【温故而知新】JavaScript类、类继承、静态方法
文章目录
- 前言
- 一、类
- 二、类继承
- 三、静态方法
- 四、热门文章
前言
JavaScript是一种广泛使用的编程语言,主要用于Web开发。它是一种脚本语言,这意味着它不需要像编译语言那样预先编译,而是在运行时解释和执行。JavaScript可以直接在浏览器中运行,这使得它在前端开发中特别重要,可以用于动态生成和更改网页内容、响应用户交互、发送和接收数据等。
JavaScript的主要特点包括:
- 动态类型:变量可以在运行时更改其数据类型。
- 面向对象:JavaScript是一种面向对象的编程语言,支持类和继承。
- 异步编程:JavaScript支持异步编程,这使得它可以处理如用户交互和网络请求等异步事件。
- 浏览器兼容性:大多数现代浏览器都支持JavaScript。
一、类
JavaScript中的类(Class)是一种用于创建对象的蓝图。类定义了对象的属性和行为,可以实例化多个对象,并且对象之间可以共享类定义的属性和方法。下面是一个简单的JavaScript类的概念和案例代码:
类定义语法:
class ClassName {constructor(parameter1, parameter2, ...) {// 构造函数,用于初始化对象的属性this.property1 = parameter1;this.property2 = parameter2;// ...}method1() {// 方法1// 可以使用this关键字来访问对象的属性}method2() {// 方法2}//...
}
案例代码:
class Person {constructor(name, age) {this.name = name;this.age = age;}sayHello() {console.log("Hello, my name is " + this.name);}getAge() {return this.age;}setAge(newAge) {this.age = newAge;}
}// 创建一个Person对象
let person1 = new Person("John", 25);// 调用对象的方法
person1.sayHello(); // 输出 "Hello, my name is John"// 访问对象的属性
console.log(person1.name); // 输出 "John"// 调用对象的方法
console.log(person1.getAge()); // 输出 25// 修改对象的属性
person1.setAge(30);
console.log(person1.getAge()); // 输出 30
注意:JavaScript中的类是引用类型。因此,如果将一个对象赋值给另一个变量,实际上只是将对象的引用赋值给了新的变量,而不是创建了一个新的对象。修改其中一个对象的属性,会影响到其他引用该对象的变量。
二、类继承
JavaScript中的类继承是一种允许一个类继承另一个类的属性和方法的机制。子类继承了父类的所有属性和方法,并且可以在子类中添加新的属性和方法或对父类的方法进行重写。下面是一个简单的JavaScript类继承的概念和案例代码:
类继承语法:
class ChildClass extends ParentClass {constructor(parameter1, parameter2, ...) {super(parameter1, parameter2, ...);// 子类必须在constructor中调用super()方法来调用父类的构造函数// 这样子类才能继承父类的属性和方法// 可以在constructor中初始化子类独有的属性}// 子类可以添加自己的方法childMethod() {// ...}// 子类可以重写父类的方法parentMethod() {super.parentMethod(); // 使用super调用父类的方法// ...}// ...
}
案例代码:
class Animal {constructor(name) {this.name = name;}eat() {console.log(this.name + " is eating.");}
}class Dog extends Animal {constructor(name, breed) {super(name);this.breed = breed;}bark() {console.log(this.name + " is barking.");}
}// 创建一个Dog对象
let dog1 = new Dog("Max", "Labrador");// 调用父类的方法
dog1.eat(); // 输出 "Max is eating."// 调用子类自己的方法
dog1.bark(); // 输出 "Max is barking."// 子类继承了父类的属性
console.log(dog1.name); // 输出 "Max"// 子类可以添加自己的属性
console.log(dog1.breed); // 输出 "Labrador"
在上面的例子中,Dog类继承了Animal类的属性和方法。Dog类通过调用super(name)来调用父类的构造函数,以便继承父类的name属性。Dog类还添加了自己的属性breed和方法bark。通过创建Dog对象,我们可以调用父类的eat方法和子类的bark方法,并访问到继承的属性name和新增的属性breed。
三、静态方法
JavaScript静态方法是定义在类本身上而不是实例上的方法。静态方法可以直接通过类调用,而不需要创建类的实例。静态方法通常用于执行与类相关的操作或实现工具函数,而不是对类的实例进行操作。下面是一个简单的JavaScript静态方法的概念和案例代码:
静态方法语法:
class ClassName {static staticMethod(parameter1, parameter2, ...) {// 执行静态方法的代码}
}// 调用静态方法
ClassName.staticMethod(parameter1, parameter2, ...);
案例代码:
class MathUtils {static add(a, b) {return a + b;}static subtract(a, b) {return a - b;}
}// 调用静态方法
let result1 = MathUtils.add(5, 3); // 8
let result2 = MathUtils.subtract(5, 3); // 2
console.log(result1);
console.log(result2);
在上面的例子中,MathUtils类定义了两个静态方法add和subtract。可以直接通过类名调用这些静态方法,而不需要创建MathUtils类的实例。调用静态方法时,参数被传递给方法,并且该方法返回一个结果。在这个例子中,我们通过调用MathUtils类的add和subtract方法,将两个数相加和相减,并将结果打印到控制台上。
需要注意的是,静态方法不能访问实例的属性或方法,因为它们不是类的实例方法,而是与类本身相关的方法。静态方法通常用于执行一些与类相关的操作,而不是操作实例。
四、热门文章
【温故而知新】JavaScript数字精度丢失问题
【温故而知新】JavaScript的继承方式有那些
【温故而知新】JavaScript中内存泄露有那几种
【温故而知新】JavaScript函数式编程
【温故而知新】JavaScript的防抖与节流
【温故而知新】JavaScript事件循环
相关文章:

【温故而知新】JavaScript类、类继承、静态方法
文章目录 前言一、类二、类继承三、静态方法四、热门文章 前言 JavaScript是一种广泛使用的编程语言,主要用于Web开发。它是一种脚本语言,这意味着它不需要像编译语言那样预先编译,而是在运行时解释和执行。JavaScript可以直接在浏览器中运行…...

小黑艰难的前端啃bug之路:内联元素之间的间隙问题
今天开始学习前端项目,遇到了一个Bug调了好久,即使margin为0,但还是有空格。 小黑整理,用四种方法解决了空白问题 <!DOCTYPE html> <html><head><meta charset"utf-8"><title></tit…...

Ubuntu 申请 SSL证书并搭建邮件服务器
文章目录 Log 一、域名连接到泰坦(Titan)电子邮件二、NameSilo Hosting 避坑三、Ubuntu 搭建邮件服务器1. 环境准备2. 域名配置3. 配置 Postfix 和 Dovecot① 安装 Nginx② 安装 Tomcat③ 申请 SSL 证书(Lets Encrypt)④ 配置 pos…...

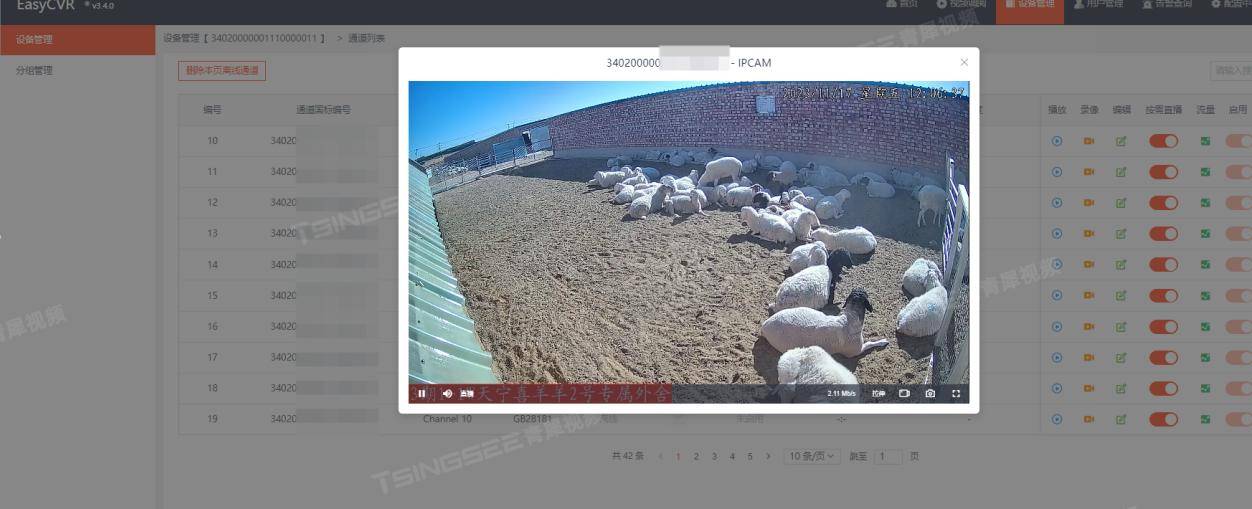
视频监控方案设计:EasyCVR视频智能监管系统方案技术特点与应用
随着科技的发展,视频监控平台在各个领域的应用越来越广泛。然而,当前的视频监控平台仍存在一些问题,如视频质量不高、监控范围有限、智能化程度不够等。这些问题不仅影响了监控效果,也制约了视频监控平台的发展。 为了解决这些问…...

pyspark.sql.types 中的类型有哪些
对 pyspark.sql.types 中的类型做个记录 1、首先正常使用的时候,我们需要引用他们: from pyspark.sql.types import MapType,StringType # 或者 from pyspark.sql.types import *PySpark SQL TYPES是PySpark模型中的一个类,用于定义PySpark数…...

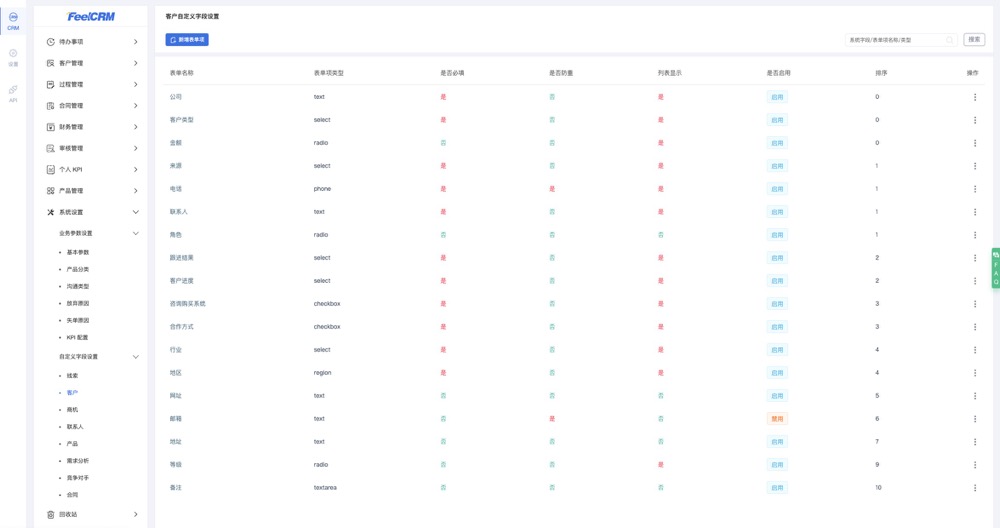
开源CRM客户管理系统-FeelCRM
FeelCRM客户管理系统 开源项目介绍 FeelCRM客户管理系统,符合中小企业业务流程;支持线索管理、客户管理、商机管理、合同管理、审核管理等多个模块;希望能为广大中小企业以及开发者们提供一个更多的可能性;本版本是我公司跨语言…...

Linux创建新分区挂载后普通用户没有读写权限
Linux创建新分区挂载后普通用户没有读写权限 为了使用更大的空间,楼主按照 ubuntu 16.04 硬盘分区,挂载,硬盘分区方案 这个教程新建硬盘分区给普通用户挂载后,发现普通用户没有权限对挂载的文件夹进行读写。 导致无论是创建文…...

清越 peropure·AI 国内版ChatGP新功能介绍
当OpenAI发布ChatGPT的时候,没有人会意识到,新一代人工智能浪潮将给人类社会带来一场眩晕式变革。其中以ChatGPT为代表的AIGC技术加速成为AI领域的热门发展方向,推动着AI时代的前行发展。面对技术浪潮,清越科技(PeroPure)立足多样化生活场景、精准把握用户实际需求,持续精确Fin…...

力扣1027. 最长等差数列
动态规划 思路: 可以参考力扣1218. 最长定差子序列目前不清楚公差,可以将序列最大最小值找到,公差的范围是 [-(max - min), (max - min)],按公差递增迭代遍历求出最长等差数列; class Solution { public:int longest…...
)
GraphicsMagick 的 OpenCL 开发记录(二十三)
文章目录 ImageMagick和GraphicsMagick函数及宏对照表 <2022-04-14 周四> ImageMagick和GraphicsMagick函数及宏对照表 在开发过程中收集了这两个项目中的一些相同或相似功能的函数或者宏定义,希望对大家有所帮助,如下: TypeImageMa…...

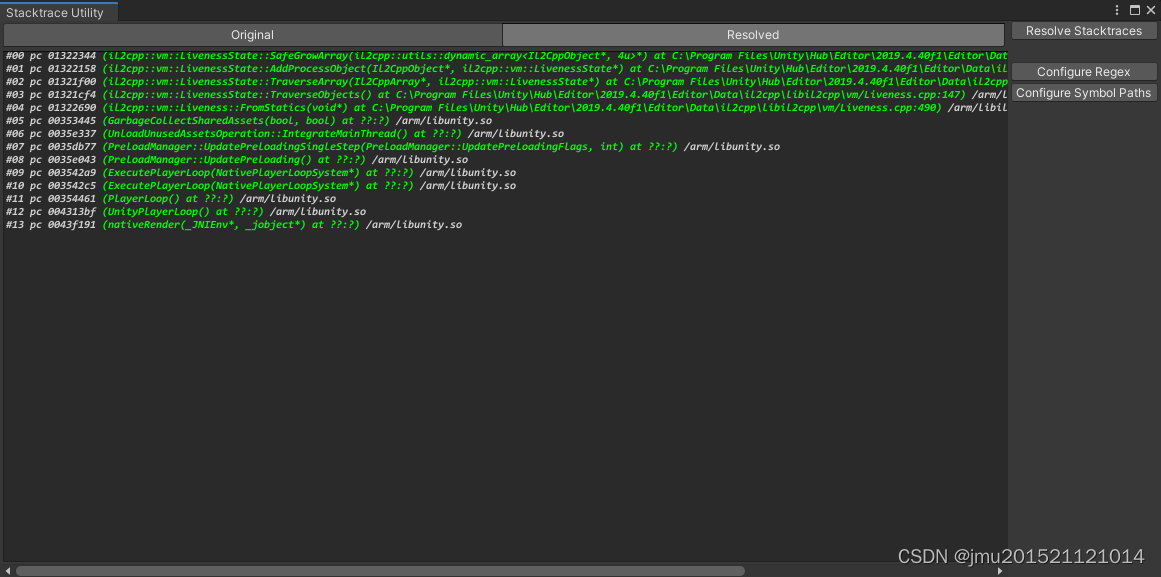
通过Android Logcat分析firebase崩溃
参考:UnityIL2CPP包Crash闪退利用Android Logcat还原符号表堆栈日志 - 简书 一、安装Android Logcat插件 1、新建空白unity工程,打开PackageManager窗口,菜单栏Window/PackageManager 2、PackageManager中安装Android Logcat日志工具 3、安…...

【AI大模型】WikiChat超越GPT-4:在模拟对话中事实准确率提升55%终极秘密
WikiChat,这个名字仿佛蕴含了无尽的智慧和奥秘。它不仅是一个基于人工智能和自然语言处理技术的聊天机器人,更是一个能够与用户进行深度交流的智能伙伴。它的五个突出特点:高度准确、减少幻觉、对话性强、适应性强和高效性能,使得…...

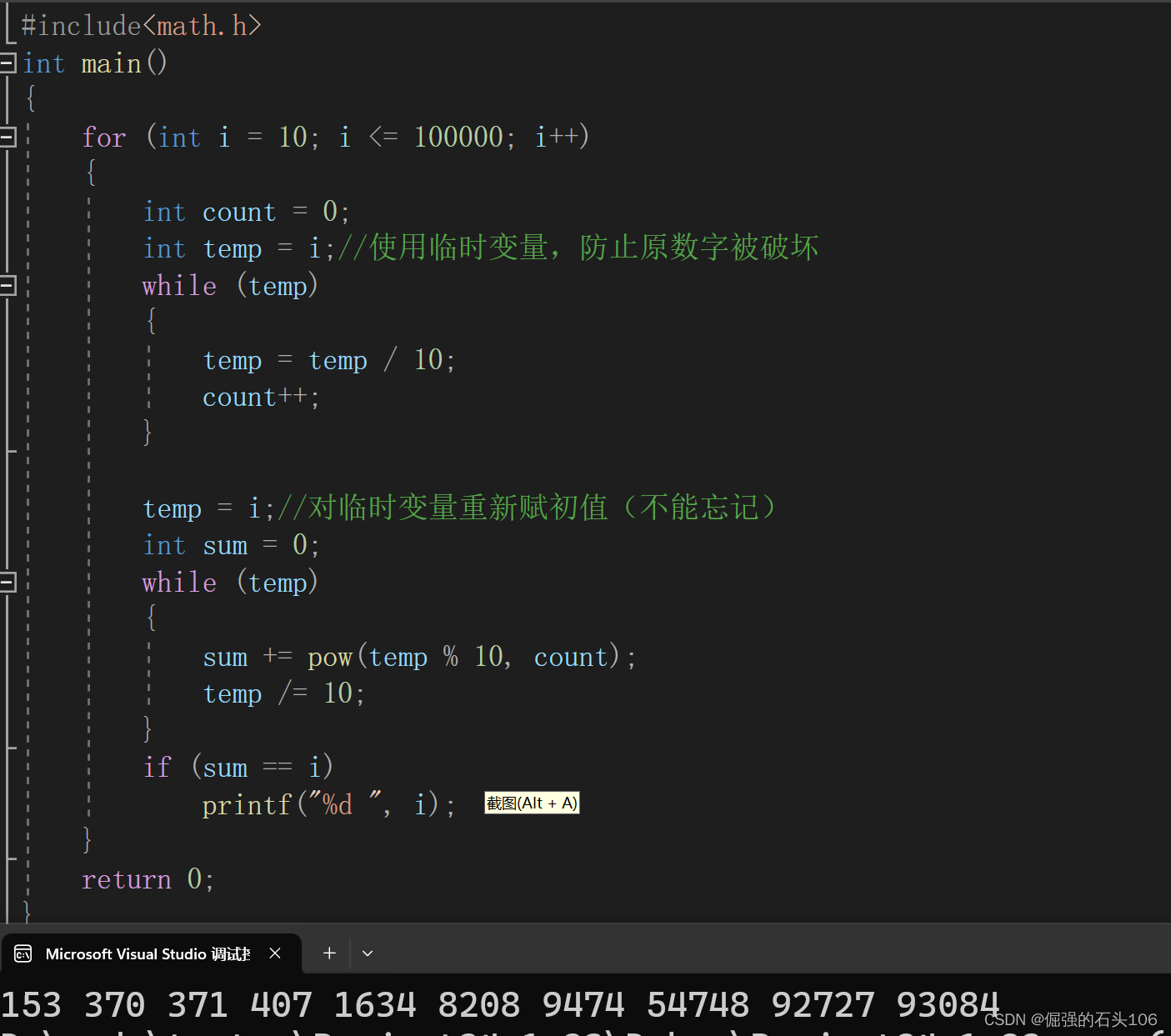
【C语言刷题系列】水仙花数的打印及进阶
1.水仙花数问题 水仙花数(Narcissistic number)也被称为超完全数字不变数(pluperfect digital invariant, PPDI)、自恋数、自幂数、阿姆斯壮数或阿姆斯特朗数(Armstrong number) 水仙花数是指一个 3 位数&a…...

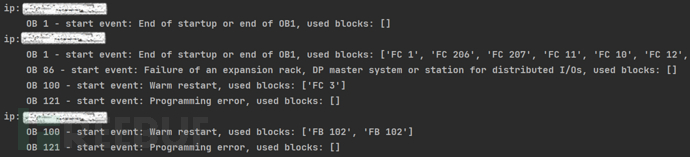
ICSpector:一款功能强大的微软开源工业PLC安全取证框架
关于ICSpector ICSpector是一款功能强大的开源工业PLC安全取证框架,该工具由微软的研究人员负责开发和维护,可以帮助广大研究人员轻松分析工业PLC元数据和项目文件。 ICSpector提供了方便的方式来扫描PLC并识别ICS环境中的可疑痕迹,可以用于…...

HCIA——29HTTP、万维网、HTML、PPP、ICMP;万维网的工作过程;HTTP 的特点HTTP 的报文结构的选择、解答
学习目标: 计算机网络 1.掌握计算机网络的基本概念、基本原理和基本方法。 2.掌握计算机网络的体系结构和典型网络协议,了解典型网络设备的组成和特点,理解典型网络设备的工作原理。 3.能够运用计算机网络的基本概念、基本原理和基本方法进行…...

面试经典题---3.无重复字符的最长子串
3.无重复字符的最长子串 我的解法: 滑动窗口: 维护一个[left, right)的滑动窗口,其中[left, right - 1]都是不重复子串;每轮while循环都计算一个滑动窗口的无重复子串长度len,每轮也让right后移一步; 内部…...

使用Robot Framework实现多平台自动化测试
基于Robot Framework、Jenkins、Appium、Selenium、Requests、AutoIt等开源框架和技术,成功打造了通用自动化测试持续集成管理平台(以下简称“平台”),显著提高了测试质量和测试用例的执行效率。 01、设计目标 平台通用且支持不…...

Java基础进阶02-xml
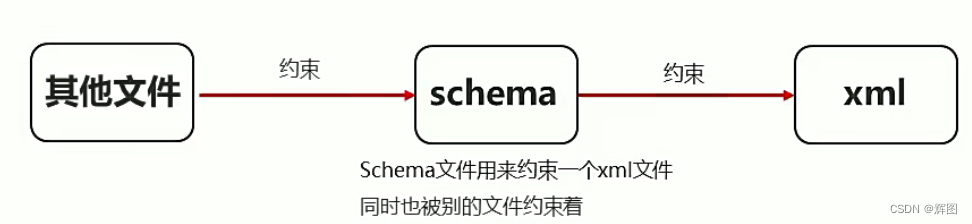
目录 一、XML(可拓展标记语言) 1.学习网站: 2.作用 3.XML标签 4.XML语法 5.解析XML (1)常见解析思想DOM 6.常见的解析工具 7.DOM4j的使用 8.文档约束 (1)概述 (2…...

《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍
03 用户界面介绍 《开始使用PyQT》 第01章 PyQT入门 03 用户界面介绍 The user interface (UI) has become a key part of our everyday lives, becoming the intermediary between us and our ever-growing number of machines. A UI is designed to facilitate in human-co…...

HTML-列表
列表 abbr: li : list item ol : orderd list ul : unordered list dl : definition list dt : definition title dd : definition description 1.有序列表(order list) 概念:有顺序或侧重顺序的列表 <h2>要把大象放冰箱总共分几步</h2> &…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
