vue中,使用file-saver导出文件,下载Excel文件、下载图片、下载文本
vue中,使用file-saver导出文件,下载Excel文件、下载图片、下载文本
1、基本介绍
npm地址:file-saver - npm
2、安装
# Basic Node.JS installation
npm install file-saver --save
bower install file-saver# Additional typescript definitions
npm install @types/file-saver --save-dev
3、示例
使用保存文字 require()
let FileSaver = require('file-saver');
let blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"});
FileSaver.saveAs(blob, "hello world.txt");
储存文字
let blob = new Blob(["Hello, world!"], {type: "text/plain;charset=utf-8"});
FileSaver.saveAs(blob, "hello world.txt");
保存网址
FileSaver.saveAs("https://httpbin.org/image", "image.jpg");
在相同来源内使用URL只会使用a[download]。否则,它将首先检查它是否支持带有同步头请求的cors标头。如果是这样,它将下载数据并使用Blob URL保存。如果没有,它将尝试使用下载它a[download]。
保存画布
let canvas = document.getElementById("my-canvas");
canvas.toBlob(function(blob) {saveAs(blob, "pretty image.png");
});
注意:标准HTML5 canvas.toBlob()方法并非在所有浏览器中都可用。 canvas-toBlob.js是一个跨浏览器canvas.toBlob(),可以对此进行填充。
保存文件
// Note: Ie and Edge don't support the new File constructor,
// so it's better to construct blobs and use saveAs(blob, filename)
let file = new File(["Hello, world!"], "hello world.txt", {type: "text/plain;charset=utf-8"});
FileSaver.saveAs(file);
实例1
在文件exportFile.js中封装方法:
import FileSaver from "file-saver";
export default class fileSave {/*** 导出Excel文件* @param {*} res 文件流* @param {*} name 文件名*/static getExcel(res, name) {let blob = new Blob([res], {type: "application/vnd.ms-excel"});FileSaver.saveAs(blob, name + ".xlsx");}/*** 导出CSV文件* @param {*} res 文件流* @param {*} name 文件名*/static getCsv(res, name) {let blob = new Blob([res], {type: "application/vnd.ms-excel"});FileSaver.saveAs(blob, name + ".csv");}/*** 导出图片1* @param {*} url 图片地址* @param {*} name 文件名*/static getImgURLs(url, name) {let last = url.substring(url.lastIndexOf("."), url.length);FileSaver.saveAs(url, `${name}${last}`);}/*** 导出图片2* @param {*} res 文件流* @param {*} name 文件名*/static downLoadImg(res, filename) {let blob = new Blob([res], {type: "image/jpeg"});FileSaver.saveAs(blob, `${filename}.jpg`);}
}
使用:
import exportFile from '@/utils/exportFile' // 导入exportFile.getExcel(res.data, '下载文件名称') // 使用
实例2
npm install file-saver --save
# 如使用TS开发,可安装file-saver的TypeScript类型定义
npm install @types/file-saver --save-dev
使用
import { saveAs } from 'file-saver' // 导入 saveAs
// 1、保存文本
const blob = new Blob(['Hello, world!'])
saveAs(blob, 'hello world.txt')// 2、预览图片--打开新窗口预览文件(pdf、img)
saveAs('https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png')// 3、保存文件
const blob = new Blob([fileStream]) // fileStream 是文件流,一般从后台获取
saveAs(blob, fileName) // fileName 保存文件的名称,需要带后缀
下载本地文件
// file.js 封装下载本地文件方法import axios from 'axios'import { saveAs } from 'file-saver'/*** @params {string} localFileName 本地文件名称* @params {string} saveFileName 下载的文件名称* @retuen {promise}*/export const downloadLocalFile = (localFileName, saveFileName) => {return new Promise((resolve, reject) => {axios({url: `/file/${localFileName}`, // 本地文件夹路径+本地文件名称(若资源在服务器,且是具体的路径,这里可改成该资源路径,此时封装的方法需要微调,入参的localFileName改成资源路径resource)method: 'get', responseType: 'blob', // arraybuffer 也可}).then(res => {const blob = new Blob([res.data])if (navigator.msSaveBlob) { // 兼容IEnavigator.msSaveBlob(blob, saveFileName)} else {const url = window.URL.createObjectURL(blob)saveAs(url, saveFileName)}resolve()}).catch(err => {// 这里可以统一处理错误,比如"未找到相关文件","下载失败"等if (err.message === 'Request failed with status code 404') {// 提示or弹框:未找到相关文件} else {// 提示or弹框:下载失败}reject(err)})})}// 使用(注意文件格式的后缀名)downloadLocalFile('excelFile.xlsx', 'newExcelFile.xlsx').then(res => {// 下载成功后的操作console.log('下载成功!')})
下载服务器文件(服务器返回文件流)
import { saveAs } from 'file-saver'
import axios from 'axios'
import { Message } from 'element-ui'
/*** @params {stream} fileStream 服务器返回的文件流* @params {string} saveFileName 下载的文件名称* @retuen {promise}*/
export const downloadFile = (fileStream, saveFileName) => {return new Promise((resolve, reject) => {const blob = new Blob([fileStream], {type: fileStream.type})if (navigator.msSaveBlob) { // 兼容IEnavigator.msSaveBlob(blob, saveFileName)} else {const url = window.URL.createObjectURL(blob)saveAs(url, saveFileName)}resolve()})
}
/**** @param {*} url 下载地址*/
export const downFile = (url) => {const str1 = url.substr(0, 1)let pathN = ''if (str1 === '/') {pathN = url} else {pathN = '/' + url}const strs = pathN.split('/')let filename = '' // 下载文件名for (let i = 0; i < strs.length; i++) {if (i === strs.length - 1) {filename = strs[i]}}axios({url,method: 'get',responseType: 'blob'}).then((res) => {downloadFile(res.data, filename)Message({message: '下载成功',type: 'success',duration: 5 * 1000})}).catch(err => {// 这里可以统一处理错误,比如"未找到相关文件","下载失败"等if (err.message === 'Request failed with status code 404') {// 提示or弹框:未找到相关文件Message({// message: error.message,message: '未找到相关文件',type: 'error',duration: 5 * 1000})} else {// 提示or弹框:下载失败Message({// message: error.message,message: '下载失败',type: 'error',duration: 5 * 1000})}})
}
相关文章:

vue中,使用file-saver导出文件,下载Excel文件、下载图片、下载文本
vue中,使用file-saver导出文件,下载Excel文件、下载图片、下载文本 1、基本介绍 npm地址:file-saver - npm 2、安装 # Basic Node.JS installation npm install file-saver --save bower install file-saver# Additional typescript defin…...
)
【VUE】v-if 和 v-show 大详解(多角度分析+面试简答版)
多角度分析+面试简答版 一、`v-if` 和 `v-show` 的区别之多角度分析控制手段:编译过程:编译条件:性能消耗:总结使用场景二、 `v-if`、`v-show`、`display:none` 和`visibility: hidden` 的区别三、简洁版回答:`v-show` 与 `v-if` 比较一、v-if 和 v-show 的区别之多角度分…...

mac intel jdk安装与配置
jdk地址下载 https://www.oracle.com/java/technologies/downloads/ https://repo.huaweicloud.com/java/jdk/8u201-b09/ 安装后 下载完成之后打开终端 注意如果是第一次配置环境变量需要创建.bash_profile文件。(注意:touch后面有空格) to…...

Backtrader 文档学习-Bracket Orders
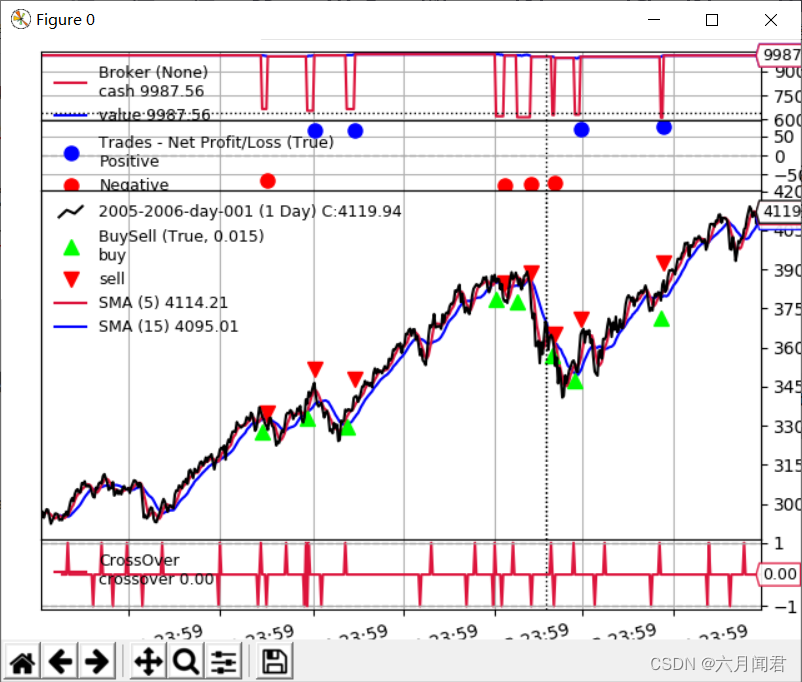
Backtrader 文档学习-Bracket Orders 1. 概述 组合订单类型是一个非常宽泛的订单类别,只要brokder支持的订单类型都可以, 包括(Market, Limit, Close, Stop, StopLimit, StopTrail, StopTrailLimit, OCO)。 该功能用于回测,交互broker Brac…...

Python编程 从入门到实践(项目二:数据可视化)
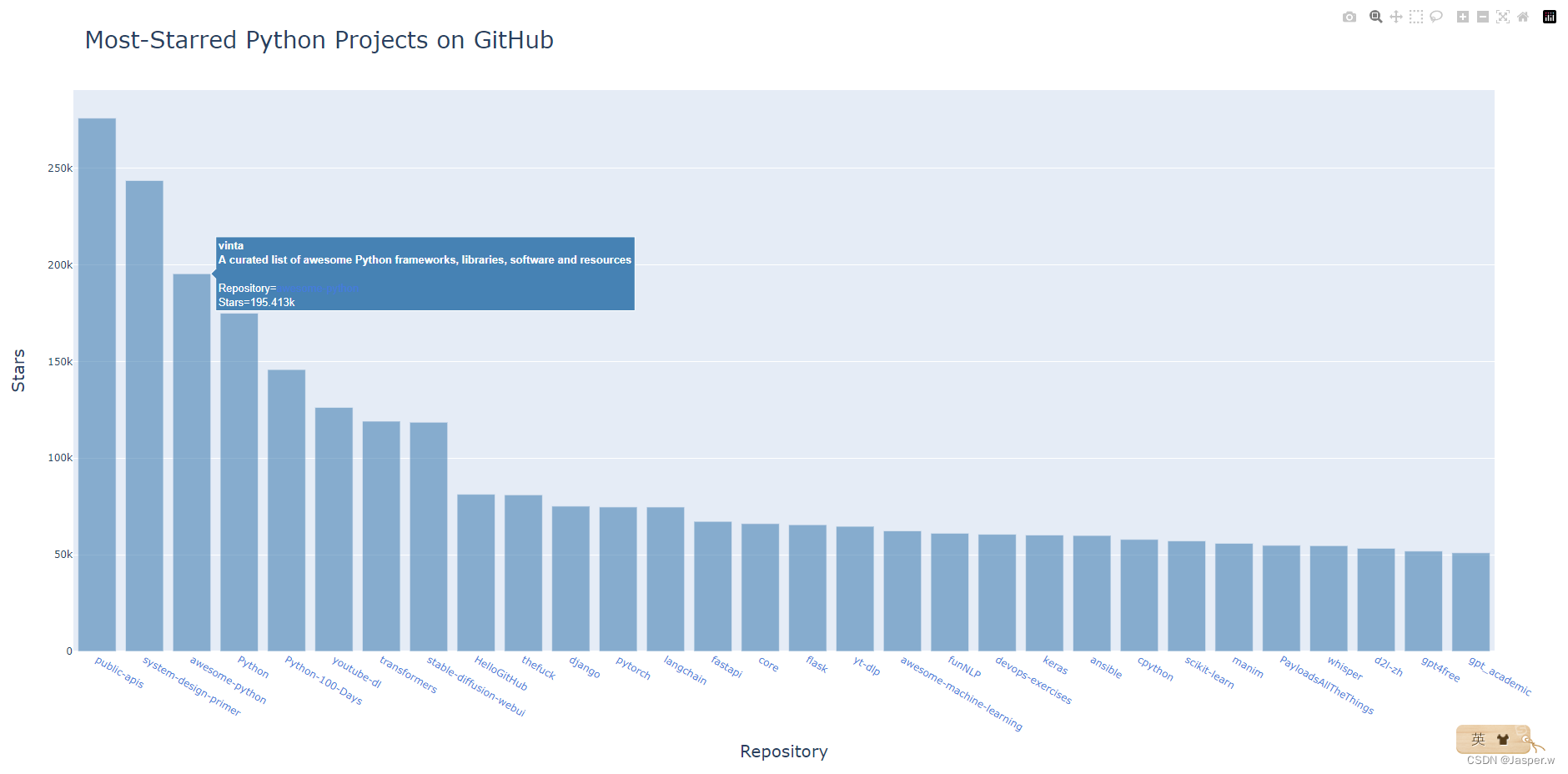
本篇为实践项目二:数据可视化。 配合文章python编程入门学习,代码附文末。 项目二:数据可视化 1.生成数据1.1 安装Matplotlib1.2 绘制简单的折线图1.2.1 修改标签文字和线条粗细1.2.2 校正图形1.2.3 使用内置样式1.2.4 使用scatter()绘制散点…...

Linux版本下载Centos操作
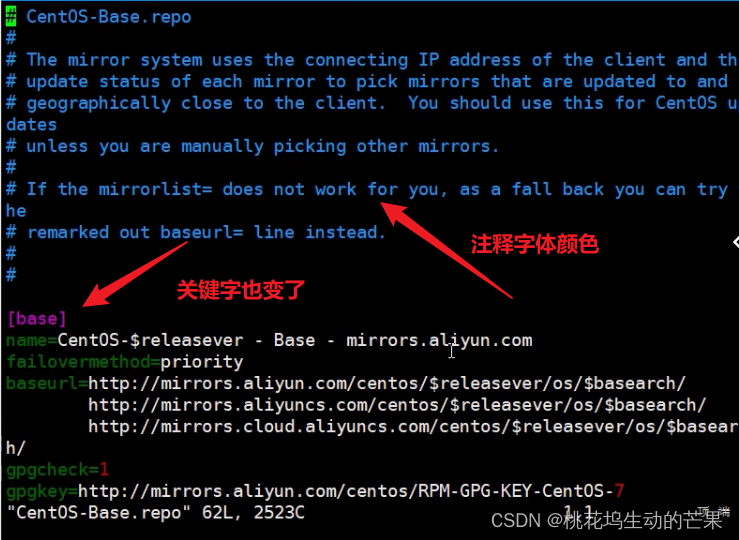
目录 一、Centos7 二、下载Centos7镜像 三、下载Centos7 买了个硬件安装裸机(一堆硬件) 把安装盘放到虚拟机里面,给机器加电 配置设置 编辑 网络配置 开启网络功能 四、安装linux客户端 Xshell是什么 Xshell使用(连接…...

Offer必备算法_二分查找_八道力扣OJ题详解(由易到难)
目录 二分查找算法原理 ①力扣704. 二分查找 解析代码 ②力扣34. 在排序数组中查找元素的第一个和最后一个位置 解析代码 ③力扣69. x 的平方根 解析代码 ④力扣35. 搜索插入位置 解析代码 ⑤力扣852. 山脉数组的峰顶索引 解析代码 ⑥力扣162. 寻找峰值 解析代码…...

SpringBoot对Bean的管理
Bean扫描 Spring中使用标签扫描或者注解 Springboot中没有使用标签或者注解它是怎么扫描的我的controlelr,service等等 核心在于springboot启动类中的SpringBootApplication注解 此注解其实是一个组合注解 它组合了一个ComponentScan注解,相当于在启…...

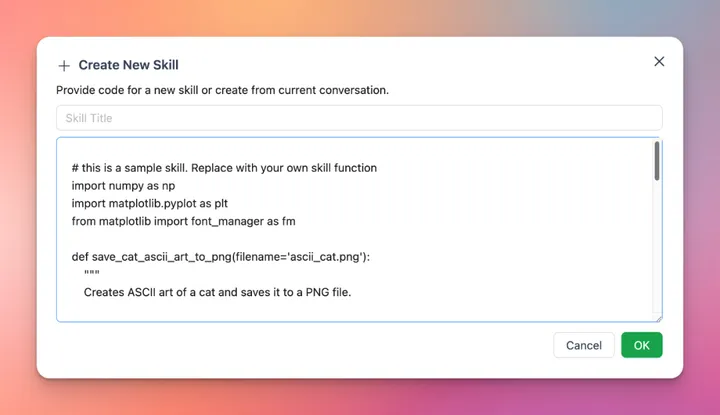
体验 AutoGen Studio - 微软推出的友好多智能体协作框架
体验 AutoGen Studio - 微软推出的友好多智能体协作框架 - 知乎 最近分别体验了CrewAI、MetaGPT v0.6、Autogen Studio,了解了AI Agent 相关的知识。 它们的区别 可能有人要问:AutoGen我知道,那Autogen Studio是什么? https://g…...

超简单的正则表达式从入门到精通
正则表达式,又称规则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE),计算机科学的一个概念。正则表达式通常被用来检索、替换那些符合某个模式(规则)的文本。 概念 正则表达式是对字…...

webpack常用配置
1.webpack概念 本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 …...

nodejs学习计划--(六)包管理工具
包管理工具 1. 介绍 包是什么 『包』英文单词是 package ,代表了一组特定功能的源码集合包管理工具 管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作 借助包管理工具,可以快…...

数字地球开放平台农作物长势监测解决方案
数字地球开放平台农作物长势监测解决方案 利用遥感技术进行产量预测是一种高效而准确的方法,通过监测植被的生长状况、土地利用、气象等因素,可以为农业决策提供有力支持。数字地球开放平台拥有200颗卫星,为您提供一站式卫星遥感服务。 农情监…...

react hooks 的useState:
React 的 useState Hook 是一种用于在函数组件中管理状态的机制。它可以让函数组件具有类似于类组件的状态管理能力。 useState Hook 接收一个初始值作为参数,并返回一个包含状态值和更新状态值的数组。 import { useState } from react;const [state, setState] …...

编程那么难,为什么不弄一个大众一学就会的计算机语言呢?
大家好!今天要和大家聊聊一个有趣的想法: 想象一下,如果编程变得像拼乐高积木一样简单,那将是多么美妙的事情啊!不需要费尽心思去学习繁杂的语法规则和复杂的逻辑,只需要将代码块像积木一样拼接起来&#x…...

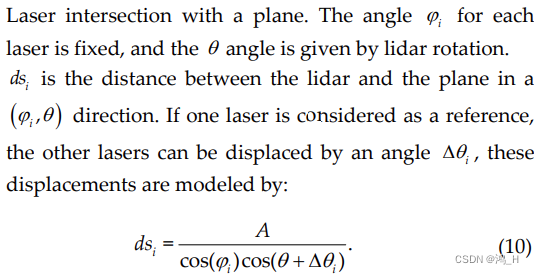
论文阅读2---多线激光lidar内参标定原理
前言:该论文介绍多线激光lidar的标定内参的原理,有兴趣的,可研读原论文。 1、标定参数 rotCorrection:旋转修正角,每束激光的方位角偏移(与当前旋转角度的偏移,正值表示激光束逆时针旋转&…...

Ubuntu 22.04 apt 安装 ros1 ros Noetic Ninjemys
众所周知 ros2还有很多功能没有移植,而ros1官方不再支持 ubuntu 20.04 之后的版本。另一方面Ubuntu 22.04 更新了很多对新硬件的驱动,有更好的兼容性和体验,这就变的很纠结。 如果想在 22.04 使用最新版本的 ros noetic 只有自己编译一个办法…...

单片机学习笔记---矩阵键盘
目录 矩阵键盘的介绍 独立按键和矩阵按键的相同之处: 矩阵按键的扫描 代码演示 代码模块化移植 Keil自定义模板步骤: 代码编写 矩阵键盘就是开发板上右下角的这个模块 这一节的代码是基于上一节讲的LCD1602液晶显示屏驱动代码进行的 矩阵键盘的介…...

第八篇 交叉编译华为云Iot SDK到Orangepi3B
本篇主要内容: 一、交叉编译华为云Iot SDK依赖1.宿主机安装交叉编译工具链(1)选择下载交叉编译工具链(2)解压、添加环境变量、重启2.交叉编译依赖库(0) 准备工作(1) 交叉…...

软件工程测试2
1.【单选】“数据流的分解一般达到2层数据流就截止”的说法是否正确 A. 正确 B. 错误 答案:B 2.【单选】 在类图中,哪种关系表达总体与局部的关系 A. 泛化 B. 实现 C. 聚合 D. 依赖 答案:C 3.【多选】从UML时序图中我们能够得到(…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
