webpack常用配置
1.webpack概念
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。
2.webpack安装
1.webpack的依赖于node环境的,所以电脑必须有Node环境。
- 没有node环境,请参考node官网
node -v 查看
npm -v 查看

2.安装webpack之前需要先安装一个npm的包管理的配置文件
npm init -y
3.安装webpack和webpack-cli
npm i webpack webpack-cli -d (局部)
npm i webpack webpack-cli -g (全局,不推荐)

3.webpack常用置项的作用
1)五个核心概念
- Entry:入口起点(entry point)指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。
- Output:output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为 ./dist。
- Loader:loader 让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只能解析 JavaScript)。
- Plugins:插件则可以用于执行范围更广的任务。插件的范围包括,从打包优化和压缩,一直到重新定义环境中的变量等。
- Mode:模式,有生产模式production和开发模式development
4.webpack小demo
步骤1:
- 根目录新建webpack.config.js文件
//获取当前的目录
const {resolve} = require('path');//node用法
module.exports ={//入口配置项entry:'./index.js',//出口项配置output:{filename:'built.js',path:resolve(__dirname,'build')},//设置为开发环境mode:'development',
}
- 根目录新建index.js文件
- 运行
webpack之后,根目录出现build文件夹
步骤2:
-
安装typescript环境
npm i typescript -g,然后tsc -v查看版本号,并初始化typescript环境tsc --init -
将index.js文件改成index.ts并在根目录新建src文件里components文件夹新建一个组件并在index.ts文件引入并使用。
-
运行
webpack之后报错,因为我们没有指定好模块的解析方式,我们需要跟着官网文档使用resolve.extensions。webpack.config.js文件追加了- extensions: [‘.ts’, ‘…’]也可以,保留的默认的扩展
resolve: {extensions: ['.js', '.ts'],},
- 根目录新建public文件创建index.html文件
npm i html-webpack-plugin并在webpack.config.js文件使用后- 作用:1.自动在内存中根据指定页面生成一个内存的页面
2.自动把打包好的bundle.js追加到页面中去
- 作用:1.自动在内存中根据指定页面生成一个内存的页面
const HtmlWebpackPlugin = require('html-webpack-plugin');
plugins: [new HtmlWebpackPlugin({template: "./public/index.html",filename: "index.html",}),],
步骤3: 配置webpack what5 + ts + react
npm i react react-dom @types/react @types/react-dom @babel/preset-react安装依赖- react:react核心依赖
- typescript:支持 ts
- react-dom:负责处理web端的dom的渲染
- @types/react :react 类型声明文件,用于 tsx
- @types/react-dom:react-dom 类型声明文件,用于 tsx
- @babel/preset-react :用于让 babel 可以转译 jsx 语法
- @babel/preset-typescript:处理ts文件,原理是去掉ts的类型声明,然后再用其他 babel 插件进行编译
- @babel/plugin-proposal-decorators 和@babel/plugin-proposal-class-properties:支持并编译
decorator语法, 需要在tsconfig.ts中进行如下设置"experimentalDecorators": true
- 入口文件改成.tsx结尾的
import React from 'react'
import ReactDom from 'react-dom'ReactDom.render(//这里react脚手架中引入的时app.js组件,这里直接写死了<h1>Hello React</h1>,document.getElementById("root")
)
- 在tsconfig.json里面增加对tsx文件的支持
"jsx": "react" - 运行
webpack之后报错,要处理.tsx格式的执行,因为浏览器只能识别js文件,需要执行npm i ts-loader之后webpack.config.js增加module配置,修改resolve配置
module:{rules:[{test: /\.(js?|ts?|tsx?|jsx?)$/,use: [{loader: 'babel-loader',options: {// 开启babel的缓存cacheDirectory: true,presets: [['@babel/preset-env',{// useBuiltIns: usage 会根据配置的浏览器兼容,实现了按需添加useBuiltIns: 'usage',corejs: 3,// 不以commonjs打包,方便tree-shakingmodules: false,},],'@babel/preset-react','@babel/preset-typescript',],plugins: [['@babel/plugin-proposal-decorators', { legacy: true }],['@babel/plugin-proposal-class-properties'],],},},],},]},
resolve:{extensions:['.ts','.tsx','...']
},
步骤4:基本配置
-
根目录新建
1).gitignore文件——总会有些文件无需纳入git的管理,也不希望它们出现在未跟踪文件列表,想忽略文件的作用
node_modules
**/node_modules
.DS_Store
doc/userName.md
/dist
2)public文件夹存放项目的静态资源
3)build文件夹存放webpack的配置文件
4)src存放项目项目的代码文件
-
在build文件里面新增三个文件webpack.common.js、webpack.dev.js、webpack.prod.js用于区分环境的配置,两个环境有够公共部分使用第三方工具
webpack-merge将公共配置导入对应文件中,功能类似于 JavaScript 的 Object.assign()。// build/webpack.prod.js const { merge } = require('webpack-merge') const path = require('path')const common = require('./webpack.common') const { PROJECT_PATH } = require('../constant')module.exports = merge(common, {mode: 'production',devtool: false,output: {filename: 'js/[name].[contenthash:8].js',path: path.resolve(PROJECT_PATH, './dist')}, })// build/webpack.dev.js const HtmlWebpackPlugin = require("html-webpack-plugin"); const { merge } = require("webpack-merge"); const baseConfig = require("./webpack.common.js"); //获取当前的目录 const { resolve } = require("path"); //node用法 const PROJECT_PATH = resolve(__dirname, "../"); // 项目根路径 module.exports = merge(baseConfig, {mode: "development",output: {filename: "js/[name].js",path: resolve(__dirname, "dist"),},module: {rules: [{ test: /\.tsx$/, use: ["ts-loader"], exclude: /node_modules/ }],}, });-
哈希值区别
hash:
每次修改任何一个文件,所有文件名的hash至都将改变,所以一旦修改了任何一个文件,整个项目的文件缓存都将失效
chunkHash:
根据chunk生成的hash值,如果打包来源于同一个chunk,那么hash值就一样,chunkHash不适用于同一chunk的文件,如一个js文件导入了一个css文件,他们属于同一个chunk,因此若只修改了js,最终打包出来的文件cs和js都会变成一个新的hash
contenthash:
根据文件内容生成hash值,不同文件的hash值一定不一样(只要文件内容不做修改,一定是同一个hash,有变动则会替换成另外的),这样就令浏览器只清楚掉变动文件的缓存(只有改动的文件重命名了)
-
-
npm i cross-env配置统一的Node环境变量- 在node中,全局变量 process 表示的是当前的node进程,process.env 包含着关于系统环境的信息。
使用 process.env.NODE_ENV获取当前环境"scripts": {"dev": "cross-env NODE_ENV=development webpack-dev-server -- config build/webpack.dev.js","build": "cross-env NODE_ENV=production webpack -- config build/webpack.prod.js",
}
-
npm i webpack-dev-server提供本地服务参考链接-
devServer的配置功能如下:
historyApiFallback: 使用HTML5 History API时,
index.html可能需要提供页面来代替任何404响应static: 该配置项允许配置从目录提供静态文件的选项(默认是 ‘public’ 文件夹)
client: 允许在浏览器中设置日志级别,
proxy: 当拥有单独的 API 后端开发服务器并且希望在同一域上发送 API 请求时,代理某些 URL 可能会很有用。
host:服务ip
port:服务端口
stats:设为errors-only表示终端只打印错误类型的日志,不会打印warning以及其他信息影响阅读
compress:设为true表示启用gzip压缩,加快网站打开速度
open:设为true表示第一次启动项目时自动打开默认浏览器
hot:设为true表示启用服务热替换配置
clientLogLevel:设为none表示去除多余网页console信息
…
// build/webpack.dev.js devServer: {historyApiFallback: true,// noInfo: true,static: [{directory: path.join(__dirname, '../public'),// serveIndex: {} (options for the `serveIndex` option you can find https://github.com/expressjs/serve-index)// serveIndex: true,},],client: {overlay: {errors: true,warnings: false,},logging: 'error',progress: true,reconnect: 3,},hot: true,compress: true,// open: true, //在mac上为true才会打开浏览器,故在node启动文件又添加了openopen: {app: {name: 'google-chrome',arguments: ['--new-window'],},},proxy: {'/': {},},},
-
-
为了实现js的热替换,此时需要在入口文件的执行代码最开始处配置一下
module.hot.accept逻辑- ts报错安装第三方插件解决
npm i @types/webpack-env:包含 webpack 的 api 声明文件
// index.tsx if (module && module?.hot) {module?.hot.accept(); } - ts报错安装第三方插件解决
-
进度条
npm i webpackbar展示// build/webpack.common.js const WebpackBar = require('webpackbar') module.exports = {plugins: [new WebpackBar({name: 'Link Startou!!!', color: '#52c41a' }),] } -
分别运行npm run dev和npm run build查看效果
步骤5:
-
配置css——webpack支持原生js和html打包,需要下载第三方包并配置
-
npm i style-loader:将 js 文件中引入的 css 代码插入到 html 模板文件,使网页可以正常展示样式 -
npm i mini-css-extract-plugin:和 style-loader 功能一样,只是打包后会单独生成 css 文件而非直接写在 html 文件中,用于生产环境,开发环境不需要另外生成文件使用 style-loader 即可 -
npm i css-loader:令 js 可以通过 import 或者 require 等命令导入 css 代码- modules:开启 css module,看个人习惯,如果不使用可以直接置值 false,否则影响打包速度,localIdentName 表示自定义类名,为了确保类名全局统一加上哈希值
- sourceMap:为 true 时会根据 devtool 映射css错误,生产环境不需要映射所有这里给的值是开发环境
-
压缩优化css
npm i css-minimizer-webpack-plugin压缩生产环境打包后的css文件- optimization:在 webpack4 之后添加了
optimization属性,专门用于存放优化打包的配置,minimizer属性存放一个数组,里可以存放用于代码压缩的插件,minimize 置 true 表示启用 minimizer 配置
- optimization:在 webpack4 之后添加了
-
浏览器兼容问题
-
npm i postcss-loader:与 sass/less 不同,不是预处理器,相当于一个工具箱,可以使用它配合插件去转换css -
npm i postcss-preset-env:将最新的 css 语法转换为目标环境的浏览器能够理解的语法,不用考虑浏览器兼容问题,以前需要配合 autoprefixer 第三方包自动补全前缀,现在新版本已经内置autoprefixer功能 -
处理css的时候需要添加浏览器前缀插件的选择结合上面代码autoprefixer可为css添加浏览器前缀
1)根目录新建.browserslistrc文件或者在package.json配置browserslist属性

2)配置
browserslist字段会导致webpack-dev-server的热更新功能直接失效,为了避免这种情况需要给 webpack 配上target属性——webpack.dev.js中增加 target: ‘web’,webpack.prod.js中增加 target: ‘browserslist’ -
-
// package.json文件
{"browserslist": [ //注意是一个数组"last 1 version","> 1%","maintained node versions"]
}
//.browserslistrc文件
last 2 versions # 所有浏览器兼容到最后两个版本根据CanIUse.com追踪的版本
> 2% # 全球超过0.5%人使用的浏览器,可以通过 caniuse.com 查看不同浏览器不同版本占有率
// build/webpack.prod.js
const CssMinimizerPlugin = require('css-minimizer-webpack-plugin')
module.exports = merge(common, {// ...otheroptimization: {minimize: true,minimizer:[new CssMinimizerPlugin()]}
})
// build/webpack.common.js
const getCssLoaders = () => {const isDevelopment = process.env.NODE_ENV === 'development'const isProduction = process.env.NODE_ENV === 'production'const cssLoaders = [isDevelopment ? 'style-loader' : MiniCssExtractPlugin.loader, {loader: 'css-loader',options: {modules: {localIdentName: "[local]--[hash:base64:5]"},sourceMap: isDevelopment,}}]// 开发环境一般用chrom不会有问题,防止开发环境下看样式有一堆前缀影响查看,因此只在生产环境使用isProduction && cssLoaders.push({loader: 'postcss-loader',options: {postcssOptions: {plugins: [isProduction && ['postcss-preset-env',{//开启自动添加前缀功能,有些功能是默认关闭的,如栅格样式一些浏览器不支持所以默认关闭了,这里手动打开autoprefixer: {grid: true}}]]}}})return cssLoaders
}module: {rules: [{test: /\.css$/,use: [...getCssLoaders()]},
}
- 预处理器
npm i less-loader将less文件编译成css文件,再做上述css文件的打包工作。npm i less
// build/webpack.common.js
module: {rules: [{test:/\.less$/,use:['style-loader','css-loader','less-loader']},
}
-
打包图片资源及打包img标签中的图片
- 方法1:
npm i url-loadernpm i file-loader处理打包图片资源
module: {rules: [{test: /\.(png|jpe?g|gif|webp)$/,// 要使用一个loader// 下载 url-loader file-loaderdependency: { not: ['url'] },use:[{ loader: 'url-loader',options: {// 图片大小小于8kb,就会被base64处理// 优点:减少请求数量(减轻服务器压力)// 缺点:图片体积会更大(文件请求速度更慢)limit: 8 * 1024,// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs// 解析时会出现问题:[object Module]// 解决:关闭url-loader的es6模块化,使用commonjs解析esModule:false,// 给图片进行重命名// [hash:10]取图片的hash前10位// [ext]取文件原来拓展名name:'[hash:10].[ext]'},}],type: 'javascript/auto'},{test: /\.html$/,// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)loader: 'html-loader',} }- 方法2:webpack新方法资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。
- 四种新的模块类型
asset/resource发送一个单独的文件并导出 URL。之前通过使用file-loader实现。asset/inline导出一个资源的 data URI。之前通过使用url-loader实现。asset/source导出资源的源代码。之前通过使用raw-loader实现。asset在导出一个 data URI 和发送一个单独的文件之间自动选择。之前通过使用url-loader,并且配置资源体积限制实现。
- 四种新的模块类型
// build/webpack.prod.js //在output中统一Asset Module 输出路径 output: {publicPath: '/',filename: 'js/[name].[contenthash:8].js',path: pathResolve('../dist'),assetModuleFilename: 'images/[name].[contenthash:8].[ext]',},// build/webpack.common.js module: {rules: [{// 处理图片资源 webpack5图片新打包方法test: /\.(png|jpe?g|gif|webp)$/,// webpack5中使用assets-module(url-loader已废弃)type: 'asset',parser: {dataUrlCondition: {maxSize: 10 * 1024,// 小于10kb的图片会被base64处理}},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",publicPath: './'}},{test: /\.html $/,// 处理html文件的img图片(负责引入img,从而能被url-loader处理)// webpack5中使用 html-withimg-loader代替loader: 'html-loader'loader: 'html-withimg-loader'} } - 方法1:
-
打包统一字体
- 资源模块(asset module)是一种模块类型,它允许使用资源文件(字体,图标等)而无需配置额外 loader。默认情况下,asset/resource 模块以 [hash][ext][query] 文件名发送到输出目录。
// build/webpack.common.jsmodule: {rules: [{// 加载字体图标test: /\.(eot|ttf|svg|woff)$/,type: "asset/resource",generator: {// 输出到 font 目录中,占位符 [name] 保留原始文件名,// [hash] 防止出现相同文件名无法区分,[ext] 拿到后缀名filename: "font/[name].[hash:6][ext]",},},],},步骤6
- css压缩
npm install mini-css-extract-plugin --save-devnpm install css-minimizer-webpack-plugin --save-dev
// build/webpack.common.js
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {optimization: {minimizer: [// 在 webpack@5 中,你可以使用 `...` 语法来扩展现有的 minimizer(即 `terser-webpack-plugin`),将下一行取消注释// `...`,new CssMinimizerPlugin(),],},plugins: [new MiniCssExtractPlugin()],
};- js压缩
terser-webpack-plugin:用去去除生产环境的无用js代码,webpack5 之后自带,不需要另行安装,直接引入使用即可- extractComments:设为 false 表示去除所有注释,除了有特殊标志的注释如
@preserve标记 - pure_funcs:去除函数,如上述配置的意思是将所有
console.log函数去除
- extractComments:设为 false 表示去除所有注释,除了有特殊标志的注释如
// build/webpack.prod.js
const TerserPlugin = require("terser-webpack-plugin")module.exports = merge(common, {optimization: {minimize: true,minimizer:[new TerserPlugin({extractComments: false,terserOptions: {compress: { pure_funcs: ['console.log'] },}}),]}
})- 清除打包数据
clean-webpack-plugin:清除上一次打包的 dist 目录内容,防止文件残留
// build/webpack.common.js
const { CleanWebpackPlugin } = require('clean-webpack-plugin')
module.exports = {...plugins: [...new CleanWebpackPlugin(),],
}
-
缓存机制——大大增快二次编译速度,webpack5 已内置该功能【cache机制及配置参考】
-
cache.type:缓存类型,值为 memory 或 filesystem,分别代表基于内存的临时缓存,以及基于文件系统的持久化缓存
cache.buildDependencies:全局缓存失效的一种机制,配置 {config: [__filename]},表示当配置文件内容或配置文件依赖的模块文件发生变化时,当前的构建缓存即失效
-
// build/webpack.common.js
module.exports = {cache: {type: 'filesystem',buildDependencies: {config: [__filename],},},
}
- 代码分割——当使用懒加载写法时,webpack自动会对代码进行分割成不同的chunk
- 浏览器缓存可缩短网页交互时间
- 降低首屏时间
// 在react中比较常见的是React.lazy
const MyComponent = React.lazy(() => import('Components/MyComponent'))
将第三方依赖打包独立chunk,需要在webpack额外进行配置
splitChunks:代码分割相关配置
splitChunks.chunks:选择哪些内容进行优化,如果为 all 时表示即使同步和异步的代码也可以共享thunk
minSize:生成chunk的最小大小(以字节为单位)
// build/webpack.dev.js
module.exports = merge(common, {optimization: {minimize: false,minimizer: [],splitChunks: {chunks: 'all',minSize: 0,},},
})
// build/webpack.prod.js
module.exports = merge(common, {optimization: {// ...othersplitChunks: {chunks: 'all',minSize: 0,},}
})
相关文章:

webpack常用配置
1.webpack概念 本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 …...

nodejs学习计划--(六)包管理工具
包管理工具 1. 介绍 包是什么 『包』英文单词是 package ,代表了一组特定功能的源码集合包管理工具 管理『包』的应用软件,可以对「包」进行 下载安装 , 更新 , 删除 , 上传 等操作 借助包管理工具,可以快…...

数字地球开放平台农作物长势监测解决方案
数字地球开放平台农作物长势监测解决方案 利用遥感技术进行产量预测是一种高效而准确的方法,通过监测植被的生长状况、土地利用、气象等因素,可以为农业决策提供有力支持。数字地球开放平台拥有200颗卫星,为您提供一站式卫星遥感服务。 农情监…...

react hooks 的useState:
React 的 useState Hook 是一种用于在函数组件中管理状态的机制。它可以让函数组件具有类似于类组件的状态管理能力。 useState Hook 接收一个初始值作为参数,并返回一个包含状态值和更新状态值的数组。 import { useState } from react;const [state, setState] …...

编程那么难,为什么不弄一个大众一学就会的计算机语言呢?
大家好!今天要和大家聊聊一个有趣的想法: 想象一下,如果编程变得像拼乐高积木一样简单,那将是多么美妙的事情啊!不需要费尽心思去学习繁杂的语法规则和复杂的逻辑,只需要将代码块像积木一样拼接起来&#x…...

论文阅读2---多线激光lidar内参标定原理
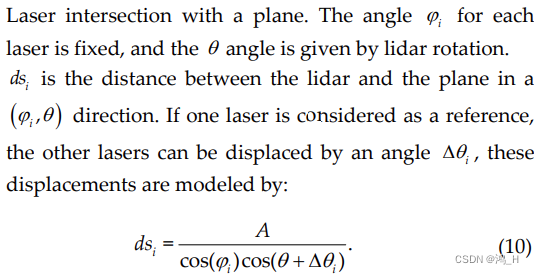
前言:该论文介绍多线激光lidar的标定内参的原理,有兴趣的,可研读原论文。 1、标定参数 rotCorrection:旋转修正角,每束激光的方位角偏移(与当前旋转角度的偏移,正值表示激光束逆时针旋转&…...

Ubuntu 22.04 apt 安装 ros1 ros Noetic Ninjemys
众所周知 ros2还有很多功能没有移植,而ros1官方不再支持 ubuntu 20.04 之后的版本。另一方面Ubuntu 22.04 更新了很多对新硬件的驱动,有更好的兼容性和体验,这就变的很纠结。 如果想在 22.04 使用最新版本的 ros noetic 只有自己编译一个办法…...

单片机学习笔记---矩阵键盘
目录 矩阵键盘的介绍 独立按键和矩阵按键的相同之处: 矩阵按键的扫描 代码演示 代码模块化移植 Keil自定义模板步骤: 代码编写 矩阵键盘就是开发板上右下角的这个模块 这一节的代码是基于上一节讲的LCD1602液晶显示屏驱动代码进行的 矩阵键盘的介…...

第八篇 交叉编译华为云Iot SDK到Orangepi3B
本篇主要内容: 一、交叉编译华为云Iot SDK依赖1.宿主机安装交叉编译工具链(1)选择下载交叉编译工具链(2)解压、添加环境变量、重启2.交叉编译依赖库(0) 准备工作(1) 交叉…...

软件工程测试2
1.【单选】“数据流的分解一般达到2层数据流就截止”的说法是否正确 A. 正确 B. 错误 答案:B 2.【单选】 在类图中,哪种关系表达总体与局部的关系 A. 泛化 B. 实现 C. 聚合 D. 依赖 答案:C 3.【多选】从UML时序图中我们能够得到(…...
)
31.【TypeScript 教程】混入(Mixins)
TypeScript 混入(Mixins) 混入(Mixins)是面向对象编程中的一个比较重要的概念。本节将会通过一个实例逐步介绍混入是如何在 TypeScript 中使用的。 1. 解释 在 TypeScript 中,可以根据不同的功能定义多个可复用的类,它们将作为 …...

C语言常见面试题:什么是联合体,联合体的作用是什么?
联合体(union)是一种特殊的数据类型,它可以在同一块内存单元中存储不同的数据类型。联合体的作用在于能够节省内存空间,并且可以用来实现数据的共享和交换。 联合体的定义方式是在C语言中通过关键字union来定义,例如&…...

Nginx进阶篇【五】
Nginx进阶篇【五】 八、Nginx实现服务器端集群搭建8.1.Nginx与Tomcat部署8.1.1.环境准备(Tomcat)8.1.1.1.浏览器访问:8.1.1.2.获取动态资源的链接地址:8.1.1.3.在Centos上准备一个Tomcat作为后台web服务器8.1.1.4.准备一个web项目,将其打包为war8.1.1.5.启动tomcat进…...

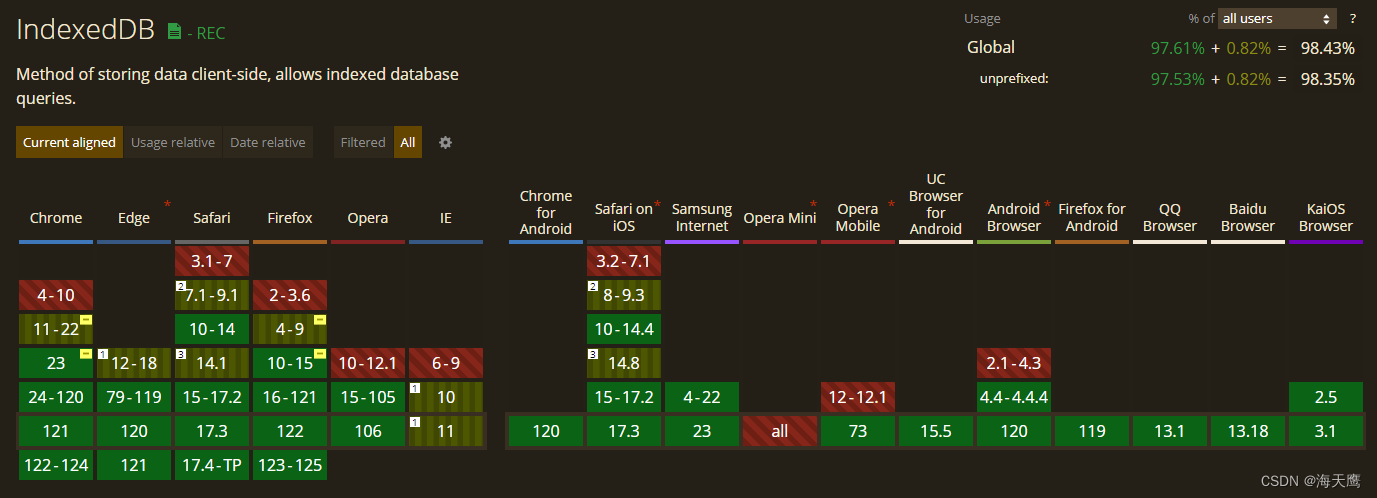
IndexedDB
Web SQL Database | Can I use... Support tables for HTML5, CSS3, etc IndexedDB | Can I use... Support tables for HTML5, CSS3, etc 为什么websql被废弃?_笔记大全_设计学院 WebSQL有兼容、性能、安全问题,要考虑使用IndexedDB替代。 一文看懂 In…...

git用法总结
以gitee为例,GitHub也可参考本文 创建远程仓库 在自己的gitee主页 创建本地仓库 在文件夹下,右键→git bash here git init添加gitignore vi .gitignoregitignore里的内容根据自己实际情况设置,这里举个例子 # #开头的是注释 # Prer…...

统计学-R语言-7.3
文章目录 前言总体方差的检验一个总体方差的检验两个总体方差比的检验 非参数检验总体分布的检验正态性检验的图示法Shapiro-Wilk和K-S正态性检验总体位置参数的检验 练习 前言 本篇文章继续对总体方差的检验进行介绍。 总体方差的检验 一个总体方差的检验 在生产和生活的许多…...

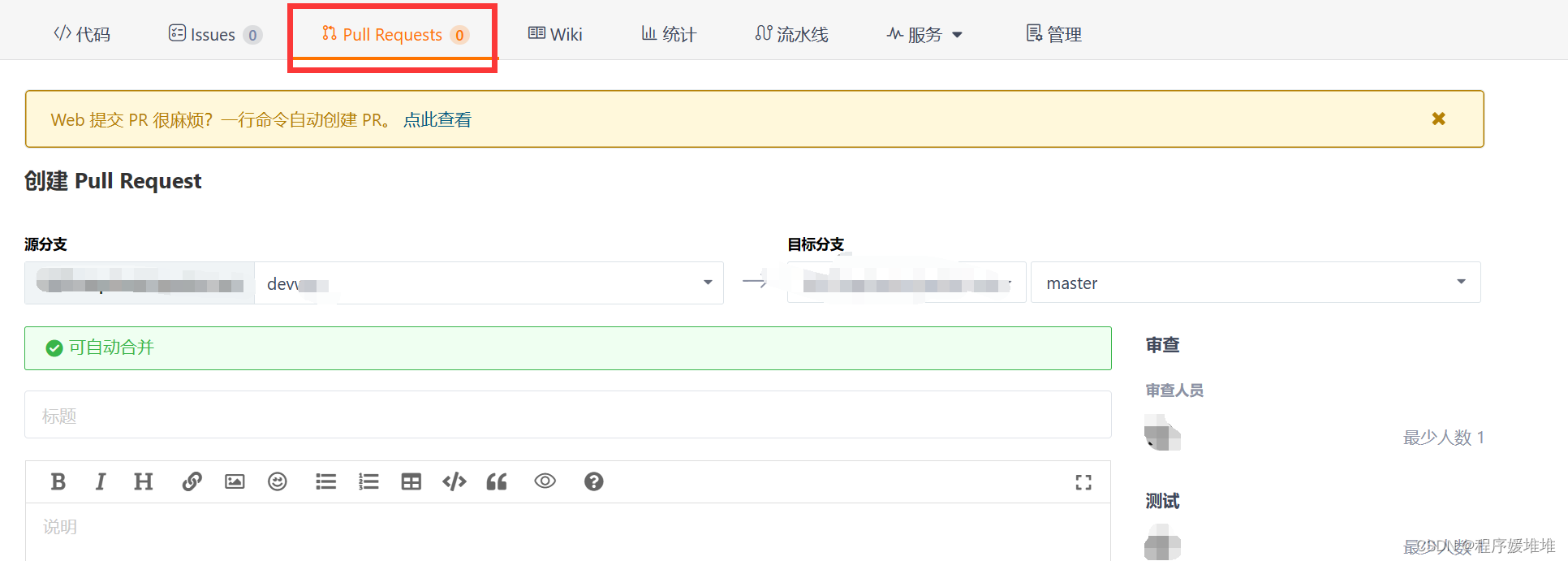
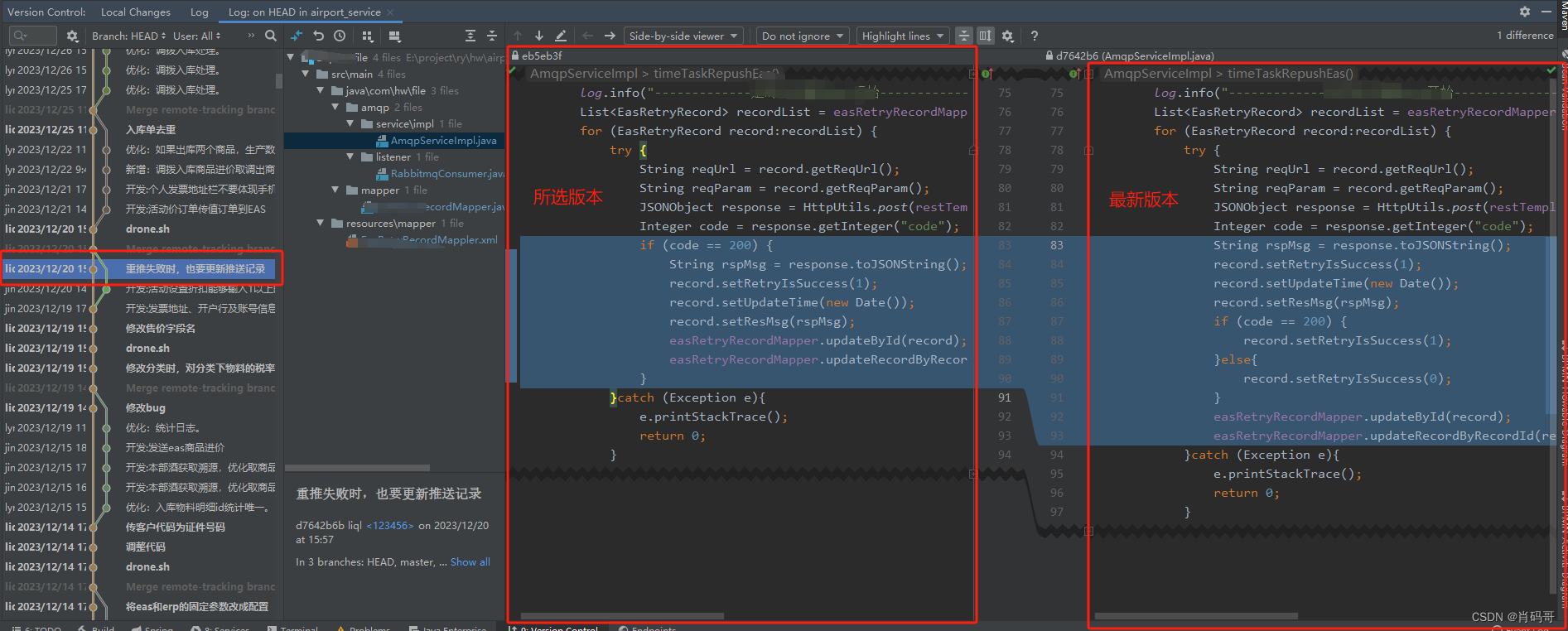
在Idea中使用git查看历史版本
idea查git历史 背景查看步骤总结 背景 有好几次同事到我电脑用idea查看git管理的历史记录,每次都说我的idea看不了历史版本,叫我到他电脑上去看,很晕,为什么,原来是我自己把显示历史文件的视图覆盖了,下面我们来一起学…...

书籍 - 《华杉讲透孙子兵法》 - 11
第十章 地形第十 六种地形的用兵之道(一):先占有利地形 我们读兵法,会发现很多时候,等待都是最好的策略。你一定要懂得等,等得起。有的人不能等,总以为等待就是不作为,那就容易“胡作…...

2024 axios封装 包括请求拦截、错误码等
1.新建 codeMessage.ts export default {200: "服务器成功返回请求的数据。",201: "新建或修改数据成功。",202: "一个请求已经进入后台排队(异步任务)。",204: "删除数据成功。",400: "发出的请求有错误…...

Kotlin Multiplatform项目推荐 | 太空人分布图
Kotlin Multiplatform项目推荐 | 太空人分布图 项目简介 Kotlin Multiplatform项目是一种跨平台开发技术,它可以同时使用SwiftUI、Jetpack Compose、Compose for Wear OS、Compose for Desktop、Compose for Web、Kotlin/JS React等客户端框架,并且使…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...
