JavaScript 中的事件
1、鼠标事件:
-
鼠标单击事件(click):
方法一 (on+click)
<button id="btn" onclick="alert('88888')">点击弹框</button>方法二(利用addEventListener)
document.getElementById("btn").addEventListener('click', function(event) {console.log('鼠标单击了页面');
});方法三:(箭头函数)
document.getElementById("btn").onclick = () => { alert('88888')};-
鼠标悬停事件(mouseover):
document.getElementById("name").addEventListener('mouseover', function(event) {console.log('鼠标悬停在页面上');
});-
鼠标移出事件(mouseout):
document.getElementById("name").addEventListener('mouseout', function(event) {console.log('鼠标移出页面了');
});-
鼠标移入事件(mouseenter):
-
鼠标移出事件(mouseleave):
2、键盘事件:
-
键盘按下事件(keydown):
<body><input type="text" value="" id="name">
</body>
<script>document.getElementById("name").addEventListener("keydown", function (event) {console.log(event.key);if (event.key === "Control") {event.preventDefault(); // 阻止默认行为(例如表单提交)document.getElementById("name").style.color = "blue";}});
</script>-
键盘松开事件(keyup):
<body><input type="text" value="" id="name">
</body>
<script>document.getElementById("name").addEventListener("keyup", function (event) {console.log(event.key);if (event.key === "Control") {event.preventDefault(); // 阻止默认行为(例如表单提交)document.getElementById("name").style.color = "red";}});
</script>//箭头函数document.getElementById("name").onkeyup = () => {console.log(event.key);if (event.key == "p") {event.preventDefault(); // 阻止默认行为(例如表单提交)document.getElementById("name").style.color = "red";}};3、焦点事件:
-
获取焦点事件(focus):
document.getElementById('myInput').addEventListener('focus', function() {console.log('输入框获得了焦点');
});-
失去焦点事件(blur):
document.getElementById('myInput').addEventListener('blur', function() {console.log('输入框失去了焦点');
});4、表单事件:
表单提交事件(submit):
<form onsubmit="submitForm(event)"><input type="text" id="name" placeholder="请输入姓名" required><input type="email" id="email" placeholder="请输入邮箱" required><button type="submit">提交</button>
</form><script>
function submitForm(event) {event.preventDefault(); // 阻止表单默认提交行为// 获取表单数据var name = document.getElementById("name").value;var email = document.getElementById("email").value;// 执行数据验证或其他处理if (name !== "" && email !== "") {// 验证通过,执行提交操作或其他逻辑console.log("表单提交成功");} else {// 验证失败,给出提示或执行其他操作console.log("请填写完整的姓名和邮箱");}
}
</script>
常见的表单事件包括:
-
onsubmit:当表单被提交时触发,可以用于验证表单数据的有效性、进行表单数据的处理或发送表单数据到服务器。 -
onreset:当表单被重置时触发,可以用于清空表单中的输入内容或执行其他重置操作。 -
onfocus:当表单元素获得焦点时触发,可以用于在用户输入前提供提示或执行其他操作。 -
onblur:当表单元素失去焦点时触发,可以用于验证用户输入、执行数据处理或执行其他操作。 -
onchange:当表单元素的值发生改变时触发,适用于下拉列表、复选框等需要监听选项选择改变的情况。
总结:
- 在 HTML 元素的事件属性上,需要加
on,再加事件名称。 - 在 JavaScript 中通过事件监听器(addEventListener)或直接赋值事件处理函数时,不需要加
on。
相关文章:

JavaScript 中的事件
1、鼠标事件: 鼠标单击事件(click): 方法一 (onclick) <button id"btn" onclick"alert(88888)">点击弹框</button> 方法二(利用addEventListener)…...

hasattr、getattr、setattr
在Python中,hasattr()、getattr()和setattr()是一组内置函数,用于对对象的属性进行操作和查询。这些函数提供了一种方便的方式来检查对象是否具有特定属性,获取属性的值,以及设置属性的值。 1. hasattr hasattr()函数是一种重要…...

构建高可用消息队列系统 01
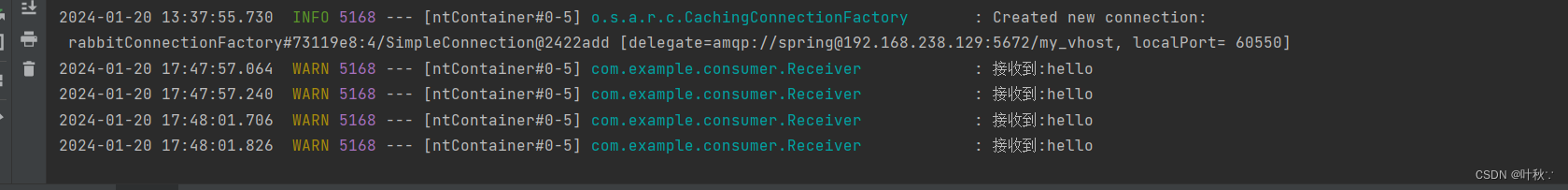
构建高可用消息队列系统 01 引言1. RabbitMQ简介介绍1.1 什么是RabbitMQ1.2 RabbitMQ的核心特性1.3 RabbitMQ与AMQP 2.安装RabbitMQ3.消息队列实践总结 引言 在当今互联网时代,消息队列系统扮演着至关重要的角色,它们被广泛应用于分布式系统、微服务架构…...

十本你不容错过的Docker入门到精通书籍推荐
前言: 最近有许多小伙伴私信让我推荐几本关于Docker学习的书籍,今天花了一下午的时间在网上查阅了一些资料和结合自己平时工作中的一些学习参考资料书籍写下了这篇文章。注意以下书籍都是十分优秀的Docker学习书籍(因此排名不分先后ÿ…...

【AI接口】语音版、文心一言大模型和AI绘图、图片检测API
文章目录 一、语音版大模型AI1、接口2、请求参数3、请求参数示例4、接口返回示例 二、AI图片鉴黄合规检测API1、接口2、请求参数3、请求参数示例4、接口返回示例5、报错说明6、代码开源 三、人工智能AI绘画API1、接口2、请求参数3、请求参数示例4、接口返回示例5、AI绘画成果展…...

VUE 中的 v-for 和 v-if 是否可以共存
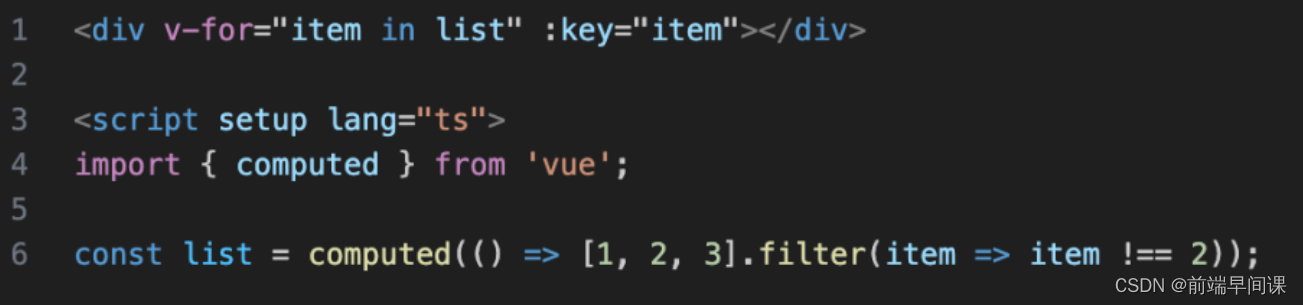
VUE 中的 v-for 和 v-if 是否可以共存 前言1、面试经2、正确回答3、总结总结: 前言 要成功,先发疯,头脑简单往前冲! 三金四银,金九银十,多学知识,也不能埋头苦干,要成功,…...

kubernetes 权限控制
RBAC引入了4个顶级资源对象:Role、ClusterRole:角色,用于指定一组权限;RoleBinding、ClusterRoleBinding:角色绑定,用于将角色(权限)赋予给对象 咱们通过Role可以配置命名空间下资源…...

vue中父组件异步传值,渲染问题
vue中父组件异步传值,渲染问题 父组件异步传值,子组件渲染不出来。有如下两种解决方法: 1、用v-if解决,当父组件有数据才渲染 <Child v-if"dataList && dataList.length > 0" :data-list"dataLis…...

09前后端分离+SSM整合的小案例
前端的Node 后端的Tomcat,是前端程序的容器。前端的npm 后端的maven 1. 导入前端项目 node版本:16.16.0 配置阿里镜像 npm config set registry https://registry.npmjs.org/ 更新npm版本 npm install -g npm9.6.6 用vscode打开解压后的项目 , 右上角…...

模仿ProTable创建ProTable组件
不多说废话直接上代码 父组件 // index.jsx/*** description 此ProTable是根据ProComponents里的ProTable模仿封装的简易版本* */ import React, { forwardRef, useCallback, useEffect, useImperativeHandle, useState } from react import { Card, Table } from antd import…...

新品发布 | 多通道总线记录仪TLog1004,是你期待的吗?
新品发布 2024年1月12日,同星智能又发布一款多通道 CAN (FD)总线、LIN 总线接口logger设备,此款产品在TLog1002基础上进行了升级,同时内置 3 路数字输入和 2 路数字输出,便于多种信号测量和系统集成。可以满…...

Double数据类型保留3位小数
Double scrapGrn scrapQty * Double.parseDouble(lot.getCnvrsnFctr()) / 1000 ; // 保留3位小数 DecimalFormat decimalFormat new DecimalFormat("#.###"); String scrapGrnStr decimalFormat.format(scrapGrn); 345.12344 处理后 为 345.123 34…...

08- OpenCV:形态学操作(膨胀与腐蚀 、提取水平与垂直线)
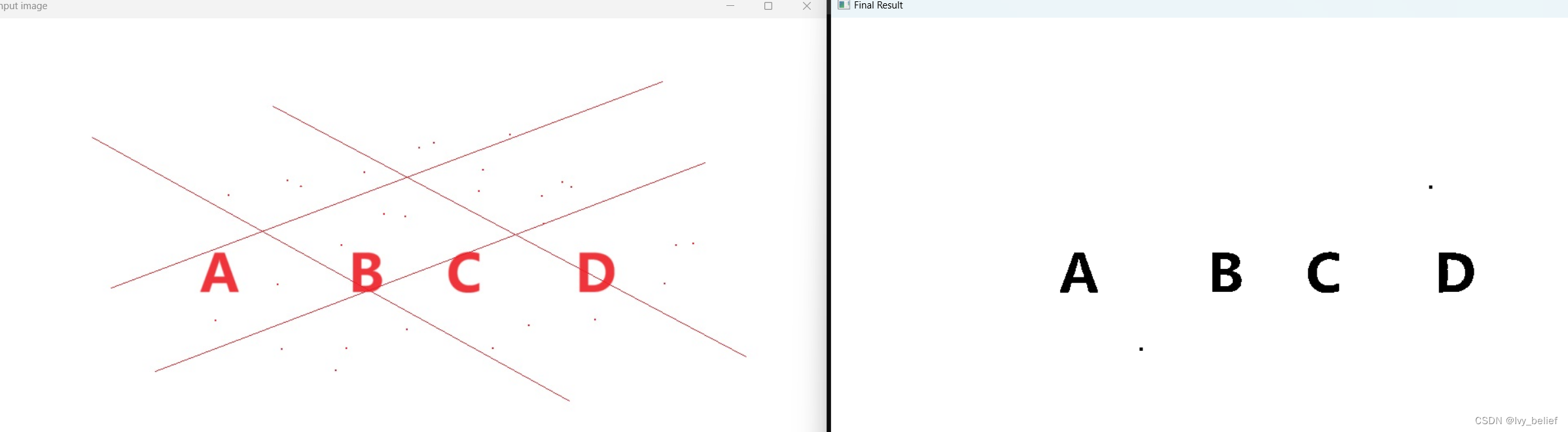
目录 前言 一、膨胀(Dilation)与 腐蚀(Erosion) 二、形态学操作 1、开操作(Opening) 2、闭操作(Closing) 3、形态学梯度(Morphological Gradient) 4、…...

基于JavaWeb+SSM+Vue停车场微信小程序系统的设计和实现
基于JavaWebSSMVue停车场微信小程序系统的设计和实现 滑到文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 滑到文末获取源码 Lun文目录 目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关…...

VUE---自定义指令
自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能。可分为全局注册与 局部注册。 全局注册(main.js中注册): Vue.directive(指令名称,{ bind(ele,binding) {}, // 只执…...
 漏洞)
开发安全之:Cross-Site Scripting (XSS) 漏洞
近期,我会结合研发云陆续发布开发安全相关的文章,欢迎大家关注! Overview echo json_encode($arr):向一个 Web 浏览器发送了未验证的数据,从而导致该浏览器执行恶意代码。 Details Cross-Site Scripting (XSS) 漏洞…...

代码随想录算法训练营第二十四天| 77. 组合
77.组合 public List<List<Integer>> combine(int n, int k) {if (n < k) {return null;}List<List<Integer>> list new ArrayList<>();List<Integer> path new ArrayList<>();backSource(n, path, list, k);return list;}pu…...

虚拟歌姬学习:DiffSinger,让GitHub下载快的方法!
《三分钟上手DiffSinger》系列 ——基础篇https://www.bilibili.com/video/BV1ug4y1S7Dk/?spm_id_from333.337.search-card.all.click&vd_source124076d7d88eee393a1d8bf6fc787efa 下载DiffSinger 建议用edge浏览器还有steam,有时只是慢,但是还是…...

What is `StringEscapeUtils.escapeHtml4` does?
StringEscapeUtils.escapeHtml4 作用是将特殊字符转换为它们对应的HTML实体形式,从而防止这些字符在网页中被解析为HTML标签或脚本,有助于防止跨站脚本攻击(XSS, Cross-Site Scripting) 依赖 <!--org.apache.commons.text.St…...

Dubbo 的心脏:理解和应用多种协议【十三】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 Dubbo 的心脏:理解和应用多种协议【十三】 前言<dubbo:protocol> 基础<dubbo:protocol> 的定义和作用微服务中协议的重要性支持的协议类型配置示例 配置基本配置参数高级配置选…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...
