前端面试题-说说你了解的js数据结构?(2024.1.29)
1、数组 (Array)
数组是一组有序的值的集合,可以通过索引访问。JavaScript 数组可以包含不同的数据类型,并且长度是动态的。
let myArray = [1, 'hello', true, [2, 3]];
2、对象 (Object)
对象是无序的键值对的集合。每个键都是字符串或符号,值可以是任何数据类型。
let myObject = {key1: 'value1',key2: 42,key3: ['a', 'b', 'c']
};
3、栈 (Stack)
栈是一种后进先出(LIFO)的数据结构,只允许在顶部进行插入和删除操作。常见的应用包括函数调用堆栈。(想象一下你在叠盘子,你总是把新的盘子放在最上面,那么拿出盘子时,你会从最上面开始取。后面叠的盘子先被取出,这就是后进先出。只能从最上面取盘子。不能在中间或底部插入或删除盘子。这就是栈的特点,只能在顶部进行插入和删除。)
这种栈的操作方式确保了函数调用的顺序是后进先出,也就是最后调用的函数最先执行完毕。这就是栈在函数调用中的应用,它通过维护一个栈帧(包含函数的信息)来管理函数的调用顺序。
class Stack {constructor() {this.items = [];}// 入栈push(element) {this.items.push(element);}// 出栈pop() {if (this.isEmpty()) {return "Underflow";}return this.items.pop();}// 查看栈顶元素peek() {if (this.isEmpty()) {return "Stack is empty";}return this.items[this.items.length - 1];}// 判断栈是否为空isEmpty() {return this.items.length === 0;}// 返回栈的大小size() {return this.items.length;}
}// 使用栈
let myStack = new Stack();// 入栈
myStack.push(10);
myStack.push(20);
myStack.push(30);// 出栈
console.log(myStack.pop()); // 输出 30// 查看栈顶元素
console.log(myStack.peek()); // 输出 20// 判断栈是否为空
console.log(myStack.isEmpty()); // 输出 false// 返回栈的大小
console.log(myStack.size()); // 输出 2
4、队列 (Queue)
队列是一种先进先出(FIFO)的数据结构,允许在一端插入元素,在另一端删除元素。常见的应用包括任务队列。(队列(Queue)就像是排队买票或者排队等候服务的一群人,先来的人先服务,后来的人后服务。)常见的应用: 在计算机科学中,队列经常被用于任务队列,例如异步操作的处理、消息队列等。任务按照先进先服务的原则执行,确保按照顺序处理各项任务
5、链表 (Linked List)
链表是由节点组成的序列,每个节点包含一个值和一个指向下一个节点的指针。链表允许在中间插入或删除元素。
想象你有一串糖果链,每颗糖果都是一个节点,而链子就像是连接这些糖果的绳子。
-
添加糖果: 如果你想往糖果链上加一颗新的糖果,你可以把新糖果挂在链子的最前面,然后让它的绳子指向原来的第一颗糖果。
-
移除糖果: 如果你想拿掉一颗糖果,只需要调整前一颗糖果的绳子,让它直接指向被拿掉的糖果之后的糖果。这样就好像把那颗糖果从链子上拿掉了。
-
检查糖果: 从链子的开始位置,你可以一颗一颗地往后走,每次都按照绳子的指示找到下一颗糖果。这样你就可以逐个查看整条糖果链上的每颗糖果。
每颗糖果就是链表中的一个节点,节点可以存储一些数据。而绳子就像箭头一样,指向下一颗糖果。这种结构让你可以在链表中轻松地添加、移除和检查节点
// 定义链表节点类
class CandyNode {constructor(data, next = null) {this.data = data; // 糖果的种类this.next = next; // 指向下一个糖果节点的指针,默认为 null 表示末尾}
}// 定义糖果链表类
class CandyLinkedList {constructor() {this.head = null; // 链表的头部节点}// 添加糖果到链表头部addCandy(data) {const newCandy = new CandyNode(data, this.head);this.head = newCandy;}// 移除指定种类的糖果removeCandy(targetData) {if (!this.head) {return;}if (this.head.data === targetData) {this.head = this.head.next;return;}let current = this.head;while (current.next) {if (current.next.data === targetData) {current.next = current.next.next;return;}current = current.next;}console.error(`No candy of type '${targetData}' found.`);}// 打印糖果链表printCandyList() {let current = this.head;while (current) {console.log(`Candy Type: ${current.data}`);current = current.next;}}
}// 使用糖果链表
const candyList = new CandyLinkedList();
candyList.addCandy('Chocolate');
candyList.addCandy('Caramel');
candyList.addCandy('Gummy');
candyList.printCandyList();// 移除一颗糖果
candyList.removeCandy('Caramel');
console.log('\nAfter removing Caramel:\n');
candyList.printCandyList();
CandyNode类表示链表中的糖果节点,每个节点有一个值data和一个指向下一个节点的指针next。CandyLinkedList类表示糖果链表,提供了添加和移除糖果的方法,以及打印链表的方法。你可以通过
addCandy方法在链表头部添加糖果,通过removeCandy方法移除指定种类的糖果,通过printCandyList方法打印整个糖果链表
6、集合 (Set)
集合是一种无序且唯一的数据结构,它不允许重复的元素。常见的应用包括查找和去重。
// 创建一个集合类
class Set {constructor() {this.elements = new Map();}// 添加元素add(element) {if (!this.has(element)) {this.elements.set(element, true);}}// 删除元素delete(element) {this.elements.delete(element);}// 检查元素是否存在has(element) {return this.elements.has(element);}// 获取集合大小size() {return this.elements.size;}// 获取集合中的所有元素getElements() {return Array.from(this.elements.keys());}// 集合运算 - 交集intersection(otherSet) {const newSet = new Set();this.getElements().forEach(element => {if (otherSet.has(element)) {newSet.add(element);}});return newSet;}// 集合运算 - 并集union(otherSet) {const newSet = new Set();this.getElements().forEach(element => {newSet.add(element);});otherSet.getElements().forEach(element => {newSet.add(element);});return newSet;}// 集合运算 - 差集difference(otherSet) {const newSet = new Set();this.getElements().forEach(element => {if (!otherSet.has(element)) {newSet.add(element);}});return newSet;}
}// 使用集合
const fruitSet = new Set();
fruitSet.add('Apple');
fruitSet.add('Banana');
fruitSet.add('Orange');console.log(fruitSet.getElements()); // 输出: ['Apple', 'Banana', 'Orange']fruitSet.delete('Banana');
console.log(fruitSet.getElements()); // 输出: ['Apple', 'Orange']console.log(fruitSet.has('Apple')); // 输出: true
console.log(fruitSet.has('Grape')); // 输出: falseconsole.log(fruitSet.size()); // 输出: 2const newFruitSet = new Set();
newFruitSet.add('Orange');
newFruitSet.add('Grape');const intersectionSet = fruitSet.intersection(newFruitSet);
console.log(intersectionSet.getElements()); // 输出: ['Orange']const unionSet = fruitSet.union(newFruitSet);
console.log(unionSet.getElements()); // 输出: ['Apple', 'Orange', 'Grape']const differenceSet = fruitSet.difference(newFruitSet);
console.log(differenceSet.getElements()); // 输出: ['Apple']
应用
- 去重: 用集合来去除数组中的重复元素,得到一个唯一元素的列表。
- 成员关系判断: 可以用集合来检查某个元素是否属于一个特定的集合。
- 集合运算: 在处理多个集合时,可以利用集合运算来获得交集、并集、差集等结果。
7、映射 (Map)
映射是键值对的集合,其中每个键唯一对应一个值。与对象相似,但映射的键可以是任何数据类型。
// 创建一个映射
const userMap = new Map();// 添加键值对
userMap.set('username', 'john_doe');
userMap.set('age', 25);
userMap.set('isSubscribed', true);// 获取值
console.log(userMap.get('username')); // 输出: 'john_doe'// 检查键是否存在
console.log(userMap.has('email')); // 输出: false// 删除键值对
userMap.delete('age');// 获取映射大小
console.log(userMap.size); // 输出: 2// 遍历映射
userMap.forEach((value, key) => {console.log(`${key}: ${value}`);
});
// 输出:
// username: john_doe
// isSubscribed: true
8、树 (Tree)
树是一种层级结构,由节点组成,每个节点有一个父节点和零个或多个子节点。二叉树是一种特殊的树,每个节点最多有两个子节点。树是一种层级结构,由节点组成,每个节点都有一个父节点(除了根节点)和零个或多个子节点。节点之间的关系形成了层级关系,通常表示为从上到下的方向。树的最上层节点称为根节点,没有子节点的节点称为叶子节点。
常见术语:
- 根节点 (Root): 树的顶层节点,没有父节点。
- 叶子节点 (Leaf): 没有子节点的节点。
- 父节点 (Parent): 有子节点的节点。
- 子节点 (Child): 位于某个节点下面的节点。
- 兄弟节点 (Sibling): 具有相同父节点的节点。
- 深度 (Depth): 从根节点到某个节点的层级数。
- 高度 (Height): 从某个节点到它的最远叶子节点的层级数。
- 子树 (Subtree): 树中的任意节点及其所有后代节点组成的树
二叉树 (Binary Tree): 二叉树是一种特殊的树结构,每个节点最多有两个子节点,分别称为左子节点和右子节点。二叉树的结构使得在树的任何一层,每个节点都最多有两个子节点。
二叉搜索树 (Binary Search Tree): 二叉搜索树是一种二叉树,其中每个节点的左子树的所有节点的值都小于该节点的值,而右子树的所有节点的值都大于该节点的值。这种性质使得二叉搜索树具有高效的查找、插入和删除操作。
平衡树 (Balanced Tree): 为了避免树在特定操作下退化成链表,通常会使用平衡树,其中树的左右子树的高度差被控制在一个小范围内。
9、图 (Graph)
图是一组节点和边的集合,节点之间通过边连接。图可以是有向的或无向的,可以有权重或无权重。
// 邻接表表示无向图
class Graph {constructor() {this.vertices = new Map(); // 用 Map 存储顶点和相邻顶点的关系}addVertex(vertex) {this.vertices.set(vertex, []); // 初始化一个顶点的邻接表为空数组}addEdge(vertex1, vertex2) {this.vertices.get(vertex1).push(vertex2);this.vertices.get(vertex2).push(vertex1);}printGraph() {this.vertices.forEach((adjacentVertices, vertex) => {console.log(`${vertex} -> ${adjacentVertices.join(', ')}`);});}
}// 使用图
const socialNetwork = new Graph();
socialNetwork.addVertex('Alice');
socialNetwork.addVertex('Bob');
socialNetwork.addVertex('Charlie');
socialNetwork.addEdge('Alice', 'Bob');
socialNetwork.addEdge('Bob', 'Charlie');
socialNetwork.printGraph();
// 输出:
// Alice -> Bob
// Bob -> Alice, Charlie
// Charlie -> Bob
常见的说一下就行,后面两个我也是了解
相关文章:
)
前端面试题-说说你了解的js数据结构?(2024.1.29)
1、数组 (Array) 数组是一组有序的值的集合,可以通过索引访问。JavaScript 数组可以包含不同的数据类型,并且长度是动态的。 let myArray [1, hello, true, [2, 3]];2、对象 (Object) 对象是无序的键值对的集合。每个键都是字符串或符号,…...

音视频数字化(数字与模拟-录音机)
之前我们说了【数字与模拟-照相机】照相机的数字化,今天聊聊录音机。 说录音机之前,必须说说留声机。留声机是爱迪生1877年宣布发明成功的,研发过程相当复杂,但原理是简单的。 声音的本质是“波”,是物体振动产生的。以乐器为例,打击乐就是敲击(鼓、钹、木鱼、木琴、三…...

鸿蒙开发-UI-组件3
鸿蒙开发-UI-组件 鸿蒙开发-UI-组件2 文章目录 前言 一、文本输入 1.创建文本输入框 2.设置输入框类型 3.自定义样式 4.添加事件 5.常用场景 二、自定义弹窗 三、视频播放 1.创建视频组件 2.加载视频资源 1.加载本地视频 2.加载网络视频 3.添加属性 4.事件调用 …...

安全测试几种:代码静态扫描、模糊测试、黑盒测试、白盒测试、渗透测试
代码扫描 参考:https://www.toutiao.com/article/6697188900344955404/?channel&sourcesearch_tab 安全性测试工具很多,还包括黑客常用的一些工具,如暴力破解口令工具、端口扫描工具、防火墙渗透工具、渗透测试平台等。从某种意义看&a…...

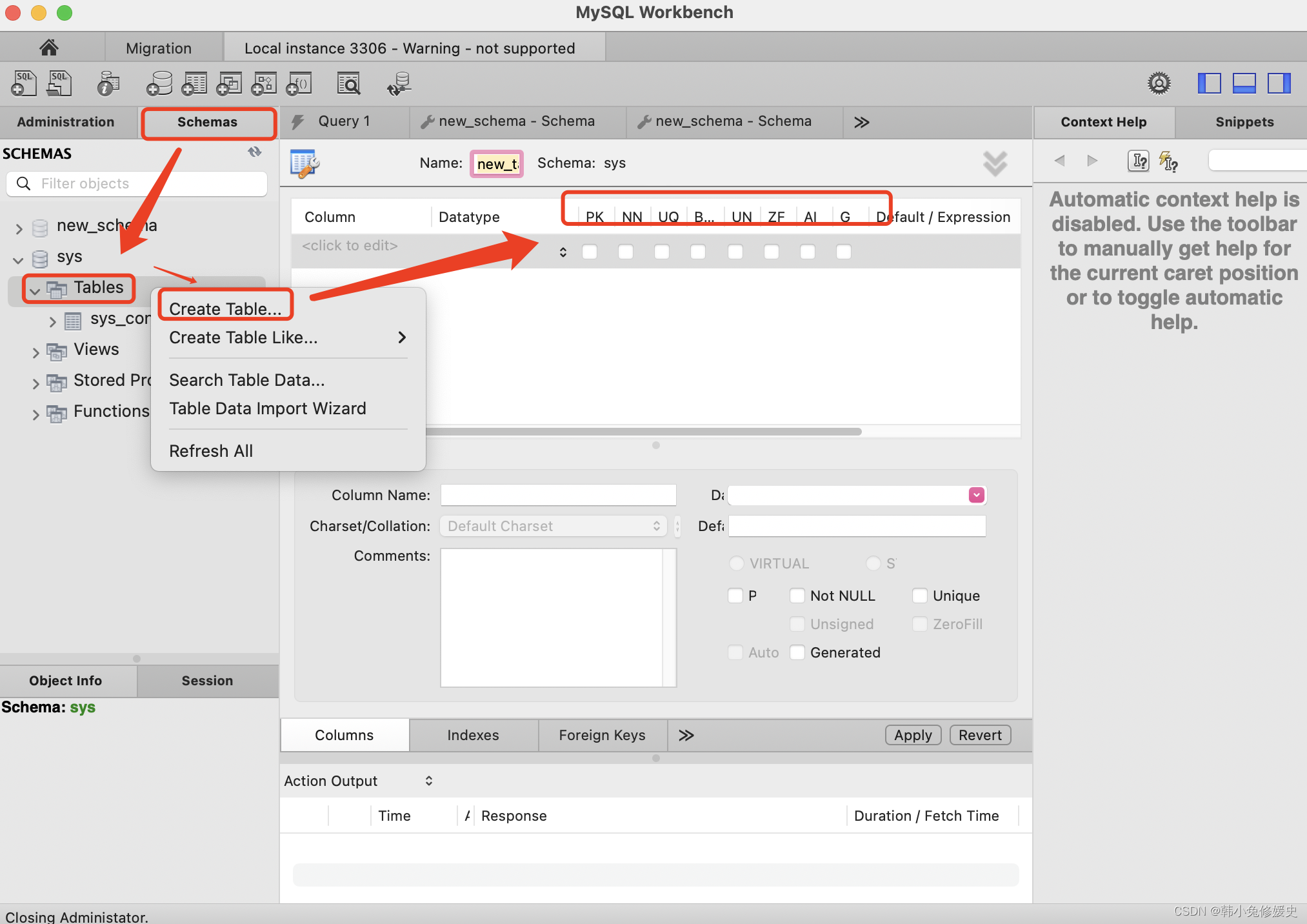
Mac安装及配置MySql及图形化工具MySQLworkbench安装
Mac下载配置MySql mysql下载及安装 下载地址:https://dev.mysql.com/downloads/mysql/ 根据自己电脑确定下载x86还是ARM版本的 如果不确定,可以查看自己电脑版本,终端输入命令 uname -a 点击Download下载,可跳过登录注册&…...

【Vue】为什么Vue3使用Proxy代替defineProperty?
先来看看 Vue2 中 defineProperty 来操作数据: const obj {a: 1,b: 2,c: {a: 1,b: 2} } function _isObject(v) {return typeof v object && v ! null; } function observe(object) {for (let key in object) {let v object[key];if (_isObject(v)) {ob…...

3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结: 对象.style.css属性 对象.className ‘’ 会覆盖原来的类 对象.setAttribut(‘style’,‘css样式’) 对象.setAttribute(‘class’,‘类名’) 对象.style.setProperty(css属性名,css属性值) 对象.style.cssText “css样式表” …...

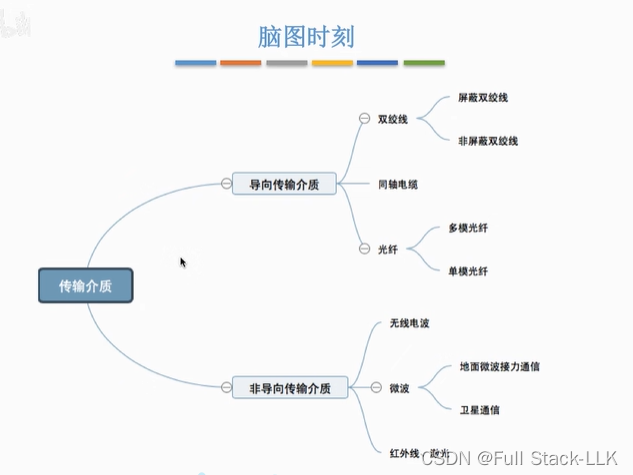
计算机网络-物理层传输介质(导向传输介质-双绞线 同轴电缆 光纤和非导向性传输介质-无线波 微波 红外线 激光)
文章目录 传输介质及分类导向传输介质-双绞线导向传输介质-同轴电缆导向传输介质-光纤非导向性传输介质小结 传输介质及分类 物理层规定电气特性:规定电气信号对应的数据 导向传输介质-双绞线 双绞线的主要作用是传输数据和语音信息。它通过将两根导线以特定的方…...

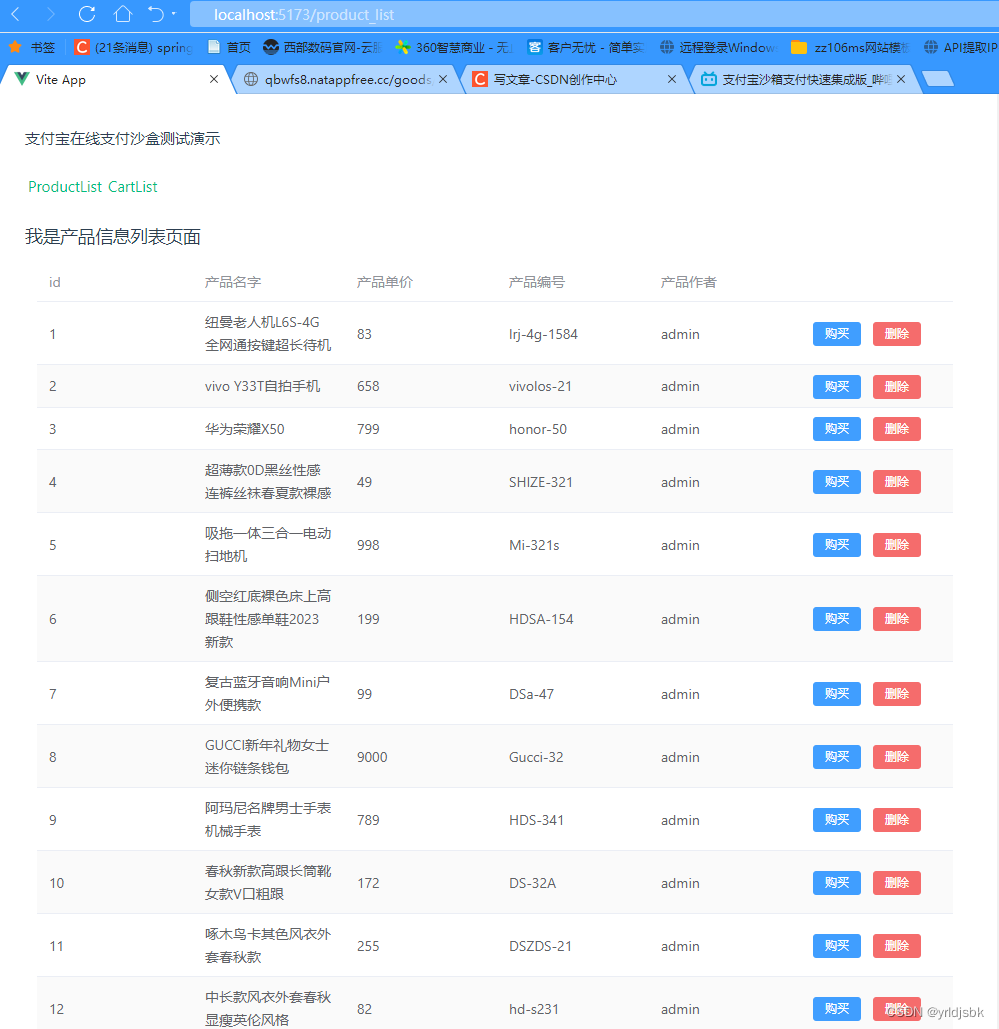
springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

关于监控的那些事,你有必要了解一下
监控在整个运维和产品生命周期中扮演着至关重要的角色。其目标是在应用的各个阶段,从程序设计、开发、部署到下线,实现事前预警、事中问题定位和事后问题分析的全方位服务。 一、监控的目的 监控贯穿应用的整个生命周期,服务对象主要包括技…...

C#学习笔记_数组
数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,通常认为数组是一个同一类型变量的集合。 声明数组 一、一维数组 一维数组声明语法如下: datatype[] arrayName; 其中,datatype为数据类型,array…...

微信小程序canvas画布实现文字自由缩放、移动功能
目录 实现效果 一、获取画布信息并绘制背景 二、绘制文字 三、绘制文字编辑按钮...
)
jQuery 获取并设置 CSS 类 —— W3school 详解 简单易懂(十五)
通过 jQuery,可以很容易地对 CSS 元素进行操作。 jQuery 操作 CSS jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些: addClass() - 向被选元素添加一个或多个类removeClass() - 从被选元素删除一个或多个类toggleClass() - 对被选元素进行添…...

dart使用教程
1. 关于类abstract, mixin多重继承, implement实现, extends继承,(with ... on限定范围 ...) Dart中的继承机制——分析extends、implements和mixin - 掘金 (juejin.cn) 详细文档:xGitHub - konieshadow/dart-tour: Dart语言中文教程,官方文档翻译...

CSS3:最新特性和实例教程
今天简单复习一下css3的相关特性吧。 一:响应式设计 CSS3引入了媒体查询(Media Queries)和弹性盒子布局(Flexbox)等特性,使得响应式设计变得更加容易。媒体查询可以根据设备的屏幕大小、分辨率等属性来应…...

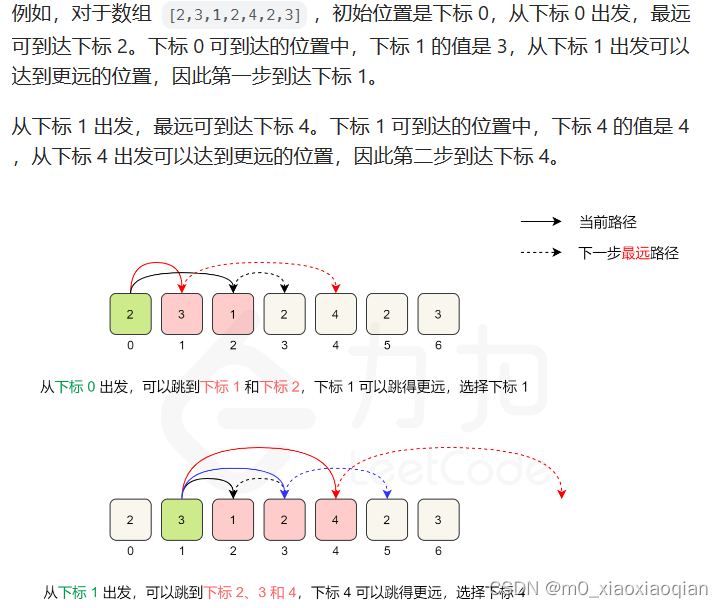
leetcode—跳跃游戏—贪心算法
1 跳跃游戏1 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1&a…...

Databend 开源周报第 130 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持 CREATE OR…...

【web安全】文件上传漏洞
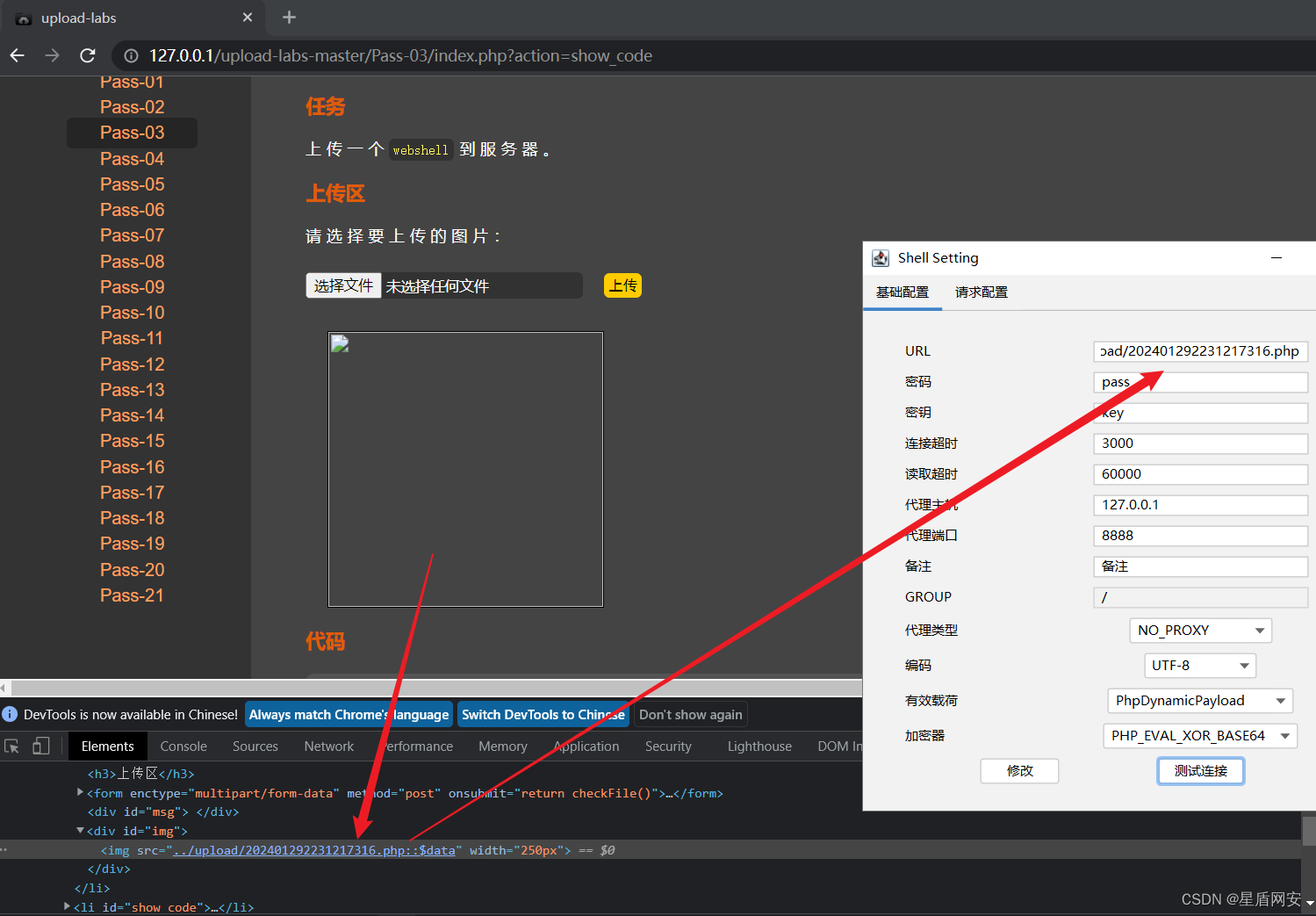
upload-labs靶场 第一关 绕过前端 先打开哥斯拉,生成木马,选择php 打开brup开浏览器,上传文件,就会发现被阻止了,还没抓到包呢 那就是被前端代码阻止了,那通常前端代码都只能防御后缀名 我们抓到包后直…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
