Three.js高级应用--利用Three.js+WebGL实现fbx和obj格式模型的自定义加载
通过对webgl和three.js的不断学习与实践,在三维应用场景建设过程中,利用Three.js与webgl配合可以实现大部分三维场景的应用需求,这一篇主要讲述如何利用Three.js加载已有的模型,支持的三维模型格式有.fbx和.obj,同时.obj格式记得将对应的mtl文件放在与obj文件同目录下,名称一致即可。这样就可以加载我们已经建设好的各类三维模型,目前100M之内的模型加载都没问题。Three.js的基础代码请参考其他三篇文章,一般利用Three.js实现三维场景的代码主要内容有:
1.获取canvas元素
2.创建场景scene
3.创建相机camera
4.添加相机控件OrbitControls
5.添加灯光-环境光AmbientLight
6.创建渲染器renderer并设置像素比和场景背景色
7.添加三维物体,一般在另一个js中完成。
8.添加动画函数实现场景的动态循环渲染、添加浏览器窗口变化事件,用于设置随着浏览器窗口大小进行画布大小的调整。
开发环境:vue-2.5.2,Three.js-0.142.0,开发工具webstorm2021.2.3, 前端用chrome109.0.5414.120,其他默认。
以下是实现三维模型加载示例的功能描述和关键代码。
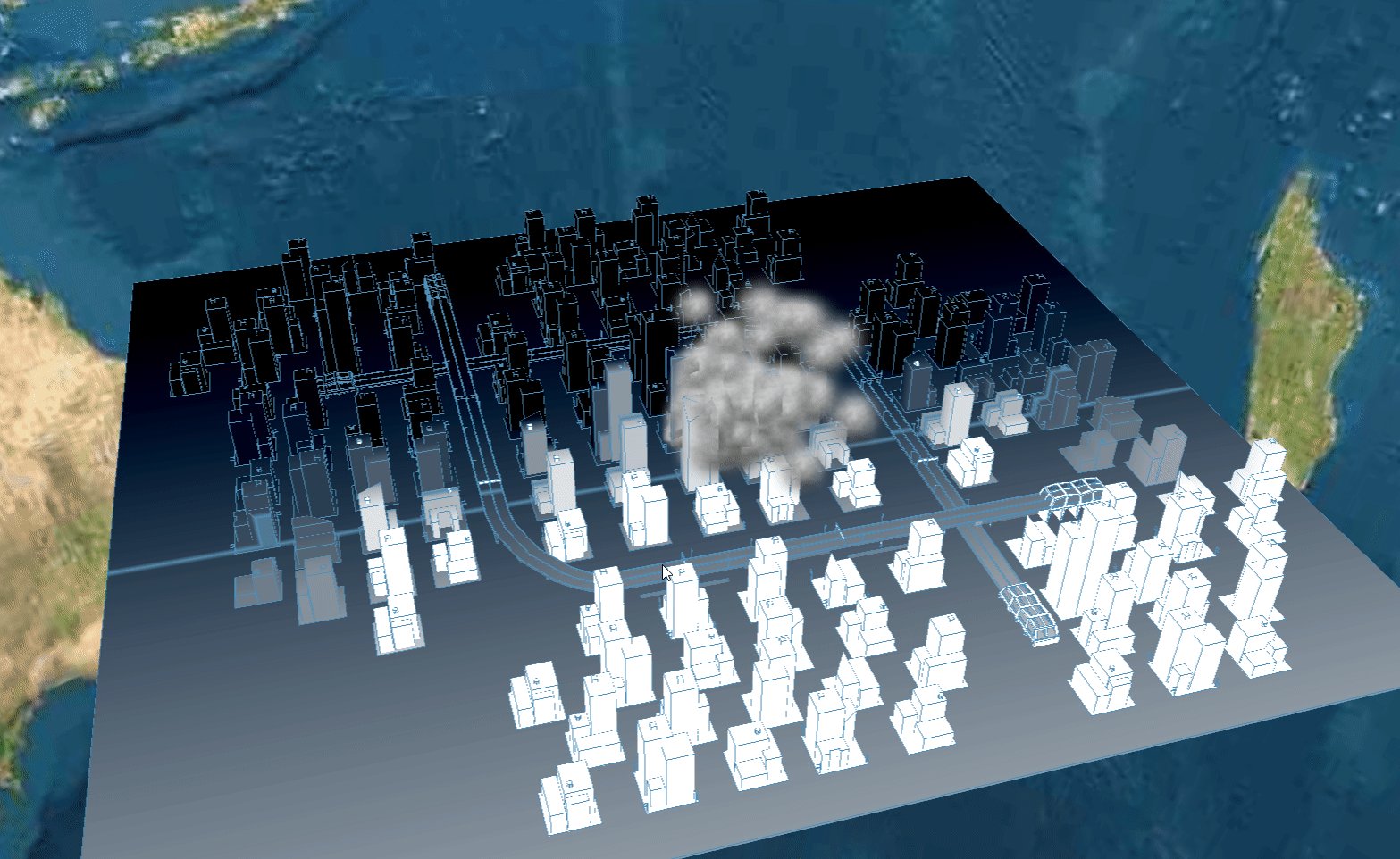
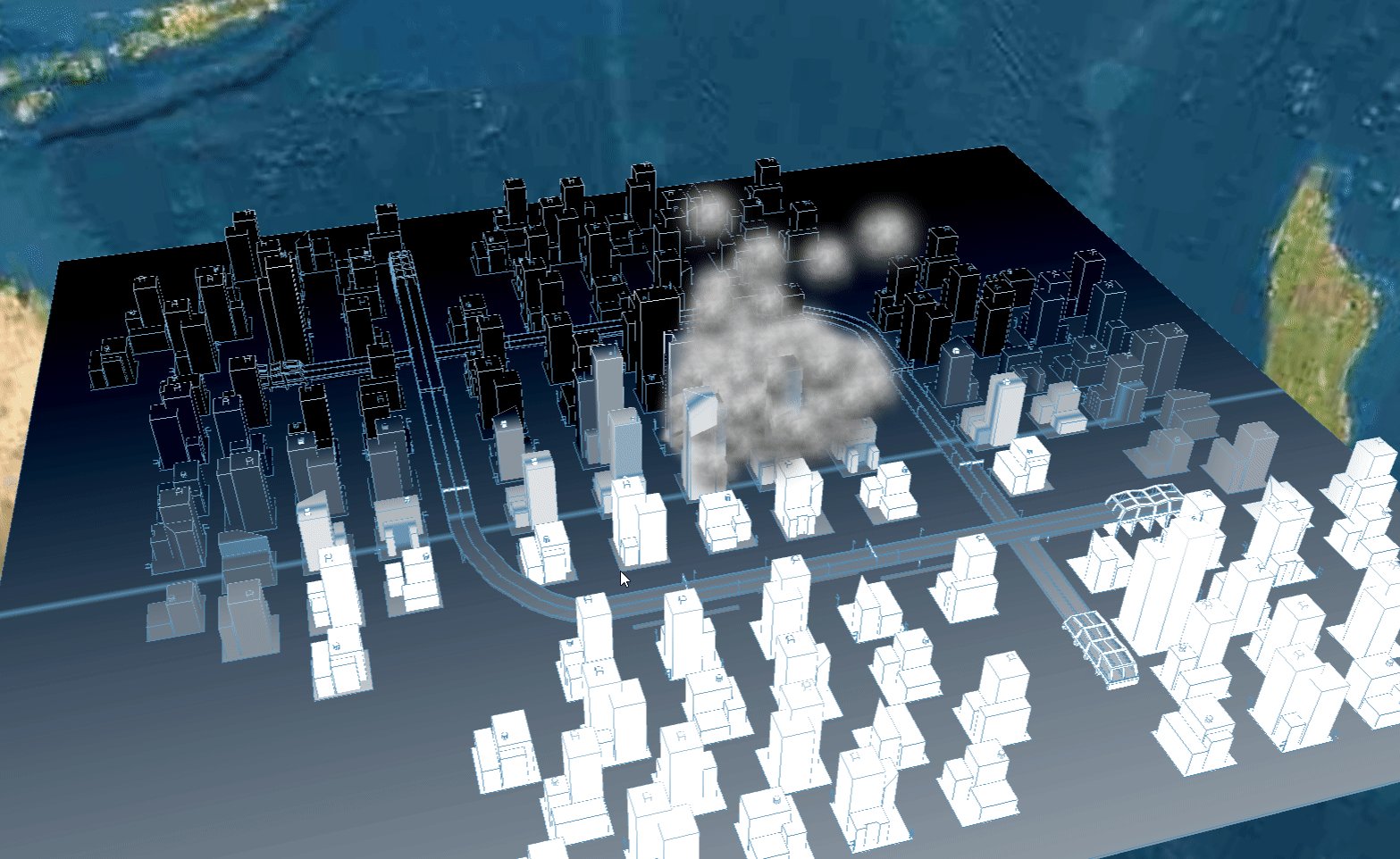
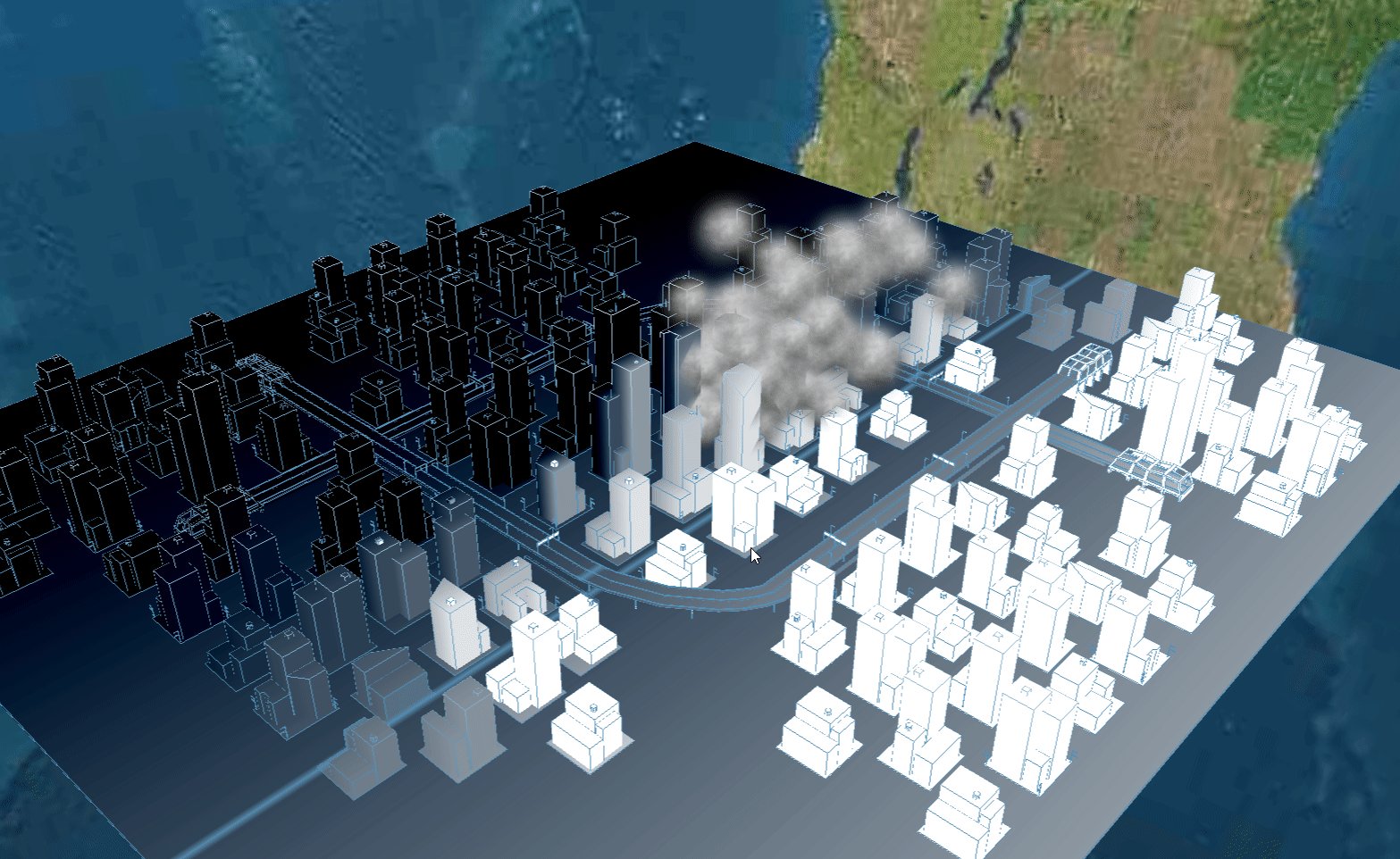
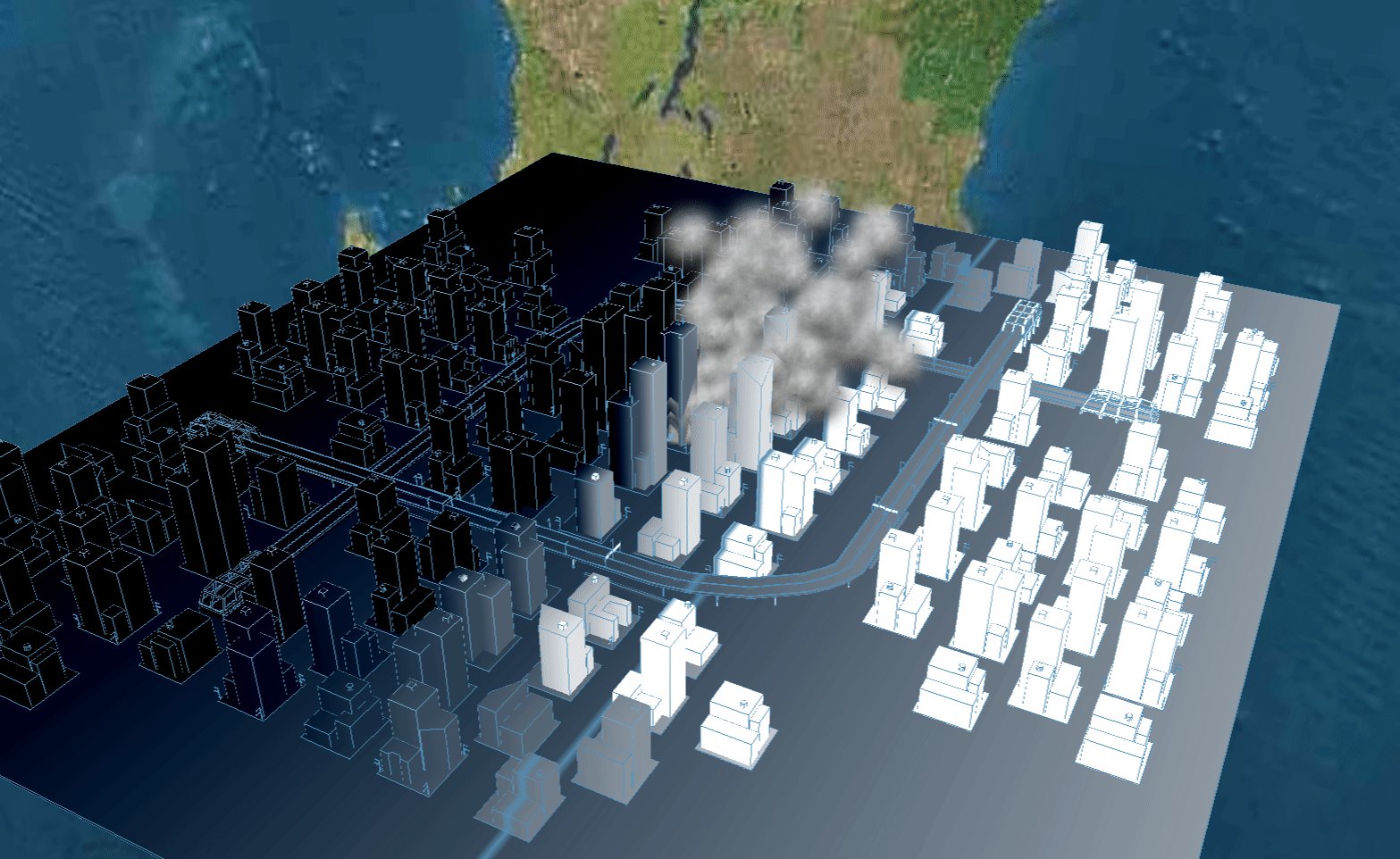
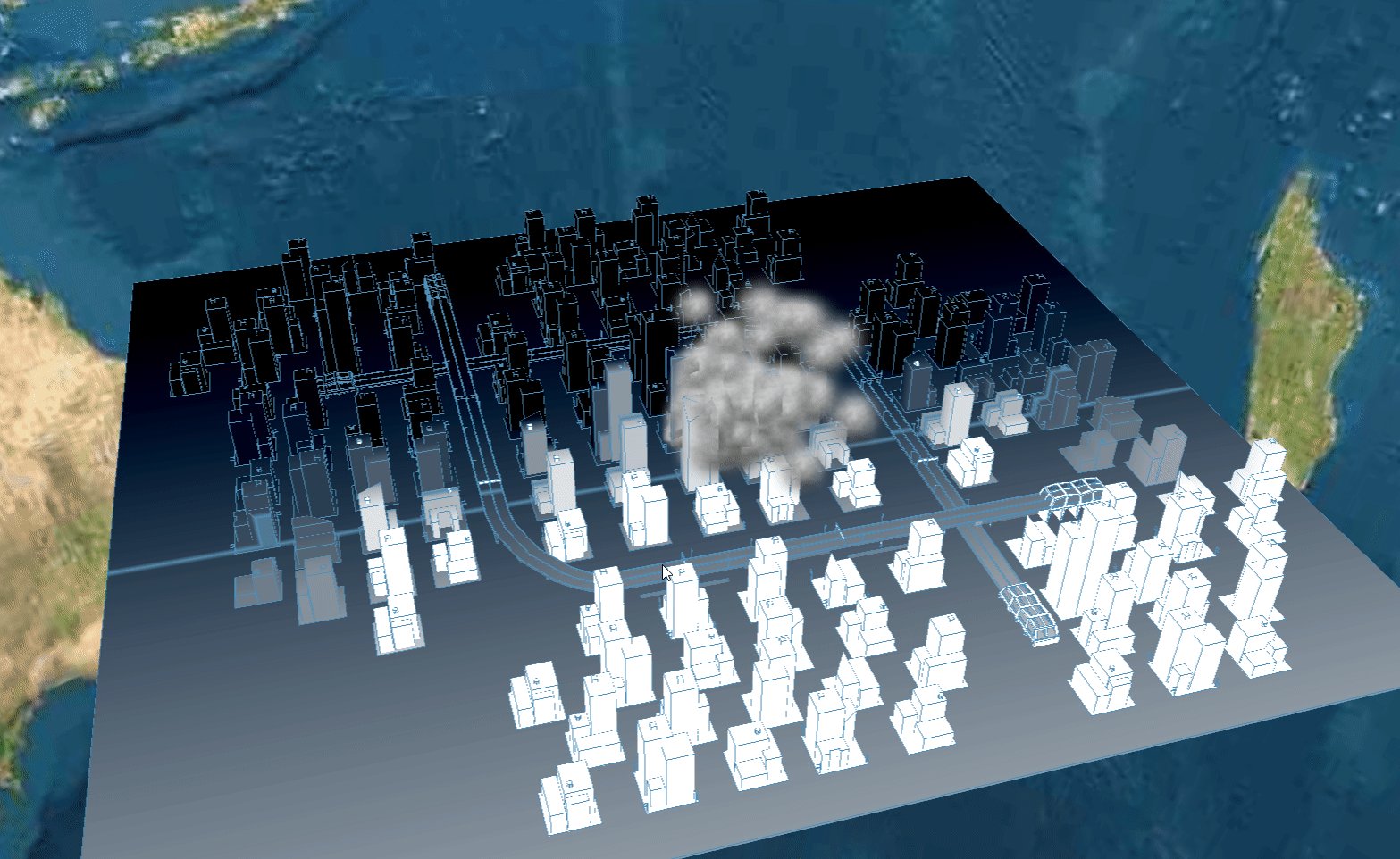
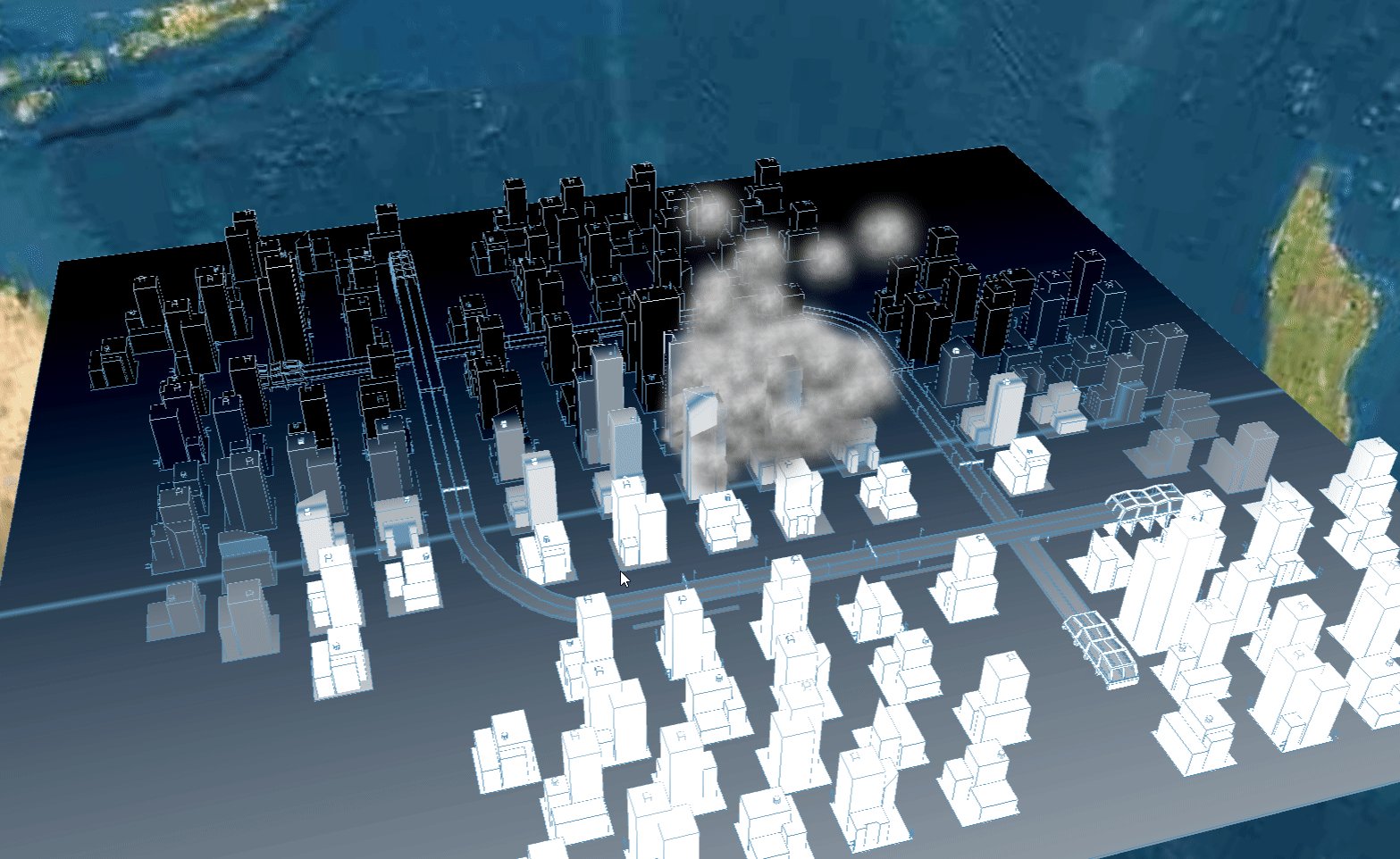
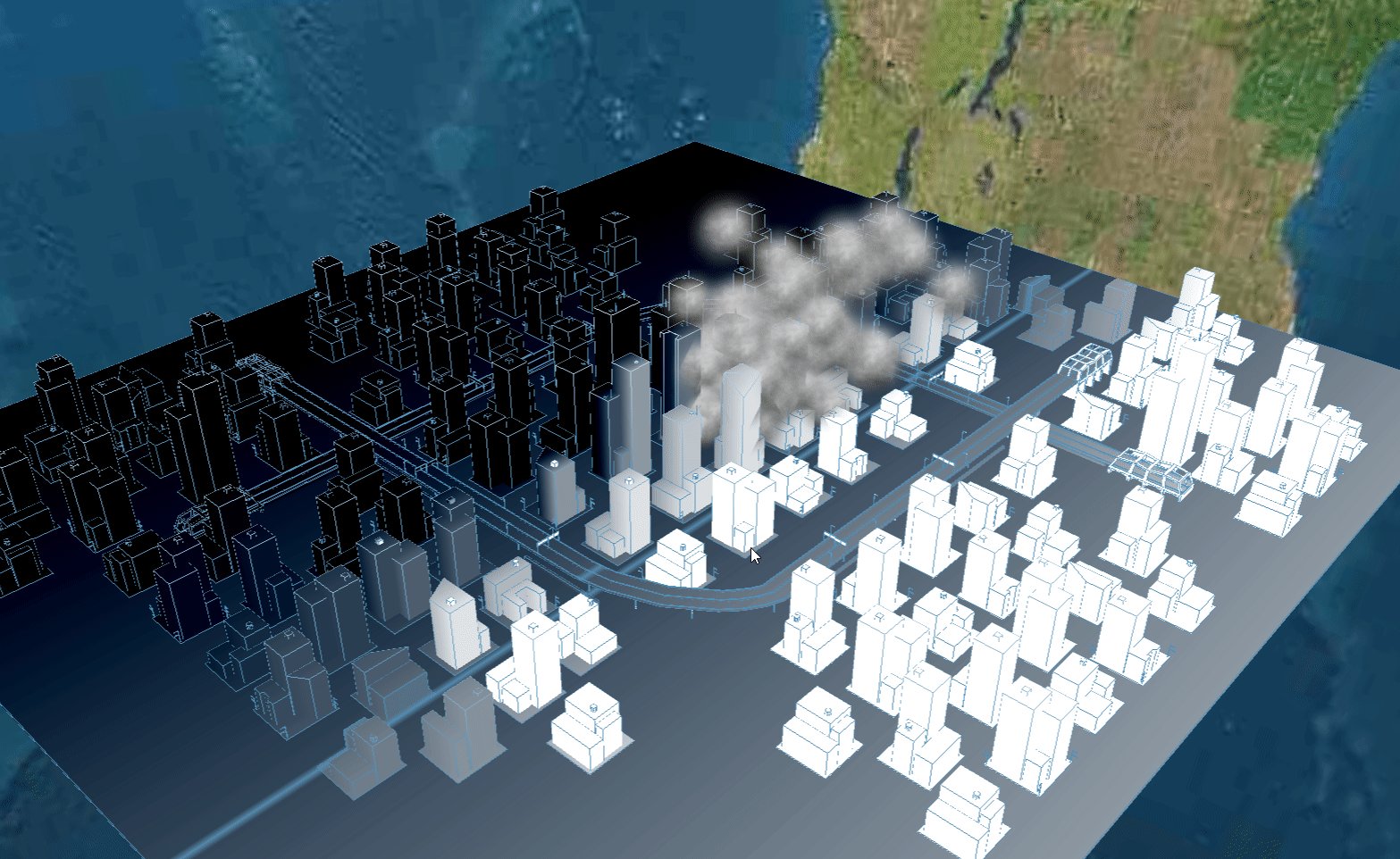
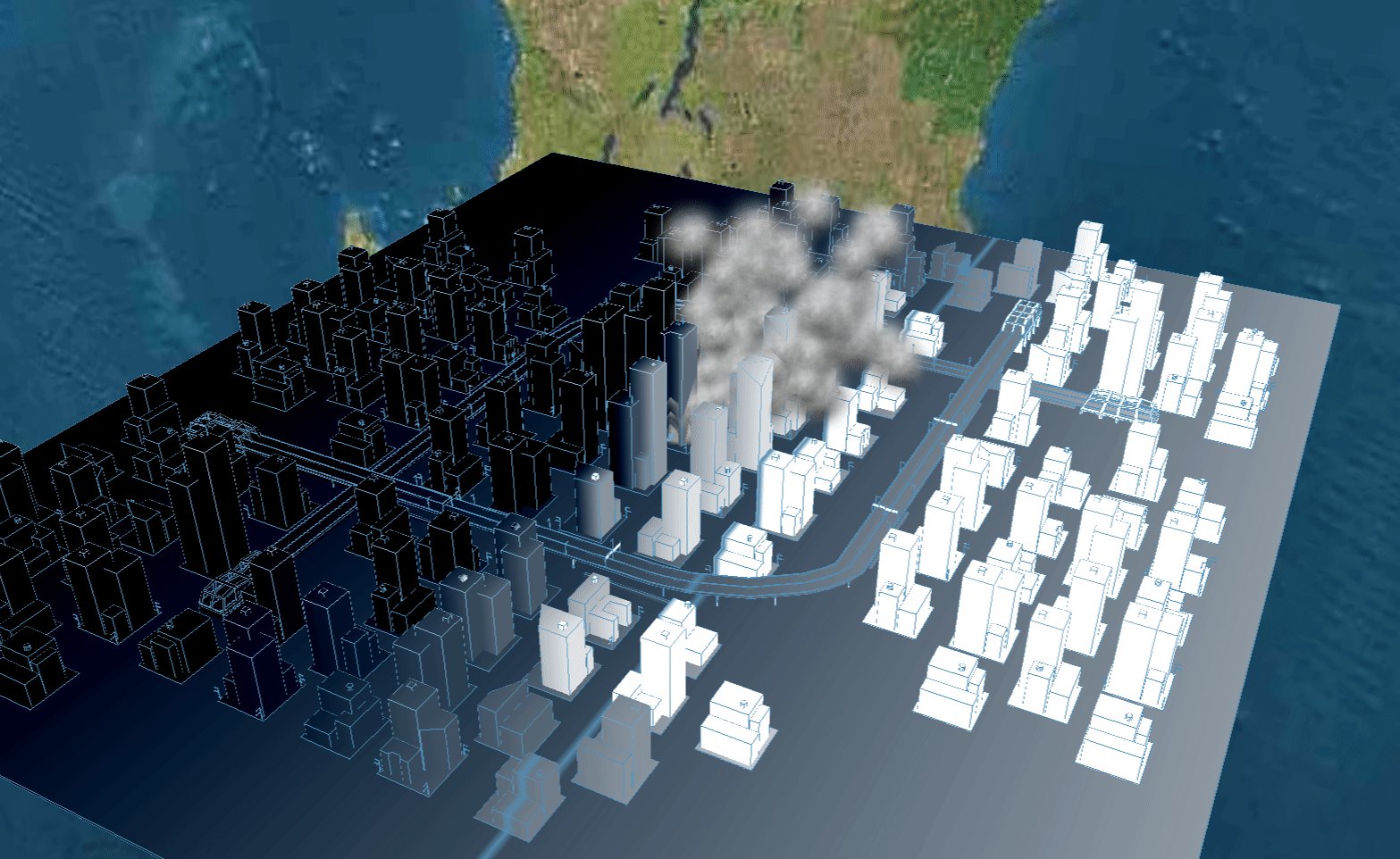
一、功能简述:在浏览器中实现已有三维模型文件的动态加载,不需要安装插件,支持旋转、放大缩小、移动,场景扫描和烟雾预警等。
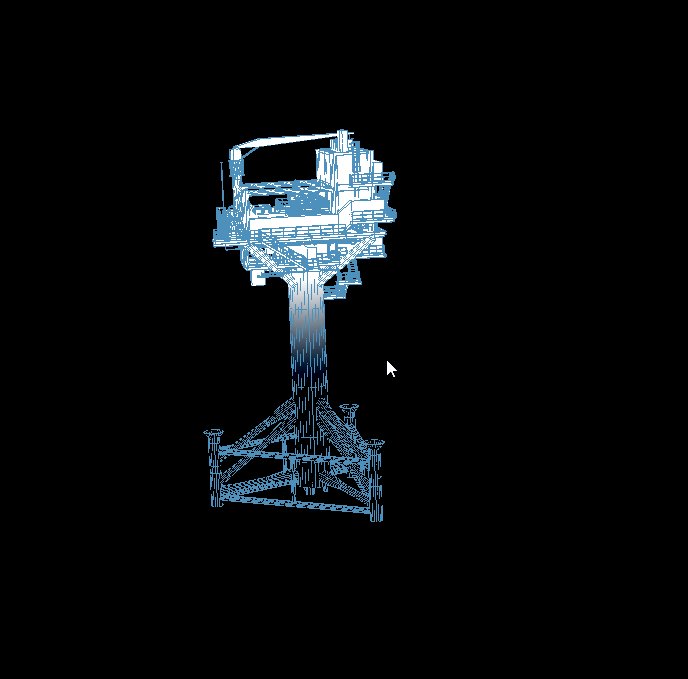
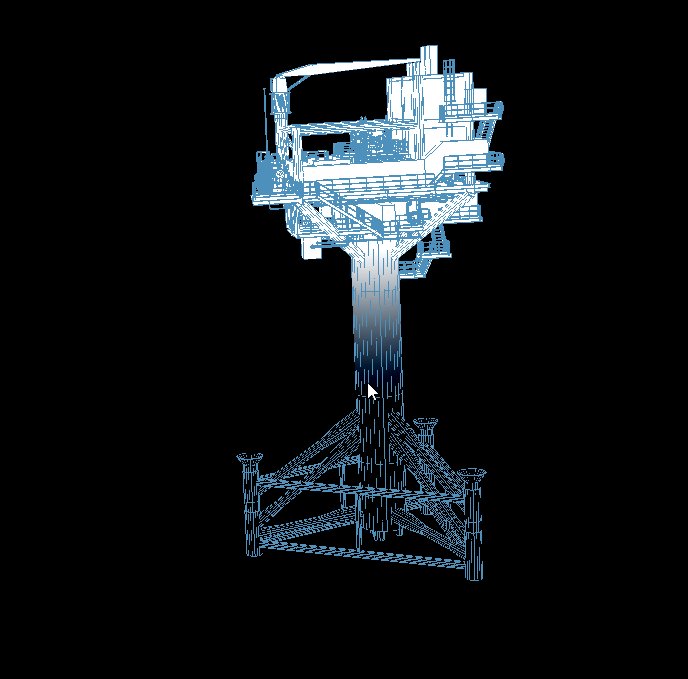
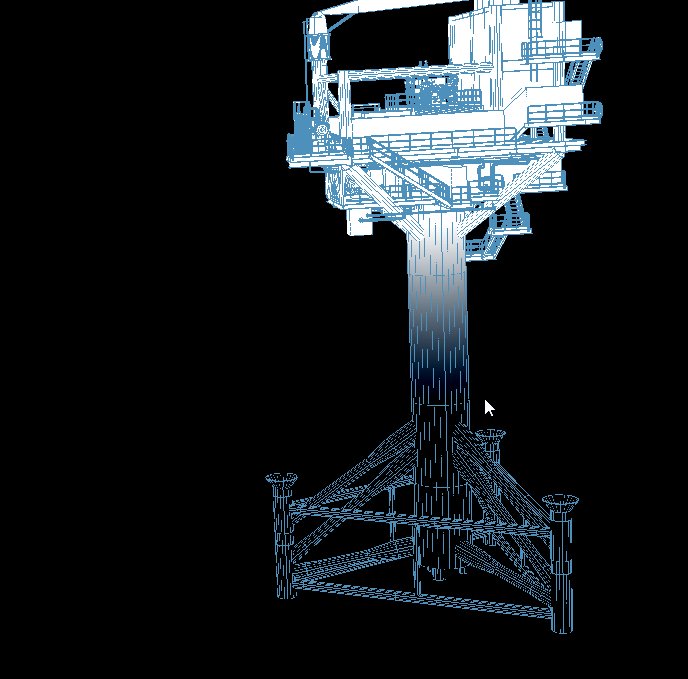
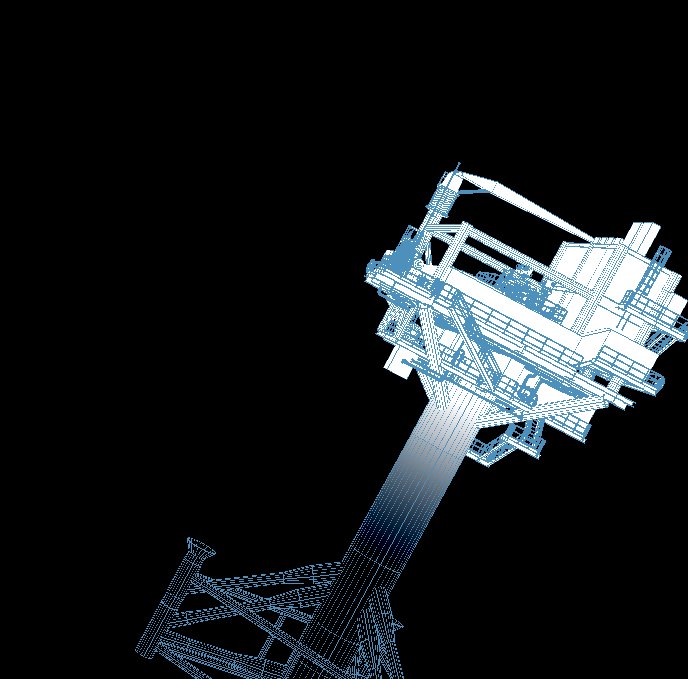
二、实现效果:


三、关键代码如下(相机platform下的src/enter目录下的index.js和addComponent.js文件):
1.index.js文件中需要引入加载各个三维组件对应的js。
import { AddComponent } from './addComponent.js'
export const initPlatform = () => {//添加三维场景的各个组件,相当于加载各种三维模型const plat = new AddComponent(scene, camera, controls);const clock = new THREE.Clock();const start = () => {plat.start(clock.getDelta());//记得更新相机位置controls.update();// 渲染场景renderer.render(scene, camera)requestAnimationFrame(start)}start();//设置随着浏览器窗口大小进行画布大小的调整window.addEventListener('resize', () => {// 更新宽高比camera.aspect = window.innerWidth / window.innerHeight// 更新相机的投影矩阵camera.updateProjectionMatrix()renderer.setSize(window.innerWidth, window.innerHeight)// 设置像素比renderer.setPixelRatio(Math.min(window.devicePixelRatio, 2))})
}2.addComponent.js文件中引入加载模型后的处理js和加载fbx和obj文件的js,每个组件是一个类。
import { SurroundLine } from '../effect/surroundLine.js'
import { loadFBX } from '../utils'
import { loadOBJ } from '../utils'
export class AddComponent {constructor(scene, camera, controls) {this.scene = scene;this.camera = camera;this.controls = controls;this.loadModel('fbx');}// 加载模型,并且渲染到画布上loadModel(fileType) {if(fileType=='fbx'){loadFBX('/src/model/NB352-3D.fbx').then(object => {object.rotation.z = Math.PI / 2;//模型旋转90度object.traverse((child) => {if (child.isMesh) {new SurroundLine(this.scene, child, this.height, this.time);}})this.initEffect();})}else if(fileType=='obj'){loadOBJ('/src/model/factory.obj').then(object => {object.traverse((child) => {if (child.isMesh) {new SurroundLine(this.scene, child, this.height, this.time);}})// this.initEffect();})}}
}
3.surroundLine.js完整文件如下:
import * as THREE from "three";export class SurroundLine {constructor(scene, child, height, time) {this.height = height;this.scene = scene;this.child = child;this.time = time;this.createMesh();}computedMesh() {this.child.geometry.computeBoundingBox();this.child.geometry.computeBoundingSphere();}createMesh() {this.computedMesh();const { max, min } = this.child.geometry.boundingBox// 高度差const size = max.z - min.z//利用webgl原始的顶点和片元着色器对模型进行设置。const material = new THREE.ShaderMaterial({uniforms: {// 当前扫描的高度u_height: this.height,// 扫描线条的颜色是什么u_up_color: {value: new THREE.Color({color:'#5588AA'}),},u_city_color: {// 得需要一个模型颜色 最底部显示的颜色value: new THREE.Color(color.mesh)},u_head_color: {// 要有一个头部颜色 最顶部显示的颜色value: new THREE.Color(color.head)},u_size: {value: size,},u_time: this.time,},//顶点着色器vertexShader: `uniform float u_time;varying vec3 v_position;void main() {// 变化的时间float uMax = 4.0;v_position = position;// 变化的比例float rate = u_time / uMax * 2.0;// 边界条件if (rate > 1.0) {rate = 1.0;}float z = position.z * rate;gl_Position = projectionMatrix * modelViewMatrix * vec4(vec2(position), z, 1.0);}`,//片元着色器fragmentShader: `varying vec3 v_position;uniform vec3 u_city_color;uniform vec3 u_head_color;uniform float u_size;uniform vec3 u_up_color;uniform float u_height;void main() {vec3 base_color = u_city_color;base_color = mix(base_color, u_head_color, v_position.z / u_size);// 上升线条的高度是多少if (u_height > v_position.z && u_height < v_position.z + 6.0) {float f_index = (u_height - v_position.z) / 3.0;base_color = mix(u_up_color, base_color, abs(f_index - 1.0));}gl_FragColor = vec4(base_color, 1.0);}`,})const mesh = new THREE.Mesh(this.child.geometry, material);// 让mesh 继承 child 的旋转、缩放、平移mesh.position.copy(this.child.position)mesh.rotation.copy(this.child.rotation)mesh.scale.copy(this.child.scale)this.scene.add(mesh);}
}相关文章:

Three.js高级应用--利用Three.js+WebGL实现fbx和obj格式模型的自定义加载
通过对webgl和three.js的不断学习与实践,在三维应用场景建设过程中,利用Three.js与webgl配合可以实现大部分三维场景的应用需求,这一篇主要讲述如何利用Three.js加载已有的模型,支持的三维模型格式有.fbx和.obj,同时.o…...

Go struct
每个无名结构体类型的字面形式均由struct关键字开头,后面跟着用一对大括号{},其中包裹着的一系列字段(field)声明。 一般来说,每个字段声明由一个字段名和字段类型组成。一个结构体类型的字段数目可以为0。struct {tit…...

Redis多线程模型源码解析
1. 配置启用多线程 默认情况下多线程是默认关闭的,如果想要启动多线程,需要在配置文件中做适当的修改。 修改redis.conf 文件如下 io-threads 4 #启用的 io 线程数量 io-threads-do-reads yes #读请求也使用io线程2 源码解析 进入到Redis的main入口函…...

搭建zabbix4.0监控服务实例
一.Zabbix服务介绍 1.1服务介绍 Zabbix是基于WEB界面的分布式系统监控的开源解决方案,Zabbix能够监控各种网络参数,保证服务器系统安全稳定的运行,并提供灵活的通知机制让SA快速定位并解决存在的各种问题。 1.2 Zabbix优点 Zabbix分布式监…...

Xcode 系统崩溃问题01
参考链接:https://www.5axxw.com/questions/content/x2zlpx 问题:崩溃提示: Message from debugger: The LLDB RPC server has crashed. You may need to manually terminate your process. The crash log is located in ~/Library/Logs/Dia…...

SpringMVC文件上传、下载、国际化配置
Java知识点总结:想看的可以从这里进入 目录3.6、文件上传、下载3.6.1、文件上传3.6.2、文件下载3.7、国际化配置3.6、文件上传、下载 3.6.1、文件上传 form 表单想要具有文件上传功能,其必须满足以下 3 个条件。 form 表单的 method 属性必须设置为 p…...

计算机图形学07:有效边表法的多边形扫描转换
作者:非妃是公主 专栏:《计算机图形学》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录专栏推荐专栏系列文章序一、算法原理二、…...

UNIX编程--Makefile入门
Makefile 文件命名和规则 文件命名 makefile 或者 Makefile Makefile 规则 一个 Makefile 文件中可以有一个或者多个规则目标 ... : 依赖 ...命令 (shell 命令)...目标:最终要生成的文件,伪目标除外依赖:生成目标所需的文件或是目…...

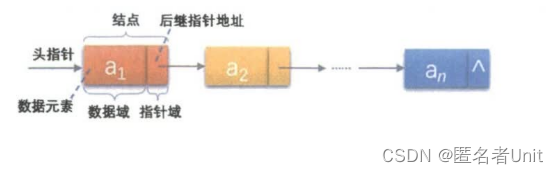
【数据结构初阶】手撕单链表
目录一.链表概念和结构二.单链表功能的实现1.打印单链表内容2.申请单链表节点3.头插和尾插4.头删和尾删5.单链表查找6.pos位置前后插入7.pos位置删除三.链表面试题剖析一.链表概念和结构 概念:链表是一种物理存储结构上非连续、非顺序的存储结构,数据元素…...

angular中http请求和传值
有关angular传值的相关内容 <number-info[subTitle]"customTitle"[total]"item.ENERGY_RATE %"[subTotal]"item.ENERGY_RATE_DIFF %"[status]"item.ENERGY_RATE_DIFF > 0 ? up : down">在number-info上面,会是一个delon/c…...

VSCode问题记录
20230304 - 0. 引言 这几年的编程方式还真是各种变化,从一开始直接VIM,到后面使用jupyter进行机器学习相关,然后再过渡到vim的形式并加以tmux批量化,最后去年使用了vscode作为IDE。随着工具的变化,那么很多习惯也都随…...

html基础学习
初识HTML HTML: 超文本标记语言 一.HTML的基本结构 根控制标记(头) 头控制标记(头) 标题 标题标记 头控制标记(尾) 网页显示区域(一般要实现的代码都在这里写) </body> 根控制标记(尾) 二.网页的基本标签 标题标签 <h1> 一级标题</h1> <…...

leetcode_贪心算法
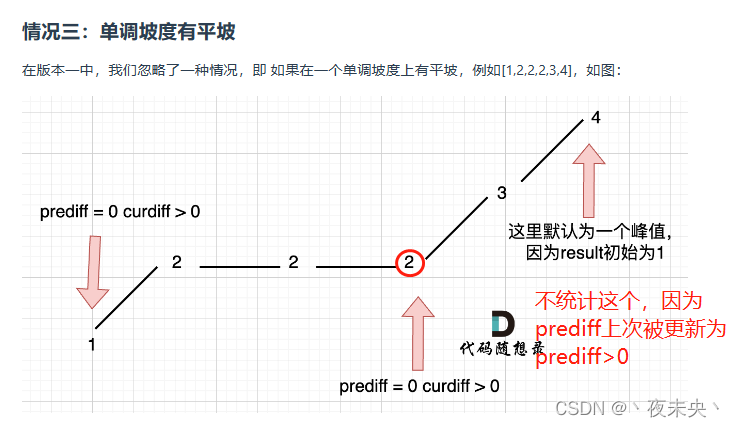
贪心算法相关题简单题目455.分发饼干1005.K次取反后最大化的数组和860.柠檬水找零序列问题376.摆动序列法一:贪心法法二:动态规划单调递增的数字简化版本有点难度53.最大子序和贪心算法动态规划134.加油站968.监控二叉树两个维度权衡问题分发糖果406.根据…...

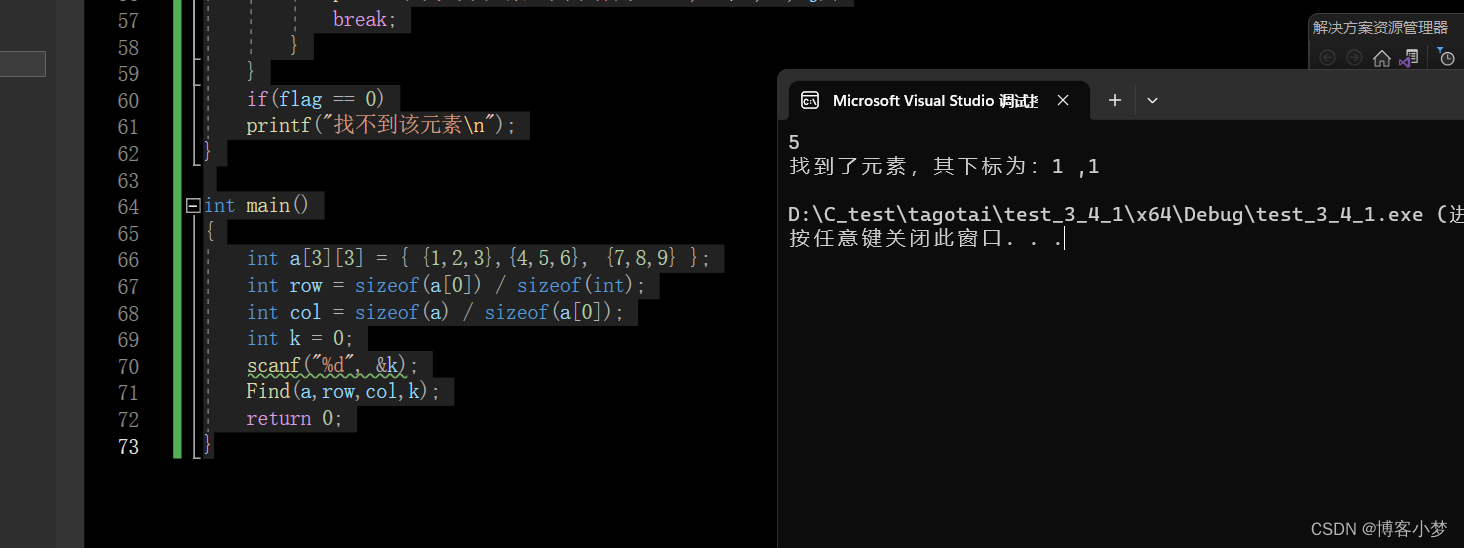
C语言每日一题】——杨氏矩阵
【C语言每日一题】——倒置字符串😎前言🙌杨氏矩阵🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者简介…...

最佳iOS设备管理器imazing 2.16.9官网Mac/Windows下载电脑版怎么下载安装
imazing 2.16.9官网Mac/Windows下载电脑版是款针对苹果设备所打造的管理工具。iMazing为用户提供多种设备管理功能,每一位用户都能以自己的形式管理苹果设备。iMazing与苹果设备连接后,用户就可以轻松传输文件,浏览保存信息等。 应用介绍 iM…...

八大排序算法之堆排序的实现+经典TopK问题
目录 一.堆元素的上下调整接口 1.前言 2.堆元素向上调整算法接口 3.堆元素向下调整算法接口 二.堆排序的实现 1.空间复杂度为O(N)的堆排序(以排升序为例) 思路分析: 代码实现: 排序测试: 时空复杂度分析: 2. 空间复杂度为O(1)的堆排序(以排降序为例) 将数组arr调…...

使用AppSmith(PagePlug )低代码平台快速构建小程序应用实践
文章目录一、入门(一)介绍(二)功能特性(三)体验一下(四)参考教程二、使用Appsmith构建商城微信小程序(一)说明(二)应用配置࿰…...

第52章 短信验证服务和登录的后端定义实现
1 Services.Messages.SmsValidate using Core.Domain.Messages; using Data; using Microsoft.EntityFrameworkCore; namespace Services.Messages { /// <summary> /// 【短信验证服务--类】 /// <remarks> /// 摘要: /// 通过类中的方法成员实…...

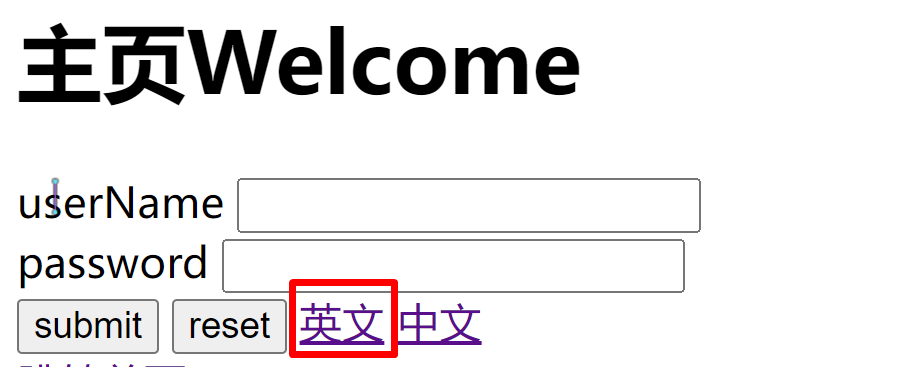
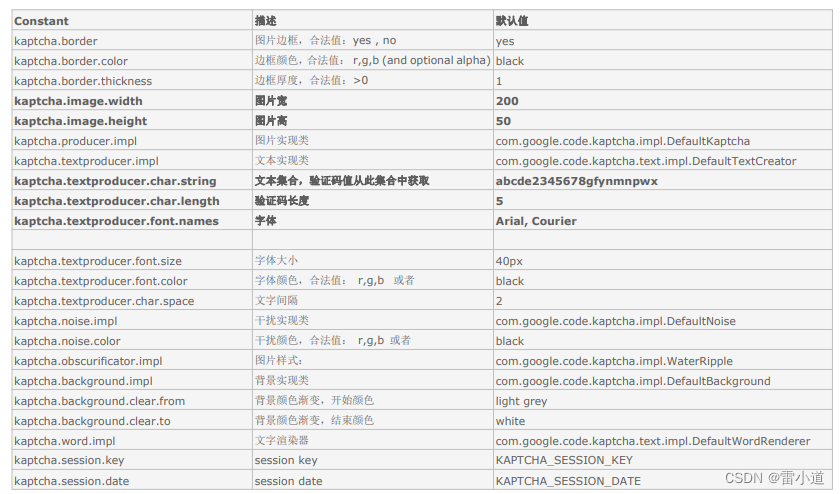
谷歌验证码的使用
1. 表单重复提交之验证码 1.1 表单重复提交三种常见情况 提交完表单。服务器使用请求转来进行页面跳转。这个时候,用户按下功能键 F5,就会发起最后一次的请求。造成表单重复提交问题。解决方法:使用重定向来进行跳转用户正常提交服务器&…...
- git的安装与配置)
Git学习入门(1)- git的安装与配置
title: git学习(1) - git的安装与配置CSDN: https://blog.csdn.net/jj6666djdbbd?typeblogBlog: https://helloylh.comGithub: https://github.com/luumodtags: gitabbrlink: 12001description: 本文主要讲解了git的安装,配置基本工作date: …...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

4. TypeScript 类型推断与类型组合
一、类型推断 (一) 什么是类型推断 TypeScript 的类型推断会根据变量、函数返回值、对象和数组的赋值和使用方式,自动确定它们的类型。 这一特性减少了显式类型注解的需要,在保持类型安全的同时简化了代码。通过分析上下文和初始值,TypeSc…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...
