SpringMVC文件上传、下载、国际化配置
Java知识点总结:想看的可以从这里进入
目录
- 3.6、文件上传、下载
- 3.6.1、文件上传
- 3.6.2、文件下载
- 3.7、国际化配置
3.6、文件上传、下载
3.6.1、文件上传
form 表单想要具有文件上传功能,其必须满足以下 3 个条件。
- form 表单的 method 属性必须设置为 post。
- form 表单的 enctype 属性设置为 multipart/form-data。
- 至少提供一个 type 属性为 file 的 input 输入框。
在SpringMVC 中为我们提供了文件解析器,来实现上传文件的功能,MultipartResolver 本身是一个接口,我们需要通过它的实现类来完成对它的实例化工作。
| 实现类 | 说明 | 依赖 | 支持的 Servlet 版本 |
|---|---|---|---|
| StandardServletMultipartResolver | Servlet 内置的上传功能。 | 不需要第三方 JAR 包的支持。 | 仅支持 Servlet 3.0 及以上版本 |
| CommonsMultipartResolver | 借助 Apache 的 commons-fileupload 来完成具体的上传操作。 | 需要 Apache 的 commons-fileupload 等 JAR 包的支持。 | 不仅支持 Servlet 3.0 及以上版本,还可以在比较旧的 Servlet 版本中使用。 |
<!-- CommonsMultipartResolver依赖 支持文件上传(注意此组件在Spring6被移除了)-->
<dependency><groupId>commons-fileupload</groupId><artifactId>commons-fileupload</artifactId><version>1.3.1</version>
</dependency>
<dependency><groupId>commons-io</groupId><artifactId>commons-io</artifactId><version>2.8.0</version>
</dependency>
CommonsMultipartResolver我们在学习Servlet组件的时候使用过,它在springMVC中使用时需要配置文件解析器,其中multipartResolver这个名字是固定的一旦更改,就无法完成文件的解析和上传工作。
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"><!--编码格式 --><property name="defaultEncoding" value="UTF-8"/><!--上传文件大小--><property name="maxUploadSize" value="103424"/><!-- <property name="maxUploadSizePerFile" value="102400"/>--><property name="resolveLazily" value="true"/>
</bean>
在使用时直接向Controller的方法中传入参数即可 MultipartFile file即可使用:
@RequestMapping("")
public void multipartFileTest(MultipartFile file){}
| 内部方法 | 作用 |
|---|---|
| byte[] getBytes() | 以字节数组的形式返回文件的内容。 |
| String getContentType() | 返回文件的内容类型。 |
| InputStream getInputStream() | 返回一个 input 流,从中读取文件的内容。 |
| String getName() | 返回请求参数的名称。 |
| String getOriginalFillename() | 返回客户端提交的原始文件名称。 |
| long getSize() | 返回文件的大小,单位为字节。 |
| boolean isEmpty() | 判断被上传文件是否为空。 |
| void transferTo(File destination) | 将上传文件保存到目标目录下。 |
<form th:action="@{/student}" method="post" enctype="multipart/form-data"><table style="margin: auto"><tr><td>照片:</td><td><input type="file" id="chooseImage" name="photos" multiple="multiple" required><br><span id="img-div"></span></td></tr><tr><td colspan="2" align="center"><input type="submit" value="提交"><input type="reset" value="重置"></td></tr></table><!-- 保存用户自定义的背景图片 --><img id="preview_photo" src="" width="200px" height="200px">
</form>
使用Controller上传图片
@RequestMapping(value = "/uploadPhoto", method = RequestMethod.POST)
public String uploadPhoto(MultipartFile photo, HttpServletRequest request,Model model) {String realPath = request.getSession().getServletContext().getRealPath("/upload/");System.out.println(realPath);File fileDir = new File(realPath);if (!fileDir.exists()) {fileDir.mkdir();}String filename = photo.getOriginalFilename();System.err.println("正在上传的图片为:" + filename);String newFileName = UUID.randomUUID() + filename;try {//将文件保存指定目录photo.transferTo(new File(realPath + newFileName));model.addAttribute("message","上传成功");model.addAttribute("filename",newFileName);} catch (Exception e) {model.addAttribute("message","上传失败");e.printStackTrace();}return "page/success";
}
<h1 th:text="${message}"></h1>
<table><tr><td>照片:</td><td th:if="${message}eq'上传成功'"><img th:src="@{'http://localhost:8080/upload/'+${filename}}" width='200px' height='200px'/><br></td></tr>
</table>


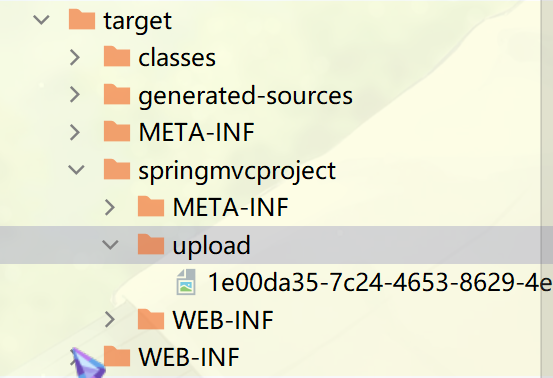
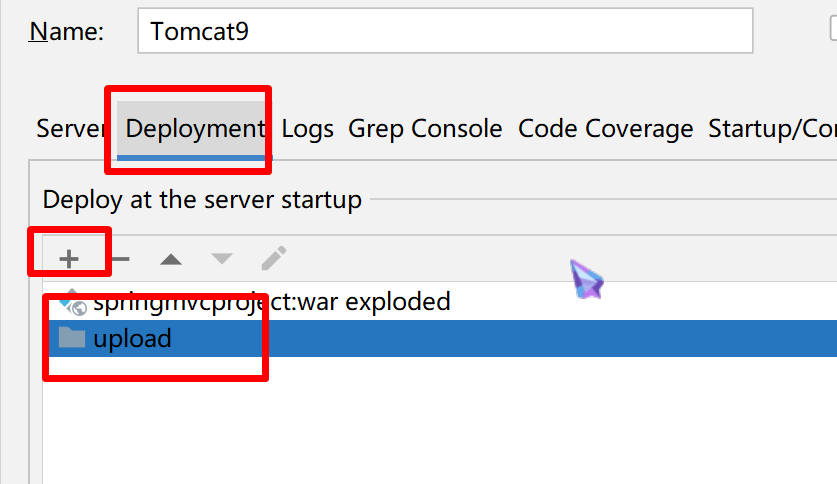
这里有一点要注意,如果使用的eclipse,那么使用request.getSession().getServletContext().getRealPath(“/upload/”),获取的就是部署到Tomcat的路径,可以直接获取,但是如果你使用的是Idea的话,它是把图片上传到了target这样一个文件夹内
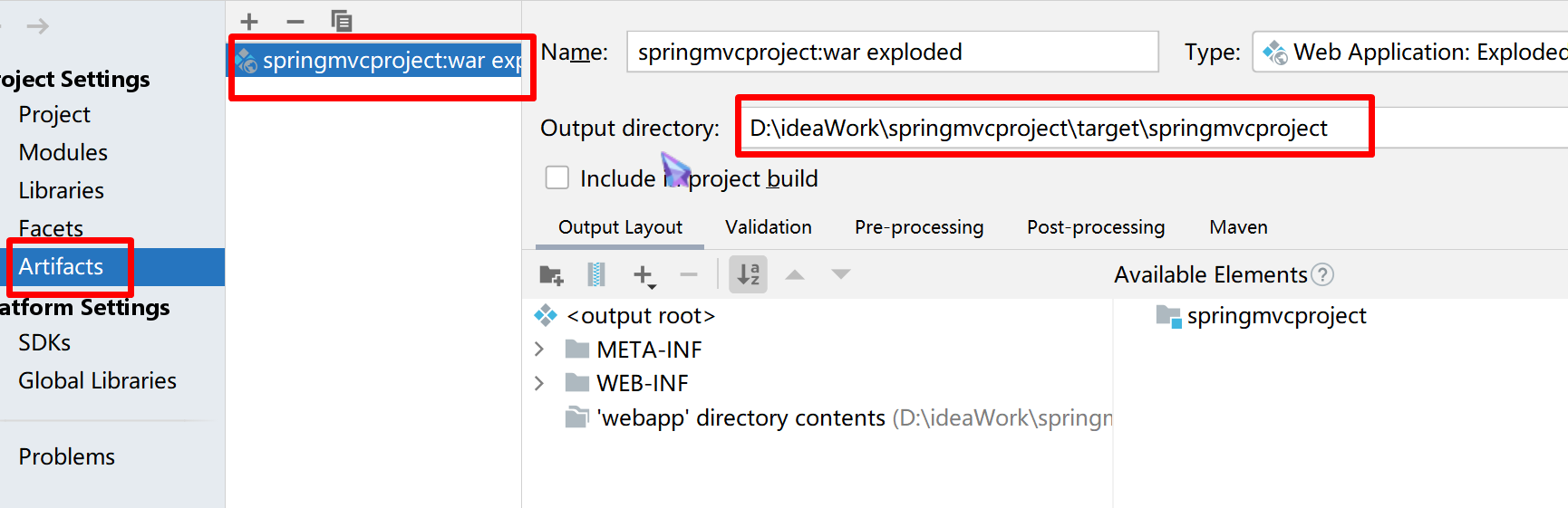
如果想获取这个路径的图片可以通过tomcat设置一个虚拟的路径:

设置完成后,通过 http://localhost:8080/虚拟路径文件夹/文件名,即可获取上传的图片
3.6.2、文件下载
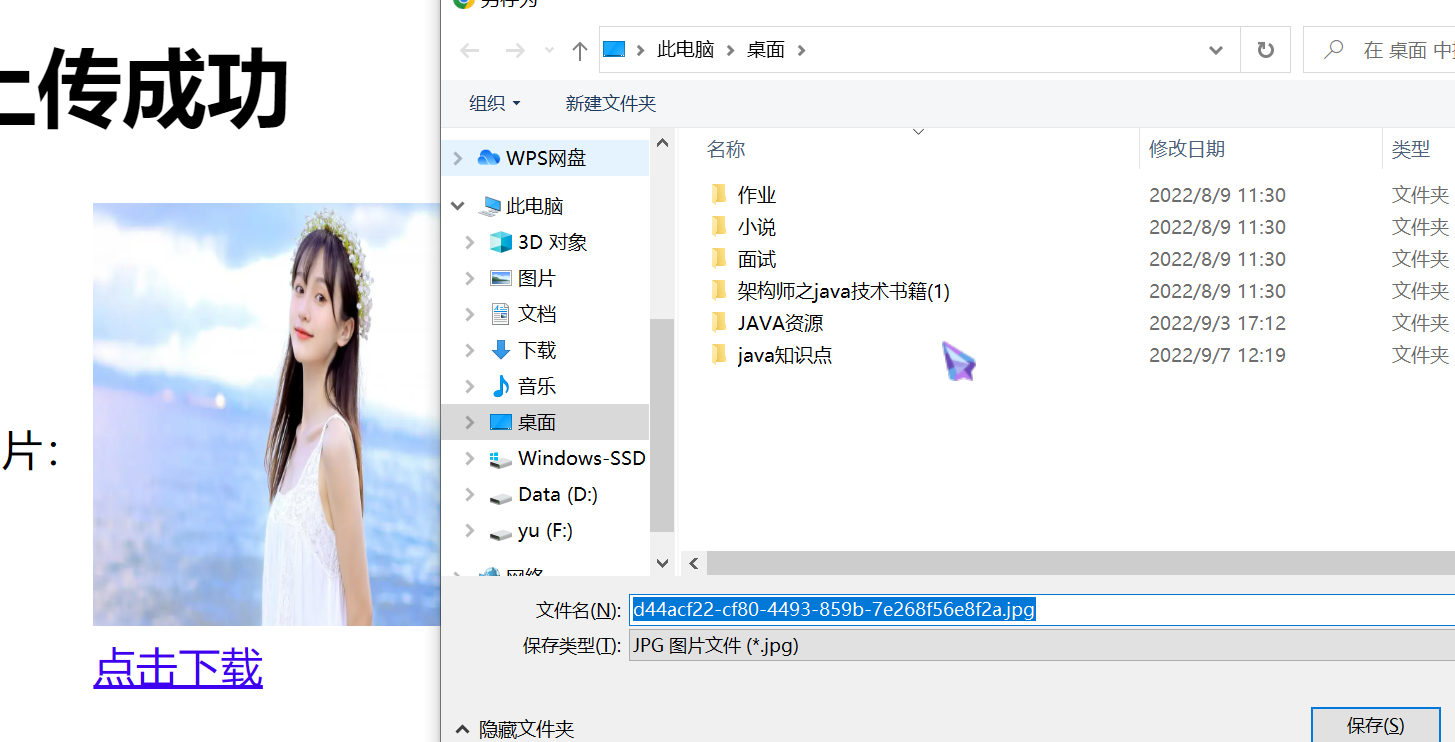
使用ResponseEntity实现下载文件的功能。
将上面上传的文件下载:
<tr><td>照片:</td><td th:if="${message}eq'上传成功'"><img th:src="@{'http://localhost:8080/upload/'+${filename}}" width='200px' height='200px'/><br><a th:href="@{/downLoadFile(fileName=${filename})}">点击下载</a></td>
</tr>
@RequestMapping("/downLoadFile")
public ResponseEntity<byte[]> downLoadFile(HttpServletRequest request, String fileName) throws IOException {//得到图片的实际路径String realPath = request.getSession().getServletContext().getRealPath("/upload/");realPath = realPath+fileName;//创建该图片的对象File file = new File(realPath);//将图片数据读取到字节数组中byte[] bytes = FileUtils.readFileToByteArray(file);//创建 HttpHeaders 对象设置响应头信息HttpHeaders httpHeaders = new HttpHeaders();//设置图片下载的方式和文件名称httpHeaders.setContentDispositionFormData("attachment", toUTF8String(fileName));httpHeaders.setContentType(MediaType.APPLICATION_OCTET_STREAM);return new ResponseEntity<>(bytes, httpHeaders, HttpStatus.OK);
}public String toUTF8String(String str) {StringBuffer sb = new StringBuffer();int len = str.length();for (int i = 0; i < len; i++) {// 取出字符中的每个字符char c = str.charAt(i);// Unicode码值为0~255时,不做处理if (c <= 255) {sb.append(c);} else { // 转换 UTF-8 编码byte b[];try {b = Character.toString(c).getBytes("UTF-8");} catch (UnsupportedEncodingException e) {e.printStackTrace();b = null;}// 转换为%HH的字符串形式for (int value : b) {int k = value;if (k < 0) {k &= 255;}sb.append("%" + Integer.toHexString(k).toUpperCase());}}}return sb.toString();
}


3.7、国际化配置
国际化(i18n)(internationalization的首末字符i和n,18为中间的字符数)是指软件开发时应该具备支持多种语言和地区的功能。也就是根据不同国家显示不同的语言(中国人阅读为汉语,美国人为英语,韩国人为韩语等等)。
在 Spring 项目中实现国际化,通常需要以下 4 步:
-
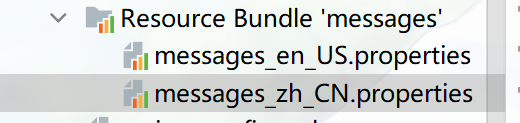
编写国际化资源文件:文件名格式为:基本名-语言代码-国家或地区代码,例如 messages_zh_CN.properties。
userName=用户名 password=密码 welcome=欢迎您 submit=提交 reset=重置userName=userName password=password welcome=Welcome submit=submit reset=reset写完之后IDEA会自动归类这种文件

-
在Spring MVC xml配置文件进行配置
<!-- 国际化配置:对资源文件进行绑定 --> <bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource"><property name="basename" value="messages"/><property name="defaultEncoding" value="UTF-8"/><property name="cacheSeconds" value="0"/> </bean> <!-- 在界面上进行切换,Session --> <bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver"><property name="defaultLocale" value="en_US"/> </bean> <!--用于获取请求中的国际化信息并将其转换为 Locale 对象,获取 LocaleResolver 对象对国际化资源文件进行解析。--> <mvc:interceptors><bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor"><property name="paramName" value="lang"/></bean> </mvc:interceptors> -
在页面中获取国际化内容;
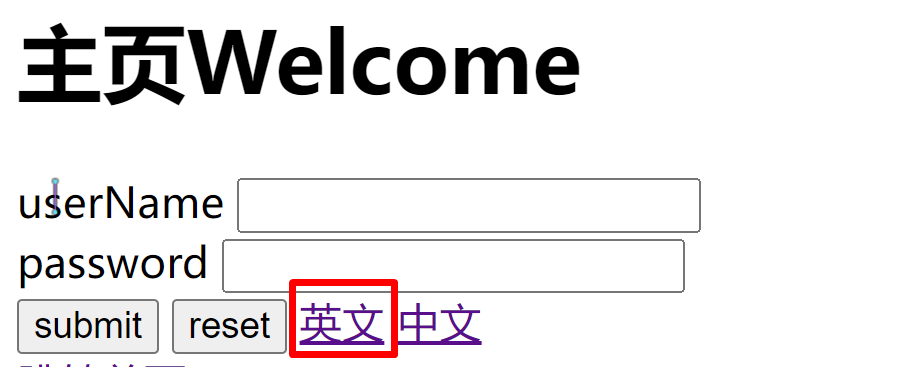
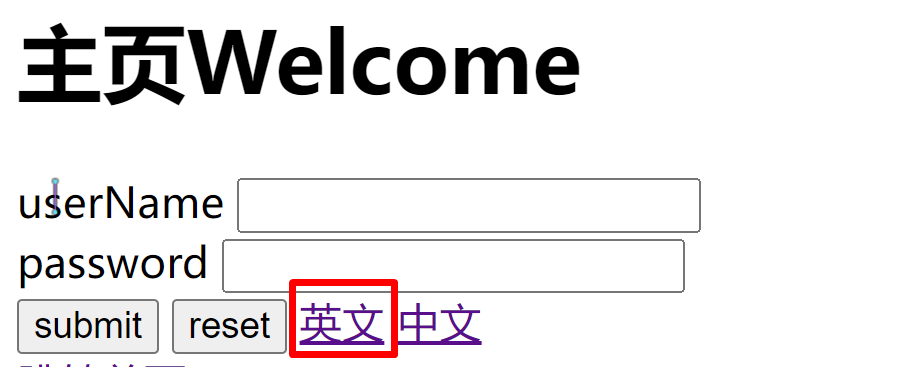
<body><h1 th:text="主页+#{welcome}"></h1><tr><td th:text="#{userName}"></td><td><input type="text" name="userName" required><br></td></tr><tr><td th:text="#{password}"></td><td><input type="password" name="password" required><br></td></tr><tr><td colspan="2" align="center"><input type="submit" th:value="#{submit}"><input type="reset" th:value="#{reset}"></td></tr><a th:href="@{/localeChange(lang=en_US)}">英文</a><a th:href="@{/localeChange(lang=zh_CN)}">中文</a><br/> </body> -
编写控制器方法手动切换语言。
@Controller public class I18nController {@Autowiredprivate ResourceBundleMessageSource messageSource;@RequestMapping("/localeChange")public String localeChange(Locale locale) {String userName = messageSource.getMessage("userName", null, locale);String password = messageSource.getMessage("password", null, locale);String submit = messageSource.getMessage("submit", null, locale);String reset = messageSource.getMessage("reset", null, locale);return "index";} }


相关文章:

SpringMVC文件上传、下载、国际化配置
Java知识点总结:想看的可以从这里进入 目录3.6、文件上传、下载3.6.1、文件上传3.6.2、文件下载3.7、国际化配置3.6、文件上传、下载 3.6.1、文件上传 form 表单想要具有文件上传功能,其必须满足以下 3 个条件。 form 表单的 method 属性必须设置为 p…...

计算机图形学07:有效边表法的多边形扫描转换
作者:非妃是公主 专栏:《计算机图形学》 博客地址:https://blog.csdn.net/myf_666 个性签:顺境不惰,逆境不馁,以心制境,万事可成。——曾国藩 文章目录专栏推荐专栏系列文章序一、算法原理二、…...

UNIX编程--Makefile入门
Makefile 文件命名和规则 文件命名 makefile 或者 Makefile Makefile 规则 一个 Makefile 文件中可以有一个或者多个规则目标 ... : 依赖 ...命令 (shell 命令)...目标:最终要生成的文件,伪目标除外依赖:生成目标所需的文件或是目…...

【数据结构初阶】手撕单链表
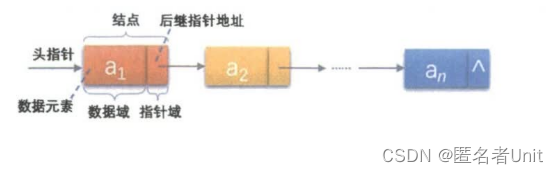
目录一.链表概念和结构二.单链表功能的实现1.打印单链表内容2.申请单链表节点3.头插和尾插4.头删和尾删5.单链表查找6.pos位置前后插入7.pos位置删除三.链表面试题剖析一.链表概念和结构 概念:链表是一种物理存储结构上非连续、非顺序的存储结构,数据元素…...

angular中http请求和传值
有关angular传值的相关内容 <number-info[subTitle]"customTitle"[total]"item.ENERGY_RATE %"[subTotal]"item.ENERGY_RATE_DIFF %"[status]"item.ENERGY_RATE_DIFF > 0 ? up : down">在number-info上面,会是一个delon/c…...

VSCode问题记录
20230304 - 0. 引言 这几年的编程方式还真是各种变化,从一开始直接VIM,到后面使用jupyter进行机器学习相关,然后再过渡到vim的形式并加以tmux批量化,最后去年使用了vscode作为IDE。随着工具的变化,那么很多习惯也都随…...

html基础学习
初识HTML HTML: 超文本标记语言 一.HTML的基本结构 根控制标记(头) 头控制标记(头) 标题 标题标记 头控制标记(尾) 网页显示区域(一般要实现的代码都在这里写) </body> 根控制标记(尾) 二.网页的基本标签 标题标签 <h1> 一级标题</h1> <…...

leetcode_贪心算法
贪心算法相关题简单题目455.分发饼干1005.K次取反后最大化的数组和860.柠檬水找零序列问题376.摆动序列法一:贪心法法二:动态规划单调递增的数字简化版本有点难度53.最大子序和贪心算法动态规划134.加油站968.监控二叉树两个维度权衡问题分发糖果406.根据…...

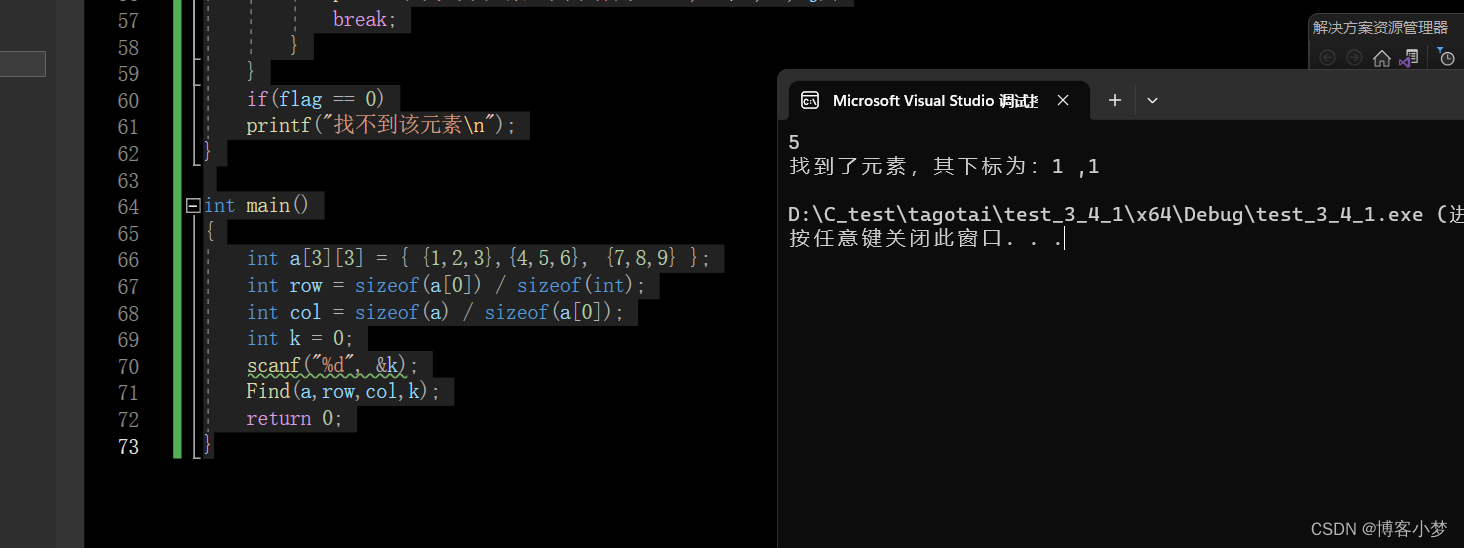
C语言每日一题】——杨氏矩阵
【C语言每日一题】——倒置字符串😎前言🙌杨氏矩阵🙌总结撒花💞😎博客昵称:博客小梦 😊最喜欢的座右铭:全神贯注的上吧!!! 😊作者简介…...

最佳iOS设备管理器imazing 2.16.9官网Mac/Windows下载电脑版怎么下载安装
imazing 2.16.9官网Mac/Windows下载电脑版是款针对苹果设备所打造的管理工具。iMazing为用户提供多种设备管理功能,每一位用户都能以自己的形式管理苹果设备。iMazing与苹果设备连接后,用户就可以轻松传输文件,浏览保存信息等。 应用介绍 iM…...

八大排序算法之堆排序的实现+经典TopK问题
目录 一.堆元素的上下调整接口 1.前言 2.堆元素向上调整算法接口 3.堆元素向下调整算法接口 二.堆排序的实现 1.空间复杂度为O(N)的堆排序(以排升序为例) 思路分析: 代码实现: 排序测试: 时空复杂度分析: 2. 空间复杂度为O(1)的堆排序(以排降序为例) 将数组arr调…...

使用AppSmith(PagePlug )低代码平台快速构建小程序应用实践
文章目录一、入门(一)介绍(二)功能特性(三)体验一下(四)参考教程二、使用Appsmith构建商城微信小程序(一)说明(二)应用配置࿰…...

第52章 短信验证服务和登录的后端定义实现
1 Services.Messages.SmsValidate using Core.Domain.Messages; using Data; using Microsoft.EntityFrameworkCore; namespace Services.Messages { /// <summary> /// 【短信验证服务--类】 /// <remarks> /// 摘要: /// 通过类中的方法成员实…...

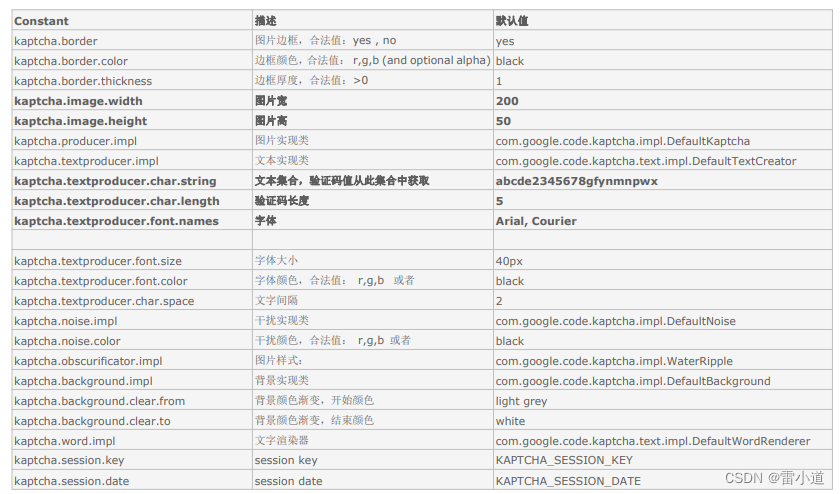
谷歌验证码的使用
1. 表单重复提交之验证码 1.1 表单重复提交三种常见情况 提交完表单。服务器使用请求转来进行页面跳转。这个时候,用户按下功能键 F5,就会发起最后一次的请求。造成表单重复提交问题。解决方法:使用重定向来进行跳转用户正常提交服务器&…...
- git的安装与配置)
Git学习入门(1)- git的安装与配置
title: git学习(1) - git的安装与配置CSDN: https://blog.csdn.net/jj6666djdbbd?typeblogBlog: https://helloylh.comGithub: https://github.com/luumodtags: gitabbrlink: 12001description: 本文主要讲解了git的安装,配置基本工作date: …...

【Python】使用Playwright断言方法验证网页和Web应用程序状态
作为测试框架,Playwright 提供了一系列断言方法,您可以使用它们来验证网页和 Web 应用程序的状态。在这篇博客中,田辛老师将介绍 Playwright 中可用的各种断言方法,并为每种方法提供示例。 assert page.url() expected_url &…...

libgdx导入blender模型
具体就是参考 官网 https://libgdx.com/wiki/graphics/3d/importing-blender-models-in-libgdx blender 教程可以看八个案例教程带你从0到1入门blender【已完结】 这里贴一下过程图。 1.初始环境搭建略过。 2.打开blender 选中摄像机和灯光,右键进行删除。 3.选中…...

【20230227】回溯算法小结
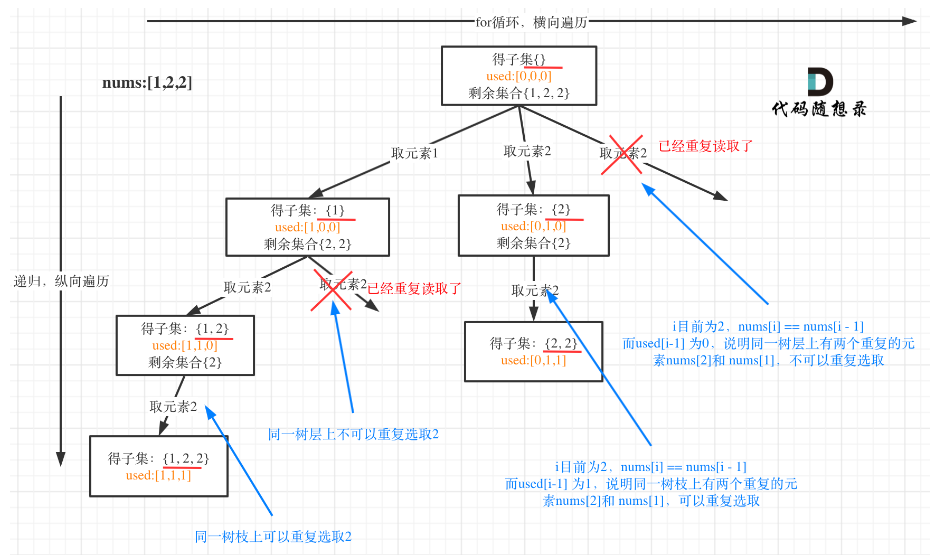
回溯法又叫回溯搜索法,是搜索的一种方式。回溯法本质是穷举所有可能。如果想让回溯法高效一些,可以加一些剪枝操作。回溯算法解决的经典问题:组合问题切割问题子集问题排列问题棋盘问题如何去理解回溯法?回溯法解决的问题都可以抽…...

centos安装rocketmq
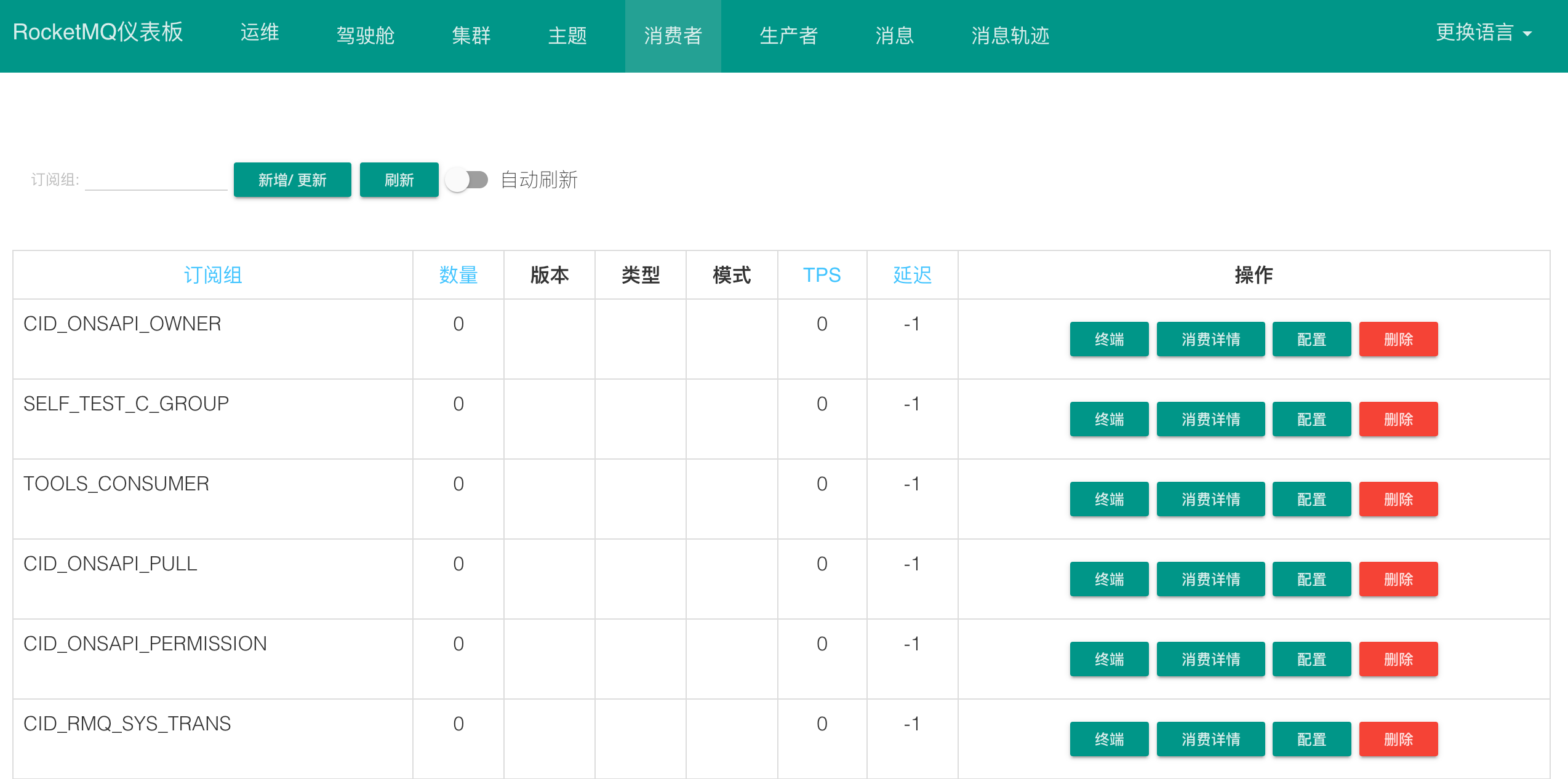
centos安装rocketmq1 下载rocketmq二进制包2 解压二进制包3 修改broker.conf4 修改runbroker.sh和runserver.sh的JVM参数5 启动NameServer和Broker6 安装rockermq dashboard(可视化控制台)1 下载rocketmq二进制包 点击rocketmq二进制包下载地址,下载完成之后通过ft…...

汇编语言程序设计(二)之寄存器
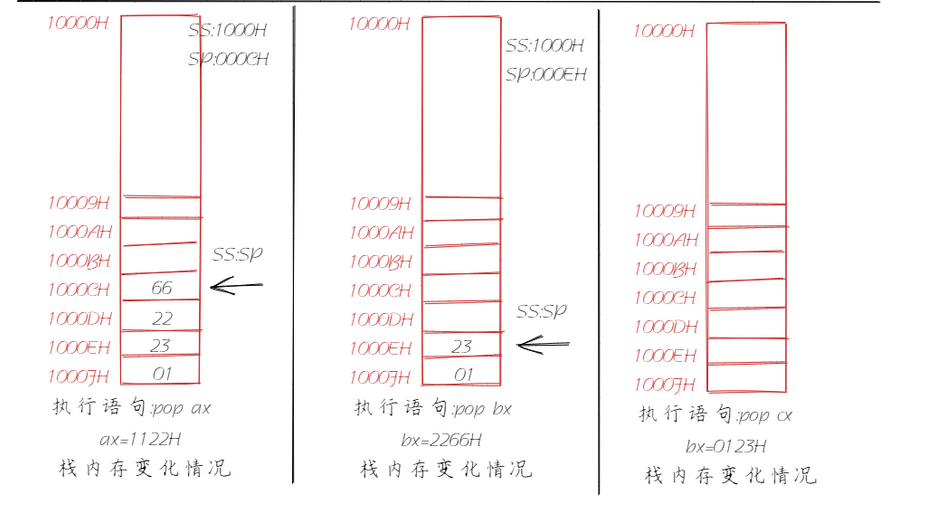
系列文章 汇编语言程序设计(一) 寄存器 在学习汇编的过程中,我们经常需要操作寄存器,那么寄存器又是什么呢?它是用来干什么的? 它有什么分类?又该如何操作?… 你可能会有许多的…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...