Chrome Devtools 调试指南
Chrome DevTools 是一套内置于 Google Chrome 浏览器的开发者工具,可以帮助开发者进行网页和应用的调试、优化和测试。以下是一些基本的调试指南:
-
打开 Chrome DevTools:
你可以通过以下方式之一打开 DevTools:- 右键点击页面上的任意元素,选择“检查”或者“Inspect”。
- 使用快捷键。Windows/Linux 上是 F12 或 Ctrl + Shift + I,Mac 上是 Cmd + Opt + I。
-
Elements 面板:
在 Elements 面板中,你可以查看和编辑页面的 HTML 和 CSS。- 通过点击左上角的箭头图标,可以选择页面上的元素并高亮显示其在 DOM 树中的位置。
- 在 Elements 面板中,你可以直接编辑 HTML 和 CSS,并实时查看更改后的效果。
-
Console 面板:
在 Console 面板中,你可以查看 JavaScript 错误和警告,以及使用控制台进行交互式 JavaScript 调试。- 你可以直接在控制台中输入 JavaScript 代码并查看结果。
- 使用
console.log()可以打印变量的值或调试信息。
-
Sources 面板:
在 Sources 面板中,你可以查看和调试 JavaScript、CSS 和 HTML 的源代码。- 你可以设置断点,以便在代码执行到特定行时暂停。
- 在断点处,你可以查看和修改变量的值,以及单步执行代码。
-
Network 面板:
在 Network 面板中,你可以查看页面加载的所有资源,包括 HTML、CSS、JavaScript、图片等。- 你可以查看每个资源的加载时间、大小和其他详细信息。
- 使用网络面板可以帮助你优化页面加载速度和性能。
-
Application 面板:
在 Application 面板中,你可以查看和调试客户端存储,如 Cookies、LocalStorage 和 SessionStorage。- 你可以查看和编辑存储的数据,并实时查看更改后的效果。
-
Performance 面板:
在 Performance 面板中,你可以查看页面性能的细节,包括加载速度、渲染速度和 JavaScript 执行时间等。- 使用 Performance 面板可以帮助你找到性能瓶颈并优化页面性能。
-
Memory 面板:
在 Memory 面板中,你可以查看 JavaScript 对象的内存使用情况,并进行内存堆分析。- 使用 Memory 面板可以帮助你找到内存泄漏并优化内存使用。
-
Security 面板:
在 Security 面板中,你可以查看页面的安全性和证书问题。- 使用 Security 面板可以帮助你确保页面的安全性并解决潜在的安全问题。
除了以上基本功能外,Chrome DevTools 还提供了许多高级功能和快捷键,可以帮助你更高效地进行调试和开发。建议查阅官方文档或相关教程以获取更详细的信息和使用技巧。
相关文章:

Chrome Devtools 调试指南
Chrome DevTools 是一套内置于 Google Chrome 浏览器的开发者工具,可以帮助开发者进行网页和应用的调试、优化和测试。以下是一些基本的调试指南: 打开 Chrome DevTools: 你可以通过以下方式之一打开 DevTools: 右键点击页面上的任…...

【Qt5】QString的成员函数chop
2024年1月19日,周五下午 QString 的 chop 方法用于从字符串的末尾移除指定数量的字符。这个方法会修改原始字符串,并返回 void。 下面是一个简单的示例: #include <QString> #include <QDebug>int main() {QString originalStr…...

Spring中的注解
Spring的配置 spring 2.5前xml spring 2.5后xmlannotation spring 3.0后annotationJavaConfig配置类 注解: 1.注入类 替换:<bean id"" class""></bean> 位置:类 语法:Component(value"注入容器中的…...

JavaScript 中的事件
1、鼠标事件: 鼠标单击事件(click): 方法一 (onclick) <button id"btn" onclick"alert(88888)">点击弹框</button> 方法二(利用addEventListener)…...

hasattr、getattr、setattr
在Python中,hasattr()、getattr()和setattr()是一组内置函数,用于对对象的属性进行操作和查询。这些函数提供了一种方便的方式来检查对象是否具有特定属性,获取属性的值,以及设置属性的值。 1. hasattr hasattr()函数是一种重要…...

构建高可用消息队列系统 01
构建高可用消息队列系统 01 引言1. RabbitMQ简介介绍1.1 什么是RabbitMQ1.2 RabbitMQ的核心特性1.3 RabbitMQ与AMQP 2.安装RabbitMQ3.消息队列实践总结 引言 在当今互联网时代,消息队列系统扮演着至关重要的角色,它们被广泛应用于分布式系统、微服务架构…...

十本你不容错过的Docker入门到精通书籍推荐
前言: 最近有许多小伙伴私信让我推荐几本关于Docker学习的书籍,今天花了一下午的时间在网上查阅了一些资料和结合自己平时工作中的一些学习参考资料书籍写下了这篇文章。注意以下书籍都是十分优秀的Docker学习书籍(因此排名不分先后ÿ…...

【AI接口】语音版、文心一言大模型和AI绘图、图片检测API
文章目录 一、语音版大模型AI1、接口2、请求参数3、请求参数示例4、接口返回示例 二、AI图片鉴黄合规检测API1、接口2、请求参数3、请求参数示例4、接口返回示例5、报错说明6、代码开源 三、人工智能AI绘画API1、接口2、请求参数3、请求参数示例4、接口返回示例5、AI绘画成果展…...

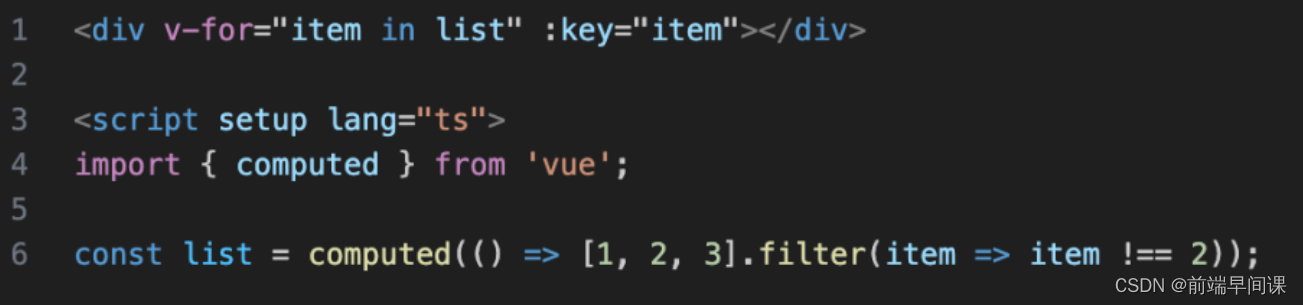
VUE 中的 v-for 和 v-if 是否可以共存
VUE 中的 v-for 和 v-if 是否可以共存 前言1、面试经2、正确回答3、总结总结: 前言 要成功,先发疯,头脑简单往前冲! 三金四银,金九银十,多学知识,也不能埋头苦干,要成功,…...

kubernetes 权限控制
RBAC引入了4个顶级资源对象:Role、ClusterRole:角色,用于指定一组权限;RoleBinding、ClusterRoleBinding:角色绑定,用于将角色(权限)赋予给对象 咱们通过Role可以配置命名空间下资源…...

vue中父组件异步传值,渲染问题
vue中父组件异步传值,渲染问题 父组件异步传值,子组件渲染不出来。有如下两种解决方法: 1、用v-if解决,当父组件有数据才渲染 <Child v-if"dataList && dataList.length > 0" :data-list"dataLis…...

09前后端分离+SSM整合的小案例
前端的Node 后端的Tomcat,是前端程序的容器。前端的npm 后端的maven 1. 导入前端项目 node版本:16.16.0 配置阿里镜像 npm config set registry https://registry.npmjs.org/ 更新npm版本 npm install -g npm9.6.6 用vscode打开解压后的项目 , 右上角…...

模仿ProTable创建ProTable组件
不多说废话直接上代码 父组件 // index.jsx/*** description 此ProTable是根据ProComponents里的ProTable模仿封装的简易版本* */ import React, { forwardRef, useCallback, useEffect, useImperativeHandle, useState } from react import { Card, Table } from antd import…...

新品发布 | 多通道总线记录仪TLog1004,是你期待的吗?
新品发布 2024年1月12日,同星智能又发布一款多通道 CAN (FD)总线、LIN 总线接口logger设备,此款产品在TLog1002基础上进行了升级,同时内置 3 路数字输入和 2 路数字输出,便于多种信号测量和系统集成。可以满…...

Double数据类型保留3位小数
Double scrapGrn scrapQty * Double.parseDouble(lot.getCnvrsnFctr()) / 1000 ; // 保留3位小数 DecimalFormat decimalFormat new DecimalFormat("#.###"); String scrapGrnStr decimalFormat.format(scrapGrn); 345.12344 处理后 为 345.123 34…...

08- OpenCV:形态学操作(膨胀与腐蚀 、提取水平与垂直线)
目录 前言 一、膨胀(Dilation)与 腐蚀(Erosion) 二、形态学操作 1、开操作(Opening) 2、闭操作(Closing) 3、形态学梯度(Morphological Gradient) 4、…...

基于JavaWeb+SSM+Vue停车场微信小程序系统的设计和实现
基于JavaWebSSMVue停车场微信小程序系统的设计和实现 滑到文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 滑到文末获取源码 Lun文目录 目录 1系统概述 1 1.1 研究背景 1 1.2研究目的 1 1.3系统设计思想 1 2相关…...

VUE---自定义指令
自定义指令:自己定义的指令,可以封装一些dom操作,扩展额外功能。可分为全局注册与 局部注册。 全局注册(main.js中注册): Vue.directive(指令名称,{ bind(ele,binding) {}, // 只执…...
 漏洞)
开发安全之:Cross-Site Scripting (XSS) 漏洞
近期,我会结合研发云陆续发布开发安全相关的文章,欢迎大家关注! Overview echo json_encode($arr):向一个 Web 浏览器发送了未验证的数据,从而导致该浏览器执行恶意代码。 Details Cross-Site Scripting (XSS) 漏洞…...

代码随想录算法训练营第二十四天| 77. 组合
77.组合 public List<List<Integer>> combine(int n, int k) {if (n < k) {return null;}List<List<Integer>> list new ArrayList<>();List<Integer> path new ArrayList<>();backSource(n, path, list, k);return list;}pu…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
