人机界面艺术设计
人机界面艺术设计
2.1人机界面艺术设计思路
人们经常有意通过某种工具或创造来解决难题,然而这并不意味着人们乐于接受别人或其他事情,他们很难提出问题。在用户使用网页或软件的时候,他们有明确的目标,他们利用电脑来帮助自己达成目标,用户在达成目标时,只专注于目标,所以系统和交互设计应该创造良好的环境,以便用户快捷、愉快的完成目标任务
交互系统应该尽可能减少用户繁琐的操作,使用一些基本设计原则,可以给设计师在思考系统和交互设计提时提供一个基本思路
1.显著标志当前状态或位置
当用户无法识别自己所属的状态时,将会出现短期心里压力以及精神无法集中完成目标的问题
2.引导用户完成他们的目标
用户上淘宝,目标是买iphone,那么用户第一次登录系统,通过站内搜索找到iphone并选择某个商家后,这时候的交互设计主要就是引导用户付款,亚马逊网站这一点做得很好,它会根据用户之前的操作,当用户再次登录到系统时,会推送用户历史记录的商品,极大程度的方便用户再次查找,并能再次激起用户的购买欲望
3.不要让用户诊断系统问题
现在已经有越来越多的网站在改善这个问题,比如404页面。现在很多网站再报404错误时,已经出现让用户所能理解的页面,而不是在之前的“乱码”
4.符合用户使用习惯
培养用户使用习惯,即让企业花费大量的资金而且未必得到良好的效果,即使用户从未接触过的系统功能。设计者也可以在某种程度上使用这种方式,操作系统以及应用软件已经培养了用户根深蒂固的使用习惯,在设计时可以借鉴
2.1.1人机界面设计要素:文字、颜色、布局
1.字体
- 使用统一字体,字体标准的选择依据操作系统类型而决定
- 中文采用标准字体:“宋体”,英文采用标准microsoft sans serif,不考虑特殊字体(隶书、草书等,特殊情况可以使用图片取代)保证每个用户使用起来现实都很正常
- 字体大小根据系统标准字体来定,例如MSS字体8磅,宋体的小5号字体
- 所有控件尽量使用大小统一的字体属性,除了特殊提示信息、加强显示等里外情况,ITOP采用BCB,所有控件默认使用parent font,不允许修改,这样有利于统一调整
- 系统大小字体属性改变的处理
windows系统有个桌面设置,设置大小字体属性,很多界面设计者常常为这个恼火,如果设计时遵循微软的标准,全部使用相对大小作为控件的大小设置,当切换字体大小的时候,相对不会有什么特殊的问题
但是由于使用点阵作为窗口设计单位,导致改变大字体后出现版面混乱的情况,这个情况下,应作如下处理
写程序自动调节大小,点阵值乘以一个相应比例
全部采用点阵作为单位,不理会系统字体的调节,这样可以减少大字体带来的麻烦。BCB/DELPHI多采用这种方法,但是必然结果是和系统不统一
2.文字表达text
提示信息,帮助文档文字表达遵循以下准则:
- 口语化、客气,不要用或少用专业术语,杜绝错别字
- 注意断句、逗号、句号、顿号、分号的用法,对提示信息比较多的话,应该分段
- 警告、信息、错误,使用对应的表示方法
- 使用统一的语言描述,例如:一个关闭功能按钮,可以描述为退出、返回,关闭,应该统一规定
- 根据用户不同采用相应的词语语气语调。如专用软件可以出现很多专业术语,用户为儿童时,语气应该亲切和蔼。对老年用户,则应该成熟稳重
3.颜色使用
统一色调,针对软件类型以及用户工作环境选择恰当色调
如安全软件,根据工业标准,可以选取黄色。绿色体现环保、蓝色体现时尚,紫色表现浪漫,淡色可以让人舒适,暗色做背景使人不觉得累等
如果没有自己的系列界面,采用标准界面则可以少考虑此方面,做到与操作系统统一
对于色盲、色弱用户,除应使用特殊颜色表示重点或者特别的东西外,也应该使用特殊指示符以及图标等
颜色方案也需要测试,常常由于显示器、显卡的问题,色彩表现每台机器都不一样,应该经过严格测试,在不同机器上进行颜色测试
遵循对比原则,在浅色背景上使用深色文字,深色背景上使用浅色文字,蓝色文字以白色为背景容易识别,而在红色背景下则不易分辨,原因是红色和蓝色没有足够反差,而蓝色和白色反差很大,除非特殊场合,杜绝使用对比强烈,让人产生憎恶感的颜色
真跟界面塞擦尽量少使用类别不同的颜色
4色表itop
具体标准参考美术学统计学术标准,色表的建设,对于美工在图案设计,包装设计起着标准参考作用对于程序界面设计人员设计控件、窗体调色起到有章可循的作用
5.资源、布局
- 一个多姿多彩的人机交互界面,少不了精美的鼠标光标、图标以及图片、底图等
- 遵循统一的规则,包括上述颜色表的建立,图标的建立步骤也应该尽可能的形成标准,可参考itop的outlookbar图标设计标准
- 有标准的图标风格设计,有统一的构图布局,有统一的色调、对比度、色阶,以及统一的图片风格
- 底图应该融于底图,使用浅色,低对比,尽量少使用颜色
- 图标、图像应该很清晰表达意思,遵循常用标准,或者用户容易联想的物件,绝对不允许画出莫名其妙的图案
- 鼠标光标样式统一,尽量使用系统标准,杜绝出现重复的情况,例如某些软件中手形鼠标就有4中不同的样子
6.控件风格
最好能设计出同一风格的控件。如果没有能力设计出一套控件,则使用标准控件,绝对不能不伦不类,杂乱无章。
不要错误使用控件,例如使用BUTTON样式做TTable的功能,拿主菜单条显示版权信息。同一类型的控件操作方式应该相同
一个控件只单一功能,不复用。很多人为了写程序方便,喜欢把一个空间在不同情况下做不同功能用。例如,改变红色选项,左边的参数代表不同的设置,但是只有熟练的用户才会使用。这种情况下的解决方法,分组,使用双份控件
使用TABLE页,给用户明显的视觉变化
7.控件布局(ALIGN)
屏幕不能拥挤。拥挤的屏幕让人难以理解,因而难以使用。试验结果(MAYHEW,1922)年表明,屏幕总体覆盖度不应该超过40%,而且分组覆盖度不应该超过62%。整个项目应该采用统一的控件间距,通过调整窗体大小达到一致,即使在窗体大小不变的情况下,宁可留空部分区域,也不要破坏控件间的行间距
区域排列,一行控件。纵向中对齐,控件间距基本保持一致,行与行之间间距相同,靠窗体的Border的距离应该大于行间间距(间距加边缘留空)。当屏幕有多个编辑区域,要以视觉效果和效率来组织这些区域。
数据对齐要适当。对于说明文字,中文版应使用中文全角冒号;纵向对齐时,并按冒号右对齐纵向控件宽度尽量保持想通并左对齐。例如:金额等字符串应该根据小数点对齐,或者右对齐。
有效组合逻辑上相关联的空间应当加以组合,以表示其关联性。反之,任何不相关的项目应当分隔开,或者使用方框划分各自区域。
窗口缩放时,控件位置、布局使界面不出现跑板或者难看的解决方法
- 固定窗口大小,不允许改变尺寸
- 改变尺寸的窗口,在onsize的时候对控件位置、大小进行相应改变
2.2人机界面设计的原则与规范
2.2.21人机界面设计遵循的基本原则
无论是控件使用、提示信息,还是颜色、窗口布局风格,应遵循统一的标准,做到真正的一致
这样的好处是
- 使用户勇气来能够建立起精确地心理模型,使用熟练一个界面后,切换到另一个界面能够很轻松推测出各种功能,语句也不需要费神理解
- 降低培训,支持成本,支持人员不会费力逐个指导
- 给用户统一的感觉,不觉得混乱,心情愉快,支持度增加
做法:
- 项目组由有经验人士确立UI规范
- 美工提供色调配色方案,提供整体配色表
- 界面控制程序人员、用户体验人员提出合理统一的控件库,可参考标准界面使用规范
2.2.2界面设计准则之–接近性原理
接近性原理是指物体之间的相对距离会影响人们感知他们是否属于同一组。互相靠近的物体看起来属于一组,而距离较远的则不是
2.2.3界面设计准则之—视觉层次
当用户在使用网站进行目标任务时,并不会仔细检查并阅读屏幕上每一个词他们只会很快扫描相关信息,并将注意力放在他们所关心的信息上。因此,界面设计师对网站设计时,应该以简介和结构化的方式呈现网站内容或页面结构,方便用户的浏览和理解,提高用户体验
1.网站界面设计基本原则
通常的奖,网站用户界面的设计应该遵循以下几个基本原则
- 用户导向原则:以用户为中心,设计网页首先要明确到底谁是使用者,要站在用户的观点和立场上来考虑设计软件要做到这一点,必须要和用户沟通,了解他们的需求、目标、期望和偏好等
- 拥有良好的直觉特征原则:要简洁和易于操作。该原则一般要求网页的下载不要超过10秒,尽量使用文本链接,而减少大幅图片和动画的使用;操作设计尽量简单,并且有明确的操作提示;软件所有的内容和服务都在显眼处向用户予以说明
- 布局控制:关于网页排版布局方面,要灵活设计、便于浏览
- 视觉平衡:设计网页时,应当合理分配各种元素(如图形、文字、空白),尽量达到视觉上的平衡。注意屏幕上下左右平衡,不要堆积数据,过分拥挤的显示会让用户产生视觉疲劳和接受错误,设计要简单美观
- 色彩的搭配和文字的可阅读性:颜色是影响网页的重要因素,不同的颜色对人感觉有不同的影响,正文字体尽量使用常用字体,便于阅读
- 和谐与一致性,通过对软件的各种要素(颜色、字体、图形、空白等)使用一定的规格,使得设计良好的网页看起来应该是协调的
- 个性化:网站的整体风格和整体气氛表达要与产品定位相符合并应该很好地为产品提供服务
2.网站界面的功能美与形式美
网页及诶按作为传播信息的一种载体,同其他出版物如报纸、杂志等在设计上有许多共同之处,也应遵循一些共同的基本设计原则,综合运用平面构成原理和形式法则。但网页界面作为一种特殊媒介的设计,由于网络媒体表现形式、运行方式和社会功能的不同,网页界面设计又有其自身的特点和规律。网页界面设计应时刻围绕“信息传达”这一主题来进行,因此从根本上看,它是一种以功能性为主的设计,网页界面的设计的功能性主要体现在传递功能和审美功能两个方面,网页界面设计要以传递信息为主要功能,信息必须清晰、准确,具有明确的受众和宣传目标,注重实效性,在内容上由信息传递目标和技术实现手段综合作用而具有一定的规定性,网页界面从属于网页内容,其本身不可能独立存在。因而网页界面设计的审美功能不仅由界面形式存在,很大程度上也受到操作顺畅程度、信息接收心理及信息接受形式等因素的影响,具有明显的综合性。
网页界面设计作为艺术形式,属于实用艺术范畴,他的艺术美感体现在实用性上。而网页界面设计是以一种特殊的物质实体的形式存在的,它具有明确的实用功能,因而具有审美功能的发挥是依靠界面自身的形象实现的。也就是说,发挥实用功能的界面实体与发挥审美功能的界面形象是同一的,他们具有同志同构的联系,界面是以一定的使用目的或物质功能为存在前提的,其审美功能必须以其使用目的为导向,即审美功能不能背离其使用目的。在构成网页界面审美功能的元素中,功能美与形式美是互为作用、互相联系的。
网页出现的初期,是直接利用文字㞑和计算机语言来进行人机交流。界面只包含了基本的信息传递功能,界面的审美功能完全通过功能美来实现,并没有考虑形式美的因素。随着计算机技术的进步,人们开始有了对精神层次的形式美的追求,今天互联网上众多的优秀的网页界面设计作品都是通过功能美和形式美的紧密结合而表现出完整的审美价值。
一个界面具有的功能美,会使浏览者感到操作与交流的遍历,并能够通过有效吸引视线的艺术形式清晰、准确、有力传达信息,而操作与交流的便利性依赖于网页界面中的导航设计,从浏览者的角度来说,导航设计是一种如何让网页界面易用,有效而让人愉悦的接受信息的传播,他致力于了解目标用户和他们的期望,了解目标用户在同网页界面交互时彼此的行为,了解人本身的心里和行为特点。同时,还包含了了解各种导航交互方式,并对他们进行加强和扩充。通过网页界面和人的行为进行交互设计,让网站与网民之间建立一种有机关系,从而可达到有效传播目的,并不断在科技创新的刺激下衍生出新的新式,目前,网页界面中使用的多媒体视听元素主要有文字、图像声音、视频等,随着网络带宽的增加、芯片处理速度的提高以及跨平台的多媒体文件格式的推广,并将促使设计者综合运用多种媒体元素来设计网页界面,从而大大丰富了网络媒体表现信息的视觉形式,拓宽了网络输出的带宽,提高用户接受信息的效率,以满足和丰富浏览者对网络信息传输质量的更高要求
网页界面的形式美是通过艺术化的设计手法带给浏览着的愉悦感受和体会,反映在界面构成形式和技术形式两个主要方面,设计师通过个界面构成要素之间匀称和谐的比例、色彩配置的鲜明性与新颖性、形式的适宜性与完整性,以及形式与内容的统一性等方式,让浏览者参与审美活动,并将设计思想,情感通过媒体与表现技巧传达出来,以增强界面的艺术感染力,增强浏览者阅读的乐趣。由于网络媒体的结构特征和传播技巧决定了形式语言与其他媒体的差异性,网络媒体视觉形式主要可以分为框架结构形式、封面结构形式和开放结构形式等三种结构形式。框架结构形式在网站的板式设计运用中非常广泛,因为这种设计更符合网站制作技术的解决方案,框架结构形式是一种规范的、理性的分割方法,类似于报刊的板式。
这种板式给人以和谐、理性的美。由于框架结构形式是最为有效的利用了有效的页面控件,最大可能提供信息的有效方式,所以框架结构形式是信息类和电子商务类网站主要采用的结构形式,有时候根据内容需要宣传展示类的网站也常用这种方式。同时由于框架结构形式对用户的视觉流程有很好的引导作用,是一些组织网站、企业网站、个人网站等中小型网站常用的结构形式。封面结构形式也就是通常所说的形象导入页,这种结构形式一般没有庞杂的内容,通过一些精美的板式设计结合flash动画做动态的形象展示。随着宽带网络技术和网页制作技术的不断成熟,根据网站内容形式的需要,视频短片也开始被运用网站的形象导入页中,通过点击一个进入的主页链接按钮之后才能进入网站,这种设计效果简洁精美,给浏览者一个视觉美感和缓冲,并通过与平面构成元素的结合,以穿越时间与空间的能量,淋漓尽致地展网站内涵与外延。这种结构形式一般用在一些企业网站、互动组织类网站、电影网站、个人主页和设计类网站等主体鲜明的中小型网站中,起到形象导入的作用。这些主体性和目的性非常明确地网站,可以充分利用平面设计构成的形式法则和flash技术强大的功能,结合封面结构形式的特点和设计原则,对网站主体进行诠释,并丰富了网站的视觉表现形式,开放结构形式是以图或文作为视觉中心,将各种信息要素和视觉要素向页面四周展开。所谓的视觉中心,可以在页面中心,可以在页面的任意一点上
开放结构形式是以图或文作为视觉中心,将各种信息要素和视觉要素向页面四周展开,所谓的视觉中心,可在页面中心,可在页面上的人以电商。开放结构形式的特点是布局自由活泼、形式灵活多变,界面简洁美观,所以他在网站的设计应用中,更为大胆综合运用了平面构成原理和形式法则。由于制作手法大多采用目前非常流行的flash技术,页面所传达的视觉形式更丰富,特别是动静结合的构成关系,使网页具有动感强、画面流畅的视觉冲击感,同时也能够给人舒适的互动体验感,是产品展示、企业形象宣传、个性展现很好地表现形式。开放结构形式适用于信息内容较少,以展示形象和个性微传播目的的宣传展示类网站。
总之,不同的视觉结构形式有不同的传播目的,应该根据网站主题内容和信息内容,合理规划和运用视觉结构形式,使其获得更好的传播效果。网络技术与艺术创意的紧密结合,使网页艺术设计由平面设计扩展到立体设计,由纯粹的视觉艺术扩展到空间听觉艺术,网页效果不在近似于书籍或报刊杂志等印刷媒体,更接近于电影或电视世界。在网络媒体的交互应用中,互动形式的丰富性是不容置疑的,应用各种交互技术为网页界面提供了多种多样的界面控制元素,这些控制元素可以很好地和数据模型相结合,创造出令人耳目一新的交互方式,带给人们全新的交互体验。网络媒体互动形式的应用主要可以分为互动展示和行为互动两种。互动展示指的利用flash技术对产品进行交互方式宣传和展示,行为互动则通过鼠标行为的响应和反馈,页面构成关系产生一些列变化跳转到另一个页面,创造出动静结合的页面形式,以此增强网络媒体的视觉说服和取悦手中的审美需求。从而达到有效的传播效果。



知识点
著名的界面设计9准则
- 原则一:专注与用户和他们的任务,而不是技术
了解故,了解所执行的任务考虑软件运行环境
- 原则二:先考虑功能,在考虑展示
开发一个概念模型
- 原则三:与用户看任务的角度一致
要争取尽可能自然:使用用户所用的词汇,而不是自己创建的;封装,不暴露程序的内部云中

- 原则四:为常见的情况而设计
保证常见的结果容易实现,两类常见:很多人和很经常。为核心情况而设计,不要纠结于边缘情况
- 原则五:不要把用户的任务复杂化
不给用户额外的问题:清除那些用户经过琢磨推推导才会用的东西
- 原则六:方便学习
从外向内而不是从内向外思考:一致性、一致性还是一致性
提供一个低风险的学习环境
- 原则7:传递信息而不是数据
仔细设计显示,争取专业的帮助,屏幕是用户的,保持现实的惯性
- 原则8:为响应度而设计
即可确认用户的操作,让用户知道软件是否在忙
在等待时允许用户做别的事情,动画要做到平滑和清晰
让用户能够终止长时间的操作;让用户能够与及操作所需的时间,尽可能让用户来掌握自己的工作节奏
- 原则9:让用户使用后在修改
测试结果会让设计(甚至是经验丰富的设计者感到惊讶)
安排时间纠正测试发现的问题;测试有两个目的,信息目的和社会目的;每一个阶段和每一个目标都要测试
相关文章:

人机界面艺术设计
人机界面艺术设计 2.1人机界面艺术设计思路 人们经常有意通过某种工具或创造来解决难题,然而这并不意味着人们乐于接受别人或其他事情,他们很难提出问题。在用户使用网页或软件的时候,他们有明确的目标,他们利用电脑来帮助自己达…...

【办公类-19-01-02】办公中的思考——Python,统计教职工的姓名中那些字最多?
背景需求:上一篇计算了教职工的姓氏谁最多,col[0]]这一篇统计教职工的(姓氏名字)里面哪些字出现最多。材料准备:1、下载所有员工名单写代码。py 包含”姓氏名字“的重字率统计from pandas import DataFrame, Series im…...

HCIP实验1
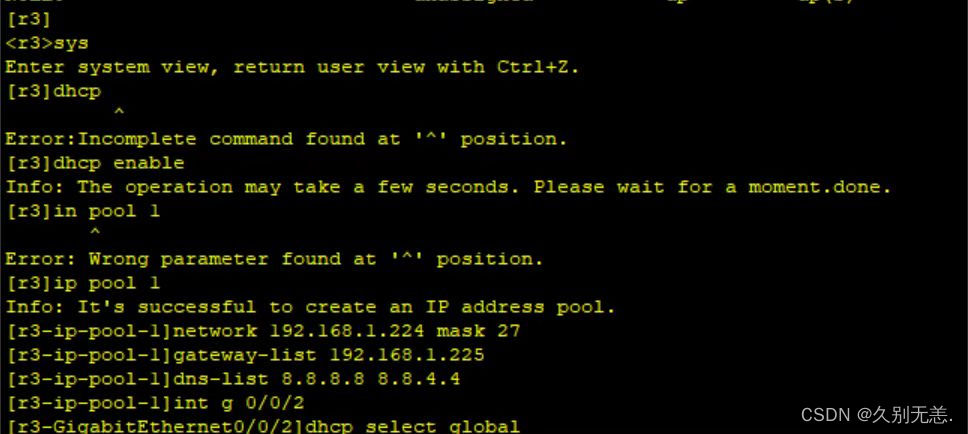
实验要求 1 R6为isp, 接口IP地址均为公有地址;该设备只能配置IP地址,之后不能冉对其进行其他任何配置; 2 R1-R5为局域网,私有IP地址192.168.1.0/24, 请合理分配; 3 R1, R2, R4,各有两个环回地址; R5; R6各有一个环回地址;所有路由器上环回均…...

一个Bug让人类科技倒退几十年?
大家好,我是良许。 前几天在直播的时候,问了直播间的小伙伴有没人知道「千年虫」这种神奇的「生物」的,居然没有一人能够答得上来的。 所以,今天就跟大家科普一下这个人类历史上最大的 Bug 。 1. 全世界的恐慌 一个Bug会让人类…...

2023王道考研数据结构笔记第四章串
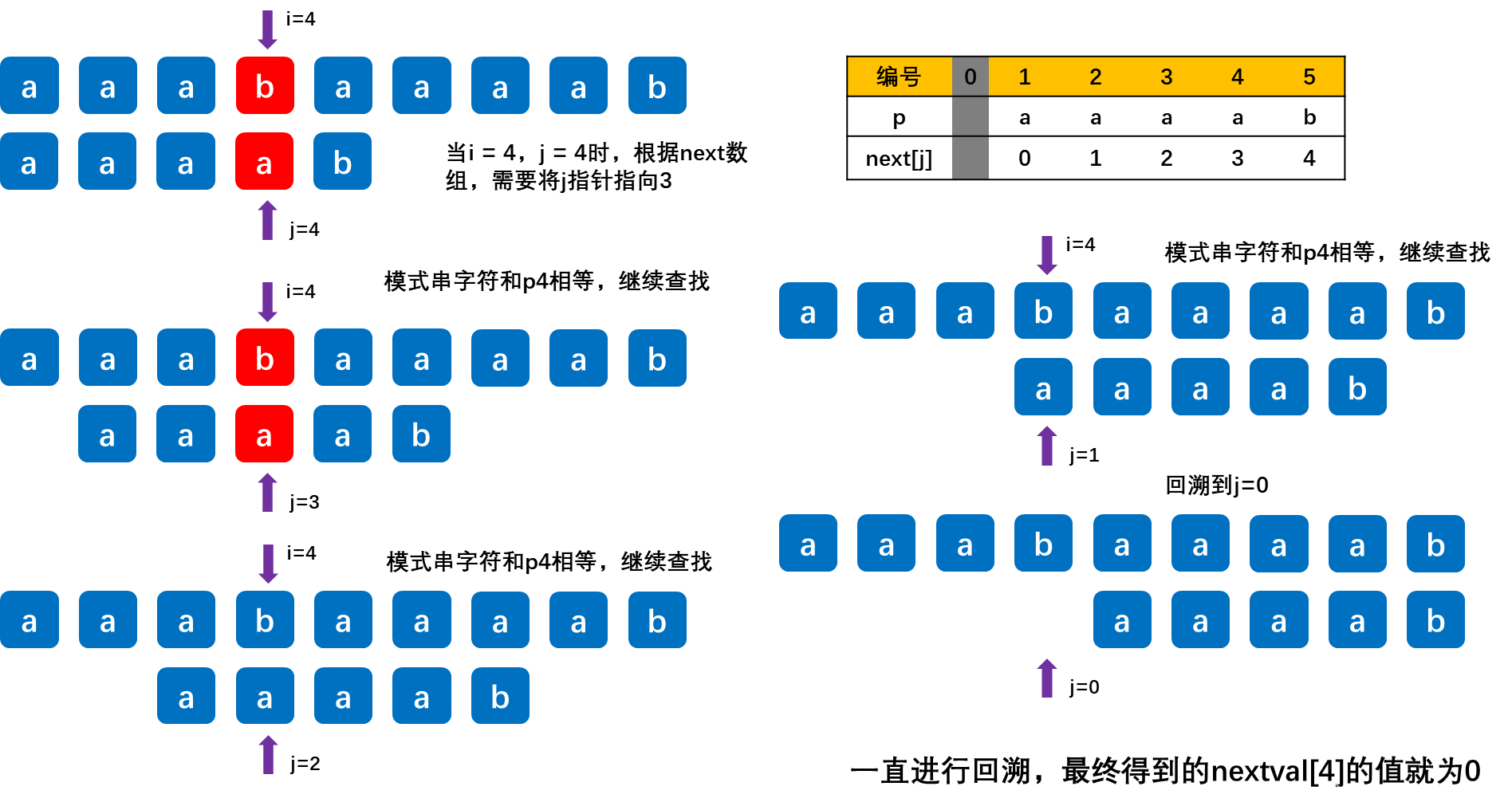
第四章 串 4.1 串的定义 4.1.1 串的相关概念 串:即字符串(String)是由零个或多个字符组成的有限序列。一般记为S‘a1a2…an’ (n>0) 其中S是串名,单引号(注:有的地方用双引号,如Java、C&am…...

【AI绘图学习笔记】深度学习相关数学原理总结(持续更新)
如题,这是一篇深度学习相关数学原理总结文,由于深度学习中涉及到较多的概率论知识(包括随机过程,信息论,概率与统计啥啥啥的),而笔者概率知识储备属实不行,因此特意开一章来总结(大部…...

CSGO服务器配置全贴纸插件方法教程
CSGO服务器配置全贴纸插件方法教程 关于插件的警告 一定要了解V社对于CSGO社区服务器的规定,全皮肤插件/全手套插件等,在设置了GSLT的情况下,是有可能被封禁GSLT账号的(所以慎用) 配置好服务器之后呢,想安…...

Python爬虫——使用socket模块进行图片下载
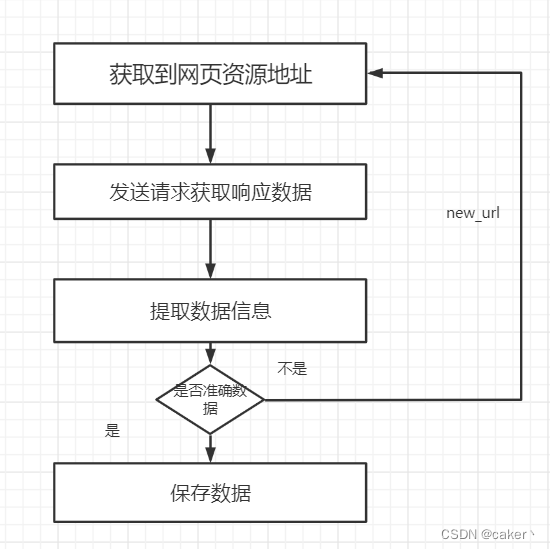
Python爬虫——使用socket模块进行图片下载什么是socket爬虫的工作流程socket爬取图片为什么能用socket能下载图片socket下载图片和request下载图片的区别使用socket下载一张图片使用socket下载多张图片方法1方法2什么是socket Socket 是一种通信机制,用于实现网络…...

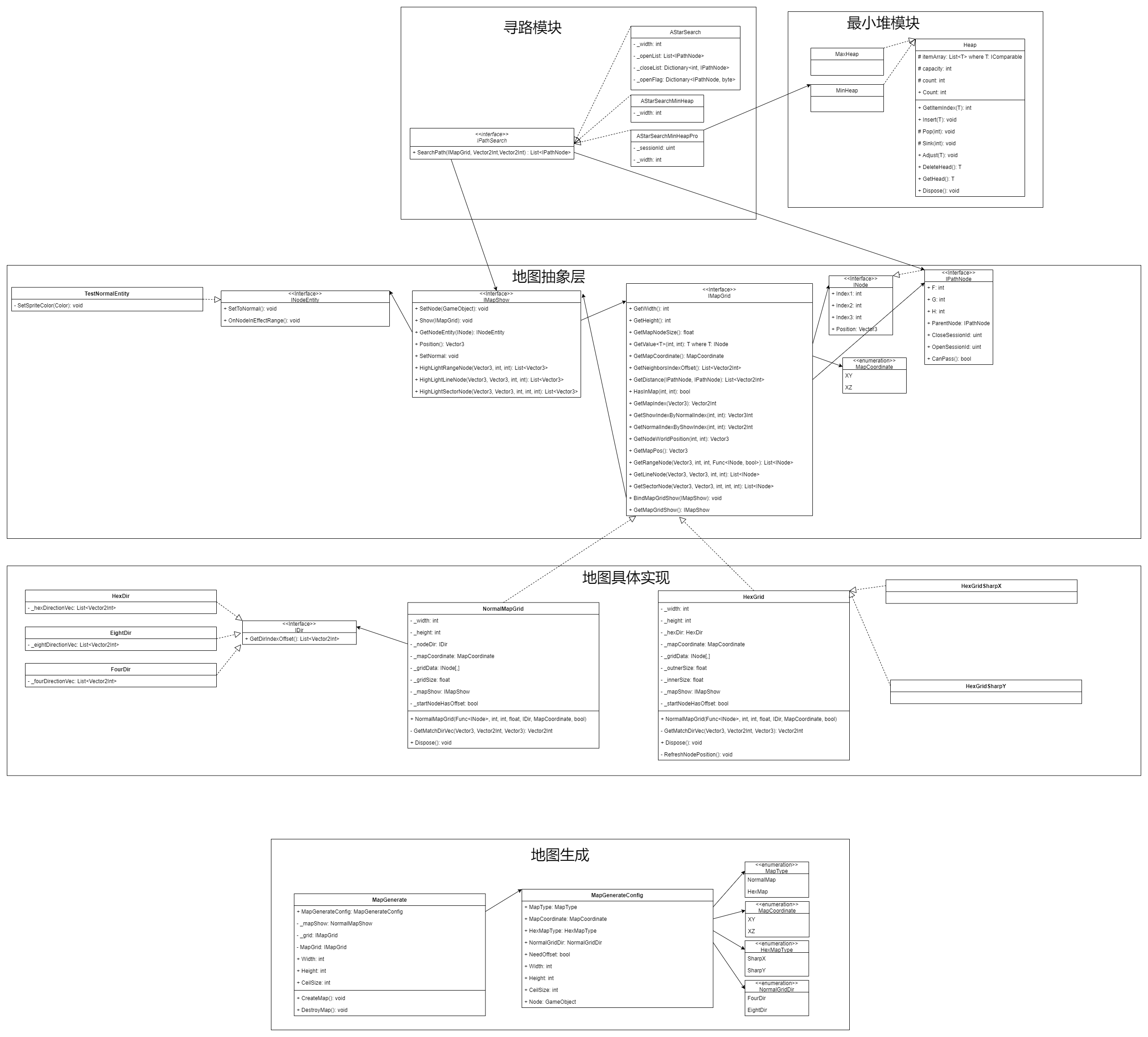
通用游戏地图解决方案设计解析
前言: 在软件开发过程中,我们都希望能设计出一个稳健的,可维护的系统,为了实现这个目的,人们总结出了很多相关的设计原则,比如SOLID原则, KISS原则等等。SOLID每个字母代表了一种设计原则&…...

java @Autowired @Resource @Inject 三个注解的区别
javax.annotation.Resourcejdk 内置的,JSR-250 中的注解。依赖注入通过 org.springframework.context.annotation.CommonAnnotationBeanPostProcessor 来处理。org.springframework.beans.factory.annotation.Autowired org.springframework.beans.factory.annotati…...

「媒体分流直播」媒体直播和传统直播的区别,以及媒体直播的特点
传媒如春雨,润物细无声,大家好直播毋庸置疑已经融入到了我们生活的方方面面,小到才艺,游戏,大到政策的发布,许多企业和机构也越来越重视直播,那么一场活动怎么最大化的进行传播,一是…...

数据是如何在计算机中存储的
我们普通人对于数据存储的认识恐怕大多数都是从自己使用的电脑来的。现在几乎人手一台电脑,而我们的电脑存储着各种各样的文件,比如视频文件、音频文件和Word文档等。这些文件从计算机术语的角度都可以称为数据。 如图1-1所示是Windows 10 “我的电脑”的截图。通过该截图我…...

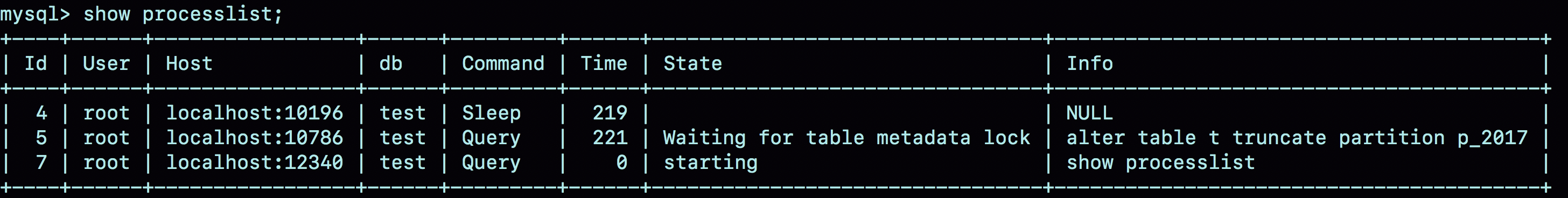
Day907.分区表 -MySQL实战
分区表 Hi,我是阿昌,今天学习记录的是关于分区表的内容。 经常被问到这样一个问题: 分区表有什么问题,为什么公司规范不让使用分区表呢? 一、分区表是什么? 为了说明分区表的组织形式,先创建…...

C++概览:工具链、基础知识、进阶及总结
本篇写给C初学者,作为概览,文中仅包含各方面基础知识,无深入分析。 C基础概念简介 C编译过程示意图 关键词:源文件、预编译、编译、汇编、链接 C工具链总结 cmake项目工程文件是一种中介工程文件,可以转化成其他…...

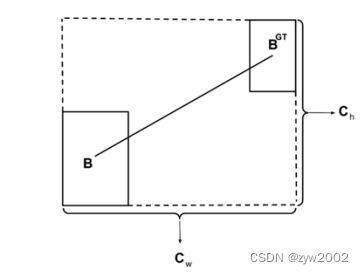
目标检测中回归损失函数(L1Loss,L2Loss,Smooth L1Loss,IOU,GIOU,DIOU,CIOU,EIOU,αIOU ,SIOU)
文章目录L-norm Loss 系列L1 LossL2 LossSmooth L1 LossIOU系列IOU (2016)GIOU (2019)DIOU (2020)CIOU (2020)EIOU (2022)αIOU (2021)SIOU (2022…...

JOSN数据转换和解析
文章目录JOSN数据转换和解析内容回顾Map 集合转成 JSON 字符串List 集合转换成 JSON 字符串Ajax 异步和同步异步概念同步概念异步和同步区别异步请求案例同步请求时间格式化旧时间 api 格式化格式化和解析的工具类JSTL 时间格式化JSTL 使用JOSN数据转换和解析 内容回顾 ajax …...

浅析Linux内核中进程完全公平CFS调度
一、前序 目前Linux支持三种进程调度策略,分别是SCHED_FIFO 、 SCHED_RR和SCHED_NORMAL;而Linux支持两种类型的进程,实时进程和普通进程。实时进程可以采用SCHED_FIFO 和SCHED_RR调度策略;普通进程则采用SCHED_NORMAL调度策略。从…...
)
安装 RustDesk 服务器 (适用 Rocky Linux, CentOS, RHEL 系列发行版)
环境:Rocky Linux 9.1 1. 安装 Docker Engine 可以参考 [[linux-docker-rocky-install]] https://cc01cc.com/2023/03/02/linux-docker-rocky-install/英文可以参考官方文档 Install Docker Engine on RHEL https://docs.docker.com/engine/install/rhel/ 2. 安装…...

23种设计模式-策略模式
策略模式是一种设计模式,它允许在运行时选择算法的行为。它定义了算法家族,分别封装起来,让它们之间可以互相替换,此模式让算法的变化独立于使用算法的客户端。在本文中,我们将深入探讨策略模式的概念和实际应用&#…...

C#开发的OpenRA的游戏主界面怎么样创建
通过前面加载界面布局数据,可以把整个界面逻辑的数据加载到内存, 但是这些数据怎么显示出来,又是没有定义的。比如前面定义了多个界面的布局, 又是怎么样知道需要显示哪一个界面? 现在就来解决这个问题,其实整个游戏都是可以通过yaml文件进行配置的, 所以我们需要从yaml…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

文件上传漏洞防御全攻略
要全面防范文件上传漏洞,需构建多层防御体系,结合技术验证、存储隔离与权限控制: 🔒 一、基础防护层 前端校验(仅辅助) 通过JavaScript限制文件后缀名(白名单)和大小,提…...
