Spring Boot导出EXCEL 文件
主要功能:实现java导出excel到本地
JDK版本:openJDK 20.0.1
依赖pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.2.2</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.joker</groupId><artifactId>export</artifactId><version>0.0.1-SNAPSHOT</version><name>export</name><description>export</description><properties><java.version>17</java.version></properties><dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-devtools</artifactId><scope>runtime</scope><optional>true</optional></dependency><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-test</artifactId><scope>test</scope></dependency><dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.1.0</version></dependency><dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-web</artifactId><version>4.1.0</version></dependency><dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-annotation</artifactId><version>4.1.0</version></dependency></dependencies><build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId></plugin></plugins></build></project>主要核心代码
package com.joker.export.Controller;import com.fasterxml.jackson.core.type.TypeReference;
import com.fasterxml.jackson.core.JsonProcessingException;
import com.fasterxml.jackson.databind.ObjectMapper;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;import com.fasterxml.jackson.databind.ObjectMapper;
import org.apache.poi.ss.usermodel.*;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;import java.io.*;
import java.util.Iterator;
import java.util.List;import java.util.Map;@RestController
public class ExportExcelController {@RequestMapping("/")public String home(){System.out.println("hello world");return "Hello World for Spring Boot by Joker!";}@RequestMapping("/Export2Excel")public String Export2Excel() throws IOException {// you should get the filename from the input dataString filename = "ExportDataByJoker" +".xlsx";// Parse the JSON string into a JSON object.String jsonData = "[{\"ZHC_ZZ\":\"20001118\",\"ZHR_ID_JD\":\"20001118\",\"ZHC_ZZ_DESC\":\"\",\"ZHC_ZZ_LEVEL\":\"21\",\"ZHC_ZZ_LEVEL_DESC\":\"二级部门\",\"ZHC_PLAN\":0,\"ZHC_PLAN_ACTUAL\":0,\"ZHC_PLAN_AVAILABLE_AC\":0,\"ZHC_PLAN_RATE\":0.0000,\"ZHC_PLAN_RATE_CHAR\":\"\",\"ZHC_PLAN_LOCK\":0,\"ZHC_PLAN_RELEASE\":0,\"ZHC_PLAN_AVAILABLE_AD\":0,\"ZHC_FREEZE\":\"\",\"ZORG_FULLNAME\":\"\"},{\"ZHC_ZZ\":\"20001342\",\"ZHR_ID_JD\":\"20001342\",\"ZHC_ZZ_DESC\":\"测试组织20230915\",\"ZHC_ZZ_LEVEL\":\"21\",\"ZHC_ZZ_LEVEL_DESC\":\"二级部门\",\"ZHC_PLAN\":0,\"ZHC_PLAN_ACTUAL\":0,\"ZHC_PLAN_AVAILABLE_AC\":0,\"ZHC_PLAN_RATE\":0.0000,\"ZHC_PLAN_RATE_CHAR\":\"\",\"ZHC_PLAN_LOCK\":0,\"ZHC_PLAN_RELEASE\":0,\"ZHC_PLAN_AVAILABLE_AD\":0,\"ZHC_FREEZE\":\"\",\"ZORG_FULLNAME\":\"华中区\\/测试组织20230915\"},{\"ZHC_ZZ\":\"10000127\",\"ZHR_ID_JD\":\"01010603\",\"ZHC_ZZ_DESC\":\"长沙区\",\"ZHC_ZZ_LEVEL\":\"21\",\"ZHC_ZZ_LEVEL_DESC\":\"二级部门\",\"ZHC_PLAN\":0,\"ZHC_PLAN_ACTUAL\":374,\"ZHC_PLAN_AVAILABLE_AC\":-374,\"ZHC_PLAN_RATE\":0.0000,\"ZHC_PLAN_RATE_CHAR\":\"\",\"ZHC_PLAN_LOCK\":0,\"ZHC_PLAN_RELEASE\":2,\"ZHC_PLAN_AVAILABLE_AD\":-372,\"ZHC_FREEZE\":\"\",\"ZORG_FULLNAME\":\"华中区\\/长沙区\"},{\"ZHC_ZZ\":\"10006019\",\"ZHR_ID_JD\":\"0154\",\"ZHC_ZZ_DESC\":\"南昌区\",\"ZHC_ZZ_LEVEL\":\"21\",\"ZHC_ZZ_LEVEL_DESC\":\"二级部门\",\"ZHC_PLAN\":0,\"ZHC_PLAN_ACTUAL\":2,\"ZHC_PLAN_AVAILABLE_AC\":-2,\"ZHC_PLAN_RATE\":0.0000,\"ZHC_PLAN_RATE_CHAR\":\"\",\"ZHC_PLAN_LOCK\":0,\"ZHC_PLAN_RELEASE\":1,\"ZHC_PLAN_AVAILABLE_AD\":-1,\"ZHC_FREEZE\":\"\",\"ZORG_FULLNAME\":\"华中区\\/南昌区\"},{\"ZHC_ZZ\":\"10000009\",\"ZHR_ID_JD\":\"01010602\",\"ZHC_ZZ_DESC\":\"武汉区\",\"ZHC_ZZ_LEVEL\":\"21\",\"ZHC_ZZ_LEVEL_DESC\":\"二级部门\",\"ZHC_PLAN\":0,\"ZHC_PLAN_ACTUAL\":333,\"ZHC_PLAN_AVAILABLE_AC\":-333,\"ZHC_PLAN_RATE\":0.0000,\"ZHC_PLAN_RATE_CHAR\":\"\",\"ZHC_PLAN_LOCK\":0,\"ZHC_PLAN_RELEASE\":3,\"ZHC_PLAN_AVAILABLE_AD\":-330,\"ZHC_FREEZE\":\"\",\"ZORG_FULLNAME\":\"华中区\\/武汉区\"},{\"ZHC_ZZ\":\"20000365\",\"ZHR_ID_JD\":\"20000365\",\"ZHC_ZZ_DESC\":\"电商部\",\"ZHC_ZZ_LEVEL\":\"21\",\"ZHC_ZZ_LEVEL_DESC\":\"二级部门\",\"ZHC_PLAN\":0,\"ZHC_PLAN_ACTUAL\":36,\"ZHC_PLAN_AVAILABLE_AC\":-36,\"ZHC_PLAN_RATE\":0.0000,\"ZHC_PLAN_RATE_CHAR\":\"\",\"ZHC_PLAN_LOCK\":0,\"ZHC_PLAN_RELEASE\":0,\"ZHC_PLAN_AVAILABLE_AD\":-36,\"ZHC_FREEZE\":\"\",\"ZORG_FULLNAME\":\"华中区\\/电商部\"},{\"ZHC_ZZ\":\"20000366\",\"ZHR_ID_JD\":\"20000366\",\"ZHC_ZZ_DESC\":\"业务支持部\",\"ZHC_ZZ_LEVEL\":\"21\",\"ZHC_ZZ_LEVEL_DESC\":\"二级部门\",\"ZHC_PLAN\":0,\"ZHC_PLAN_ACTUAL\":28,\"ZHC_PLAN_AVAILABLE_AC\":-28,\"ZHC_PLAN_RATE\":0.0000,\"ZHC_PLAN_RATE_CHAR\":\"\",\"ZHC_PLAN_LOCK\":0,\"ZHC_PLAN_RELEASE\":1,\"ZHC_PLAN_AVAILABLE_AD\":-27,\"ZHC_FREEZE\":\"\",\"ZORG_FULLNAME\":\"华中区\\/业务支持部\"},{\"ZHC_ZZ\":\"20000367\",\"ZHR_ID_JD\":\"20000367\",\"ZHC_ZZ_DESC\":\"市场品牌部\",\"ZHC_ZZ_LEVEL\":\"21\",\"ZHC_ZZ_LEVEL_DESC\":\"二级部门\",\"ZHC_PLAN\":0,\"ZHC_PLAN_ACTUAL\":15,\"ZHC_PLAN_AVAILABLE_AC\":-15,\"ZHC_PLAN_RATE\":0.0000,\"ZHC_PLAN_RATE_CHAR\":\"\",\"ZHC_PLAN_LOCK\":0,\"ZHC_PLAN_RELEASE\":0,\"ZHC_PLAN_AVAILABLE_AD\":-15,\"ZHC_FREEZE\":\"\",\"ZORG_FULLNAME\":\"华中区\\/市场品牌部\"},{\"ZHC_ZZ\":\"20000559\",\"ZHR_ID_JD\":\"20000559\",\"ZHC_ZZ_DESC\":\"成本中心测试\",\"ZHC_ZZ_LEVEL\":\"21\",\"ZHC_ZZ_LEVEL_DESC\":\"二级部门\",\"ZHC_PLAN\":0,\"ZHC_PLAN_ACTUAL\":0,\"ZHC_PLAN_AVAILABLE_AC\":0,\"ZHC_PLAN_RATE\":0.0000,\"ZHC_PLAN_RATE_CHAR\":\"\",\"ZHC_PLAN_LOCK\":0,\"ZHC_PLAN_RELEASE\":0,\"ZHC_PLAN_AVAILABLE_AD\":0,\"ZHC_FREEZE\":\"\",\"ZORG_FULLNAME\":\"华中区\\/成本中心测试\"}]";// Convert JSON to a list of mapsObjectMapper mapper = new ObjectMapper();List<Map<String, Object>> dataList = mapper.readValue(jsonData, new TypeReference<List<Map<String, Object>>>() {});// Create an Excel workbookWorkbook workbook = new XSSFWorkbook();// Create a sheetSheet sheet = workbook.createSheet("Sheet1");// Create a header rowRow headerRow = sheet.createRow(0);// Get the column names from the first map entry,// get the column names from the input data is betterMap<String, Object> firstData = dataList.get(0);Iterator<Map.Entry<String, Object>> iterator = firstData.entrySet().iterator();int columnCount = 0;while (iterator.hasNext()) {Map.Entry<String, Object> entry = iterator.next();String columnName = entry.getKey();headerRow.createCell(columnCount).setCellValue(columnName);columnCount++;}// Create data rowsint rowIndex = 1;for (Map<String, Object> data : dataList) {Row dataRow = sheet.createRow(rowIndex);int dataColumnCount = 0;for (Map.Entry<String, Object> entry : data.entrySet()) {Object value = entry.getValue();Cell cell = dataRow.createCell(dataColumnCount);if (value instanceof String) {cell.setCellValue((String) value);} else if (value instanceof Number) {cell.setCellValue(((Number) value).doubleValue());} else {cell.setCellValue(value.toString());}dataColumnCount++;}rowIndex++;}// Auto-size the columnsfor (int i = 0; i < columnCount; i++) {sheet.autoSizeColumn(i);}// Write the workbook to a filetry (FileOutputStream out = new FileOutputStream(filename)) {workbook.write(out);}// change the return to file streamreturn "download file is ready";}
}执行效果:

相关文章:

Spring Boot导出EXCEL 文件
主要功能:实现java导出excel到本地 JDK版本:openJDK 20.0.1 依赖pom.xml <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://www.w3.org/2001/XMLSchem…...

编程笔记 html5cssjs 060 css响应式布局
编程笔记 html5&css&js 060 css响应式布局 一、响应式布局二、Bootstrap简介总结 CSS响应式布局是一种可以在不同设备(例如桌面电脑、平板电脑、手机等)上自动调整页面布局和样式的技术。 一、响应式布局 使用CSS响应式布局的关键是媒体查询&am…...
建筑行业如何应用3D开发工具HOOPS提升实时设计体验?
建筑行业一直在迅速发展,技术的不断创新也为其带来了新的机遇与挑战。在这一领域,三维图形技术的应用变得尤为重要。HOOPS技术,作为一套用于开发三维图形应用程序的工具和库,为建筑行业带来了深刻的变革。本文将探讨HOOPS技术在建…...

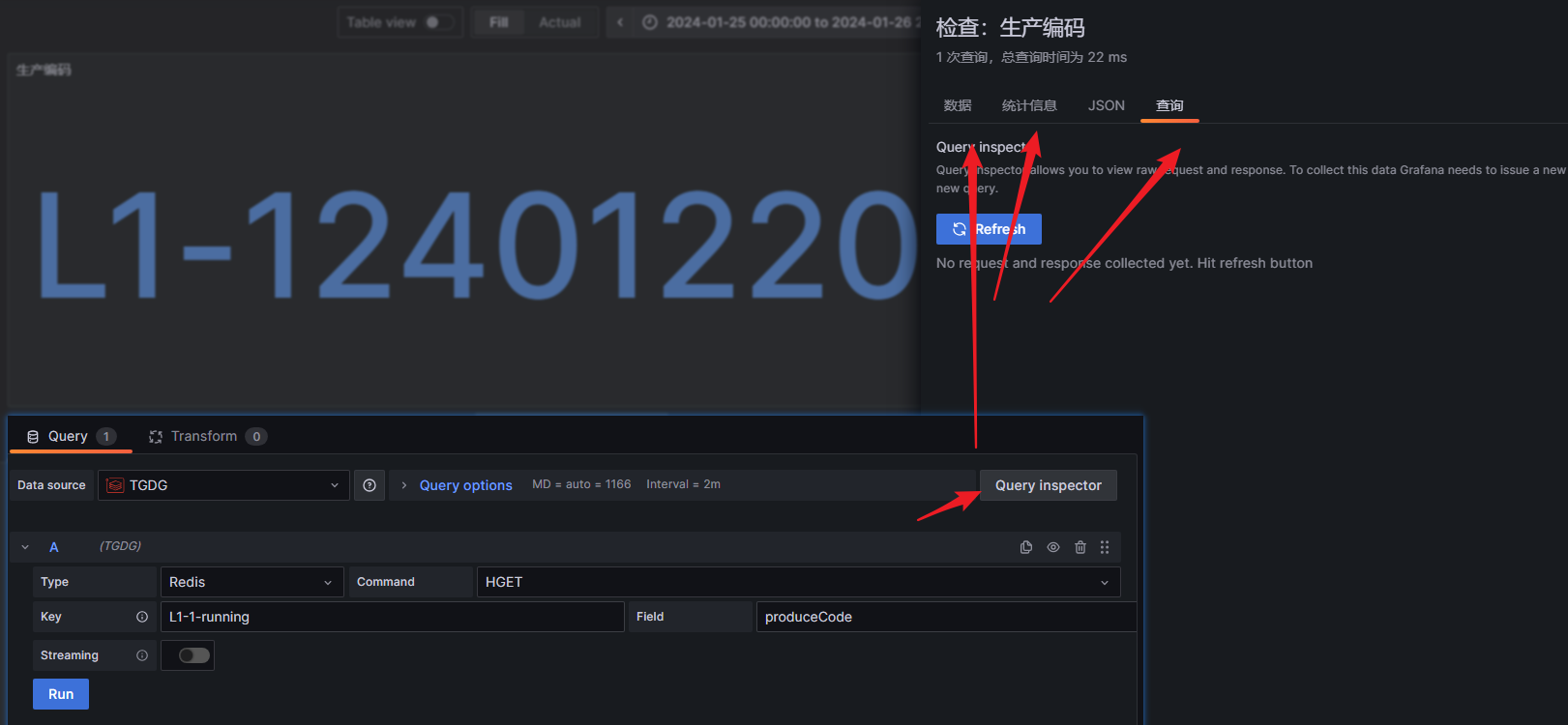
【grafana】使用教程
【grafana】使用教程 一、简介二、下载及安装及配置三、基本概念3.1 数据源(Data Source)3.2 仪表盘(Dashboard)3.3 Panel(面板)3.4 ROW(行)3.5 共享及自定义 四、常用可视化示例4.1…...

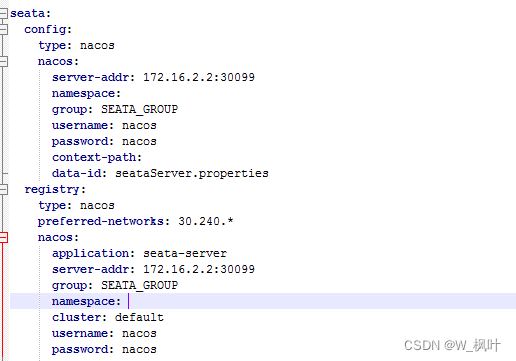
seata 分布式
一、下载安装seata 已经下载好的朋友可以跳过这个步骤。这里下载的是seata1.6.1这个版本。 1、进入seata官网 地址: https://seata.io/zh-cn/index.html 2、进入下载 3、点击下载地址 下载地址: https://github.com/seata/seata 二、配置seata 进入c…...
)
前端面试题-说说你了解的js数据结构?(2024.1.29)
1、数组 (Array) 数组是一组有序的值的集合,可以通过索引访问。JavaScript 数组可以包含不同的数据类型,并且长度是动态的。 let myArray [1, hello, true, [2, 3]];2、对象 (Object) 对象是无序的键值对的集合。每个键都是字符串或符号,…...

音视频数字化(数字与模拟-录音机)
之前我们说了【数字与模拟-照相机】照相机的数字化,今天聊聊录音机。 说录音机之前,必须说说留声机。留声机是爱迪生1877年宣布发明成功的,研发过程相当复杂,但原理是简单的。 声音的本质是“波”,是物体振动产生的。以乐器为例,打击乐就是敲击(鼓、钹、木鱼、木琴、三…...

鸿蒙开发-UI-组件3
鸿蒙开发-UI-组件 鸿蒙开发-UI-组件2 文章目录 前言 一、文本输入 1.创建文本输入框 2.设置输入框类型 3.自定义样式 4.添加事件 5.常用场景 二、自定义弹窗 三、视频播放 1.创建视频组件 2.加载视频资源 1.加载本地视频 2.加载网络视频 3.添加属性 4.事件调用 …...

安全测试几种:代码静态扫描、模糊测试、黑盒测试、白盒测试、渗透测试
代码扫描 参考:https://www.toutiao.com/article/6697188900344955404/?channel&sourcesearch_tab 安全性测试工具很多,还包括黑客常用的一些工具,如暴力破解口令工具、端口扫描工具、防火墙渗透工具、渗透测试平台等。从某种意义看&a…...

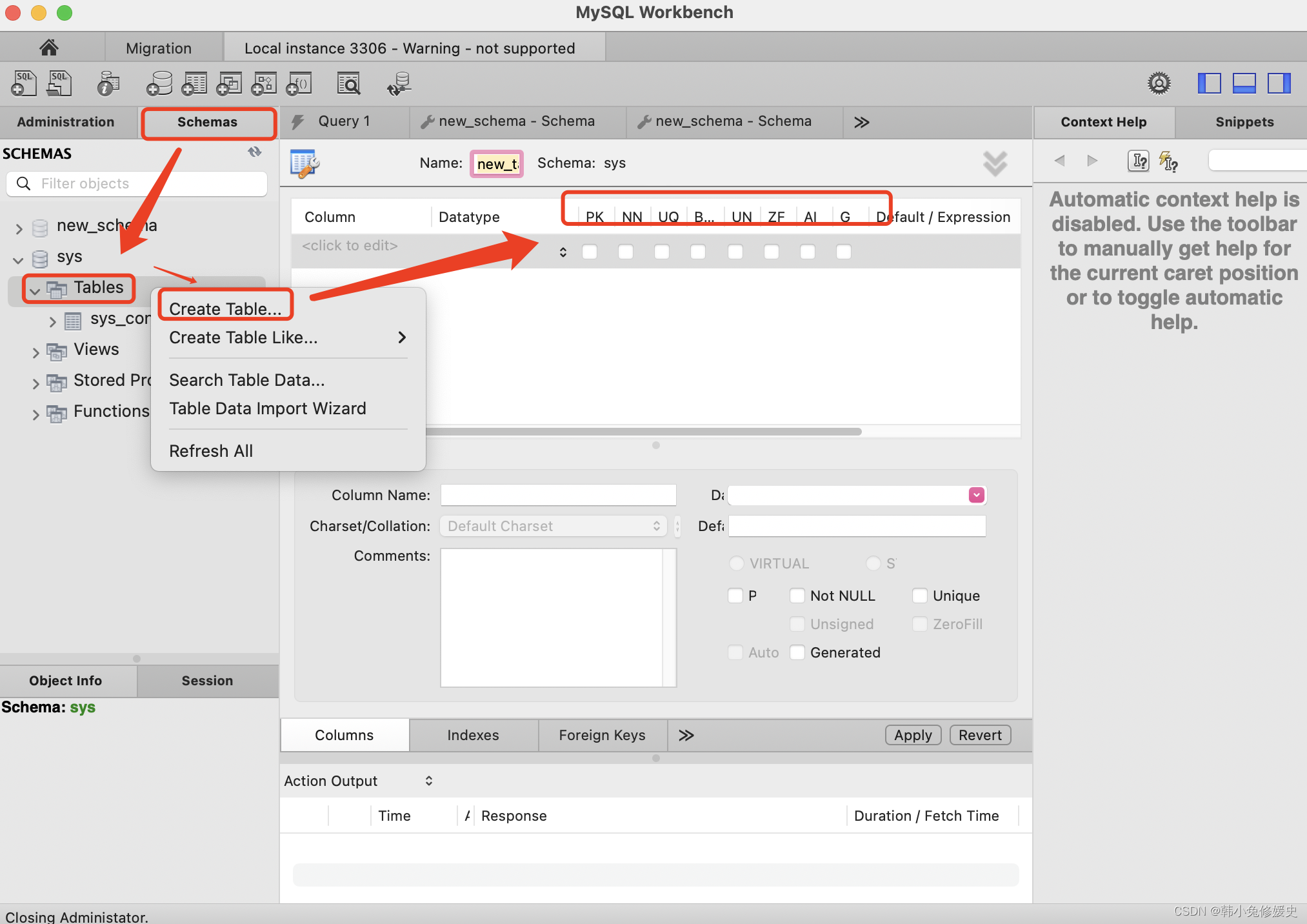
Mac安装及配置MySql及图形化工具MySQLworkbench安装
Mac下载配置MySql mysql下载及安装 下载地址:https://dev.mysql.com/downloads/mysql/ 根据自己电脑确定下载x86还是ARM版本的 如果不确定,可以查看自己电脑版本,终端输入命令 uname -a 点击Download下载,可跳过登录注册&…...

【Vue】为什么Vue3使用Proxy代替defineProperty?
先来看看 Vue2 中 defineProperty 来操作数据: const obj {a: 1,b: 2,c: {a: 1,b: 2} } function _isObject(v) {return typeof v object && v ! null; } function observe(object) {for (let key in object) {let v object[key];if (_isObject(v)) {ob…...

3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结: 对象.style.css属性 对象.className ‘’ 会覆盖原来的类 对象.setAttribut(‘style’,‘css样式’) 对象.setAttribute(‘class’,‘类名’) 对象.style.setProperty(css属性名,css属性值) 对象.style.cssText “css样式表” …...

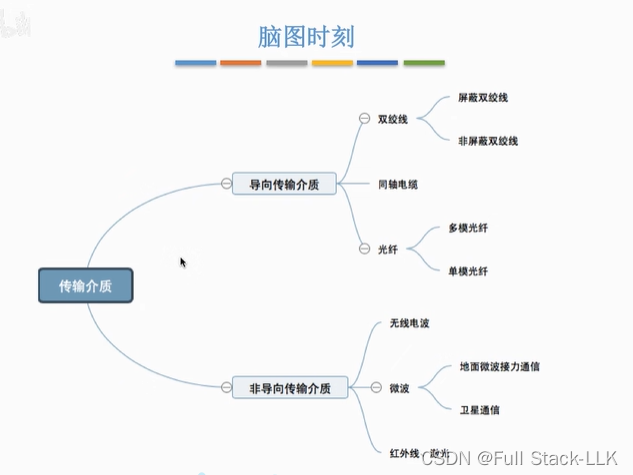
计算机网络-物理层传输介质(导向传输介质-双绞线 同轴电缆 光纤和非导向性传输介质-无线波 微波 红外线 激光)
文章目录 传输介质及分类导向传输介质-双绞线导向传输介质-同轴电缆导向传输介质-光纤非导向性传输介质小结 传输介质及分类 物理层规定电气特性:规定电气信号对应的数据 导向传输介质-双绞线 双绞线的主要作用是传输数据和语音信息。它通过将两根导线以特定的方…...

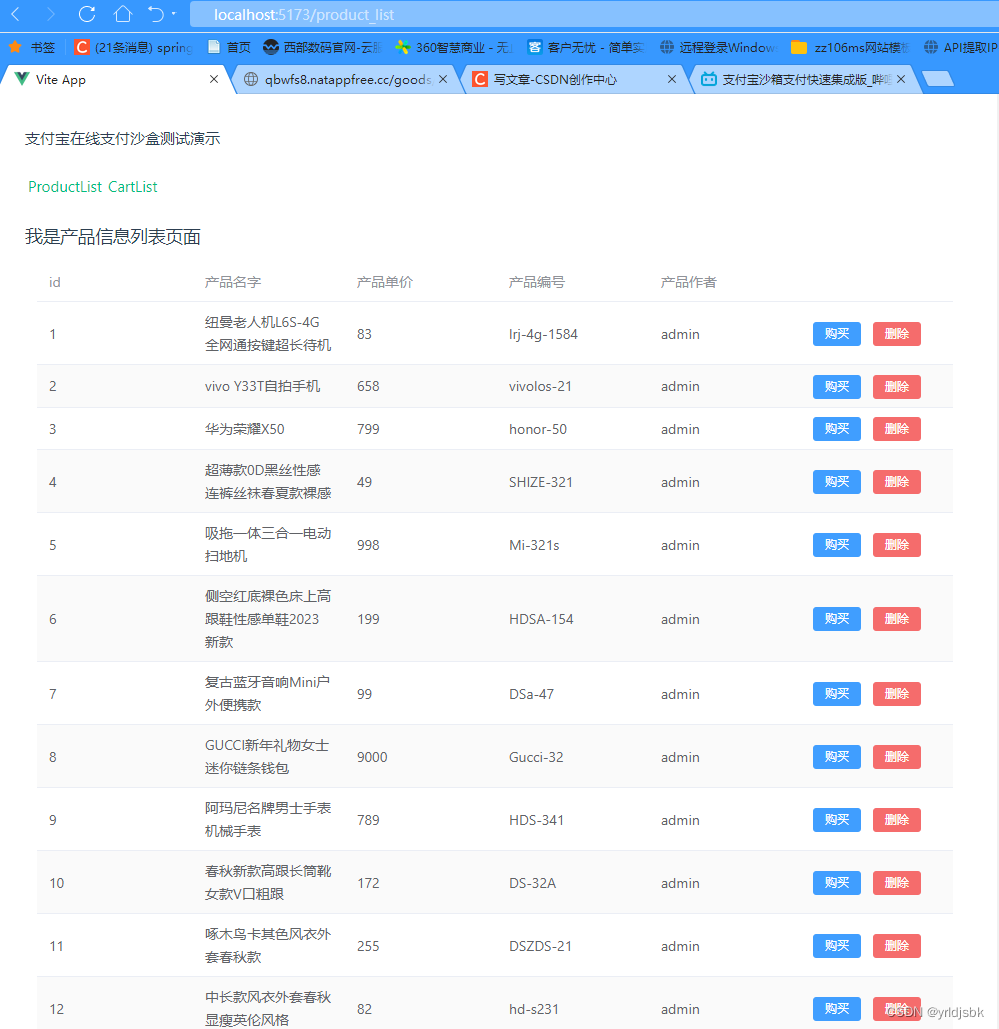
springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

关于监控的那些事,你有必要了解一下
监控在整个运维和产品生命周期中扮演着至关重要的角色。其目标是在应用的各个阶段,从程序设计、开发、部署到下线,实现事前预警、事中问题定位和事后问题分析的全方位服务。 一、监控的目的 监控贯穿应用的整个生命周期,服务对象主要包括技…...

C#学习笔记_数组
数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,通常认为数组是一个同一类型变量的集合。 声明数组 一、一维数组 一维数组声明语法如下: datatype[] arrayName; 其中,datatype为数据类型,array…...

微信小程序canvas画布实现文字自由缩放、移动功能
目录 实现效果 一、获取画布信息并绘制背景 二、绘制文字 三、绘制文字编辑按钮...
)
jQuery 获取并设置 CSS 类 —— W3school 详解 简单易懂(十五)
通过 jQuery,可以很容易地对 CSS 元素进行操作。 jQuery 操作 CSS jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些: addClass() - 向被选元素添加一个或多个类removeClass() - 从被选元素删除一个或多个类toggleClass() - 对被选元素进行添…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
