vue:vue2与vue3的区别
一、背景
vue2是指的2.X
vue3是指的3.0以及更新的版本(3.2版本在script标签里可以写setup,极大的简化了开发)
本文对比两者区别。
二、官网
生命周期选项 | Vue.js
API 参考 | Vue.js
Vue.js - 渐进式 JavaScript 框架 | Vue.js
Vue.js
Vue.js - The Progressive JavaScript Framework | Vue.js
三、区别
3.1、生命周期
生命周期选项 | Vue.js
生命周期变化较大,需要认真学习。有vue2的基础很容易学会。
| 序号 | vue2 | 详细 |
| 1 | beforeCreate | 在实例初始化之后,进行数据侦听和事件/侦听器的配置之前同步调用。 |
| 2 | created | 在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。 |
| 3 | beforeMount | 在挂载开始之前被调用:相关的 该钩子在服务器端渲染期间不被调用。 |
| 4 | mounted | 实例被挂载后调用,这时 注意 |
| 5 | beforeUpdate | 在数据发生改变后,DOM 被更新之前被调用。这里适合在现有 DOM 将要被更新之前访问它,比如移除手动添加的事件监听器。 该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务器端进行。 |
| 6 | updated | 在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。 当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用计算属性或 watcher 取而代之。 注意, 该钩子在服务器端渲染期间不被调用。 |
| 7 | activated | 被 keep-alive 缓存的组件激活时调用。 该钩子在服务器端渲染期间不被调用。 |
| 8 | deactivated | 被 keep-alive 缓存的组件失活时调用。 该钩子在服务器端渲染期间不被调用。 |
| 9 | beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。 该钩子在服务器端渲染期间不被调用。 |
| 10 | destroyed | 实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。 该钩子在服务器端渲染期间不被调用。 |
| 11 | errorCaptured 2.5.0+新增 | 在捕获一个来自后代组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。 |
| vue2生命周期钩子-API — Vue.js | ||
| 序号 | vue3 | 详细 |
| 1 | onMounted() | 注册一个回调函数,在组件挂载完成后执行。 组件在以下情况下被视为已挂载: 1、其所有同步子组件都已经被挂载 (不包含异步组件或 2、其自身的 DOM 树已经创建完成并插入了父容器中。注意仅当根容器在文档中时,才可以保证组件 DOM 树也在文档中。 这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端执行。 这个钩子在服务器端渲染期间不会被调用。 |
| 2 | onUpdated | 在组件因为响应式状态变更而更新其 DOM 树之后调用。 父组件的更新钩子将在其子组件的更新钩子之后调用。 这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。 这个钩子在服务器端渲染期间不会被调用。 |
| 3 | onUnmounted | 在组件实例被卸载之后调用。 一个组件在以下情况下被视为已卸载: 1、其所有子组件都已经被卸载。 2、所有相关的响应式作用 (渲染作用以及 可以在这个钩子中手动清理一些副作用,例如计时器、DOM 事件监听器或者与服务器的连接。 这个钩子在服务器端渲染期间不会被调用。 |
| 4 | onBeforeMount | 在组件被挂载之前被调用 当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。 这个钩子在服务器端渲染期间不会被调用。 |
| 5 | onBeforeUpdate | 在组件即将因为响应式状态变更而更新其 DOM 树之前调用。 这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。 这个钩子在服务器端渲染期间不会被调用。 |
| 6 | onBeforeUnmount | 在组件实例被卸载之前调用。 当这个钩子被调用时,组件实例依然还保有全部的功能。 这个钩子在服务器端渲染期间不会被调用。 |
| 7 | onErrorCaptured | 在捕获了后代组件传递的错误时调用。 错误可以从以下几个来源中捕获: 1、组件渲染;2、事件处理器;3、生命周期钩子; 这个钩子带有三个实参:错误对象、触发该错误的组件实例,以及一个说明错误来源类型的信息字符串。 你可以在 这个钩子可以通过返回 |
| 8 | onRenderTracked | 当组件渲染过程中追踪到响应式依赖时调用。 这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。 |
| 9 | onRenderTriggered | 当响应式依赖的变更触发了组件渲染时调用。 这个钩子仅在开发模式下可用,且在服务器端渲染期间不会被调用。 |
| 10 | onActivated | 若组件实例是 <KeepAlive> 缓存树的一部分,当组件被插入到 DOM 中时调用。 这个钩子在服务器端渲染期间不会被调用。 |
| 11 | onDeactivated | 若组件实例是 <KeepAlive> 缓存树的一部分,当组件从 DOM 中被移除时调用。 这个钩子在服务器端渲染期间不会被调用。 |
| 12 | onServerPrefetch | 在组件实例在服务器上被渲染之前调用。 如果这个钩子返回了一个 Promise,服务端渲染会在渲染该组件前等待该 Promise 完成。 这个钩子仅会在服务端渲染中执行,可以用于执行一些仅存在于服务端的数据抓取过程。 |
| vue3生命周期钩子-组合式 API:生命周期钩子 | Vue.js | ||
问:setup在哪个生命周期执行?
答:setup函数在beforeCreate生命周期钩子执行之前执行。
3.2、双向绑定数据的原理发生变化
vue2:双向数据绑定是利用了es5 的一个API Object.definepropert() 对数据进行劫持 结合发布订阅模式来实现的。
vue3:使用了es6的proxyAPI对数据进行处理。
相比与vue2,使用proxy API 优势有:
defineProperty只能监听某个属性,不能对全对象进行监听;
可以省去for in 、闭包等内容来提升效率(直接绑定整个对象即可);
可以监听数组,不用再去单独的对数组做特异性操作,vue3可以检测到数组内部数据的变化。
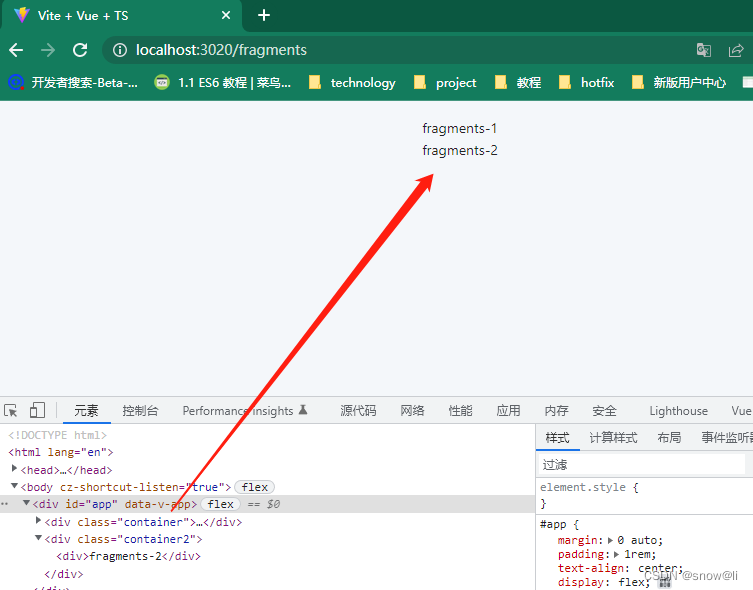
3.3、vue3支持碎片(Fragments)
就是说可以拥有多个根节点
<template><div class="container"><div>fragments-1</div></div><div class="container2"><div>fragments-2</div></div>
</template>
3.4、Composition API
Vue2 与vue3 最大的区别是vue2使用选项类型api(options api),对比vue3合成型api(composition api)。
options api在代码里分割了不同得属性:data,computed,methods等;
composition api能让我们使用方法来分割,相比于options api使用属性来分组,这样代码会更加简便和整洁。
3.5、数据data
vue2是把数据放入data中;
vue3就需要使用一个新的setup()方法,此方法在组件初始化构造得时候触发。
使用以下三个步骤来建立反应性数据:
1、从vue引入reactive;
2、使用reactive() 方法来声明数据为响应性数据;
3、 使用setup()方法来返回我们得响应性数据,从而template可以获取这些响应性数据。
3.6、父子传参不同,setup()函数特性
1、setup()函数接收两个参数:props、context(包含attrs、slots、emit)
2、setup函数是处于生命周期beforeCreated和created俩个钩子函数之前
3、执行setup时,组件实例尚未被创建(在setup()内部,this不会是该活跃实例得引用,即不指向vue实例,Vue为了避免我们错误得使用,直接将setup函数中得this修改成了undefined)
4、与模板一起使用时,需要返回一个对象
5、因为setup函数中,props是响应式得,当传入新的prop时,它将会被更新,所以不能使用es6解构,因为它会消除prop得响应性,如需解构prop,可以通过使用setup函数中得toRefs来完成此操作。
6、父传子,用props,子传父用事件 Emitting Events。在vue2中,会调用this$emit然后传入事件名和对象;在vue3中得setup()中得第二个参数content对象中就有emit,那么我们只要在setup()接收第二个参数中使用分解对象法取出emit就可以在setup方法中随意使用了。
7、在setup()内使用响应式数据时,需要通过 .value 获取
import { ref } from 'vue'
const snow = ref('')
console.log(snow.value)8、从setup() 中返回得对象上得property 返回并可以在模板中被访问时,它将自动展开为内部值。不需要在模板中追加.value。
9、setup函数只能是同步的不能是异步的。
3.7、实例化
Vue2.x中new出的实例对象,所有的东西都在这个vue对象上,这样其实⽆论你⽤到还是没⽤到,都会跑⼀遍,这样不仅提⾼了性能消耗,也⽆疑增加了⽤户加载时间。
⽽vue3.0中可以⽤ES module imports按需引⼊,如:keep-alive内置组件、v-model指令,等等,不仅我们开发起来更加的便捷,减少 了内存消耗,也同时减少了⽤户加载时间,优化⽤户体验。
3.8、获取props
vue2在script代码块可以直接获取props,vue3通过setup指令传递
vue2:console.log(‘props’,this.xxx)
vue3:setup(props,context){ console.log(‘props’,props) }最新版本的vue可能做出了修改,可能已经不是这样了,待研究
3.9、watchEffect
Vue3中除了watch,还引入了副作用监听函数watchEffect,用过之后我发现它和React中的useEffect很像,只不过watchEffect不需要传入依赖项。
那么什么是watchEffect呢?
watchEffect它会立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
computed和watch所依赖的数据必须是响应式的。Vue3引入了watchEffect,watchEffect 相当于将 watch 的依赖源和回调函数合并,当任何你有用到的响应式依赖更新时,该回调函数便会重新执行。不同于 watch的是watchEffect的回调函数会被立即执行,即({ immediate: true })。
3.10、组件通信
| 序号 | 方式 | vue2 | vue3 |
| 1 | 父传子 | props | props |
| 2 | 子传父 | $emit() | emits |
| 3 | 父传子 | $attrs | attrs |
| 4 | 子传父 | $listeners | 无,合并到了attrs |
| 5 | 父传子 | provide | provide |
| 6 | 子传父 | inject | inject |
| 7 | 子组件访问父组件 | $parent | 无 |
| 8 | 父组件访问子组件 | $children | 无 |
| 9 | 父组件访问子组件 | $ref | expose && ref |
| 10 | 兄弟传值 | EventBus | mitt |
3.11、路由之间的区别
vue2和vue3的区别(由浅入深)_vue2和vue3区别_KinHKin(五年前端)的博客-CSDN博客
3.12、 状态管理
vue2:vuex
vue3:pinia
3.13、vue3.0和vue3.2的区别(同为3.X版本,进步很多)
Vue3.0和Vue3.2的区别和使用_扬扬.的博客-CSDN博客
vue3.2 中 只需要在 script 标签上加上 setup 属性,组件在编译的过程中代码运行的上下是 setup() 函数中。所有ES模块导出都被认为是暴露给上下文的值,并包含在 setup() 返回对象中。
Vue3.0中的setup 是要在 export default 中使用 setup 属性。
Vue3.2在性能的改进在界面渲染的速度上更快依赖也大大减少了以及内存的使用量。
3.14、关于element
vue2使用element ui
Element - The world's most popular Vue UI framework
vue3使用element plus
一个 Vue 3 UI 框架 | Element Plus
四、欢迎交流指正,关注我,一起学习。
参考链接:
Vue2与Vue3的区别你真的知道吗?_哔哩哔哩_bilibili
vue进阶之路:vue3.2-setup语法糖、组合式API、状态库Pinia归纳总结 - 代码天地
vue3.2、vue3和vue2不同之处_前端段的博客-CSDN博客_vue3 vue3.2
vue2和vue3的区别 - 简书
vue2和vue3的区别(由浅入深)_vue2和vue3区别_KinHKin(五年前端)的博客-CSDN博客
相关文章:

vue:vue2与vue3的区别
一、背景 vue2是指的2.X vue3是指的3.0以及更新的版本(3.2版本在script标签里可以写setup,极大的简化了开发) 本文对比两者区别。 二、官网 生命周期选项 | Vue.js API 参考 | Vue.js Vue.js - 渐进式 JavaScript 框架 | Vue.js Vue.…...

SQL数据库语法
目录 1. 常用数据类型 2. 约束 4. 数据库操作 5. 数据表操作 1. 常用数据类型 int 整型double 浮点数varchar 字符型data 年月日datetime 年月日 时分秒2. 约束 主键 primary key : 物理上存储的顺序(存在真实排序), 主键…...

人机界面艺术设计
人机界面艺术设计 2.1人机界面艺术设计思路 人们经常有意通过某种工具或创造来解决难题,然而这并不意味着人们乐于接受别人或其他事情,他们很难提出问题。在用户使用网页或软件的时候,他们有明确的目标,他们利用电脑来帮助自己达…...

【办公类-19-01-02】办公中的思考——Python,统计教职工的姓名中那些字最多?
背景需求:上一篇计算了教职工的姓氏谁最多,col[0]]这一篇统计教职工的(姓氏名字)里面哪些字出现最多。材料准备:1、下载所有员工名单写代码。py 包含”姓氏名字“的重字率统计from pandas import DataFrame, Series im…...

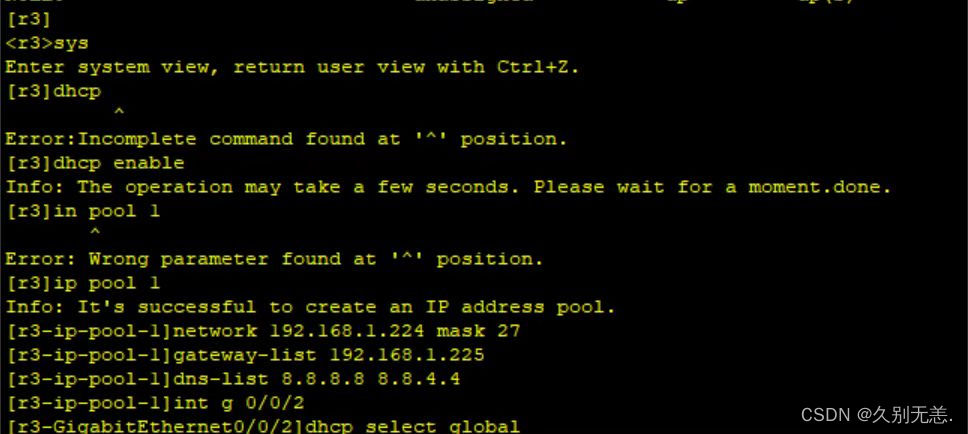
HCIP实验1
实验要求 1 R6为isp, 接口IP地址均为公有地址;该设备只能配置IP地址,之后不能冉对其进行其他任何配置; 2 R1-R5为局域网,私有IP地址192.168.1.0/24, 请合理分配; 3 R1, R2, R4,各有两个环回地址; R5; R6各有一个环回地址;所有路由器上环回均…...

一个Bug让人类科技倒退几十年?
大家好,我是良许。 前几天在直播的时候,问了直播间的小伙伴有没人知道「千年虫」这种神奇的「生物」的,居然没有一人能够答得上来的。 所以,今天就跟大家科普一下这个人类历史上最大的 Bug 。 1. 全世界的恐慌 一个Bug会让人类…...

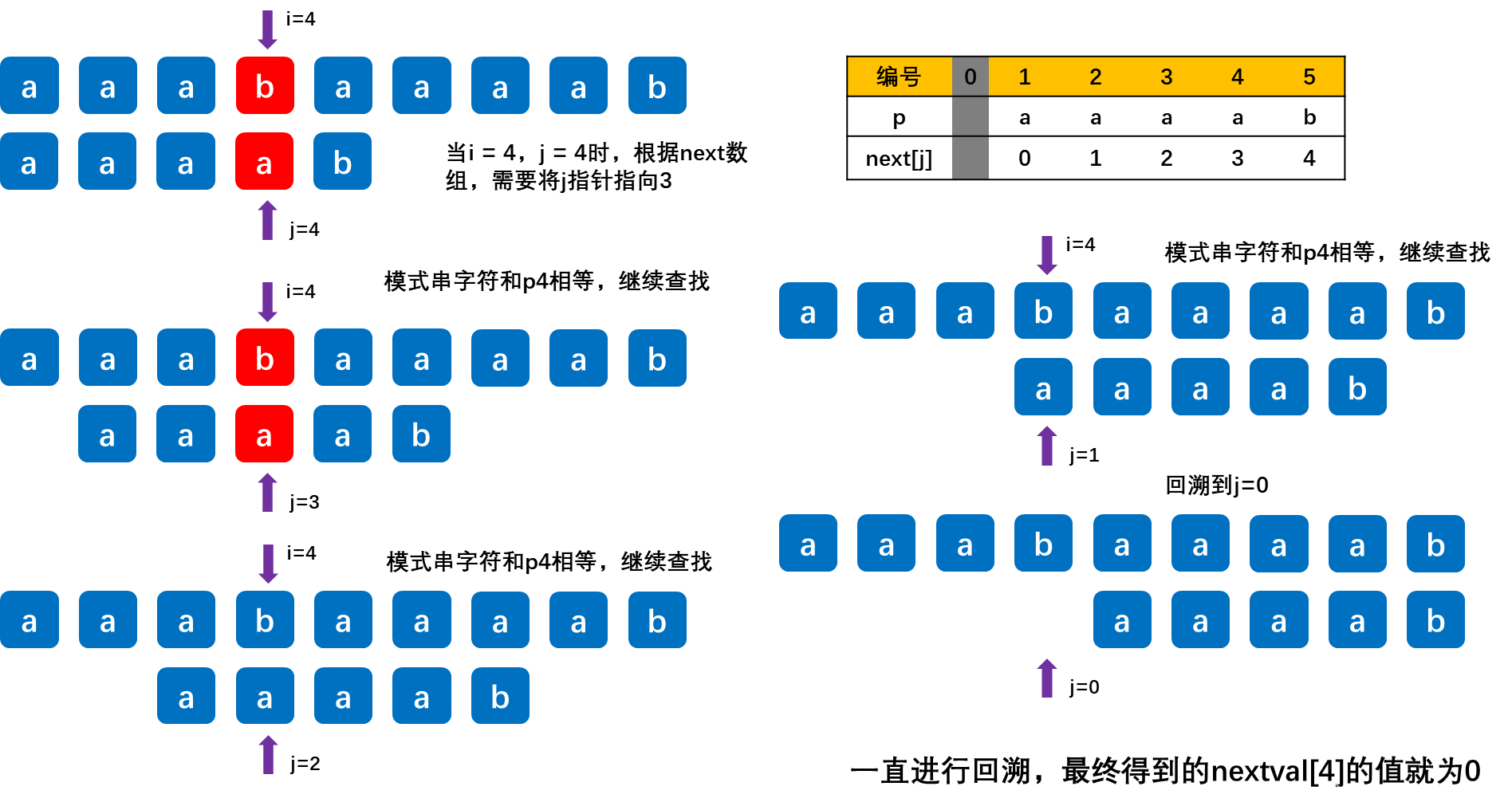
2023王道考研数据结构笔记第四章串
第四章 串 4.1 串的定义 4.1.1 串的相关概念 串:即字符串(String)是由零个或多个字符组成的有限序列。一般记为S‘a1a2…an’ (n>0) 其中S是串名,单引号(注:有的地方用双引号,如Java、C&am…...

【AI绘图学习笔记】深度学习相关数学原理总结(持续更新)
如题,这是一篇深度学习相关数学原理总结文,由于深度学习中涉及到较多的概率论知识(包括随机过程,信息论,概率与统计啥啥啥的),而笔者概率知识储备属实不行,因此特意开一章来总结(大部…...

CSGO服务器配置全贴纸插件方法教程
CSGO服务器配置全贴纸插件方法教程 关于插件的警告 一定要了解V社对于CSGO社区服务器的规定,全皮肤插件/全手套插件等,在设置了GSLT的情况下,是有可能被封禁GSLT账号的(所以慎用) 配置好服务器之后呢,想安…...

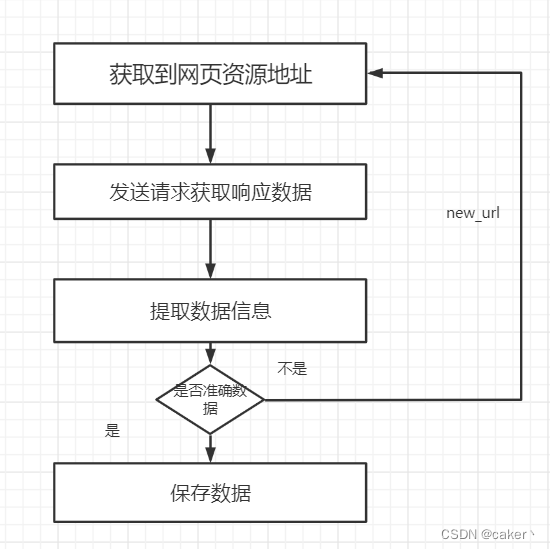
Python爬虫——使用socket模块进行图片下载
Python爬虫——使用socket模块进行图片下载什么是socket爬虫的工作流程socket爬取图片为什么能用socket能下载图片socket下载图片和request下载图片的区别使用socket下载一张图片使用socket下载多张图片方法1方法2什么是socket Socket 是一种通信机制,用于实现网络…...

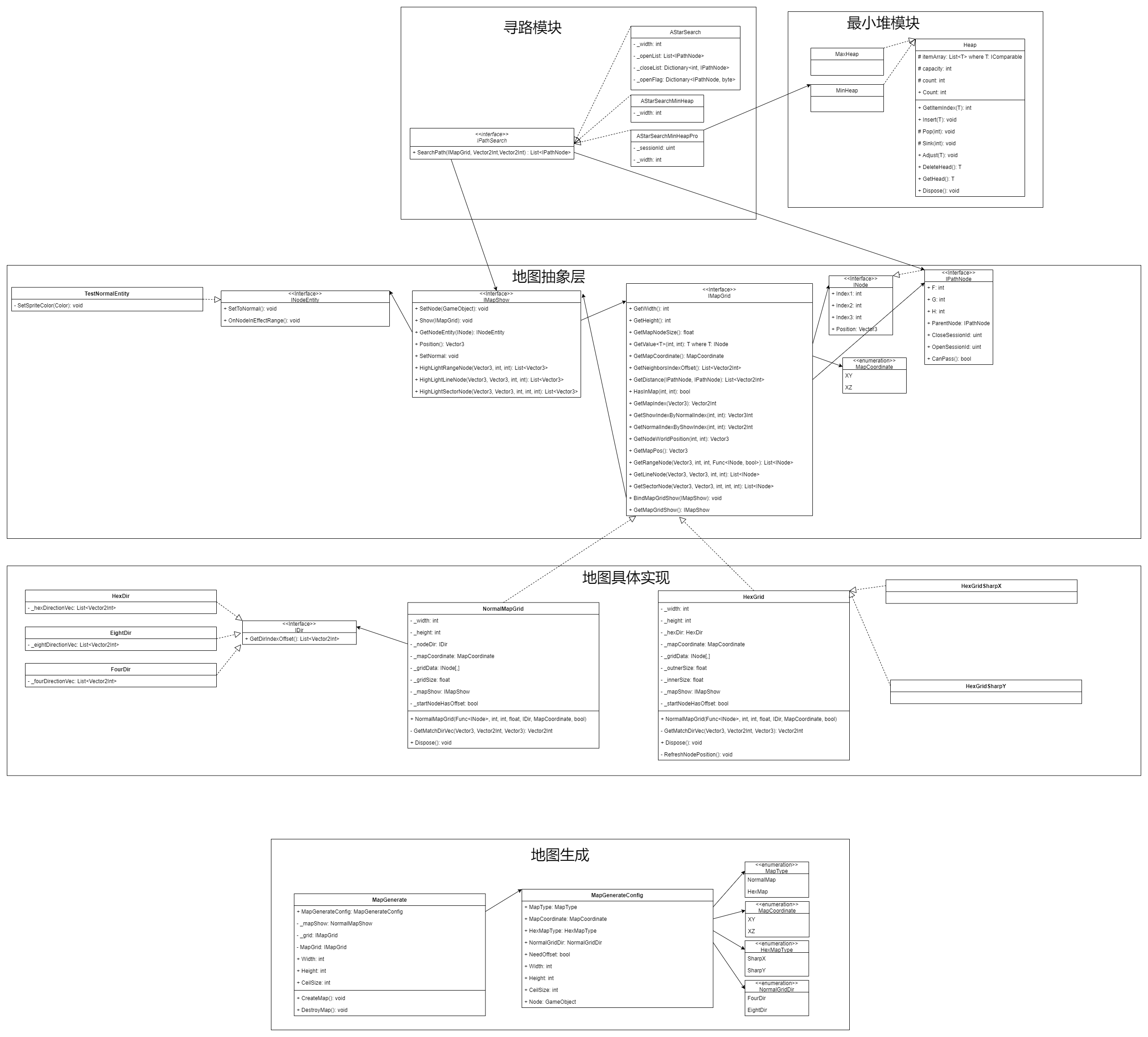
通用游戏地图解决方案设计解析
前言: 在软件开发过程中,我们都希望能设计出一个稳健的,可维护的系统,为了实现这个目的,人们总结出了很多相关的设计原则,比如SOLID原则, KISS原则等等。SOLID每个字母代表了一种设计原则&…...

java @Autowired @Resource @Inject 三个注解的区别
javax.annotation.Resourcejdk 内置的,JSR-250 中的注解。依赖注入通过 org.springframework.context.annotation.CommonAnnotationBeanPostProcessor 来处理。org.springframework.beans.factory.annotation.Autowired org.springframework.beans.factory.annotati…...

「媒体分流直播」媒体直播和传统直播的区别,以及媒体直播的特点
传媒如春雨,润物细无声,大家好直播毋庸置疑已经融入到了我们生活的方方面面,小到才艺,游戏,大到政策的发布,许多企业和机构也越来越重视直播,那么一场活动怎么最大化的进行传播,一是…...

数据是如何在计算机中存储的
我们普通人对于数据存储的认识恐怕大多数都是从自己使用的电脑来的。现在几乎人手一台电脑,而我们的电脑存储着各种各样的文件,比如视频文件、音频文件和Word文档等。这些文件从计算机术语的角度都可以称为数据。 如图1-1所示是Windows 10 “我的电脑”的截图。通过该截图我…...

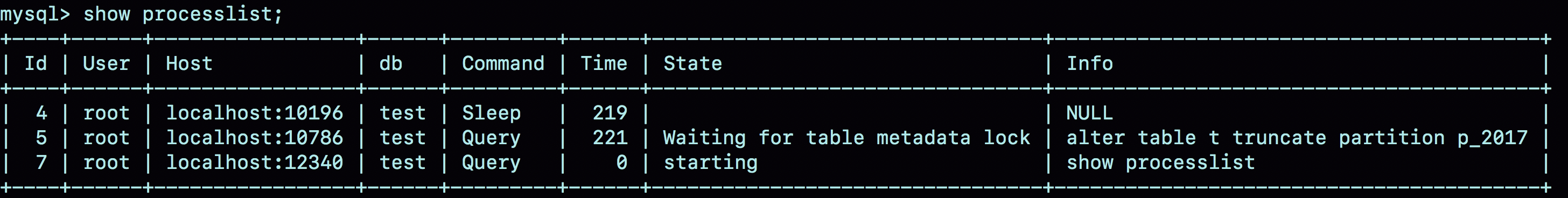
Day907.分区表 -MySQL实战
分区表 Hi,我是阿昌,今天学习记录的是关于分区表的内容。 经常被问到这样一个问题: 分区表有什么问题,为什么公司规范不让使用分区表呢? 一、分区表是什么? 为了说明分区表的组织形式,先创建…...

C++概览:工具链、基础知识、进阶及总结
本篇写给C初学者,作为概览,文中仅包含各方面基础知识,无深入分析。 C基础概念简介 C编译过程示意图 关键词:源文件、预编译、编译、汇编、链接 C工具链总结 cmake项目工程文件是一种中介工程文件,可以转化成其他…...

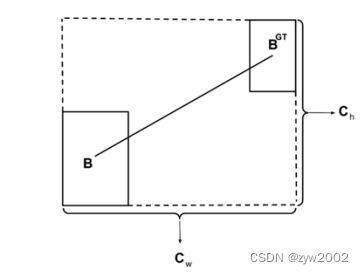
目标检测中回归损失函数(L1Loss,L2Loss,Smooth L1Loss,IOU,GIOU,DIOU,CIOU,EIOU,αIOU ,SIOU)
文章目录L-norm Loss 系列L1 LossL2 LossSmooth L1 LossIOU系列IOU (2016)GIOU (2019)DIOU (2020)CIOU (2020)EIOU (2022)αIOU (2021)SIOU (2022…...

JOSN数据转换和解析
文章目录JOSN数据转换和解析内容回顾Map 集合转成 JSON 字符串List 集合转换成 JSON 字符串Ajax 异步和同步异步概念同步概念异步和同步区别异步请求案例同步请求时间格式化旧时间 api 格式化格式化和解析的工具类JSTL 时间格式化JSTL 使用JOSN数据转换和解析 内容回顾 ajax …...

浅析Linux内核中进程完全公平CFS调度
一、前序 目前Linux支持三种进程调度策略,分别是SCHED_FIFO 、 SCHED_RR和SCHED_NORMAL;而Linux支持两种类型的进程,实时进程和普通进程。实时进程可以采用SCHED_FIFO 和SCHED_RR调度策略;普通进程则采用SCHED_NORMAL调度策略。从…...
)
安装 RustDesk 服务器 (适用 Rocky Linux, CentOS, RHEL 系列发行版)
环境:Rocky Linux 9.1 1. 安装 Docker Engine 可以参考 [[linux-docker-rocky-install]] https://cc01cc.com/2023/03/02/linux-docker-rocky-install/英文可以参考官方文档 Install Docker Engine on RHEL https://docs.docker.com/engine/install/rhel/ 2. 安装…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

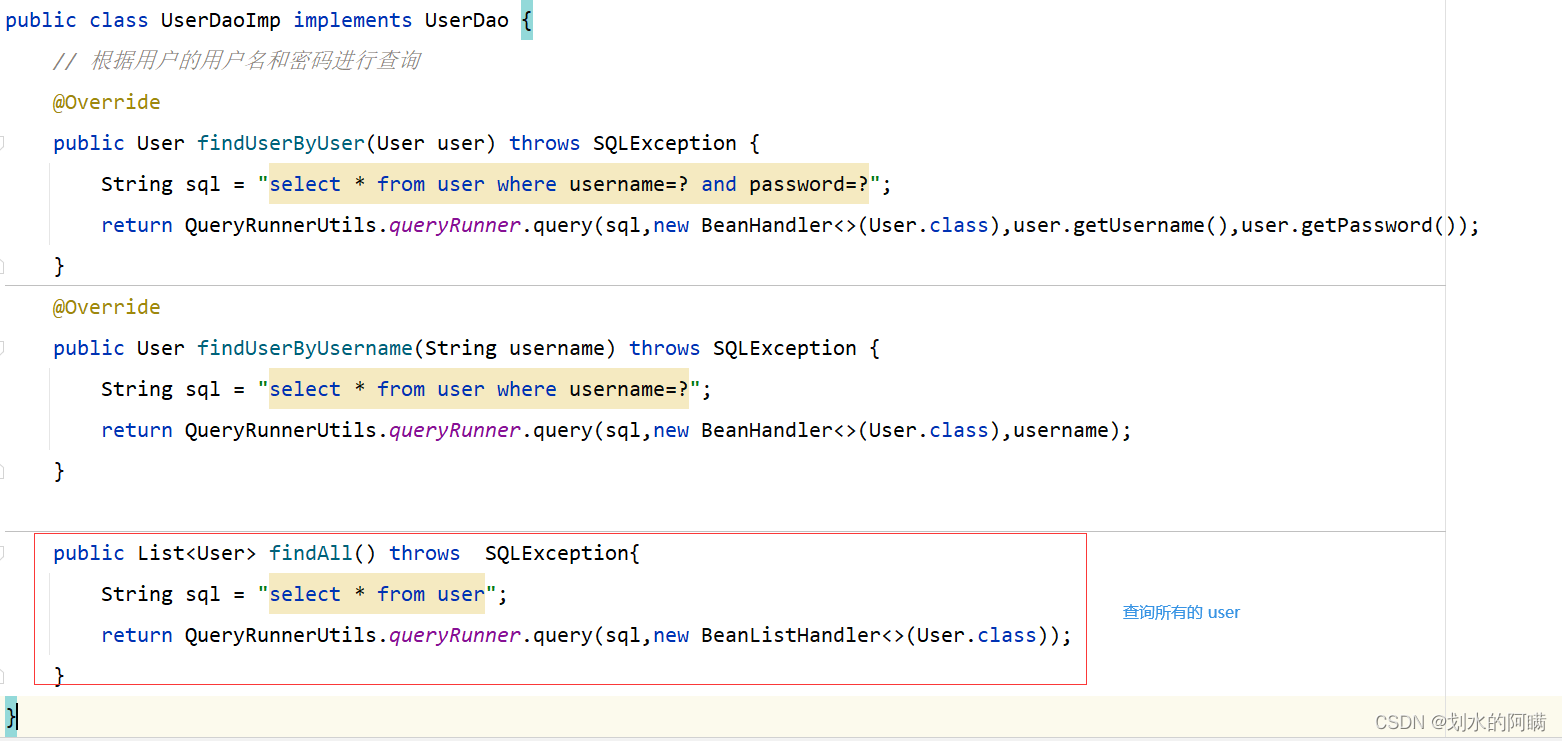
MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

【Linux】Linux安装并配置RabbitMQ
目录 1. 安装 Erlang 2. 安装 RabbitMQ 2.1.添加 RabbitMQ 仓库 2.2.安装 RabbitMQ 3.配置 3.1.启动和管理服务 4. 访问管理界面 5.安装问题 6.修改密码 7.修改端口 7.1.找到文件 7.2.修改文件 1. 安装 Erlang 由于 RabbitMQ 是用 Erlang 编写的,需要先安…...

Vue 3 + WebSocket 实战:公司通知实时推送功能详解
📢 Vue 3 WebSocket 实战:公司通知实时推送功能详解 📌 收藏 点赞 关注,项目中要用到推送功能时就不怕找不到了! 实时通知是企业系统中常见的功能,比如:管理员发布通知后,所有用户…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...

CVE-2023-25194源码分析与漏洞复现(Kafka JNDI注入)
漏洞概述 漏洞名称:Apache Kafka Connect JNDI注入导致的远程代码执行漏洞 CVE编号:CVE-2023-25194 CVSS评分:8.8 影响版本:Apache Kafka 2.3.0 - 3.3.2 修复版本:≥ 3.4.0 漏洞类型:反序列化导致的远程代…...
