react之unpkg.com前端资源加载慢、加载不出
文章目录
- react之unpkg.com前端资源加载慢
- 什么是unpkg.com
- 加载慢原因
- 解决方案
- 替换国内cdn
- 在 package.json 中打包进来
react之unpkg.com前端资源加载慢
什么是unpkg.com
unpkg 是一个内容源自 npm 的全球快速 CDN。
作为前端开发者,我们对 unpkg 都不陌生,它是一个基于 npm registry 的静态资源 CDN 服务。
它提供了一种快捷的静态资源访问能力,只需要遵循约定的 URL 进行访问,即可在页面中加载任意 npm 包里面的文件内容。虽然前端的开发模式已经不像当年那么的轻量的,往往需要用 webpack 等构建后进行部署。但在很多轻量的场景下,往往希望直接引入公共的 npm 包
加载慢原因
unpkg有时候会被墙了,unpkg上的相关资源都不能访问,才导致项目资源加载不出。
解决方案
替换国内cdn
在react项目 config/config.ts 中找到相关配置,关键字: unpkg.com
export default defineConfig({// 前端配置了 publicPath 为 /static/,那么前端应用程序在生产环境下应该通过 /static/ 路径来访问静态资源publicPath: process.env.NODE_ENV === 'production' ? '/static/' : '/',hash: true,antd: {},dva: {hmr: true,},// for Ant Design Charts https://pro.ant.design/zh-CN/docs/graphscripts: ['https://unpkg.com/react@17/umd/react.production.min.js','https://unpkg.com/react-dom@17/umd/react-dom.production.min.js','https://unpkg.com/@ant-design/charts@1.0.5/dist/charts.min.js',//使用 组织架构图、流程图、资金流向图、缩进树图 才需要使用//'https://unpkg.com/@ant-design/charts@1.0.5/dist/charts_g6.min.js',],externals: {react: 'React','react-dom': 'ReactDOM',"@ant-design/charts": "charts"},
把 unpkg.com 换成国内cdn源。
把 unpkg.com 替换成unpkg.zhimg.com
在 package.json 中打包进来
可以将这些脚本的加载方式从外部 CDN 改为在 package.json 中打包进来。
config/config.ts 中找到相关配置,关键字: unpkg.com
scripts: [//全部注释掉,不使用cdn源,直接pacakge.json中引入// 'https://unpkg.com/react@17/umd/react.production.min.js',// 'https://unpkg.com/react-dom@17/umd/react-dom.production.min.js',// 'https://unpkg.com/@ant-design/charts@1.0.5/dist/charts.min.js',//使用 组织架构图、流程图、资金流向图、缩进树图 才需要使用//'https://unpkg.com/@ant-design/charts@1.0.5/dist/charts_g6.min.js',],// externals 是 webpack 中的一个配置项,它允许你将一些模块标记为外部依赖,即不会被打包到最终的输出文件中。在这个配置项中,你可以将某些模块指定为外部依赖,并且指定他们在全局变量中的名称,这样在你的代码中使用这些模块时,webpack 就会从全局变量中引用它们,而不是将它们打包进输出文件中。externals: {// react: 'React',// 'react-dom': 'ReactDOM',// "@ant-design/charts": "charts"},
这段代码是用于加载所需的 JavaScript 库的脚本。scripts、externals的内容我们注释掉~
注意: externals 是 webpack 中的一个配置项,它允许你将一些模块标记为外部依赖,即不会被打包到最终的输出文件中。在这个配置项中,你可以将某些模块指定为外部依赖,并且指定他们在全局变量中的名称,这样在你的代码中使用这些模块时,webpack 就会从全局变量中引用它们,而不是将它们打包进输出文件中。
根据你注释的情况,安装包,比如根据上面,安装如下:
npm install react react-dom @ant-design/charts
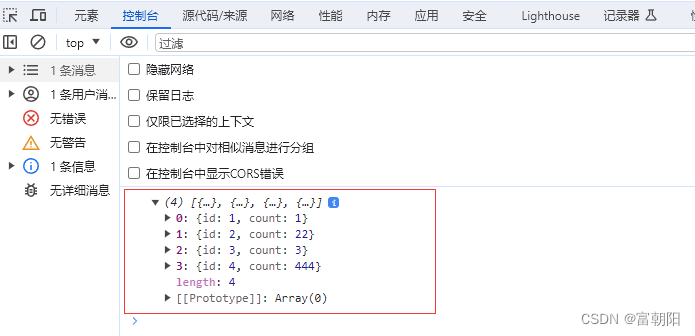
在 React 应用中,通常会使用 react 和 react-dom 库来创建和渲染组件。而 @ant-design/charts 库是 Ant Design 提供的一个基于 G2Plot 的图表库,用于绘制各种类型的图表。
然后,打包前端
npm run build
相关文章:

react之unpkg.com前端资源加载慢、加载不出
文章目录 react之unpkg.com前端资源加载慢什么是unpkg.com加载慢原因解决方案替换国内cdn在 package.json 中打包进来 react之unpkg.com前端资源加载慢 什么是unpkg.com unpkg 是一个内容源自 npm 的全球快速 CDN。 作为前端开发者,我们对 unpkg 都不陌生&#x…...

C++类与对象【对象模型和this指针】
🌈个人主页:godspeed_lucip 🔥 系列专栏:C从基础到进阶 🎄1 C对象模型和this指针🌶️1.1 成员变量和成员函数分开存储🌶️1.2 this指针概念🌶️1.3 空指针访问成员函数🌶…...

策略模式在工作中的运用
前言 在不同的场景下,执行不同的业务逻辑,在日常工作中是很寻常的事情。比如,订阅系统。在收到阿里云的回调事件、与收到AWS的回调事件,无论是收到的参数,还是执行的逻辑都可能是不同的。为了避免,每次新增…...

【go】依赖倒置demo
文章目录 前言1 项目目录结构:2 初始化函数3 router4 api5 service6 dao7 Reference 前言 为降低代码耦合性,采用依赖注入的设计模式。原始请求路径:router -> api -> service -> dao。请求的为实际方法,具有层层依赖的…...

C++ //练习 2.5 指出下述字面值的数据类型并说明每一组内几种字面值的区别:
C Primer(第5版) 练习 2.5 练习 2.5 指出下述字面值的数据类型并说明每一组内几种字面值的区别: ( a ) ‘a’, L’a’, “a”, L"a" ( b ) 10, 10u, 10L, 10uL, 012, 0xC ( c ) 3.14, 3.14f, 3.14L ( d ) 10, 10u, 10., 10e-2…...

必示科技助力中国联通智网创新中心通过智能化运维(AIOps)通用能力成熟度3级评估
2023年12月15日,中国信息通信研究院隆重公布了智能化运维AIOps系列标准最新批次评估结果。 必示科技与中国联通智网创新中心合作的“智能IT故障监控定位分析能力建设项目”通过了中国信息通信研究院开展的《智能化运维能力成熟度系列标准 第1部分:通用能…...

python数字图像处理基础(九)——特征匹配
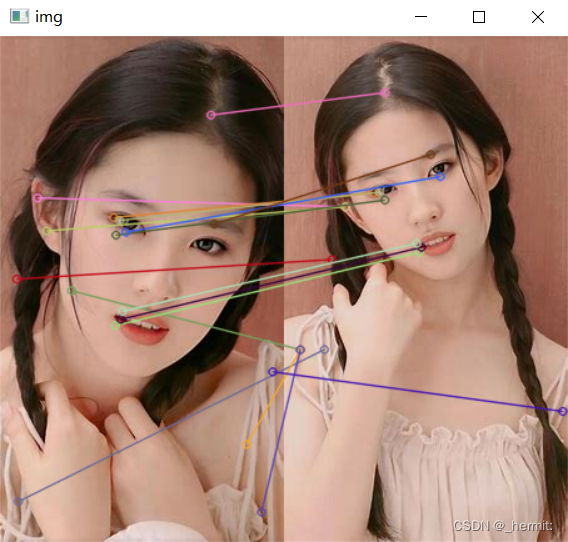
目录 蛮力匹配(ORB匹配)RANSAC算法全景图像拼接 蛮力匹配(ORB匹配) Brute-Force匹配非常简单,首先在第一幅图像中选取一个关键点然后依次与第二幅图像的每个关键点进行(描述符)距离测试&#x…...

k8s的对外服务ingress
1、service的作用体现在两个方面 (1)集群内部:不断跟踪pod的变化,更新deployment中的pod对象,基于pod的ip地址不断变化的一种服务发现机制 (2)集群外部:类似于负载均衡器ÿ…...

[足式机器人]Part2 Dr. CAN学习笔记- Kalman Filter卡尔曼滤波器Ch05-3+4
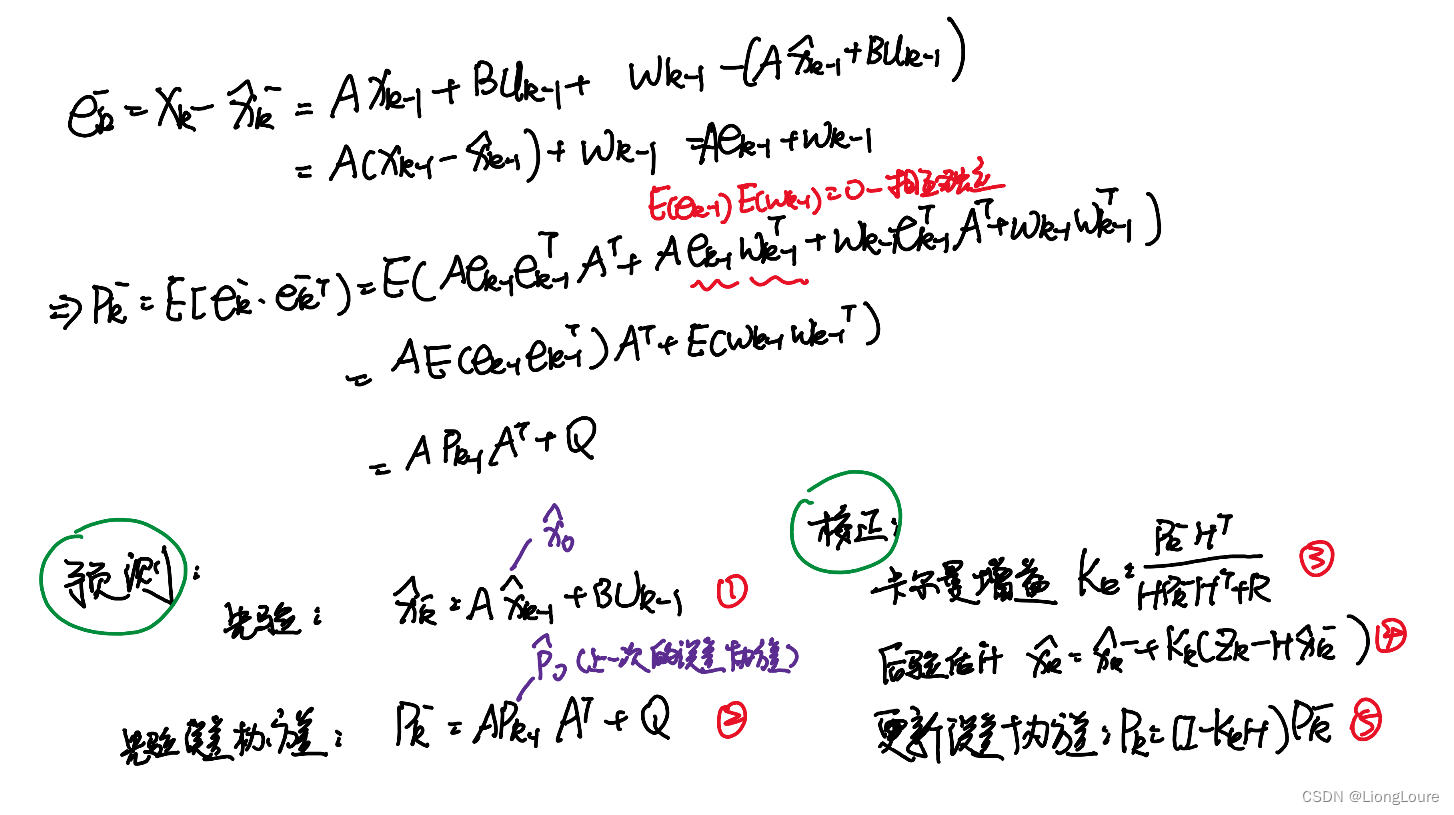
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记 - Kalman Filter卡尔曼滤波器 Ch05-34 3. Step by step : Deriation of Kalmen Gain 卡尔曼增益/因数 详细推导4. Priori/Posterrori error Covariance Martix 误差协方差矩阵 3. Step by step :…...

关于前端面试中forEach方法的灵魂7问?
目录 前言 一、forEach方法支持处理异步函数吗? 二、forEach方法在循环过程中能中断吗? 三、forEach 在删除自己的元素后能重置索引吗? 四、forEach 的性能相比for循环哪个好? 五、使用 forEach 会不会改变原来的数组&#…...

AI小程序添加深度合成类目解决办法
基于文言一心和gpt等大模型做了一个ai助理小程序,在提交“一点AI助理”小程序时,审核如下: 失败原因1 审核失败原因 你好,你的小程序涉及提供提供文本深度合成技术 (如: AI问答) 等相关服务,请补充选择:深度…...

C/C++ BM6判断链表中是否有环
文章目录 前言题目解决方案一1.1 思路阐述1.2 源码 解决方案二2.1 思路阐述2.2 源码 总结 前言 做了一堆单链表单指针的题目,这次是个双指针题,这里双指针的作用非常明显。 题目 判断给定的链表中是否有环。如果有环则返回true,否则返回fal…...

【Java 设计模式】结构型之适配器模式
文章目录 1. 定义2. 应用场景3. 代码实现结语 适配器模式(Adapter Pattern)是一种结构型设计模式,用于将一个类的接口转换成客户端期望的另一个接口。这种模式使得原本由于接口不兼容而不能一起工作的类可以一起工作。在本文中,我…...

使用函数计算,数禾如何实现高效的数据处理?
作者:邱鑫鑫,王彬,牟柏旭 公司背景和业务 数禾科技以大数据和技术为驱动,为金融机构提供高效的智能零售金融解决方案,服务银行、信托、消费金融公司、保险、小贷公司等持牌金融机构,业务涵盖消费信贷、小…...

卷积和滤波对图像操作的区别
目录 问题引入 解释 卷积 滤波 问题引入 卷积和滤波是很相似的,都是利用了卷积核进行操作 那么他们之间有什么区别呢? 卷积:会影响原图大小 滤波:不会影响原图大小 解释 卷积 我们用这样一段代码来看 import torch.nn as …...

李沐深度学习-线性回归从零开始
# 核心Tensor,autograd import torch from IPython import display import numpy as np import random from matplotlib import pyplot as pltimport syssys.path.append(路径) from d2lzh_pytorch import * backward()函数:一次小批量执行完在进行反向传播 线性回归…...
CentOS 8.5 安装图解
特特特别的说明 CentOS发行版已经不再适合应用于生产环境,客观条件不得不用的话,优选7.9版本,8.5版本次之,最次6.10版本(比如说Oracle 11GR2就建议在6版本上部署)! 引导和开始安装 选择倒计时结…...

好用的流程图工具
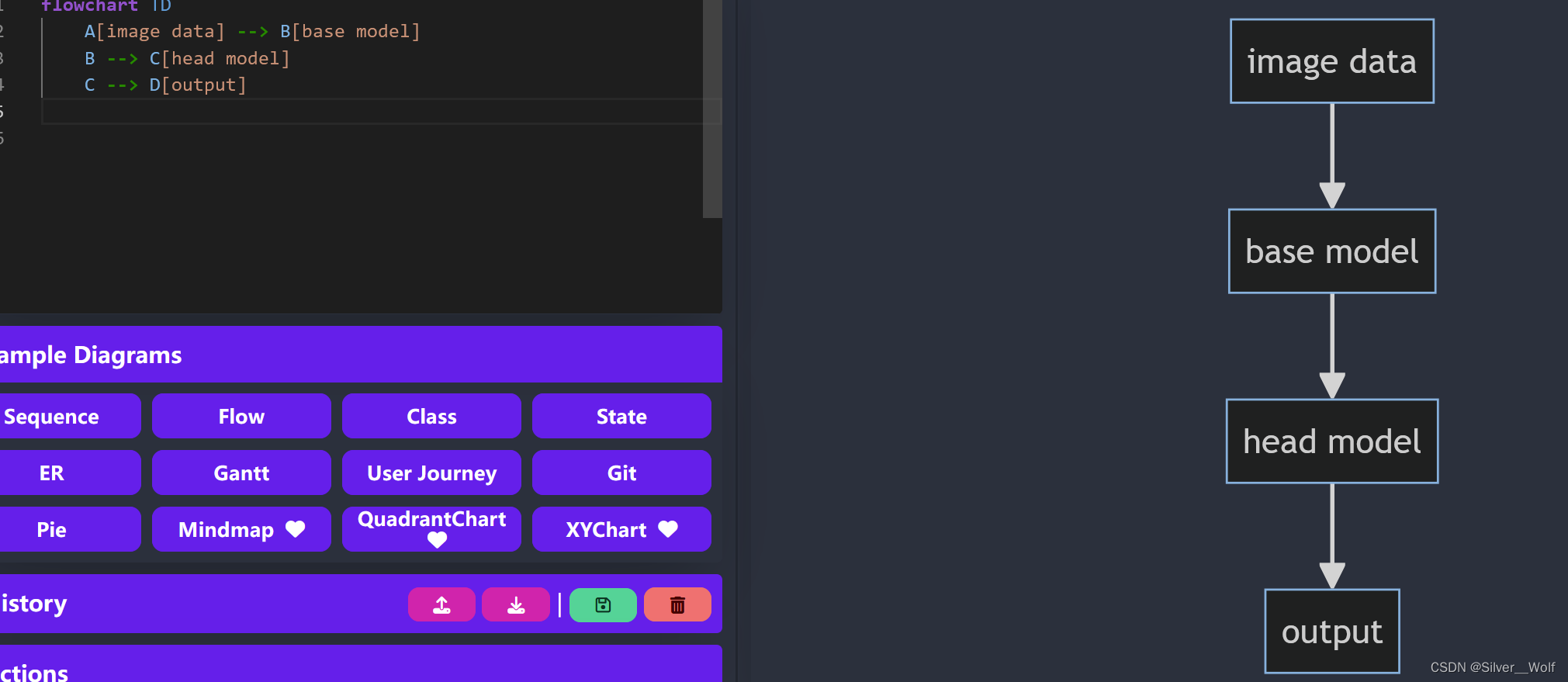
分享工作中常用的装逼工具 目前市面上的流程图或者思维导图工具挺多的,但是有的会限制使用数量或者收费,典型的有processon、Xmind,推荐今天Mermaid(官网)。 快速上手 中文教程:Mermaid 初学者用户指南 | Mermaid 中文网。我们选择…...

数据结构:链式栈
stack.h /* * 文件名称:stack.h * 创 建 者:cxy * 创建日期:2024年01月18日 * 描 述: */ #ifndef _STACK_H #define _STACK_H#include <stdio.h> #include <stdlib.h>typedef struct stack{int data…...

openssl3.2 - 官方demo学习 - mac - gmac.c
文章目录 openssl3.2 - 官方demo学习 - mac - gmac.c概述笔记END openssl3.2 - 官方demo学习 - mac - gmac.c 概述 使用GMAC算法, 设置参数(指定加密算法 e.g. AES-128-GCM, 设置iv) 用key执行初始化, 然后对明文生成MAC数据 官方注释给出建议, key, iv最好不要硬编码出现在程…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

华为OD机试-最短木板长度-二分法(A卷,100分)
此题是一个最大化最小值的典型例题, 因为搜索范围是有界的,上界最大木板长度补充的全部木料长度,下界最小木板长度; 即left0,right10^6; 我们可以设置一个候选值x(mid),将木板的长度全部都补充到x,如果成功…...
