seata 分布式
一、下载安装seata
已经下载好的朋友可以跳过这个步骤。这里下载的是seata1.6.1这个版本。
1、进入seata官网
地址:
https://seata.io/zh-cn/index.html
2、进入下载

3、点击下载地址
下载地址:
https://github.com/seata/seata


二、配置seata

进入conf文件夹:编辑yml文件

server-addr :nacos的地址
相关文章:

seata 分布式
一、下载安装seata 已经下载好的朋友可以跳过这个步骤。这里下载的是seata1.6.1这个版本。 1、进入seata官网 地址: https://seata.io/zh-cn/index.html 2、进入下载 3、点击下载地址 下载地址: https://github.com/seata/seata 二、配置seata 进入c…...
)
前端面试题-说说你了解的js数据结构?(2024.1.29)
1、数组 (Array) 数组是一组有序的值的集合,可以通过索引访问。JavaScript 数组可以包含不同的数据类型,并且长度是动态的。 let myArray [1, hello, true, [2, 3]];2、对象 (Object) 对象是无序的键值对的集合。每个键都是字符串或符号,…...

音视频数字化(数字与模拟-录音机)
之前我们说了【数字与模拟-照相机】照相机的数字化,今天聊聊录音机。 说录音机之前,必须说说留声机。留声机是爱迪生1877年宣布发明成功的,研发过程相当复杂,但原理是简单的。 声音的本质是“波”,是物体振动产生的。以乐器为例,打击乐就是敲击(鼓、钹、木鱼、木琴、三…...

鸿蒙开发-UI-组件3
鸿蒙开发-UI-组件 鸿蒙开发-UI-组件2 文章目录 前言 一、文本输入 1.创建文本输入框 2.设置输入框类型 3.自定义样式 4.添加事件 5.常用场景 二、自定义弹窗 三、视频播放 1.创建视频组件 2.加载视频资源 1.加载本地视频 2.加载网络视频 3.添加属性 4.事件调用 …...

安全测试几种:代码静态扫描、模糊测试、黑盒测试、白盒测试、渗透测试
代码扫描 参考:https://www.toutiao.com/article/6697188900344955404/?channel&sourcesearch_tab 安全性测试工具很多,还包括黑客常用的一些工具,如暴力破解口令工具、端口扫描工具、防火墙渗透工具、渗透测试平台等。从某种意义看&a…...

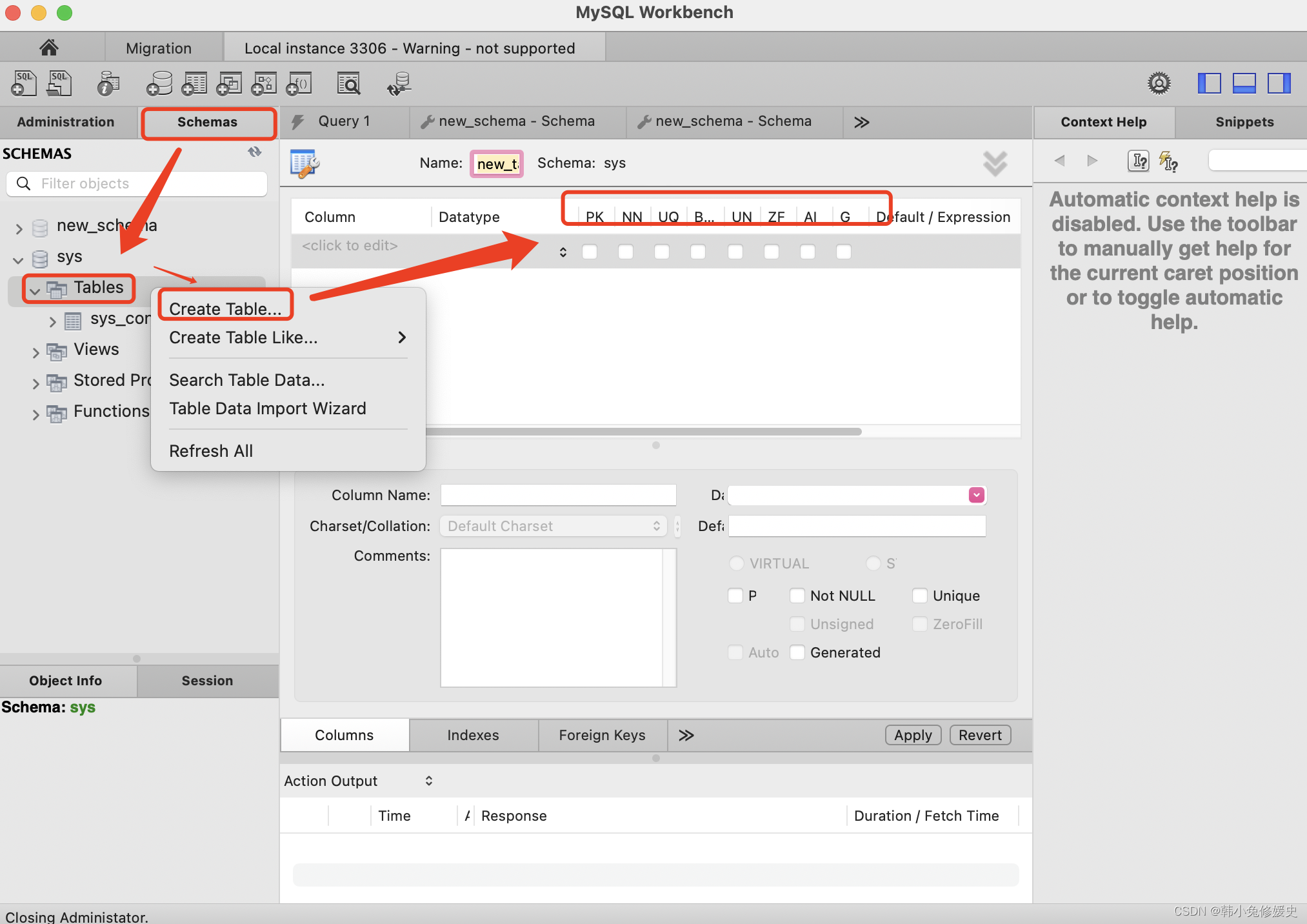
Mac安装及配置MySql及图形化工具MySQLworkbench安装
Mac下载配置MySql mysql下载及安装 下载地址:https://dev.mysql.com/downloads/mysql/ 根据自己电脑确定下载x86还是ARM版本的 如果不确定,可以查看自己电脑版本,终端输入命令 uname -a 点击Download下载,可跳过登录注册&…...

【Vue】为什么Vue3使用Proxy代替defineProperty?
先来看看 Vue2 中 defineProperty 来操作数据: const obj {a: 1,b: 2,c: {a: 1,b: 2} } function _isObject(v) {return typeof v object && v ! null; } function observe(object) {for (let key in object) {let v object[key];if (_isObject(v)) {ob…...

3、css设置样式总结、节点、节点之间关系、创建元素的方式、BOM
一、css设置样式的方式总结: 对象.style.css属性 对象.className ‘’ 会覆盖原来的类 对象.setAttribut(‘style’,‘css样式’) 对象.setAttribute(‘class’,‘类名’) 对象.style.setProperty(css属性名,css属性值) 对象.style.cssText “css样式表” …...

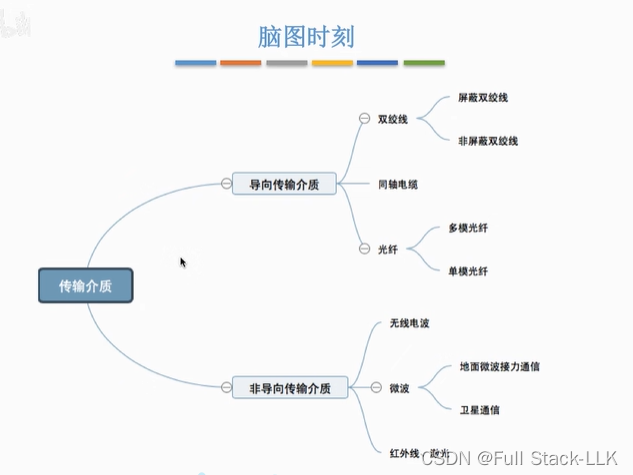
计算机网络-物理层传输介质(导向传输介质-双绞线 同轴电缆 光纤和非导向性传输介质-无线波 微波 红外线 激光)
文章目录 传输介质及分类导向传输介质-双绞线导向传输介质-同轴电缆导向传输介质-光纤非导向性传输介质小结 传输介质及分类 物理层规定电气特性:规定电气信号对应的数据 导向传输介质-双绞线 双绞线的主要作用是传输数据和语音信息。它通过将两根导线以特定的方…...

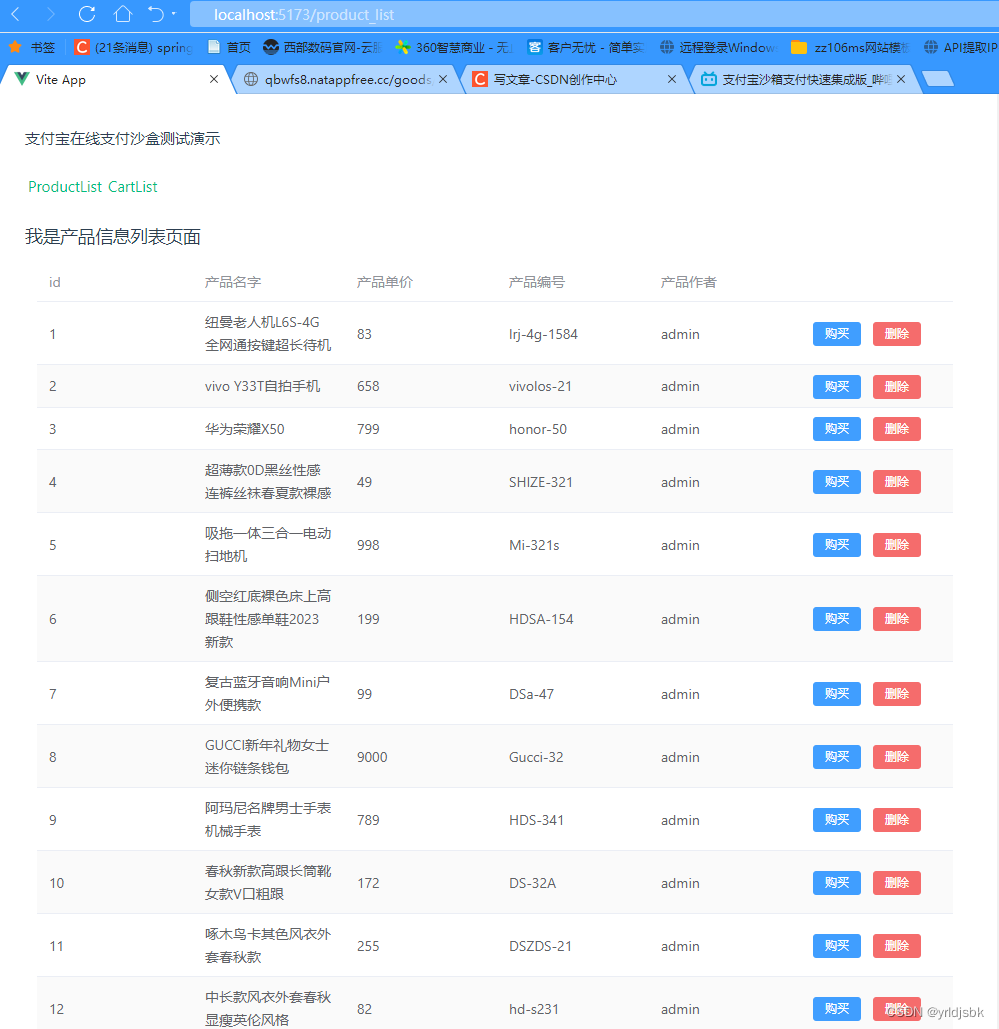
springboot3+vue3支付宝在线支付案例-渲染产品列表页面
springboot3vue3支付宝在线支付案例-渲染产品列表页面!今天折腾了半天,完成了vue3前端项目的产品列表选染。 我们使用到了技术有axios(发送跨域的请求获取产品)。pinia(绑定数据), import { ref } from vu…...

数字美妆技术:美颜SDK和动态贴纸技术的崭新时代
数字美妆的兴起标志着人们对于自身形象的追求不再局限于现实生活,而是延伸到了虚拟世界。同时,美颜SDK的动态贴纸技术也开始进入到大家的视野之中。 一、美颜SDK:技术之作 通过复杂的图像处理算法,美颜SDK能够实时检测人脸&…...

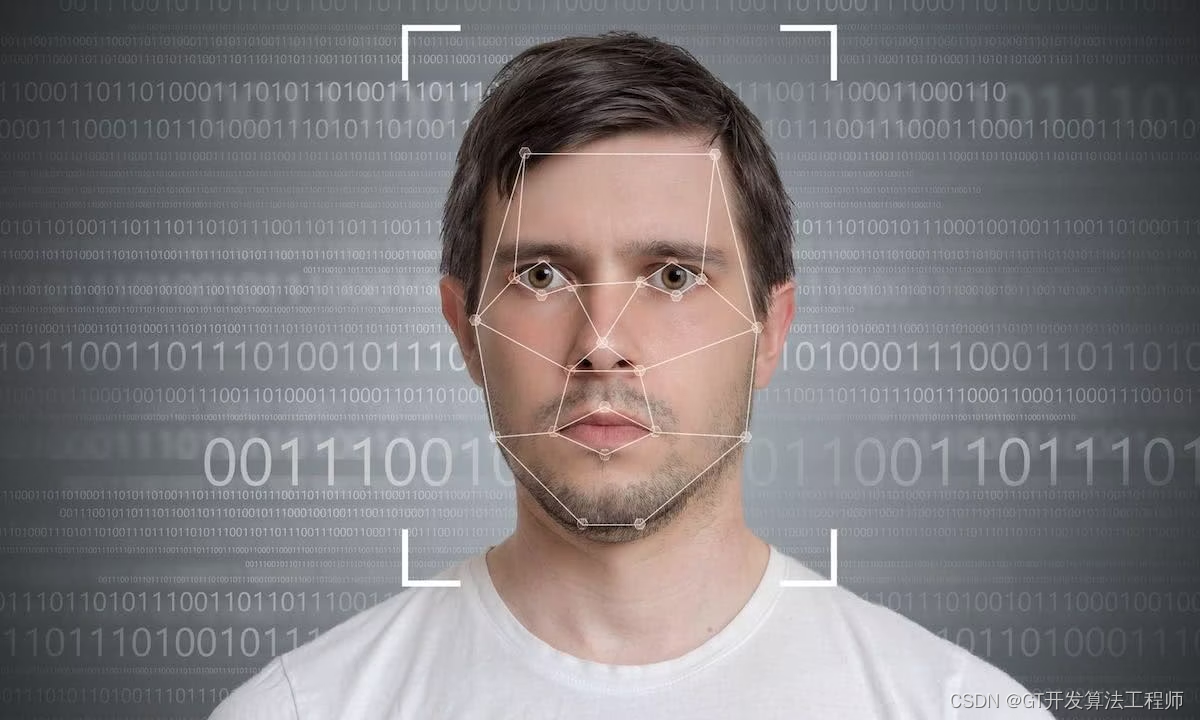
使用OpenCV实现一个简单的实时人脸跟踪
简介: 这个项目将通过使用OpenCV库来进行实时人脸跟踪。实时人脸跟踪是一项在实际应用中非常有用的技术,如视频通话、智能监控等。我们将使用OpenCV中的VideoCapture()函数来读取视频流,并使用之前加载的Haar特征级联分类器来进行人脸跟踪。 …...

关于监控的那些事,你有必要了解一下
监控在整个运维和产品生命周期中扮演着至关重要的角色。其目标是在应用的各个阶段,从程序设计、开发、部署到下线,实现事前预警、事中问题定位和事后问题分析的全方位服务。 一、监控的目的 监控贯穿应用的整个生命周期,服务对象主要包括技…...

C#学习笔记_数组
数组是一个存储相同类型元素的固定大小的顺序集合。数组是用来存储数据的集合,通常认为数组是一个同一类型变量的集合。 声明数组 一、一维数组 一维数组声明语法如下: datatype[] arrayName; 其中,datatype为数据类型,array…...

微信小程序canvas画布实现文字自由缩放、移动功能
目录 实现效果 一、获取画布信息并绘制背景 二、绘制文字 三、绘制文字编辑按钮...
)
jQuery 获取并设置 CSS 类 —— W3school 详解 简单易懂(十五)
通过 jQuery,可以很容易地对 CSS 元素进行操作。 jQuery 操作 CSS jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些: addClass() - 向被选元素添加一个或多个类removeClass() - 从被选元素删除一个或多个类toggleClass() - 对被选元素进行添…...

dart使用教程
1. 关于类abstract, mixin多重继承, implement实现, extends继承,(with ... on限定范围 ...) Dart中的继承机制——分析extends、implements和mixin - 掘金 (juejin.cn) 详细文档:xGitHub - konieshadow/dart-tour: Dart语言中文教程,官方文档翻译...

CSS3:最新特性和实例教程
今天简单复习一下css3的相关特性吧。 一:响应式设计 CSS3引入了媒体查询(Media Queries)和弹性盒子布局(Flexbox)等特性,使得响应式设计变得更加容易。媒体查询可以根据设备的屏幕大小、分辨率等属性来应…...

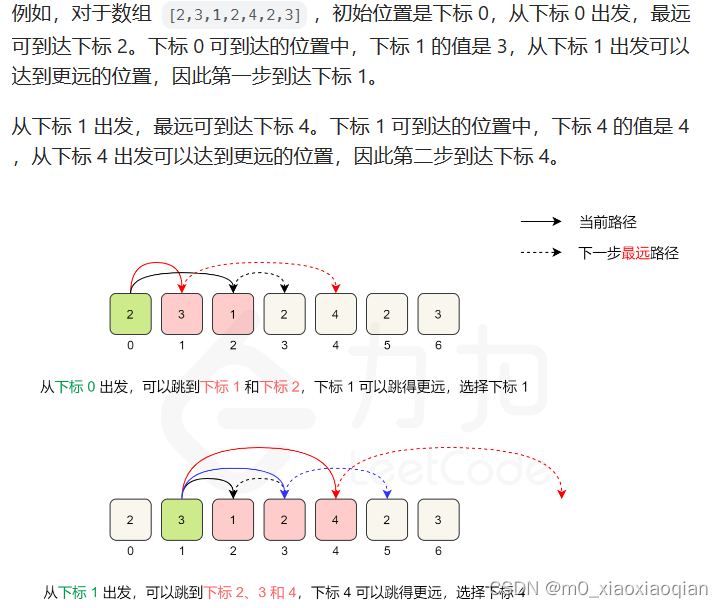
leetcode—跳跃游戏—贪心算法
1 跳跃游戏1 给你一个非负整数数组 nums ,你最初位于数组的 第一个下标 。数组中的每个元素代表你在该位置可以跳跃的最大长度。 判断你是否能够到达最后一个下标,如果可以,返回 true ;否则,返回 false 。 示例 1&a…...

Databend 开源周报第 130 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 支持 CREATE OR…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

GraphQL 实战篇:Apollo Client 配置与缓存
GraphQL 实战篇:Apollo Client 配置与缓存 上一篇:GraphQL 入门篇:基础查询语法 依旧和上一篇的笔记一样,主实操,没啥过多的细节讲解,代码具体在: https://github.com/GoldenaArcher/graphql…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
