微信原生小程序上传与识别以及监听多个checkbox事件打开pdf
1.点击上传并识别

组件样式<van-field border="{{ false }}" placeholder="请输入银行卡卡号" model:value="{{bankNo}}" label="卡号"><van-icon bindtap="handleChooseImg" slot="right-icon" name="scan" class="custom-icon" /></van-field>view .van-field__control {text-align: right;
}
方法handleChooseImg(){wx.chooseImage({count: 1,sourceType: ['album'],success: (res) => {let temp_path = res.tempFilePaths[0];console.log(temp_path);const _this = thiswx.uploadFile({filePath: temp_path, 文件路径 按后端接口参数修改name: 'file', 传过去的文件名url: 后端接口,success: (res) => {let data = JSON.parse(res.data)if (data.code === 200) {_this.getBankCardOcr(data.data.fullFilePath)} else {wx.showToast({title: '上传失败',icon: 'none',duration: 2000});}wx.hideLoading()},fail: () => {console.log("失败...");}})}})},OCR识别getBankCardOcr(imageUrl) {wx.showLoading()util.request(commonLoan.bankCardOcr, {imageUrl}, 'GET').then((res) => {wx.hideLoading() }).catch(err => {})},2.一个方法监听多个checkbox打开pdf
场景:多个checkbox,我觉得要一个一个写bindchange事件太杂糅

样式代码<view style=" display: flex;text-align: left; margin: 10rpx 0 10rpx 40rpx; font-size: 26rpx;line-height: 44rpx"><van-checkbox style="position: relative; top: 6rpx;" icon-size="25rpx" shape="square" value="{{check1}}" data-index='1' bindchange="changeCheck2"></van-checkbox><view style="color: #999;font-size: 13px"> 阅读并同意签署<text style="color:rgb(98, 78, 255);font-size: 13px;" bindtap="openUrl" data-num='h5012'>《个人授权书》</text>(适用于零售信贷线上业务个人征信授权)</view>
</view>change事件changeCheck2(e) {this.setData({['check' + e.currentTarget.dataset.index]: e.detail})if (this.data.check1 && this.data.check2 && this.data.check3 && this.data.check4 && this.data.check5) {this.setData({checkAll: true})} else {this.setData({checkAll: false})}},
相关文章:

微信原生小程序上传与识别以及监听多个checkbox事件打开pdf
1.点击上传并识别 组件样式<van-field border"{{ false }}" placeholder"请输入银行卡卡号" model:value"{{bankNo}}" label"卡号"><van-icon bindtap"handleChooseImg" slot"right-icon" name"sca…...

关于C#中Monitor的wait/pulse的理解
wait:表示释放对象上的锁并阻止当前线程,直到它重新获取该锁。 pulse:表示通知等待队列中的线程锁定对象状态的更改。 当线程调用 Wait 时,它会释放对象上的锁并进入对象的等待队列。 对象的就绪队列中的下一个线程 (如果有一个…...

LeetCode 2894. 分类求和并作差
给你两个正整数 n 和 m 。 现定义两个整数 num1 和 num2 ,如下所示: num1:范围 [1, n] 内所有 无法被 m 整除 的整数之和。 num2:范围 [1, n] 内所有 能够被 m 整除 的整数之和。 返回整数 num1 - num2 。 示例 1: …...

PLSQL 把多个字段转为json格式
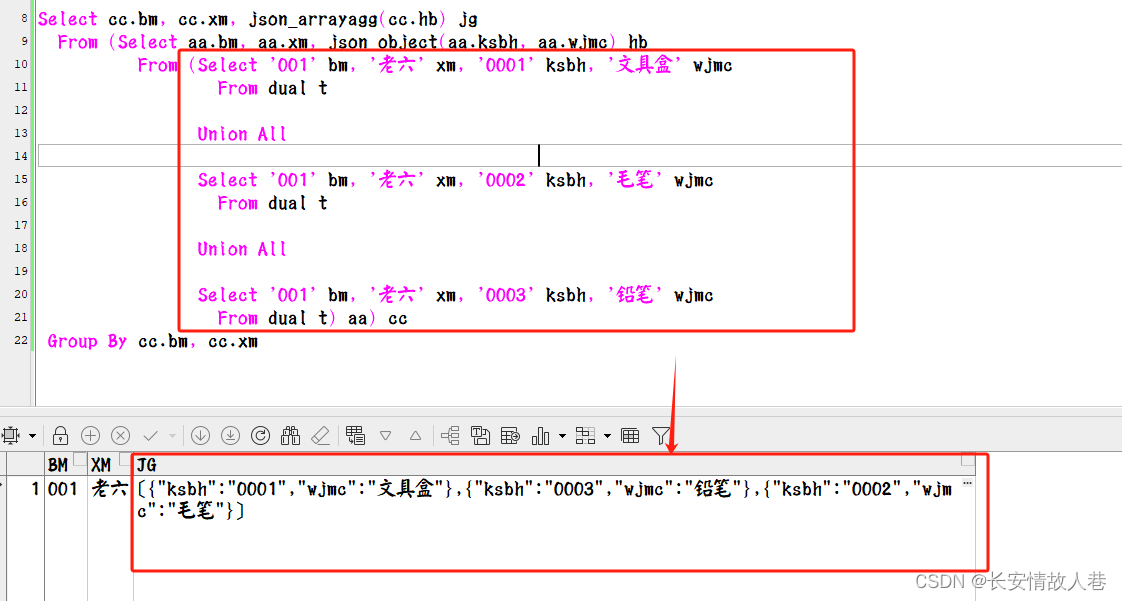
PLSQL 把多个字段转为json格式 sql Select cc.bm, cc.xm, json_arrayagg(cc.hb) jgFrom (Select aa.bm, aa.xm, json_object(aa.ksbh, aa.wjmc) hbFrom (Select 001 bm, 老六 xm, 0001 ksbh, 文具盒 wjmcFrom dual tUnion AllSelect 001 bm, 老六 xm, 0002 ksbh, 毛笔 wjmcFr…...

国内环境 GitHub 拉取仓库速度慢的缓解方案
第一步: 浏览器打开如下两个网址,找到对应 IP 地址: GitHub.com - GitHub: Lets build from here GitHubgithub.global.ssl.fastly.net 假设对应 IP 地址分别为 140.82.xx.xxx 和 199.232.yy.yyy 第二步: 编辑 hosts 文件 sud…...

设计模式⑥ :访问数据结构
文章目录 一、前言二、Visitor 模式1. 介绍2. 应用3. 总结 三、Chain of Responsibility 模式1. 介绍2. 应用3. 总结 参考内容 一、前言 有时候不想动脑子,就懒得看源码又不像浪费时间所以会看看书,但是又记不住,所以决定开始写"抄书&q…...

无法打开浏览器开发者工具的可能解决方法
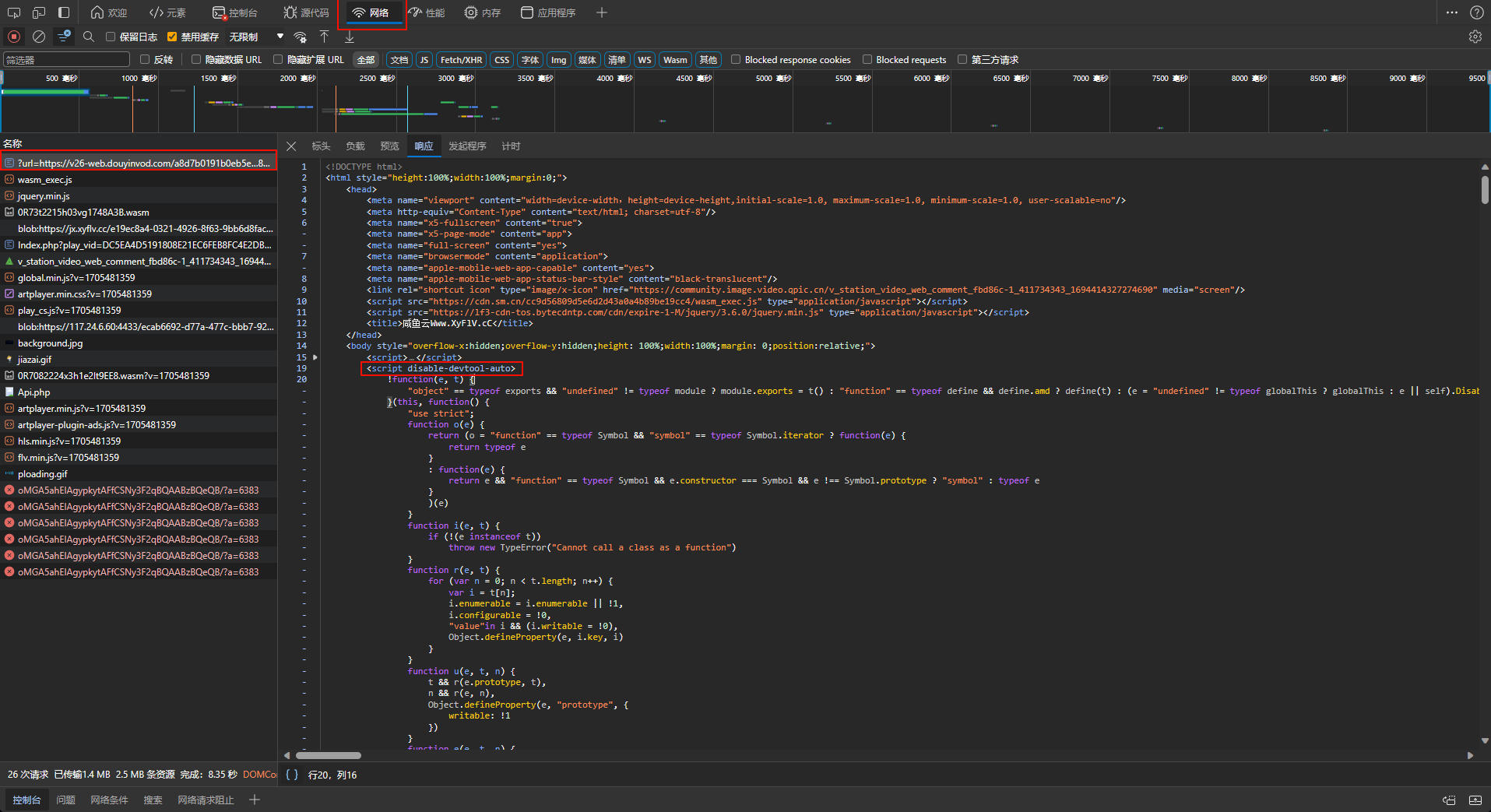
网页地址: https://jx.xyflv.cc/?url视频地址url 我在抖音里面抓了一个视频地址, 获取到响应的json数据, 找到里面的视频地址信息 这个网站很好用: https://www.jsont.run/ 可以使用js语法对json对象操作, 找到所有视频的url地址 打开网页: https://jx.xyflv.cc/?urlhttps:…...

Android ANR 总结
工作之余,对之前学习到的和结合自己项目过程中的遇到的问题经验做一些总结,下面讲一讲Android开发过程中遇到的ANR的问题,做一下整理 一、概述 解决ANR一直是Android 开发者需要掌握的重要技巧,一般从三个方面着手。 开发阶段&a…...

群晖Drive搭建云同步服务器结合内网穿透实现Obsidian笔记文件远程多端同步
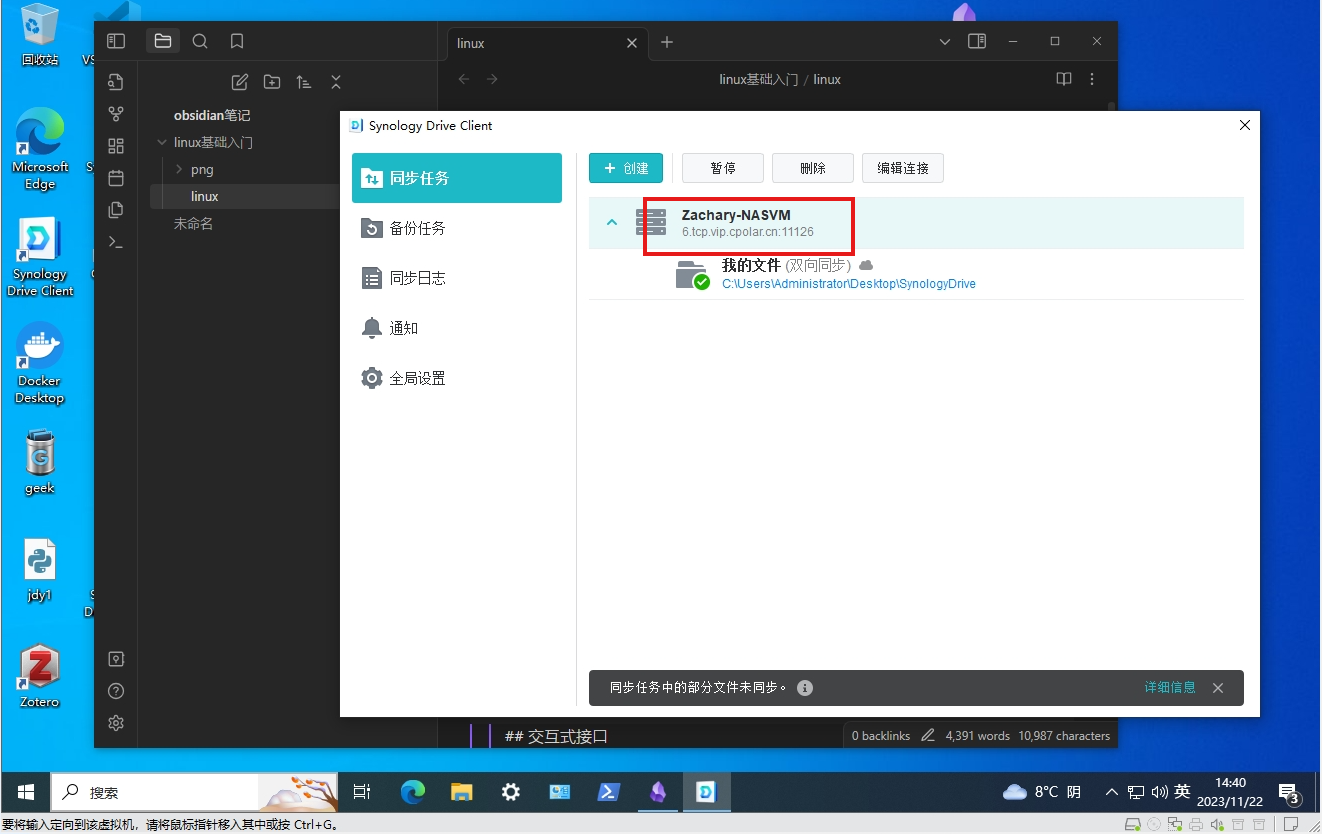
文章目录 一、简介软件特色演示: 二、使用免费群晖虚拟机搭建群晖Synology Drive服务,实现局域网同步1 安装并设置Synology Drive套件2 局域网内同步文件测试 三、内网穿透群晖Synology Drive,实现异地多端同步Windows 安装 Cpolar步骤&#…...

Flutter中的图片查看器:使用photo_view库
在移动应用开发中,图片查看器是一个常见的需求。Flutter提供了许多库来简化这一过程,其中photo_view库是一个强大而灵活的选择。本文将介绍photo_view库的基本概念以及如何在Flutter应用中使用它来实现漂亮的图片查看体验。 1. 什么是photo_view库&…...

软件测试|使用Python轻松裁剪视频
简介 裁剪视频是在视频编辑和处理中常见的任务之一,Python提供了多种库和工具,可以用来裁剪视频。在本文中,我们将详细讨论如何使用Python来裁剪视频,并提供示例代码。 步骤1:环境准备 首先,我们要安装必…...

计算机网络——运输层(1)暨小程送书
计算机网络——运输层(1)暨小程送书 小程一言专栏链接: [link](http://t.csdnimg.cn/ZUTXU) 运输层概述两个主要协议运输层和网络层的关系网络层运输层总结 多路复用与多路分解多路复用多路分解不同的技术实现时分复用(TDM)频分复…...

中国互联网的早期形态
1 大约是从 1991 年开始,国内开始了第一个 BBS 站——北京长城站,经过长时间发展,直到 1995 年,随着计算机及其外设的大幅降价,BBS 才逐渐被部分人们所认识。少数玩 BBS 站的“极客”站长, 基于个人关系&am…...

机场数据治理系列介绍(3):从数据到资产认定过程要搞懂的一些概念
目录 一、从数据到资产的基本背景 1、国家政策方面的梳理 2、地方政府的摸索实践梳理 二、数据资产化相关概念 1、数据 2、资产 3.、数据资产 4、数据资产入表 5、数据资源VS数据资产 三、关于《企业数据资源相关会计处理暂行规定》的相关解读 1、《暂行规定》不涉及…...

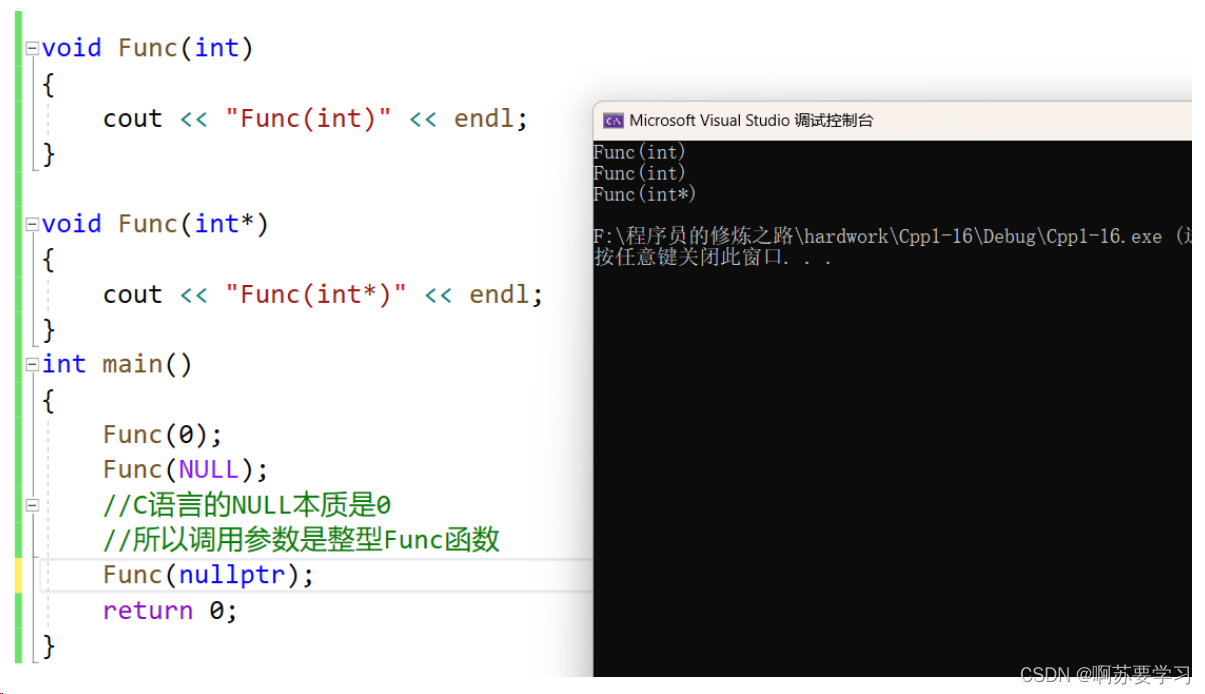
《C++入门篇》——弥补C不足
文章目录 前言一.命名空间二.缺省参数三.函数重载四.引用4.1引用做参数4.2引用做返回值 五.内联函数六.小语法6.1auto6.2范围for6.3空指针 前言 C是业内一门久负盛名的计算机语言,从C语言发展起来的它,不仅支持C语言的语法,还新添加了面向对…...

要在Linux上安装Docker Compose和nginx
一、要在Linux上安装Docker Compose,您可以按照以下步骤进行操作: 确保您的Linux系统已经安装了Docker。您可以通过运行以下命令来检查Docker是否已经安装: docker --version如果Docker未安装,请先安装Docker。 下载Docker Compo…...

zsh插件之gitignore安装使用教程
安装 zsh 插件管理工具 首先,确保你已经安装了 zsh,然后安装 Oh My Zsh,这是一个流行的 zsh 配置框架。在终端运行以下命令安装 Oh My Zsh: bashCopy code sh -c "$(curl -fsSL https://raw.github.com/ohmyzsh/ohmyzsh/ma…...

十二、Qt 操作PDF文件(2)
一、在《十、Qt 操作PDF文件-CSDN博客》中我们用Poppler类库打开了PDF文件,并显示到窗体上,但只能显示一页,功能还没完善,在本章节中,加入了: 通过选择框选择PDF文件并打开,默认打开第一页。通…...
)
Flutter系列:Flutter常见问答(可用于面试)
Flutter系列 Flutter常见问答 作者:李俊才 (jcLee95):https://blog.csdn.net/qq_28550263 邮箱 :291148484163.com 本文地址:https://blog.csdn.net/qq_28550263/article/details/135604801 【简介】&#…...

聚合收益协议 InsFi :打开铭文赛道全新叙事的旋转门
“InsFi 协议构建了一套以铭文资产为基础的聚合收益体系,该体系正在为铭文资产捕获流动性、释放价值提供基础,该生态也正在成为铭文赛道掘金的新热土。” 在 2023 年年初,Ordinals 协议在比特币链上被推出后,为比特币链上带来了…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
