element-ui 打包流程源码解析(下)
目录
- 目录结构和使用
- 1,npm 安装
- 1.1,完整引入
- 1.2,按需引入
- 2,CDN
- 3,国际化
接上文:element-ui 打包流程源码解析(上)
文章中提到的【上文】都指它 ↑
目录结构和使用
我们从使用方式来分析,为什么要打包成上面的目录结构。
1,npm 安装
每个模块都有 package.json 文件,其中的 main 字段表示模块的入口文件。
{"name": "element-ui","version": "2.15.9","main": "lib/element-ui.common.js"
}
1.1,完整引入
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({el: '#app',render: h => h(App)
});
样式引入不必多说。
完整引入对应的是上文中第2.3节 build/webpack.common.js 打包后的内容,其中 output 输出设置:
module.exports = {entry: {app: ['./src/index.js']},// ...output: {path: path.resolve(process.cwd(), './lib'),filename: 'element-ui.common.js',libraryExport: 'default',library: 'ELEMENT',libraryTarget: 'commonjs2'},
}
注意到:webpack 设置的打包名称是 ELEMENT,但引入时却是 ElementUI,
因为 element-ui 使用的 webpack4 版本,所以设置 libraryTarget: 'commonjs2' 时 ,会自动忽略output.library。
所以,import导入的名称随意,只是一个对象而已。
import ElementUI from 'element-ui';
Vue.use(ElementUI);
Vue.use(ElementUI)会调用 install 方法,也就是入口文件 ./src/index.js中的 install 方法,来遍历每个组件,使用 Vue.component全局注册每个组件,实现全量引入。
/* Automatically generated by './build/bin/build-entry.js' */import Pagination from '../packages/pagination/index.js';
// ... 其他组件略
import locale from 'element-ui/src/locale';
import CollapseTransition from 'element-ui/src/transitions/collapse-transition';const components = [Pagination,Result,CollapseTransition
];const install = function(Vue, opts = {}) {locale.use(opts.locale);locale.i18n(opts.i18n);components.forEach(component => {Vue.component(component.name, component);});Vue.use(InfiniteScroll);Vue.use(Loading.directive);Vue.prototype.$ELEMENT = {size: opts.size || '',zIndex: opts.zIndex || 2000};Vue.prototype.$loading = Loading.service;Vue.prototype.$msgbox = MessageBox;Vue.prototype.$alert = MessageBox.alert;Vue.prototype.$confirm = MessageBox.confirm;Vue.prototype.$prompt = MessageBox.prompt;Vue.prototype.$notify = Notification;Vue.prototype.$message = Message;};/* istanbul ignore if */
if (typeof window !== 'undefined' && window.Vue) {install(window.Vue);
}export default {version: '2.15.9',locale: locale.use,i18n: locale.i18n,install,CollapseTransition,Loading,Pagination,// ... 其他组件略
};
1.2,按需引入
官网参考
import Vue from 'vue';
import { Button, Select } from 'element-ui';
import App from './App.vue';
Vue.component(Button.name, Button);
Vue.component(Select.name, Select);
/* 或写为* Vue.use(Button)* Vue.use(Select)*/
new Vue({el: '#app',render: h => h(App)
});
前面说了,package.json 中的 main 字段是模块的入口,
{"name": "element-ui","version": "2.15.9","main": "lib/element-ui.common.js"
}
所以想实现这样引入,注意样式也要一起引入。
import { Button, Select } from 'element-ui';
1,首先得把模块分别打包,对应上文中第2.4节 build/webpack.component.js 打包后的目录:
-- lib-- pagination.js-- dialog.js-- ...
2,编译引入语法,变成下面这样
import { Button, Select } from 'element-ui';
// to
var button = require('element-ui/lib/button')
require('element-ui/lib/button/style.css') // 样式目录可以配置,这里只是举例
这就需要借助 babel-plugin-component 来实现:
npm install babel-plugin-component -D
指定 libraryName和 styleLibraryName,最终效果:
require('{libraryName}/lib/button')
require('{libraryName}/lib/{styleLibraryName}/button/style.css')
{"presets": [["es2015", { "modules": false }]],"plugins": [["component",{"libraryName": "element-ui","styleLibraryName": "theme-chalk"}]]
}
另外,每个组件中都自定义了 install 方法,所以也可直接使用 Vue.use() 注册组件。
import ElButton from './src/button';/* istanbul ignore next */
ElButton.install = function(Vue) {Vue.component(ElButton.name, ElButton);
};export default ElButton;
2,CDN
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
unpkg:是一个内容来自 npm 的全球CDN,可以指定版本号。比如 unpkg.com/element-ui@2.15.9
引入 css,不必多说。
引入的 js,对应上文第2.2节 build/webpack.conf.js 的输出:
module.exports = {entry: {app: ['./src/index.js']},// ...output: {path: path.resolve(process.cwd(), './lib'),publicPath: '/dist/',filename: 'index.js',libraryExport: 'default',library: 'ELEMENT',libraryTarget: 'umd',globalObject: 'typeof self !== \'undefined\' ? self : this'},
}
打包为 umd 模块(自执行函数)
(function webpackUniversalModuleDefinition(root, factory) {if(typeof exports === 'object' && typeof module === 'object')module.exports = factory();else if(typeof define === 'function' && define.amd)define([], factory);else if(typeof exports === 'object')exports["ELEMENT"] = factory();elseroot["ELEMENT"] = factory();
})(typeof self !== 'undefined' ? self : this, () => {return _entry_return_; // 此模块返回值,是入口 chunk 返回的值
});
在 HTML 引入后,可直接在 js 中使用 (window || self || this).ELEMENT 访问。组件也可直接在页面内使用。
参考 element-ui 官网例子

3,国际化
官网参考
npm 的使用方式不多赘述,就是引入了上文第2.5节 npm run build:utils 生成的 locale 目录下的多语言文件。
主要介绍下CDN的国际化
在上文第2.6节 npm run build:umd 中,对生成的 umd 模块做了一些替换:以打包后的 zh-CN.js 为例。
(function (global, factory) {if (typeof define === "function" && define.amd) {// 原:define('zh-CN', ['module', 'exports'], factory);define('element/locale/zh-CN', ['module', 'exports'], factory);} else if (typeof exports !== "undefined") {factory(module, exports);} else {var mod = {exports: {}};factory(mod, mod.exports);// 原:global.zhCN = mod.exports;global.ELEMENT.lang = global.ELEMENT.lang || {}; global.ELEMENT.lang.zhCN = mod.exports;}
})(this, function (module, exports) {// 被打包文件的内容
}
我们对比下CDN引入多语言的方式就明白了
<script src="//unpkg.com/vue"></script>
<script src="//unpkg.com/element-ui"></script>
<script src="//unpkg.com/element-ui/lib/umd/locale/en.js"></script>
<script>ELEMENT.locale(ELEMENT.lang.en)
</script>
因为通过 CDN 引入后 umd 模块的 element-ui(一个自执行函数)后,
umd 会同时以 AMD、CommonJS 和全局属性形式暴露。这样可以在 commonjs 模块和 amd 和浏览器环境同时使用该库。
会给浏览器添加一个全局变量 ELEMENT,可以通过this.ELEMENT访问。
所以,上面替换的作用是:当引入对应的多语言文件时,可以通过 this.ELEMENT.lang访问到对应的多语言文件。
element-ui 打包整体流程介绍完毕,希望对你有帮助。
以上。
相关文章:

element-ui 打包流程源码解析(下)
目录 目录结构和使用1,npm 安装1.1,完整引入1.2,按需引入 2,CDN3,国际化 接上文:element-ui 打包流程源码解析(上) 文章中提到的【上文】都指它 ↑ 目录结构和使用 我们从使用方式来…...

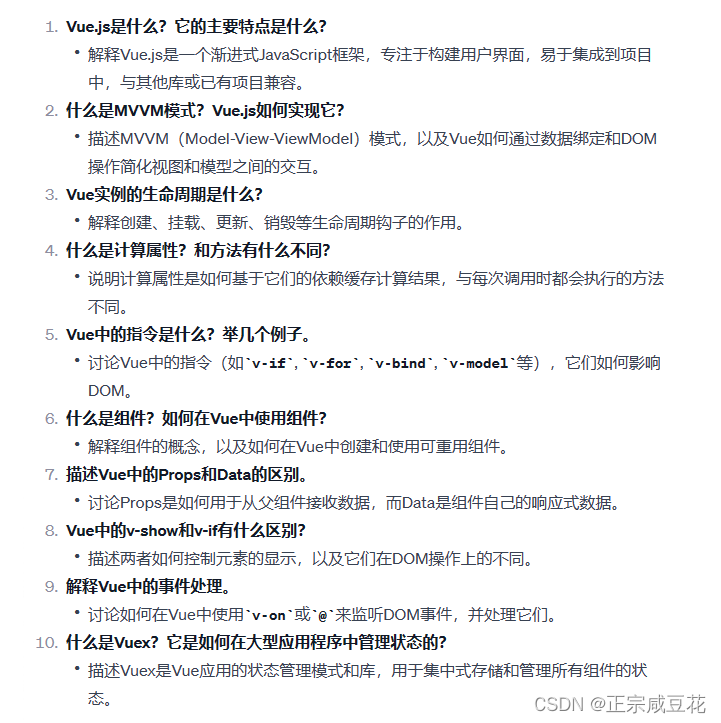
ChatGPT给出的前端面试考点(Vue.js)
ChatGPT给出的前端面试考点(Vue.js) 答案 1. Vue.js是什么?它的主要特点是什么? Vue.js是一个渐进式JavaScript框架,用于构建用户界面。它的主要特点包括: 数据绑定:Vue.js使用双向数据绑定&…...

ChatGPT 商业提示词攻略书
原文:ChatGPT Business Prompt Playbook 译者:飞龙 协议:CC BY-NC-SA 4.0 一、书系介绍 人工智能发展迅速。非常迅速。 所以我希望你做两件事: (1) 在 Twitter 上关注我:iamkylebalmer (2) 订阅我的免费电子邮件通…...

Notepad++运行C语言输出乱码
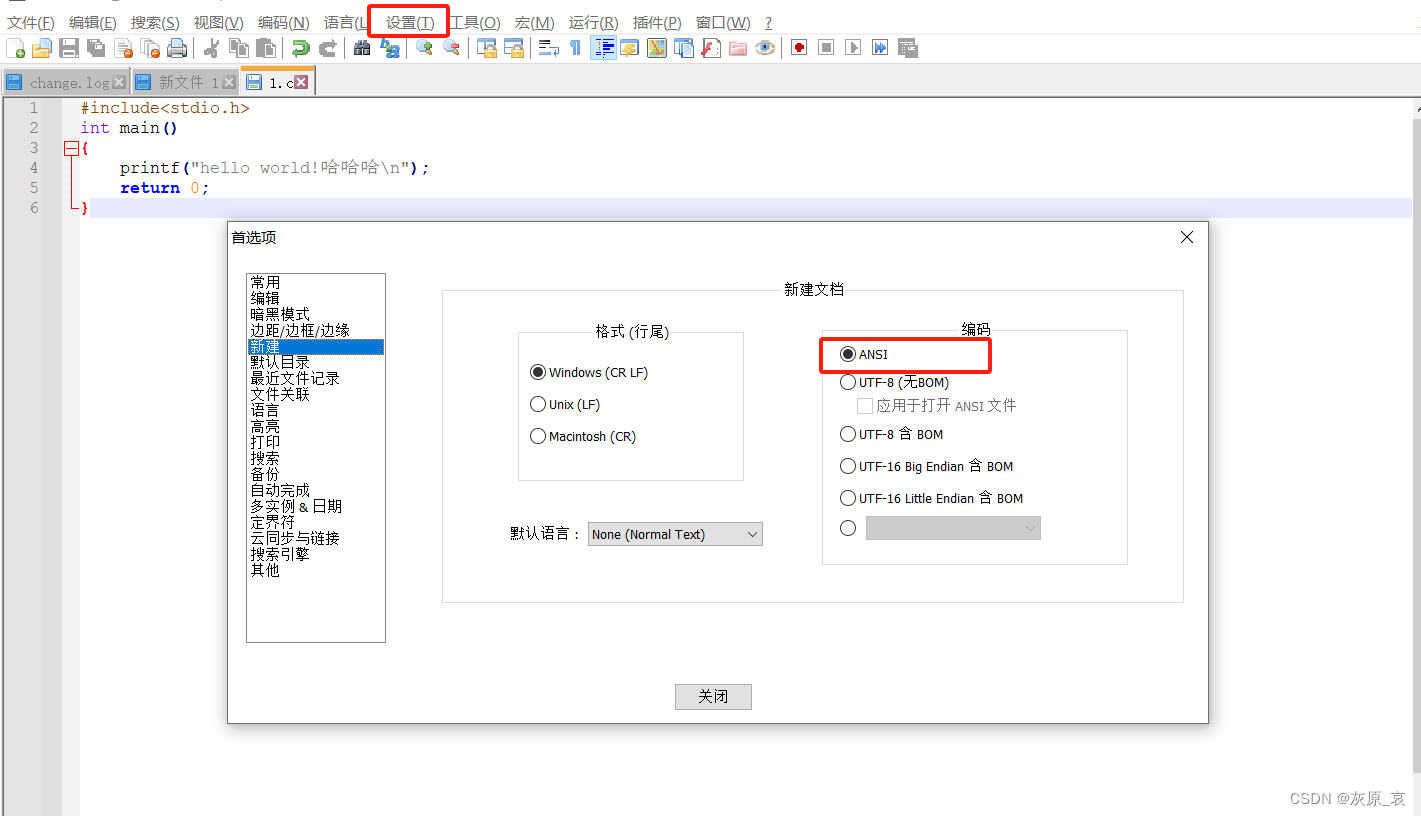
方法一:编码-编码字符集-中文-GB2312 这时原程序中文会变成乱码,我是重新输入中文 重新编译执行即可 缺陷:重开一个程序有中文还是会显示乱码,需要重新设置编码,比较麻烦 方法二:设置-首选项-新建-右侧编…...

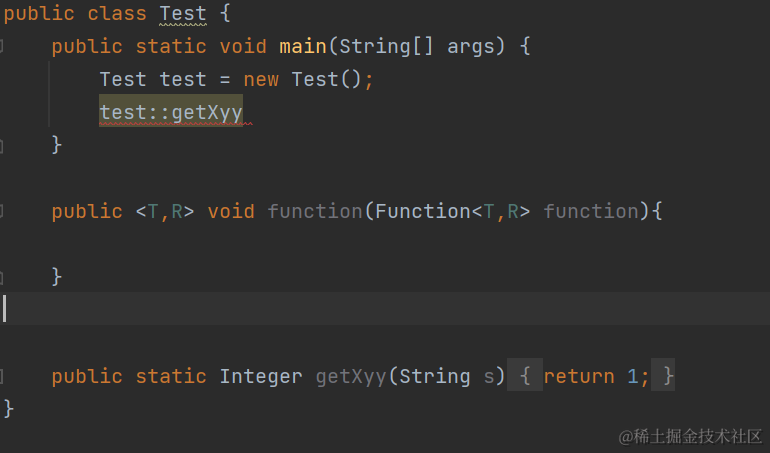
深入解析 Java 方法引用:Lambda 表达式的进化之路
前言 方法引用是 Java 8 提供的一种新特性,它允许我们更简洁地传递现有方法作为参数。这项特性实际上是对 Lambda 表达式的一种补充,通过方法引用,我们可以直接引用现有方法,而无需编写完整的Lambda表达式。最近在使用方法引用的…...
多表查询)
MySQL作业 (3)多表查询
多表查询 1.创建student和score表2.为student表和score表增加记录3.查询student表的所有记录4.查询student表的第2条到4条记录5.从student表查询所有学生的学号(id)、姓名(name)和院系(department)的信息6.…...

ConcurrentHashMap和HashMap的区别
什么是HashMap (1)HashMap 是基于 Map 接口的非同步实现,线程不安全,是为了快速存取而设计的;它采用 key-value 键值对的形式存放元素(并封装成 Node 对象),允许使用 null 键和 nul…...

MCM备赛笔记——图论模型
Key Concept 图论是数学的一个分支,专注于研究图的性质和图之间的关系。在图论中,图是由顶点(或节点)以及连接这些顶点的边(或弧)组成的。图论的模型广泛应用于计算机科学、通信网络、社会网络、生物信息学…...

算法笔记(动态规划入门题)
1.找零钱 int coinChange(int* coins, int coinsSize, int amount) {int dp[amount 1];memset(dp,-1,sizeof(dp));dp[0] 0;for (int i 1; i < amount; i)for (int j 0; j < coinsSize; j)if (coins[j] < i && dp[i - coins[j]] ! -1)if (dp[i] -1 || dp[…...

开发实践_阶段三
编写一个告知APP。 需求: 1.登录、注册 2.发布定向讯息:检测是否登录,是则向用户或用户组发布 ”名称 时间“ ;否则提示登录 3.讯息接收:检测是否登录,是则查看收到信息(未读数)…...

codegeex和通义灵码辅助编程——以及通义灵码无法登陆的bug解决
通义的速度更快,延迟低,150ms。 codegeex速度慢些,延迟较高,500ms。 个人评价:延迟低的会很好地改善使用体验,所以通义加分。 但是整体功能上还是codegeex强一些,可以选中代码进行对话…...

Android14之DefaultKeyedVector实现(一百八十二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

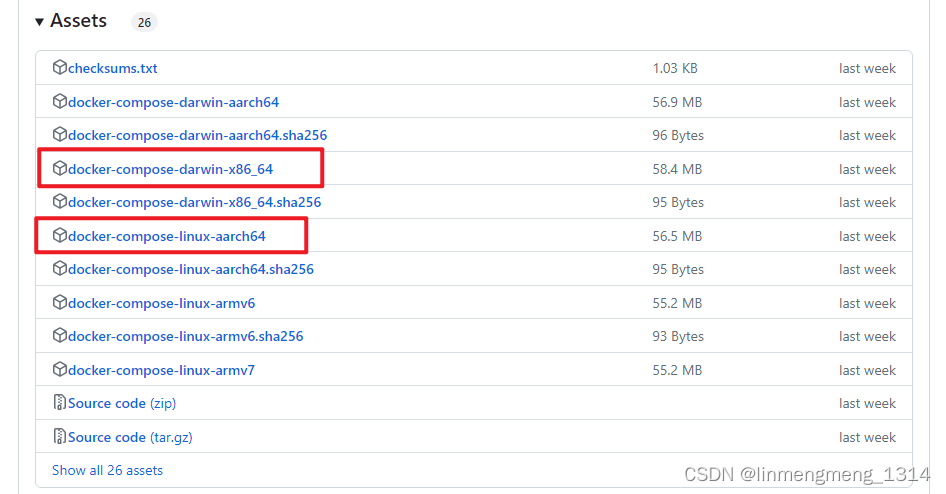
银河麒麟操作系统 v10 中离线安装 Docker
银河麒麟操作系统 v10 中离线安装 Docker 1. 查看系统版本2. 查看 Linux 内核版本(3.10以上)3. 查看 iptabls 版本(1.4以上)4. 判断处理器架构5. 离线下载 Docker 安装包6. 移动解压出来的二进制文件到 /usr/bin 目录中7. 配置 Do…...

如何系统的学习Python
学习 Python 的时候,可以按照以下步骤进行系统学习: 学习 Python 基础知识:首先了解 Python 的基础语法、数据类型、变量和运算符等基本概念。可以通过阅读《Python编程从入门到实践》等经典教材来建立基础。也可以通过翻阅Python官方文档来进…...

Java并发基础:一文讲清util.concurrent包的作用
java.util.concurrent包是 Java 中用于并发编程的重要工具集,提供了线程池、原子变量、并发集合、同步工具类、阻塞队列等一系列高级并发工具类,使用这些工具类可以极大地简化并发编程的难度,减少出错的可能性,提高程序的效率和可…...

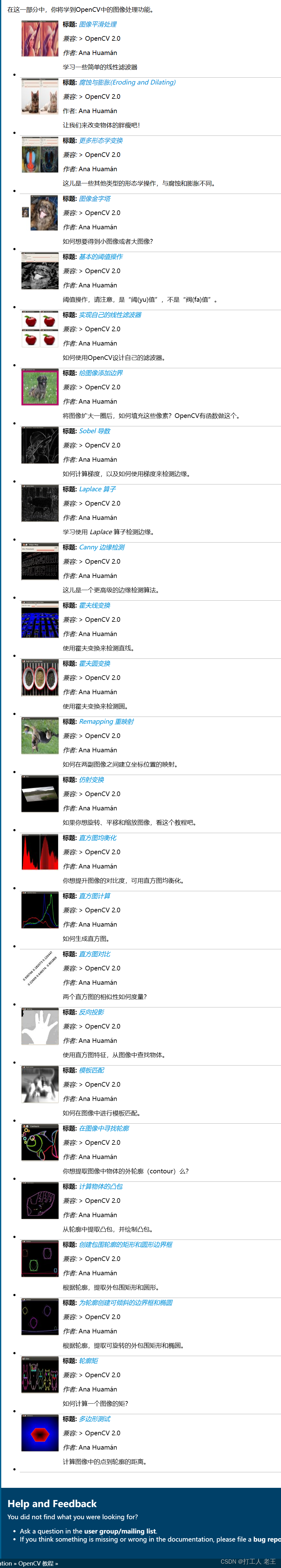
C++PythonC# 三语言OpenCV从零开发(2):教程选择
文章目录 相关专栏前言视频教学和官方文档视频教程OpenCV 官方教程最终选择我的最终选择 相关专栏 C&Python&Csharp in OpenCV 前言 OpenCV 有官方的教程和简单的视频教程: OpenCV 官方教程 B站也有相关的视频教学 OpenCV4 C 快速入门视频30讲 - 系列合集 …...

【嘉立创EDA-PCB设计指南】3.网络表概念解读+板框绘制
前言:本文对网络表概念解读板框绘制(确定PCB板子轮廓) 网络表概念解读 在本专栏的上一篇文章【嘉立创EDA-PCB设计指南】2,将设计的原理图转为了PCB,在PCB界面下出现了所有的封装,以及所有的飞线属性&…...

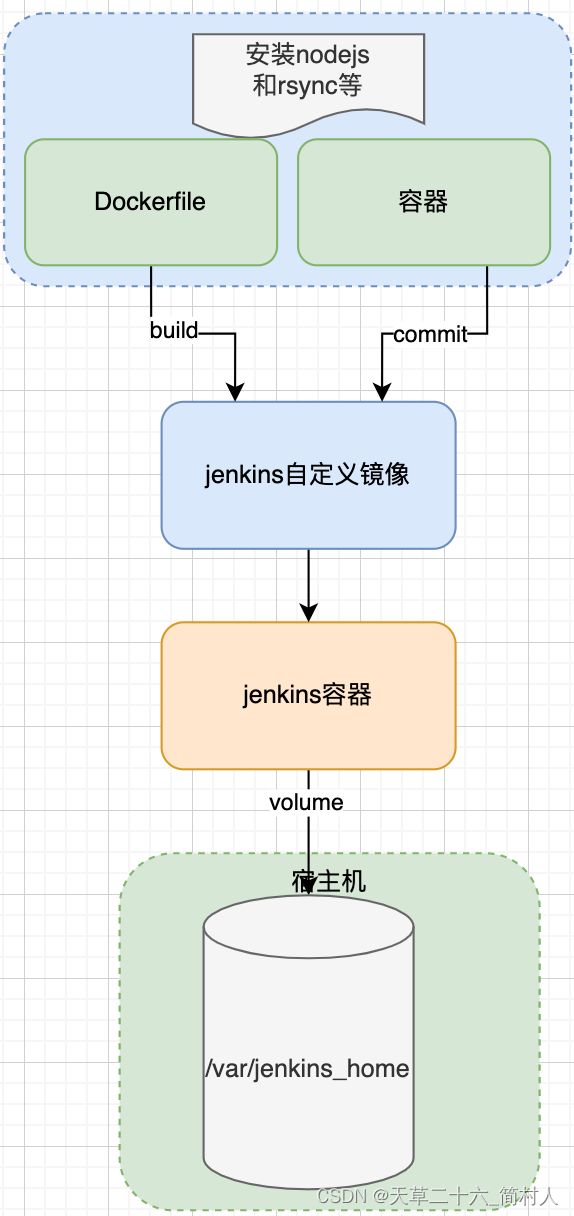
nodejs前端项目的CI/CD实现(二)jenkins的容器化部署
一、背景 docker安装jenkins,可能你会反问,这太简单了,有什么好讲的。 我最近就接手了一个打包项目,它是一个nodejs的前端项目,jenkins已在容器里部署且运行OK。 但是,前端组很追求新技术,不…...

python爬虫案例分享
当然,我可以分享一个基本的Python爬虫示例。这个示例将使用Python的requests库来抓取网页内容,然后使用BeautifulSoup库来解析和提取信息。我们将构建一个简单的爬虫来从一个示例网站抓取标题。 Python爬虫示例 目标 提取某网站的标题。 需要的库 r…...

【CC++】为什么 scanf 函数在读取字符串时不需要用取地址运算符
在C语言中如何使用 scanf 读取字符串 在C语言中,字符串实际上是字符数组,所以我们可以使用scanf函数来读取字符串。但是,需要注意的是,scanf在读取字符串时会在遇到空格、制表符或换行符时停止。因此,它不能用于读取包…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
