关于css 的基础试题
-
CSS是什么的缩写?
- A. Creative Style Sheets
- B. Cascading Style Sheets
- C. Computer Style Sheets
- D. Colorful Style Sheets
-
在HTML中,通过什么标签引入CSS样式?
- A.
<script> - B.
<style> - C.
<link> - D.
<css>
- A.
-
以下哪个选项是合法的CSS注释?
- A.
/* This is a comment */ - B.
// This is a comment - C.
<!-- This is a comment --> - D.
# This is a comment
- A.
-
如何选择所有
<p>元素?- A.
p - B.
.p - C. #p
- D.
<p>
- A.
-
选择器
#header .logo表示什么意思?- A. 所有具有ID为
header的元素内的类为logo的元素。 - B. 所有类为
logo的元素,其父元素的ID为header。 - C. 所有ID为
header的元素内的类为logo的元素。 - D. 所有ID为
header且同时具有类为logo的元素。
- A. 所有具有ID为
-
如何选择所有偶数行的表格行?
- A.
tr:nth-child(even) - B.
tr:even - C.
tr:nth-even - D.
tr.even
- A.
-
CSS中的
box-sizing属性有哪些可能的值?- A.
content-box,padding-box,border-box - B.
margin-box,padding-box,border-box - C.
content-box,spacing-box,border-box - D.
box-box,box-content,box-padding
- A.
-
如何将文本水平居中?
- A.
text-align: center; - B.
text-center: horizontal; - C.
text-align: middle; - D.
text-center: center;
- A.
-
z-index属性的作用是什么?- A. 设置元素的透明度
- B. 设置元素的定位方式
- C. 设置元素的层级关系
- D. 设置元素的字体大小
-
如何为链接的不同状态(正常、悬停、点击)设置样式?
- A.
a:link, a:hover, a:active - B.
a:normal, a:hover, a:click - C.
a:default, a:hover, a:click - D.
a:link, a:over, a:click
- A.
-
在CSS中,
display: none;的作用是什么?- A. 设置元素为块级元素
- B. 设置元素为内联元素
- C. 隐藏元素
- D. 使元素占据整个视口
-
transition属性用于什么?- A. 设置元素的过渡效果
- B. 设置元素的定位方式
- C. 设置元素的边框样式
- D. 设置元素的字体大小
-
如何垂直居中一个元素?
- A.
vertical-align: middle; - B.
margin: auto; - C.
position: absolute; top: 50%; transform: translateY(-50%); - D.
text-align: center;
- A.
-
CSS中的
flexbox布局适用于什么类型的布局?- A. 一维布局
- B. 二维布局
- C. 网格布局
- D. 流式布局
-
如何为元素添加阴影效果?
- A.
box-shadow: 2px 2px 2px #000; - B.
text-shadow: 2px 2px 2px #000; - C.
shadow: 2px 2px 2px #000; - D.
element-shadow: 2px 2px 2px #000;
- A.
-
如何设置元素的圆角?
- A.
border-radius: 5px; - B.
corner-radius: 5px; - C.
curve-radius: 5px; - D.
round-radius: 5px;
- A.
-
@media查询用于什么?- A. 定义动画效果
- B. 应用不同的样式规则,根据设备的属性,如宽度或高度
- C. 设置字体大小
- D. 控制页面的颜色模式
-
如何实现一个渐变背景色?
- A.
background-color: gradient(red, blue); - B.
background: linear-gradient(red, blue); - C.
gradient: background(red, blue); - D.
color: linear-gradient(red, blue);
- A.
-
position: relative;的元素会相对于什么进行定位?- A. 文档流
- B. 视口
- C. 父元素
- D. 窗口边框
-
如何使一个元素在页面中水平居中?
- A.
margin: auto; - B.
position: center; - C.
text-align: center; - D.
margin: 0 auto;
- A.
-
如何为一个元素添加背景图片?
- A.
background-image: url('image.jpg'); - B.
background: image('image.jpg'); - C.
image: background('image.jpg'); - D.
background: url('image.jpg');
- A.
-
CSS是什么的缩写?
- B. Cascading Style Sheets
-
在HTML中,通过什么标签引入CSS样式?
- C.
<link>
- C.
-
以下哪个选项是合法的CSS注释?
- A.
/* This is a comment */
- A.
-
如何选择所有
<p>元素?- A.
p
- A.
-
选择器
#header .logo表示什么意思?- B. 所有类为
logo的元素,其父元素的ID为header。
- B. 所有类为
-
如何选择所有偶数行的表格行?
- A.
tr:nth-child(even)
- A.
-
CSS中的
box-sizing属性有哪些可能的值?- A.
content-box,padding-box,border-box
- A.
-
如何将文本水平居中?
- A.
text-align: center;
- A.
-
z-index属性的作用是什么?- C. 设置元素的层级关系
-
如何为链接的不同状态(正常、悬停、点击)设置样式?
- A.
a:link, a:hover, a:active
- A.
-
在CSS中,
display: none;的作用是什么?- C. 隐藏元素
-
transition属性用于什么?- A. 设置元素的过渡效果
-
如何垂直居中一个元素?
- C.
position: absolute; top: 50%; transform: translateY(-50%);
- C.
-
CSS中的
flexbox布局适用于什么类型的布局?- A. 一维布局
-
如何为元素添加阴影效果?
- A.
box-shadow: 2px 2px 2px #000;
- A.
-
如何设置元素的圆角?
- A.
border-radius: 5px;
- A.
-
@media查询用于什么?- B. 应用不同的样式规则,根据设备的属性,如宽度或高度
-
如何实现一个渐变背景色?
- B.
background: linear-gradient(red, blue);
- B.
-
position: relative;的元素会相对于什么进行定位?- C. 父元素
-
如何使一个元素在页面中水平居中?
- A.
margin: auto;
- A.
-
如何为一个元素添加背景图片?
- A.
background-image: url('image.jpg');
- A.
-
什么是CSS?
- 描述层叠样式表(CSS)的基本概念和作用。
-
CSS选择器有哪些?
- 列举并解释常见的CSS选择器,如类选择器、ID选择器、元素选择器、伪类、伪元素等。
-
什么是盒模型?
- 解释CSS盒模型,包括内容、填充、边框和外边距。
-
CSS中的浮动是什么?
- 解释CSS浮动的概念及其在布局中的应用。
-
CSS中的清除浮动是如何实现的?
- 列举几种清除浮动的方法,并解释它们的原理。
-
什么是响应式设计?
- 解释响应式设计的概念,以及如何通过媒体查询实现响应式布局。
-
CSS中的flexbox布局是什么?
- 解释flexbox布局模型,包括主轴、交叉轴、弹性容器和弹性项目。
-
CSS中的Grid布局是什么?
- 解释Grid布局模型,包括网格容器和网格项。
-
什么是CSS预处理器?
- 解释CSS预处理器的作用,并提及一两个常见的CSS预处理器。
-
CSS中的动画是如何实现的?
- 解释CSS动画的基本原理,包括关键帧动画和过渡。
-
如何使用CSS自定义属性(变量)?
- 解释如何定义和使用CSS自定义属性,并提供一个简单的例子。
-
CSS中的伪类和伪元素有什么区别?
- 解释伪类和伪元素的区别,并提供一些例子。
-
什么是CSS权重?
- 解释CSS中权重的概念,包括选择器的权重如何计算。
-
CSS中的字体单位有哪些?
- 列举并解释CSS中常见的字体单位,如px、em、rem等。
-
CSS中的BEM命名规范是什么?
- 解释BEM(块、元素、修饰符)命名规范的原理及其在CSS中的应用。
-
什么是CSS?
- CSS(层叠样式表)用于描述HTML文档的呈现方式,控制元素的样式、布局和设计。
-
CSS选择器有哪些?
- 类选择器(.class)、ID选择器(#id)、元素选择器(element)、伪类(:hover)、伪元素(::before)等。
-
什么是盒模型?
- 盒模型指元素占用的空间,包括内容、填充、边框和外边距。
-
CSS中的浮动是什么?
- 浮动是一种布局方式,使元素脱离正常文档流,可以左右移动。
-
CSS中的清除浮动是如何实现的?
- 可以使用
clear属性、空元素清除、父元素设置overflow: auto等方法。
- 可以使用
-
什么是响应式设计?
- 响应式设计是一种设计方法,使网页在不同设备上(如电脑、平板、手机)有良好的显示效果。
-
CSS中的flexbox布局是什么?
- Flexbox是一种灵活的布局模型,通过定义容器和项目的属性来实现复杂的布局。
-
CSS中的Grid布局是什么?
- Grid布局是一种二维网格系统,可以更方便地定义行和列,用于创建复杂的布局。
-
什么是CSS预处理器?
- CSS预处理器是一种在CSS基础上增加了变量、嵌套规则、混合等功能的工具,如Sass和Less。
-
CSS中的动画是如何实现的?
- 可以使用
@keyframes定义关键帧,然后将动画应用于元素。
- 可以使用
-
如何使用CSS自定义属性(变量)?
- 使用
--variable-name定义变量,然后使用var(--variable-name)引用变量。
- 使用
-
CSS中的伪类和伪元素有什么区别?
- 伪类用于选择元素的特定状态,而伪元素用于选择元素的特定部分。
-
什么是CSS权重?
- 权重用于决定样式规则的优先级,通常通过选择器的特殊性来计算。
-
CSS中的字体单位有哪些?
- 常见的字体单位包括px(像素)、em、rem、%等。
-
CSS中的BEM命名规范是什么?
- BEM是一种命名规范,通过块、元素、修饰符的组合来命名CSS类,提高代码可维护性。
相关文章:

关于css 的基础试题
CSS是什么的缩写? A. Creative Style SheetsB. Cascading Style SheetsC. Computer Style SheetsD. Colorful Style Sheets 在HTML中,通过什么标签引入CSS样式? A. <script>B. <style>C. <link>D. <css> 以下哪个选项…...

Keil-C语言小总结
1、 &取地址符,*取地址内容 int *ptr;//声明指针 2、ptr &c; // 将c的地址赋值给指针变量ptr 3、可选参数函数 4、C宏定义 5、 memset:最快的数据清零函数 void *memset(void *s, int ch, size_t n); 分别是 字符串 要值的数据(0…...

react的withRouter高阶组件:
withRouter的作用就是, 如果我们某个东西不是一个Router, 但是我们要依靠它去跳转一个页面, 比如点击页面的logo, 返回首页, 这时候就可以使用withRouter来做. 在 React Router 中,withRouter 是一个函数,用于与路由相关的组件。它接受一个组件作为参数&…...

小程序 样式 WXSS
文章目录 样式 WXSS尺⼨单位样式导⼊选择器⼩程序中使⽤less 样式 WXSS WXSS( WeiXin Style Sheets )是⼀套样式语⾔,⽤于描述 WXML 的组件样式。 与 CSS 相⽐,WXSS 扩展的特性有: 响应式⻓度单位 rpx样式导⼊ 尺⼨单位 rpx (…...

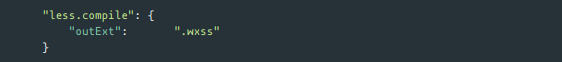
LLM之RAG实战(二十一)| 使用LlamaIndex的Text2SQL和RAG的功能分析产品评论
亚马逊和沃尔玛等电子商务平台上每天都有大量的产品评论,这些评论是反映消费者对产品情绪的关键接触点。但是,企业如何从庞大的数据库获得有意义的见解? 我们可以使用LlamaIndex将SQL与RAG(Retrieval Augmented Generation&#x…...

Scikit-learn (sklearn)速通 -【莫凡Python学习笔记】
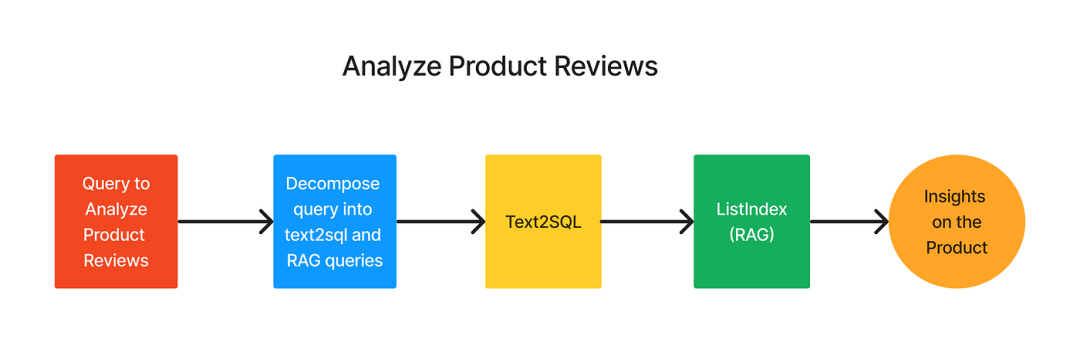
视频教程链接:【莫烦Python】Scikit-learn (sklearn) 优雅地学会机器学习 视频教程代码 scikit-learn官网 莫烦官网学习链接 本人matplotlib、numpy、pandas笔记 1 为什么学习 Scikit learn 也简称 sklearn, 是机器学习领域当中最知名的 python 模块之一. Sk…...

支持向量机(SVM)详解
支持向量机(support vector machines,SVM)是一种二分类模型。它的基本模型是定义在特征空间上的间隔最大的线性分类器,间隔最大使它有别于感知机。 1、线性可分支持向量机与硬间隔最大化 1.1、线性可分支持向量机 考虑一个二分…...

huggingface学习|云服务器部署Grounded-Segment-Anything:bug总会一个一个一个一个又一个的解决的
文章目录 一、环境部署(一)模型下载(二)环境配置(三)库的安装 二、运行(一) 运行grounding_dino_demo.py文件(二)运行grounded_sam_demo.py文件(三…...

【最佳实践】Go 组合模式对业务解耦
在 Go 语言中,组合模式(Composition)是通过嵌入结构体(embedding structs)来实现的。它允许我们构建复杂的对象,通过将简单对象组合成树形结构来表示整个部分的层次结构。在 Go 中,这种模式不仅…...

arm 汇编调用C
arm64 汇编调用C函数 main.s .section .text .globl main main:stp x29, x30, [sp, -16]! //store fp x29 lr x30mov x0, #0mov x1, #1bl addmov x1, x0 // x0 return ldp x29, x30, [sp], 16 //restore fp lrretadd.c #include <stdio.h> int add(int a, int…...

Vue3+Vite使用Puppeteer进行SEO优化(SSR+Meta)
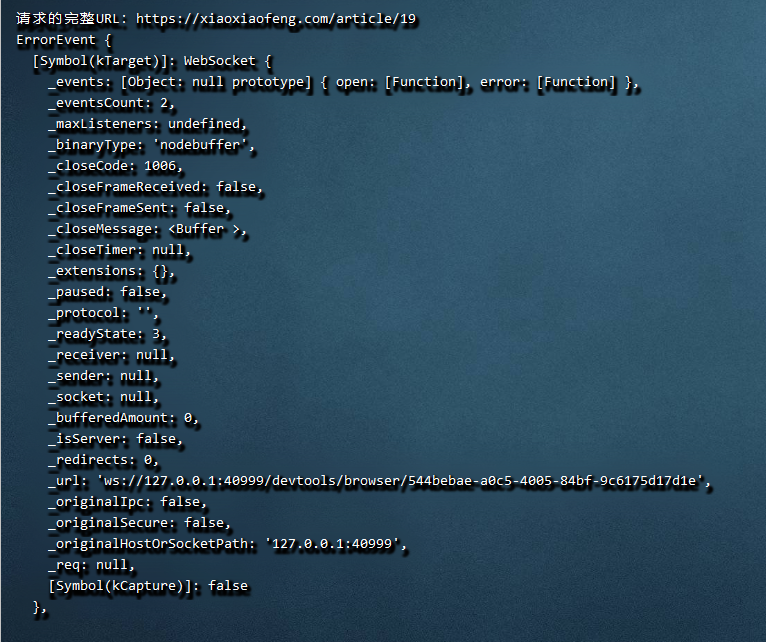
1. 背景 【笑小枫】https://www.xiaoxiaofeng.com上线啦 资源持续整合中,程序员必备网站,快点前往围观吧~ 我的个人博客【笑小枫】又一次版本大升级,虽然知道没有多少访问量,但我还是整天没事瞎折腾。因为一些功能在Halo上不太好实…...

uni-app学习与快速上手
文章目录 一、uni-app二、学习与快速上手三、案例四、常见问题五、热门文章 一、uni-app uni-app是一种基于Vue.js开发框架的跨平台应用开发框架,可以用于同时开发iOS、Android、H5和小程序等多个平台的应用。uni-app的设计理念是一套代码可以编译到多个平台运行&a…...

orchestrator介绍3.4 web API 的使用
目录 使用 web API API使用简单举例 查看所有的API 实例 JSON 详解 API使用举例 使用 web API orchestrator提供精心设计的 Web API。 敏锐的 Web 开发人员会注意到(通过Firebug or Developer Tools)Web 界面如何完全依赖于 JSON API 请求。 开发人员可…...

市场复盘总结 20240122
仅用于记录当天的市场情况,用于统计交易策略的适用情况,以便程序回测 短线核心:不参与任何级别的调整,采用龙空龙模式 昨日主题投资 连板进级率 6/39 15.3% 二进三: 进级率低 0% 最常用的二种方法: 方法…...

TCP 三次握手 四次挥手以及滑动窗口
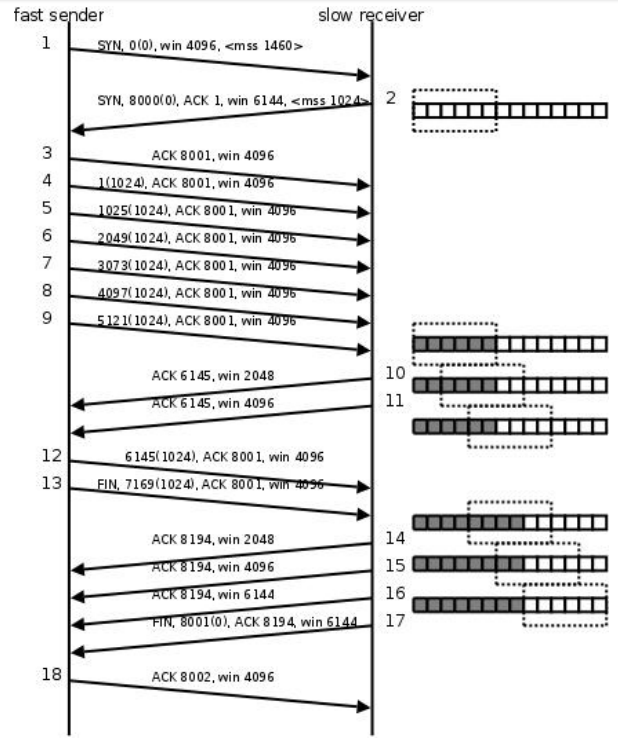
TCP 三次握手 简介: TCP 是一种面向连接的单播协议,在发送数据前,通信双方必须在彼此间建立一条连接。所谓的 “ 连接” ,其实是客户端和服务器的内存里保存的一份关于对方的信息,如 IP 地址、端口号等。 TCP 可以…...

yum指令——Linux的软件包管理器
. 个人主页:晓风飞 专栏:数据结构|Linux|C语言 路漫漫其修远兮,吾将上下而求索 文章目录 什么是软件包yum指令1.yum 是什么?2.Linux系统(Centos)的生态 3.yum的相关操作安装卸载yum的相关操作小结 软件源安…...

【WPF.NET开发】规划WPF应用程序性能
本文内容 对各种场景进行考虑定义目标了解平台使性能优化成为一个迭代过程构建图形丰富性 能否成功实现性能目标取决于如何制定性能策略。 规划是开发任何产品的第一阶段。 本主题介绍一些非常简单的规则,用于开发良好的性能策略。 1、对各种场景进行考虑 场景可…...

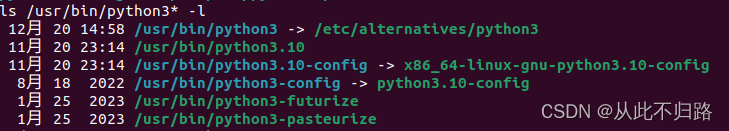
Ubuntu22.04报错:ValueError: the symlink /usr/bin/python3 does not point to ...
目录 一、背景 二、如何解决呢? 三、解决步骤 1. 确定可用的 Python 版本 2. 重新设置符号链接 3. 选择默认版本 4. 验证: 四、update-alternatives 详解 1. 命令语法 2. 常用选项 --install添加备选项。 --config:选择默认版本。 …...

什么是 React的refs?为什么它们很重要
Refs是React中的一个特殊属性,用于访问在组件中创建的DOM元素或组件实例。 Refs的重要性在于它们提供了一种直接访问DOM元素或组件实例的方式,使得我们可以在需要时操作它们。在某些情况下,例如在处理表单输入、媒体播放或触发动画等场景下&…...

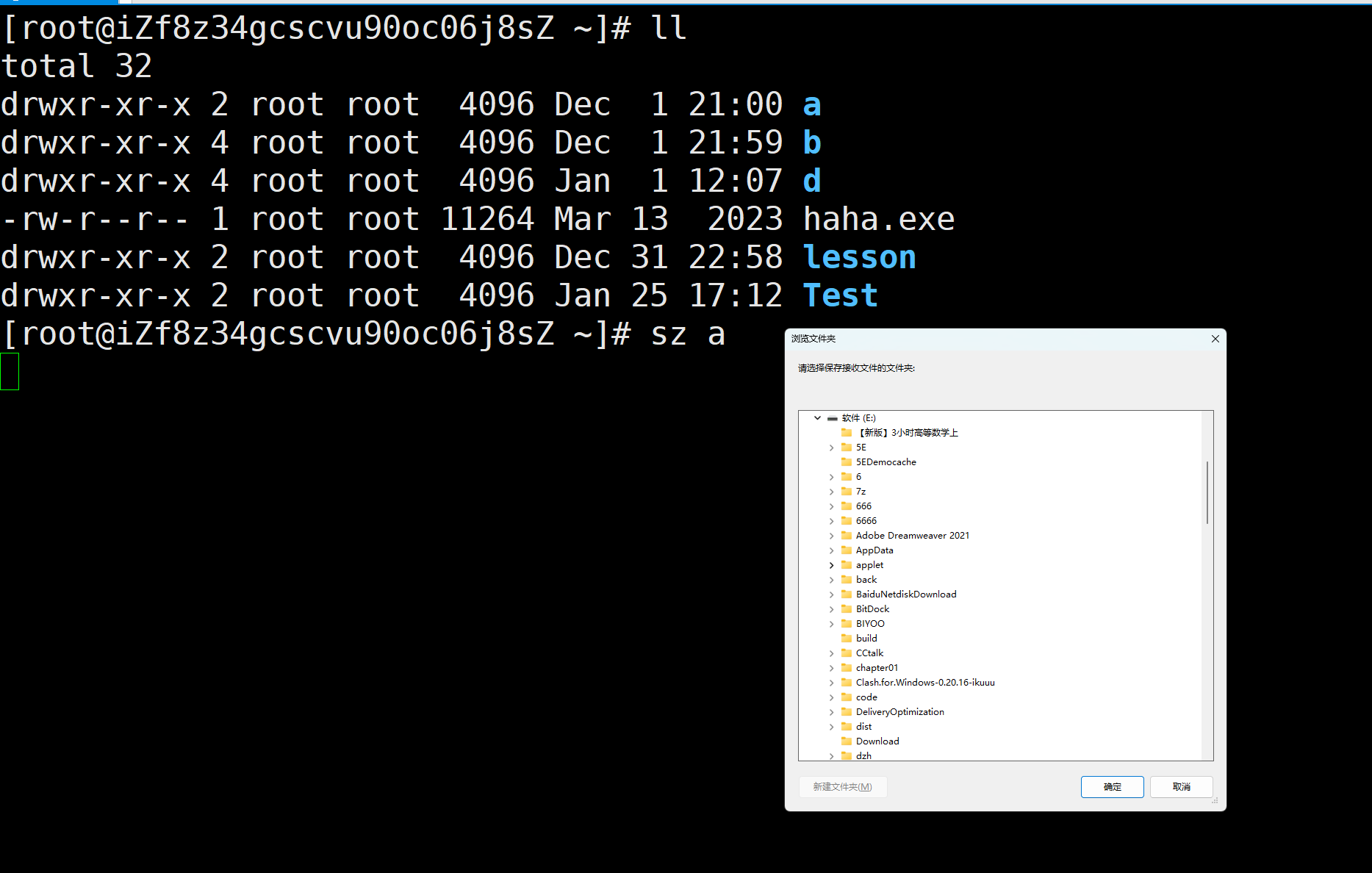
使用yarn时--解决error Error: certificate has expired问题
【HTTPS 证书验证失败】导致的这个问题! 解决方案:将yarn配置中的 strict-ssl 设置为 flase , 在 info yarn config 信息中, strict-ssl 为 true,表示需要验证 HTTPS 证书。我们可以将 strict-ssl 设置为 false,跳过 H…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...
