html5基础入门
html5基础语法与标签
- 前言
- 前端开发零基础入门介绍
- 前端开发行业介绍:
- 大前端时代:
- 前端开发主要技术介绍
- 学习方法
- IDE简介
- vscode快捷键:
- 总结
- HTML语法与基础标签
- 互联网基本原理
- HTTP协议(请求、响应)
- 什么是前端、后端?
- HTML5基础入门
- 创建第一个网页
- 浏览网页的方法
- 在桌面上:
- 在移动设备上:
- 认识html5骨架
- 文档类型声明DTD:
- W3C组织
- 认识<html>标签对
- 字符集
- UTF-8和gb2312
- 更改网页的字符集
- title、关键词及页面描述
- title
- 关键词和页面描述
- 认识标签
- 单标签 
- HTML5的基本标签
- 标题
- 段落标签
- div标签
- html5特性
- 空白折叠现象
- 转义字符
- HTML注释
- 项目开发
- 工作开发流程
- 项目起步
- div的常见类名
- 总结
- html是什么?
- 常见的seo配置项应该遵守的规则有哪些?
- 列表标签
- 无序列表
- 基本使用
- 列表的嵌套
- 有序列表
- ol标签可以设置type属性,用来设置编号的类型
- ol 标签的start属性
- ol标签的reversed属性
- 定义列表
- 多媒体与语义化标签
- 图片标签
- HTML5区块标签
- 表单
- 基本控件
- 单行文本框
- 单选按钮
- 复选框
- 密码框
- 下拉菜单
- 多行文本框
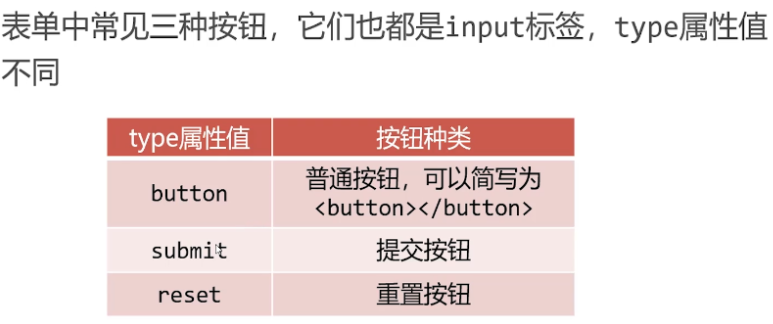
- 三种按钮
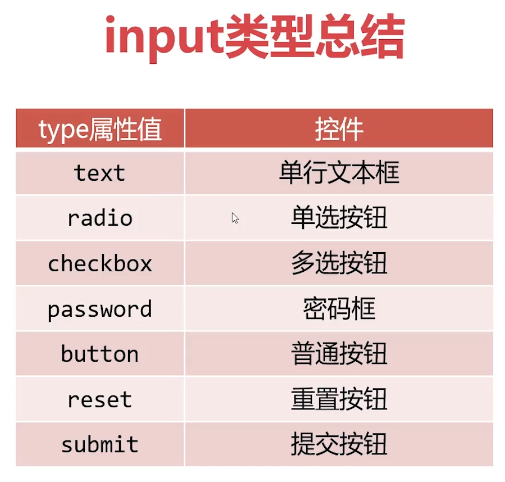
- input类型总结
- html5新增的表单控件
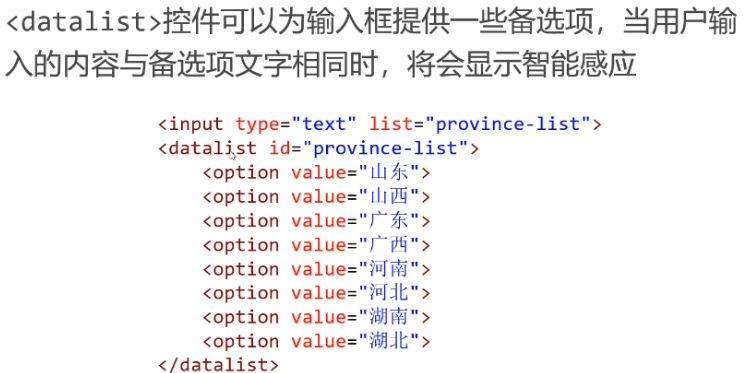
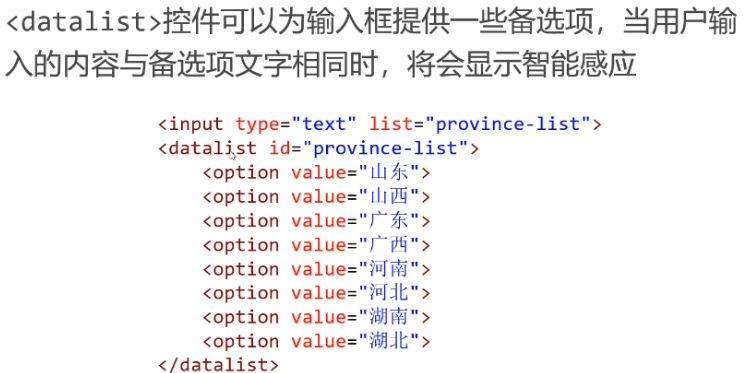
- <datalist>控件
- 表格标签
- 表格的基本使用
- 复杂表格
- 结语
前言
在这一篇文章中,有很多理论的介绍,面向0基础,让我们一起学习吧~
前端开发零基础入门介绍

前端开发行业介绍:
前端开发的前身是“网页制作作’随着移动端的兴起和4G.5G技术的普及,互联网产品业务越来越复杂,在2011年前后逐步蜕变为前端开发
什么是“前端:一切用户能够看见的东西、产生交互的东西,都是前端同学在负责
大前端时代:
今天,前端开发“上天入地,无所不能“:web开发、移动web开发、APP开发、小程序开发、服务端开发等等
一个优秀的前端开发工程师也被叫做“全栈开发工程师这个时代也被叫做“大前端时代
前端开发主要技术介绍
HTML5: 搭建网页结构的语言,增加了很多移动端的支持简单好学
CSS3:样式表,美化网页的语言,增加了很多动画、过渡等新特性,要记的英语单词非常多,不过非常有意思
JavaScript:前端开发工程师最重要的“看家语言”,JS功底的好坏,决定了职业高度,学习需要下苦工Vue.js/React.js: 从2016年前后开始流行的前端框架采用模块化开发、数据驱动、声明式编程,只要前期“马步扎稳”,后面“武功招式”随便学
学习方法
大量的动手练习才能熟能生巧
认真完成作业、独立完成项目
克服一切诱惑,专心学习,每天进步一点点
IDE简介
IDE (Integrated Development Environment ,集成开发环境)是含代码编辑、关键词高亮、智能感应、智能纠错格式美化、版本管理等功能于一身的“高级代码编辑器
vscode快捷键:
- ctrl+shift+d 复制当前行
- ctrl+shift+上箭头 上移当前行
- ctrl+shift+下箭头 下移当前行
- 按住鼠标滚轮,然后下拉,即可进行多行编辑
总结
VScode要安装好、快捷键要背熟,当然最重要的是,心态要整理好
电脑桌面整整,我们要成为工程师了
HTML语法与基础标签
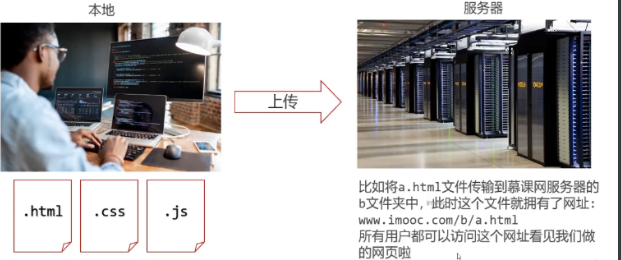
互联网基本原理
在本地开发,在服务器(性能非常高的计算机)共享

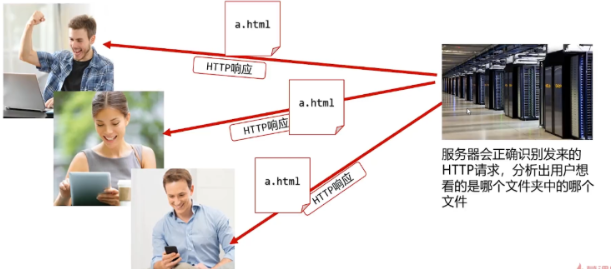
HTTP协议(请求、响应)


HTTP协议 (Hypertext Transfer Protocol,超文本传输协议)是互联网数据传输的常见协议
一次HTTP事务由“HTTP请求”和“HTTP响应”构成
网址前的http://就表示用http协议请求页面
什么是前端、后端?

HTML5基础入门
创建第一个网页
创建网页通常需要以下步骤:
- 学习基础知识:
- 了解 HTML、CSS 和基本的 JavaScript。这三者是网页开发的基本技术。HTML 用于定义网页结构,CSS 用于样式和布局,JavaScript 用于添加交互性和动态效果。
- 使用文本编辑器:
- 选择一个文本编辑器,比如 Visual Studio Code、Sublime Text、Atom 等。这些工具支持代码高亮和其他功能,使得编写代码更加方便。
- 创建 HTML 文件:
-
使用文本编辑器创建一个新的 HTML 文件。在文件中使用 HTML 标签来定义页面的结构,包括标题、段落、列表等。
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My First Web Page</title> </head> <body><h1>Hello, World!</h1><p>This is my first web page.</p> </body> </html>
4. **添加样式:**- 创建一个 CSS 文件,用于定义网页的样式。链接这个样式文件到 HTML 文件中。```css/* styles.css */body {font-family: Arial, sans-serif;background-color: #f0f0f0;}h1 {color: #333;}p {color: #666;}
在 HTML 文件中引入样式:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="styles.css"><title>My First Web Page</title></head><body><h1>Hello, World!</h1><p>This is my first web page.</p></body></html>
- 测试和调试:
- 在浏览器中打开 HTML 文件,检查页面的显示效果。使用浏览器的开发者工具(通常是按 F12 键)进行调试和查看控制台输出。
- 学习 JavaScript(可选):
- 如果需要添加交互性和动态效果,学习 JavaScript 并将其嵌入到 HTML 文件中。
这是一个简单的起步指南,随着经验的积累,你可以深入学习更多的 HTML、CSS 和 JavaScript 技术,以及其他相关的技术和框架,使你的网页更加复杂和功能丰富。
浏览网页的方法
要浏览网页,您需要使用网络浏览器。以下是在常见的桌面和移动设备上浏览网页的一般步骤:
在桌面上:
- 选择一个浏览器:
- 桌面上常见的浏览器包括 Google Chrome、Mozilla Firefox、Microsoft Edge、Safari(适用于 macOS 用户)等。您可以根据个人偏好选择一个浏览器。
- 打开浏览器:
- 双击或点击选择的浏览器图标来打开浏览器。
- 输入网址:
- 在浏览器的地址栏中输入您想要访问的网址(例如,www.example.com)。
- 按回车键:
- 按下键盘上的回车键,浏览器将加载并显示您输入的网址的页面。
- 通过链接导航:
- 在打开的页面上,您可以通过点击链接来导航到其他页面。链接通常是文字或图像,点击它们将打开新的页面。
在移动设备上:
- 选择一个浏览器应用:
- 移动设备上通常预装有浏览器应用,例如 Safari(iOS 设备)、Chrome(Android 设备)等。您也可以从应用商店下载其他浏览器。
- 打开浏览器应用:
- 点击或触摸选择的浏览器应用图标来打开浏览器。
- 点击地址栏:
- 点击浏览器界面上的地址栏,它通常在屏幕的顶部。
- 输入网址:
- 使用虚拟键盘在地址栏中输入您想要访问的网址。
- 点击前往或使用虚拟键盘上的“前往”按钮:
- 点击浏览器中的“前往”按钮,或使用虚拟键盘上的相应按钮,浏览器将加载并显示您输入的网址的页面。
- 通过链接导航:
- 在打开的页面上,您可以通过点击链接来导航到其他页面,与桌面上的浏览相似。
记住,这些步骤可能会因使用的浏览器和设备而有所不同,但这是一般的浏览网页的流程。
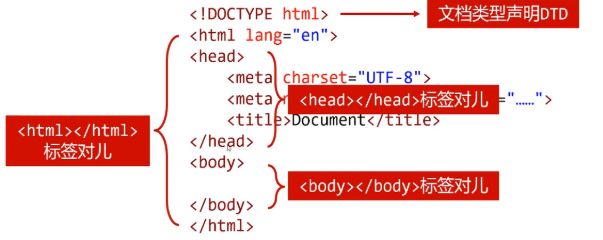
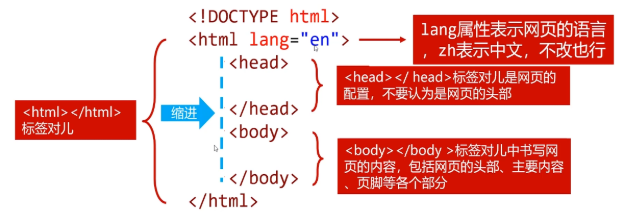
认识html5骨架

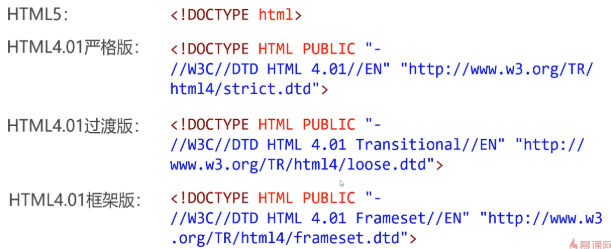
文档类型声明DTD:
- HTML文件第一行必须是DTD (Document Type Definition文档类型声明)
- 不写DTD会引发浏览器的一些兼容问题
不同版本的HTML的DTD:

W3C组织
W3C (The world wide Web Consortium,万维网联合会)是万维网的主要国际标准组织。该联盟成立于1994年,负责制定web标准,主要是HTML和CSS.
认识标签对

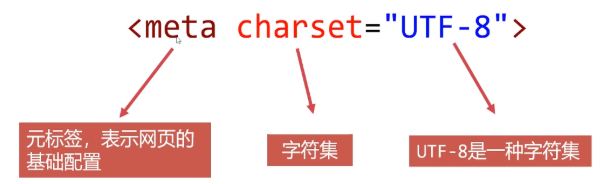
字符集

UTF-8和gb2312

说明:gb2312与UTF-8相比,一个汉字节省一个字节(可以增加网页打开的速度)
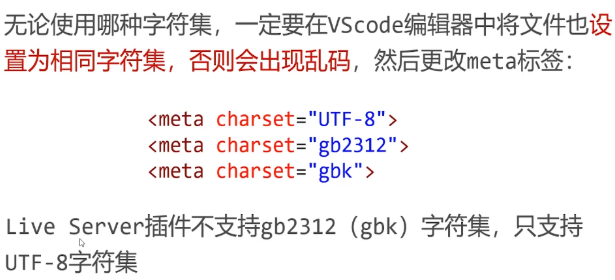
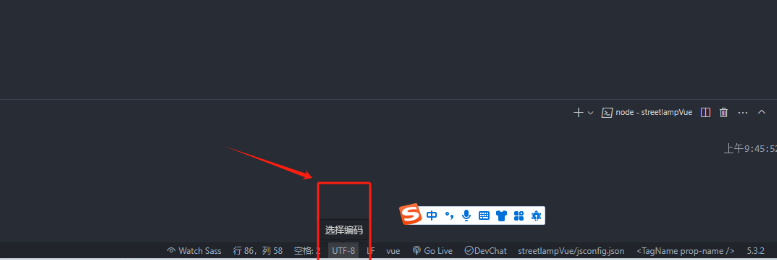
更改网页的字符集


title、关键词及页面描述
title
标题标签用来设置网页的标题,文字会显示在浏览器的标签栏上
title也是搜索引擎收录网站时显示的标题,为了吸引用户点击,合理设置title是必要的
关键词和页面描述
合理设置网页的网页的关键词和页面描述,也是SEO的重要手段
SEO (Search Engine Optimization,搜索引擎优化)利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名让网站在搜索引擎的结果中内占据领先地位,获得品牌收益
使用meta标签设置网页关键词和描述,name属性非常关键用来设置meta的具体功能
认识标签
HTML5的基本标签
标题
-
h系列标签表示“标题”语义,h是headline的意思 h1-h6
-
搜索引擎非常看重
标签的内容,应该将重点内容放到中,比如网页的logo等 -
h1 标签一般只能放置一个,否则会被搜索引擎视为作弊
提示: 实际开发中,也会出现多个
标签的情况,只是不推荐
段落标签
- p标签表示段落标签,p是英语paragraph的意思
- 任何段落都要放到标签中,因为HTML中即使代码换行了,页面显示效果也不会换行,必须写到中
- p标签中不能嵌套h系列标签和其他p标签
div标签
- div是英语division“分割”的缩写,顾名思义 标签对用来将相关的内容组合到一起,以和其他内容分割,使文档结构更清晰
- 比如,网页的头部要放到一个 标签对中,轮播图也要放到一个 标签对中,文章内容也要放到个 标签对中
- div是最常见的HTML标签,因为它可以结合CSS使用,实现网页的布局,这种布局形式叫做“DIV+CSS
- div像是一个容器,什么都可以容纳,因此工程师也习惯称呼 为“盒子
html5特性
空白折叠现象
- 文字和文字之间的多个空格、换行会被折叠成一个空格
- 标签“内壁”和文字之间的空格会被忽略
转义字符
常见转义字符

HTML注释
- 为代码书写清晰的注释是非常重要的,可以使日后再阅读代码或者他人阅读代码提供提示
- HTML的注释语法如下,可以在VScode编辑器中使用ctr1+/键输入
项目开发
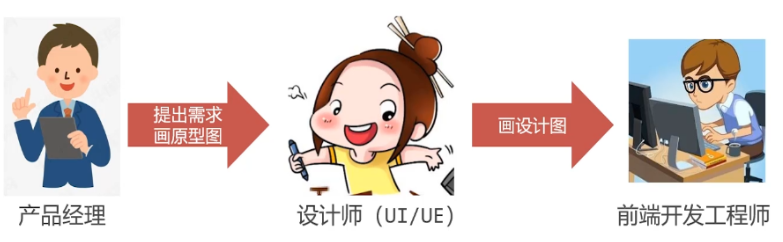
工作开发流程

现在测量原型图非常先进,设计师使用Axure或者sketch等软件,可以直接给我们“直观标注”t的原型图/设计图
项目起步
创建文件夹:images、css、js
绝大多数服务器默认的网站首页名为index.html
div的常见类名
div标签可以添加class属性表示“类名”,类名服务于css

总结
html是什么?
HTML(Hypertext Markup Language)是一种标记语言,用于创建和设计网页的结构。它由一系列标签(tag)组成,每个标签都有特定的含义和作用,用于描述网页中的不同元素和内容。
HTML 的主要目标是提供一种结构化的方式,将网页的各个部分组织起来,包括文本、图像、链接、表格、表单等。通过使用不同的 HTML 标签,开发者可以定义页面的标题、段落、标题、图像显示方式等,从而使浏览器能够正确地渲染和显示网页内容。
HTML 是一种基础性的技术,通常与其他技术(如CSS和JavaScript)结合使用,以实现更丰富和交互式的网页。CSS(Cascading Style Sheets)用于定义页面的样式和布局,而JavaScript则用于处理用户交互和动态效果。这三种技术共同构成了现代网页开发的基石。
常见的seo配置项应该遵守的规则有哪些?
SEO(搜索引擎优化)是一系列的策略和配置,旨在提高网站在搜索引擎中的可见性。以下是一些常见的SEO配置项和规则:
- 网页标题(Title):
- 每个页面都应该有唯一而描述性的标题,包含关键字,长度最好不要超过60个字符。
- META 描述(Meta Description):
- 提供有吸引力的页面摘要,描述页面内容,鼓励用户点击。长度最好在150个字符以内。
- URL 结构:
- 使用清晰、简洁、易于理解的 URL 结构。包括关键字,并避免使用特殊字符。
- 头部标签(Header Tags):
- 使用合适的标签(如
<h1>、<h2>)来组织页面的标题,使页面结构清晰,同时包含关键字。
- 使用合适的标签(如
- 关键字密度:
- 将关键字自然地融入文本,但避免过度使用。关键字密度应该看起来自然而不违反内容流畅性。
- 图像优化:
- 为图像使用描述性文件名和ALT标签。这有助于搜索引擎理解图像内容,并提高多媒体搜索的可见性。
- 内部链接:
- 在网站内部使用内部链接,将页面链接到彼此,帮助搜索引擎理解网站结构和重要页面。
- 外部链接:
- 质量胜过数量。获取高质量的外部链接,但避免过度依赖大量低质量的链接。
- 响应式设计:
- 确保网站在各种设备上都能良好显示,包括桌面、平板和手机。
- 网站速度:
- 优化网站加载速度,确保页面迅速加载。搜索引擎对速度敏感,用户体验也会受到影响。
- 站点地图(Sitemap):
- 提供 XML 网站地图以帮助搜索引擎索引网站的所有页面。
- Robots.txt 文件:
- 使用 Robots.txt 文件来控制搜索引擎爬虫访问网站的权限。
- HTTPS:
- 使用 HTTPS 加密协议,这对于搜索引擎来说是一个重要的排名因素,并有助于提高用户信任度。
- 社交媒体集成:
- 在适当的地方使用社交媒体标签,有助于搜索引擎理解和索引与您网站相关的社交媒体内容。
这只是一个入门级的SEO配置指南,实际上,SEO是一个动态的领域,策略可能会随着搜索引擎算法的变化而调整。确保跟踪SEO最佳实践,并定期更新您的网站以符合这些实践。
列表标签
无序列表
基本使用
- 没有刻意顺序的列表
- 父子组合标签,不能单独出现
- 注意代码缩进(TAB键)
- 不能单独使用,它必须放到
- 或者
- 中使用
- 或者
- ul 的子标签只能是 li
<ul><li></li>
</ul>
列表的嵌套
- li不能散着放
- ul的子标签只能是li
- li里面可以放任何东西
无序列表的type属性
无序列表有type属性,可以定义前导符号的样式,但是在HTML5中已经被废弃,建议使用CSS替代
- disc : 默认值,实心圆
- circle : 空心圆
- square : 实心方块
有序列表
- li不能散着放
- ul的子标签只能是li
- li里面可以放任何东西
<ol type="a" start="5"><li></li>
</ol>
ol标签可以设置type属性,用来设置编号的类型

ol 标签的start属性
- start属性值必须是一个整数,指定了列表编号的起始值
- 此属性的值应为阿拉伯数字,尽管列表条目的编号类型 type属性可能指定为了罗马数字编号等其他类型的编号
ol标签的reversed属性
-
reversed属性指定列表中的条目是否是倒序排列的
-
reversed属性不需要值,只需要写reversed单词即可,这是HTML5的全新特性
<ol reversed> </ol>
定义列表
<dl><dt><dd></dd></dt>
</dl>
哪里应该使用定义列表?
- 使用什么标签,不应该看样式,应该看语义
- 只要语义上有“解释说明”含义的文字,且为列表形态,应该使用定义列表
多媒体与语义化标签
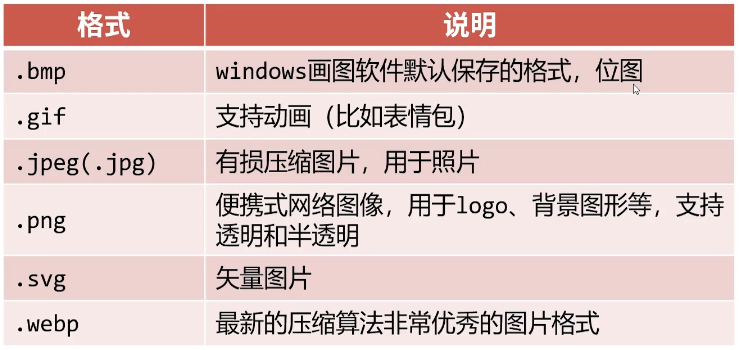
图片标签
- 标签用来在网页中插入图片
- 图片必须要复制到项目文件夹中,一般将图片保存到项目文件夹中的images子文件夹中
- 图片路径必须写正确
- 图片本质上没有被插入到网页中,只是被引入到了网页中所以将来要将图片也一起上传到服务器上,将图片复制到项目文件中,即可整体上传

HTML5区块标签

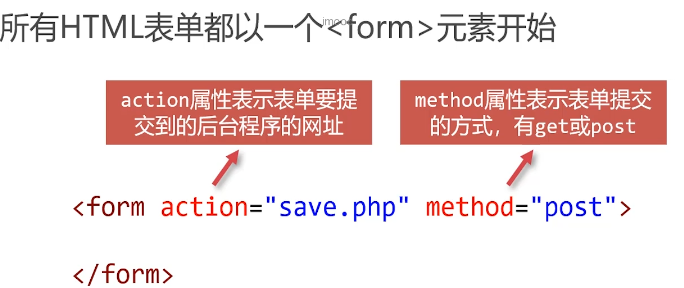
表单
表单用来收集信息,比如注册、登录、发送评论反馈、购买商品等等

基本控件
单行文本框
使用type属性值被设置为text的元素可以创建单行文本框,它是一个单标签
<input type="text" value="表示已经填写好的值" placeholder="表示提示文本,并不是文本框中的值" disabled>
disabled 属性表示用户不能与元素交互,即“锁死”单选按钮
使用type属性值被设置为radio的元素可以创建单选按钮
<lable><input type="radio" name="sex" value="男" checked>男</lable>
<lable><input type="radio" name="sex" value="女">女</lable>
// label标签用来将文字和单选按钮进行绑定,用户单击文字的时候也视为点击了单选按钮
// 在HTML4时代,label标签是通过for属性和单选按钮的id属性进行绑定的
// <input type="radio" name="sex" checked id="man"><label for="man">男</lable>复选框
- 使用type属性值被设置为checkbox的元素可以创建复选框
- 同组复选框应该设置它们的name为相同值
- 复选框要有value属性值,向服务器提交的就是value值
<lable><input type="checkbox" name="hobby" value="足球" checked>足球</lable>
<lable><input type="checkbox" name="hobby" value="篮球">篮球</lable>
<lable><input type="checkbox" name="hobby" value="羽毛球">羽毛球</lable>密码框
使用type属性值被设置为password的元素可以创建密码框
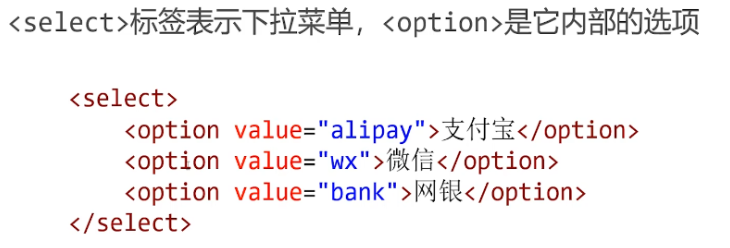
<input type="password">下拉菜单

多行文本框
<textarea cols="100" row="10"></textarea>
// 表示多行文本框
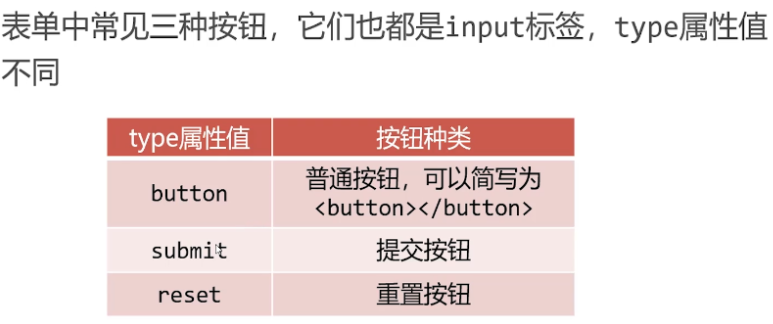
// rows和cols属性,用于定义多行文本框的行数和列数三种按钮
input类型总结

html5新增的表单控件

<input type="color">
<input type="text" required> 必填
<input type="number" min="10" max="20">
<input type="search"> 会自带取消按钮
// 主要是更改type的类型
// 需要根据类型填写内容,点击提交按钮会自动进行校验控件

表格标签
表格的基本使用
table tr 行 td小格
caption 表格的标题 th每行的小标题
复杂表格
rowspan 行 colspan 列 (实现单元格合并)
<table><caption>表格的标题</caption><tr><th>第一季度</th><th>第二季度</th><th>第三季度</th><th>第四季度</th></tr><tr><td>A</td><td rowspan="2">B</td><td >C</td><td>D</td></tr><tr><td>E</td><td colspan="2">F</td></tr>
</table>结语
HTML5是前端开发的未来,通过深入学习其基础知识,你将能够更好地构建现代、响应式的网页。这不仅是学习一门技术,更是打开编程世界大门的一把钥匙。让我们一同在HTML5的海洋中畅游,发现编码的乐趣。
相关文章:

html5基础入门
html5基础语法与标签 前言前端开发零基础入门介绍前端开发行业介绍:大前端时代:前端开发主要技术介绍学习方法IDE简介vscode快捷键: 总结 HTML语法与基础标签互联网基本原理HTTP协议(请求、响应)什么是前端、后端&…...

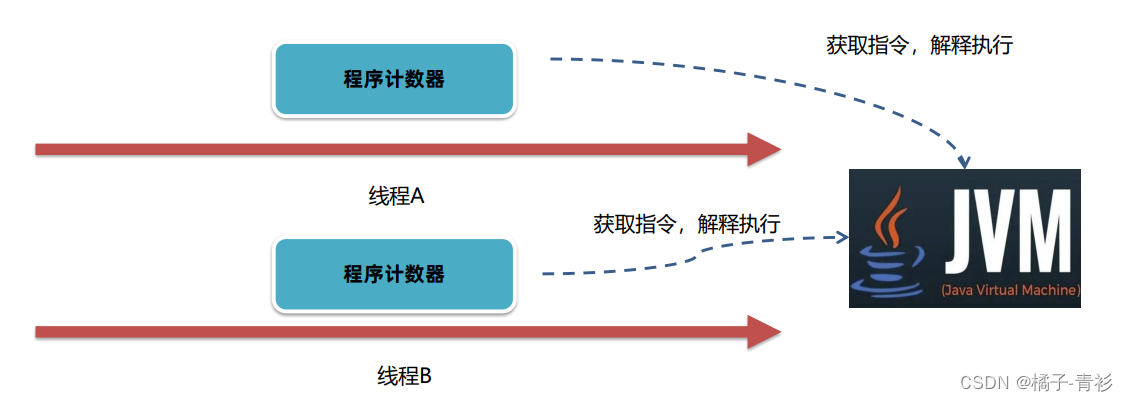
JVM工作原理与实战(十五):运行时数据区-程序计数器
专栏导航 JVM工作原理与实战 RabbitMQ入门指南 从零开始了解大数据 目录 专栏导航 前言 一、运行时数据区 二、程序计数器 总结 前言 JVM作为Java程序的运行环境,其负责解释和执行字节码,管理内存,确保安全,支持多线程和提供…...

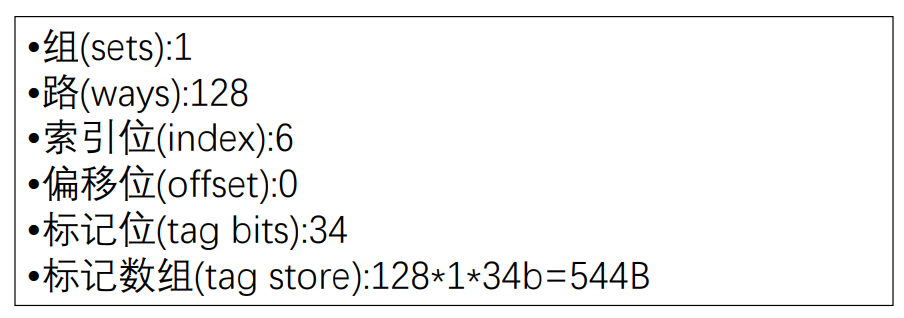
计算机体系结构----存储系统
本文严禁转载,仅供学习使用。参考资料来自中国科学院大学计算机体系结构课程PPT以及《Digital Design and Computer Architecture》、《超标量处理器设计》、同济大学张晨曦教授资料。如有侵权,联系本人修改。 1.1 引言 1.1.1虚拟和物理内存 程序员看到…...
)
华为OD机试2024年最新题库(Python)
我是一名软件开发培训机构老师,我的学生已经有上百人通过了华为OD机试,学生们每次考完试,会把题目拿出来一起交流分享。 重要:2024年1月-5月,考的都是OD统一考试(C卷),题库已经整理…...

【打卡】牛客网:BM84 最长公共前缀
自己写的: 题目要求时间复杂度是o(n*len),说明可以遍历所有的字符。 空间复杂度o(1),说明不能用字符串存储公共前缀,所以用下标来记录。 调试过程: 大概花了20min。 我调试前的做法是,在while循环中&…...

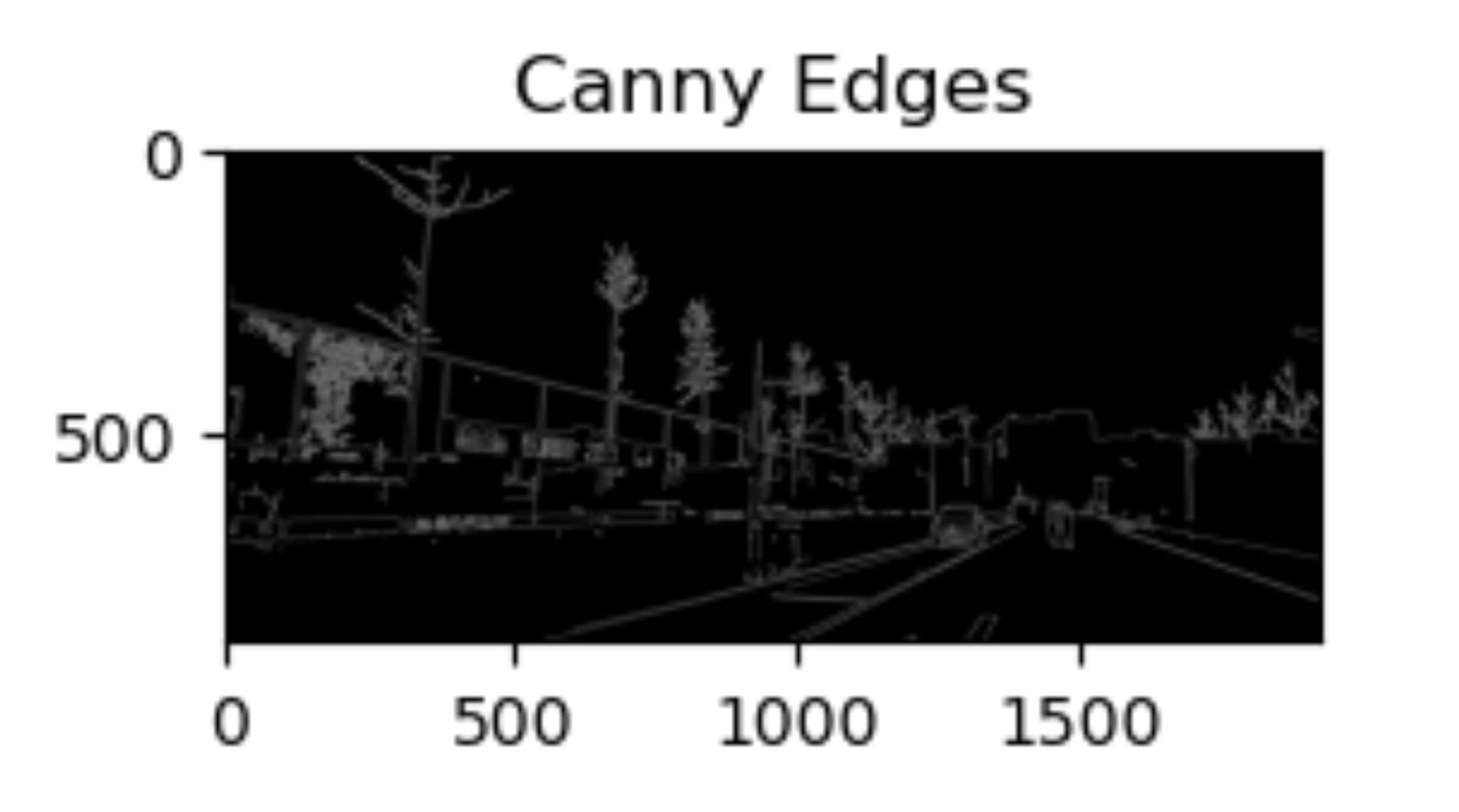
我在Vscode学OpenCV 图像处理三(图像梯度--边缘检测【图像梯度、Sobel 算子、 Scharr 算子、 Laplacian 算子、Canny 边缘检测】)
文章目录 一、图像梯度1.1 介绍1.2 涉及函数 二、高频强调滤波器2.1 Sobel 算子2.1.1 Sobel 理论基础2.1.2 Sobel 算子及函数使用(1)对参数取绝对值(2)控制dx,dy方向的求导阶数1. **计算 x 方向边缘(梯度&a…...

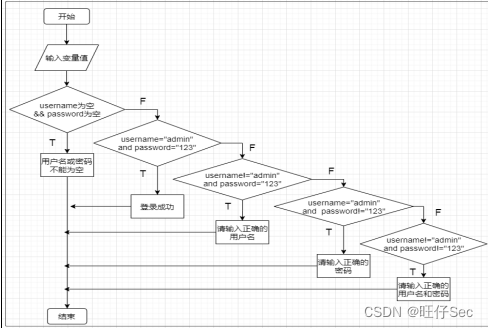
2023年全国职业院校技能大赛软件测试赛题—单元测试卷⑤
单元测试 一、任务要求 题目1:根据下列流程图编写程序实现相应处理,执行j10*x-y返回文字“j1:”和计算值,执行j(x-y)*(10⁵%7)返回文字“j2:”和计算值,执行jy*log(x10)返回文字“j3:”和计算值…...

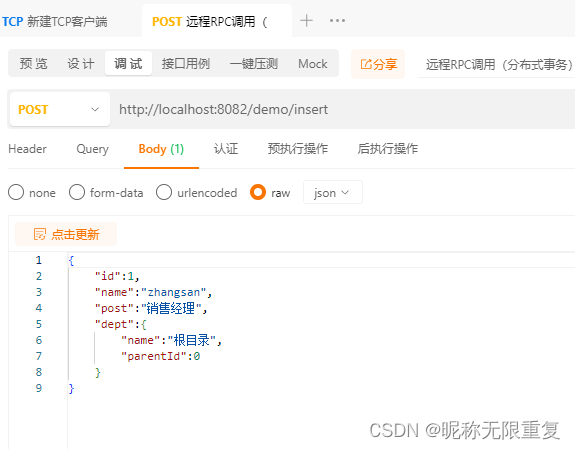
seata分布式事务(与dubbo集成)
1.seata是什么? Seata 是一款开源的分布式事务解决方案,致力于在微服务架构下提供高性能和简单易用的分布式事务服务。 2.seata的注解 GlobalTransactional:全局事务注解,添加了以后可实现分布式事务的回滚和提交,用法与spring…...

Leetcod面试经典150题刷题记录 —— 数学篇
Leetcode面试经典150题刷题记录-系列Leetcod面试经典150题刷题记录——数组 / 字符串篇Leetcod面试经典150题刷题记录 —— 双指针篇Leetcod面试经典150题刷题记录 —— 矩阵篇Leetcod面试经典150题刷题记录 —— 滑动窗口篇Leetcod面试经典150题刷题记录 —— 哈希表篇Leetcod…...

x-cmd pkg | csview - 美观且高性能的 csv 数据查看工具
目录 介绍首次用户功能特点类似工具与竞品进一步阅读 介绍 csview 是一个用于在命令行中查看 CSV 文件的工具,采用 Rust 语言编写的,支持中日韩/表情符号。它允许用户在终端中以表格形式查看 CSV 数据,可以对数据进行排序、过滤、搜索等操作…...

前端八股文(性能优化篇)
目录 1.CDN的概念 2.CDN的作用 3.CDN的原理 4.CDN的使用场景 5.懒加载的概念 6.懒加载的特点 7.懒加载的实现原理 8.懒加载与预加载的区别 9.回流与重绘的概念及触发条件 (1)回流 (2)重绘 10. 如何避免回流与重绘&#…...

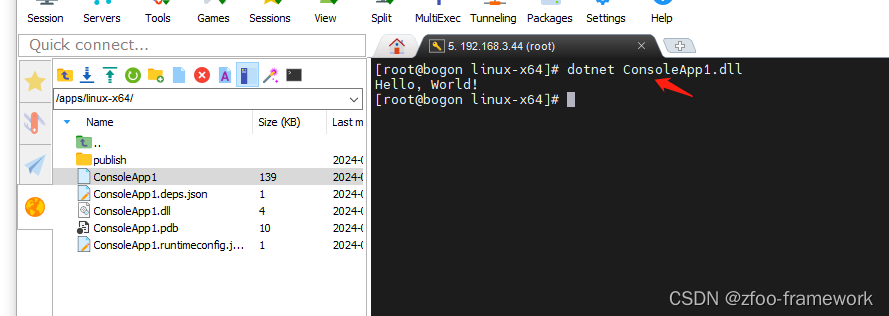
.Net Core项目在linux部署实战 1.sdk下载 2.环境变量配置/ect/profile 3.运行
1)下载.net core sdk https://download.visualstudio.microsoft.com/download/pr/01292c7c-a1ec-4957-90fc-3f6a2a1e5edc/025e84c4d9bd4aeb003d4f07b42e9159/dotnet-sdk-6.0.418-linux-x64.tar.gz 2)配置下环境变量 step1: // 解压到指定目录 mkdir -p $HOME/dotnet &…...

Python 基于Open3D的点云均匀下采样算法
目录 一、算法概述二、代码示例三、测试示例一、算法概述 点云均匀下采样算法:是在保持点云关键特征的前提下,减少点云数据的数量。 算法流程: 首先使用o3d.io.read_point_cloud函数读取点云数据。然后,使用uniform_down_sample函数进行均匀下采样,将点云数据按照指定的采…...

【MySQL】本地创建MySQL数据库详解
文章目录 下载MySQL安装重置密码本地连接 下载MySQL 下载网址:https://dev.mysql.com/downloads/mysql/ 安装 将下载好的压缩包解压到D盘。 在解压好的文件夹中创建my.ini文件。 将以下代码复制粘贴到创建好的my.ini文件中。注意修改文件路径。 [mysqld] #设置…...

18、golang时间管理
时间 时间是非常重要的,离开了时间,几乎没有哪个生产环境数据能够有意义。 在Go语言中,时间定义为Time结构体。 package mainimport ("fmt""time" )func main() {var t time.Now()fmt.Println(t) fmt.Printf("%…...

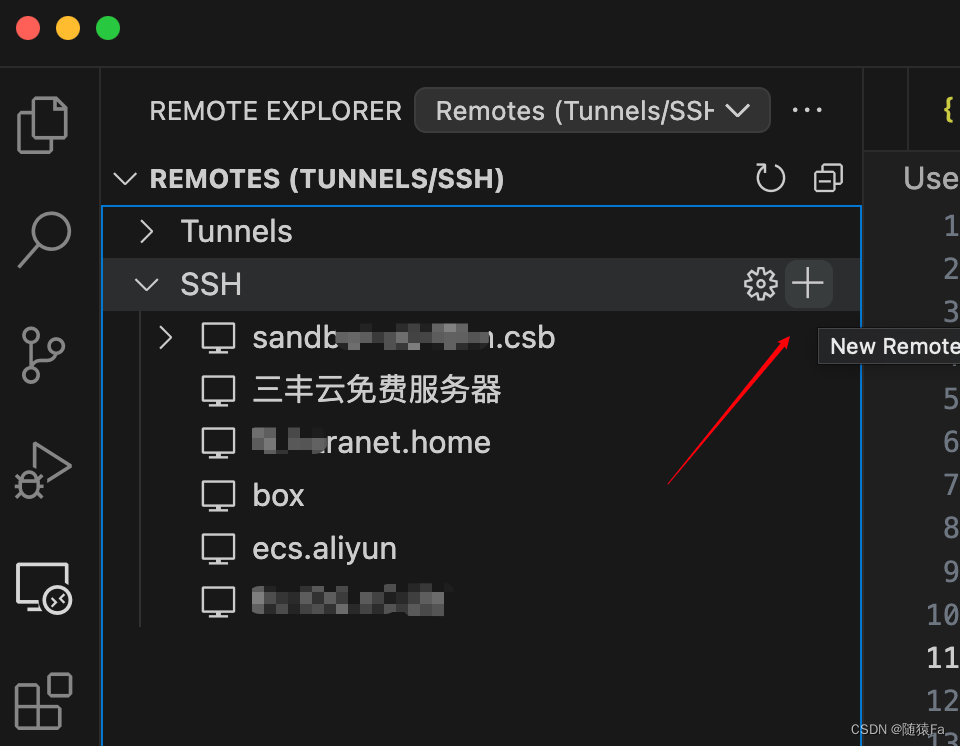
远程开发之vacode插件Remote - SSH
远程开发之vacode插件Remote - SSH vscode插件(Remote - SSH)ssh config自定义配置跳板机ssh-agent配置(使ForwardAgent配置生效, 免密拉代码)拷贝公钥到服务器(实现免密登录服务器) 通过vscode的Remote - SSH插件, 实现远程服务器进行像本地操作一样使用远程服务器, 亦可进行像…...

大模型实战营Day4 作业
基础作业: 构建数据集,使用 XTuner 微调 InternLM-Chat-7B 模型, 让模型学习到它是你的智能小助手,效果如下图所示,本作业训练出来的模型的输出需要将不要葱姜蒜大佬替换成自己名字或昵称! 微调前(回答比较…...

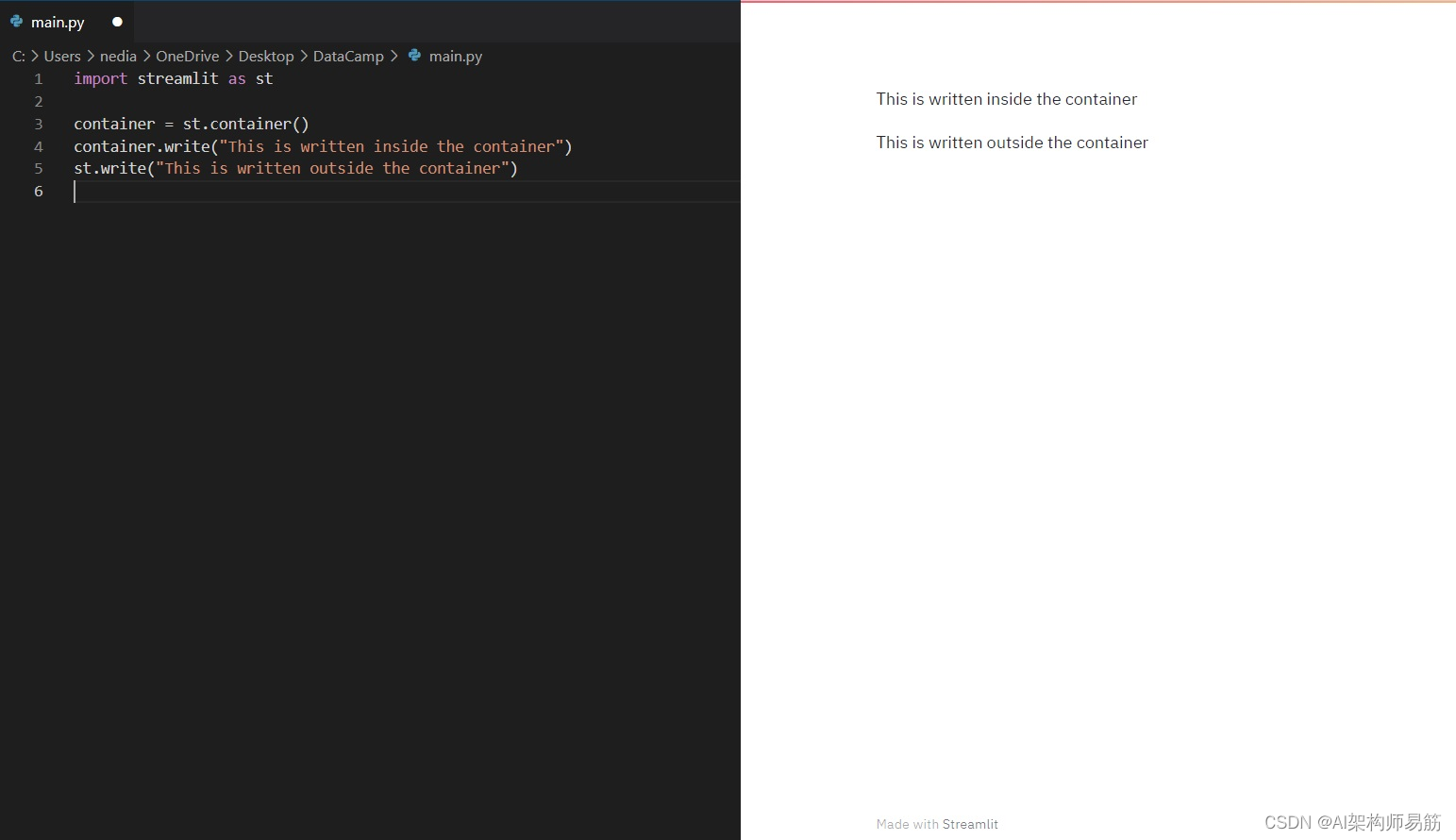
翻译: Streamlit从入门到精通 基础控件 一
这个关于Streamlit的教程旨在帮助数据科学家或机器学习工程师,他们不是网络开发者,也不想花费数周时间学习使用这些框架来构建网络应用程序。 1. 什么是Streamlit? Streamlit是一个免费且开源的框架,用于快速构建和共享美观的机器…...

【复现】网康科技-防火墙存在RCE漏洞_17
目录 一.概述 二 .漏洞影响 三.漏洞复现 1. 漏洞一: 四.修复建议: 五. 搜索语法: 六.免责声明 一.概述 网康下一代防火墙(NGFW)是一款可以全面应对应用层威胁的高性能防火墙。通过深入洞察网络流量中的用户、应用和内容,并…...

vue2、vue3里面去掉访问地址中路由‘#‘号--nginx配置
需求 我们这里分享一下关于Vue2和Vue3里面如何去掉浏览器路由里面#号的问题,以及nginx的配置。 去掉#号问题之前我们先讨论一下html中的hash模式和history模式。 html中的hash模式 HTML的hash模式指的是URL中的锚点部分(#后面的内容)被用…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...