【uniapp-小程序-分享图5/4】
utils.js
//裁剪分享的图片为5:4
const makeCanvas = (imgUrl) => {console.log("imgUrl",imgUrl);return new Promise((resolve, reject) => {// 获取图片信息,小程序下获取网络图片信息需先配置download域名白名单才能生效uni.getImageInfo({src: imgUrl,success: (imgInfo) => {let ctx = uni.createCanvasContext('canvas')let canvasW = 0let canvasH = imgInfo.height// 把比例设置为 宽比高 5:4canvasW = (imgInfo.height * 5) / 4// 为画框设置背景色,注意要放在画图前,图会覆盖在背景色上ctx.fillStyle = "#fff";if (imgInfo.width > 400 || imgInfo.height > 320) {canvasW = 400;canvasH = 320;ctx.fillRect(0, 0, canvasW, canvasH);let dWidth = canvasW / imgInfo.width; // canvas与图片的宽度比例let dHeight = canvasH / imgInfo.height; // canvas与图片的高度比例let dWH = imgInfo.width / imgInfo.height; //宽高比if (imgInfo.width > canvasW && imgInfo.height > canvasH) {if (dWH > 1 && dWH < 1.5) {ctx.drawImage(imgInfo.path, (canvasW - imgInfo.width * dHeight) / 2,0, imgInfo.width * dHeight, imgInfo.height *dHeight)} else {if (imgInfo.width > imgInfo.height) {ctx.drawImage(imgInfo.path, 0, (canvasH - imgInfo.height *dWidth) / 2, imgInfo.width * dWidth,imgInfo.height *dWidth)}if (imgInfo.width == imgInfo.height) {ctx.drawImage(imgInfo.path, (canvasW - imgInfo.width *dHeight) / 2, 0, imgInfo.width * dHeight,imgInfo.height * dHeight)}if (imgInfo.width < imgInfo.height) {ctx.drawImage(imgInfo.path, (canvasW - imgInfo.width *dHeight) / 2, 0, imgInfo.width * dHeight,imgInfo.height * dHeight)}}} else {if (imgInfo.width > imgInfo.height) {ctx.drawImage(imgInfo.path, 0, (canvasH - imgInfo.height) / 2,imgInfo.width * dWidth, imgInfo.height)}if (imgInfo.width == imgInfo.height) {ctx.drawImage(imgInfo.path, (canvasW - imgInfo.width * dHeight) / 2,0, imgInfo.width * dHeight, imgInfo.height *dHeight)}if (imgInfo.width < imgInfo.height) {ctx.drawImage(imgInfo.path, (canvasW - imgInfo.width * dHeight) / 2,0, imgInfo.width * dHeight, imgInfo.height *dHeight)}}} else {ctx.fillRect(0, 0, canvasW, canvasH)ctx.drawImage(imgInfo.path,0,0,canvasW,canvasH,(canvasW - imgInfo.width) / 2, // 宽度从中间向两边填充0,canvasW,canvasH)}ctx.draw(false, () => {uni.canvasToTempFilePath({width: canvasW,height: canvasH,destWidth: 750, // 标准的iphone6尺寸的两倍,生成高清图destHeight: 600,canvasId: "canvas",fileType: "jpg", // 注意jpg默认背景为透明success: (res) => {console.log("res.tempFilePath",res.tempFilePath);resolve(res.tempFilePath)},fail: (err) => {console.log("err",err);reject(err)}},this)})},fail: (err) => {reject(err)}})})
}
module.exports = {makeCanvas
}
用的页面
import util from '@/common/js/util.js';
//分享到聊天onShareAppMessage() {return new Promise((resolve, reject) => {let shareMessage = {title: this.liveInfo.wx_title,path: '/subPages/livePages/liveCourse/live_course_info?courseid=' +this.courseid,imageUrl: this.liveInfo.wx_thumb || this.liveInfo.thumb};util.makeCanvas(shareMessage.imageUrl).then(imgPath => {console.log(imgPathm,'imgPath')// uni.hideLoading();resolve({title: shareMessage.title,path: shareMessage.path,imageUrl: imgPath});}).catch(err => {// uni.hideLoading();resolve(shareMessage);});})},
相关文章:

【uniapp-小程序-分享图5/4】
utils.js //裁剪分享的图片为5:4 const makeCanvas (imgUrl) > {console.log("imgUrl",imgUrl);return new Promise((resolve, reject) > {// 获取图片信息,小程序下获取网络图片信息需先配置download域名白名单才能生效uni.getImageInfo({src: imgUrl,succe…...

【响应式编程】前置知识和相关技术的总结
前置知识 这些概念都与响应式编程密切相关。🦌 1. 并发和多线程编程:响应式编程需要处理并发性,它允许多个操作独立地并行执行。这使得应用程序可以在不同的线程、进程或设备上处理多个事件。 2. 事件驱动编程:响应式编程是一种…...

K8S--安装MySQL8(单机)
原文网址:K8S--安装MySQL8(单机)-CSDN博客 简介 本文介绍K8S部署MySQL8(单机)的方法。 ----------------------------------------------------------------------------------------------- 分享Java真实高频面试题…...

CMake+QT+大漠插件的桌面应用开发
文章目录 CMakeQT大漠插件的桌面应用开发说明环境项目结构配置编译环境代码 CMakeQT大漠插件的桌面应用开发 说明 在CMake大漠插件的应用开发——处理dm.dll,免注册调用大漠插件中已经说明了如何免注册调用大漠插件,以及做了几个简单的功能调用&#x…...

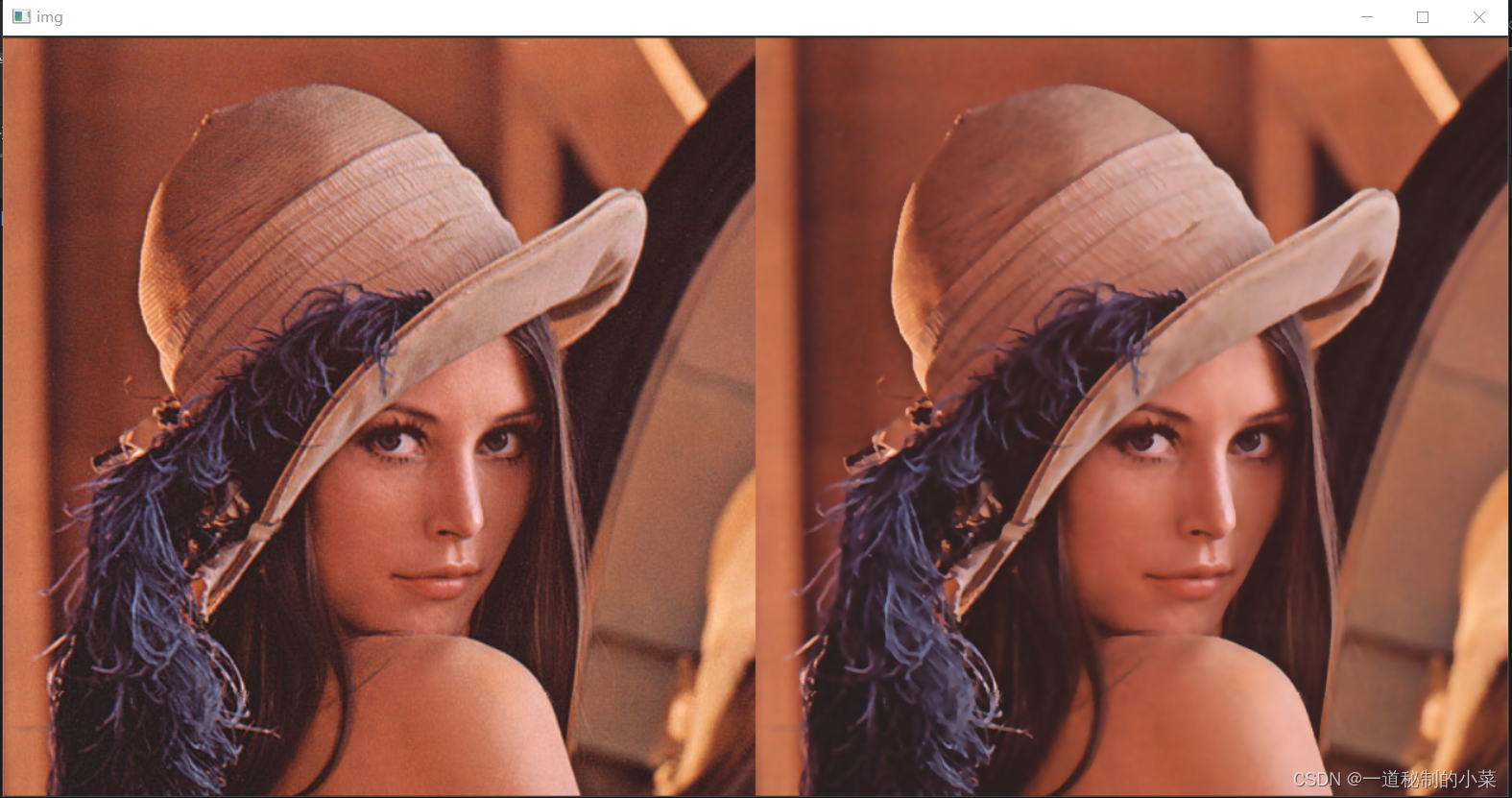
OpenCV-24双边滤波
一、概念 双边滤波对于图像的边缘信息能够更好的保存。其原理为一个与空间距离相关的高斯函数与一个灰度距离相关的高斯函数相乘。 空间距离:指的是当前点与中心点的欧式距离。空间域的高斯函数及其数学形式为: 其中(xi,yi&…...

AI智能分析网关V4:太阳能+4G智慧水库远程可视化智能监管方案
一、背景需求分析 由于水库位置分散的原因,水库视频监控建设在立杆、布线等方面都存在一定的难度,且需要人力、物力的前期投入和后期维护。目前水库的监管存在一定的问题,管理人员工作强度大但管理质量并不高,人为巡检无法实时发…...

第8章-第8节-Java中的文件类File的简单介绍
1、我们已经写过File的相关代码: BufferedReader bf new BufferedReader(new FileReader(new File("aa.txt"))); 2、其实FIle这个类自身也是非常强大的,封装了很多操作文件/目录的方法,今天我们就需要去详细的学习这个类&#x…...

CTF-PWN-沙箱逃脱-【seccomp和prtcl-2】
文章目录 沙箱逃脱prtcl题HITCON CTF 2017 Quals Impeccable Artifact libc 2.24flag文件对应prctl函数检查源码思路exp 沙箱逃脱prtcl题 HITCON CTF 2017 Quals Impeccable Artifact libc 2.24 flag文件 此时的flag文件在本文件夹建一个即可 此时的我设置的flag为 对应prc…...

【Docker篇】使用Docker操作镜像
文章目录 🛸镜像🌺基本操作⭐docker --help⭐docker pull [ 参数 ]⭐docker images⭐docker save -- 导出⭐docker rmi -- 删除⭐docker load -- 导入 🛸镜像 镜像是指在计算机领域中,通过复制和创建一个与原始对象相似的副本的过…...

css宽度适应内容
废话不多说,看如下demo,我需要将下面这个盒子的宽度变成内容自适应 方法有很多,如下 父元素设置display:flex 实现子元素宽度适应内容 如下给父元素设置flex能实现宽度自适应内容 <!DOCTYPE html><html lang"en"><head><meta charset"U…...

粒子物理和原子核物理的理论在模拟和分析电路中的粒子束和辐射效应中的应用
粒子物理和原子核物理的理论可以应用于模拟和分析电路中的粒子束和辐射效应,特别是在粒子加速器和辐射探测器的设计和优化方面。通过这些理论的应用,可以提高加速器和探测器的性能,推动粒子物理和原子核物理的研究进展。粒子物理和原子核物理…...

Opentsdb官方优化文档 - 翻译
文档地址 : Tuning — OpenTSDB 2.4 documentation Tuning As with any database there are many tuning parameters for OpenTSDB that can be used to improve write and read performance. Some of these options are specific to certain backends, others are global. …...

JavaScript深拷贝与浅拷贝的全面解析
🧑🎓 个人主页:《爱蹦跶的大A阿》 🔥当前正在更新专栏:《VUE》 、《JavaScript保姆级教程》、《krpano》 目录 ✨ 前言 ✨ 正文 浅拷贝 对象的浅拷贝 数组的浅拷贝 浅拷贝的问题 深拷贝 什么是深拷贝…...

ESU毅速丨制造企业需不需要建设增材制造中心?
随着科技的不断发展,增材制造技术已经成为制造行业的新宠。越来越多的企业开始考虑建设增材制造中心,以提高生产效率、降低成本、加速产品创新。但是,对于制造企业来说,是否需要建设增材制造中心呢? 首先,我…...

Linux shell编程学习笔记39:df命令
0 前言1 df命令的功能、格式和选项说明 1.1 df命令的功能1.2 df命令的格式1.3 df命令选项说明 2 df命令使用实例 2.1 df:显示主要文件系统信息2.2 df -a:显示所有文件系统信息2.3 df -t[]TYPE或--type[]TYPE:显示TYPE指定类型的文件系统信…...

简单高效 LaTeX 科学排版 第004集 命令与环境
这是《简单高效LaTeX》的第四个视频,主要演示讨论基本命令与排版环境,还有保留字符。 视频地址:https://www.ixigua.com/7298100920137548288?id7298102807985390120&logTagf853f23a668f8a2ee405...

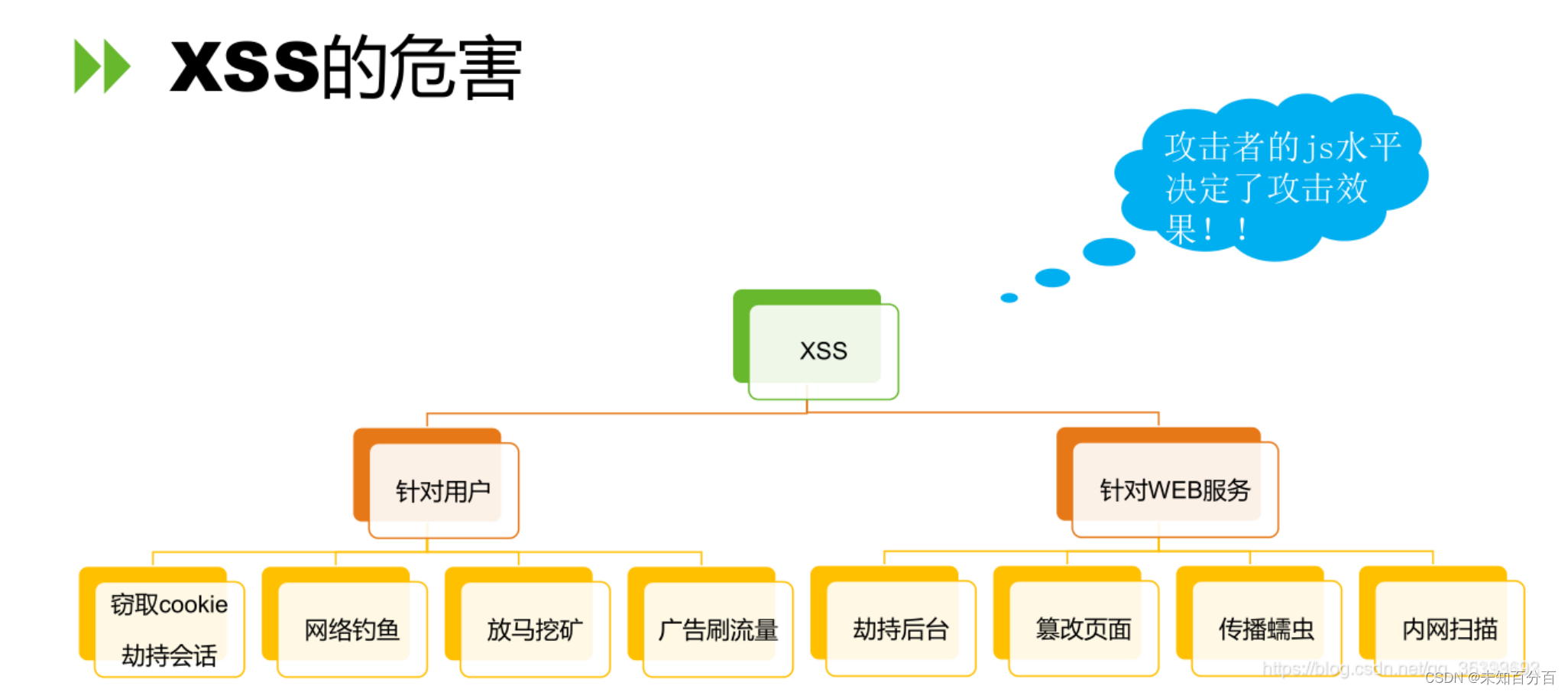
初识XSS漏洞
目录 一、XSS的原理和分类 二、Xss漏洞分类 1. 反射性xss 简单的演示: 2.基于DOM的XSS 简单的演示: 3.存储型XSS 编辑简单的演示 4、self xss 三、XSS漏洞的危害 四、XSS漏洞的验证 五、XSS漏洞的黑盒测试 六、XSS漏洞的白盒测试 七、XS…...

白嫖aws创建Joplin server服务器
网上有很多的Joplin服务器的搭建教程,但是基本都是抄来抄去,对初学者实在是太不友好了。 话不多说,说干就干,自己从头找资料搭了一个,这可能是全网最好的Joplin服务器搭建教程了。 aws服务器 aws的服务器还是很香的&…...

metartc5_jz源码阅读-p2p通过stun服务器进行通信
1. YangIpc.c/yang_create_ipc 需要设置stun服务器的ip地址和端口号 设置iceCandidateType为2,表示走stun,即向stun服务器发起请求获取本机的公网ip地址。 //设置iceServerIP和端口号,设置iceCandidate类型。 strcpy(session->avinfo.rtc…...

总结:Java程序员读书清单顺序
总结:Java程序员读书清单顺序,持续更新中。。。。。。 一经验提示:1.零基础不建议直接看计算机专业书籍,建议先去看视频教程2.本书单目录用作自学顺序记录,也适用于有Java开发基础的同志3.看计算机书籍可以完善自己的技…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
