【智能家居入门之微信小程序控制下位机】(STM32、ONENET云平台、微信小程序、HTTP协议)
实现微信小程序控制单片机外设动作
- 一、使用ONENET可视化组件控制单片机外设动作
- 二、使用微信小程序控制单片机外设动作
- 三、总结
本篇博客话接上文: https://blog.csdn.net/m0_71523511/article/details/135892908
上一篇博客实现了微信小程序接收单片机上传的数据,本篇博客实现微信小程序控制单片机外设动作,这样两篇博客合起来就成了完整的最简单智能家居。项目源码也在上一篇博客中。
一、使用ONENET可视化组件控制单片机外设动作
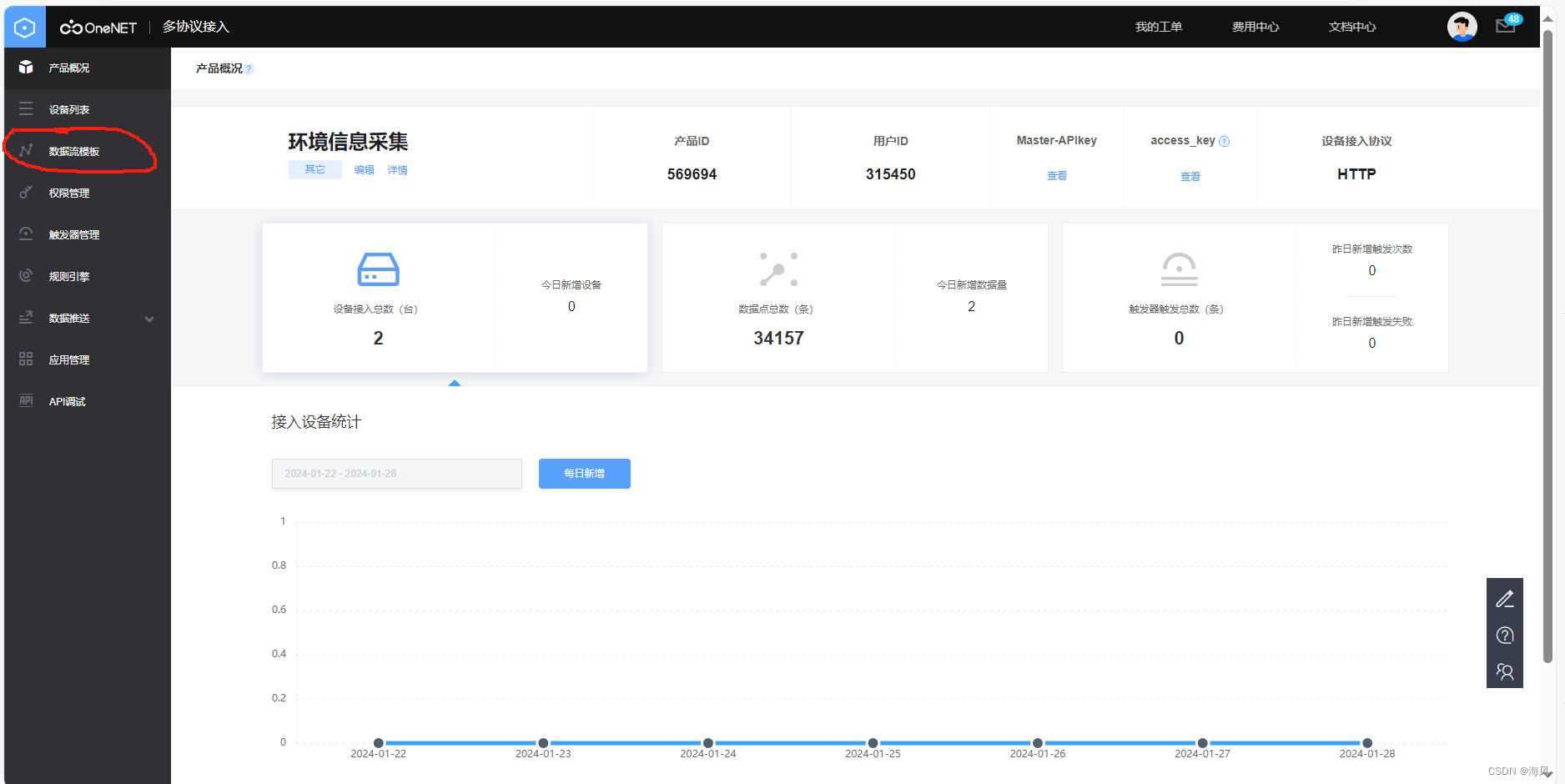
首先进入多协议接入界面,选择之前创建好的产品

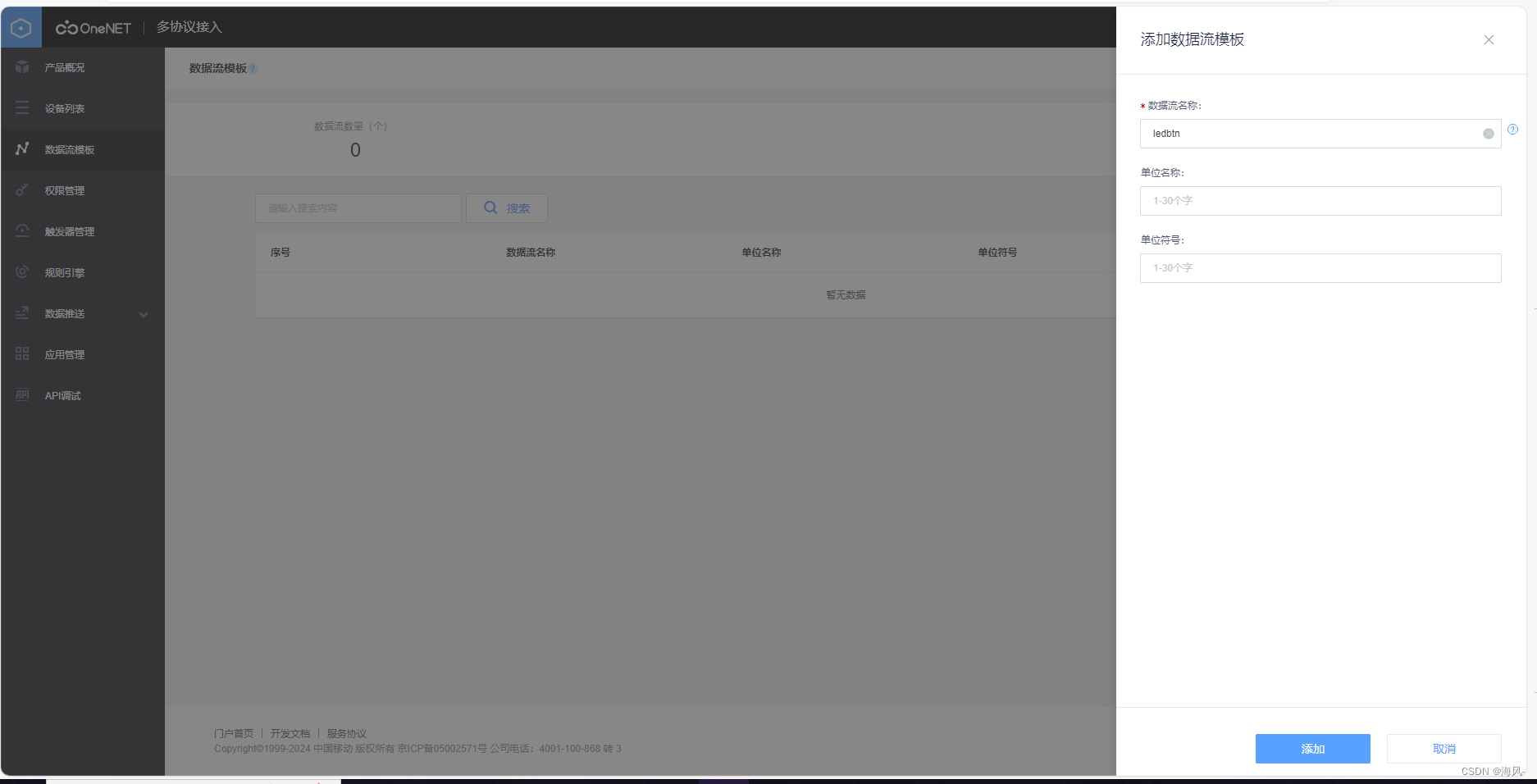
点击添加数据流模板

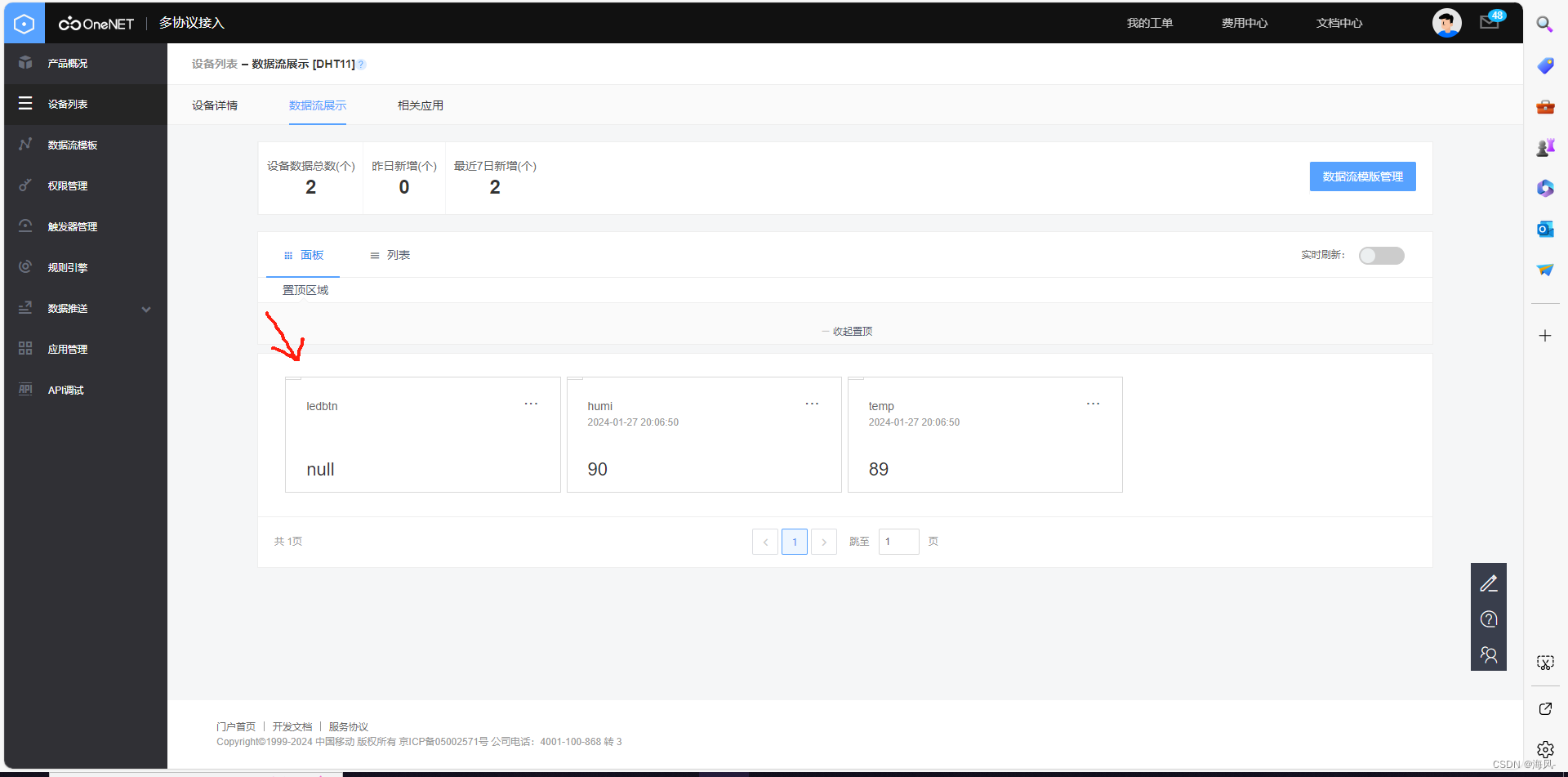
添加成功之后点击设备列表里的数据流,就可以看到多了一个数据流

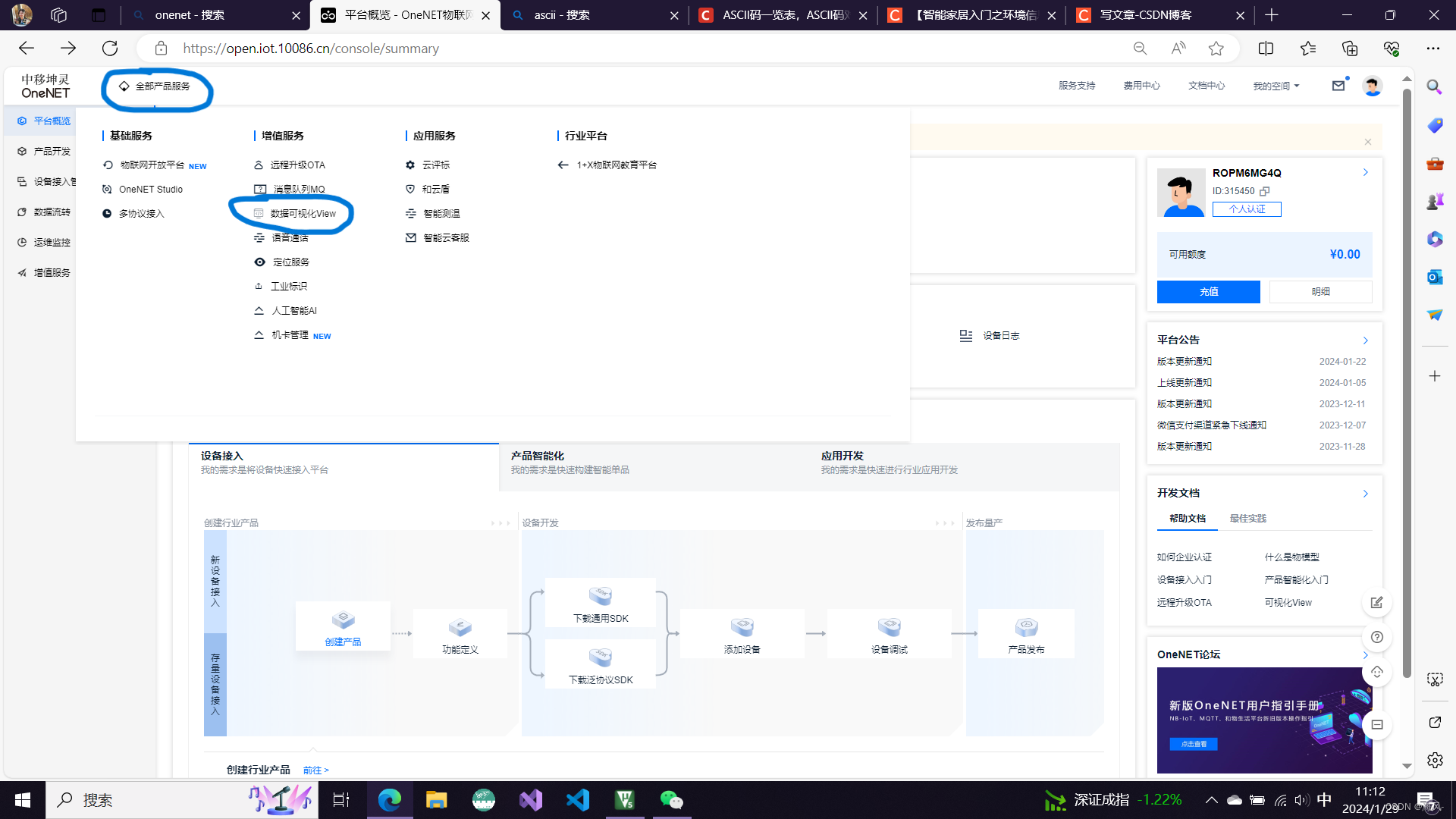
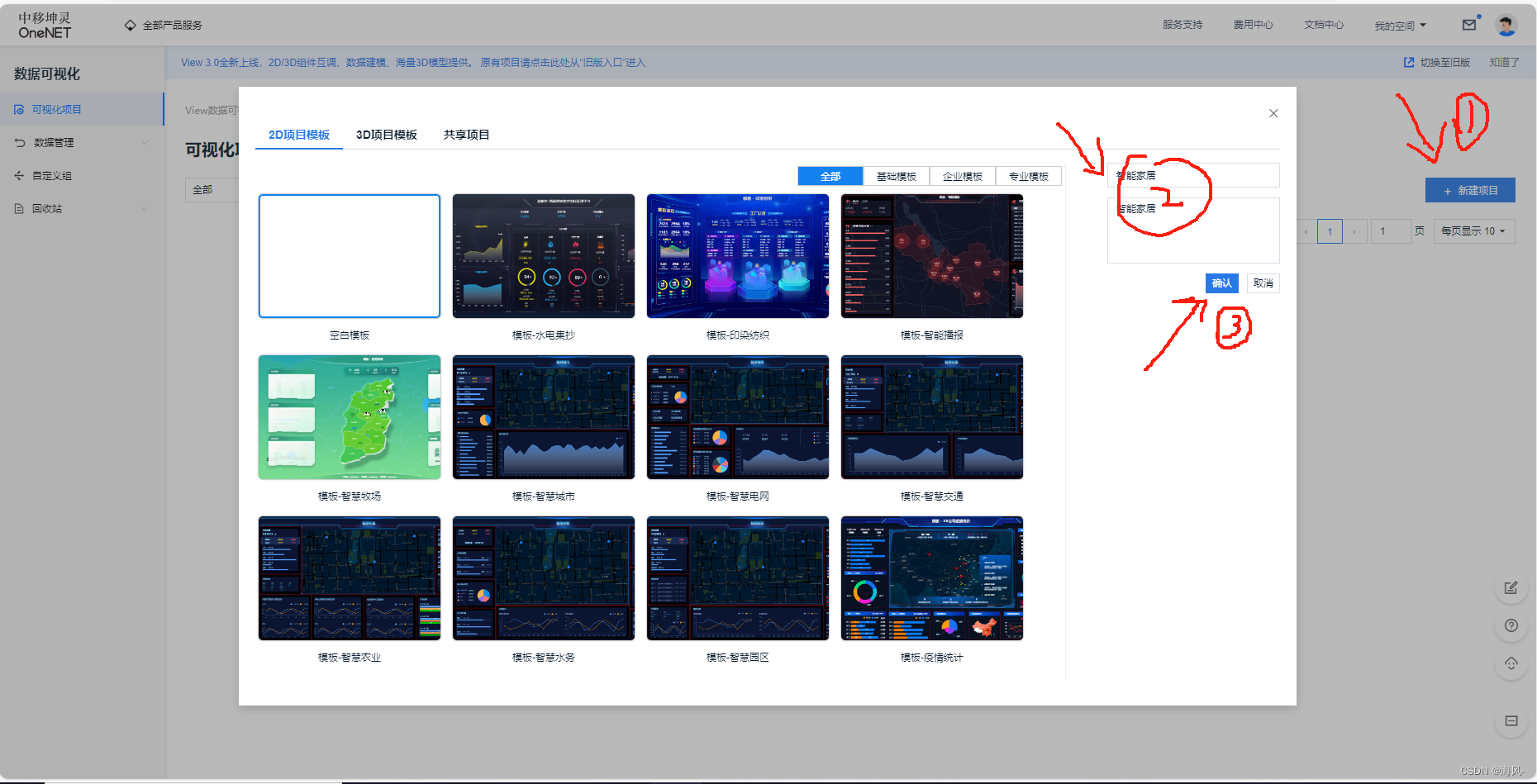
接下来进入可视化项目


然后点击编辑进入编辑界面
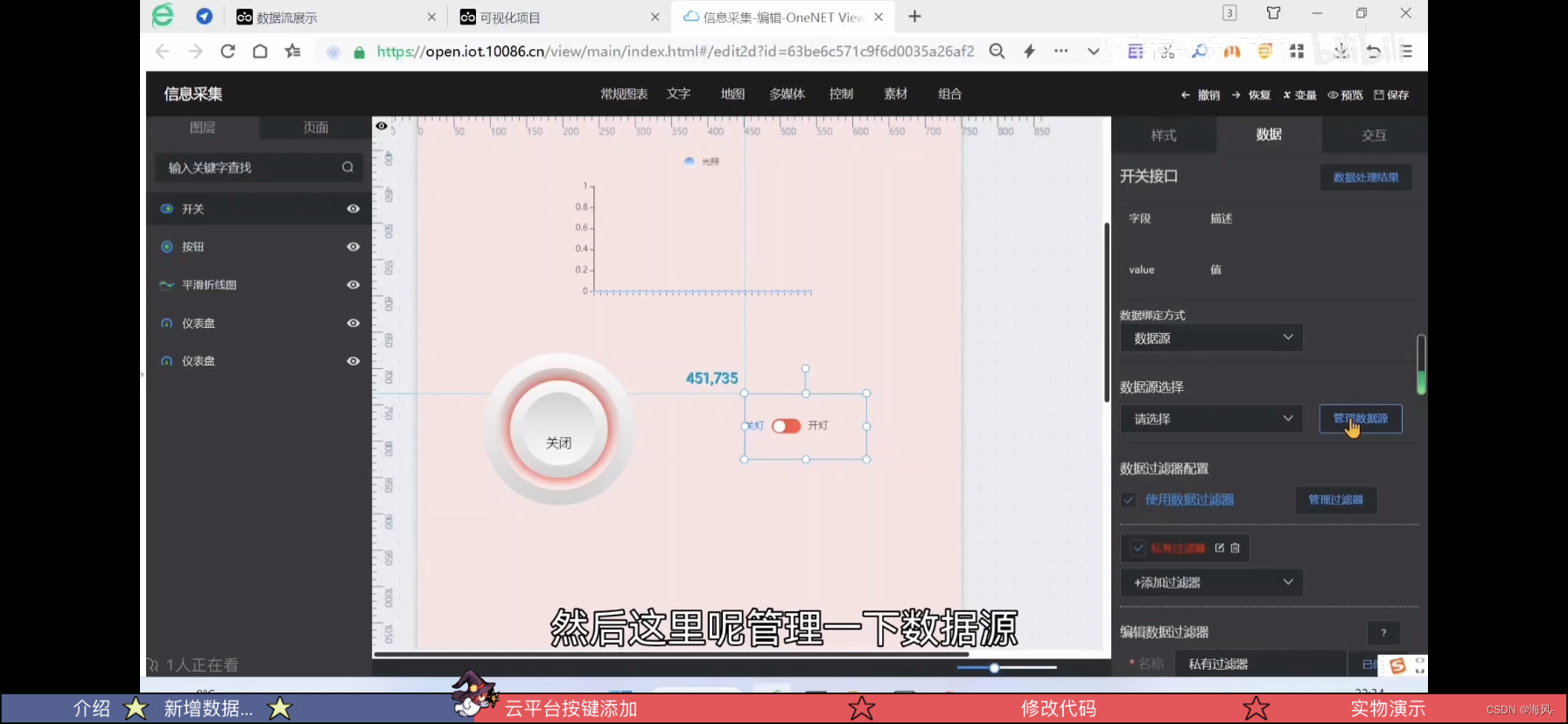
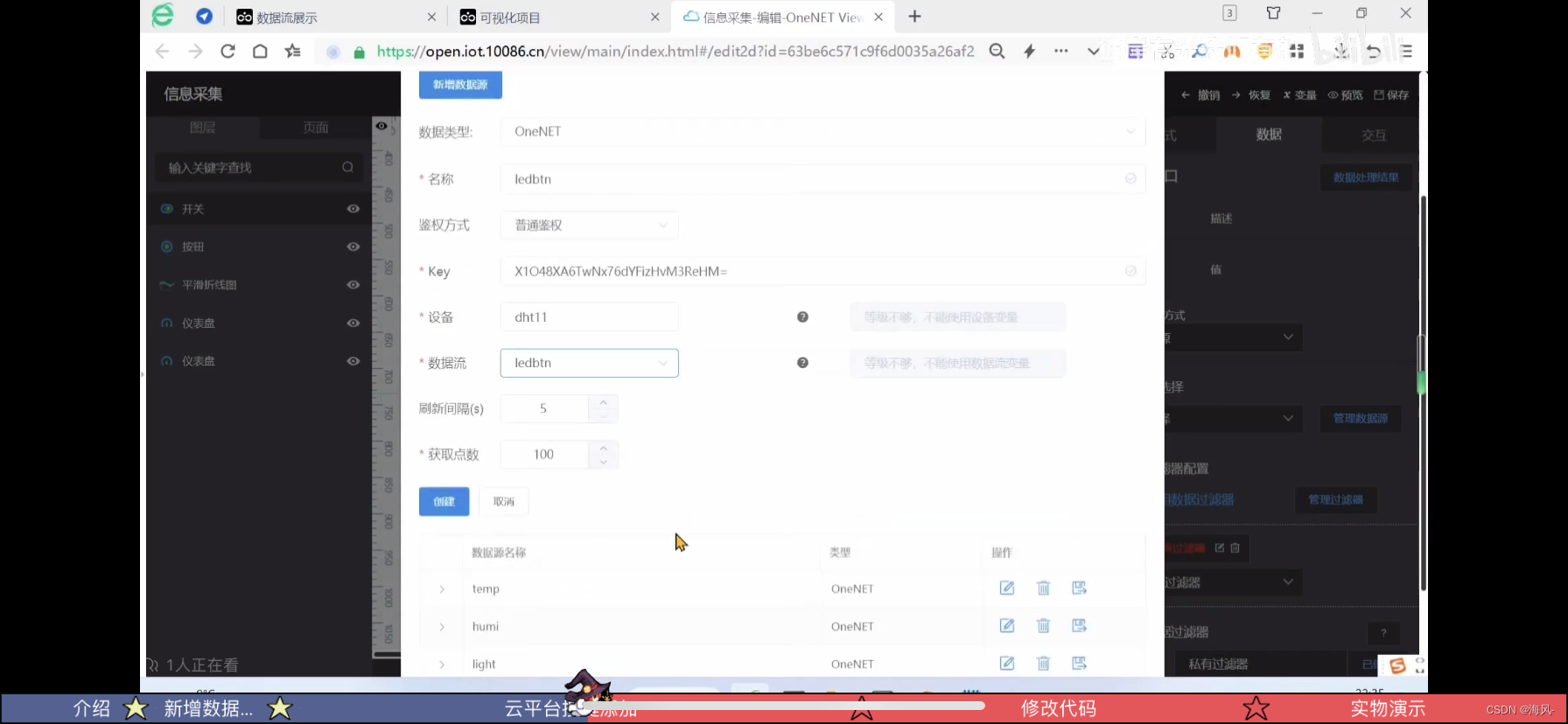
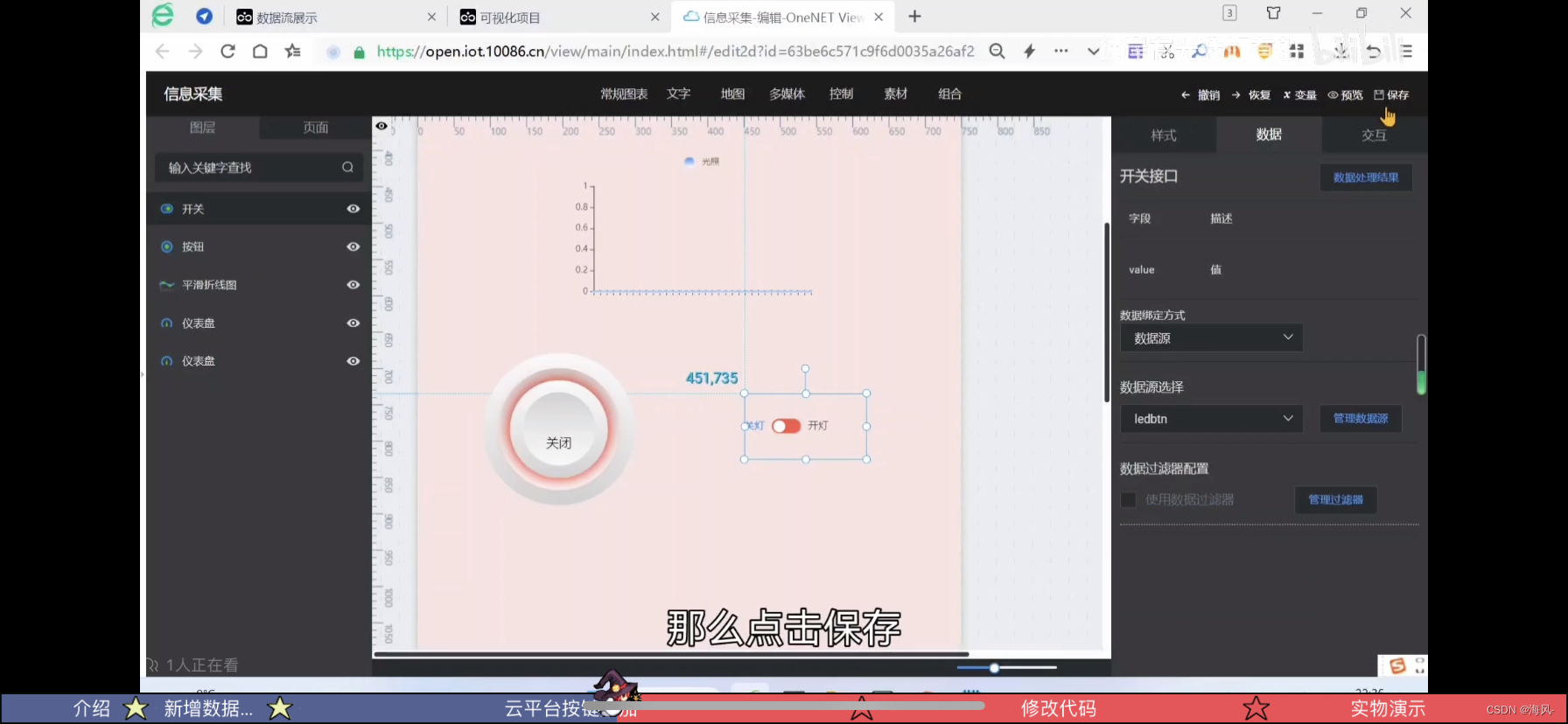
这里由于我的免费体验时间到了,所以直接用b站up主的图片:



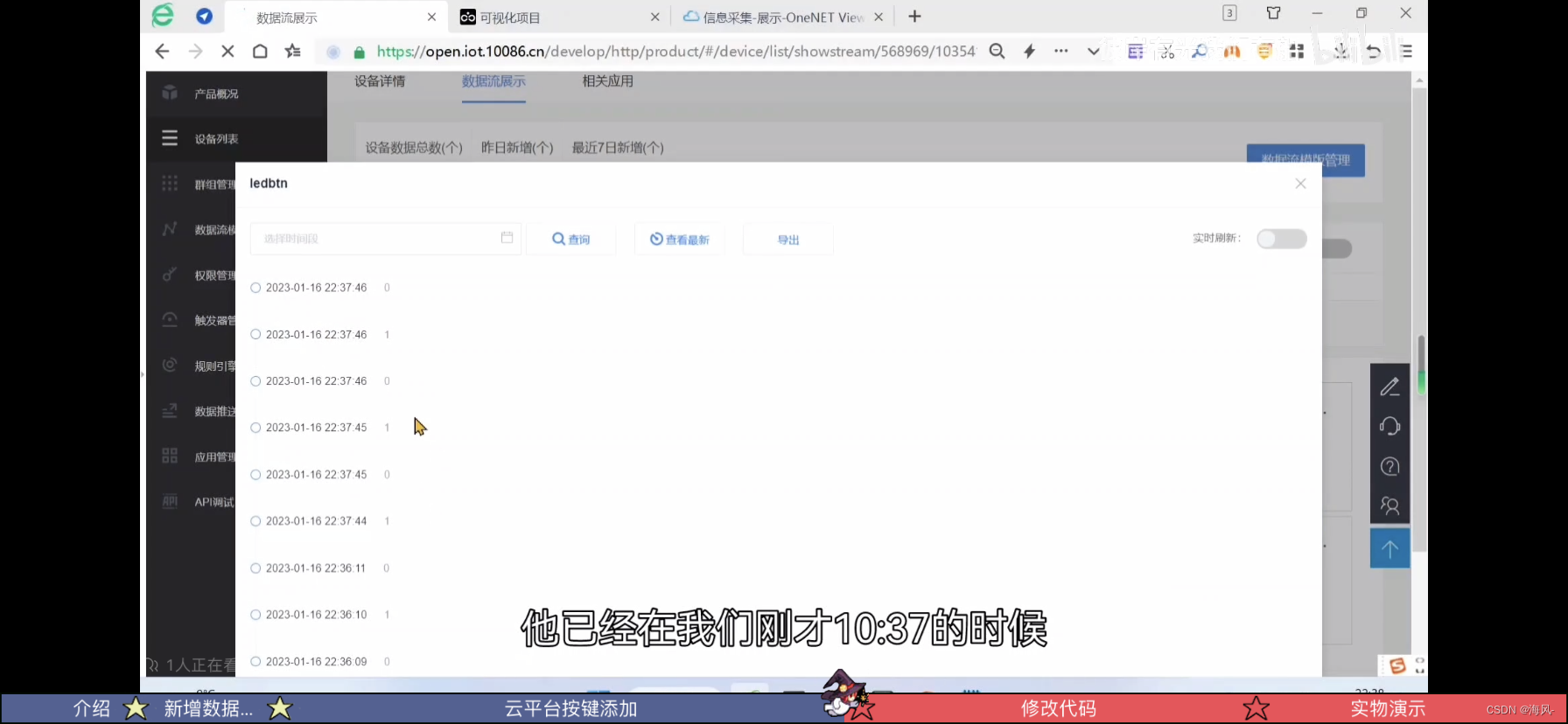
保存之后点击预览,此时就可以点击按钮了,在设备管理中的数据流中可以看到ledbtn数据流变化:

这样设置完成之后就可以进入keil编辑代码了,下面是主函数中接收指令的代码:
ledbtn = esp8266_get_data("ledbtn");//不断获取云平台下发打开或关闭LED指令if(ledbtn == 1){LED0 = 0;}else{LED0 = 1;}
二、使用微信小程序控制单片机外设动作
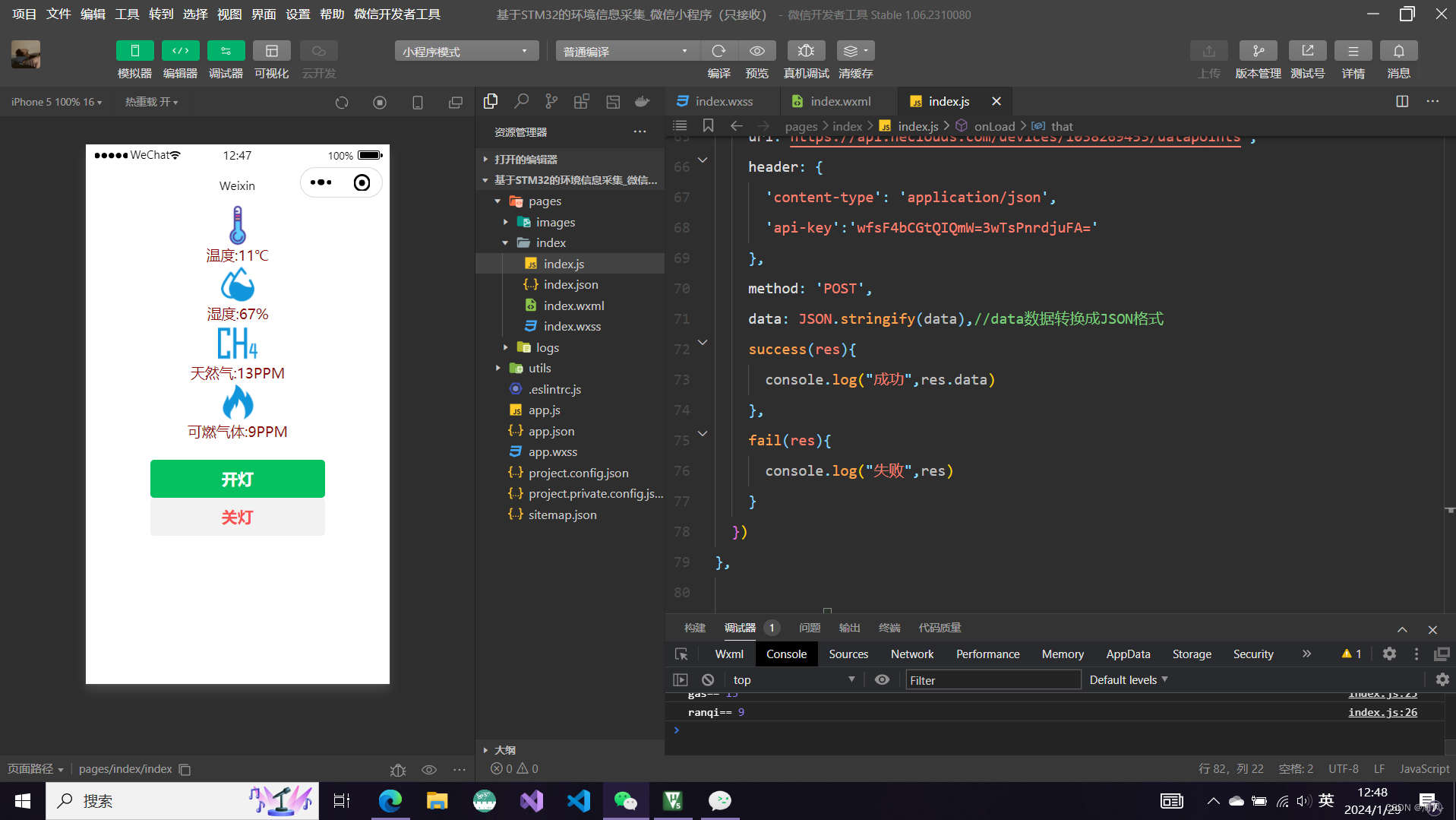
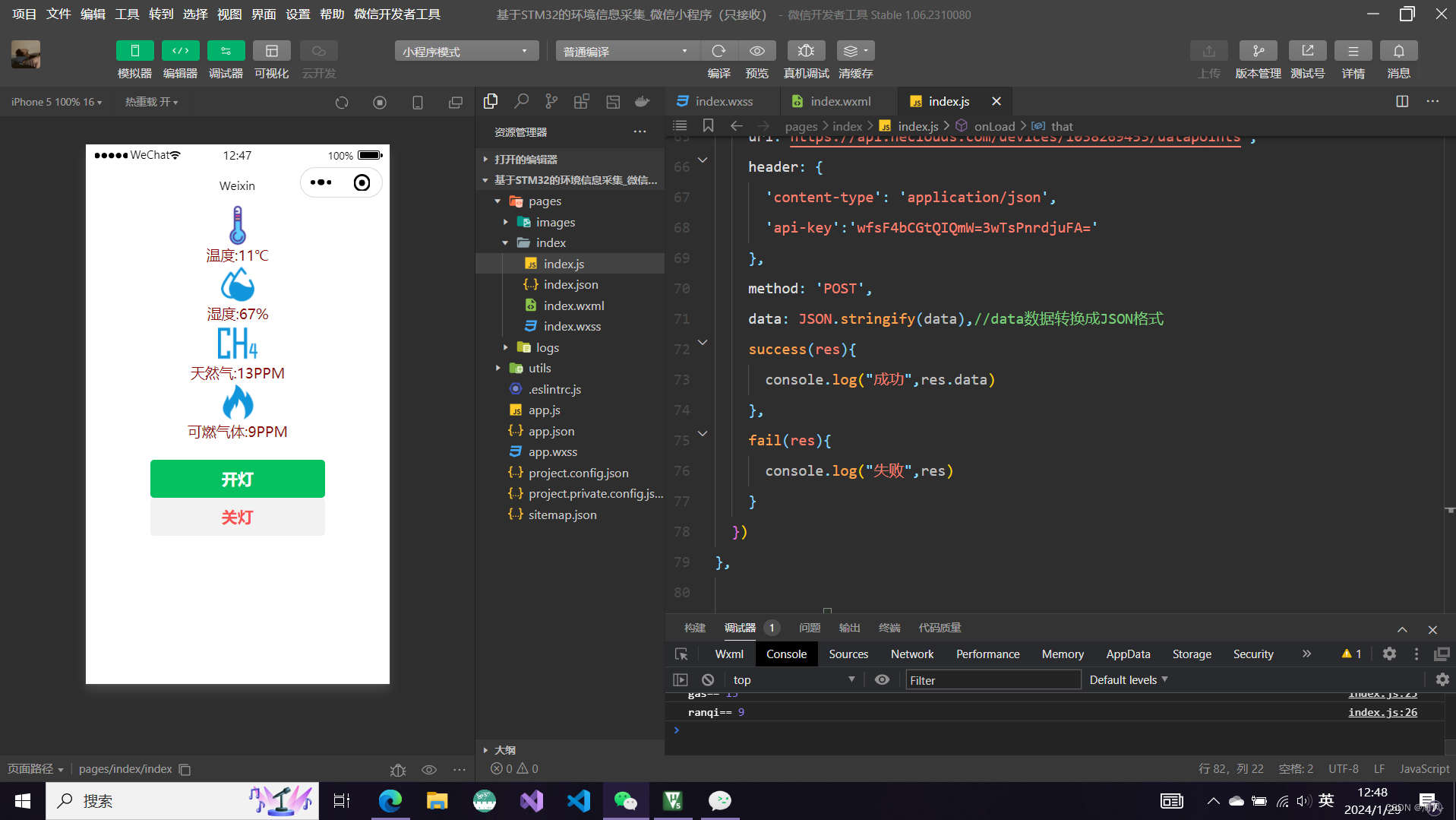
在上一节微信小程序代码的基础上添加按键来实现本节功能:
①index.wxss文件
将图片和字体大小改小:
/**index.wxss**/
.userinfo {display: flex;flex-direction: column;align-items: center;color: rgb(141, 10, 10);font-size: 15px;
}.img {width: 100rpx;height: 100rpx;
}.usermotto {margin-top: 200px;
}
②index.wxml文件
最后加上这两行代码,添加按键:
<button type="primary" style="margin-top: 20px;" bindtap="kai">开灯</button>
<button type="warn" bindtap="guan">关灯</button>
③index.js文件
onload函数前加上两函数:
kai:function(){let data={"datastreams": [ {"id": "ledbtn","datapoints":[{"value": 1}]},//led是数据流的名称,value是要传上去的数值] }//按钮发送命令控制硬件wx.request({url:'https://api.heclouds.com/devices/1038269453/datapoints',header: {'content-type': 'application/json','api-key':'wfsF4bCGtQIQmW=3wTsPnrdjuFA='},method: 'POST',data: JSON.stringify(data),//data数据转换成JSON格式success(res){console.log("成功",res.data)},fail(res){console.log("失败",res)}})},guan:function(){let data={"datastreams": [
{"id": "ledbtn","datapoints":[{"value": 0}]},
//led是数据流的名称,value是要传上去的数值]
}//按钮发送命令控制硬件wx.request({url:'https://api.heclouds.com/devices/1038269453/datapoints',header: {'content-type': 'application/json','api-key':'wfsF4bCGtQIQmW=3wTsPnrdjuFA='},method: 'POST',data: JSON.stringify(data),//data数据转换成JSON格式success(res){console.log("成功",res.data)},fail(res){console.log("失败",res)}})
},
这里注意设备id和api-key记得换。

三、总结
经过实测,这个发送数据给云平台不知道什么原因总是发送失败,这样会导致小程序下发数据时无法收到,因为程序卡死在重发数据给云平台的逻辑里,这个项目的代码实现比较鸡肋,延迟太大,之后会继续给出基于MQTT协议的智能家居和使用freertos的智能家居项目。
总的来说这个项目用于环境监测是没问题的,但是无法实时准确的使用上位机控制下位机。
相关文章:

【智能家居入门之微信小程序控制下位机】(STM32、ONENET云平台、微信小程序、HTTP协议)
实现微信小程序控制单片机外设动作 一、使用ONENET可视化组件控制单片机外设动作二、使用微信小程序控制单片机外设动作三、总结 本篇博客话接上文: https://blog.csdn.net/m0_71523511/article/details/135892908 上一篇博客实现了微信小程序接收单片机上传的数据…...

07.领域驱动设计:了解3种常见微服务架构模型的对比和分析
目录 1、概述 2、整洁架构 3、六边形架构 4、三种微服务架构模型的对比和分析 5、从三种架构模型看中台和微服务设计 5.1 中台建设要聚焦领域模型 5.2 微服务要有合理的架构分层 5.2.1 项目级微服务 5.2.2 企业级中台微服务 5.3 应用和资源的解耦与适配 6、总结 1、概…...

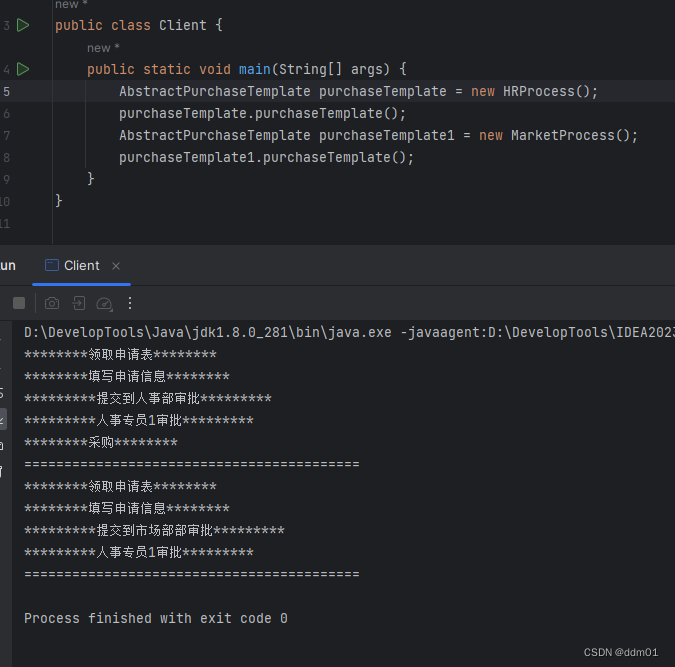
设计模式——模板方法模式(Template Method Pattern)
概述 模板方法模式:定义一个操作中算法的框架,而将一些步骤延迟到子类中。模板方法模式使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。模板方法模式是一种基于继承的代码复用技术,它是一种类行为型模式。模板方法模式是结…...

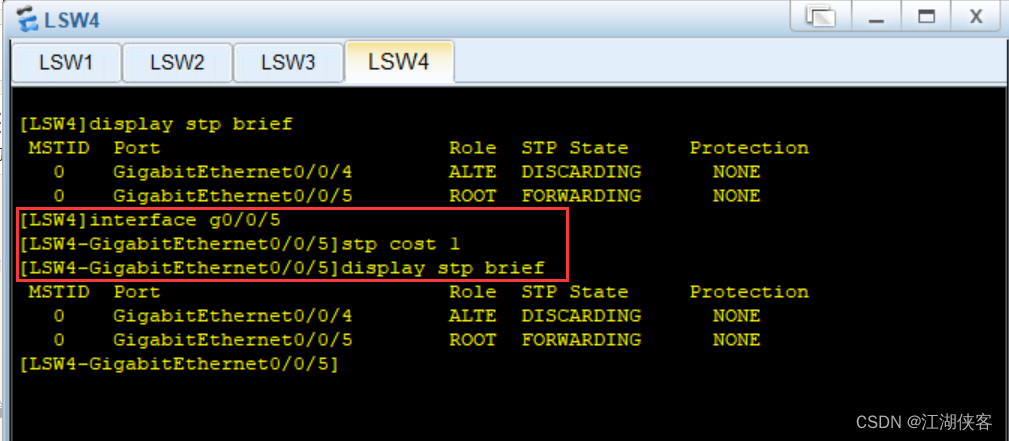
07. STP的基本配置
文章目录 一. 初识STP1.1. STP概述1.2. STP的出现1.3. STP的作用1.4. STP的专业术语1.5. BPDU的报文格式1.6. STP的选择原则(1)选择根桥网桥原则(2)选择根端口原则 1.7. 端口状态1.8. STP报文类型1.9. STP的收敛时间 二. 实验专题…...

oracle分区范围修改与数据迁移处理
背景 由于对应用上线后流量越来越大,原来的按年自动分区性能跟不上,因此决定改成按月自动分区,同时将原有分区数据重新迁移到新的分区 步骤 修改表分区为一个月一个分区 alter table my_table set INTERVAL (NUMTOYMINTERVAL(1, month));…...

回归预测 | Matlab实现CPO-LSSVM【24年新算法】冠豪猪优化最小二乘支持向量机多变量回归预测
回归预测 | Matlab实现CPO-LSSVM【24年新算法】冠豪猪优化最小二乘支持向量机多变量回归预测 目录 回归预测 | Matlab实现CPO-LSSVM【24年新算法】冠豪猪优化最小二乘支持向量机多变量回归预测效果一览基本介绍程序设计参考资料 效果一览 基本介绍 1.Matlab实现CPO-LSSVM【24年…...

SeaTunnel Web安装 一把成
安装相关jar包,以及SeaTunnel 和Web 打成的包,可以直接使用,但是需要安装MySQL客户端的分享: 链接:https://pan.baidu.com/s/1qrt1RAX38SgIpNklbQJ7pA 提取码:0kmf 1. 环境准备 环境名称版本系统环境C…...

对话泛能网程路:能源产业互联网,行至中程
泛能网的能源产业互联网的标杆价值还不仅于此。其在产业互联之外,也更大的特殊性在于其也更在成为整个碳市场的“辅助运营商”,包括电力、碳等一系列被泛能网帮助企业改造和沉淀的要素资产,都在构成着碳交易市场的未来底层。 这恰是产业互联…...

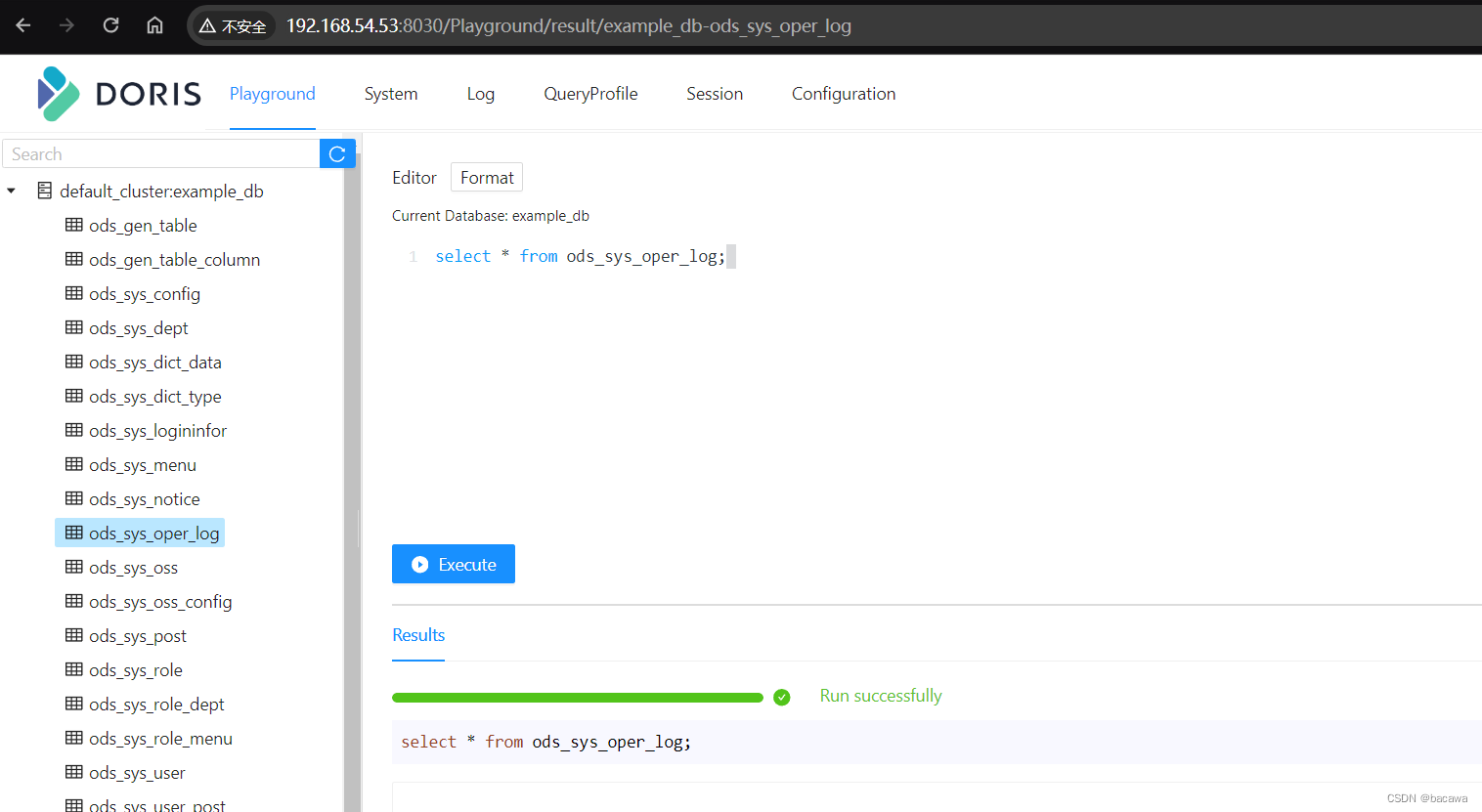
Doris简介及单机部署(超详细)
文章目录 一、Doris简介1、Doris介绍2、Doris架构 二、Doris单机部署(Centos7.9)1、下载Doris2、准备环境3、安装部署3.1 创建存储目录3.2 配置 FE3.3 启动 FE3.4 查看 FE 运行状态3.5 配置 BE3.6 启动 BE3.7 添加 BE 节点到集群3.8 查看 BE 运行状态3.9…...

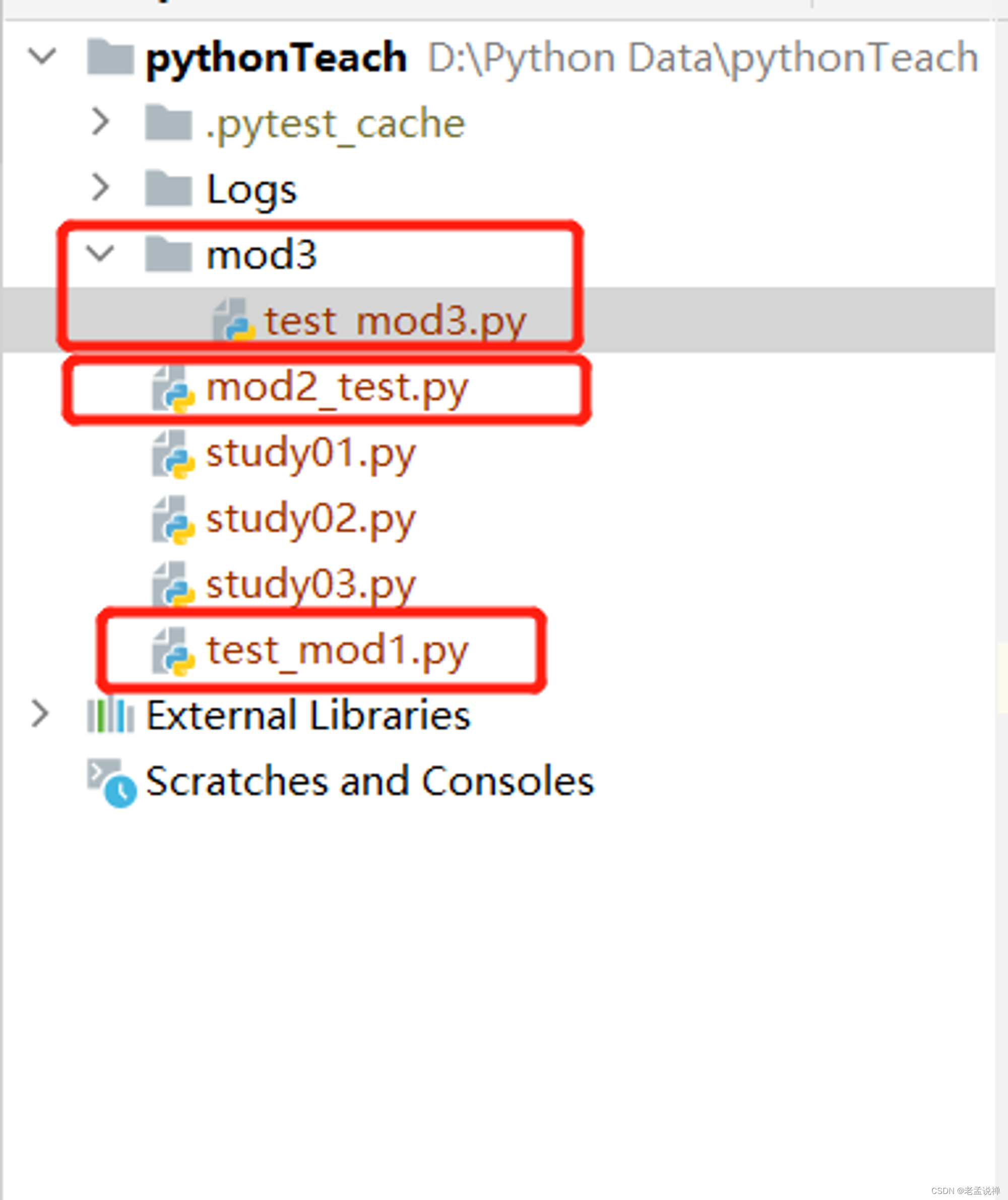
Pytest 识别case规则
一、Python测试框架,主要特点有以下几点: 简单灵活,容易上手;支持参数化;能够支持简单的单元测试和复杂的功能测试,还可以用来做selenium/appnium等自动化测试、接口自动化测试(pytestrequests…...

gorm+mysql查询/修改json列相关操作汇总
目录 具体操作 1,查询JSON段落指定key的值是否有等于value的 或 指定keyvalue的数据记录 2,查询JSON段落中price>19的记录 3,查询JSON段中key为k0的记录 4、JSON段落中提取指定键值对到指定结构 5,查询JSON数组是否包含…...

CMake-Cookbook 第0章 配置环境
文章目录 第0章 配置环境0.1 获取代码0.2 Docker镜像0.3 安装必要的软件0.3.1 获取CMake0.3.2 编译器0.3.3 自动化构建工具0.3.4 Python0.3.5 依赖软件0.3.5.1 BLAS和LAPACk0.3.5.2 消息传递接口(MPI)0.3.5.3 线性代数模板库0.3.5.4 Boost库0.3.5.5 交叉编译器0.3.5.6 ZeroMQ, …...

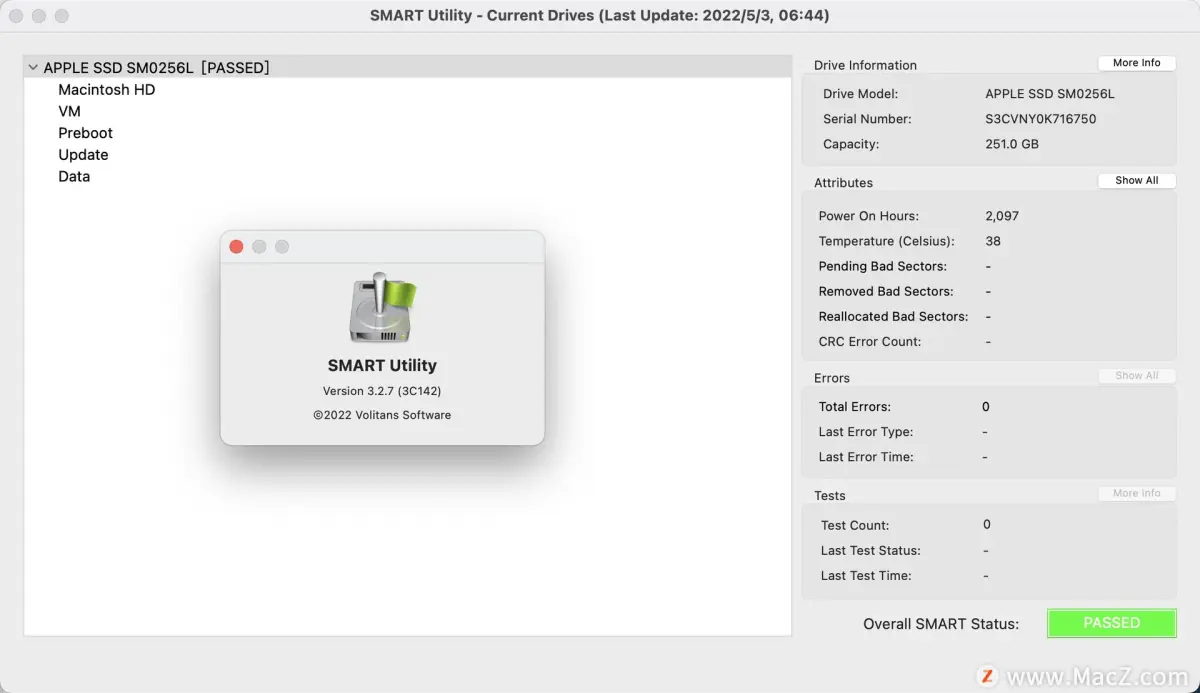
优质硬盘检测工具SMART Utility,保障您的Mac数据安全
在日常使用Mac电脑的过程中,我们经常会存储大量的重要数据,如照片、文档、视频等。然而,硬盘故障却是一件令人头疼的事情,可能会导致数据丢失、系统崩溃等严重后果。为了保障您的数据安全,我们推荐一款专业的硬盘检测工…...

Spring: alibaba代码规范校验工具checkstyle
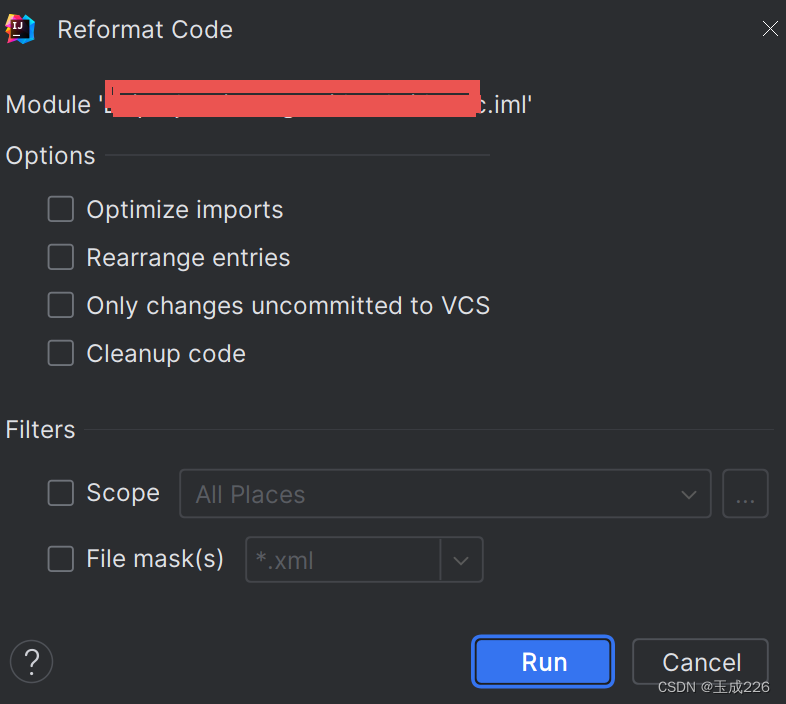
文章目录 一、idea配置checkstyle插件二、激活CheckStyle三、配置自动格式化功能四、使用代码格式化 一、idea配置checkstyle插件 下载 Intellij IDEA Checkstyle 插件:File -> setting -> plugin通过关键字CheckStyle-IDEA搜索并安装。 安裝完成后重启idea…...

c++线程thread示例
本文章记录c创建线程,启动线程和结束线程的代码。 需要注意,编译时需要添加-lpthread依赖。 代码: ThreadTest.h #ifndef TEST_THREAD_TEST_H #define TEST_THREAD_TEST_H#include <thread> #include <mutex>class ThreadTes…...
 | Spacer - 留白)
Compose | UI组件(十一) | Spacer - 留白
文章目录 前言Spacer组件的参数说明Spacer组件的使用 总结 前言 Spacer组件是让两组件之间留有空白间隔 Spacer组件的参数说明 Spacer只有一个修饰符,修饰留空白的大小和比例,颜色 Spacer(modifier: Modifier)Spacer组件的使用 Row {Box(modifier M…...

PyTorch的nn.Module类的详细介绍
在PyTorch中,nn.Module 类是构建神经网络模型的基础类,所有自定义的层、模块或整个神经网络架构都需要继承自这个类。nn.Module 类提供了一系列属性和方法用于管理网络的结构和训练过程中的计算。 1. PyTorch中nn.Module基类的定义 在PyTorch中ÿ…...

python使用activemq库ActiveMQClient类的连接activemq并订阅、发送和接收消息
引入activemq模块:from activemq import ActiveMQClient from activemq import ActiveMQClient 是一个Python的导入语句,它从activemq模块中导入了ActiveMQClient类。 解释一下各个部分: from activemq: 这表示我们正在从一个名为activemq…...

【Flutter 面试题】Dart是什么?Dart和Flutter有什么关系?
【Flutter 面试题】Dart是什么?Dart和Flutter有什么关系? 文章目录 写在前面Dart是什么Dart和Flutter有什么关系? 写在前面 👏🏻 正在学 Flutter 的同学,你好! 😊 本专栏是解决 Fl…...

前后台分离跨域交互
后台处理跨域 安装插件 >: pip install django-cors-headers插件参考地址:https://github.com/ottoyiu/django-cors-headers/项目配置:dev.py # 注册app INSTALLED_APPS [...corsheaders, ]# 添加中间件 MIDDLEWARE [...corsheaders.middleware.…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...
