python PyQt5的学习
一、安装与配置
1、环境:
python3.7+
2、相关模块
pip install pyqt5 pyqt5-tools pyqt5designer可以加个镜像
-i https://pypi.tuna.tsinghua.edu.cn/simple
3、配置设计器
python的pyqt5提供了一个设计器,便于ui的设计
界面是这样的:
只需要在这个设计器中将控件移动到窗口中即可。
常用的控件有:
pushButton:点击按钮
listWidget:显示多行文字
graphicsWidget:显示图片
lineEdit:单行文字
label:标签
以下为具体配置过程:
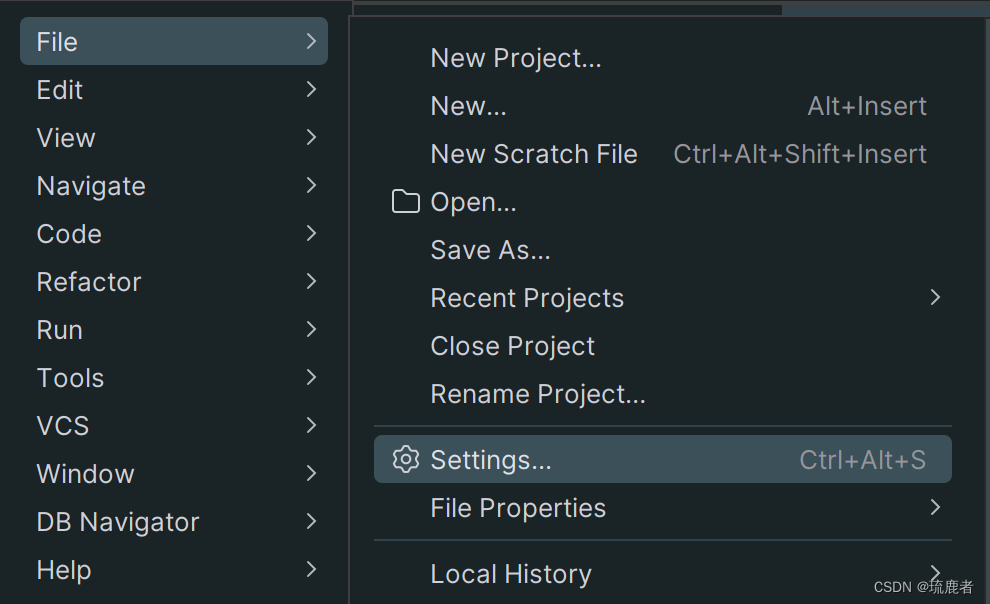
(1)在pycharm中点击设置(settings):
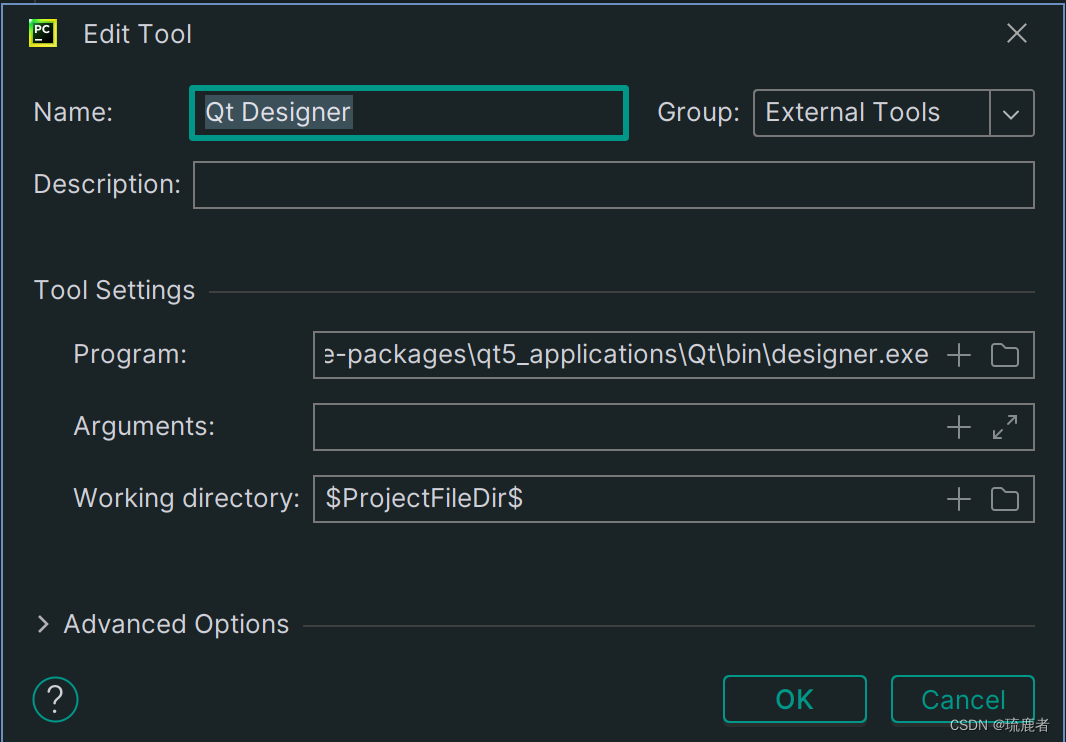
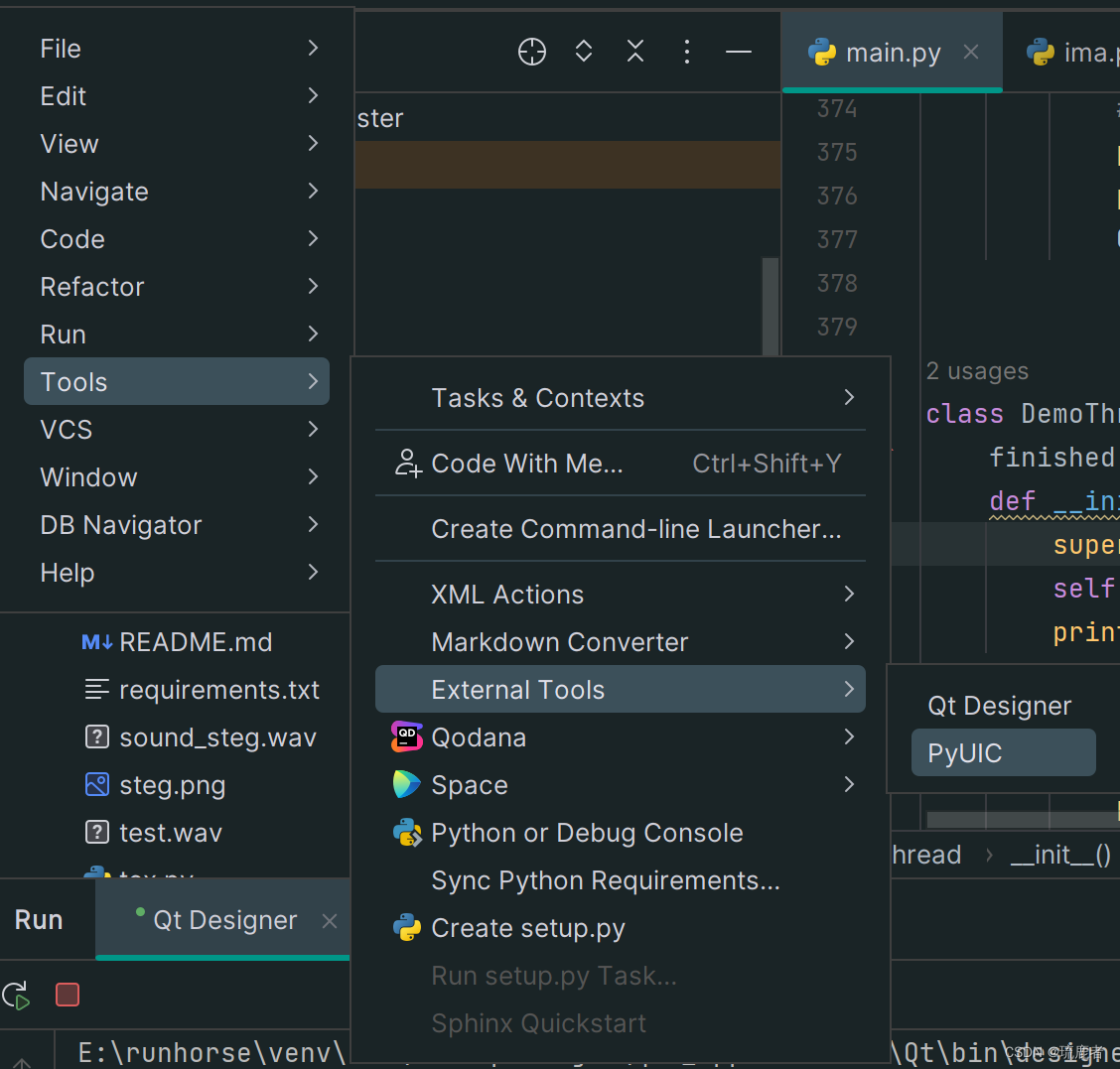
(2)找到External Tools扩展工具
添加两个功能

Qt Designer :它的功能是打开设计器

program:选择:
working directory:功能是将设计器生成的ui文件转换成py文件
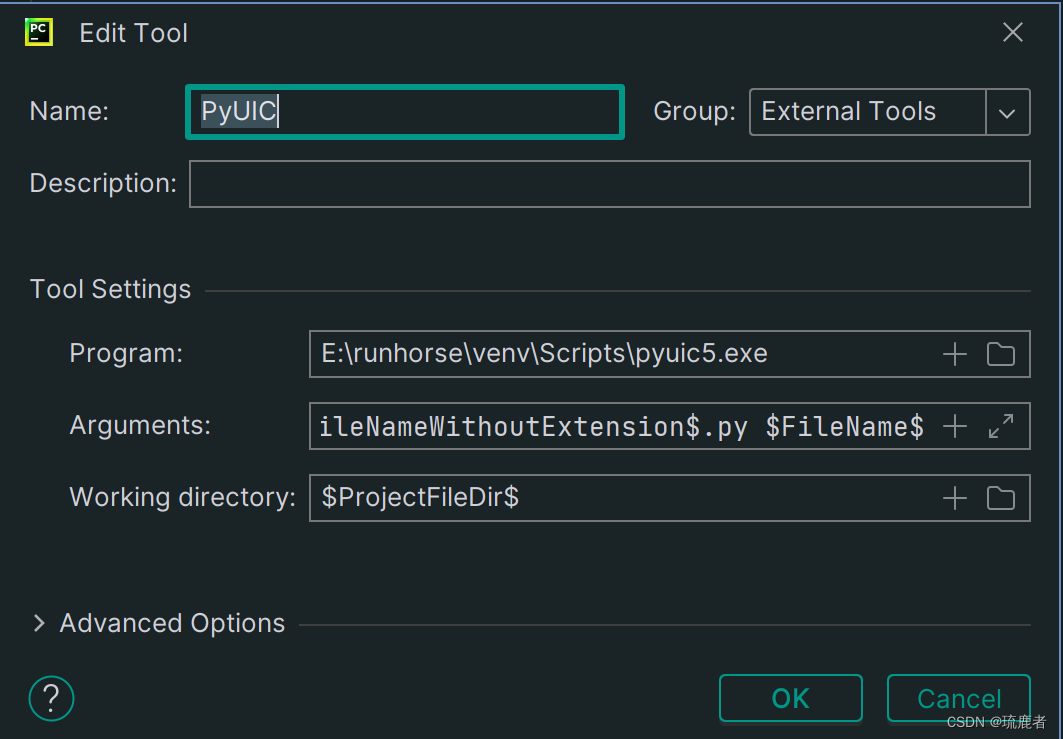
$ProjectFileDir$Pyuic

program选择:![]()
working directory:
$ProjectFileDir$完成以后:
注意:项目文件的路径中不要出现中文,否则会报错
二、设计ui的思路
我个人设计ui时偏好通过main.py启动主页面(ui.py)进入其他的功能页面
如:

框架为:
——main.py:启动代码
——ui.py(ui.ui使用Pyuic转换而来):主页面
——music.py ,data.py,crawl.py,text.py(相应的.ui文件转换而来):功能页面
——sheet(文件夹):存放美化设计的图片:
eg:

![]()
![]()
以及背景、字体等:


三、代码编写
由于ui.py和其他功能代码文件都可以通过设计器来设计并转换成py文件,所以只需要保证拖放美观即可,并没有难度,关键在于实现逻辑的主代码main.py部分
1、导入包
QtGui,QtCore,QtWidgets中含有pyqt5库中重要控件的函数引入等。
然后我分别从ui中引入了MainWindow的类

2、初始化
main.py中调用页面时需要重新初始化,每个都要
格式为:
class MainWindow1(QtWidgets.QMainWindow):def __init__(self, parent=None):super(MainWindow1, self).__init__(parent)self.ui = Ui_MainWindow1()self.ui.setupUi(self)

3、添加逻辑
在初始化后直接添加代码核心的逻辑
4、主函数启动
if __name__ == '__main__':app = QtWidgets.QApplication(sys.argv)mainwindow = MainWindow1()mainwindow.show()sys.exit(app.exec_())四、几个常用功能
pyqt5的函数非常多,不可能全部用到,这里分享几个我在ui设计中常用到的几个
1、打开窗口
在初始化的后面加上
self.ui.pushButton1.clicked.connect(self.open_2)然后在类中定义一个函数
def open_2(self):self.st2=MainWindow2(self)self.st2.show()即当点击按钮时可打开另一个界面
注意!!!这里pushButton的命名要记清,这里是pushButton1

![]()
2、返回主界面
这里不能用打开主界面的方式来返回,因为主界面是其他功能界面的父界面
self.ui.pushButton2.clicked.connect(self.back) def back(self):self.close() # 关闭当前窗口self.parent().show() # 显示主窗口3、选择文件夹
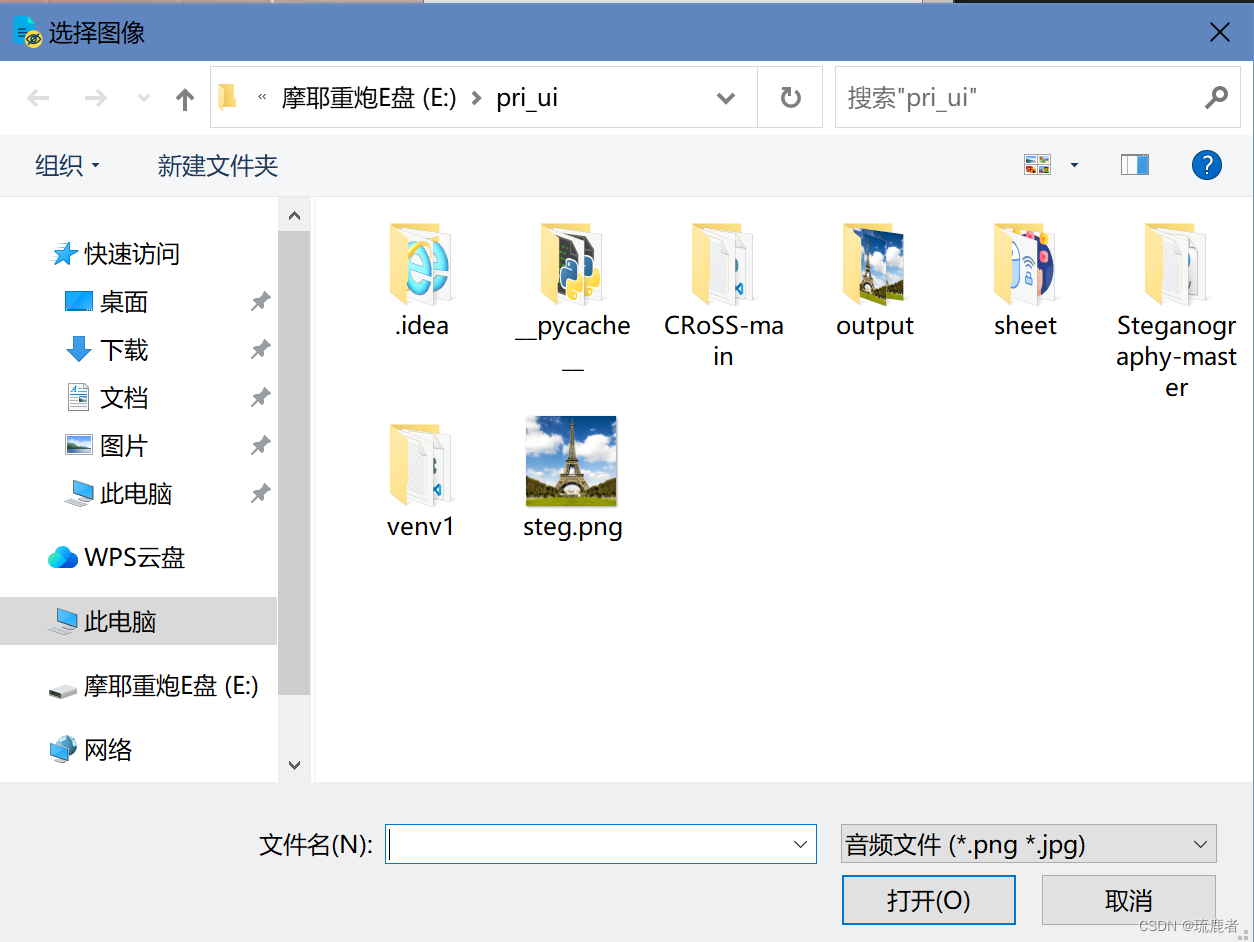
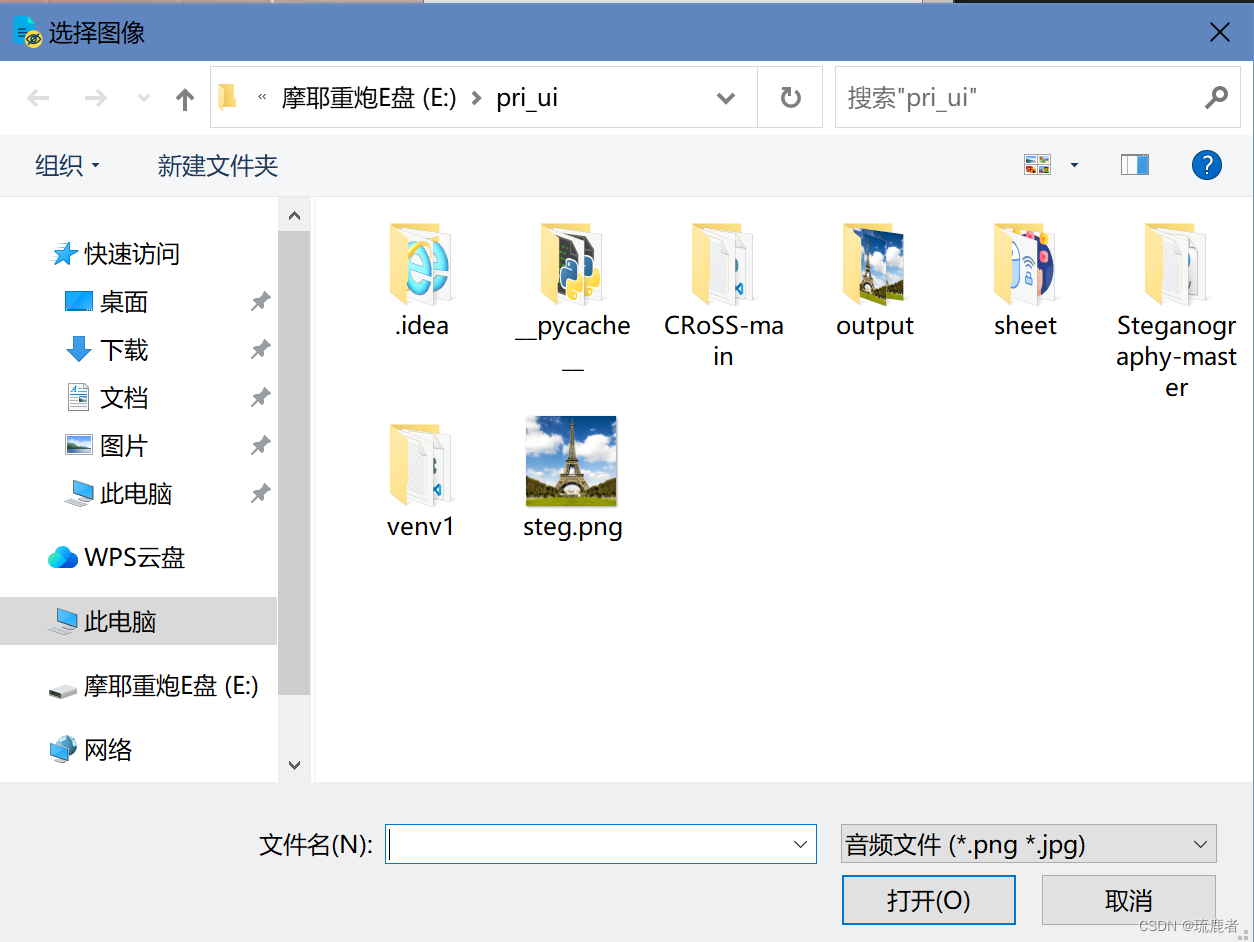
以选择图像文件为例,如有其他文件,只需在getOpenFileName中改文件后缀即可
self.ui.toolButton1.clicked.connect(self.bind_list)def bind_list(self):file_path, _ = QFileDialog.getOpenFileName(None, "选择图像", os.getcwd(), "图像文件 (*.png *.jpg *.bmp)")self.current_image_path = file_path # 保存选定的文件路径if file_path:self.show_image(file_path)看下效果
点击![]() 后:
后:
4、美化
直接在初始化后添加:
可以增加窗口图标和按键图标
#可视化icon = QIcon('sheet/click.png')self.ui.pushButton1.setIcon(icon)self.ui.pushButton2.setIcon(icon)self.ui.pushButton3.setIcon(icon)# 设置窗口图标Qicon = QIcon('sheet/img2.png') # 替换为你的图标文件路径self.setWindowIcon(Qicon)另外给大家分享一个ui设计中的图标网站ui设计图标,里面的资源很丰富,好看精简。
五、总结
其实python ui设计的难度并不高,要设计出一个简易的框架很容易,而pyqt5的实际最广泛的用途是与一些功能相结合,比如代码复现时通过点击按钮能够实现运行某个启动代码,在这个过程中需要用到的就是subprocess这个库,还有环境配置的很多问题,核心问题比如信号与槽的使用,我后续会在专栏中更新一些设计实例,大家可以订阅专栏内容来具体学习如何解决一些问题。
相关文章:

python PyQt5的学习
一、安装与配置 1、环境: python3.7 2、相关模块 pip install pyqt5 pyqt5-tools pyqt5designer 可以加个镜像 -i https://pypi.tuna.tsinghua.edu.cn/simple3、配置设计器 python的pyqt5提供了一个设计器,便于ui的设计 界面是这样的:…...

3.goLand基础语法
目录 概述语法for常量与变量数组切片 slice切片问题问题1问题2 Make 和 New结构体和指针结构体标签 结束 概述 从 java 转来学 go ,在此记录,方便以后翻阅。 语法 for package mainimport "fmt"func main() {for i : 0; i < 3; i {fmt.…...

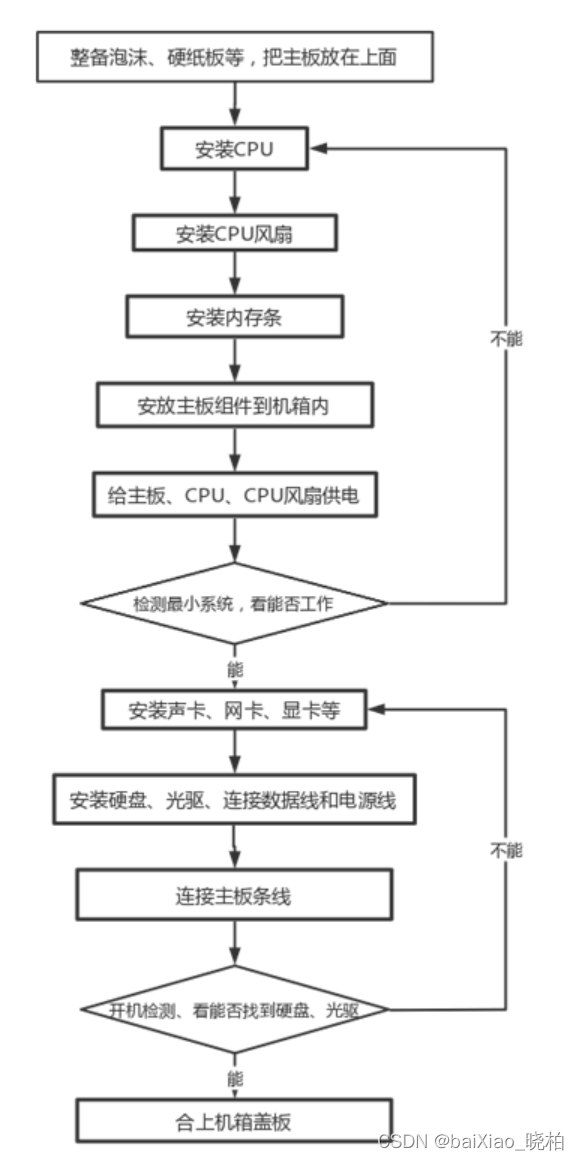
计算机硬件 5.2组装整机
第二节 组装整机 一、准备工作 1.常用工具:中号十字螺丝刀、尖嘴钳、软毛刷、防静电手环等。 2.组装原则: ①按“先小后大”“从里到外”的顺序进行,不遗漏每一环节,不“带病”进行下一环节。 ②合理使用工具器材,…...

Docker搭建MySQL主从数据库-亲测有效
1、测试环境概述 1、使用MySQL5.7.35版本 2、使用Centos7操作系统 3、使用Docker20版本 案例中描述了整个测试的详细过程 2、安装Docker 2.1、如果已经安装docker,可以先卸载 yum remove -y docker \ docker-client \ docker-client-latest \ docker-common \ docker-l…...
PyTorch 中的距离函数深度解析:掌握向量间的距离和相似度计算
目录 Pytorch中Distance functions详解 pairwise_distance 用途 用法 参数 数学理论公式 示例代码 cosine_similarity 用途 用法 参数 数学理论 示例代码 输出结果 pdist 用途 用法 参数 数学理论 示例代码 总结 Pytorch中Distance functions详解 pair…...

【Vue技巧】vue3中不支持.sync语法糖的解决方案
海鲸AI-ChatGPT4.0国内站点,支持设计稿转代码:https://www.atalk-ai.com 在 Vue 3 中,.sync 修饰符已经被移除。在 Vue 2 中,.sync 修饰符是一个语法糖,用于简化子组件和父组件之间的双向数据绑定。在 Vue 3 中&#x…...

设计模式⑦ :简单化
文章目录 一、前言二、Facade 模式1. 介绍2. 应用3. 总结 三、Mediator 模式1. 介绍2. 应用3. 总结 一、前言 有时候不想动脑子,就懒得看源码又不像浪费时间所以会看看书,但是又记不住,所以决定开始写"抄书"系列。本系列大部分内容…...

Java:选择哪个Java IDE好?
Java:选择哪个Java IDE好? 在开始前我有一些资料,是我根据网友给的问题精心整理了一份「java的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!&…...

unity打包apk后网络请求提示unknown error处理
近期同事的一个比较老的版本的unity项目在电脑上运行都正常,但是打包成android后安装到手机上就提示unknown error 让我帮他排查一下问题。由于是涉密项目不能发图就简单介绍下处理过程吧! 一、故障原因 请求的地址ssl证书过期了。 二、处理过程 更改请…...

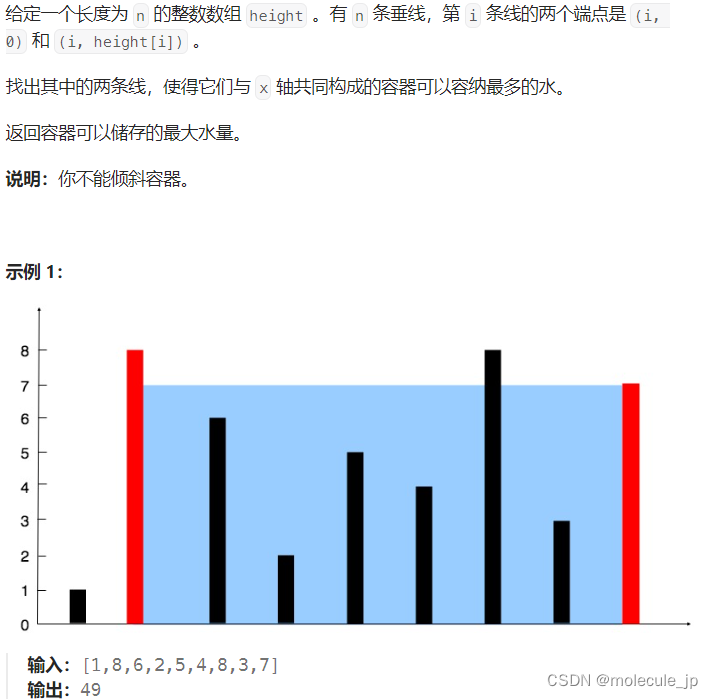
力扣 | 11. 盛最多水的容器
双指针解法–对撞指针 暴力解法public int maxArea1(int[] height) {int n height.length;int ans 0;for (int i 0; i < n; i) {for (int j i 1; j < n; j) {int area Math.min(height[i], height[j]) * (j - i);ans Math.max(ans, area);}}return ans;}双指针解法…...

史上最全EasyExcel
一、EasyExcel介绍 1、数据导入:减轻录入工作量 2、数据导出:统计信息归档 3、数据传输:异构系统之间数据传输 二、EasyExcel特点 Java领域解析、生成Excel比较有名的框架有Apache poi、jxl等。但他们都存在一个严重的问题就是非常的耗内…...
)
MySQL---事务的四大特性详解(高频面试题)
在MySQL中,事务具有以下四个基本特性: 原子性(Atomicity)、一致性(Consistency)、隔离性(Isolation)和持久性(Durability)。这些特性通常被称为ACID特性。 一…...

为 OpenCV 编写文档(二)
常用命令 这里通过简短的示例描述了最常用的 doxygen 命令。有关可用命令的完整列表和详细说明,请访问命令参考。 基本命令 brief - 带有简要实体描述的段落 param - 函数参数的描述。 多个相邻语句合并到一个列表中。如果在实际函数签名中找不到具有此名称的参数…...

HUAWEI华为MateStation S台式机电脑12代PUC-H7621N,H5621N原装出厂Windows11.22H2系统
链接:https://pan.baidu.com/s/1QtjLyGTwMZgYiBO5bUVPYg?pwd8mx0 提取码:8mx0 原厂WIN11系统自带所有驱动、出厂主题壁纸、系统属性专属联机支持标志、Office办公软件、华为电脑管家等预装程序 文件格式:esd/wim/swm 安装方式…...

机器学习:holdout法(Python)
import pandas as pd import numpy as np from sklearn.preprocessing import LabelEncoder, StandardScaler # 类别标签编码,标准化处理 from sklearn.decomposition import PCA # 主成分分析 import matplotlib.pyplot as plt from sklearn.model_selection impor…...

【GaussDB数据库】序
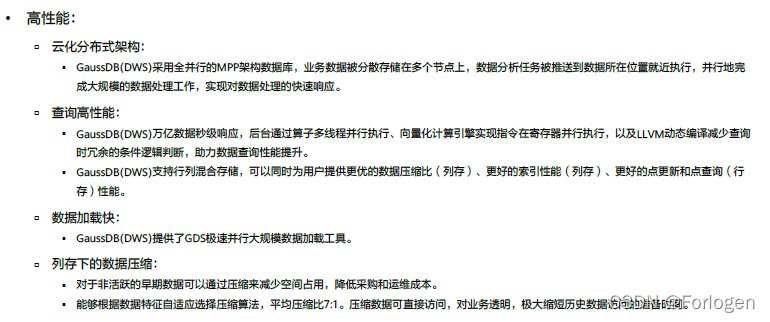
参考链接1:国产数据库华为高斯数据库(GaussDB)功能与特点总结 参考链接2:GaussDB(DWS)介绍 GaussDB简介 官方网站:云数据库GaussDB GaussDB是华为自主创新研发的分布式关系型数据库。该产品支持分布式事务,…...

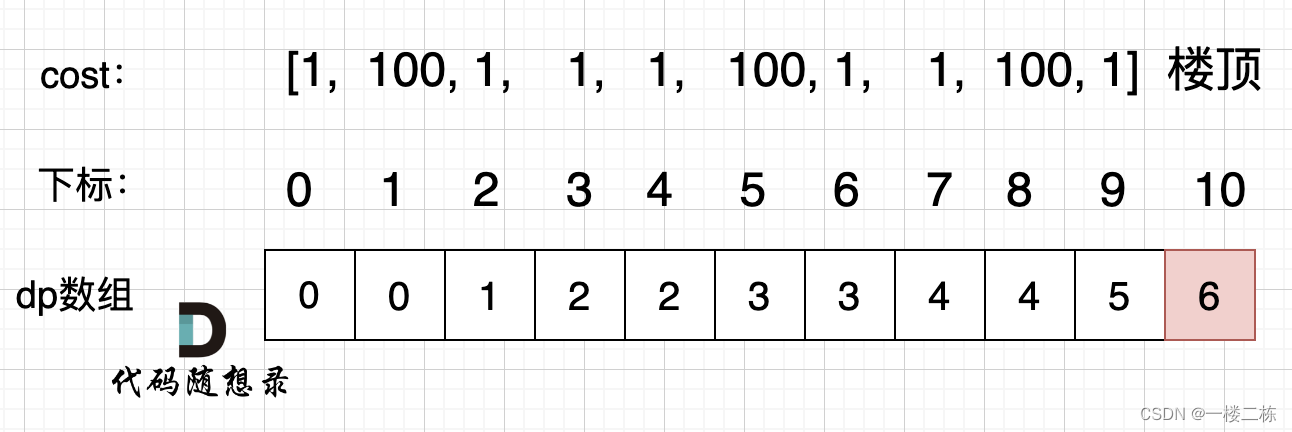
代码随想录算法训练营第三十八天|理论基础、509. 斐波那契数、70. 爬楼梯、746. 使用最小花费爬楼梯
题目:理论基础 文章链接:代码随想录 视频链接:动态规划理论基础 动态规划五部曲: 确定dp数组(dp table)以及下标的含义确定递推公式dp数组如何初始化确定遍历顺序举例推导dp数组 题目:509. 斐…...

大数据开发之Hadoop(优化新特征)
第 1 章:HDFS-故障排除 注意:采用三台服务器即可,恢复到Yarn开始的服务器快照。 1.1 集群安全模块 1、安全模式:文件系统只接收读数据请求,而不接收删除、修改等变更请求 2、进入安全模式场景 1)NameNod…...

在使用go语言开发的时候,程序启动后如何获取程序pid
在Go语言中,标准库并没有直接提供获取进程ID(PID)的函数。通常,你可以使用os包和syscall包来调用底层的操作系统函数来获取PID。 以下是一个获取程序PID的示例代码: package mainimport ("fmt""os&qu…...

HFSS笔记/信号完整性分析(二)——软件仿真设置大全
文章目录 1、多核运算设置1.1 如何设置1.2 如何查看自己电脑的core呢?1.3 查看求解的频点 2、求解模式设置Driven Terminal vs Driven modal 3、Design settings4、自适应网格划分5、更改字体设置 仅做笔记整理与分享。 1、多核运算设置 多核运算只对扫频才有效果&…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
