【Vue3】2-12 : 【案例】搜索关键词加筛选条件的综合
本书目录:点击进入
一、【案例】搜索关键词加筛选条件的综合
1.1、逻辑
1.2、效果
1.3、json数据 - 02-data.json
1.4、代码
一、【案例】搜索关键词加筛选条件的综合
1.1、逻辑
-
计算属性 - 绑定list,并过滤
-
input 双向绑定 - 当input改变时,计算属性过滤name
-
button组 双向绑定 - 当input改变时,计算属性过滤性别
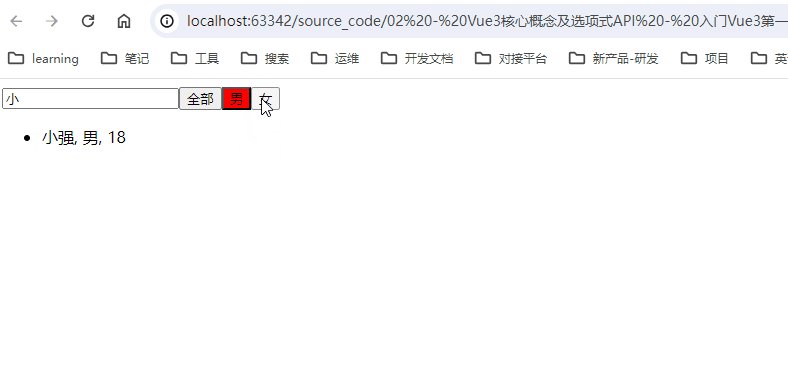
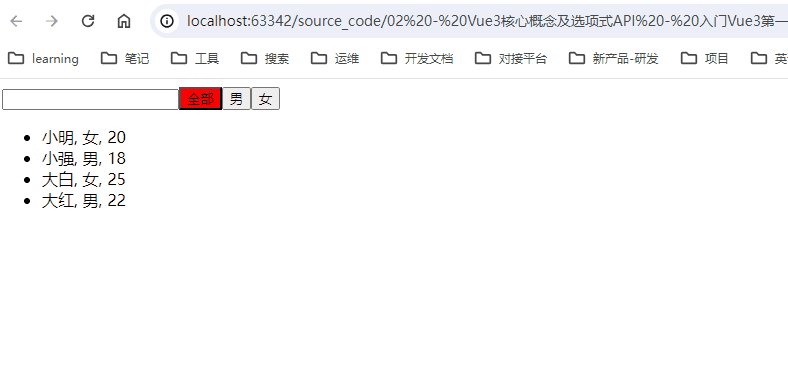
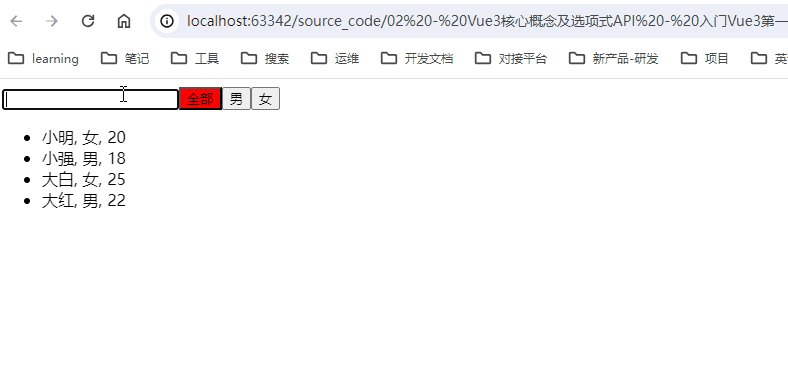
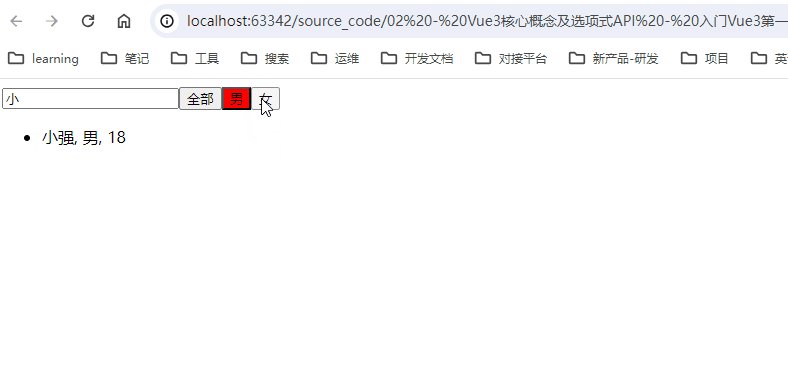
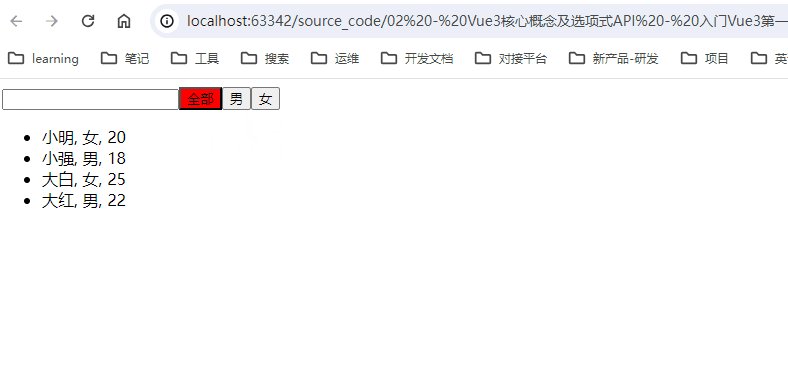
1.2、效果

1.3、json数据 - 02-data.json
[{"id": 1,"name": "小明","gender": "女","age": 20},{"id": 2,"name": "小强","gender": "男","age": 18},{"id": 3,"name": "大白","gender": "女","age": 25},{"id": 4,"name": "大红","gender": "男","age": 22}
]1.4、代码
<body><div id="app"><input type="text" v-model="message"><button :class="activeGender('全部')" @click="handleGender('全部')">全部</button><button :class="activeGender('男')" @click="handleGender('男')">男</button><button :class="activeGender('女')" @click="handleGender('女')">女</button><ul><li v-for="item in filterList" :key="item.id">{{ item.name }}, {{ item.gender }}, {{ item.age }}</li></ul></div><script>let vm = Vue.createApp({data() {return {list: [],message: '',gender: '全部'}},created(){fetch('./02-data.json').then((res)=> res.json()).then((res)=>{this.list = res;})},computed: {filterList(){return this.list.filter((v)=> v.name.includes(this.message)).filter((v)=> v.gender === this.gender || '全部' === this.gender);}},methods: {activeGender(gender){return { 'active-gender': this.gender === gender };},handleGender(gender){this.gender = gender;}}}).mount('#app');</script>
</body>相关文章:

【Vue3】2-12 : 【案例】搜索关键词加筛选条件的综合
本书目录:点击进入 一、【案例】搜索关键词加筛选条件的综合 1.1、逻辑 1.2、效果 1.3、json数据 - 02-data.json 1.4、代码 一、【案例】搜索关键词加筛选条件的综合 1.1、逻辑 计算属性 - 绑定list,并过滤 input 双向绑定 - 当input改变时&…...

unity小程序websocket:nginx配置https (wss)转http (ws)及其他问题解决
目录 前言 实际运用场景 处理流程如下 nginx配置ssl和wss 配置过程中遇到的问题 1、无法连接服务器 2、通过IP可以访问,域名却不行 问题描述 解决 3、如何判断该域名是否备案了 前言 为了服务器网络的通用性,我们在实现移动端的游戏转微信小程序…...

MySql数据库对接Orcal数据库,需要考虑的前提问题
1.主表 从表的表关系;主键id 的关联问题; 2.字段类型的一致性问题(备注:像varchar类型的一点要谨防数据过长抛错); 3.实体类字段两表一致性问题; 4.入表不为空问题,判空尽量在实体…...

K8S的存储卷---数据卷
容器内的目录和宿主机的目录进行挂载 容器在系统上的生命周期是短暂的。delete,K8S用控制器创建的pod,delete相当于重启,容器的状态也会恢复到初始状态。一旦回到初始状态,所有的后天编辑的文件都会消失 容器和节点之间创建一个…...

【量化交易故事】小明开启了量化创业之旅-01
故事开始于2023年的春天,小明是一位对金融市场充满热情的IT工程师。在经历了数次基于主观判断和个人情绪进行投资却收获平平后,他意识到传统交易方式中的人为因素难以避免,而这往往成为影响投资决策稳定性和准确性的关键障碍。在一次偶然的机…...

ffmpeg写YUV420文件碰到阶梯型横线或者条纹状画面的原因和解决办法
版权声明:本文为CSDN博主「文三~」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/asdasfdgdhh/article/details/112831581 看到了,转载,留着备份…...

案例:新闻数据加载
文章目录 介绍相关概念相关权限约束与限制完整示例 代码结构解读构建主界面数据请求下拉刷新总结 介绍 本篇Codelab是基于ArkTS的声明式开发范式实现的样例,主要介绍了数据请求和touch事件的使用。包含以下功能: 数据请求。列表下拉刷新。列表上拉加载…...

数学的雨伞下:理解世界的乐趣
这本书没有一个公式,却讲透了数学的本质! 《数学的雨伞下:理解世界的乐趣》。一本足以刷新观念的好书,从超市到对数再到相对论,娓娓道来。对于思维空间也给出了一个更容易理解的角度。 作者:米卡埃尔•洛奈…...
)
补充 vue3用户管理权限(路由控制)
之前有人问我 ,如果是二级路由如何添加,这里我做一个补充吧。直接拿方法去用就行。也不做解释了。稍微看下就能看懂了 假设,后端返回给我们一个数据 [“/defa”,"/defa/defa1"] 这样的一个路由表,我们就需要通过这个路…...

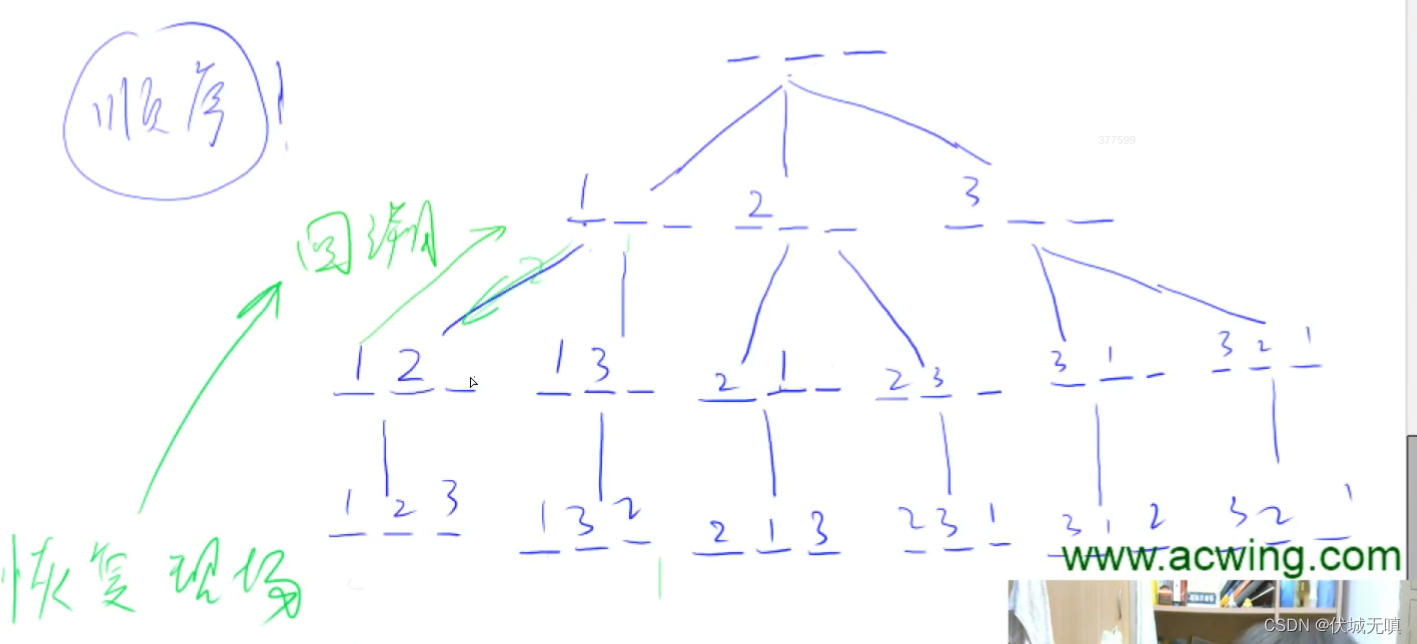
C++ 深度优先搜索DFS || 模版题:排列数字
给定一个整数 n ,将数字 1∼n 排成一排,将会有很多种排列方法。 现在,请你按照字典序将所有的排列方法输出。 输入格式 共一行,包含一个整数 n 。 输出格式 按字典序输出所有排列方案,每个方案占一行。 数据范围 1…...

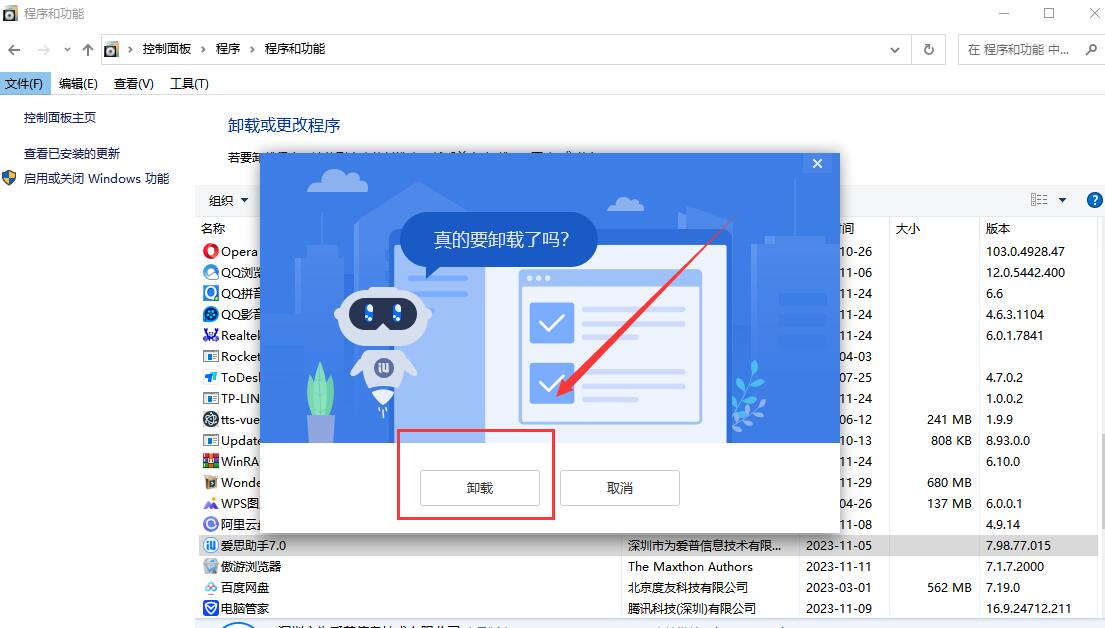
计算机找不到msvcp120.dll如何解决?总结五个可靠的教程
在计算机使用过程中,遇到“找不到msvcp120.dll”这一问题常常令人困扰。msvcp120.dll作为Windows系统中至关重要的动态链接库文件,对于许多应用程序的正常运行起着不可或缺的作用。那么,究竟是什么原因导致找不到msvcp120.dll呢?又…...

法线变换矩阵的推导
背景 在冯氏光照模型中,其中的漫反射项需要我们对法向量和光线做点乘计算。 从顶点着色器中读入的法向量数据处于模型空间,我们需要将法向量转换到世界空间,然后在世界空间中让法向量和光线做运算。这里便有一个问题,如何将法线…...

React.Children.map 和 js 的 map 有什么区别?
JavaScript 中的 map 不会对为 null 或者 undefined 的数据进行处理,而 React.Children.map 中的 map 可以处理 React.Children 为 null 或者 undefined 的情况。 React 空节点:可以由null、undefined、false、true创建 import React from reactexport …...

13.Kubernetes部署Go应用完整流程:从Dockerfile到Ingress发布完整流程
本文以一个简单的Go应用Demo来演示Kubernetes应用部署的完整流程 1、Dockerfile多阶段构建 Dockerfile多阶段构建 [root@docker github]# git clone https://gitee.com/yxydde/http-dump.git [root@docker github]# cd http-dump/ [root@docker http-dump]# cat Dockerfile …...

叉车车载终端定制_基于MT6762安卓核心板的车载终端设备方案
叉车车载终端是一款专为叉车车载场景设计的4英寸Android车载平板电脑。它采用了高能低耗的8核ARM架构处理器和交互开放的Android 12操作系统,算力表现强大。此外,该产品还具备丰富的Wi-Fi-5、4G LTE和蓝牙等通讯功能,可选配外部车载蘑菇天线&…...

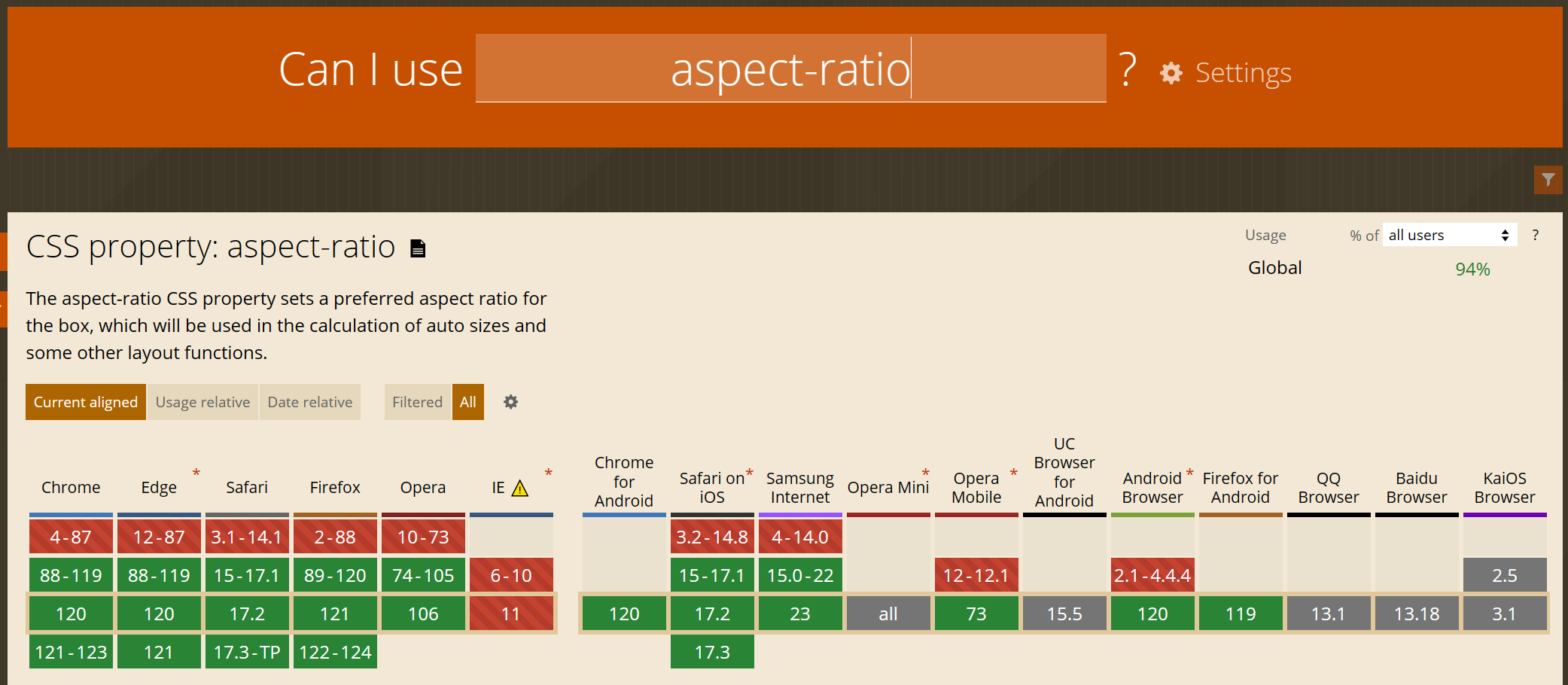
【CSS】保持元素宽高比
保持元素的宽高比,在视频或图片展示类页面是一个重要功能。 本文介绍其常规的实现方法。 实现效果 当浏览器视口发生变化时,元素的尺寸随之变化,且宽高比不变。 代码实现 我们用最简单的元素结构来演示,实现宽高比为4…...

使用 Docker 和 Diffusers 快速上手 Stable Video Diffusion 图生视频大模型
本篇文章聊聊,如何快速上手 Stable Video Diffusion (SVD) 图生视频大模型。 写在前面 月底计划在机器之心的“AI技术论坛”做关于使用开源模型 “Stable Diffusion 模型” 做有趣视频的实战分享。 因为会议分享时间有限,和之前一样,比较简…...

C++ namespace高级用法
高级用法 C++中的命名空间(namespace)是一种用于组织代码的机制,它可以帮助避免命名冲突,并使代码更加清晰和易于维护。以下是C++命名空间的一些高级用法: 嵌套命名空间:命名空间可以嵌套在其他命名空间中,形成一个层次结构。嵌套命名空间可以进一步细化命名空间,使其更…...

如何允许远程访问 MySQL
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 如何允许远程访问 MySQL 现在许多网站和应用程序一开始的 Web 服务器和数据库后端都托管在同一台计算机上。随着…...

PostgreSQL认证考试PGCA、PGCE、PGCM
PostgreSQL认证考试PGCA、PGCE、PGCM 【重点!重点!重点!】PGCA、PGCE、PGCM 直通车快速下正,省心省力,每2个月一次考试 PGCE考试通知 (2024) 一、考试概览 (一) 报名要…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...
