前端基础:回顾es6相关知识
Author note(题记):
ECMAscript is international standard of javascript。
ECMA 是 js的国际标准版语言。
let and const
为什么之前用var现在需要用let,const呢?
其实就是因为规范作用域的问题。var的作用域无块级
for (var i = 0; i < 10; i++) {console.log('i')}console.log(i)// 10for (let j = 0; j < 10; j++) {console.log('j')}console.log(j) // 报错我们看这个代码会发现代码块里边使用var外边也能访问,而let就不能,所以let更加严谨,const也一样,只不过const是声明常量的词,用作不改变的变量内容。
顺便提一下var的变量提升也是鸡肋的存在,不太严谨,所以let与const的暂时性死区也是解决这个问题的。
解构赋值
功能就是为了方便取值,解构解构先了解之前的结构才能解开,结构需一样,但取值可少取
比如let 【x,y] = [1,2,3]
let arr = [1,2,3]let a = arr[0]let b = arr[1]let c = arr[2]console.log('数据是', a, b, c)vs
let [a,b,c] = [1,2,3]console.log('数据是', a, b, c)你会发现es6的写法真的很nice
事实上,只要某种数据结构具有 Iterator 接口,都可以采用数组形式的解构赋值。
使用场景上对象的解构赋值非常常用,比如使用Vuex,路由,第三方模块等等。
字符串扩展
unicode表示法
ES6 加强了对 Unicode 的支持,允许采用
\uxxxx形式表示一个字符,其中xxxx表示字符的 Unicode 码点。
let b = '\u0061'console.log('数据是', b) // a遍历字符串
for (let a of 'hep') {console.log('数据是', a)}模板字符串
提示:这个场景用的最多
let name = 'john'let age = '18'let sentence = 'my name is' + name + ',' + 'my age is' + ageconsole.log(sentence)let esSentence = `my name is ${name},my age is ${age}`console.log(esSentence)字符串的新增方法
String.fromCodePoint()
String.fromCharCode(0x20BB7)正则
RegExp 构造函数
第一种情况是,参数是字符串,这时第二个参数表示正则表达式的修饰符(flag)
var regex = new RegExp('xyz', 'i');
// 等价于
var regex = /xyz/i;第二种情况是,参数是一个正则表示式,这时会返回一个原有正则表达式的拷贝。
var regex = new RegExp(/xyz/i);
// 等价于
var regex = /xyz/i;数值的扩展
Number.parseInt(), Number.parseFloat()
// ES6的写法
Number.parseInt('12.34') // 12
Number.parseFloat('123.45#') // 123.45Number.isInteger()
Number.isInteger()用来判断一个数值是否为整数。
Number.isInteger(25) // true
Number.isInteger(25.1) // falseMath对象的扩展
Math.trunc()
Math.trunc方法用于去除一个数的小数部分,返回整数部分。
Math.trunc(4.1) // 4
Math.trunc(4.9) // 4
Math.trunc(-4.1) // -4
Math.trunc(-4.9) // -4
Math.trunc(-0.1234) // -0Math.sign()
Math.sign方法用来判断一个数到底是正数、负数、还是零。对于非数值,会先将其转换为数值。
它会返回五种值。
- 参数为正数,返回
+1; - 参数为负数,返回
-1; - 参数为 0,返回
0; - 参数为-0,返回
-0; - 其他值,返回
NaN。
Math.sign(-5) // -1
Math.sign(5) // +1
Math.sign(0) // +0
Math.sign(-0) // -0
Math.sign(NaN) // NaN函数的扩展
function Point(x, y) {this.x = x || 0;this.y = y || 0;
}const p = new Point();
p // { x: 0, y: 0 }vs es6
function Point(x = 0, y = 0) {this.x = x;this.y = y;
}const p = new Point();
p // { x: 0, y: 0 }当然下边这个更好一些
我们再看下边这个结合解构赋值的例子
function foo({x, y = 5}) {console.log(x, y);}foo({}) // undefined 5foo({x: 1}) // 1 5foo({x: 1, y: 2}) // 1 2也就是当一个参数为复杂数据类型的时候使用更加的方便了
数组的扩展
合并数组es6之前用concat(),以后就let arr2 = 【...arr1】
Array.from()
let arrayLike = {'0': 'a','1': 'b','2': 'c',length: 3
};// ES5 的写法
var arr1 = [].slice.call(arrayLike); // ['a', 'b', 'c']// ES6 的写法
let arr2 = Array.from(arrayLike); // ['a', 'b', 'c']延申:[].slice.call()等同于Array.prototype.slice.call()
实例方法:entries(),keys() 和 values()
ES6 提供三个新的方法——entries(),keys()和values()——用于遍历数组。它们都返回一个遍历器对象(详见《Iterator》一章),可以用for...of循环进行遍历,唯一的区别是keys()是对键名的遍历、values()是对键值的遍历,entries()是对键值对的遍历。
for (let index of ['a', 'b'].keys()) {console.log(index);
}
// 0
// 1for (let elem of ['a', 'b'].values()) {console.log(elem);
}
// 'a'
// 'b'for (let [index, elem] of ['a', 'b'].entries()) {console.log(index, elem);
}
// 0 "a"
// 1 "b"我们常常用Object.keys(obj).length来判断对象是否为null,arr.keys().length也可以啊,其实想一想直接arr.length就可以啊。
实例方法:includes()
Array.prototype.includes方法返回一个布尔值,表示某个数组是否包含给定的值,与字符串的includes方法类似。ES2016 引入了该方法。
之前经常使用这个去判断数据当中是否有某一个值,进行判断。
实例方法:flat(),flatMap()
数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维的数组。该方法返回一个新数组,对原数据没有影响。
对象的扩展
属性的简洁表示法
提示:这个你会见的最多 比如import {name} from ’@/name.js‘
const foo = 'bar';
const baz = {foo};
baz // {foo: "bar"}// 等同于
const baz = {foo: foo};Symbol
这个用的场景就是有些对象属性不想对外开发,想私有化就用它就对了
let obj = {[Symbol('name')]: '一斤代码',age: 18,title: 'Engineer'
}Object.keys(obj) // ['age', 'title']for (let p in obj) {console.log(p) // 分别会输出:'age' 和 'title'
}Object.getOwnPropertyNames(obj) // ['age', 'title']Set与Map
Set理解为数学的集合就行,Map就是为了解决键的多样化的设置,另外就是按顺序迭代,占用空间较小。
Proxy
可以理解的是这个比较重要,是对代码的再次编程。
var proxy = new Proxy({}, {get: function(target, propKey) {return 35;}
});proxy.time // 35
proxy.name // 35
proxy.title // 35其实在Vue中我们知道数据的双向绑定Vue2使用的definePropty(),Vue3使用的就是Proxy
Promise 对象
这个非常关键,之前写过一篇。
promise的使用
async函数
这个也用的特别多,其实就是就是返回一个Promise对象
function timeout(ms) {return new Promise((resolve) => {setTimeout(resolve, ms);});
}async function asyncPrint(value, ms) {await timeout(ms);console.log(value);
}asyncPrint('hello world', 50);async function f() {return 'hello world';
}f().then(v => console.log(v))模块化
目前很多项目都是使用的import,export,比较常用
结语:
工作之余顺便看看之前的知识是一件开心的事,每一次看都会有新的体会。
Module 的语法 - ECMAScript 6入门 (ruanyifeng.com)
相关文章:

前端基础:回顾es6相关知识
Author note(题记): ECMAscript is international standard of javascript。 ECMA 是 js的国际标准版语言。 let and const 为什么之前用var现在需要用let,const呢? 其实就是因为规范作用域的问题。var的作用域无块级 for (var i 0; i <…...

Hive条件函数详细讲解
Hive 中的条件函数允许你在查询中基于某些条件执行逻辑操作。以下是你提到的条件函数的详细讲解,包括案例和使用注意事项: IF() 功能:根据条件返回两个表达式中的一个。语法:IF(boolean_test, value_if_true, value_if_false)案例:SELECT IF(1=1, true, false); 结果为 tr…...

java应用CPU过高查找原因
用top查到占用cpu最高的进程pid 根据进程ID找到占用CPU高的线程 ps -mp 60355 -o THREAD,tid | sort -r 用 printf "%x \n" 将tid换为十六进制:xid printf "%x \n" 6036 根据16进制格式的线程ID查找线程堆栈信息 jstack 60355 |grep ebcb -A…...

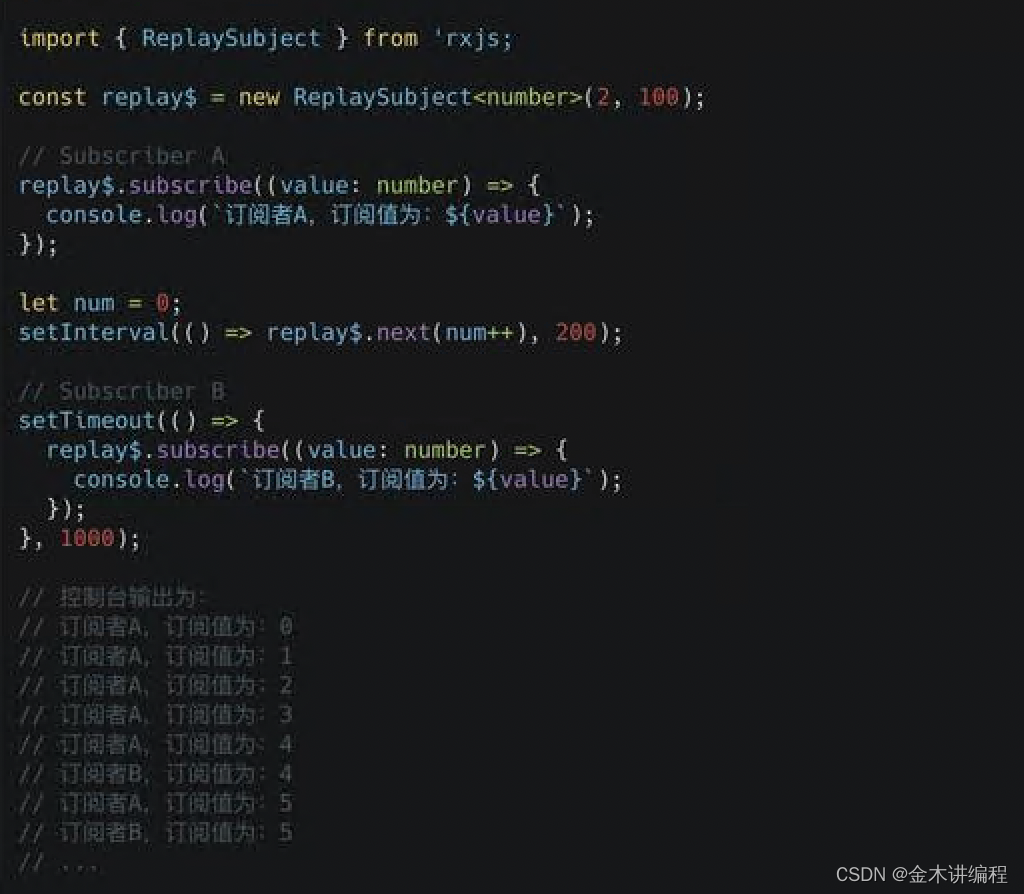
RXJS中Subject, BehaviorSubject, ReplaySubject, AsyncSubject的区别?
在RxJS(Reactive Extensions for JavaScript)中,Subject、BehaviorSubject、ReplaySubject和AsyncSubject都是Observable的变体,它们用于处理观察者模式中的不同场景。以下是它们之间的主要区别: 1、Subject: 是一种特…...

【算法题】55. 跳跃游戏
题目 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1ÿ…...

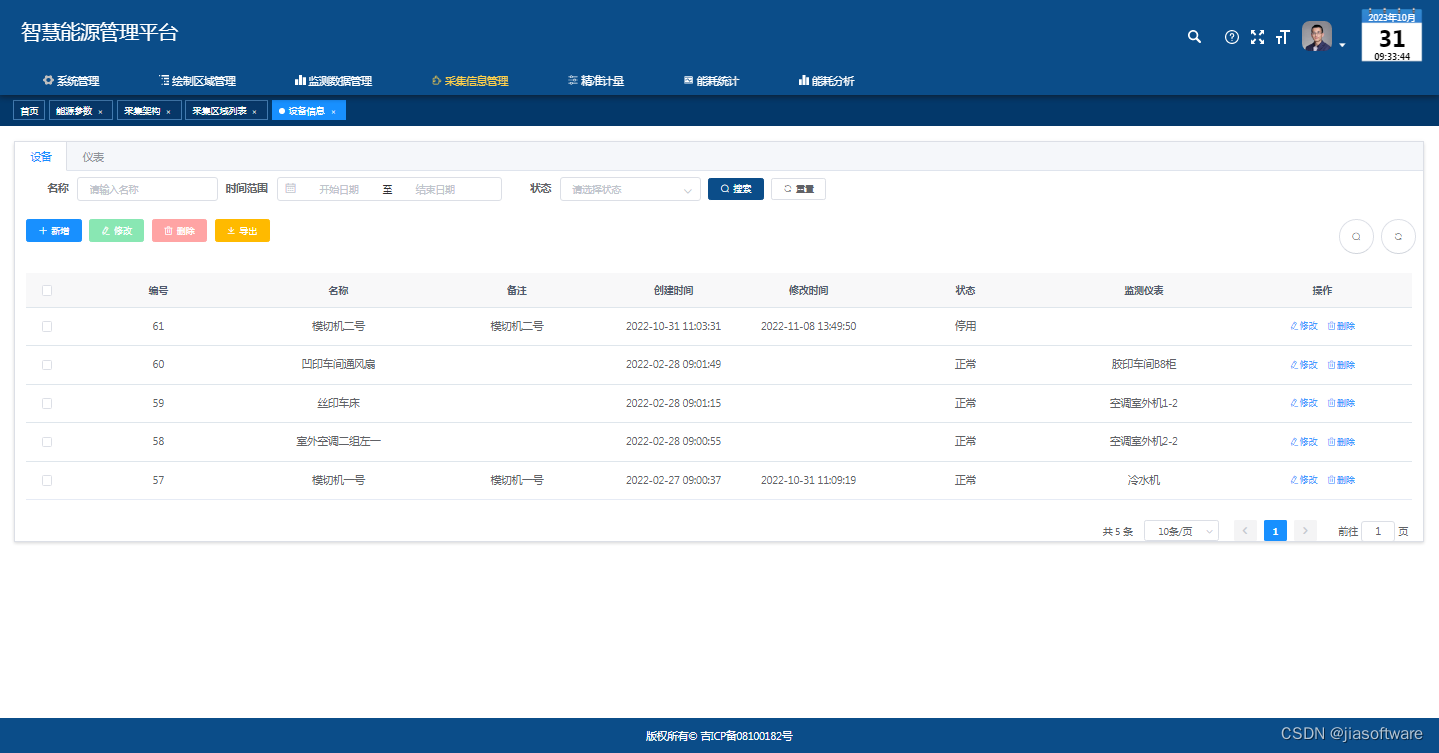
工业企业能源管理平台,可以帮助企业解决哪些方面的能源问题?
随着全球工业化进程的加快,工业企业在生产经营过程中消耗的能源也越来越庞大。能源成本的上升和环境保护的压力使得工业企业对能源管理的重要性有了深刻的认识。为了提高能源利用效率、降低能源消耗、减少环境污染,工业企业在能源管理方面迫切需要一套规…...

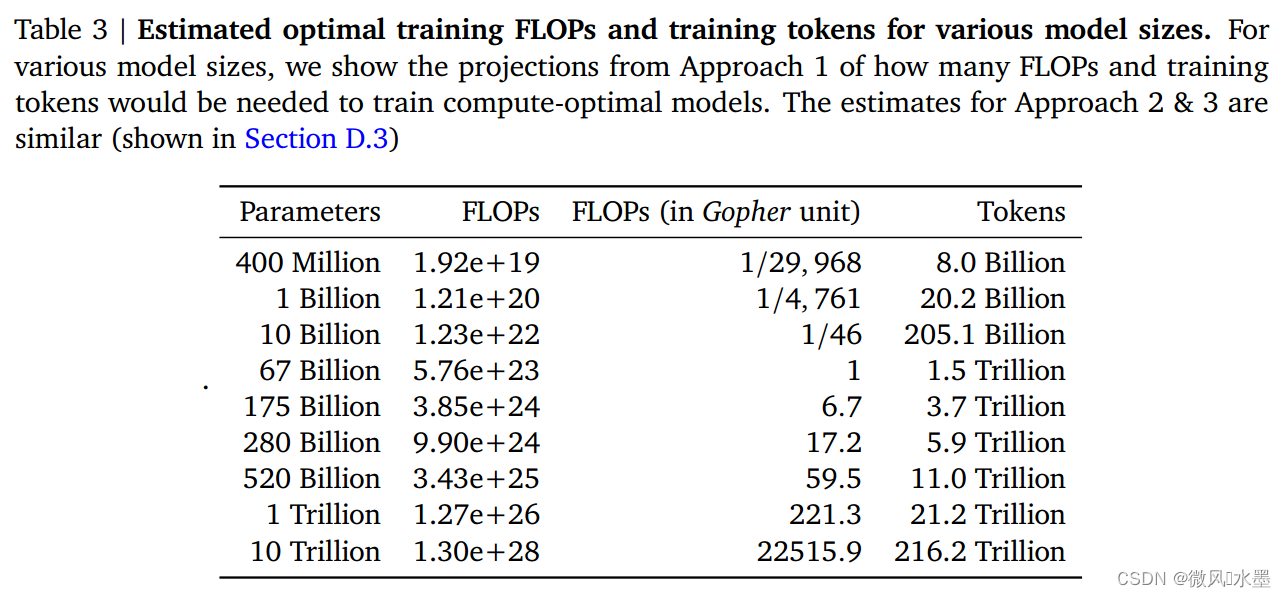
LLM:Training Compute-Optimal Large Language Models
论文:https://arxiv.org/pdf/2203.15556.pdf 发表:2022 前文回顾: OpenAI在2020年提出《Scaling Laws for Neural Language Models》:Scaling Laws(缩放法则)也一直影响了后续大模型的训练。其给出的结论是最佳计算效…...
http跟https有什么区别?
HTTP(Hypertext Transfer Protocol)和HTTPS(HTTP Secure)是两种不同的通信协议,它们在数据传输的安全性方面有明显的区别: 1. 安全性: - HTTP:是一种明文传输协议,数…...

python flask学生管理系统
预览 前端 jquery css html bootstrap: 4.x 后端 python: 3.6.x flask: 2.0.x 数据库 mysql: 5.7 学生管理模块 登录、退出查看个人信息、修改个人信息成绩查询查看已选课程选课、取消选课搜索课程课程列表分页功能 教师模块 登录、退出查看个人信息、修改个人信息录入…...

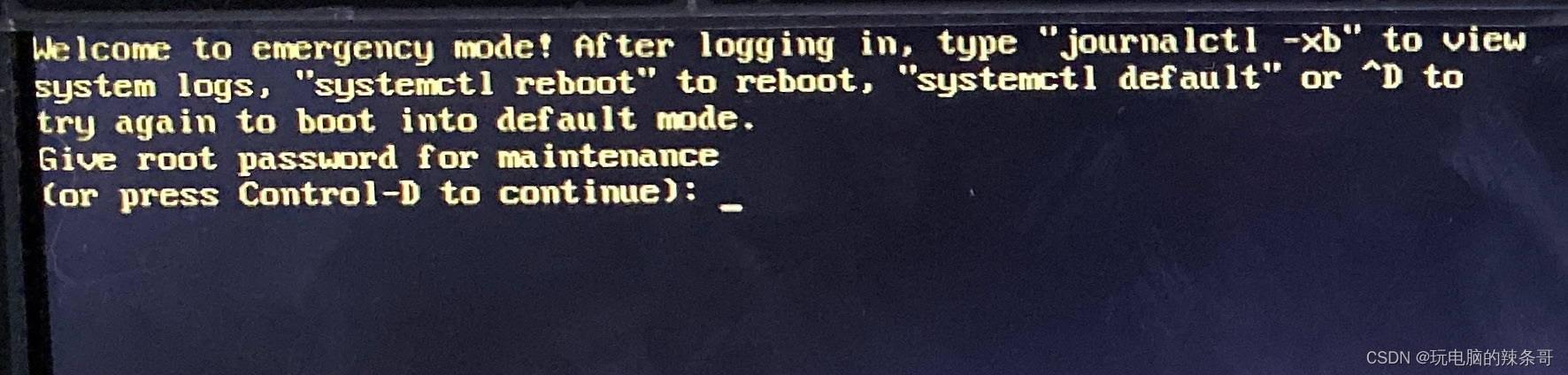
IDC机房服务器搬迁之运行了几年的服务器没关过机,今天关机下架,再上架突然起不来了,怎么快速处理?
环境 戴尔R420 服务器 1U 2台直连存储 4U CentOS 7 问题描述 IDC机房服务器搬迁之运行了几年的服务器没关过机,今天关机下架,再上架突然起不来了,怎么快速处理? 服务器上电开机就出现进入紧急模式 Welcome to emergency mode! After logging in, type “journalctl …...

基于位的权限系统
基于位的权限系统是一种利用二进制位运算进行权限管理的技术。在这种系统中,不同的权限被编码为2的幂次方 (例如1、2、4、8等),每个权限对应一个独立的二进制位(可想而知运算速度是非常快的)。通过将这些权限值组合在一起形成一个…...

[AIGC] Spring Boot Docker 部署指南
Spring Boot Docker 部署指南 引言 近年来,容器化部署成为了越来越流行的部署方式。Docker 是目前最受欢迎的容器化平台之一,它提供了一种将应用程序与其依赖项打包在一起,并以容器的形式运行的方法。Spring Boot 是一种用于快速开发和微服…...

图像处理------亮度
from PIL import Imagedef change_brightness(img: Image, level: float) -> Image:"""按照给定的亮度等级,改变图片的亮度"""def brightness(c: int) -> float:return 128 level (c - 128)if not -255.0 < level < 25…...

LeetCode刷题---基本计算器
解题思路: 根据题意,字符串中包含的运算符只有和- 使用辅助栈的方法来解决该问题 定义结果集res和符号位sign(用于判断对下一数的加减操作),接着对字符串进行遍历。 如果当前字符为数字字符,判断当前字符的下一个字符是否也是数字字符&#x…...

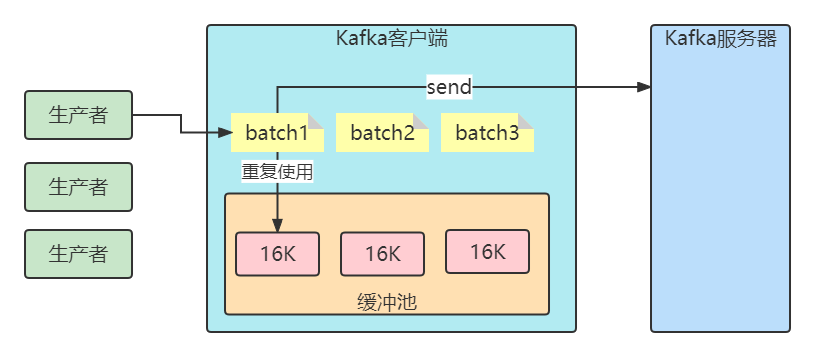
Kafka生产消费流程
Kafka生产消费流程 1.Kafka一条消息发送和消费的流程图(非集群) 2.三种发送方式 准备工作 创建maven工程,引入依赖 <dependency><groupId>org.apache.kafka</groupId><artifactId>kafka-clients</artifactId><version>3.3.1…...

c 小熊猫 c++ IDE编译ffmpeg 设置
菜单-》运行-》运行参数->编译器->编译器配置集->链接时加入下列选项 : -I /usr/local/ffmpeg/include -L /usr/local/ffmpeg/lib -lavformat -lavdevice -lavfilter -lavcodec -lavutil -lswscale -lswresample -lm 本机ffmpeg存储位置:inclu…...

【Java】十年老司机转开发语言,新小白从学习路线图开始
欢迎来到《小5讲堂》 大家好,我是全栈小5。 这是《Java》序列文章,每篇文章将以博主理解的角度展开讲解, 特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握…...

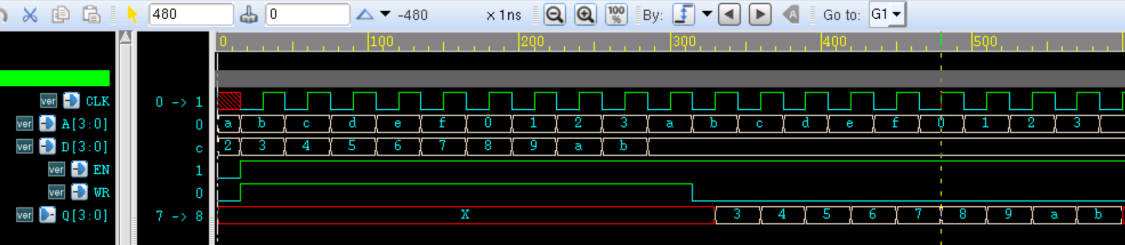
5.3 Verilog 带参数例化
5.3 Verilog 带参数例化 分类 Verilog 教程 关键词: defparam,参数,例化,ram 当一个模块被另一个模块引用例化时,高层模块可以对低层模块的参数值进行改写。这样就允许在编译时将不同的参数传递给多个相同名字的模块…...

边缘计算的挑战和机遇
边缘计算是一种分布式计算框架,它将应用程序、数据和计算服务带离集中式数据中心,靠近用户和数据源的位置。这种方法可以减少延迟,提高服务速度,并可能改善数据安全性和隐私性。然而,边缘计算同时也面临着挑战…...

Mybatis基础---------增删查改
目录结构 增删改 1、新建工具类用来获取会话对象 import org.apache.ibatis.session.SqlSession; import org.apache.ibatis.session.SqlSessionFactory; import org.apache.ibatis.session.SqlSessionFactoryBuilder; import org.apache.ibatis.io.Resources;import java.io…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
