补充 vue3用户管理权限(路由控制)
之前有人问我 ,如果是二级路由如何添加,这里我做一个补充吧。直接拿方法去用就行。也不做解释了。稍微看下就能看懂了
假设,后端返回给我们一个数据 [“/defa”,"/defa/defa1"] 这样的一个路由表,我们就需要通过这个路由表去筛选匹配我们的动态路由,然后在进行添加。假设我们的动态路由是
[{path: "/defa",name: "defa",component: () => import("@/views/DefaCat.vue"),children: [{path: "/defa/fase1",name: "homelist1",component: () => import("@/views/UserZi.vue"),},{path: "/defa/fase9",name: "homelist9",component: () => import("@/views/UserZi.vue"),},],},{path: "/defa/fase2",name: "homelist2",component: () => import("@/views/UserZi.vue"),},
];这样的一组数据,按照后端返回给我们的数据表,我们最终要拿到的数据是。
[{path: "/defa",name: "defa",component: () => import("@/views/DefaCat.vue"),children: [{path: "/defa/fase1",name: "homelist1",component: () => import("@/views/UserZi.vue"),},],},
];这样才符合我们的设计需要,所以这里添加了一个方法,能够筛选出符合我们的代码,注意,这有2个弊端,第一,是当你父路由不存在后端的路由表而子路由存在时,子路由照样会被剔除掉,第二解释,只能筛选2层,也就是说动态路由里只有父路由子路由,多的无法筛选了。
const filterRoutes = (targetPaths:any, sourceRoutes:any) => {return sourceRoutes.map((route:any) => {const filteredChildren = route.children? route.children.filter((child:any) => targetPaths.includes(child.path)): [];return {...route,children: filteredChildren,};}).filter((route:any) => route.children.length > 0 || targetPaths.includes(route.path));
};函数接收2个参数,第一个参数是后端传给我的路由表[“/defa”,"/defa/defa1"] ,第二个参数就是前端定义的整个的动态路由,函数的返回值就是我们的数据啦。我们可以根据这个数据动态添加路由或者是导航栏的权限控制
简易版的动态添加路由,可以作为参考,这里没有加入token是否存在的逻辑。
router.beforeEach((to, from, next) => {console.log(to.name, 99);if (!to.name) {filterRoutes(arrlist,routerlist).map((item: any) => {router.addRoute(item); });next({ ...to, replace: true });} else {next();}next();
});现在来说应该算是完全好了,这个这个权限组件,这里我们前端做的事情太多了,可以把活适当的分一点给后端,让后端传我们能直接用的路由表,不是更爽吗 哈哈。
我看哪天有时间,我会出一版封装好的有权限管理的vue3框架,包括路由权限和导航栏权限都会封装好,开箱即用。
相关文章:
)
补充 vue3用户管理权限(路由控制)
之前有人问我 ,如果是二级路由如何添加,这里我做一个补充吧。直接拿方法去用就行。也不做解释了。稍微看下就能看懂了 假设,后端返回给我们一个数据 [“/defa”,"/defa/defa1"] 这样的一个路由表,我们就需要通过这个路…...

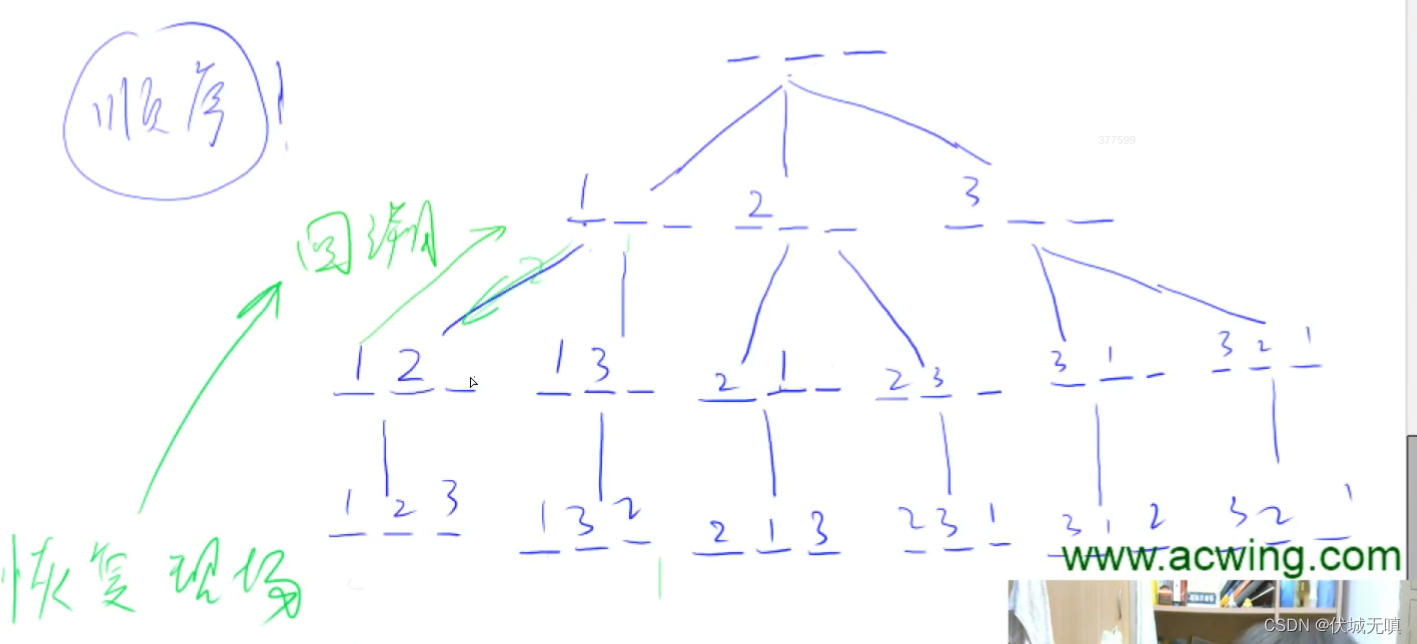
C++ 深度优先搜索DFS || 模版题:排列数字
给定一个整数 n ,将数字 1∼n 排成一排,将会有很多种排列方法。 现在,请你按照字典序将所有的排列方法输出。 输入格式 共一行,包含一个整数 n 。 输出格式 按字典序输出所有排列方案,每个方案占一行。 数据范围 1…...

计算机找不到msvcp120.dll如何解决?总结五个可靠的教程
在计算机使用过程中,遇到“找不到msvcp120.dll”这一问题常常令人困扰。msvcp120.dll作为Windows系统中至关重要的动态链接库文件,对于许多应用程序的正常运行起着不可或缺的作用。那么,究竟是什么原因导致找不到msvcp120.dll呢?又…...

法线变换矩阵的推导
背景 在冯氏光照模型中,其中的漫反射项需要我们对法向量和光线做点乘计算。 从顶点着色器中读入的法向量数据处于模型空间,我们需要将法向量转换到世界空间,然后在世界空间中让法向量和光线做运算。这里便有一个问题,如何将法线…...

React.Children.map 和 js 的 map 有什么区别?
JavaScript 中的 map 不会对为 null 或者 undefined 的数据进行处理,而 React.Children.map 中的 map 可以处理 React.Children 为 null 或者 undefined 的情况。 React 空节点:可以由null、undefined、false、true创建 import React from reactexport …...

13.Kubernetes部署Go应用完整流程:从Dockerfile到Ingress发布完整流程
本文以一个简单的Go应用Demo来演示Kubernetes应用部署的完整流程 1、Dockerfile多阶段构建 Dockerfile多阶段构建 [root@docker github]# git clone https://gitee.com/yxydde/http-dump.git [root@docker github]# cd http-dump/ [root@docker http-dump]# cat Dockerfile …...

叉车车载终端定制_基于MT6762安卓核心板的车载终端设备方案
叉车车载终端是一款专为叉车车载场景设计的4英寸Android车载平板电脑。它采用了高能低耗的8核ARM架构处理器和交互开放的Android 12操作系统,算力表现强大。此外,该产品还具备丰富的Wi-Fi-5、4G LTE和蓝牙等通讯功能,可选配外部车载蘑菇天线&…...

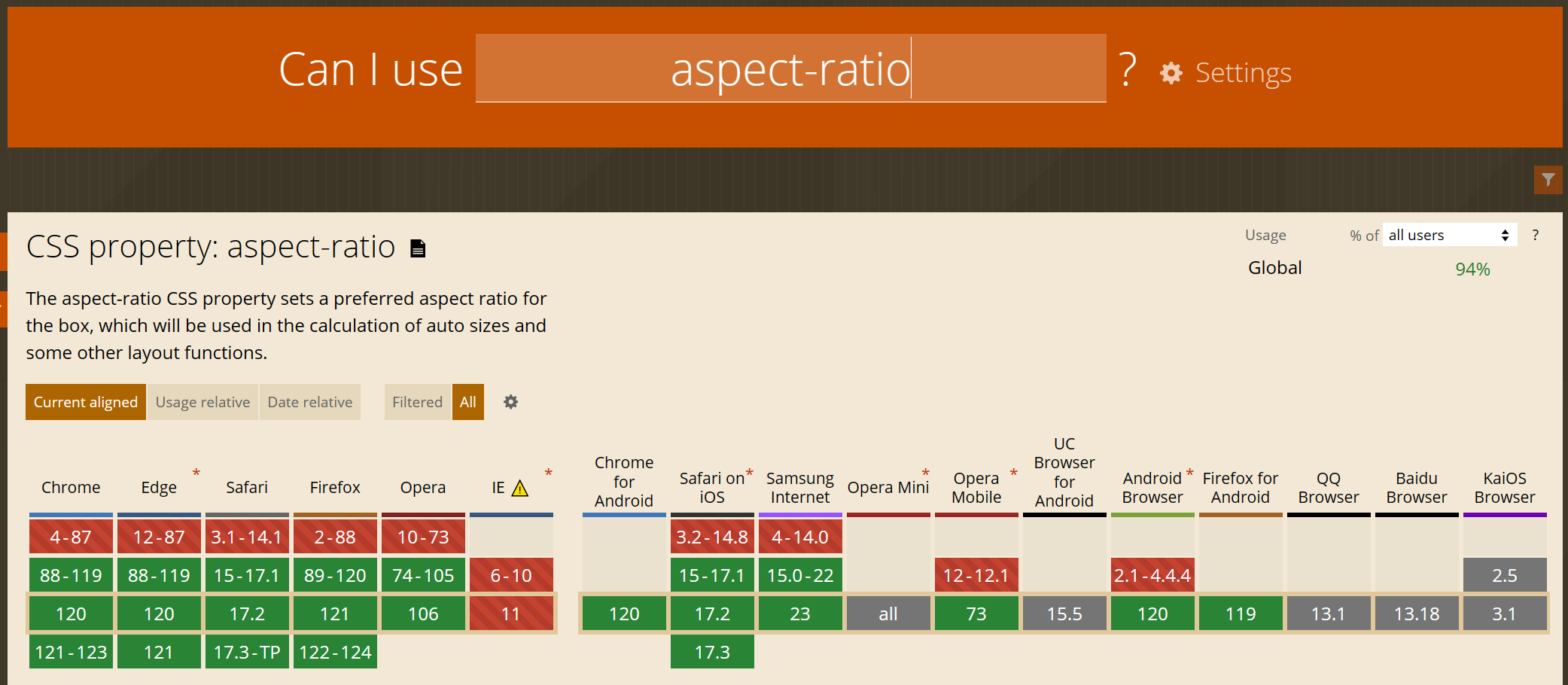
【CSS】保持元素宽高比
保持元素的宽高比,在视频或图片展示类页面是一个重要功能。 本文介绍其常规的实现方法。 实现效果 当浏览器视口发生变化时,元素的尺寸随之变化,且宽高比不变。 代码实现 我们用最简单的元素结构来演示,实现宽高比为4…...

使用 Docker 和 Diffusers 快速上手 Stable Video Diffusion 图生视频大模型
本篇文章聊聊,如何快速上手 Stable Video Diffusion (SVD) 图生视频大模型。 写在前面 月底计划在机器之心的“AI技术论坛”做关于使用开源模型 “Stable Diffusion 模型” 做有趣视频的实战分享。 因为会议分享时间有限,和之前一样,比较简…...

C++ namespace高级用法
高级用法 C++中的命名空间(namespace)是一种用于组织代码的机制,它可以帮助避免命名冲突,并使代码更加清晰和易于维护。以下是C++命名空间的一些高级用法: 嵌套命名空间:命名空间可以嵌套在其他命名空间中,形成一个层次结构。嵌套命名空间可以进一步细化命名空间,使其更…...

如何允许远程访问 MySQL
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 如何允许远程访问 MySQL 现在许多网站和应用程序一开始的 Web 服务器和数据库后端都托管在同一台计算机上。随着…...

PostgreSQL认证考试PGCA、PGCE、PGCM
PostgreSQL认证考试PGCA、PGCE、PGCM 【重点!重点!重点!】PGCA、PGCE、PGCM 直通车快速下正,省心省力,每2个月一次考试 PGCE考试通知 (2024) 一、考试概览 (一) 报名要…...

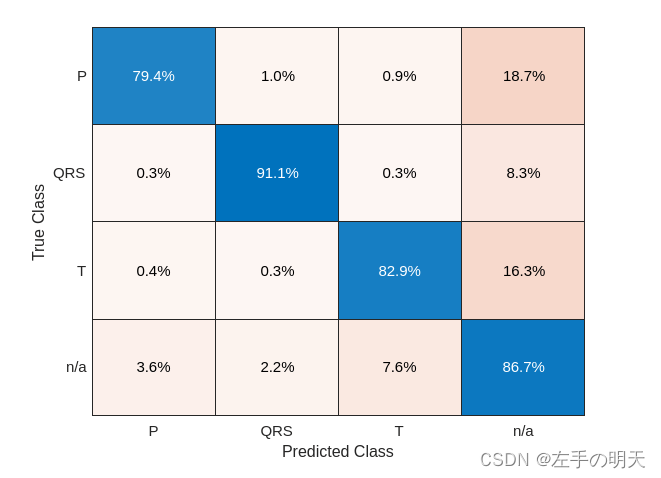
Matlab深度学习进行波形分割(二)
🔗 运行环境:Matlab 🚩 撰写作者:左手の明天 🥇 精选专栏:《python》 🔥 推荐专栏:《算法研究》 🔐#### 防伪水印——左手の明天 ####🔐 💗 大家…...

Markdown高级用法——mermaid
Markdown高级用法——mermaid 起初是写文章,其中有时序图流程图等一般是processOn或者draw.io画截图粘过去的,工作中又是腾讯文档,上面也能画图,但假如我笔记软件用语雀之类的又要把一张图反复粘贴,浪费内存ÿ…...

cf919Div2C题题目总结
Problem - C - Codeforces 这道题其实是一道数学题。 先看第一个变量,也就是我们要求的答案k的数量,但看k是很好确定它的限制条件的,要想均匀分成k份,n%k必须为0,有了k,我们再来看m,对于a(1)和…...

Pandas实战100例 | 案例 4: 数据选择和索引 - 选择特定的列和行
案例 4: 数据选择和索引 - 选择特定的列和行 知识点讲解 在 Pandas 中,选择数据是一个非常常见的操作。你可以选择特定的列或行,或者基于某些条件筛选数据。 示例代码 选择特定的列 # 选择单列 selected_column df[ColumnName]# 选择多列 selected…...

Netty-Netty实现自己的通信框架
通信框架功能设计 功能描述 通信框架承载了业务内部各模块之间的消息交互和服务调用,它的主要功能如下: 基于 Netty 的 NIO 通信框架,提供高性能的异步通信能力; 提供消息的编解码框架,可以实现 POJO 的序列化和反…...

【算法刷题】总结规律 算法题目第2讲 [234] 回文链表,因为深浅拷贝引出的bug
配合b站视频讲解食用更佳:https://www.bilibili.com/video/BV1vW4y1P7V7 核心提示:好几道题是处理有序数组的! 适合人群:考研/复试/面试 解决痛点:1. 刷了就忘 2.换一道相似的题就不会 学完后会输出:对每类题目的框架…...

RabbitMQ如何保证消息不丢失?
RabbitMQ如何保证消息不丢失? 消息丢失的情况 生产者发送消息未到达交换机生产者发送消息未到达队列MQ宕机,消息丢失消费者服务宕机,消息丢失 生产者确认机制 解决的问题:publisher confirm机制来避免消息发送到MQ过程中消失。…...

Random的使用
作用:生成伪随机数 1.导包:import java.util.Random 2.得到随机数对象:Random r new Random(); 3.调用随机数的功能获取随机数: 这里随机生成一个0-9的整数: int number r.nextInt(10); 实现指定区间的随机数&a…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
