Pypputeer自动化
Pyppeteer简介
pyppeteer 是 Python 语言的一个库,它是对 Puppeteer 的一个非官方端口,Puppeteer 是一个 Node 库,Puppeteer是Google基于Node.js开发的一个工具,它提供了一种高层次的 API 来通过 DevTools 协议控制 Chrome 或 Chromium。pyppeteer 可以用来进行网页自动化处理,支持页面抓取、表单提交、UI测试、JavaScript执行等功能,非常适合用于网页爬虫或自动化测试。
在pyppeter中,实际上它背后有一个类似Chrome浏览器的Chromium浏览器在执行一些动作进行网页渲染。
Chrome与Chromium渊源。两款浏览器内核是一样的,实现方式也是一样,可以认为是开发版和正式版的区别,功能基本没有太大的区别。
环境安装
pip install pyppeteer注意:支持异步需要3.5以上的解释器
import pyppeteer
print(pyppeteer.executablePath()) #查看chromium存放路径
print(pyppeteer.__chromium_revision__) #查看版本号官方文档:
API Reference — Pyppeteer 0.0.25 documentation![]() https://miyakogi.github.io/pyppeteer/reference.html
https://miyakogi.github.io/pyppeteer/reference.html
测试样例
from pyppeteer import launch
import asyncio
import time
async def main():# 启动一个浏览器(headless默认是无头即无界面浏览器,改为false有界面)browser = await launch(headless=False,args=['--disable-infobars','--window-size=1920,1080'])# 创建一个页面page = await browser.newPage()# 设置页面视图大小await page.setViewport({'width':1900,'height':1080})# 跳转到百度await page.goto('https://www.baidu.com')# 输入要查询的关键字,type第一个参数是元素的selector(css),第二个是要输入的关键字await page.type('#kw','pyppeteer')# 点击提交按钮await page.click('#su')time.sleep(30)await browser.close()
# 启动异步任务
asyncio.get_event_loop().run_until_complete(main())基本配置
基本参数
params = {# 关闭无头浏览器"headless":False,"dumpio":True,#防止浏览器卡住r"userDataDir":"./cache-data", #用户文件地址"args":['--disable-infobars', #关闭自动化提示框'--window-size=1920,1080', #设置窗口大小'--log-level=30', #日志保存等级,建议设置越小越好,要不然生成的日志占用的空间会很大30为waring级别'--user-agent=Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36','--no-sandbox', #关闭沙盒模式'--start-maximized', #窗口最大化模式'--proxy-server=http://localhost:1080' #代理]
}设置窗口
#UI模式 闭频警告
browser = await launch(headless = False,args=['--disable-infobars'])
page = await browser.newPage()
await page.setViewport({'width':1200,'height':800})添加头部
网页截图
page.screenshot(path='example.png')伪装浏览器绕过检测
object.defineProperty()方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
await page.evaluateOnNewDocument('()=>{Object.defineProperty(navigator, "webdriver", { get: () => false }); }');案例演示触发JS
async def main():# 启动一个浏览器browser = await pyppeteer.launch(headless = False,args = ['--disable-infobars','--window-size=1920,1080'])# 打开一个新页面page = await browser.newPage()# 添加用户代理await page.setUserAgent('Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36')await page.evaluateOnNewDocument('()=>{Object.defineProperty(navigator, "webdriver", { get: () => false }); }')await page.goto('https://www.zhipin.com/web/geek/job?query=%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90&city=100010000&page=')dimensions = await page.evaluate('() => ({ cookie: document.cookie })')headers = {'User-agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/120.0.0.0 Safari/537.36','Cookie':dimensions['cookie']}url = 'https://www.zhipin.com/web/geek/job?query=%E6%95%B0%E6%8D%AE%E5%88%86%E6%9E%90&city=100010000&page='resp = requests.get(url=url,headers=headers)print(resp.text)
# 启动异步任务
asyncio.get_event_loop().run_until_complete(main())滚动到页面底部
await page.evaluate(window.scrollBy(0,document.body.scrollHeight))进阶使用
数据提取
获取属性
登录案例
import asyncio
from pyppeteer import launchasync def main():# 启动浏览器,headless=False 表示非无头模式,也就是浏览器界面是可见的browser = await launch(headless=False, args=['--disable-infobars', '--window-size=1920,1080'])# 开启一个新的浏览器标签页page = await browser.newPage()# 访问指定的URLawait page.goto('https://www.captainbi.com/amz_login.html')# 设置视窗大小await page.setViewport(viewport={'width': 1356, 'height': 768})# 输入用户名await page.type('#username', '123456')# 输入密码,假定密码输入框的ID为'password'await page.type('#password', '123456') # 请确保选择器正确对应到密码输入框# 单击登录按钮,假定按钮的ID为'submit'# 如果按钮没有ID,则需要提供正确的CSS选择器await page.click('#submit', options={'timeout': 3000})# 运行 main 协程
asyncio.run(main())
综合案例
'''
抓取唯品会关于女性口红等数据
1搜索入口抓口红数据
2根据品牌做检索
3字段 原价-折扣价-品牌
4翻页
5保存入库
根据观察数据是动态加载。所以要使用自动化技术 把动态变静态 结合requests
'''
import requests
from lxml import etree
import pandas as pd
import asyncio
from pyppeteer import launch
from loguru import loggerclass Wph(object):def __init__(self,url,name):self.url = urlself.name = nameself.headers = {'User-Agent':'aaqabbbccc'}self.session = requests.session()self.hadInone = lambda x:x[0] if x else ''self.browser = Noneasync def main(self,url):# 打开一个浏览器self.browser = await launch()# 创建一个窗口page = await self.browser.newPage()# 访问对应的urlawait page.goto(url)text = await page.content() # 返回页面htmlreturn textdef spider(self):df = pd.DataFrame(columns=['品牌','标题','原价','现价','折扣'])# 发起请求res = self.session.get(self.url,params={'keyword':self.name},headers=self.headers,verify=False)html = etree.HTML(res.text)url_list = html.xpath('.//div[@class="c-filter-group-content"]/div[contains(@class,"c-filter-group-scroll-brand")]/ul/li/a/@href')# 迭代品牌URL地址for i in url_list:# 驱动浏览器请求page_html = asyncio.get_event_loop().run_until_complete(self.main('http:'+i))# 获取网页源代码page = etree.HTML(page_html)htmls = page.xpath('//section[@id="J_searchCatList"]/div')for h in htmls[1:]:# 品牌pinpai = self.hadInone(h.xpath('//div[contains(@class,"c-goods-item__name--two-line")]/text()'))# 标题title = self.hadInone(h.xpath('//div[contains(@class,"c-goods-item__name--two-line")]/text()'))# 原价y_price = self.hadInone(h.xpath('//div[contains(@class,"J-goods-item__market-price")]/text()'))# 卖价x_price = self.hadInone(h.xpath('//div[contains(@class,"c-goods-item__sale-price")]/text()'))# 折扣zk = self.hadInone(h.xpath('div//div[contains(@class,"c-goods-item__discount")]/text()'))logger.info(f'品牌{pinpai},标题{title},原价{y_price},现价{x_price},折扣{zk}')pro = {'品牌':pinpai,'标题':title,'原价':y_price,'现价':x_price,'折扣':zk,}df = df.append([pro])print(pro)# df.to_excel('唯品会数据.xlsx',index=False)return df# def __del__(self):# if self.browser:# asyncio.get_event_loop().run_until_complete(self.browser.close())if __name__=='__main__':url = 'https://category.vip.com/suggest.php'name = '香水'w = Wph(url,name)w.spider()相关文章:
Pypputeer自动化
Pyppeteer简介 pyppeteer 是 Python 语言的一个库,它是对 Puppeteer 的一个非官方端口,Puppeteer 是一个 Node 库,Puppeteer是Google基于Node.js开发的一个工具,它提供了一种高层次的 API 来通过 DevTools 协议控制 Chrome 或 Ch…...

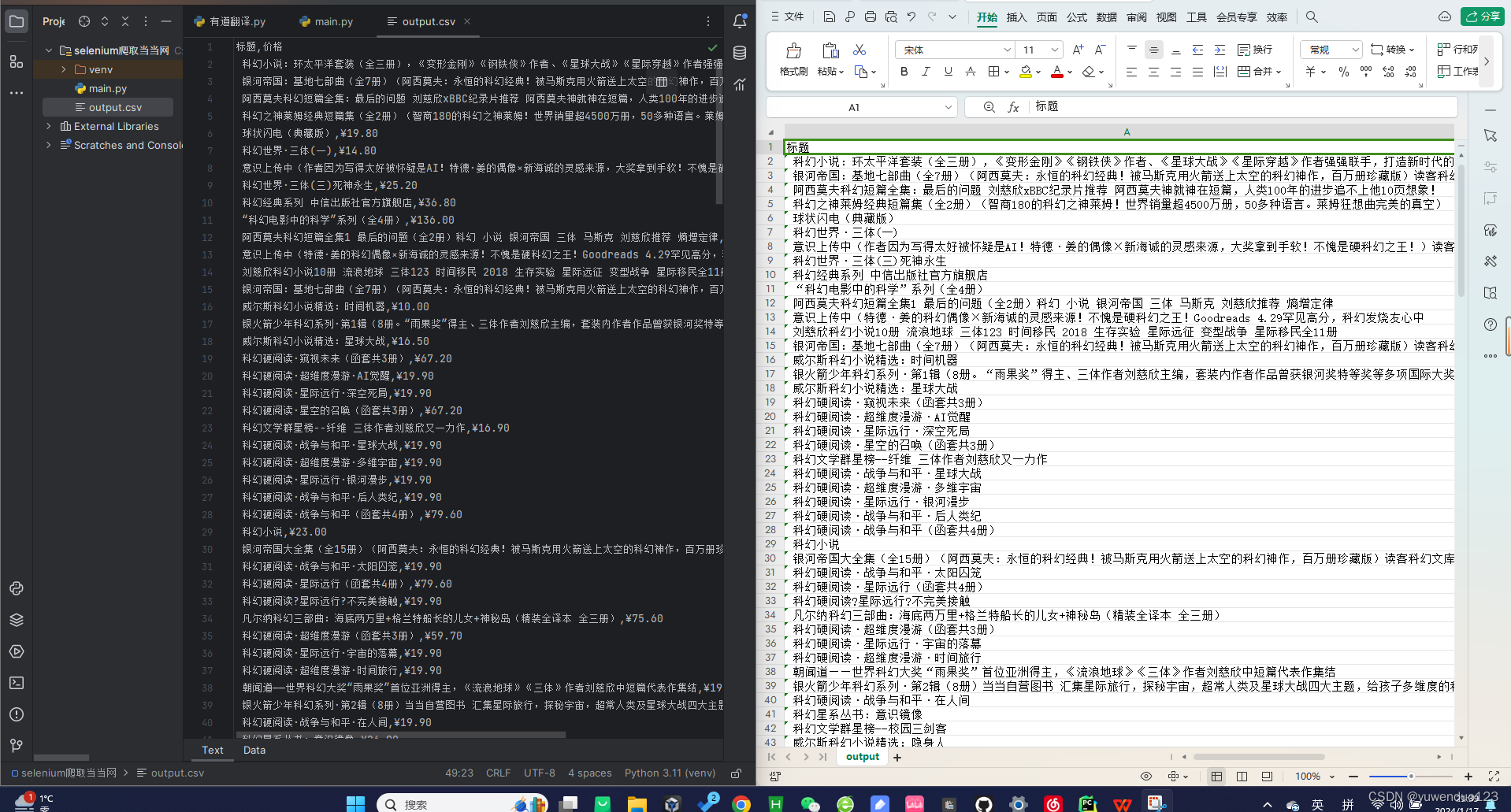
selenium爬虫爬取当当网书籍信息 | 最新!
如果对selenium不了解的话可以到下面的链接中看基础内容: selenium爬取有道翻译-CSDN博客 废话不多说了下面是代码并且带有详细的注释: 爬取其他类型的书籍和下面基本上是类似的可以自行更改。 # 导入所需的库 from selenium import webdriver from …...

PTA 7-1 最大子列和问题
给定K个整数组成的序列{ N1, N2, ..., NK },“连续子列”被定义为{ Ni, Ni1, ..., Nj },其中 1≤i≤j≤K。“最大子列和”则被定义为所有连续子列元素的和中最大者。例如给定序列{ -2, 11, -4, 13, -5, -2 },其连续子列{ 11, -4,…...

JAVA实现向Word模板中插入Base64图片和数据信息
目录 需求一、准备模板文件二、引入Poi-tl、Apache POI依赖三、创建实体类(用于保存向Word中写入的数据)四、实现Service接口五、Controller层实现 需求 在服务端提前准备好Word模板文件,并在用户请求接口时服务端动态获取图片。数据等信息插…...

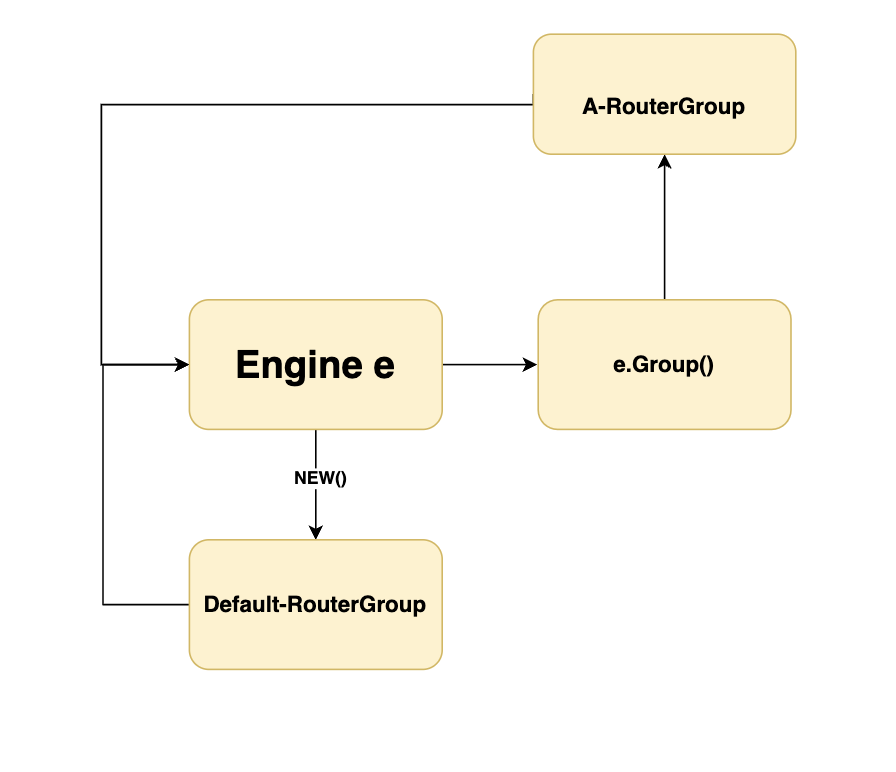
深入浅出关于go web的请求路由
文章目录 前言一、是否一定要用框架来使用路由?二、httprouter2.1 httprouter介绍2.2 httprouter原理2.3 路由冲突情况 三、gin中的路由四、hertz中的路由总结 前言 最近重新接触Go语言以及对应框架,想借此机会深入下对应部分。 并分享一下最近学的过程…...

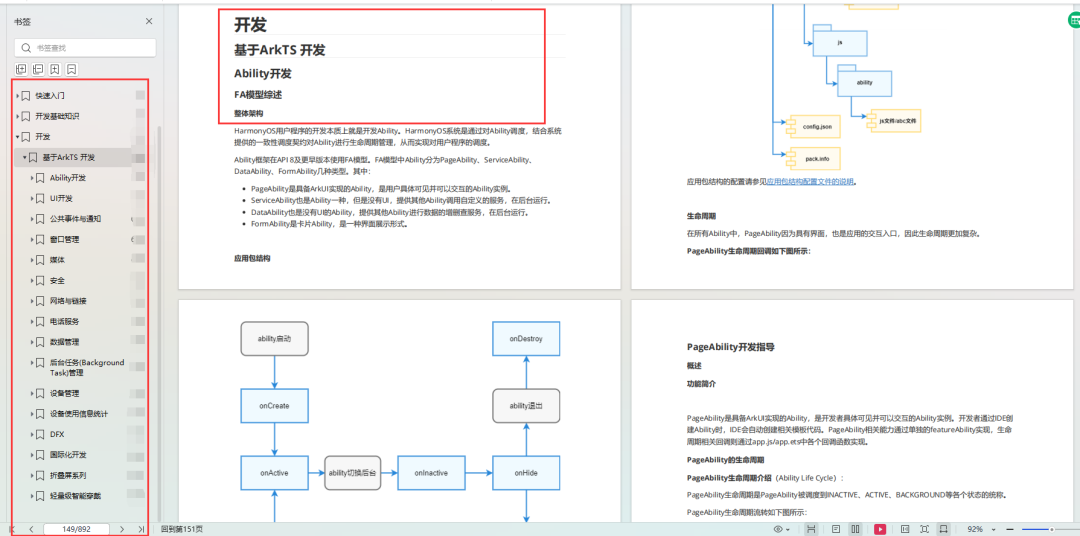
HarmonyOS—开发环境诊断的功能
为了大家开发应用/服务的良好体验,DevEco Studio提供了开发环境诊断的功能,帮助大家识别开发环境是否完备。可以在欢迎界面单击Help > Diagnose Development Environment进行诊断。如果已经打开了工程开发界面,也可以在菜单栏单击Help >…...

Golang个人web框架开发-学习流程
Golang-个人web框架 github仓库创建github仓库 web框架学习开发周期第一阶段--了解第一阶段思考小结 第二阶段第三阶段 github仓库 github地址:ameamezhou/golang-web-frame 后续还将继续学习更新 创建github仓库 设置免密登录 ssh-keygen 一路回车就OK 上面有告…...
:Spring Bean如何保证并发安全)
java面试题(23):Spring Bean如何保证并发安全
1 问题分析 我们知道默认情况下,Spring中的Bean是单例的,所以在多线程并发访问的时候,有可能会出现线程安全问题。 2 解决方案 有几个方面的解决思路: 我们可以设置Bean的作用域设置为原型(prototype)&a…...

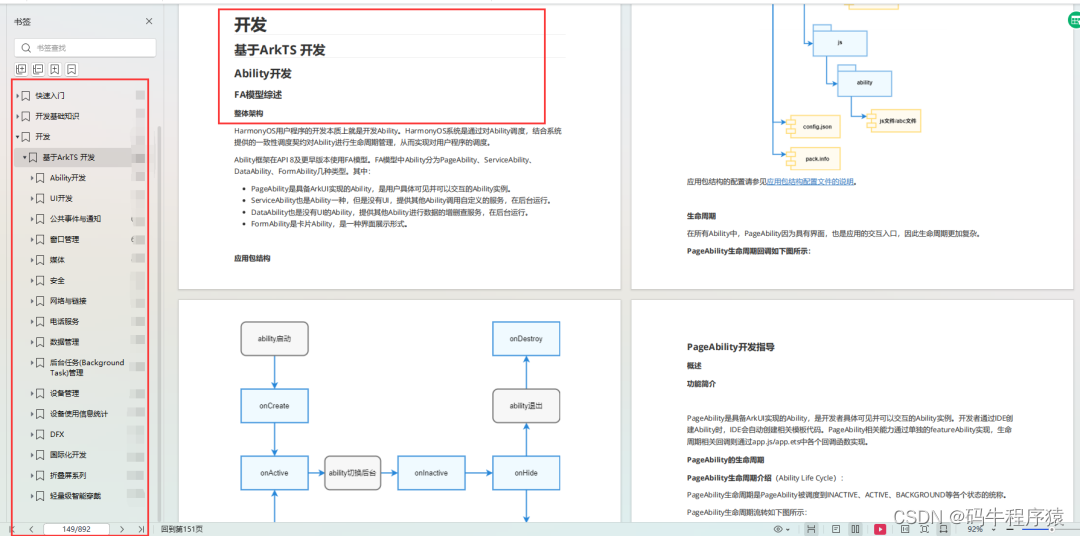
HarmonyOS【应用服务开发】在模块中添加Ability
Ability是应用/服务所具备的能力的抽象,一个Module可以包含一个或多个Ability。应用/服务先后提供了两种应用模型: FA(Feature Ability)模型: API 7开始支持的模型,已经不再主推。Stage模型:AP…...

根据屏幕尺寸设置html根字号fontSize大小并刷新
<script> // rem等比适配配置文件 // 基准大小 const baseSize 16 // 设置 rem 函数 function setRem() {// 当前页面宽度相对于 1920宽的缩放比例,可根据自己需要修改。const scale document.documentElement.clientWidth / 1920console.log(document.docu…...

Flutter 中的 InteractiveViewer:轻松实现交互性
在Flutter中,为了创建具有交互性的用户界面,我们通常需要使用各种手势检测和动画。然而,Flutter提供了一个强大而简便的小部件,即InteractiveViewer,它可以帮助我们轻松实现拖动、缩放和其他手势交互效果。本文将介绍I…...

UE4 添加按键输入事件 并在蓝图中使用按键输入节点
绑定按键 选择Edit/ProjectSettings/Engine/Input 在bindings中可以选择添加ActionMappings或则AxisMappings ActionMappings:按键事件,有按下和抬起两个事件,需要分别用两个键触发AxisMappings:输入事件,返回值为float,对于键盘…...

Go 语言命名规范:清晰、简洁、一致
Go 语言命名规范:清晰、简洁、一致 Go 语言是一门注重简洁和一致性的编程语言,良好的命名规范是代码可读性和维护性的关键因素之一。在本篇博客中,我们将深入探讨 Go 语言的命名规范,包括标识符、包名、常量、变量、函数等各个方…...

代码随想录训练营第三十期|第十天|栈与队列part01|理论基础● 232.用栈实现队列● 225. 用队列实现栈
232. 用栈实现队列 - 力扣(LeetCode) class MyQueue {Stack<Integer> in;Stack<Integer> out;public MyQueue() {in new Stack<>();out new Stack<>();}public void push(int x) {in.push(x);}public int pop() {move();retu…...

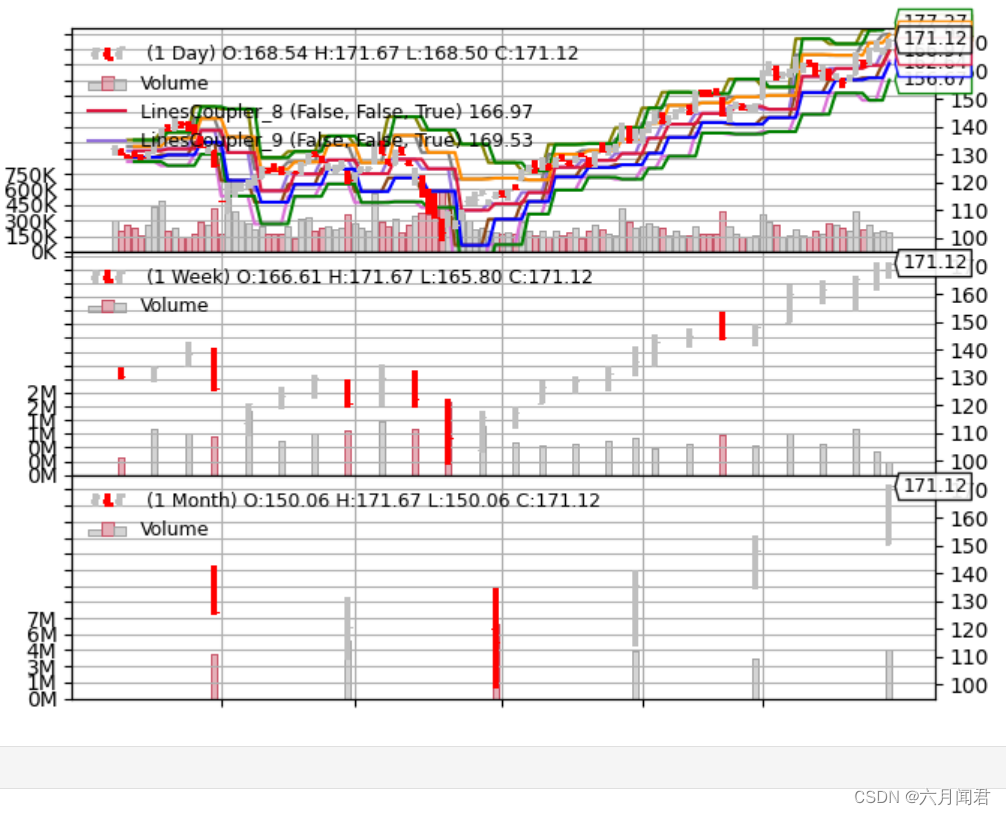
Backtrader 文档学习-Indicators混合时间框架
Backtrader 文档学习-Indicators混合时间周期 1.不同时间周期 如果数据源在Cerebro引擎中具有不同的时间范围和不同的长度,指示器将会终止。 比如:data0是日线,data1是月线 。 pivotpoint btind.PivotPoint(self.data1) sellsignal self…...

网络攻击与检测防御:维护数字安全的关键挑战
随着数字化时代的深入,网络攻击已成为企业和个人面临的严峻挑战之一。本文将深入探讨不同类型的网络攻击,以及有效的检测和防御策略,以确保网络系统的安全性和稳定性。 1. 常见网络攻击类型: DDoS 攻击:分布式拒绝服…...

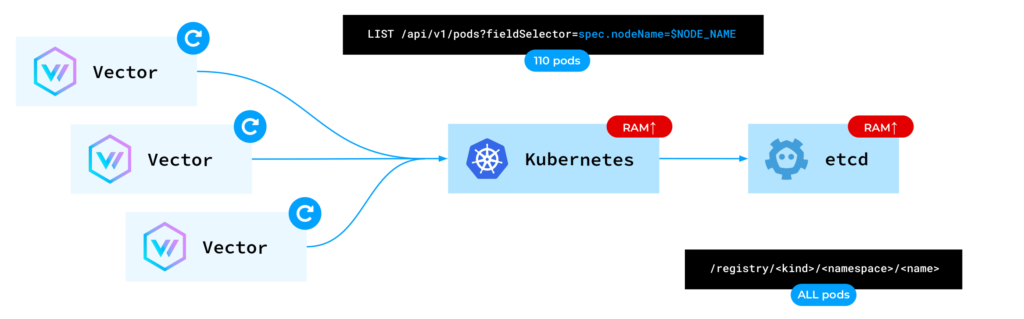
使用 Vector 在 Kubernetes 中收集日志
多年来,我们一直在使用 Vector 在我们的 Kubernetes 平台中收集日志,并成功地将其应用于生产中以满足各种客户的需求,并且非常享受这种体验。因此,我想与更大的社区分享它,以便更多的 K8s 运营商可以看到潜力并考虑他们…...
 篇)
ardupilot开发 --- 固件定制(OEM) 篇
0. 前言 固件功能定制OEM Customization: 原厂设备制造商OEM(Original Equipment Manufacturer)、代工功能勾选参数预设固件名称自定义 1. 基于某个飞控硬件来定制自己的飞控产品 可以自定义的包括:固件名称、预设参数、lua脚本…...

爬虫代理IP在电商行业的应用
随着互联网的快速发展,电商行业已经成为人们购物的主要渠道之一。在电商行业中,数据分析和挖掘至关重要。爬虫代理IP作为一种能够提供大量模拟请求和收集数据的工具,被广泛应用于电商行业。下面介绍爬虫代理IP在电商行业中的应用。 1、保护隐…...

Vue配置语法检查及关闭语法检查的说明
1. 第一种方式://eslint-disable-next-line 2. 第二种方式:/*eslint-disable*/ 3. 第三种方式:vue.config.js中配置 ,具体配置如下: const { defineConfig } require(vue/cli-service)module.exports defineConfig…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...
