React16源码: React中调度之requestWork的源码实现
requestWork
1 )概述
- 在 scheduleWork 中,找到了创建更新的fiber对应的root节点
- 然后对它进行了一些操作之后,调用了
requestWork,开始请求工作 - 在 requestWork 里面它会做哪些东西呢?
- 首先我们要把这个root节点加入到调度队列当中
- 然后判断是否是批量更新
- 最后再根据 expirationTime 的类型来判断调度的类型
2 )源码
react-reconciler/src/ReactFiberScheduler.js
找到 requestWork
// requestWork is called by the scheduler whenever a root receives an update.
// It's up to the renderer to call renderRoot at some point in the future.
function requestWork(root: FiberRoot, expirationTime: ExpirationTime) {addRootToSchedule(root, expirationTime);if (isRendering) {// Prevent reentrancy. Remaining work will be scheduled at the end of// the currently rendering batch.return;}if (isBatchingUpdates) {// Flush work at the end of the batch.if (isUnbatchingUpdates) {// ...unless we're inside unbatchedUpdates, in which case we should// flush it now.nextFlushedRoot = root;nextFlushedExpirationTime = Sync;performWorkOnRoot(root, Sync, true);}return;}// TODO: Get rid of Sync and use current time?if (expirationTime === Sync) {performSyncWork();} else {scheduleCallbackWithExpirationTime(root, expirationTime);}
}
- 这里,它接受的参数 一个是 root,另外一个是 expirationTime
- 这个 expirationTime 并不是我们在创建更新的时候的 expirationTime
- 它是经过一系列处理之后得到的 expirationTime,它是用来记录任务的过期时间的
- 进来之后的第一个方法是
addRootToSchedulefunction addRootToSchedule(root: FiberRoot, expirationTime: ExpirationTime) {// Add the root to the schedule.// Check if this root is already part of the schedule.if (root.nextScheduledRoot === null) {// This root is not already scheduled. Add it.root.expirationTime = expirationTime;if (lastScheduledRoot === null) {firstScheduledRoot = lastScheduledRoot = root;root.nextScheduledRoot = root;} else {lastScheduledRoot.nextScheduledRoot = root;lastScheduledRoot = root;lastScheduledRoot.nextScheduledRoot = firstScheduledRoot;}} else {// This root is already scheduled, but its priority may have increased.const remainingExpirationTime = root.expirationTime;if (remainingExpirationTime === NoWork ||expirationTime < remainingExpirationTime) {// Update the priority.root.expirationTime = expirationTime;}} }- 判断
if (root.nextScheduledRoot === null), 符合则进行更新- 说明这个 root 之前没有进入过调度
- 内部如果 lastScheduledRoot 为空
- 注意 firstScheduledRoot 和 lastScheduledRoot 是单项链表结构
- 用于存储react中的所有 root 的调度关系
- 如果存在多个root, 可能会形成一个链表的结构
- 对于只有一个root的情况,只会存在
root.nextScheduledRoot = root即,等于自己这种情况 - 这种情况会出现,是因为,先有了一个异步调度的任务
- 因为一次一个时间片内执行不完,执行不完,把JS的执行权交给浏览器
- 浏览器这个时候触发了 react 当中的一个新的更新
- 然后这个更新进来的时候,在react里面,它总共有两种不同优先级的更新
- 这个时候就会调用两次
addRootToSchedule - 这个时候
root.nextScheduledRoot = root就等于它自己 - 当然也会存在着有多个root的情况,这个时候就会形成一个链条
- 这边就是通过判断是否存在 lastScheduledRoot 来判断现在是否有任务正在进行调度
- 如果没有的话,我们就把first和last直接赋值成root就可以了
- 那如果有的话,更新 lastScheduleddRoot及其nextSchedulRoot
- 这就是一个把当前的这个root插到这个调度队列的最后一个的操作
- 即单项链表插入到最后一个的操作
- 如果已经进入过调度
- 获取当前的 expirationTime 并进行判断
- 如果当前的 expirationTime 是 NoWork 或 新的调度的 expirationTime 比当前任务优先级大
- 则更新 root.expirationTime 成最高优先级
- 因为 expirationTime 必须是 root 上优先级最高的
- 我们要先执行优先级高的任务
- 对于 root 来说,如果是一个异步调度,expirationTime 最小的任务,过期时间最少
- 进入到后期调度的过程中,按照比它优先级低的来做,等到它的过期时间到了
- 我们的调度进程中的判断标准还没有认为过期,就不会强制执行,从而导致任务被推迟
- 所以,必须把 root.expirationTime 设置成优先级最高的
- 判断
- 接下来,判断是否在渲染中,
if (isRendering)- 说明调度在执行了,这里直接 return
- react 的调度是有个循环的,会循环 firstScheduledRoot 和 lastScheduledRoot 上面的任务
- 最终把所有任务更新完,之后把 firstScheduledRoot 和 lastScheduledRoot 清空成 null
- isRendering 说明循环已经开始,直接return就行
- 接下来进入批处理的判断,
if (isBatchingUpdates)- isBatchingUpdates 和 isUnbatchingUpdates 是两个全局变量
- 是批处理相关的,先跳过
- 最后,通过 expirationTime是否为 Sync的判断
- 如果是 Sync,则调用
performSyncWork方法- 相当于同步调用 js 代码,一直执行到结束为止
- 无法被打断,如果层级很深,则会占用js较长时间,可能导致应用卡顿
- 在以前版本没有 async 的情况,都是执行 performSyncWork
- 这样,它的瓶颈是很大的,性能不好
- 在 react16之后,保留了 sync 的模式,因为应用可能需要这种场景
- 如果不是,则调用
scheduleCallbackWithExpirationTime方法- 这里进行异步的调度
- 这里进入了 react 中的独立的包 scheduler
- 这个包帮我们使用类似 requestIdleCallback 的方式帮助我们在浏览器有空闲的情况下
- 去执行不是很重要的任务,并且给我们设置 deadline
- 在 deadline 之前可以执行,在这个 deadline 之后,必须先把执行权交还给浏览器
- 再等它有空,再来执行任务
- 这个包用于提升前端应用开发的效率
- 如果是 Sync,则调用
相关文章:

React16源码: React中调度之requestWork的源码实现
requestWork 1 )概述 在 scheduleWork 中,找到了创建更新的fiber对应的root节点然后对它进行了一些操作之后,调用了 requestWork,开始请求工作在 requestWork 里面它会做哪些东西呢? 首先我们要把这个root节点加入到调…...

【白话机器学习的数学】读书笔记(3)学习分类(感知机、逻辑回归)
三、学习分类 1.分类的目的 找到一条线把白点和黑点分开。这条直线是使权重向量成为法线向量的直线。(解释见下图) 直线的表达式为: ω ⋅ x ∑ i 1 n ω i ⋅ x i 0 \omegax \sum_{i1}^n\omega_i x_i 0 ω⋅xi1∑nωi⋅xi0 ω \omega ω是权重向量权…...

书生·浦语大模型实战营-学习笔记3
目录 (3)基于 InternLM 和 LangChain 搭建你的知识库1. 大模型开发范式(RAG、Fine-tune)RAG微调 (传统自然语言处理的方法) 2. LangChain简介(RAG开发框架)3. 构建向量数据库4. 搭建知识库助手5. Web Demo部…...

MySQL下对[库]的操作
目录 创建数据库 创建一个数据库案例: 字符集和校验规则: 默认字符集: 默认校验规则: 查看数据库支持的字符集: 查看数据库支持的字符集校验规则: 校验规则对数据库的影响: 操作数据…...

Django(七)
1.靓号管理 1.1 表结构 根据表结构的需求,在models.py中创建类(由类生成数据库中的表)。 class PrettyNum(models.Model):""" 靓号表 """mobile models.CharField(verbose_name"手机号", max_len…...

AT24C02读写操作 一
//AT24C02初始化 void AT24C02_Init(void) { IIC_Init(); } //AT24C02的字节写入 写一个字节 void AT24C02_WordWrite(uint8_Address,uint8_t Data) { //1。主机发送开始信号 IIC_StartSignal(); //2.主机发送器件地址 写操作 IIC_SentBytes(0xA0); //3.主机等侍从机应…...

.NET 8 中引入新的 IHostedLifecycleService 接口 实现定时任务
在这篇文章中,我们将了解 .NET 8 中为托管服务引入的一些新生命周期事件。请注意,这篇文章与 .NET 8 相关,在撰写本文时,.NET 8 目前处于预览状态。在 11 月 .NET 8 最终版本发布之前,类型和实现可能会发生变化。要继续…...

Redis--Geo指令的语法和使用场景举例(附近的人功能)
文章目录 前言Geo介绍Geo指令使用使用场景:附近的人参考文献 前言 Redis除了常见的五种数据类型之外,其实还有一些少见的数据结构,如Geo,HyperLogLog等。虽然它们少见,但是作用却不容小觑。本文将介绍Geo指令的语法和…...

127.0.0.1和0.0.0.0的区别
在网络开发中,经常会涉及到两个特殊的IP地址:127.0.0.1和0.0.0.0。这两者之间有一些关键的区别,本文将深入介绍它们的作用和用途。 127.0.0.1 127.0.0.1 是本地回环地址,通常称为 “localhost”。作用是让网络应用程序能够与本地…...

SpringBoot ES 聚合后多字段加减乘除
SpringBoot ES 聚合后多字段加减乘除 在SpringData Elasticsearch中,聚合统计的原理主要依赖于Elasticsearch本身的聚合框架。Elasticsearch提供了强大的聚合功能,使得你可以对文档进行各种计算和统计,从而得到有关数据集的有用信息。 Elast…...

React16源码: React中requestCurrentTime和expirationTime的源码实现补充
requestCurrentTime 1 )概述 关于 currentTime,在计算 expirationTime 和其他的一些地方都会用到 从它的名义上来讲,应等于performance.now() 或者 Date.now() 就是指定的当前时间在react整体设计当中,它是有一些特定的用处和一些…...

【论文阅读】Deep Graph Contrastive Representation Learning
目录 0、基本信息1、研究动机2、创新点3、方法论3.1、整体框架及算法流程3.2、Corruption函数的具体实现3.2.1、删除边(RE)3.2.2、特征掩盖(MF) 3.3、[编码器](https://blog.csdn.net/qq_44426403/article/details/135443921)的设…...

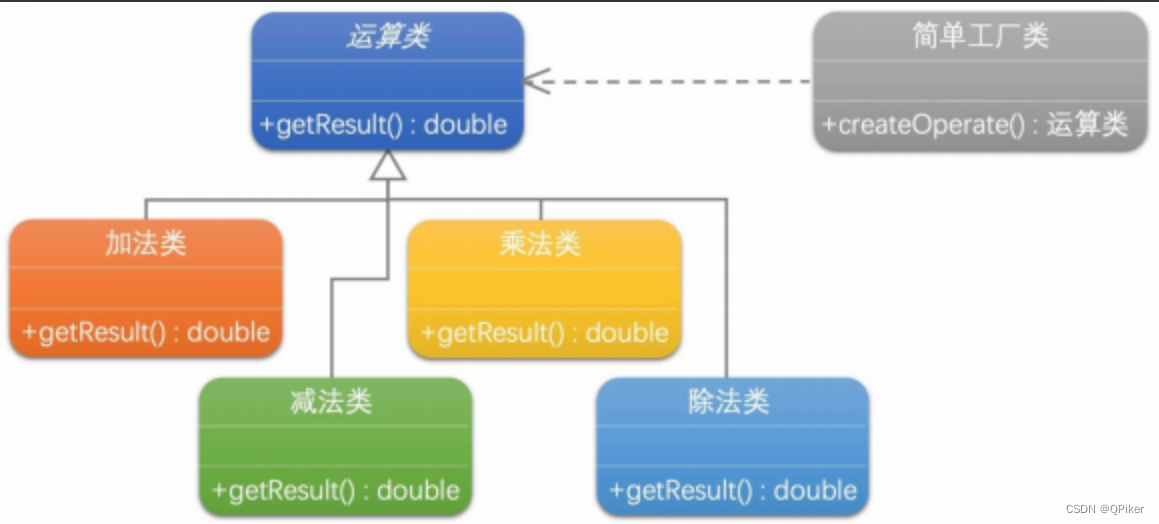
设计模式-简单工厂
设计模式-简单工厂 简单工厂模式是一个集中管理对象创建,并根据条件生成所需类型对象的设计模式,有助于提高代码的复用性和维护性,但可能会导致工厂类过于复杂且违反开闭原则。 抽象提取理论: 封装对象创建过程解耦客户端与产品…...
)
Django ORM 中的单表查询 API(1)
在 Django 中,对象关系映射(ORM)提供了一种功能强大、表现力丰富的数据库交互方式。ORM 允许开发人员使用高级 Python 代码执行数据库查询,从而更轻松地处理数据库实体。 下面,我们将探讨 Django ORM 中单表查询 API …...

电子雨html代码
废话不多说下面是代码: <!DOCTYPE html><html lang"en"><head><meta charset"UTF-8"><title>Code</title><style>body{margin: 0;overflow: hidden;}</style></head><body><c…...

xadmin基于Django的后台管理系统安装与使用
xadmin是基于Django的后台管理系统 官网:http://sshwsfc.github.io/xadmin/ github地址:https://github.com/sshwsfc/xadmin 安装方式 pip安装 pip install xadmin在setting配置中添加: INSTALLED_APPS [xadmin,crispy_forms, ]在urls.py…...

[go语言]输入输出
目录 知识结构 输入 1.Scan 编辑 2.Scanf 3.Scanln 4.os.Stdin --标准输入,从键盘输入 输出 1.Print 2.Printf 3.Println 知识结构 输入 为了展示集中输入的区别,将直接进行代码演示。 三者区别的结论:Scanf格式化输入&#x…...

【SpringBoot系列】AOP详解
🤵♂️ 个人主页:@香菜的个人主页,加 ischongxin ,备注csdn ✍🏻作者简介:csdn 认证博客专家,游戏开发领域优质创作者,华为云享专家,2021年度华为云年度十佳博主 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞👍🏻 收…...

openssl3.2 - 官方demo学习 - signature - rsa_pss_hash.c
文章目录 openssl3.2 - 官方demo学习 - signature - rsa_pss_hash.c概述笔记END openssl3.2 - 官方demo学习 - signature - rsa_pss_hash.c 概述 对私钥对明文做签名(摘要算法为SHA256) 用公钥对密文做验签(摘要算法为SHA256) 笔记 /*! \file rsa_pss_hash.c \note openss…...

Redis相关知识点
1.什么是Redis Redis (REmote DIctionary Server) 是用 C 语言开发的一个开源的高性能键值对(key-value)数据库,它支持网络,可基于内存亦可持久化,并提供多种语言的API。Redis具有高效性、原子性、支持多种数据结构、…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...
