【CSS】保持元素宽高比
保持元素的宽高比,在视频或图片展示类页面是一个重要功能。
本文介绍其常规的实现方法。
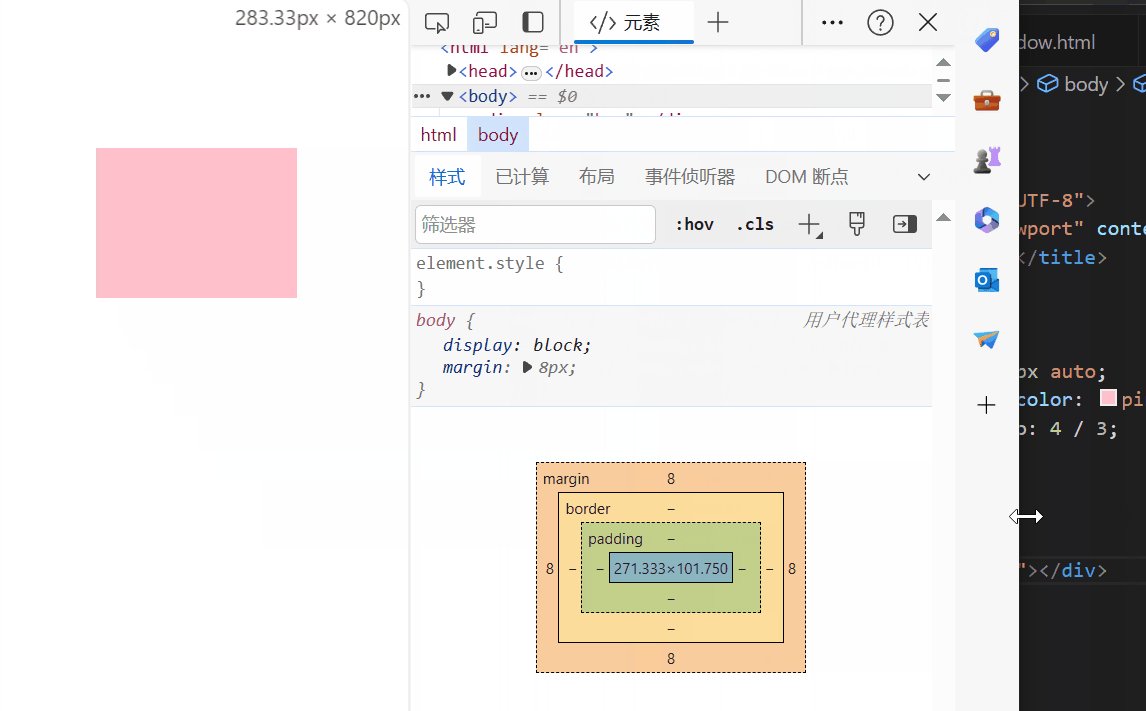
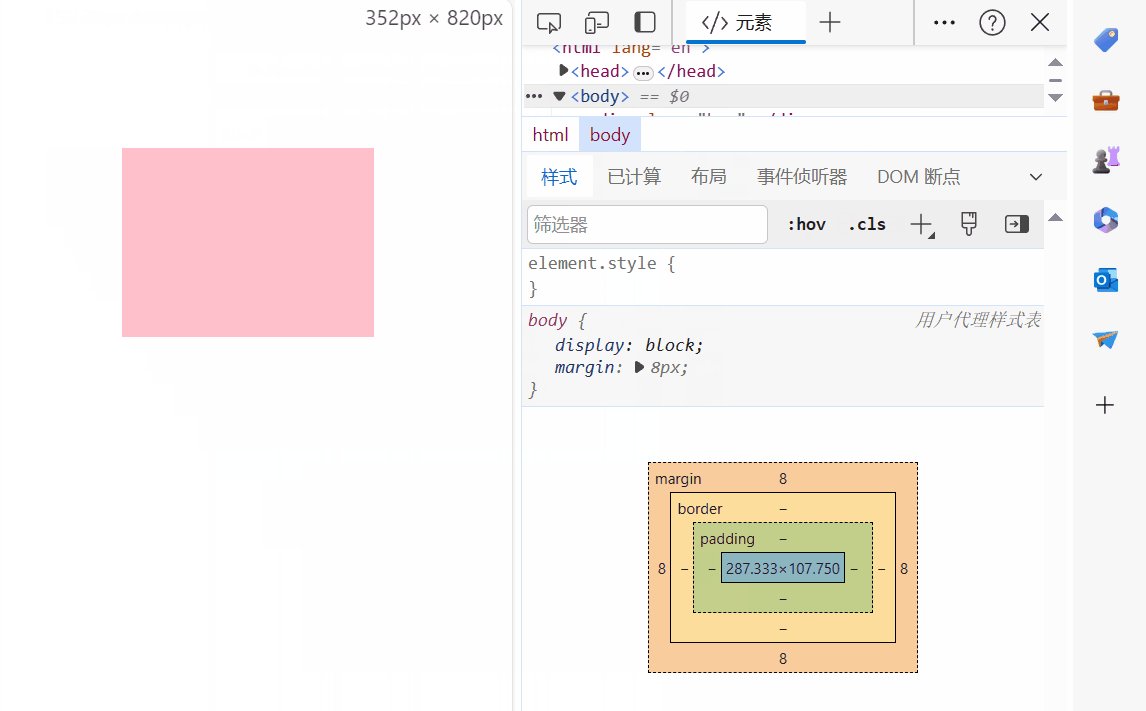
实现效果
当浏览器视口发生变化时,元素的尺寸随之变化,且宽高比不变。

代码实现
我们用最简单的元素结构来演示,实现宽高比为4:3。
<div class="box"></div>
.box {width: 50%;margin: 100px auto;background-color: pink;height: // 要实现高度自适应,这里就不能固定高度了。
}
接下来我们介绍 2 种方案来实现。
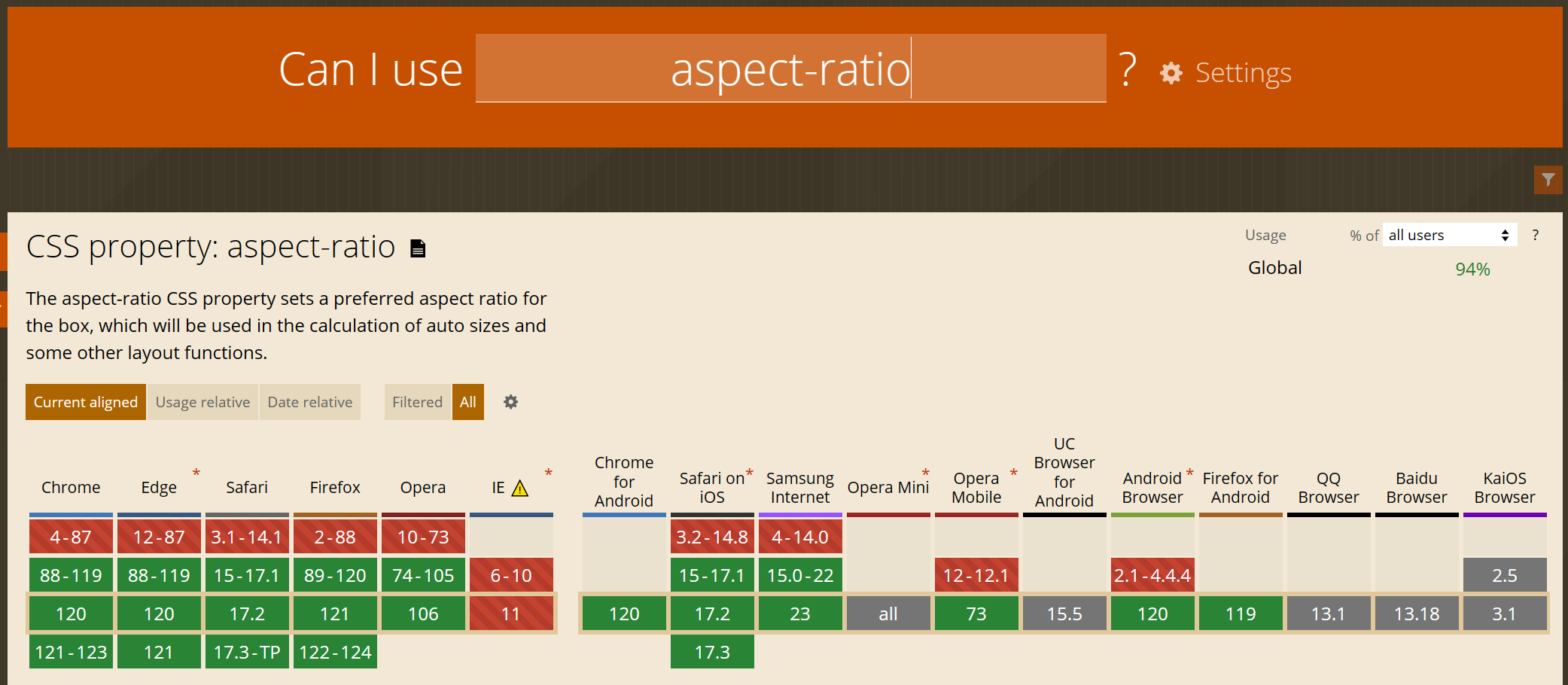
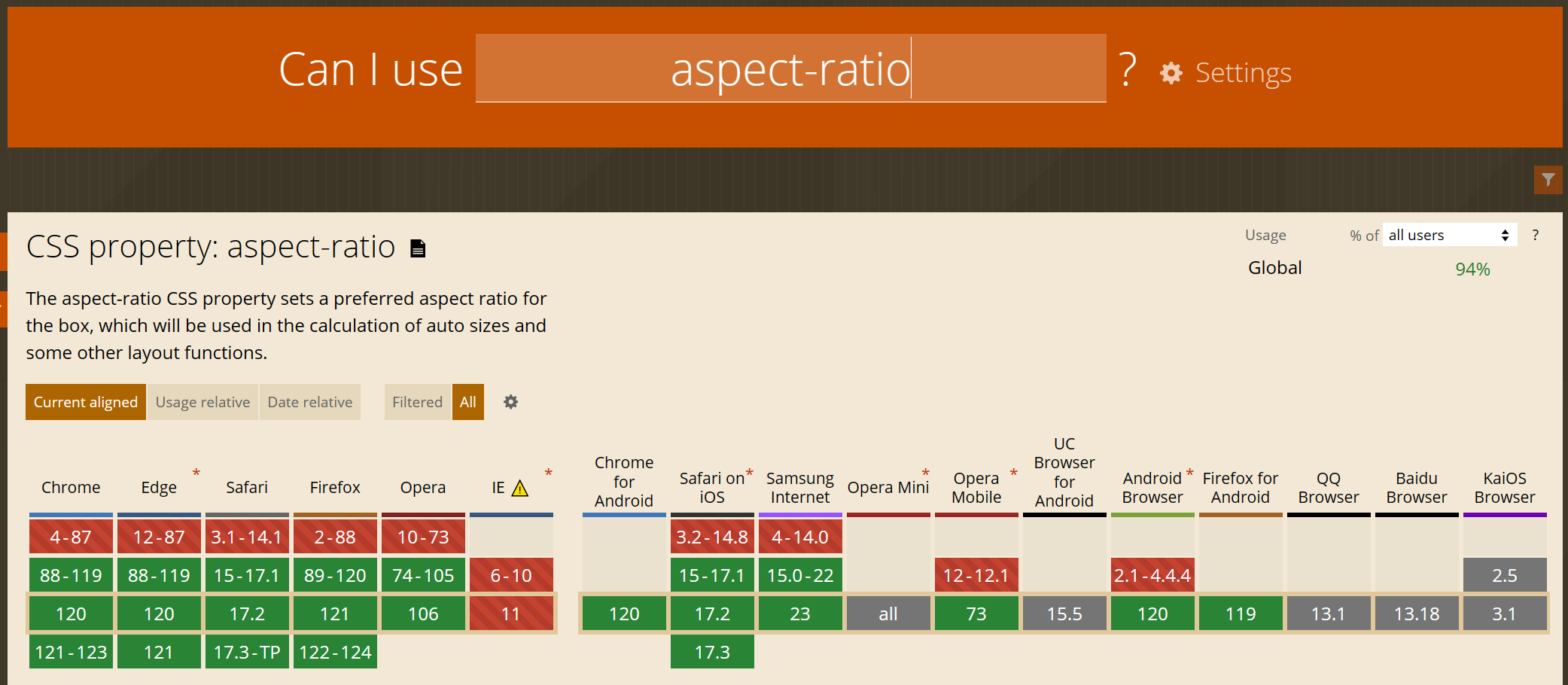
aspect-ratio
在 CSS 中有一个 aspect-ratio 属性专门来做这件事情。我们只需增加一行代码即可实现上述效果。
.box {width: 50%;margin: 100px auto;background-color: pink;aspect-ratio: 4 / 3;
}
优点:实现简单。
缺点:兼容性一般。

如果你介意 aspect-ratio 的兼容性问题,这里还有另一种办法实现。
Padding 大法
直接上完整代码:
<div class="box"><div class="inner-box"><div class="container"><!-- 这里放实际的内容 --></div></div>
</div>
.box {width: 50%;margin: 100px auto;background-color: pink;
}.inner-box {width: 100%;padding-bottom: 75%;position: relative;
}.container {position: absolute;inset: 0;
}
这里我们 inner-box 用 padding-bottom 来撑开高度,75% 相对于是其包含块(此处为box)的宽度,以此做到高度自适应。
由于inner-box 的高度为0,这里我们在其内部再加一个元素 container,并设置绝对定位 inset:0来撑满宽高。
相关文章:

【CSS】保持元素宽高比
保持元素的宽高比,在视频或图片展示类页面是一个重要功能。 本文介绍其常规的实现方法。 实现效果 当浏览器视口发生变化时,元素的尺寸随之变化,且宽高比不变。 代码实现 我们用最简单的元素结构来演示,实现宽高比为4…...

使用 Docker 和 Diffusers 快速上手 Stable Video Diffusion 图生视频大模型
本篇文章聊聊,如何快速上手 Stable Video Diffusion (SVD) 图生视频大模型。 写在前面 月底计划在机器之心的“AI技术论坛”做关于使用开源模型 “Stable Diffusion 模型” 做有趣视频的实战分享。 因为会议分享时间有限,和之前一样,比较简…...

C++ namespace高级用法
高级用法 C++中的命名空间(namespace)是一种用于组织代码的机制,它可以帮助避免命名冲突,并使代码更加清晰和易于维护。以下是C++命名空间的一些高级用法: 嵌套命名空间:命名空间可以嵌套在其他命名空间中,形成一个层次结构。嵌套命名空间可以进一步细化命名空间,使其更…...

如何允许远程访问 MySQL
前些天发现了一个人工智能学习网站,通俗易懂,风趣幽默,最重要的屌图甚多,忍不住分享一下给大家。点击跳转到网站。 如何允许远程访问 MySQL 现在许多网站和应用程序一开始的 Web 服务器和数据库后端都托管在同一台计算机上。随着…...

PostgreSQL认证考试PGCA、PGCE、PGCM
PostgreSQL认证考试PGCA、PGCE、PGCM 【重点!重点!重点!】PGCA、PGCE、PGCM 直通车快速下正,省心省力,每2个月一次考试 PGCE考试通知 (2024) 一、考试概览 (一) 报名要…...

Matlab深度学习进行波形分割(二)
🔗 运行环境:Matlab 🚩 撰写作者:左手の明天 🥇 精选专栏:《python》 🔥 推荐专栏:《算法研究》 🔐#### 防伪水印——左手の明天 ####🔐 💗 大家…...

Markdown高级用法——mermaid
Markdown高级用法——mermaid 起初是写文章,其中有时序图流程图等一般是processOn或者draw.io画截图粘过去的,工作中又是腾讯文档,上面也能画图,但假如我笔记软件用语雀之类的又要把一张图反复粘贴,浪费内存ÿ…...

cf919Div2C题题目总结
Problem - C - Codeforces 这道题其实是一道数学题。 先看第一个变量,也就是我们要求的答案k的数量,但看k是很好确定它的限制条件的,要想均匀分成k份,n%k必须为0,有了k,我们再来看m,对于a(1)和…...

Pandas实战100例 | 案例 4: 数据选择和索引 - 选择特定的列和行
案例 4: 数据选择和索引 - 选择特定的列和行 知识点讲解 在 Pandas 中,选择数据是一个非常常见的操作。你可以选择特定的列或行,或者基于某些条件筛选数据。 示例代码 选择特定的列 # 选择单列 selected_column df[ColumnName]# 选择多列 selected…...

Netty-Netty实现自己的通信框架
通信框架功能设计 功能描述 通信框架承载了业务内部各模块之间的消息交互和服务调用,它的主要功能如下: 基于 Netty 的 NIO 通信框架,提供高性能的异步通信能力; 提供消息的编解码框架,可以实现 POJO 的序列化和反…...

【算法刷题】总结规律 算法题目第2讲 [234] 回文链表,因为深浅拷贝引出的bug
配合b站视频讲解食用更佳:https://www.bilibili.com/video/BV1vW4y1P7V7 核心提示:好几道题是处理有序数组的! 适合人群:考研/复试/面试 解决痛点:1. 刷了就忘 2.换一道相似的题就不会 学完后会输出:对每类题目的框架…...

RabbitMQ如何保证消息不丢失?
RabbitMQ如何保证消息不丢失? 消息丢失的情况 生产者发送消息未到达交换机生产者发送消息未到达队列MQ宕机,消息丢失消费者服务宕机,消息丢失 生产者确认机制 解决的问题:publisher confirm机制来避免消息发送到MQ过程中消失。…...

Random的使用
作用:生成伪随机数 1.导包:import java.util.Random 2.得到随机数对象:Random r new Random(); 3.调用随机数的功能获取随机数: 这里随机生成一个0-9的整数: int number r.nextInt(10); 实现指定区间的随机数&a…...

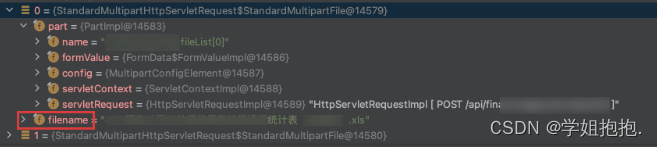
通过反射修改MultipartFile类文件名
1、背景 项目上有这样一个需求,前端传文件过来,后端接收后按照特定格式对文件进行重命名。(修改文件名需求其实也可以在前端处理的) //接口类似于下面这个样子 PosMapping("/uploadFile") public R uploadFile(List<MultipartFile> fil…...

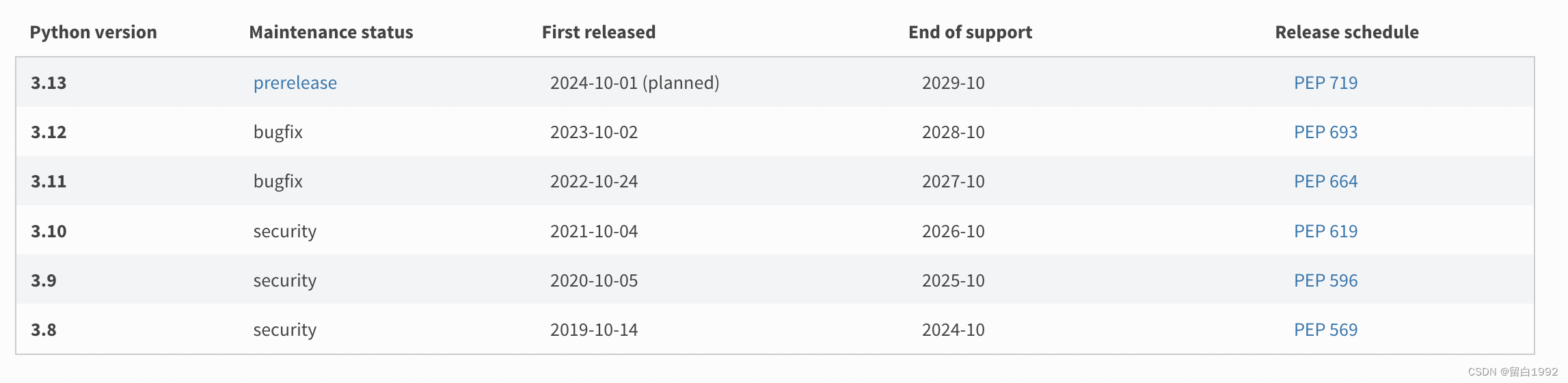
Macos下修改Python版本
MacOS下修改Python版本 安装 查看本机已安装的Python版本:where python3 ~ where python3 /usr/bin/python3 /usr/local/bin/python3 /Library/Frameworks/Python.framework/Versions/3.12/bin/python3如果没有你想要的版本,去python官网下载安装包。…...

多种采购方式下,数智化招标采购系统建设解决方案
广发证券成立于1991年,是国内首批综合类证券公司,先后于2010年和2015年在深圳证券交易所及香港联合交易所主板上市。 多年来,广发证券在竞争激烈、复杂多变的行业环境中努力开拓、锐意进取,以卓越的经营业绩、持续完善的全面风险…...

Java选择排序
选择排序是一种简单直观的排序算法,其基本思想是每一轮从待排序的元素中选择最小(或最大)的元素,将其与当前位置的元素交换。选择排序的实现步骤可以简要概括为: 初始化: 遍历整个数组,将当前位…...

[足式机器人]Part3 机构运动学与动力学分析与建模 Ch00-1 坐标系与概念基准
本文仅供学习使用,总结很多本现有讲述运动学或动力学书籍后的总结,从矢量的角度进行分析,方法比较传统,但更易理解,并且现有的看似抽象方法,两者本质上并无不同。 2024年底本人学位论文发表后方可摘抄 若有…...

【金猿人物展】DataPipelineCEO陈诚:赋能数据应用,发挥未来生产力
陈诚 本文由DataPipelineCEO陈诚撰写并投递参与“数据猿年度金猿策划活动——2023大数据产业年度趋势人物榜单及奖项”评选。 大数据产业创新服务媒体 ——聚焦数据 改变商业 我们处在一个“见证奇迹”的时代。在过去的20年间,我们见证了大数据技术快速发展所带…...

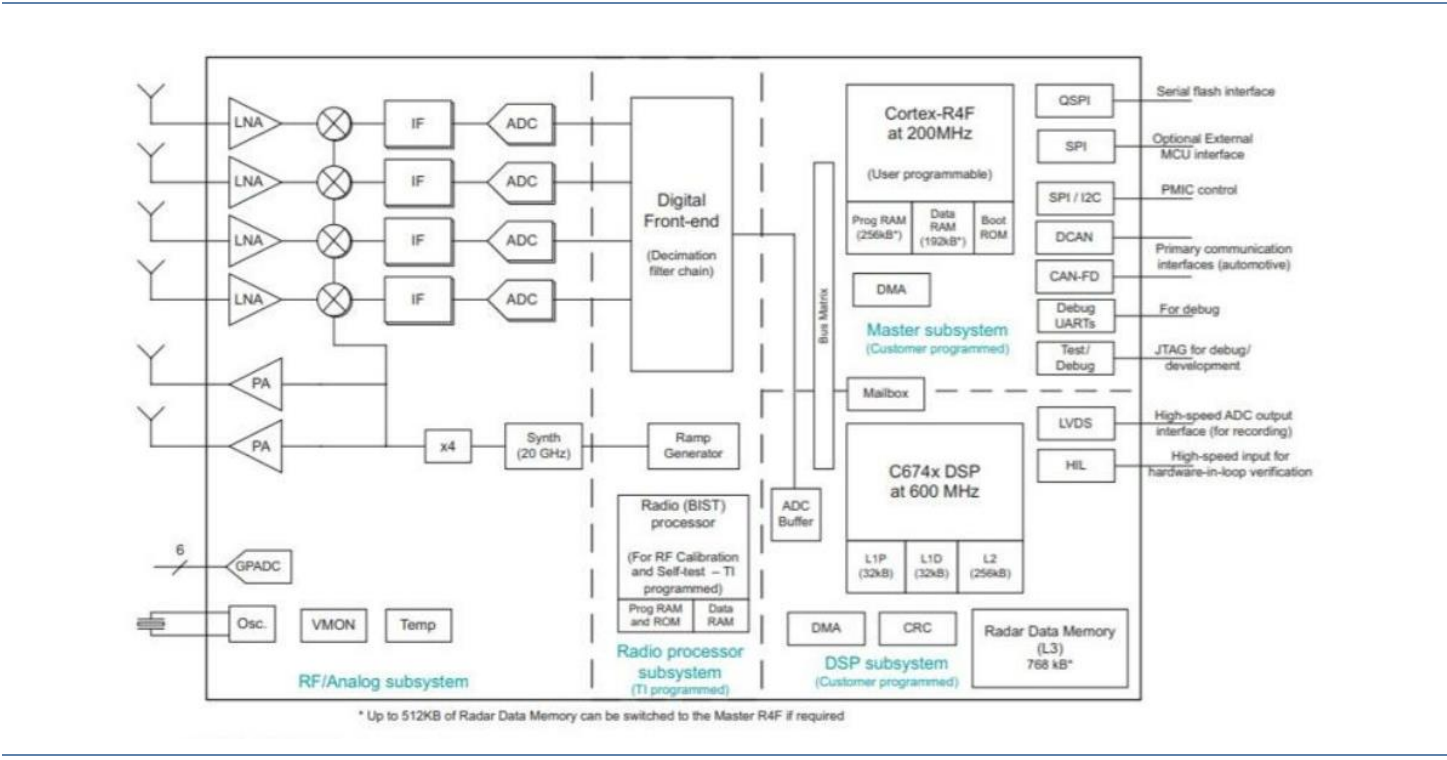
4D 毫米波雷达:智驾普及的新路径(二)
4 4D 毫米波的技术路线探讨 4.1 前端收发模块 MMIC:级联、CMOS、AiP 4.1.1 设计:级联、单芯片、虚拟孔径 4D 毫米波雷达的技术路线主要分为三种,分别是多级联、级联 虚拟孔径成像技术、以及 集成芯片。( 1 )多级…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
