VUE3 加载自定义SVG文件
网上代码通篇一律,需要修改多处地方,特别是component下还要创建一个index.vue的组件,奇奇怪怪。
要在 Vue 项目中使用 svg-sprite-loader 来管理 SVG 图标,你需要执行以下几个步骤:
npm install svg-sprite-loader -D
步骤 1: 配置 vue.config.js
确保你的 Vue 项目的根目录中有一个 vue.config.js 文件,用于自定义 Vue CLI 的内部 webpack 配置。如果文件不存在,你可以创建一个。在这个文件中,添加以下配置:
const path = require('path');module.exports = {chainWebpack: config => {// SVG 规则排除 icons 目录config.module.rule('svg').exclude.add(path.resolve('src/assets/icons'))// 添加 icons 目录的 SVG loaderconfig.module.rule('icons').test(/\.svg$/).include.add(path.resolve('src/assets/icons')).end().use('svg-sprite-loader').loader('svg-sprite-loader').options({ symbolId: 'icon-[name]' })}
};
这个配置告诉 webpack 对于 src/assets/icons 目录中的 .svg 文件,使用 svg-sprite-loader 来处理它们。其他目录中的 .svg 文件将使用项目中默认的 SVG loader。
步骤 2: 添加 SVG 图标
将你的 SVG 图标放置在 src/assets/icons 目录中。例如,你可以有一个名为 example.svg 的图标。
一个简单的 SVG 图标可能看起来像这样:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24"><path d="M12 2C6.48 2 2 6.48 2 12s4.48 10 10 10 10-4.48 10-10S17.52 2 12 2zm0 18c-4.41 0-8-3.59-8-8s3.59-8 8-8 8 3.59 8 8-3.59 8-8 8z"/>
</svg>
步骤 3: 全局引入 SVG 图标
在项目的入口文件(通常是main.js或 main.ts)中添加全局 SVG 导入。例如:
import { createApp } from 'vue';
import App from './App.vue';// 导入 SVG 图标
const req = require.context('./assets/icons', false, /\.svg$/);
const requireAll = context => context.keys().map(context);
requireAll(req);createApp(App).mount('#app');
步骤 4: 使用 SVG 图标
在你的组件中,你应该能够通过 symbolId 引用 SVG 图标,就像这样:
<template><svg class="icon" aria-hidden="true"><use xlink:href="#icon-example"></use></svg>
</template>
其中 icon-example 是你的 SVG 文件名。
步骤 5: 重新编译
现在,你可以在任何组件中使用这些 SVG 图标。图标的 ID 将基于文件名,例如 icon-example 对应于 example.svg 文件。
请注意,这些步骤假设你的 Vue 项目是基于 Vue CLI 创建的。如果你的项目结构有所不同,可能需要相应地调整配置和路径。
相关文章:

VUE3 加载自定义SVG文件
网上代码通篇一律,需要修改多处地方,特别是component下还要创建一个index.vue的组件,奇奇怪怪。 要在 Vue 项目中使用 svg-sprite-loader 来管理 SVG 图标,你需要执行以下几个步骤: npm install svg-sprite-loader -…...

【数据分析】numpy基础第五天
文章目录 前言Z-Score标准化Z-Score应用示例 Min-Max归一化Min-Max应用示例 总结 前言 第五天是我们的numpy学习计划中的最后一天。 在数据处理和数据分析中,数据预处理是非常重要的一步。我们不可能完全靠肉眼来分析数据,总会有用到各种算法模型的时候…...

CSS 双色拼接按钮效果
<template><view class="sss"><button> <!-- 按钮 --><view class="span"> 按钮 </view> <!-- 按钮文本 --></button></view></template><script></script><style>body {b…...

T05垃圾收集算法与垃圾收集器ParNew CMS
垃圾收集算法与垃圾收集器ParNew & CMS 垃圾收集算法 #### f 分代收集理论 当前虚拟机的垃圾收集都采用分代收集算法。根据对象存活周期不同将内存分为几块,一般将java堆分为新生代和老年代,然后根据各个年代的特点选择不同的垃圾收集算法。 在新…...

每日一道面试题:Java中序列化与反序列化
写在开头 哈喽大家好,在高铁上码字的感觉是真不爽啊,小桌板又拥挤,旁边的小朋友也比较的吵闹,影响思绪,但这丝毫不影响咱学习的劲头!哈哈哈,在这喧哗的车厢中,思考着这样的一个问题…...

论文阅读:Vary-toy论文阅读笔记
目录 引言整体结构图方法介绍训练vision vocabulary阶段PDF数据目标检测数据 训练Vary-toy阶段Vary-toy结构数据集情况 引言 论文:Small Language Model Meets with Reinforced Vision Vocabulary Paper | Github | Demo 说来也巧,之前在写论文阅读&…...

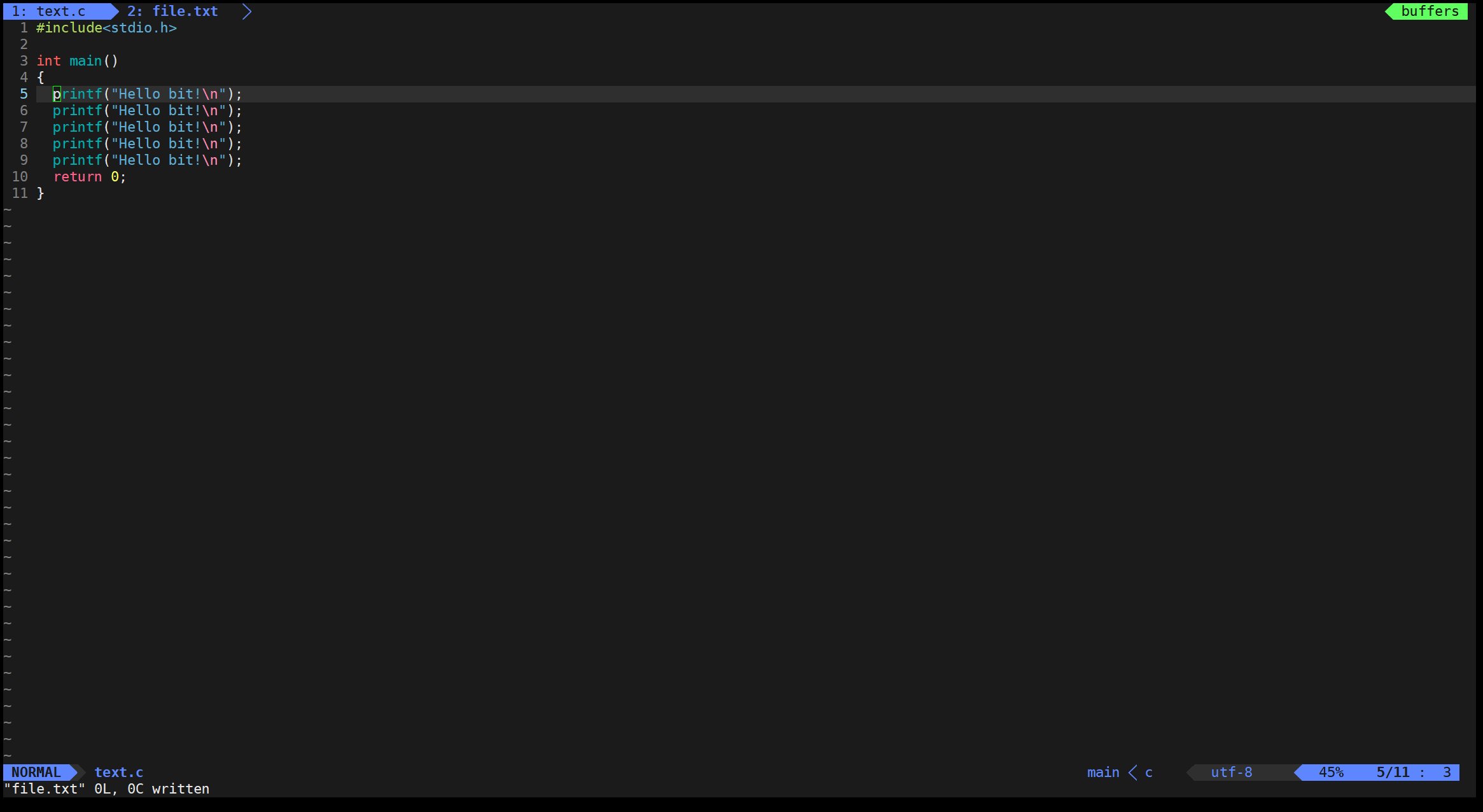
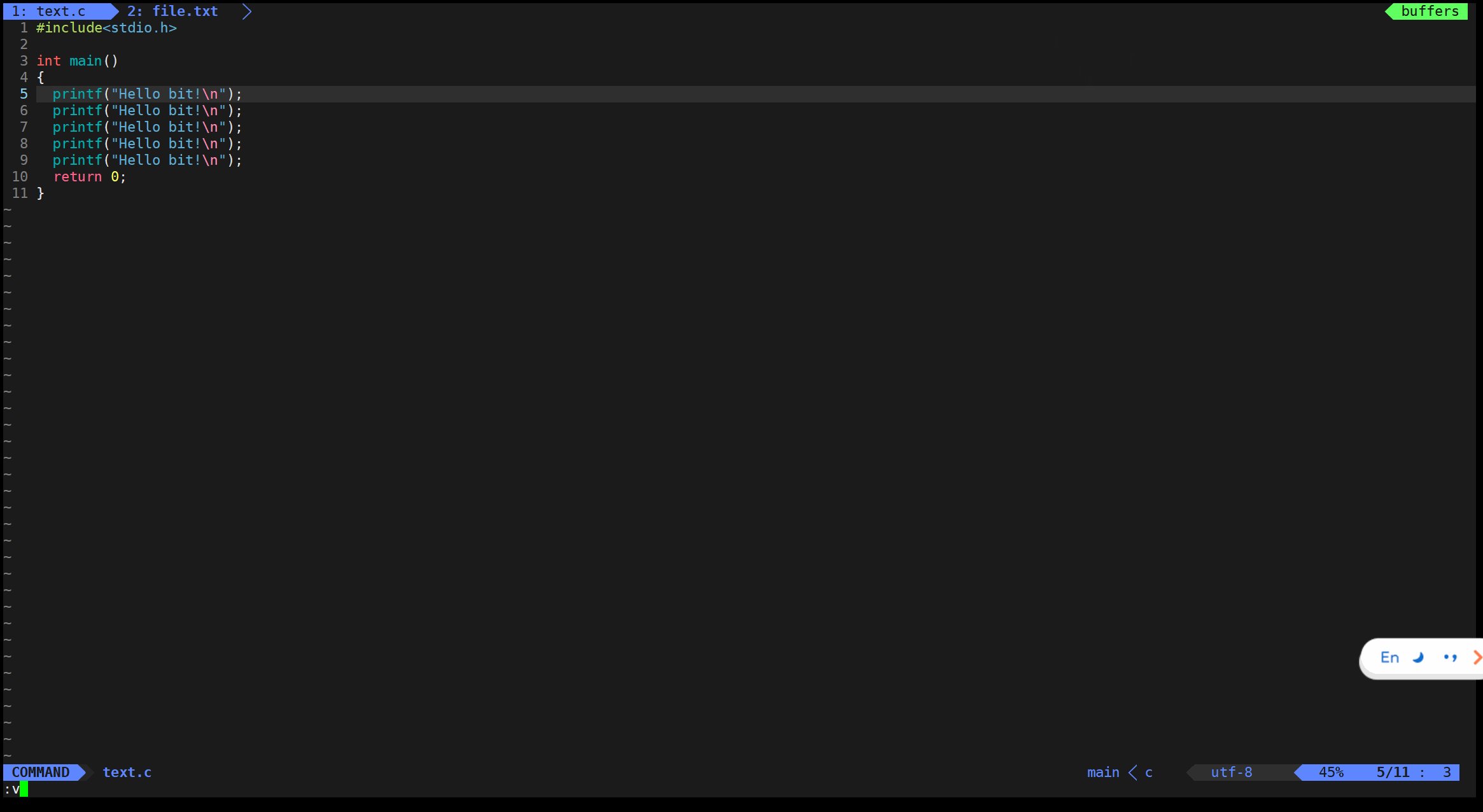
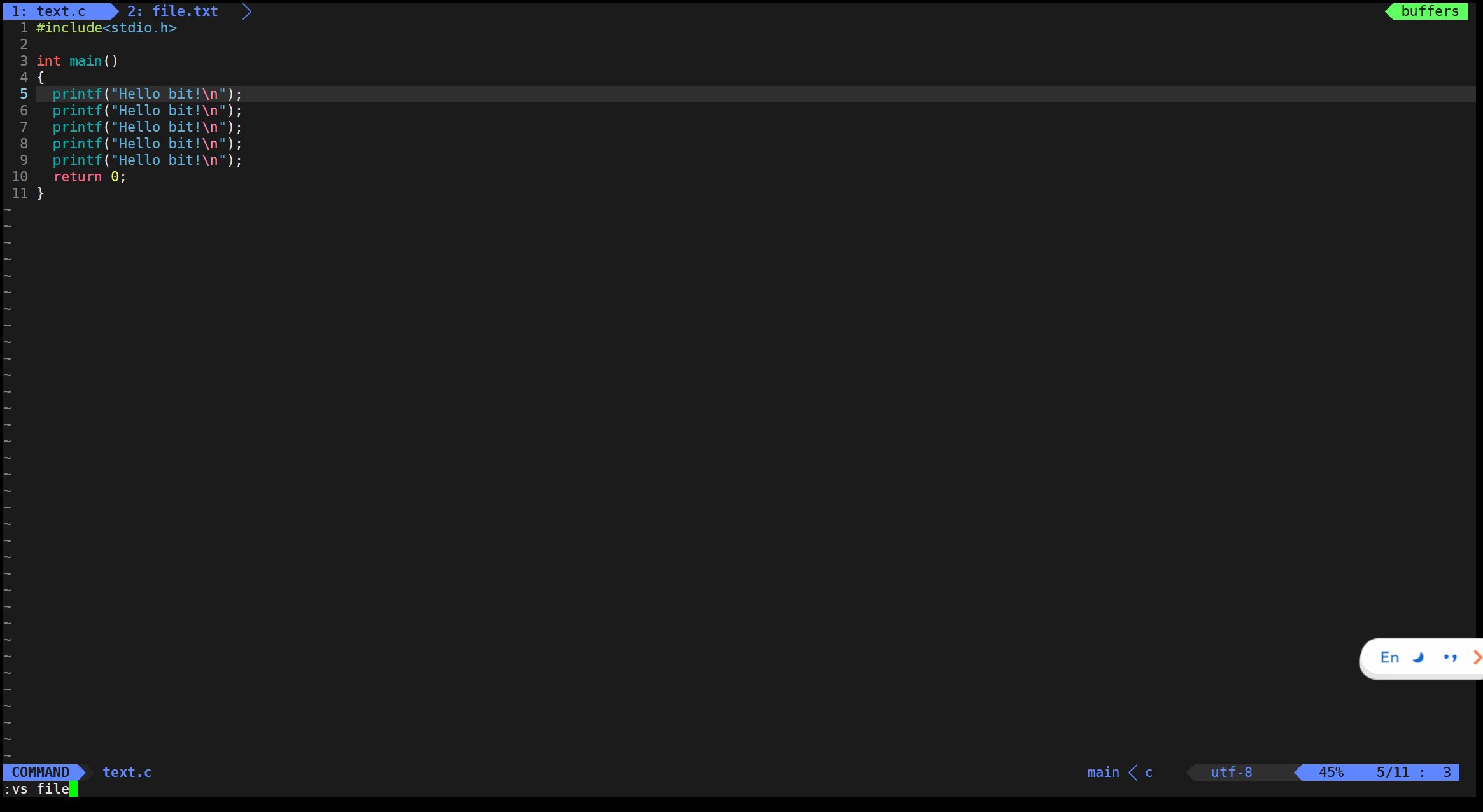
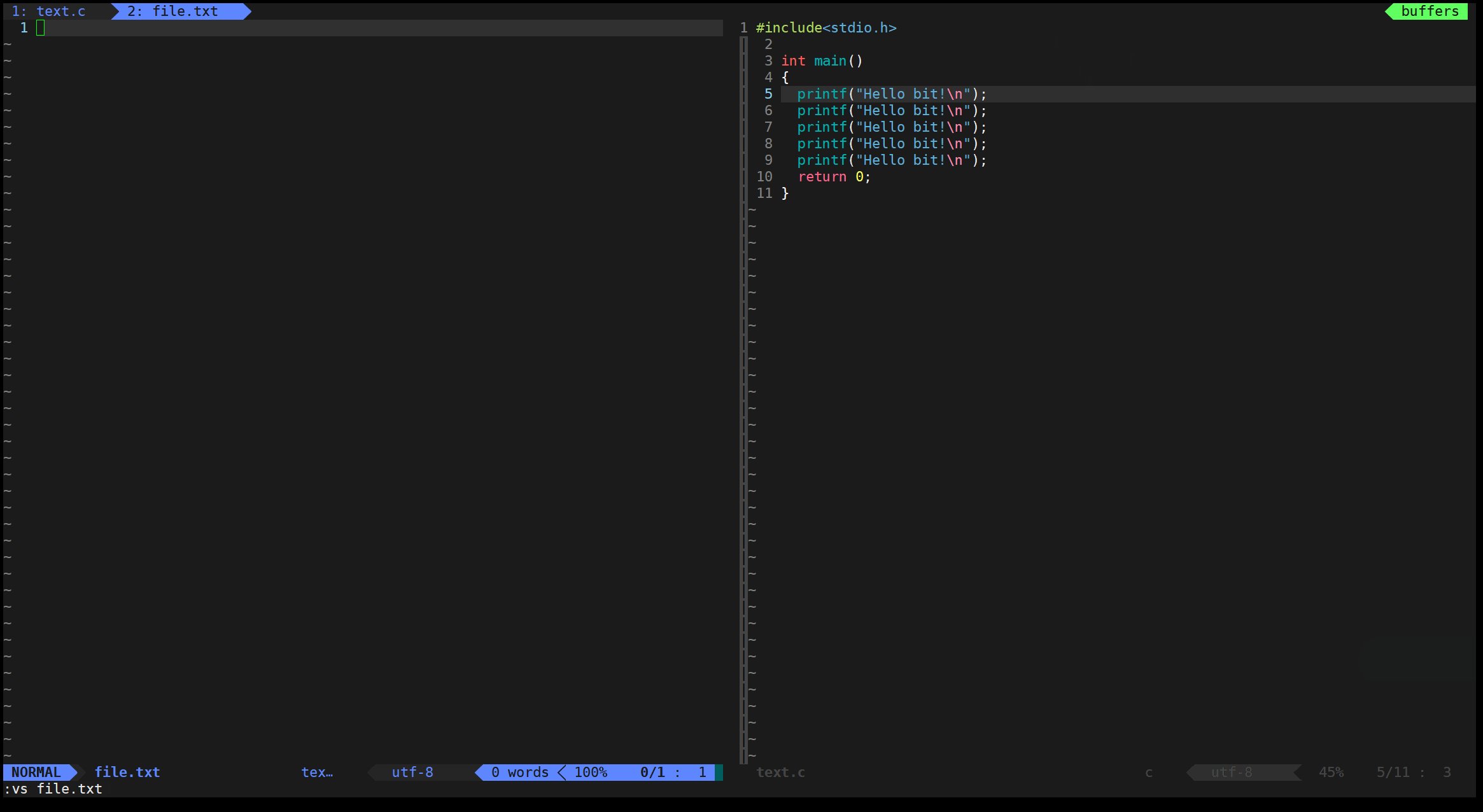
【Linux】开始使用 vim 吧!!!
Linux 1 what is vim ?2 vim基本概念3 vim的基本操作 !3.1 vim的快捷方式3.1.1 复制与粘贴3.1.2 撤销与剪切3.1.3 字符操作 3.2 vim的光标操作3.3 vim的文件操作 总结Thanks♪(・ω・)ノ感谢阅读下一篇文章见!…...

多线程面试合集
前言 前文介绍了JVM相关知识,本文将重点介绍多线程相关知识以及工作中的一些经验。 多线程面试合集 什么是多线程?为什么我们需要多线程? 多线程是指在一个进程中同时执行多个线程,每个线程可以执行不同的任务。多线程可以提高…...

从微服务到云原生
很多文章介绍云原生概念,说它包含微服务,又包含了其它几个方面的东西,还扯到文化层面、组织层面和技术层面,搞技术的人一听到公司文化问题和组织部门问题,就十分地晕眩,不能让我好好地坐下来写写代码、搞搞…...

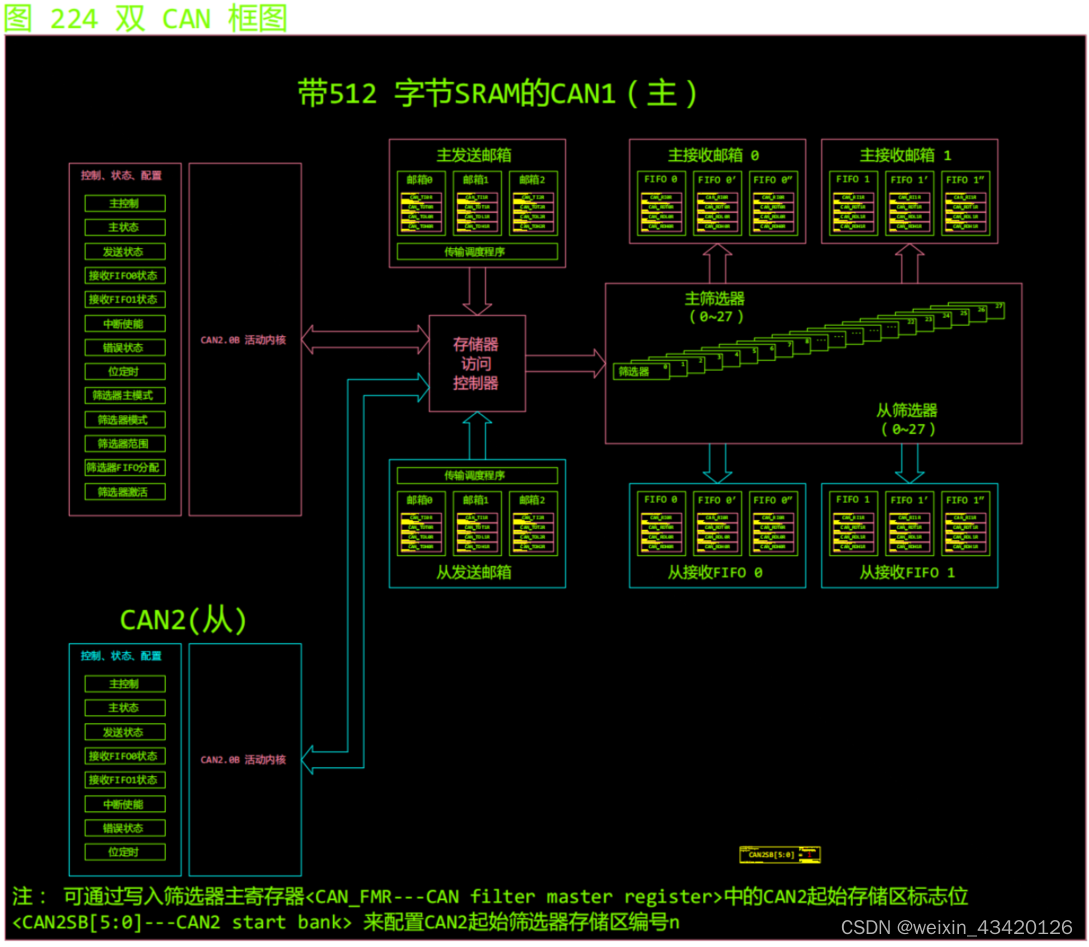
bxCAN 主要特性
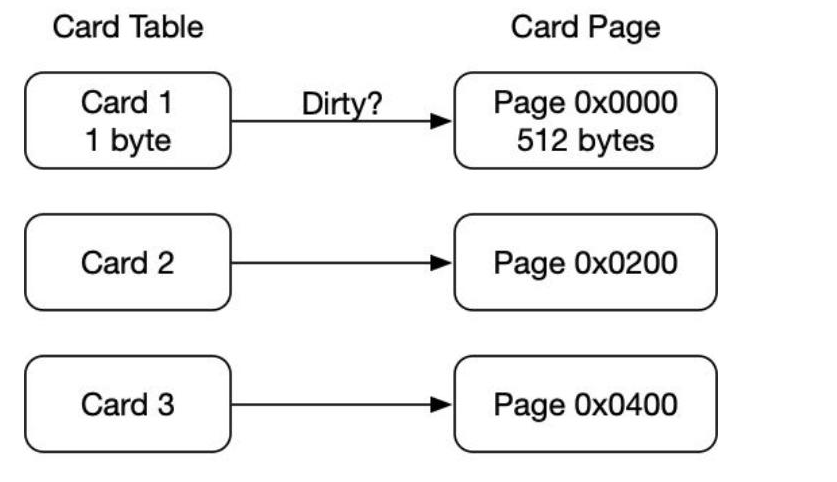
bxCAN 主要特性 ● 支持 2.0 A 及 2.0 B Active 版本 CAN 协议 ● 比特率高达 1 Mb/s ● 支持时间触发通信方案 发送 ● 三个发送邮箱 ● 可配置的发送优先级 ● SOF 发送时间戳 接收 ● 两个具有三级深度的接收 FIFO ● 可调整的筛选器组: — CAN1 和…...

武忠祥2025高等数学,基础阶段的百度网盘+视频及PDF
考研数学武忠祥基础主要学习以下几个方面的内容: 1.微积分:主要包括极限、连续、导数、积分等概念,以及它们的基本性质和运算方法。 2.线性代数:主要包括向量、向量空间、线性方程组、矩阵、行列式、特征值和特征向量等概念,以及它们的基本…...

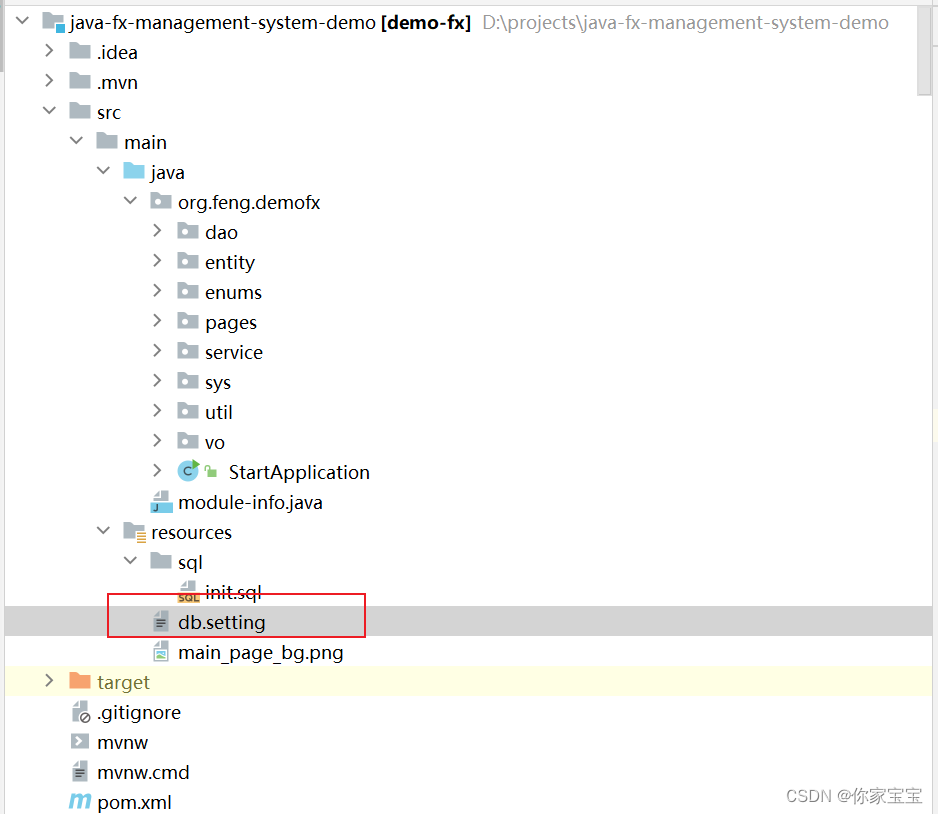
用JavaFX写了一个简易的管理系统
文章目录 前言正文一、最终效果1.1 主页面1.2 动物管理页面-初始化1.3 动物管理页面-修改&新增1.4 动物管理页面-删除&批量删除 二、核心代码展示2.1 启动类2.2 数据库配置-db.setting2.3 日志文本域组件2.4 自定义表格视图组件2.5 自定义分页组件2.6 动物管理页面2.7 …...

第二百九十回
文章目录 1. 概念介绍2. 方法与细节2.1 实现方法2.2 具体细节 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何混合选择多个图片和视频文件"相关的内容,本章回中将介绍如何通过相机获取视频文件.闲话休提,让我们一起Talk Flutter吧。 1. …...

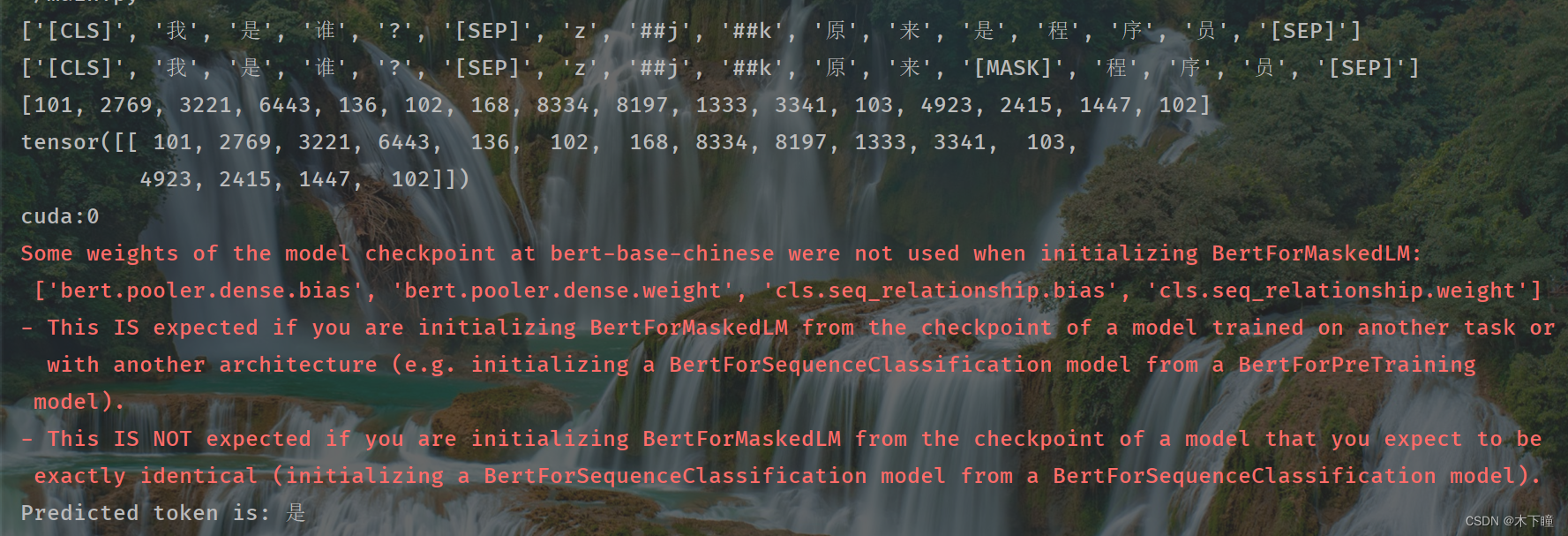
bert实现完形填空简单案例
使用 bert 来实现一个完形填空的案例,使用预训练模型 bert-base-chinese ,这个模型下载到跟代码同目录下即可,下载可参考:bert预训练模型下载-CSDN博客 通过这个案例来了解一下怎么使用预训练模型来完成下游任务,算是对…...

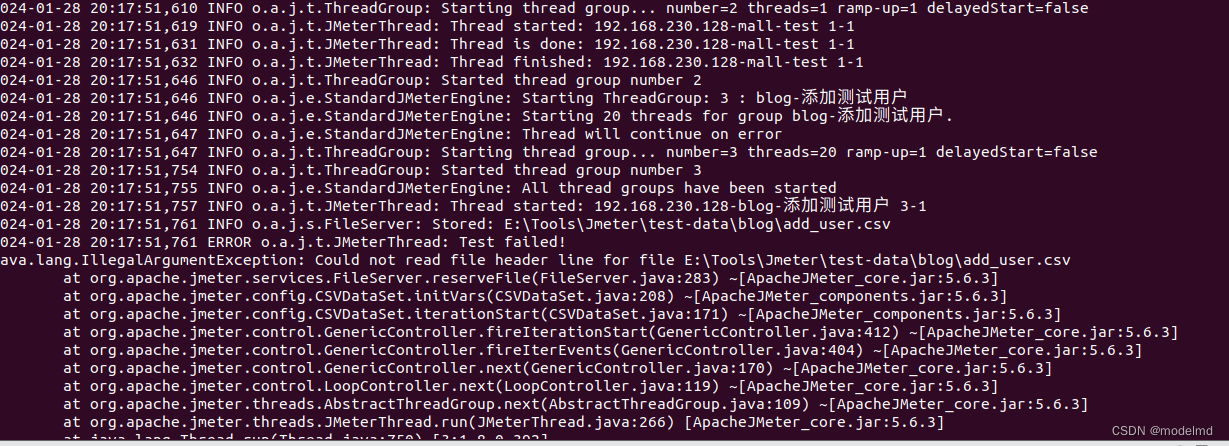
Jmeter 分布式测试
Jmeter单机进行压测,受到单台机器的性能影响,Jmeter支持分布式测试,用一个控制节点去控制多个工作节点去模拟更多的用户。 版本信息 内容版本号JDK1.8Jmeter5.6.2 分布式测试原理 jmeter 官网对分布式测试有说明,jmeter分布式…...

在 Ubuntu 上安装 Docker Engine
系列文章目录 前言 要在 Ubuntu 上开始使用 Docker Engine,请确保满足先决条件,然后按照安装步骤进行操作。 一、先决条件 注意事项 如果您使用 ufw 或 firewalld 管理防火墙设置,请注意当您使用 Docker 暴露容器端口时,这些端口…...

Mac安装nvm,安装多个不同版本node,指定node版本
一.安装nvm brew install nvm二。配置文件 touch ~/.zshrc echo export NVM_DIR~/.nvm >> ~/.zshrc echo source $(brew --prefix nvm)/nvm.sh >> ~/.zshrc三.查看安装版本 nvm -vnvm常用命令如下:nvm ls :列出所有已安装的 node 版本nvm…...

【开源】基于JAVA+Vue+SpringBoot的智慧家政系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、系统展示四、核心代码4.1 查询家政服务4.2 新增单条服务订单4.3 新增留言反馈4.4 小程序登录4.5 小程序数据展示 五、免责说明 一、摘要 1.1 项目介绍 基于微信小程序JAVAVueSpringBootMySQL的智慧家政系统࿰…...

Python NLP深度学习进阶:自然语言处理
自然语言处理(Natural Language Processing,NLP)是人工智能领域中的一个重要分支,涉及到处理和理解人类语言的方法和技术。随着深度学习的快速发展,NLP的研究和应用也在不断进步。 在Python中,有许多强大的…...

STM32单片机基本原理与应用(三)
矩阵键盘工作原理 矩阵键盘由多个独立按键组成,按键的一端接地,一端接MCU的GPIO。当按键没有被按下时,电路其实是一个断路,将单片机该引脚设置成输入上拉状态,读到的电平为高电平。当按下按键时,引脚会被拉…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...
