鸿蒙:@Link装饰器-父子双向同步
子组件中被@Link装饰的变量与其父组件中对应的数据源建立双向数据绑定。从API version 9开始,该装饰器支持在ArkTS卡片中使用。
需要注意:@Link装饰的变量与其父组件中的数据源共享相同的值。@Link装饰器不能在@Entry装饰的自定义组件中使用。
一、装饰器使用规则说明
| @Link变量装饰器 | 说明 |
| 装饰器参数 | 无 |
| 同步类型 | 双向同步。 父组件中@State, @StorageLink和@Link 和子组件@Link可以建立双向数据同步,反之亦然。 |
| 允许装饰的变量类型 | Object、class、string、number、boolean、enum类型,以及这些类型的数组。 类型必须被指定,且和双向绑定状态变量的类型相同。 不支持any,不支持简单类型和复杂类型的联合类型,不允许使用undefined和null。 说明:不支持Length、ResourceStr、ResourceColor类型,Length、ResourceStr、ResourceColor为简单类型和复杂类型的联合类型。 |
| 被装饰变量的初始值 | 无,禁止本地初始化。 |
二、变量的传递/访问规则说明
| 传递/访问 | 说明 |
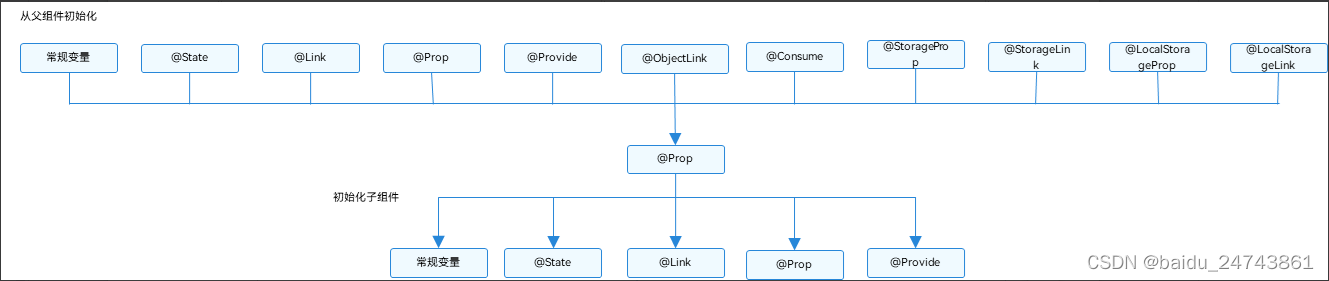
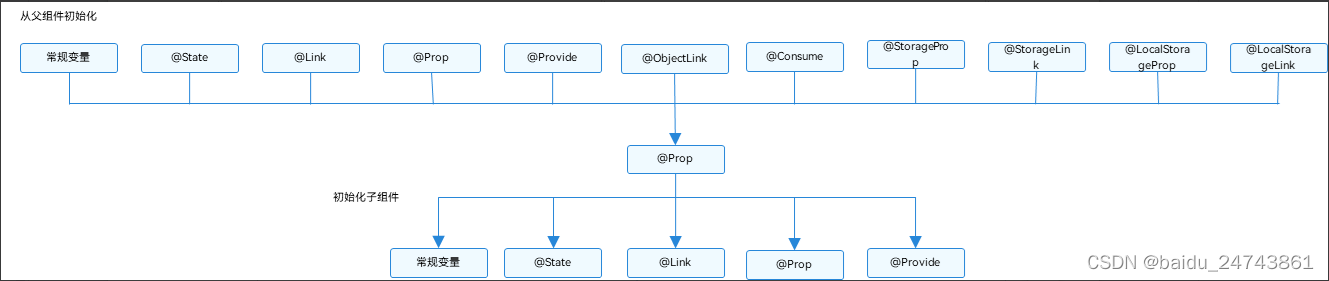
| 从父组件初始化和更新 | 必选。与父组件@State, @StorageLink和@Link 建立双向绑定。允许父组件中@State、@Link、@Prop、@Provide、@Consume、@ObjectLink、@StorageLink、@StorageProp、@LocalStorageLink和@LocalStorageProp装饰变量初始化子组件@Link。 从API version 9开始,@Link子组件从父组件初始化@State的语法为Comp({ aLink: this.aState })。同样Comp({aLink: $aState})也支持。 |
| 用于初始化子组件 | 允许,可用于初始化常规变量、@State、@Link、@Prop、@Provide。 |
| 是否支持组件外访问 | 私有,只能在所属组件内访问。 |
初始化规则图示如下:

三、观察变化和行为表现
- 观察变化
- 当装饰的数据类型为boolean、string、number类型时,可以同步观察到数值的变化。
- 当装饰的数据类型为class或者Object时,可以观察到赋值和属性赋值的变化,即Object.keys(observedObject)返回的所有属性。
- 当装饰的对象是array时,可以观察到数组添加、删除、更新数组单元的变化。
2.框架行为
@Link装饰的变量和其所属的自定义组件共享生命周期。为了了解@Link变量初始化和更新机制,有必要先了解父组件和拥有@Link变量的子组件的关系,初始渲染和双向更新的流程(以父组件为@State为例)。
(1) 初始渲染:执行父组件的build()函数后将创建子组件的新实例。初始化过程如下:
a.必须指定父组件中的@State变量,用于初始化子组件的@Link变量。子组件的@Link变量值与其父组件的数据源变量保持同步(双向数据同步)。
b.父组件的@State状态变量包装类通过构造函数传给子组件,子组件的@Link包装类拿到父组件的@State的状态变量后,将当前@Link包装类this指针注册给父组件的@State变量。
(2)@Link的数据源的更新:即父组件中状态变量更新,引起相关子组件的@Link的更新。处理步骤:
a.通过初始渲染的步骤可知,子组件@Link包装类把当前this指针注册给父组件。父组件@State变量变更后,会遍历更新所有依赖它的系统组件(elementid)和状态变量(比如@Link包装类)。
b.通知@Link包装类更新后,子组件中所有依赖@Link状态变量的系统组件(elementId)都会被通知更新。以此实现父组件对子组件的状态数据同步。
(3)@Link的更新:当子组件中@Link更新后,处理步骤如下(以父组件为@State为例):
a.@Link更新后,调用父组件的@State包装类的set方法,将更新后的数值同步回父组件。
b.子组件@Link和父组件@State分别遍历依赖的系统组件,进行对应的UI的更新。以此实现子组件@Link同步回父组件@State。
3.使用场景
- 简单类型和类对象类型的@Link
以下示例中,点击父组件ShufflingContainer中的“Parent View: Set yellowButton”和“Parent View: Set GreenButton”,可以从父组件将变化同步给子组件,子组件GreenButton和YellowButton中@Link装饰变量的变化也会同步给其父组件。
class GreenButtonState {width: number = 0;//构造方法constructor(width: number) {this.width = width;}
}
@Component
struct GreenButton {@Link greenButtonState: GreenButtonState;build() {Button('Green Button').width(this.greenButtonState.width).height(150.0).backgroundColor('#00ff00').onClick(() => {if (this.greenButtonState.width < 700) {// 更新class的属性,变化可以被观察到同步回父组件this.greenButtonState.width += 125;} else {// 更新class,变化可以被观察到同步回父组件this.greenButtonState = new GreenButtonState(100);}})}
}
@Component
struct YellowButton {@Link yellowButtonState: number;build() {Button('Yellow Button').width(this.yellowButtonState).height(150.0).backgroundColor('#ffff00').onClick(() => {// 子组件的简单类型可以同步回父组件this.yellowButtonState += 50.0;})}
}
@Entry
@Component
struct ShufflingContainer {@State greenButtonState: GreenButtonState = new GreenButtonState(300);@State yellowButtonProp: number = 100;build() {Column() {// 简单类型从父组件@State向子组件@Link数据同步Button('Parent View: Set yellowButton').onClick(() => {this.yellowButtonProp = (this.yellowButtonProp < 700) ? this.yellowButtonProp + 100 : 100;})// class类型从父组件@State向子组件@Link数据同步Button('Parent View: Set GreenButton').onClick(() => {this.greenButtonState.width = (this.greenButtonState.width < 700) ? this.greenButtonState.width + 100 : 100;})// class类型初始化@LinkGreenButton({ greenButtonState: $greenButtonState })// 简单类型初始化@LinkYellowButton({ yellowButtonState: $yellowButtonProp })}}
}以上代码运行预览如下,点击四个按钮可以看到相应变化,父子组件进行双向同步数据。
2.数组类型的@Link
@Component
struct Child {@Link items: number[];build() {Column() {Button(`Button1: push`).onClick(() => {this.items.push(this.items.length + 1);})Button(`Button2: replace whole item`).onClick(() => {this.items = [100, 200, 300];})}}
}@Entry
@Component
struct Parent {@State arr: number[] = [1, 2, 3];build() {Column() {Child({ items: $arr })ForEach(this.arr,item => {Text(`${item}`)},item => item.toString())}}
}
以上代码运行后预览如下,ArkUI框架可以观察到数组元素的添加,删除和替换。在该示例中@State和@Link的类型是相同的number[],不允许将@Link定义成number类型(@Link item : number),并在父组件中用@State数组中每个数据项创建子组件。
每次点击“push”按钮数组长度都会增加,并且点击第二个按钮时会初始化数组。
相关文章:

鸿蒙:@Link装饰器-父子双向同步
子组件中被Link装饰的变量与其父组件中对应的数据源建立双向数据绑定。从API version 9开始,该装饰器支持在ArkTS卡片中使用。 需要注意:Link装饰的变量与其父组件中的数据源共享相同的值。Link装饰器不能在Entry装饰的自定义组件中使用。 一、装饰器使…...

Leetcode--27
给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。 不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。 元素的顺序可以改变。你不需要考虑数组中超出新长度后面…...

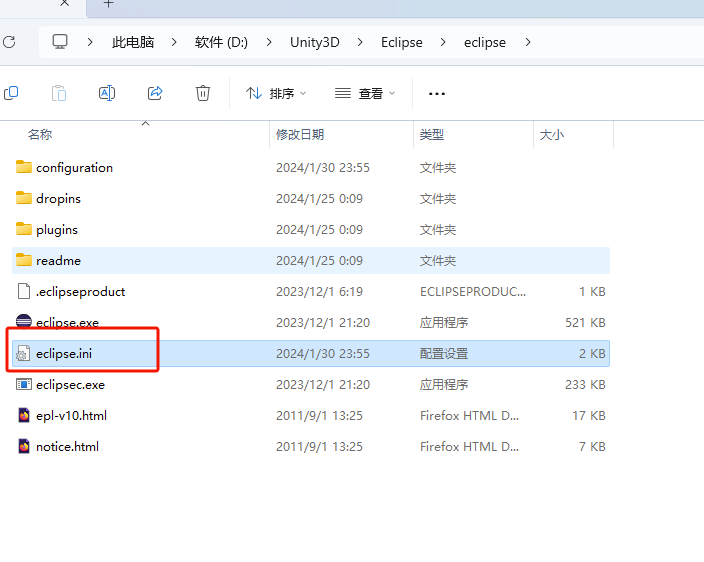
使用Eclipse搞Android项目报错
相信现在都没什么人还会用Eclipse来开发的了。 不过安装完后,打开Eclipse会提示我的Jdk版本不符合 --------------------------- Incompatible JVM --------------------------- Version 1.8.0_391 of the JVM is not suitable for this product. Version: 17 or g…...

import sys是什么
import sys语句 允许你使用sys模块提供的各种功能,从而更好地与Python解释器和操作系统底层进行交互。通过熟练掌握sys模块的使用,可以大大提高Python开发的效率和灵活性。 sys模块 是Python的内置模块之一,用于与Python解释器和系统环境交…...

Python爬虫:XPath基本语法
XPath(XML Path Language)是一种用于在XML文档中定位元素的语言。它使用路径表达式来选择节点或节点集,类似于文件系统中的路径表达式。 不啰嗦,讲究使用,直接上案例。 导入 pip3 install lxmlfrom lxml import etr…...

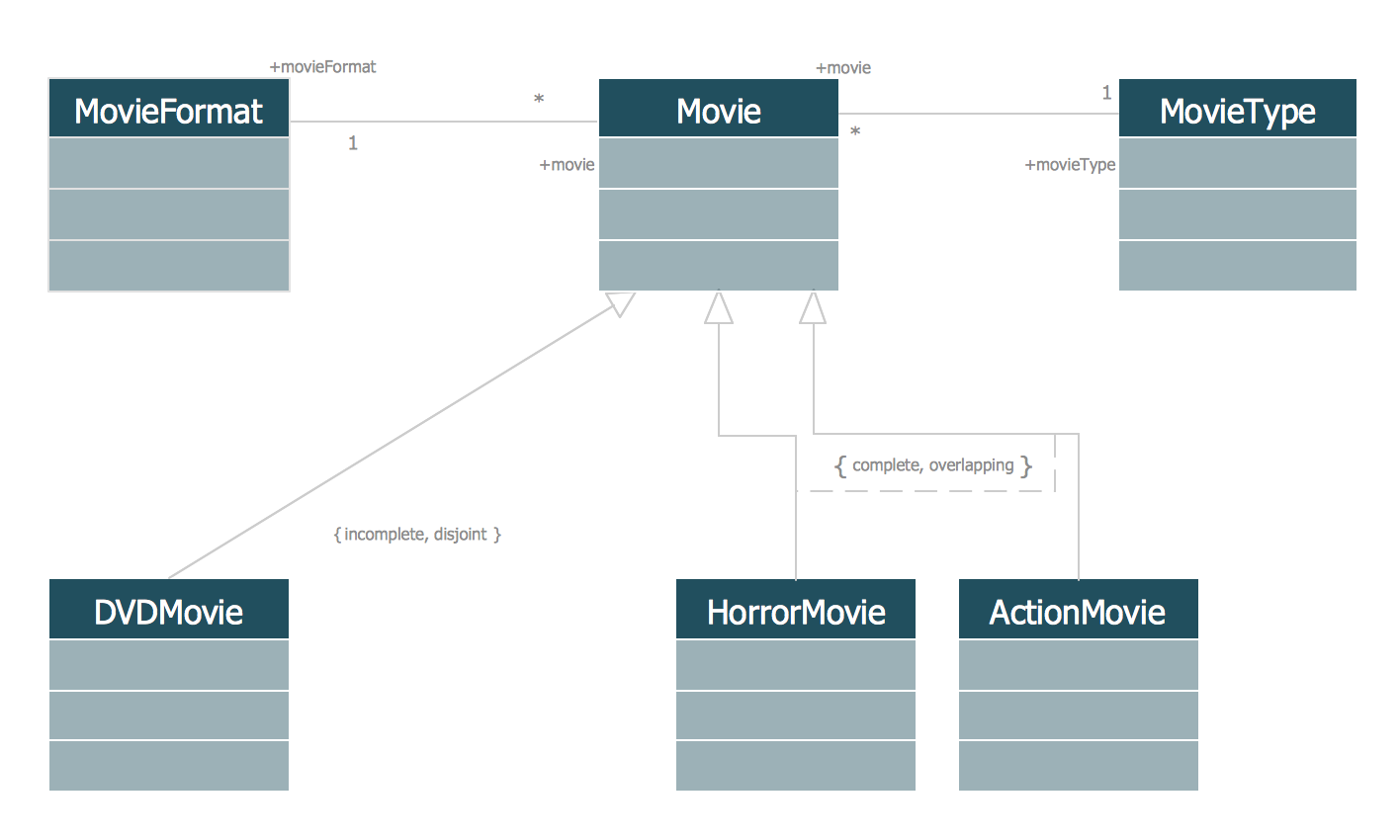
UML/SysML建模工具更新情况(截至2024年1月)(1)UModel 2024
最近一段时间更新的工具有: 工具最新版本:Umple 1.33.0 更新时间:2024年1月10日 工具简介 自称“Model-Oriented Programming”,把图形和文本结合起来,支持Java、PHP和Ruby代码生成,可以在线使用…...

ubuntu20-github不通问题
github不通 一直在github下载失败 Git报错fatal unable to connect to github.com: github.com[0: 20.205.243.166] >>> alsa-ucm-conf v1.2.6.3 Downloading(卡在这里,很烦啊) 然后搜了很多文档,然后以下操作: 1.GitHub.com - GitHub: Lets build from here Git…...

【MAC】Multi-Level Monte Carlo Actor-Critic阅读笔记
基本思想: 利用多层次蒙特卡洛方法(Multi-Level Monte Carlo,MLMC)和Actor-Critic算法,解决平均奖励强化学习中的快速混合问题。 快速混合? 在强化学习中,当我们说一个策略"混合得快"…...

[GN] 设计模式—— 创建型模式
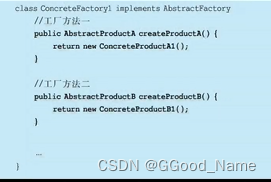
文章目录 创建型模式单例模式 -- 确保对象唯一性例子优化饿汉式懒汉式 优缺点使用场景 简单工厂模式例子:优化优缺点适用场景 工厂方法模式 -- 多态工厂的实现例子优缺点优化适用场景 抽象工厂模式 -- 产品族的创建例子优缺点适用场景 总结 创建型模式 单例模式 –…...

链表——超详细
一、无头单向非循环链表 1.结构(两个部分): typedef int SLTDataType; typedef struct SListNode {SLTDataType data;//数据域struct SListNode* next;//指针域 }SLNode; 它只有一个数字域和一个指针域,里面数据域就是所存放的…...

【刷题】 leetcode 面试题 08.05.递归乘法
递归乘法 1 题目描述2 思路一(返璞归真版)3 思路二(二进制乘法器版)4 思路三(变态版)Thanks♪(・ω・)ノ谢谢阅读下一篇文章见!!! 1 题目…...

C语言实现希尔排序算法(附带源代码)
希尔排序 希尔排序,也称递减增量排序算法,是插入排序的一种更高效的改进版本。希尔排序是非稳定排序算法。 希尔排序是基于插入排序的以下两点性质而提出改进方法的: 插入排序在对几乎已经排好序的数据操作时,效率高࿰…...
:取taxlist对象的子集)
R语言【taxlist】——subset():取taxlist对象的子集
Package taxlist version 0.2.4 Description taxlist对象的子集将通过逻辑操作或模式匹配来完成。子集可以引用包含在插槽taxonNames、taxonRelations或taxonTraits中的信息。 Usage ## S4 method for signature taxlist subset(x,subset,slot "names",keep_child…...

单片机学习笔记---定时器计数器(含寄存器)工作原理介绍(详解篇2)
目录 T1工作在方式2时 T0工作在方式3时 四种工作方式的总结 定时计数器对输入信号的要求 定时计数器对的编程的一个要求 关于初值计算的问题 4种工作方式的最大定时时间的大小 关于编程方式的问题 实例分析 实例1 实例2 T1工作在方式2时 51单片机,有两个…...

《动手学深度学习(PyTorch版)》笔记4.1
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过。…...

OpenAI发布新模型!ChatGPT性能重磅提升,API大幅降价,GPT-4 「变懒」被修复
OpenAI 对ChatGPT进行了大更新:推出了新一代的嵌入模型,对GPT-4 Turbo模型进行了更新,并将很快对GPT-3.5 Turbo的API进行大幅降价,GPT-4「变懒」行为也被修复。 接下来二狗就带大家看看ChatGPT的这次详细更新。 推出新的嵌入模型…...

【C深度解剖】计算机数据下载和删除原理
简介:本系列博客为C深度解剖系列内容,以某个点为中心进行相关详细拓展 适宜人群:已大体了解C语法同学 作者留言:本博客相关内容如需转载请注明出处,本人学疏才浅,难免存在些许错误,望留言指正 作…...

ASTORS国土安全奖:ManageEngine AD360荣获银奖
美国安全今日(AST)的年度“ASTORS”国土安全奖计划是一个备受瞩目的活动,致力于突显国土安全领域的创新与进步。这一奖项旨在表彰在保护国家免受安全威胁方面做出卓越贡献的个人和组织。该计划汇聚了执法、公共安全和行业领袖,不仅…...

clang--cpplint--gitlint
clang_format clang_format是什么 代码格式化工具 clang_format 官网和官网教程 中文教程 下载 sudo apt install clang sudo apt install clang-format#查看下载是否成功 clang --version 代码的构建到提交的过程: cmake .. make make test make clang_f…...

Web开发8:前后端分离开发
在现代的 Web 开发中,前后端分离开发已经成为了一种常见的架构模式。它的优势在于前端和后端可以独立开发,互不干扰,同时也提供了更好的可扩展性和灵活性。本篇博客将介绍前后端分离开发的概念、优势以及如何实现。 什么是前后端分离开发&am…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
