JavaScript SEO:如何为搜索引擎优化 JS
什么是 JavaScript SEO?
JavaScript SEO 是技术 SEO 的一部分,其重点是使使用 JavaScript 构建的网站更容易被搜索引擎抓取、呈现和索引。
常见任务包括以下内容:
- 优化通过 JavaScript 注入的内容
- 正确实施懒加载
- 遵循内部链接最佳实践
- 预防、查找和修复 JavaScript 问题
注:如果您需要重温基本的 JS 知识,请阅读我们的指南: 什么是 JavaScript?
Google 如何抓取和索引 JavaScript?
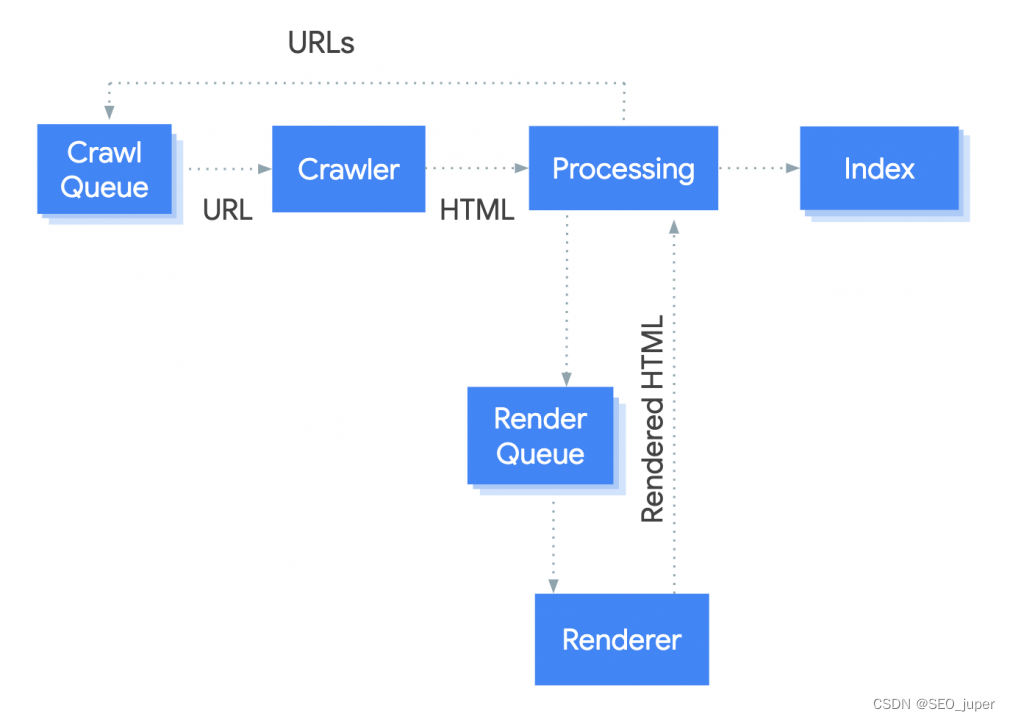
Google 分三个阶段处理 JavaScript:
- 抓取
- 渲染
- 索引

谷歌的网络爬虫(称为 Googlebot)会对网页进行排队抓取和渲染。
它抓取队列中的每个 URL。
Googlebot 发出请求。然后服务器发送 HTML 文档。
接下来,Googlebot 决定需要哪些资源来呈现页面内容。
这意味着它会抓取 HTML。而不是 JS 或 CSS 文件,因为渲染 JavaScript 需要大量资源。
想想看,Googlebot 要下载、读取和运行近 20 亿个网站上数万亿个页面的 JS,需要多少计算能力。
因此,谷歌推迟了 JavaScript 的渲染。它将未执行的内容排在队列中,待资源允许时再进行处理。
一旦资源允许,无头 Chromium(无用户界面的 Chrome 浏览器)就会渲染页面并执行 JavaScript。
Googlebot 会再次处理渲染后的 HTML 以查找链接。并将找到的 URL 列入抓取队列。
在最后一步,Google 会使用渲染的 HTML 为页面编制索引。
服务器端渲染 vs. 客户端渲染 vs. 动态渲染
Google JavaScript 索引问题主要取决于网站如何呈现这些代码:服务器端、客户端或动态呈现。
服务器端渲染
服务器端渲染(SSR)是指在服务器上渲染 JavaScript。然后将渲染好的 HTML 页面提供给客户端(浏览器、Googlebot 等)。
例如,当你访问一个网站时,你的浏览器会向保存网站内容的服务器发出请求。
请求处理完毕后,浏览器会返回渲染好的 HTML 并显示在屏幕上。
SSR 往往有助于网页的搜索引擎优化性能,因为
- 它可以缩短页面主要内容的加载时间
- 可以减少有损用户体验的布局偏移
但是,SSR 会增加页面允许用户输入的时间。
这就是为什么一些大量使用 JS 的网站会选择在某些页面使用 SSR,而不在其他页面使用。
在这种混合模式下,SSR 通常只用于对搜索引擎优化有重要意义的页面。而客户端渲染(CSR)通常保留给需要大量用户交互和输入的页面。
但是,对于开发人员来说,实施 SSR 通常是复杂而具有挑战性的。
不过,还是有一些工具可以帮助实现 SSR:
- 用于 React 框架的 Gatsby 和 Next.JS
- 用于 Angular 框架的 Angular Universal
- 用于 Vue.js 框架的 Nuxt.js
客户端渲染
CSR 与 SSR 相反。在这种情况下,JavaScript 使用文档对象模型(DOM)在客户端进行呈现。
你得到的不是像服务器端渲染那样从 HTML 文档中接收内容,而是一个带有 JavaScript 文件的基本 HTML,该文件通过浏览器渲染网站的其余部分。
大多数使用 CSR 的网站都有复杂的用户界面或许多交互。
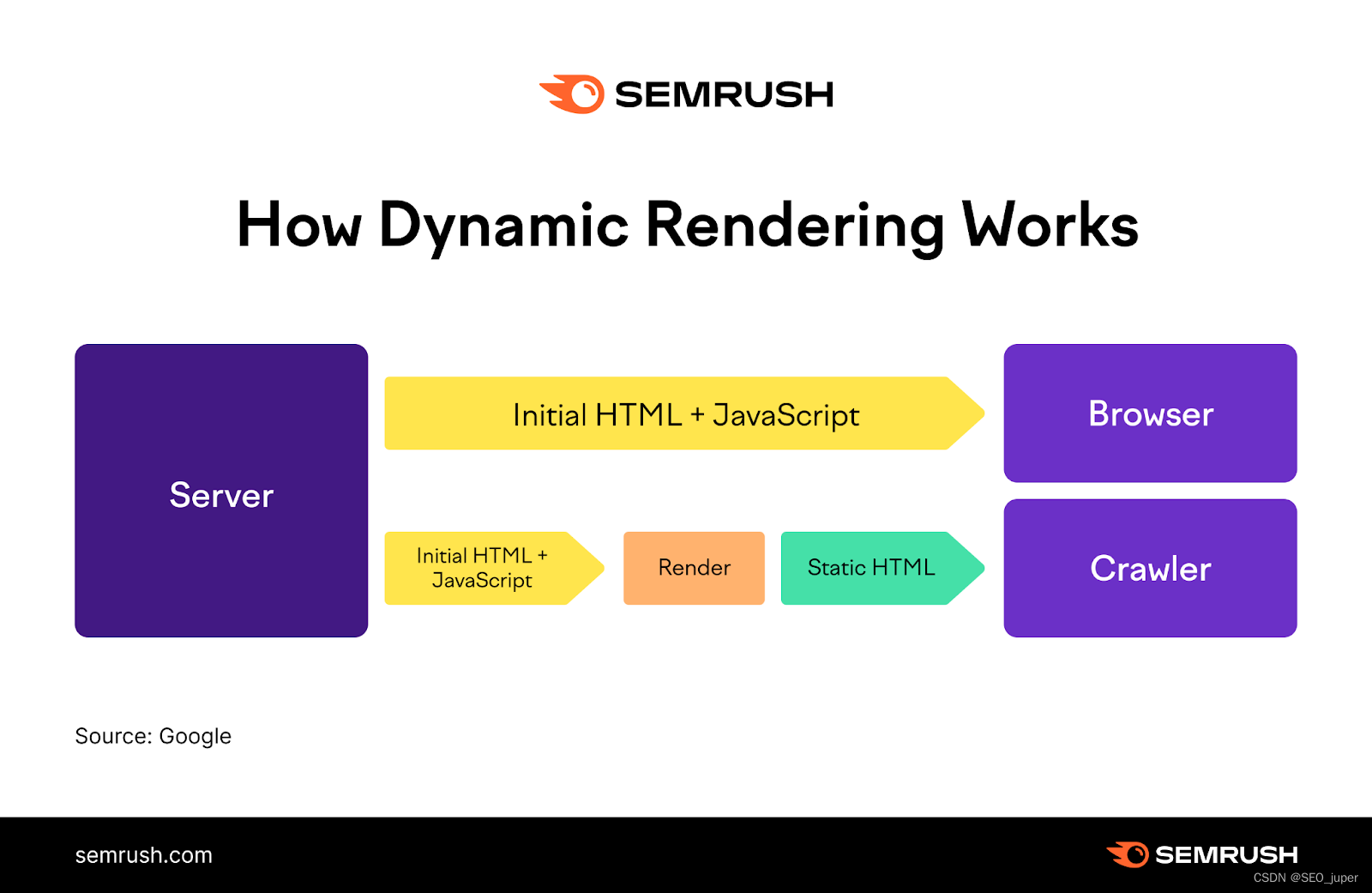
动态渲染
动态渲染是服务器端渲染的一种替代方式。

它能检测到可能会对 JS 生成的内容产生问题的机器人,并提供不含 JavaScript 的服务器渲染版本。
同时向用户显示客户端渲染版本。
动态呈现只是一种变通方法,并不是 Google 推荐的解决方案。它为 Google 带来了额外的、不必要的复杂性和资源。
如果您的网站规模较大,内容变化较快,需要快速索引,您可以考虑使用动态呈现。
或者,如果您的网站依赖于社交媒体和聊天应用程序,需要访问页面内容,也可以考虑使用动态呈现。
或者,如果对网站很重要的爬虫无法支持 JS 的某些功能。
但实际上,动态呈现很少是一个长期的解决方案。您可以从 Google 的指南中了解更多有关设置动态呈现的信息和一些替代方法。
注意:Google 一般不认为动态呈现是 “隐身”(向搜索引擎和用户呈现不同内容的行为)。虽然由于其他原因,动态呈现并不理想,但它不太可能违反 Google 垃圾邮件政策中的隐匿规则。
如何使网站的 JavaScript 内容对搜索引擎友好
您可以遵循以下几个步骤来确保搜索引擎正确抓取、呈现和索引您的 JavaScript 内容。
使用Google Search Console查找错误
Googlebot 基于 Chrome 浏览器的最新版本。但它的行为方式与浏览器不同。
这意味着启动网站并不能保证 Google 可以呈现网站内容。
Google Search Console(GSC)中的URL检测工具可以检查谷歌是否能呈现你的网页。
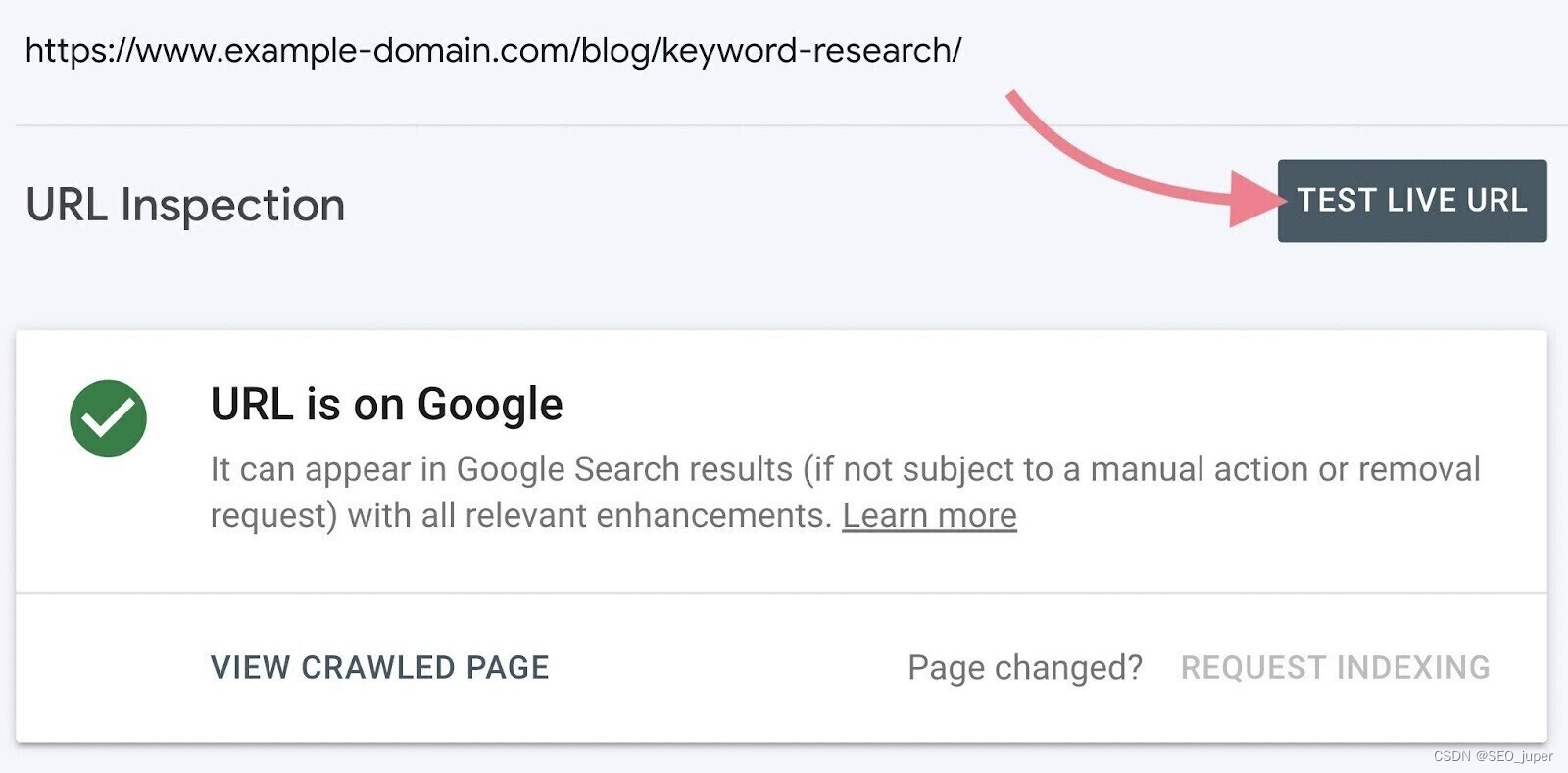
在顶部输入您要测试的页面的 URL。然后点击回车。

然后,点击最右侧的 "测试实时 URL "按钮。

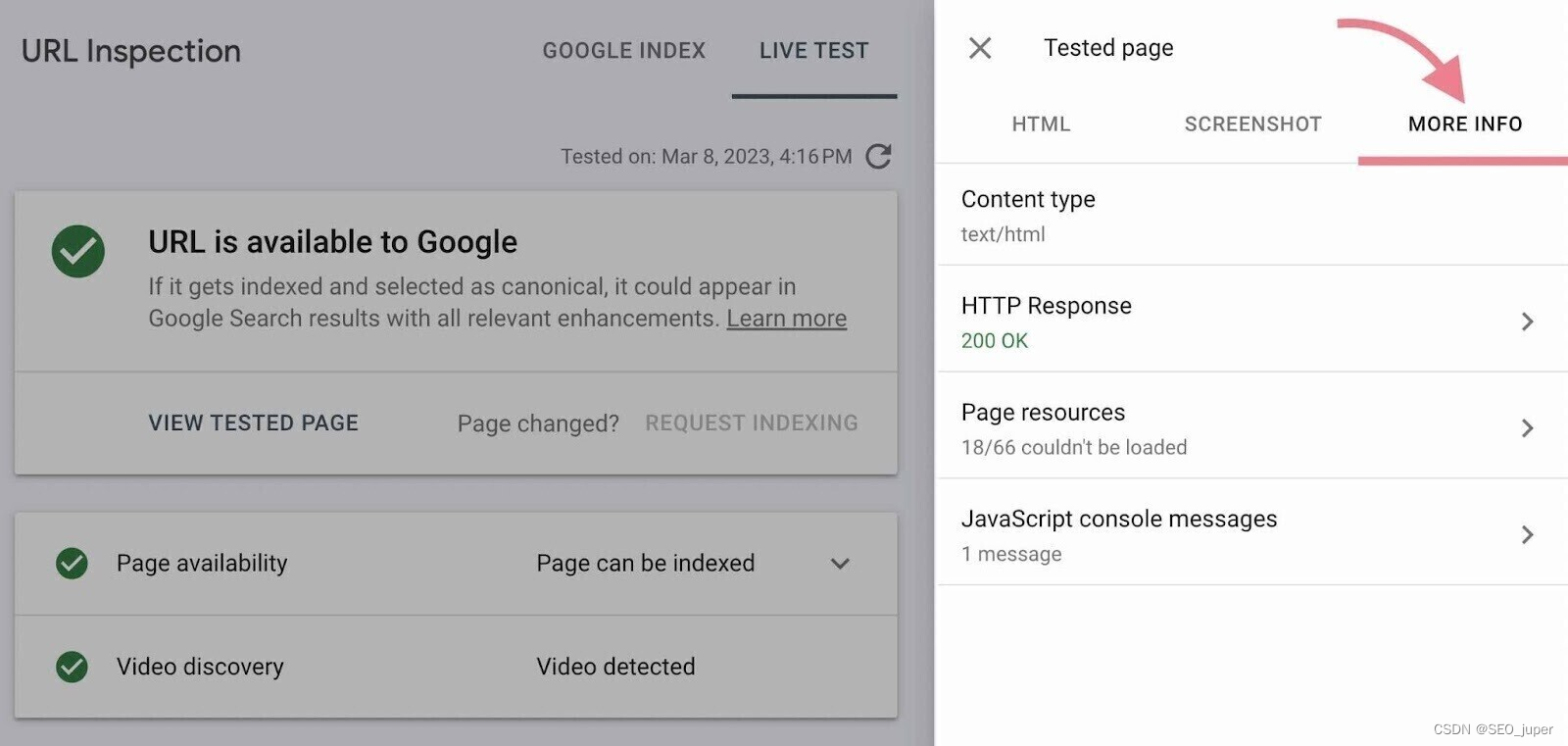
一两分钟后,工具会显示一个 "实时测试 "选项卡。现在,点击 “查看测试过的页面”,就会看到页面代码和截图。

点击 "更多信息 "选项卡,检查是否有任何不一致或缺失的内容。

Google 无法呈现 JS 页面的一个常见原因是您网站的 robots.txt 文件阻止了呈现。这通常是意外造成的。
在 robots.txt 文件中添加以下代码,确保关键资源不会被阻止抓取:
User-Agent: Googlebot
Allow: .js
Allow: .css
注意:Google 不会在搜索结果中索引 .js 或 .css 文件。它们用于呈现网页。
没有理由阻止这些关键资源。这样做可能会阻止您的内容被呈现,进而被索引。
确保 Google 索引 JavaScript 内容
一旦确认页面呈现正常,请确保它们被索引。
您可以在 GSC 或搜索引擎本身进行检查。
要在 Google 上检查,请使用 "site: "命令。例如,将下面的 yourdomain.com 替换为您要测试的页面的 URL:
site:yourdomain.com/page-URL/
如果页面已被索引,就会显示结果。就像这样

如果没有,说明页面不在 Google 索引中。
如果页面已被收录,请检查 JavaScript 生成的部分内容是否已被收录。
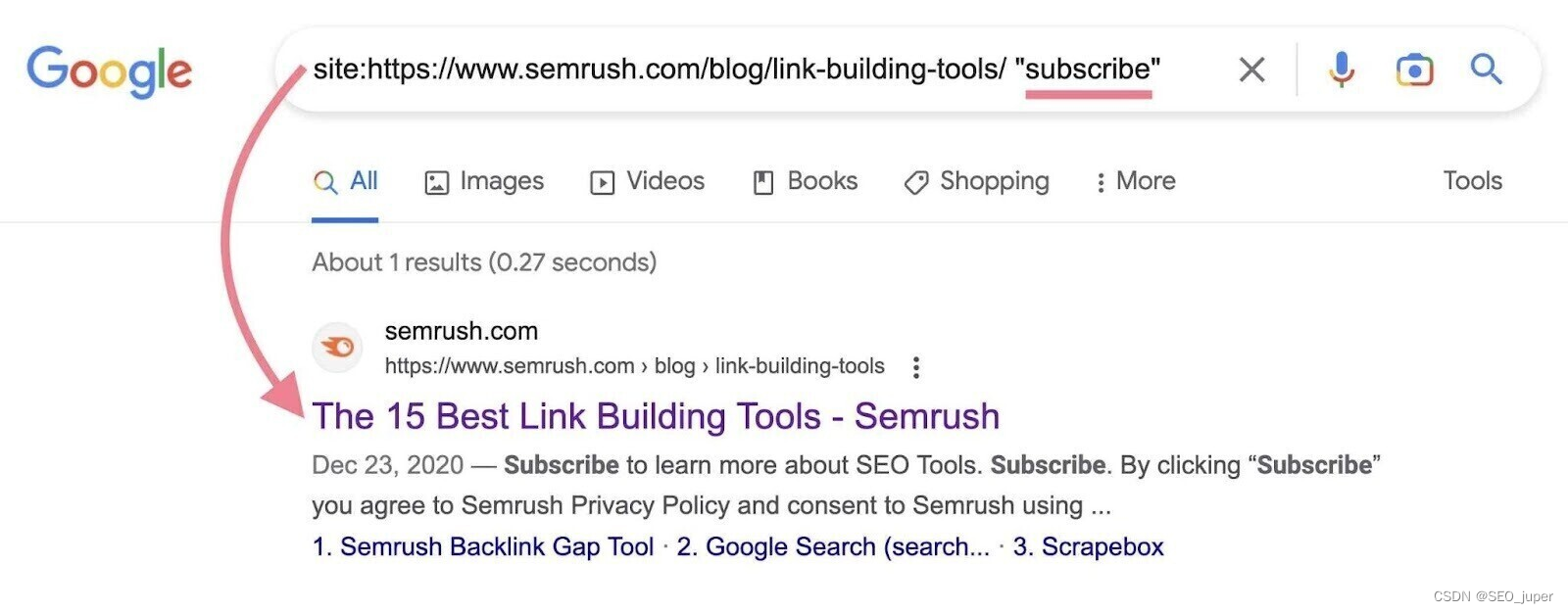
同样,使用 "site: "命令并在页面中包含一段 JavaScript 内容。
例如
site:yourdomain.com/page-URL/ "snippet of JS content"
您正在检查 JS 内容的这一特定部分是否已被索引。如果已被收录,您将在片段中看到它。
就像这样

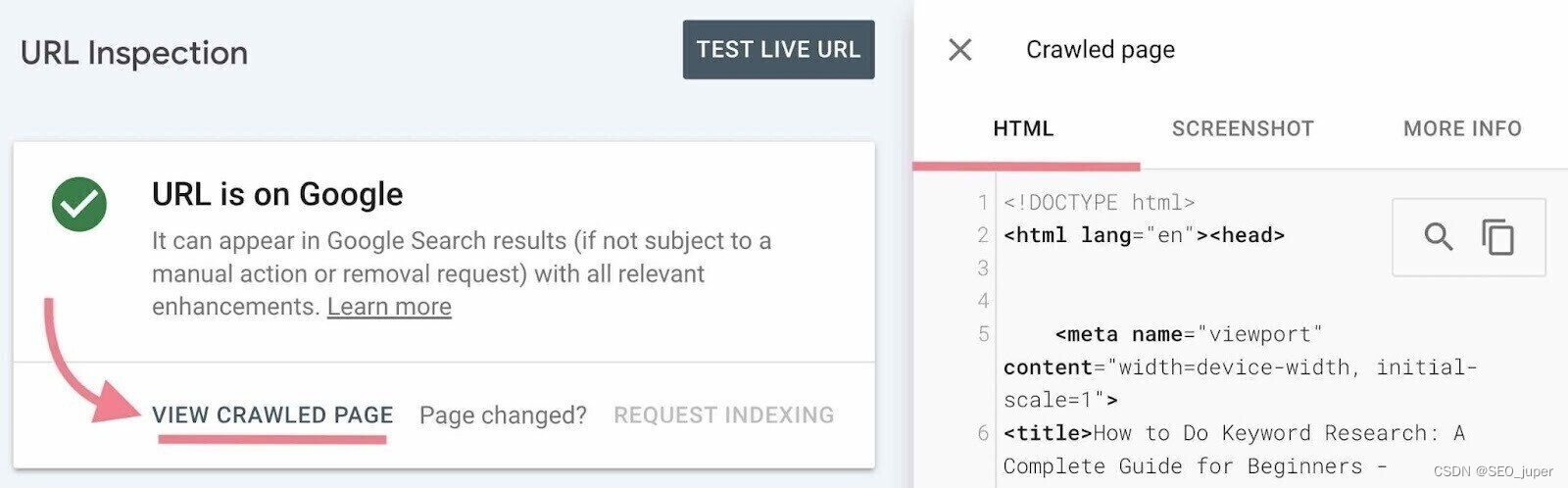
您还可以使用 GSC 查看 JavaScript 内容是否被索引。再次使用 URL 检测工具。
这次不要检测实时 URL,而是点击 "查看抓取的页面 "按钮。然后检查页面的 HTML 源代码。

扫描 HTML 代码,查找 JavaScript 内容片段。
如果看不到 JavaScript 内容,可能有以下几种原因:
- 内容无法呈现
- 无法发现 URL,因为在点击时,JS 正在生成指向它的内部链接
- 在 Google 索引内容时页面超时
运行网站审计
定期对网站进行审计是搜索引擎优化的最佳技术实践。
Semrush的网站审计工具可以像谷歌一样抓取JS。即使它是在客户端渲染的。
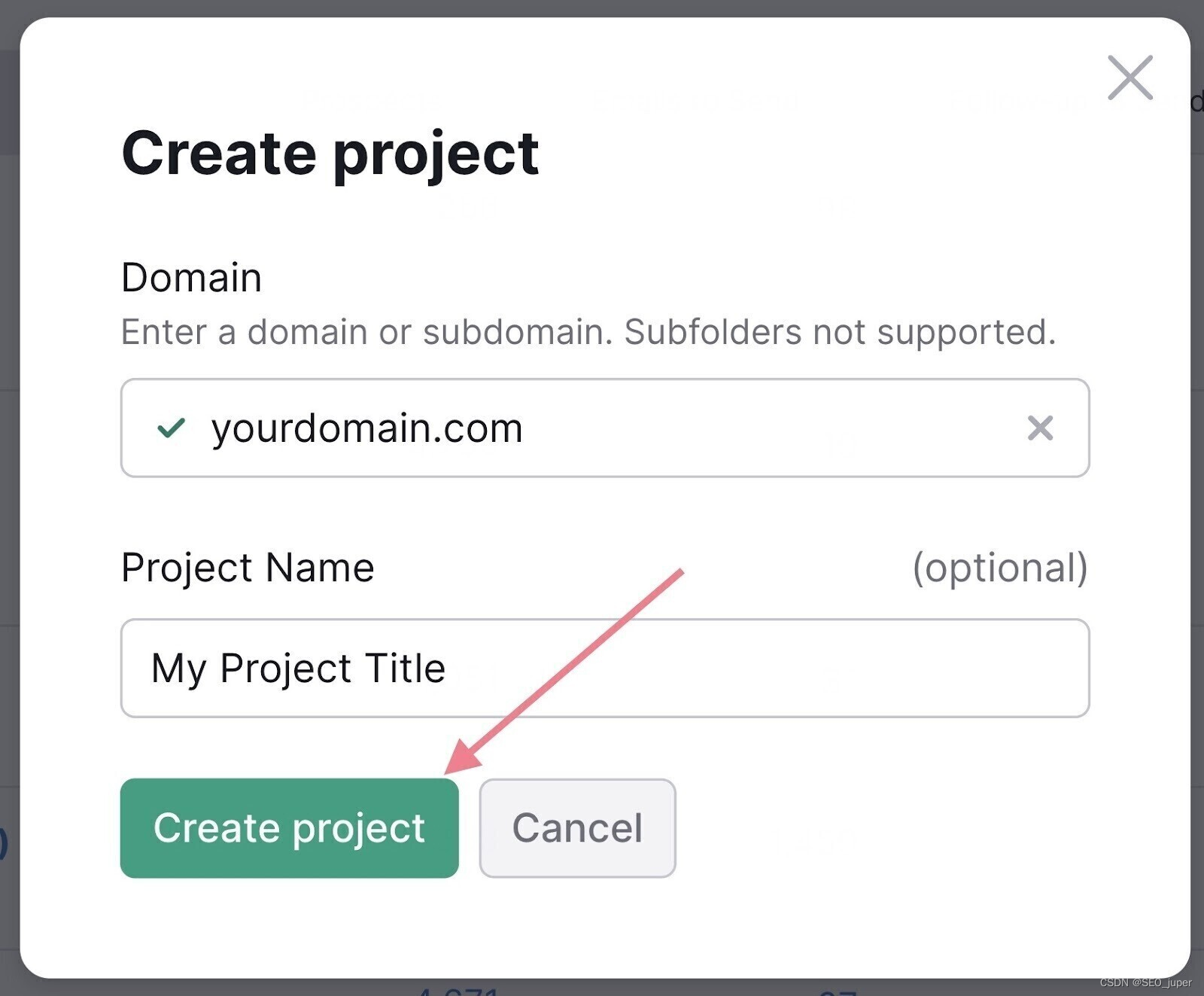
要开始,请输入您的域名,然后点击 “创建项目”。

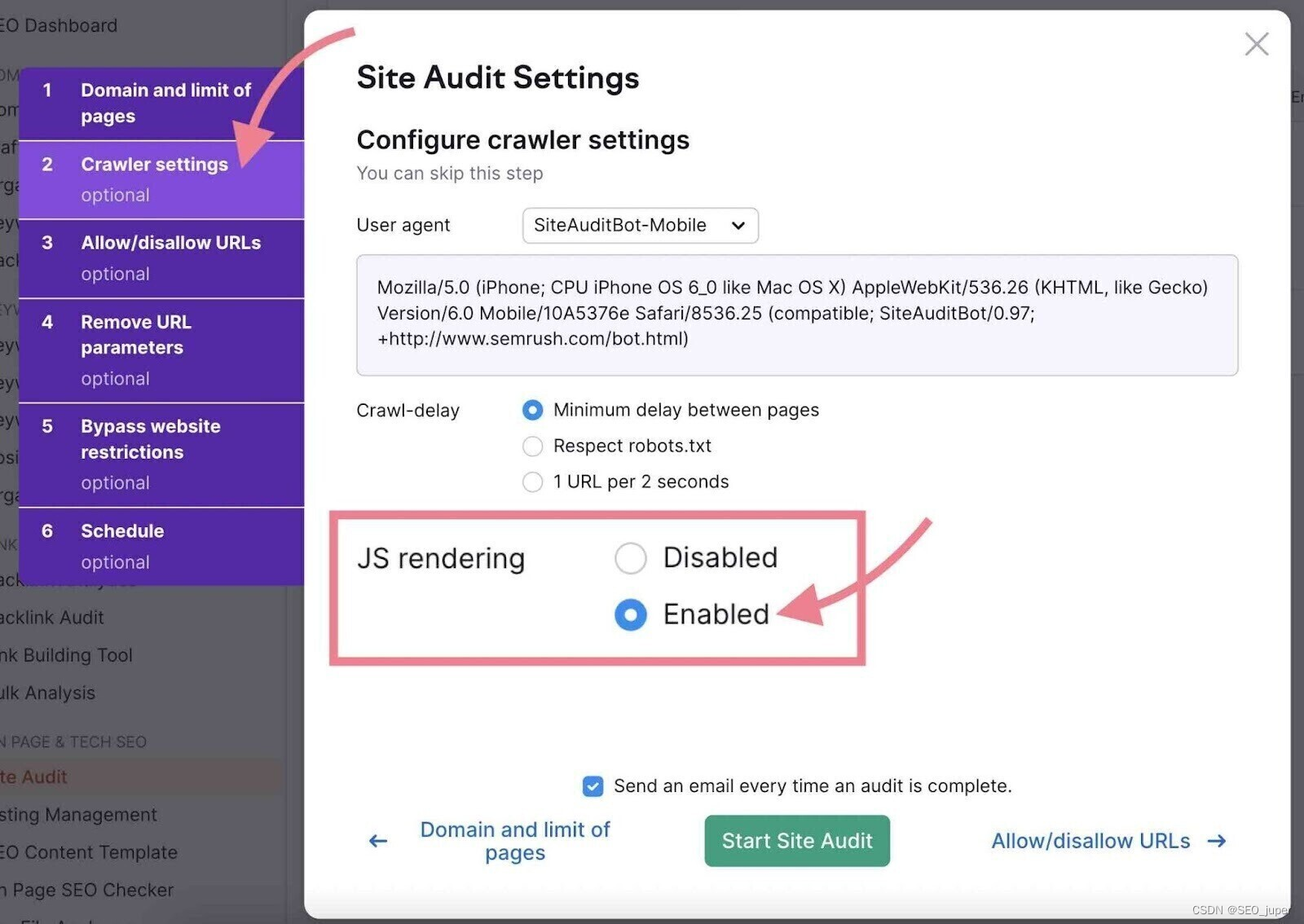
然后,在爬虫设置中为 JS 渲染选择 “已启用”。

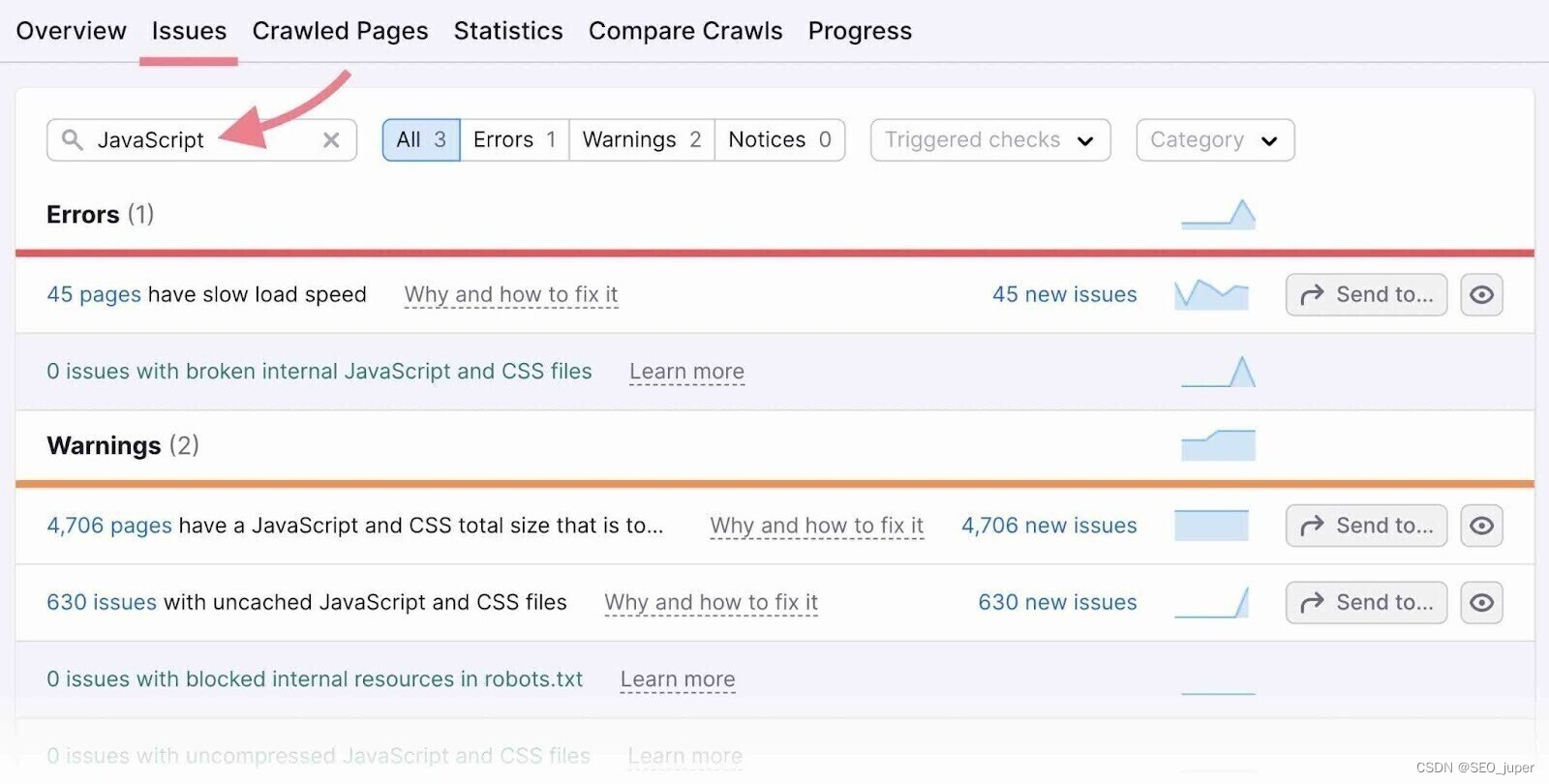
抓取后,您可以在 "问题 "选项卡下找到任何问题。

常见的 JavaScript SEO 问题及如何避免这些问题
以下是一些最常见的问题,以及一些 JavaScript SEO 最佳实践:
- 在 robots.txt 文件中阻止 .js 文件会阻止 Googlebot 抓取这些资源。这意味着它无法呈现和索引这些资源。允许抓取这些文件可避免这一问题。
- Google 不会长时间等待 JavaScript 内容呈现。您的内容可能会因为超时错误而无法被索引。
- 搜索引擎不会点击按钮。使用内部链接帮助 Googlelebot 发现网站页面。
- 在使用 JavaScript 懒加载页面时,不要延迟加载应被索引的内容。在设置懒加载时,主要关注图片而非文本内容。
- Google 通常会忽略哈希值,因此请确保为网站网页生成静态 URL。确保您的网址看起来像这样:(yourdomain.com/web-page)。而不是这样(yourdomain.com/#/web-page)或这样(yourdomain.com#web-page)。
更进一步
如果你能运用所学到的 JavaScript SEO 知识,你就能创建出排名靠前、深受用户喜爱的高效网站。
最后
如果你想学好SEO这门技术或者你需要seo的学习资料可通过下方的图片扫描后或者seo的学习资料

相关文章:

JavaScript SEO:如何为搜索引擎优化 JS
什么是 JavaScript SEO? JavaScript SEO 是技术 SEO 的一部分,其重点是使使用 JavaScript 构建的网站更容易被搜索引擎抓取、呈现和索引。 常见任务包括以下内容: 优化通过 JavaScript 注入的内容正确实施懒加载遵循内部链接最佳实践预防、…...

深入探讨生产环境中秒杀接口并发量剧增、负载过高的情况该如何应对?
目录 引言 1. 实施限流措施 1.1 令牌桶算法: 1.2 漏桶算法: 1.3 使用限流框架: 2. 优化数据库操作 2.1. 索引优化 2.2. 批量操作减少交互次数: 2.3. 避免全表扫描: 2.4使用InnoDB引擎: 2.5优化事…...

C语言再学习 -- C语言搭建TCP服务器/客户端
TCP/UDP讲过~ 参看:UNIX再学习 – TCP/UDP 客户机/服务器 这里记录一下可用的TCP服务器和客户端代码。 参看:用C语言搭建TCP服务器/客户端 一、TCP服务器 #include <stdio.h> #include <sys/socket.h> #include <sys/types.h> #inc…...

企业远程控制如何保障安全?向日葵“全流程安全远控闭环”解析
远程控制为企业带来的便利与业务上的赋能是显而易见的,但很多企业依然对广泛的使用远程控制持一个观望的态度,其中最主要的原因,就是安全。 由于远程控制的原理和特性,它天然地会成为一个企业信息安全敏感领域,企业在…...

为什么需要放行回源IP
为什么需要放行回源IP 网站以“独享模式”成功接入WAF后,所有网站访问请求将先经过独享引擎配置的ELB然后流转到独享引擎实例进行监控,经独享引擎实例过滤后再返回到源站服务器,流量经独享引擎实例返回源站的过程称为回源。在服务器看来&…...

2023一带一路暨金砖国家技能发展与技术创新大赛“网络安全”赛项省选拔赛样题卷②
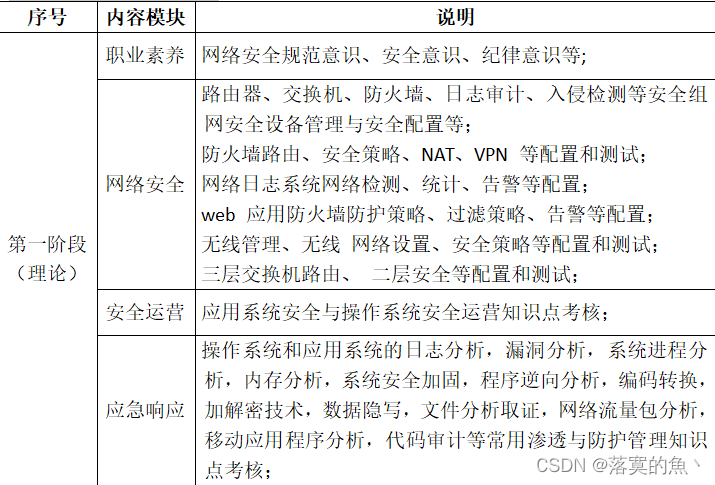
2023金砖国家职业技能竞赛"网络安全" 赛项省赛选拔赛样题 2023金砖国家职业技能竞赛 省赛选拔赛样题第一阶段:职业素养与理论技能项目1. 职业素养项目1. 职业素养项目2. 网络安全项目3. 安全运营 第二阶段:安全运营项目1. 操作系统安全配置与加…...

C语言:预处理详解
创作不易,来个三连呗! 一、预定义符号 C语⾔设置了⼀些预定义符号,可以直接使⽤,预定义符号也是在预处理期间处理的。 __FILE__ //进⾏编译的源⽂件 __LINE__ //⽂件当前的⾏号 __DATE__ //⽂件被编译的⽇期 __TIME__ //⽂件被编…...

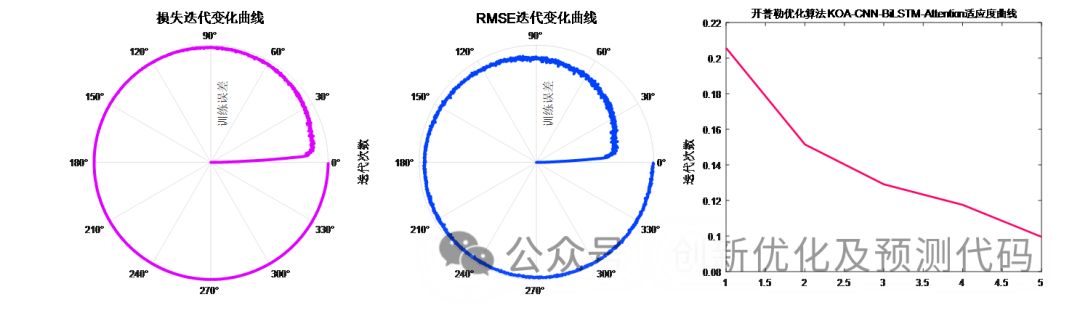
一区优化直接写:KOA-CNN-BiLSTM-Attention开普勒优化卷积、长短期记忆网络融合注意力机制的多变量回归预测程序!
适用平台:Matlab 2023版及以上 KOA开普勒优化算法,于2023年5月发表在SCI、中科院1区Top顶级期刊《Knowledge-Based Systems》上。 该算法提出时间很短,目前还没有套用这个算法的文献。 同样的,我们利用该新鲜出炉的算法对我们的…...

高防IP如何有效应对网站DDOS攻击
高防IP如何有效应对网站DDOS攻击?随着互联网的发展,网站安全问题变得越来越重要。DDoS攻击作为一种常见的网络攻击方式,给网站的稳定性和可用性带来了巨大威胁。而高防IP作为一种专业的网络安全解决方案,能够有效地应对DDoS攻击&a…...

1.6 面试经典150题 - 跳跃游戏
跳跃游戏 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 class Solution…...

Apache安全及优化
配置第一台虚拟机 VM1网卡 yum仓库 挂载磁盘 上传3个软件包到/目录 到/目录下进行解压缩 tar xf apr-1.6.2.tar.gz tar xf apr-util-1.6.0.tar.gz tar -xjf httpd-2.4.29.tar.bz2 mv apr-1.6.2 httpd-2.4.29/srclib/apr mv apr-util-1.6…...

【话题】边缘计算的挑战和机遇
边缘计算是一种新的计算范式,其核心是在网络边缘处理数据,而不是传统的中心式云计算模式。这种计算方式的兴起得益于物联网(IoT)的普及和丰富的云服务的成功。 机遇: 响应时间优化:由于数据处理更接近数据…...

react之unpkg.com前端资源加载慢、加载不出
文章目录 react之unpkg.com前端资源加载慢什么是unpkg.com加载慢原因解决方案替换国内cdn在 package.json 中打包进来 react之unpkg.com前端资源加载慢 什么是unpkg.com unpkg 是一个内容源自 npm 的全球快速 CDN。 作为前端开发者,我们对 unpkg 都不陌生&#x…...

C++类与对象【对象模型和this指针】
🌈个人主页:godspeed_lucip 🔥 系列专栏:C从基础到进阶 🎄1 C对象模型和this指针🌶️1.1 成员变量和成员函数分开存储🌶️1.2 this指针概念🌶️1.3 空指针访问成员函数🌶…...

策略模式在工作中的运用
前言 在不同的场景下,执行不同的业务逻辑,在日常工作中是很寻常的事情。比如,订阅系统。在收到阿里云的回调事件、与收到AWS的回调事件,无论是收到的参数,还是执行的逻辑都可能是不同的。为了避免,每次新增…...

【go】依赖倒置demo
文章目录 前言1 项目目录结构:2 初始化函数3 router4 api5 service6 dao7 Reference 前言 为降低代码耦合性,采用依赖注入的设计模式。原始请求路径:router -> api -> service -> dao。请求的为实际方法,具有层层依赖的…...

C++ //练习 2.5 指出下述字面值的数据类型并说明每一组内几种字面值的区别:
C Primer(第5版) 练习 2.5 练习 2.5 指出下述字面值的数据类型并说明每一组内几种字面值的区别: ( a ) ‘a’, L’a’, “a”, L"a" ( b ) 10, 10u, 10L, 10uL, 012, 0xC ( c ) 3.14, 3.14f, 3.14L ( d ) 10, 10u, 10., 10e-2…...

必示科技助力中国联通智网创新中心通过智能化运维(AIOps)通用能力成熟度3级评估
2023年12月15日,中国信息通信研究院隆重公布了智能化运维AIOps系列标准最新批次评估结果。 必示科技与中国联通智网创新中心合作的“智能IT故障监控定位分析能力建设项目”通过了中国信息通信研究院开展的《智能化运维能力成熟度系列标准 第1部分:通用能…...

python数字图像处理基础(九)——特征匹配
目录 蛮力匹配(ORB匹配)RANSAC算法全景图像拼接 蛮力匹配(ORB匹配) Brute-Force匹配非常简单,首先在第一幅图像中选取一个关键点然后依次与第二幅图像的每个关键点进行(描述符)距离测试&#x…...

k8s的对外服务ingress
1、service的作用体现在两个方面 (1)集群内部:不断跟踪pod的变化,更新deployment中的pod对象,基于pod的ip地址不断变化的一种服务发现机制 (2)集群外部:类似于负载均衡器ÿ…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
