uniapp——自定义导航栏的封装
为什么需要封装自定义导航
- 首先如果开发的是微信小程序,那么在安卓环境下导航栏标题是
默认靠左对齐的(虽然你在微信开发者工具上看到的依旧是居中展示),而在ios环境则是居中展示的。 - 很多时候我们需要对整个项目有一个
主题色或者公共的样式配置,封装一个公共的自定义导航栏更易于实现与管理。 系统导航栏高度根据机型会发生变化,大部分是44px,但是有时候也会是40px等高度,如果你需要针对导航栏和状态栏高度对页面做一些定制需求那会显得比较困难。(网上有一些根据胶囊按钮获取导航栏高度的方法实测后发现并不精准。)
当然原生导航也并不是一无是处的。原生导航的体验更好,渲染新页面时,原生导航栏的渲染无需等待新页面dom加载,可以在新页面进入动画开始时就渲染。原生导航还可以避免滚动条通顶,并方便的控制原生下拉刷新。
封装思路
这里我们借助uniapp官方提供的uni-nav-bar进行封装。(vue3 + ts + setup)
- 首先,我们希望可以自动获取每个页面的标题,并不是每次使用自定义组件再去设置,我们置顶
page.json里面包含了我们所有的页面的标题,所以我们直接导入该文件,使用currentPage获取当前页面的路由,然后匹配page.json文件里面的page或者subPackages路由,需要注意的是subPackages里面的路由需要自己收到拼装。const { title, ...$attrs } = useAttrs() const defaultTitle = '我是默认标题' // 通过page.json文件里面的pages与subPackages数组自动获取标题栏 const getCurrentPageTitle = () => {// 有传入的标题直接使用传入的标题if (title) {return title}const { route } = currentPage()const page = pagesjson.pages.find((item) => item.path === route)if (page) {return page.style?.navigationBarTitleText || defaultTitle}for (const subPackage of pagesjson.subPackages) {const subPage = subPackage.pages?.find((item) => route === `${subPackage.root}/${item.path}`)if (subPage) {return subPage.style?.navigationBarTitleText || defaultTitle}} } - 然后我们使用
getCurrentInstance和``createSelectorQuery定义一个方法返回自定义导航栏的高度,便于我们需要的时候使用。const pageInstace = getCurrentInstance() const emits = defineEmits(['getHeight']) onMounted(() => {const query = uni.createSelectorQuery().in(pageInstace?.proxy)query.select('.uniNavBar').boundingClientRect((data: any) => {emits('getHeight', data.height + 'px')}).exec() }) - 最后我们还需使用
$attrs对组件的属性方法进行穿透,这在我们对组件进行二次封装的时候应该都是必须要做的操作。
完整代码
<template><uni-nav-barclass="uniNavBar"v-bind="$attrs":border="border":statusBar="statusBar":fixed="fixed":leftIcon="leftIcon":title="getCurrentPageTitle()"@clickLeft="clickLeft"></uni-nav-bar>
</template><script lang="ts" setup>
import { onMounted, getCurrentInstance } from 'vue'
import { useAttrs } from 'vue'
import pagesjson from '@/pages.json'
import { currentPage } from '@/utils/tools'interface Props {border?: booleanstatusBar?: booleanfixed?: booleanleftIcon?: string
}const props = withDefaults(defineProps<Props>(), {border: false,statusBar: true,fixed: true,leftIcon: 'left',
})const { title, ...$attrs } = useAttrs()
const pageInstace = getCurrentInstance()
const emits = defineEmits(['getHeight'])
onMounted(() => {const query = uni.createSelectorQuery().in(pageInstace?.proxy)query.select('.uniNavBar').boundingClientRect((data: any) => {emits('getHeight', data.height + 'px')}).exec()
})const defaultTitle = '我是默认标题'
// 通过page.json文件里面的pages与subPackages数组自动获取标题栏
const getCurrentPageTitle = () => {// 有传入的标题直接使用传入的标题if (title) {return title}const { route } = currentPage()const page = pagesjson.pages.find((item) => item.path === route)if (page) {return page.style?.navigationBarTitleText || defaultTitle}for (const subPackage of pagesjson.subPackages) {const subPage = subPackage.pages?.find((item) => route === `${subPackage.root}/${item.path}`)if (subPage) {return subPage.style?.navigationBarTitleText || defaultTitle}}
}// navbar返回按钮事件
const clickLeft = () => {uni.navigateBack()
}
</script>
相关文章:

uniapp——自定义导航栏的封装
为什么需要封装自定义导航 首先如果开发的是微信小程序,那么在安卓环境下导航栏标题是默认靠左对齐的(虽然你在微信开发者工具上看到的依旧是居中展示),而在ios环境则是居中展示的。很多时候我们需要对整个项目有一个主题色或者公…...

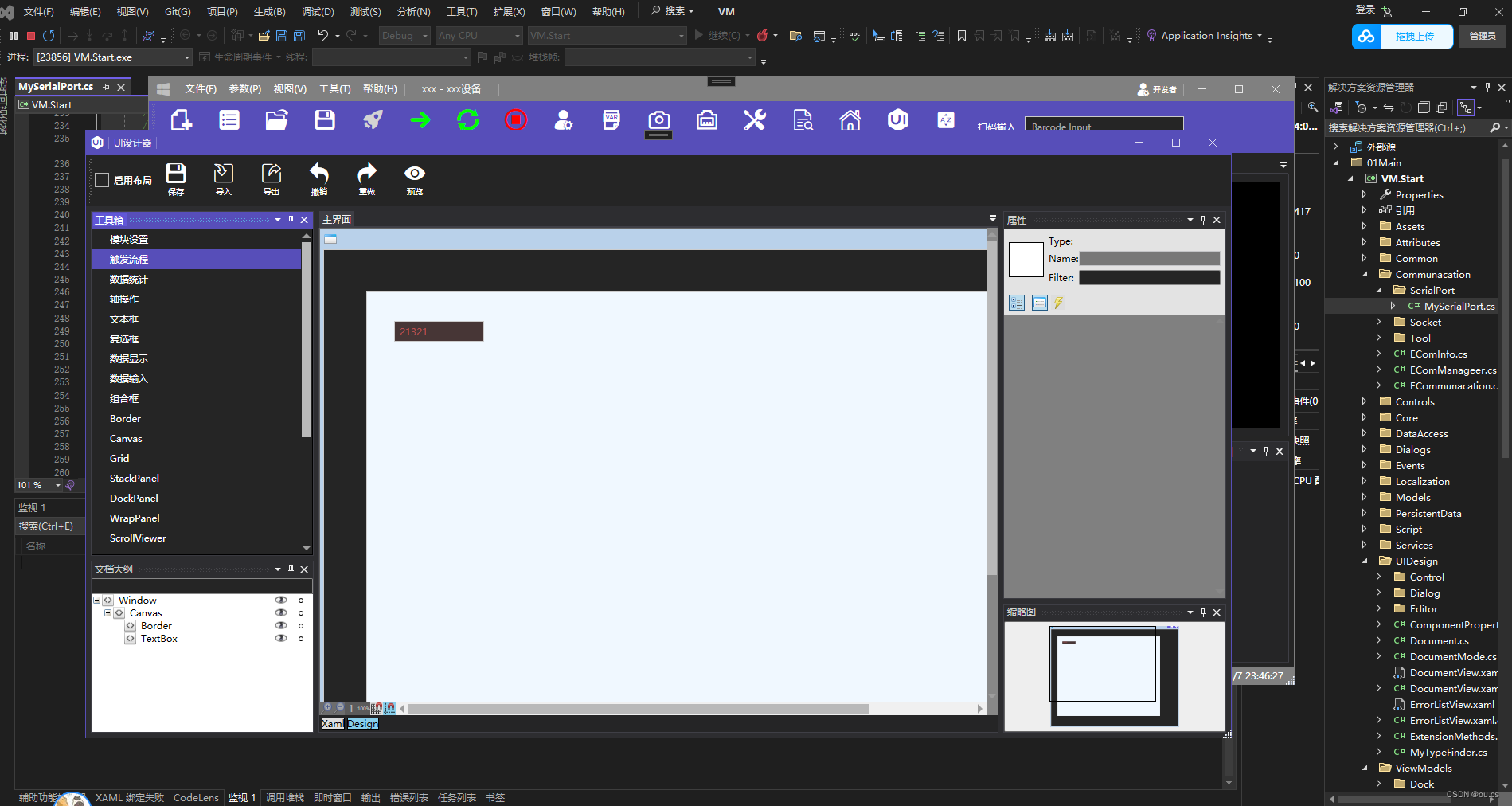
Halcon机器视觉和运动控制软件通用框架,24年1月最新版新增UI设计器,插件式开发,开箱即用 仅供学习!
24年1月更新 下载点我 此版本已经添加ui设计器。具体功能如上所示,可以自定义变量,写c#脚本,自定义流程,包含了halcon脚本和封装的算子,可自定义ui,通过插件形式开发很方便拓展自己的功能。 ui设计器...

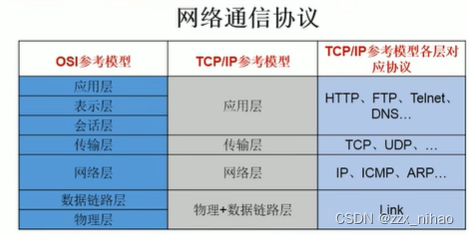
WebGL简介以及使用
WebGL简介 WebGL(Web图形库) 是一种在没有使用插件的情况下在网页浏览器中渲染2D图形和3D图形的技术。它基于OpenGL ES,一个在嵌入式系统中广泛使用的图形API。WebGL通过HTML5的 <canvas> 元素直接在网页上实现图形渲染,使…...
导轨式信号隔离变送器比例阀门线性驱动器4-20mA/0-5V/0-10V转0-165mA/0-80mA/0-1A/0-2A/0-4A
主要特性 精度、线性度误差等级: 0.1、0.2、0.5 级4-20mA/0-5V/0-10V 等标准信号输入0~100mA/0~500mA/0~1A/0-5A 等电流信号输出0~1V(max 2A)/0~10V/0-24V(max 5A) 等电压信号输出信号输入/信号输出 3000VDC 隔离辅助电源:12V、15V 或 24V 直流单电源供…...

Windows:win11不同分辨率2块屏幕在扩展模式下小屏上边有黑边
摘要:电脑只有一个核显时,Windows11系统在扩展模式下接入2块不同大小的分辨率的显示器,设置高分辨率显示器为主显示器。这时低分辨显示器系统可以正确设置分辨率,但是在低分率显示器上边出现较宽黑边,通过手工在显示设…...

Jenkins-执行脚本案例-初步认识JenKins的使用
环境搭建 docker pull jenkins/jenkins:2.440 docker run -d -p 10240:8080 -p 10241:50000 -v /env/liyong/data/docker/jenkins_mount:/var/jenkins_home -v /etc/localtime:/etc/localtime --name jenkins jenkins/jenkins:2.440 #在挂载的目录下去修改仓库地址 vim hudson…...

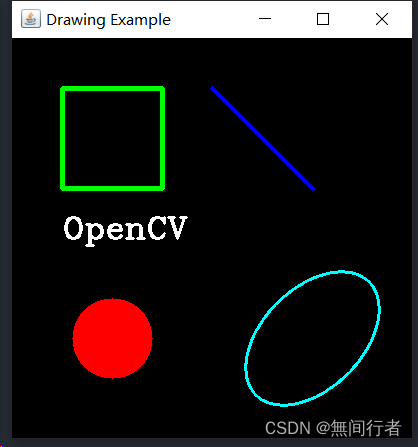
Open CV 图像处理基础:(五)Java 使用 Open CV 的绘图函数
Java 使用 Open CV 的绘图函数 使用 Open CV 在 Java 中对图片使用绘图函数,分别绘制矩形、斜线、圆形、椭圆形以及添加文本 Java 使用 Open CV 的绘图函数 Java 使用 Open CV 的绘图函数函数绘制矩形绘制线绘制圆形绘制椭圆添加文本 代码示例Open CV 专栏导航 函…...

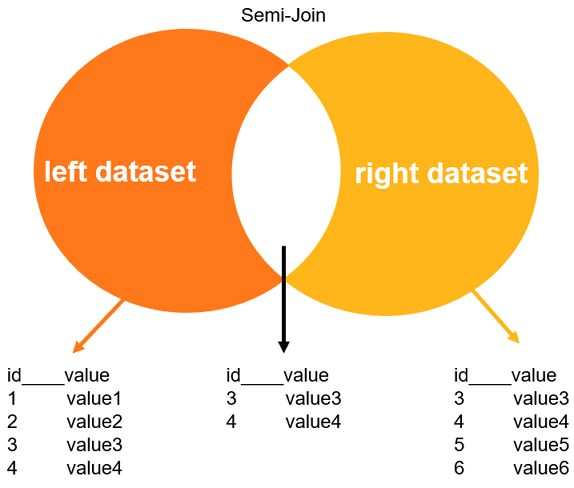
PostgreSQL之SEMI-JOIN半连接
什么是Semi-Join半连接 Semi-Join半连接,当外表在内表中找到匹配的记录之后,Semi-Join会返回外表中的记录。但即使在内表中找到多条匹配的记录,外表也只会返回已经存在于外表中的记录。而对于子查询,外表的每个符合条件的元组都要…...

开发规范及常用工具
一、定义对象规范 entity : 是与数据库一一对应的字段 vo : 返回给前端的视图对象 dto : 前端传过来的参数封装成dto,用于返回给前端的对象,一般用于查询操作。 POJO是DO/DTO/BO/VO的统称,禁止命名成xxxPOJO。 1、entity实体类与数据库中的字段一一对应…...
】火星文计算(模拟-JavaPythonC++JS实现))
238.【2023年华为OD机试真题(C卷)】火星文计算(模拟-JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-火星文计算二.解题思路三.题解代码Python题解代…...

如何通过openresty 限制国外Ip访问
参考代码 https://gitee.com/xiaoyun461/blocking-external-networks首先 需要的依赖: libmaxminddb https://github.com/maxmind/libmaxminddbmaxmind-geoip https://github.com/Dreamacro/maxmind-geoiplibmaxminddb 需要gcc编译,可用 Dockerfile …...

【Vue2】一个数组按时间分割为【今年】和【往年】俩个数组
一. 需求 后端返回一个数组,前端按时间维度将该数组的分割为【今年】和【往年】俩个数组后端返回的数组格式如下 timeList:[{id:1,billTime:"2024-01-10",createTime:"2024-01-10 00:00:00",status:0},{id:2,billTime:"2022-05-25"…...

解决鸿蒙APP的内存泄漏
解决鸿蒙(HarmonyOS)应用的内存泄漏问题需要采用一系列的策略和技术。与解决Android内存泄漏类似,以下是一些建议,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合作。 1…...

云原生专栏大纲
1. 私有云实战之基础环境搭建 2. 云原生实战之kubesphere搭建 3.云原生之kubesphere运维 4. 云原生之kubesphere基础服务搭建 5.云原生安全之kubesphere应用网关配置域名TLS证书 6.云原生之DevOps和CICD 7.云原生之jenkins集成SonarQube 8.云原生存储之Ceph集群 9.云原生存储之…...

robot_framework的robot语法与python脚本之间的语法转换
Robot Framework是一个开源的自动化测试框架,支持关键字驱动和数据驱动的测试方法。它具有简单易学的语法和丰富的库,可以与多种语言进行集成,包括Python。 1. robot 的关键字 Robot Framework 是一个用于自动化测试和自动化任务的开源框架…...

D1675滤波器和缓冲器用于单通道6阶高清视频滤波驱动电路,可提高视频信号性能
D1675单电源工作电压为2.5V到5V,是一款高清视频信号译码、编码的滤波器和缓冲器。与使用分立元件的传统设计相比,D1675更能节省PCB板面积,并降低成本以及提高视频信号性能。D1675集成了一个直流耦合输入缓冲器、一个消除带外噪声的视频编码器…...

Java18:网络编程
一.对象序列化: 1.对象流: ObjectInputStream 和 ObjectOutputStream 2.作用: ObjectOutputSteam:内存中的对象-->存储中的文件,通过网络传输出去 ObjectInputStream:存储中的文件,通过网络传输出去…...

【Python百宝箱】模拟未见之境:精准工具畅游分子动力学风景
分子演绎:模拟工具的综合探索 前言 在当今科学研究中,分子动力学模拟成为解析原子和分子行为的关键工具之一。本文将深入探讨几种领先的分子动力学模拟工具,包括MDTraj、ASE(原子模拟环境)、OpenMM和CHARMM。这些工具…...

Vue 3面试题
Vue 3面试题 以下是一些常见的Vue 3面试题: Vue 3中的Composition API是什么?它与Options API有什么区别? 答案: Composition API是Vue 3中引入的一种新的组件设计模式,它允许开发者通过函数的形式组织和重用组件的逻…...

M-A352AD10高精度三轴加速度计
一般描述 M-A352是一种三轴数字输出加速度计,具有超低噪声、高稳定性、低功耗等特点,采用了夸特的精细处理技术。. 多功能M-A352具有高精度和耐久性,非常适合广泛的具有挑战性的应用,如SHM、地震观测、工业设备的状态监测和工业…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
