vue 模板语法值class操作
class.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>class</title><!-- 确保引入正确的Vue版本库,下面只是示例,需要替换为实际可工作的CDN地址 --><script src="../vue 初识/vue.js"></script><style>.c1{color: red;background: #03e9f4;}.c2{font-family: "Times New Roman";font-size: 33px;font-style: italic;}.c3{text-align: center;}</style></head>
<body>
<div id="cp"><!--对click进行动作监听,一旦有动作则触发styleC*函数动作--><p><button @click="styleC1">c1样式</button></p><p><button @click="styleC2">c2样式</button></p><!-- 使用动态类和数据绑定来显示内容 --><p :class="clas">{{wz}}</p><!--vue显式表达,优先级最高--><p :class="{c1:true,c2:false}">{{wz}}</p><!--支持使用数组的方式进行样式对象的使用--><p :class="[{c1:true,c2:true},{c3:true}]">{{wz2}}</p>
</div><script>const app = {data() {return {clas: {c1:false,c2:true},wz: "hello world!!",wz2:"yuan"}},/*定义方法methods*/methods:{styleC1(){//如果结果为真则返回false,再次点击如果为flase则返回trueif (this.clas.c1){this.clas.c1=false}else{this.clas.c1=true}},styleC2(){if (this.clas.c2){this.clas.c2=false}else{this.clas.c2=true}}}}vm=Vue.createApp(app).mount('#cp')// 打印日志console.log("vm",vm)
</script>
</body>
</html>
对该代码可以进行优化:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>class</title><!-- 确保引入正确的Vue版本库,下面只是示例,需要替换为实际可工作的CDN地址 --><script src="../vue 初识/vue.js"></script><style>.c1{color: red;background: #03e9f4;}.c2{font-family: "Times New Roman";font-size: 33px;font-style: italic;}.c3{text-align: center;}</style></head>
<body>
<div id="cp"><!--对click进行动作监听,一旦有动作则触发styleC*函数动作--><p><button @click="styleC1">c1样式</button></p><p><button @click="styleC2">c2样式</button></p><!-- 使用动态类和数据绑定来显示内容 --><p :class="clas">{{wz}}</p><!--vue显式表达,优先级最高--><p :class="{c1:true,c2:false}">{{wz}}</p><!--支持使用数组的方式进行样式对象的使用--><p :class="[{c1:true,c2:true},{c3:true}]">{{wz2}}</p>
</div><script>const app = {data() {return {clas: {c1:false,c2:true},wz: "hello world!!",wz2:"yuan"}},/*定义方法methods*/methods:{styleC1(){this.clas.c1 = !this.clas.c1},styleC2(){this.clas.c2 = !this.clas.c2}}}vm=Vue.createApp(app).mount('#cp')// 打印日志console.log("vm",vm)
</script>
</body>
</html>
使用Vue进行了一段简单的应用开发,包括用Vue处理类绑定和事件监听。对于您提出的关于 <p :class="{c1:true,c2:false}">{{wz}}</p> 中类(class)绑定的优先级问题,实际上在这种情况下,提到的“优先级”概念需要有所区分。
在Vue中,:class 的使用方式决定了类是如何动态绑定到元素上的。在案例中:
-
<p :class="clas">{{wz}}</p>这里clas是根据组件的数据(data)动态变化的,这意味着其实际的类绑定是依赖于组件状态(这里是clas.c1和clas.c2的值)。 -
<p :class="{c1:true,c2:false}">{{wz}}</p>直接在模板中定义了一个静态的对象{c1:true,c2:false},这意味着c1类始终会被绑定到该元素上,而c2类则不会。
在这种情况下,说哪个“优先级”更高可能不是完全准确的,因为它们控制的是不同元素的类。每个绑定只控制它所绑定元素的类,根据应用状态(通过方法修改)来动态改变第一个 <p> 标签的类,而第二个 <p> 标签的类始终不变(因为它是硬编码的,不会受到组件状态的影响)。
然而,如果是在相同的元素上同时使用这两种绑定方式,Vue会尽量合并这些绑定。如果有冲突,对象绑定形式(如::class="{c1:true,c2:false}")中硬编码的值将优先于通过数据决定的绑定值。这是因为Vue将尝试在内部合并这些类,但直接在模板中定义的类的具体值(在这里是 {c1:true,c2:false})会直接覆盖数据(data)中相同键的值。
所以,如果在同一元素上有冲突的情况,模板内直接定义的绑定方式在效果上相当于具有“更高的优先级”。
相关文章:

vue 模板语法值class操作
class.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>class</title><!-- 确保引入正确的Vue版本库,下面只是示例,需要替换为实际可工作的CDN地址 --><sc…...

MySQL的原生API实现插入数据后在可视化工具上不显示的问题解决
显示表中有两行数据,该表也设置了主键和唯一索引 点进表里看却没有数据 问题原因出现在这里,虽然很多常用的数据库连接池都会开启自动提交,但ibatis的SqlSession使用sessionFactory.openSession()创建时,默认的自动提交是false&am…...

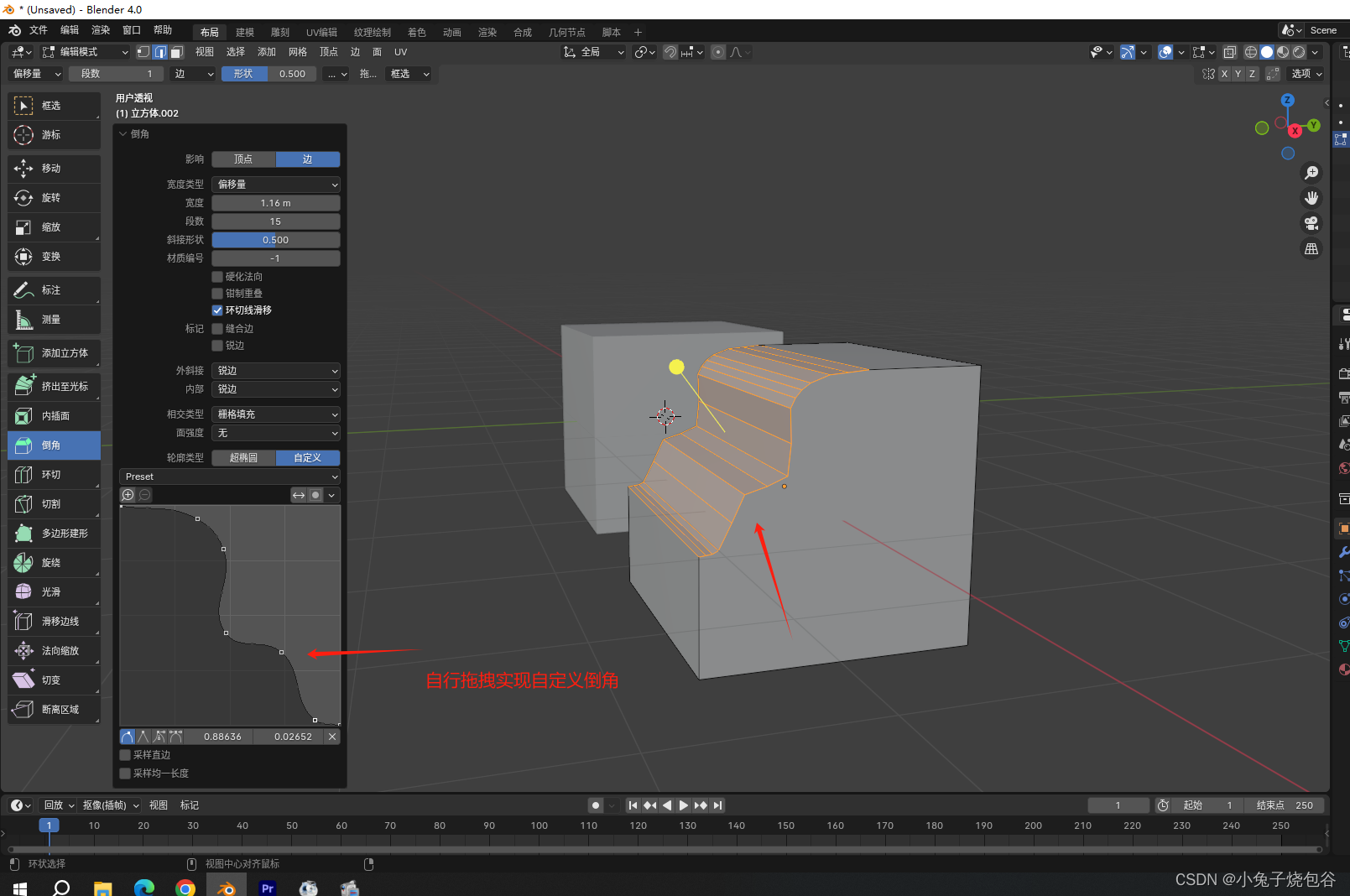
Blender教程(基础)-内插面、分离、环切、倒角-08
一、内插面 菜单位置如下图位置。 单击需要处理的面,出现一个黄色的圈。 1、菜单选中内插 鼠标悬停在黄色圈内单击左键可以来回实现内插,但是发现并不好操作。 2、快捷键内插 在选中需要操作的面之后,鼠标移动到外面,键盘在英…...

Unity 自动轮播、滑动轮播
如图所示,可设置轮播间隔,可左右滑动进行轮播 1.在UGUI创建个Image,添加自动水平组件 2.添加并配置脚本 3.代码如下,都有注释 using UnityEngine; using UnityEngine.UI;public class IndicatorManager : MonoBehaviour {public …...

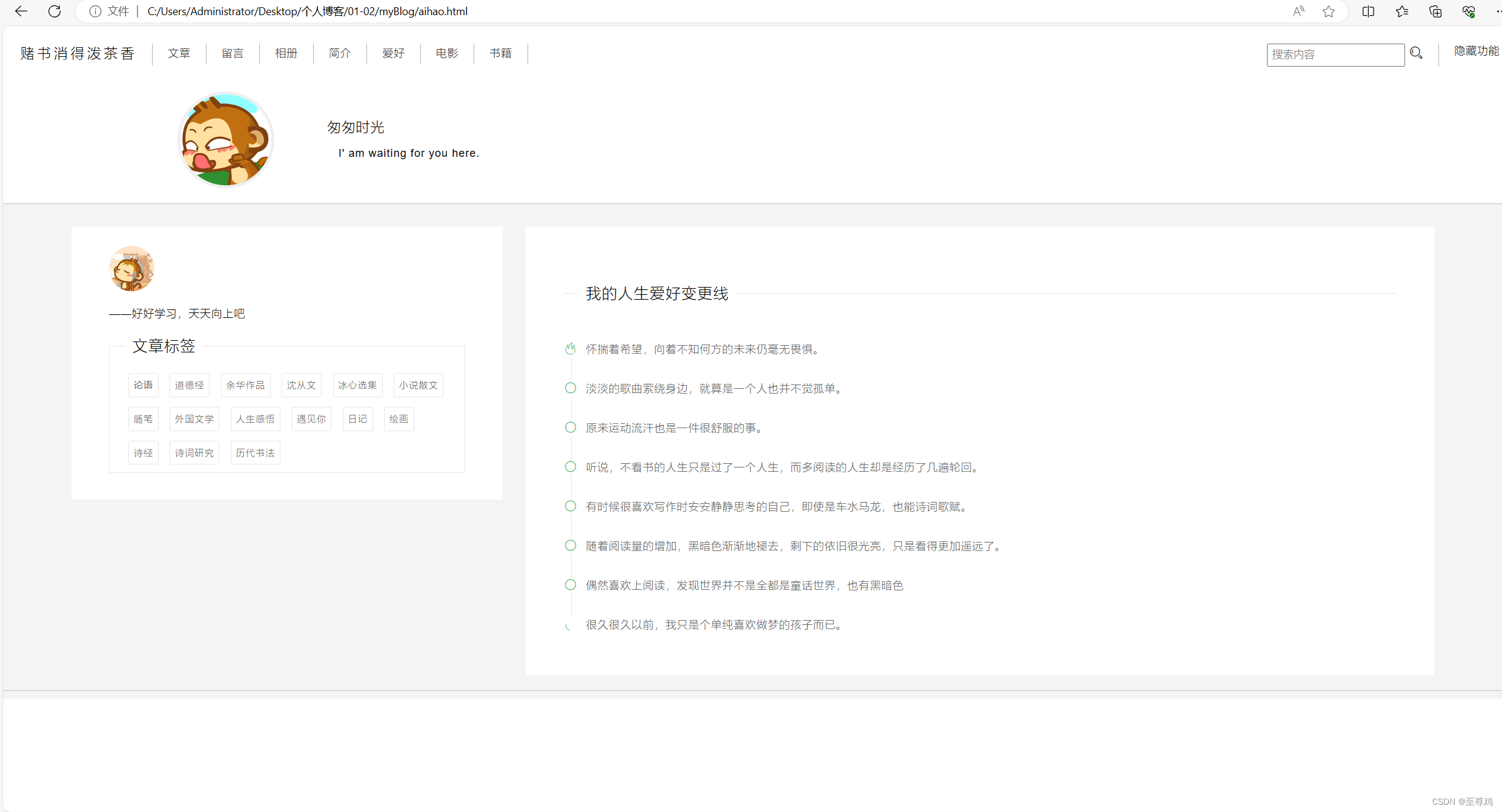
纯html+js+css个人博客
首页 <!DOCTYPE html> <html><head><meta http-equiv"Content-Type" content"text/html; charsetutf-8"><title>主页</title><!-- 引入layui css文件 --><link rel"stylesheet" href"layui-…...

二百二十一、HiveSQL报错:return code 2 from org.apache.hadoop.hive.ql.exec.mr.MapRedTask
一、目的 在运行HiveSQL时,执行报错 tatement: FAILED: Execution Error, return code 2 from org.apache.hadoop.hive.ql.exec.mr.MapRedTask 二、在yarn上查看任务报错 The required MAP capability is more than the supported max container capability in t…...

JavaEE学习笔记 2024-1-25 --VUE的入门使用
上一篇 个人整理非商业用途,欢迎探讨与指正!! 文章目录 14.VUE基础14.1VUE的入门使用14.2条件判断14.3循环渲染14.4v-bind绑定标签属性14.5v-model表单标签的双向绑定14.6事件处理14.7axios 14.VUE基础 前端框架 UI框架:页面渲染Bootstrap,L…...

php-fpm详细讲解
PHP-FPM(FastCGI Process Manager)是PHP的一种运行模式,用于处理动态HTTP请求。 它与传统的模块式PHP(如Apache模块)相比,将PHP解析和执行过程单独封装为一个独立的进程池,通过FastCGI协议与We…...

小白水平理解面试经典题目LeetCode 455 Assign Cookies【Java实现】
455 分配cookies 小白渣翻译: 假设你是一位很棒的父母,想给你的孩子一些饼干。但是,你最多应该给每个孩子一块饼干。 每个孩子 i 都有一个贪婪因子 g[i] ,这是孩子满意的 cookie 的最小大小;每个 cookie j 都有一个…...
)
uniapp 问题汇总-问题数(2)
ios scroll-view无法滚动 使用uview折叠面板嵌套scroll-view 嵌套之后安卓可以滚动,ios无法滚动 <u-collapse accordion opencollapseOpen changecollapseChange ref"uCollapse" :valueuCollapseValue><u-collapse-item :nameindex :title&quo…...

[AG32VF407]国产MCU+FPGA Verilog编写控制2路gpio输出不同频率方波实验
视频讲解 [AG32VF407]国产MCUFPGA Verilog编写控制2路gpio输出不同频率方波实验 实验过程 根据原理图,选择两个pin脚作为输出 修改VE文件,clk选择PIN_OSC,使用内部晶振8Mhz,gpio使用PIN_51和52,pinout是数组 添加pll…...

python coding with ChatGPT 打卡第15天| 二叉树:翻转二叉树、对称二叉树
相关推荐 python coding with ChatGPT 打卡第12天| 二叉树:理论基础 python coding with ChatGPT 打卡第13天| 二叉树的深度优先遍历 python coding with ChatGPT 打卡第14天| 二叉树的广度优先遍历 文章目录 翻转二叉树Key Points相关题目视频讲解重点分析递归遍历…...

Python(19)Excel表格操作Ⅰ
目录 导包 读取EXCEL文件 1、获取worksheet名称 2、设定当前工作表 3、输出目标单元格数据 4、工作表.rows(行) 5、工作表.columns(列) 小结 导包 要想使用 python 操作 Excel 文件,应当导入 openpyxl 包。在…...
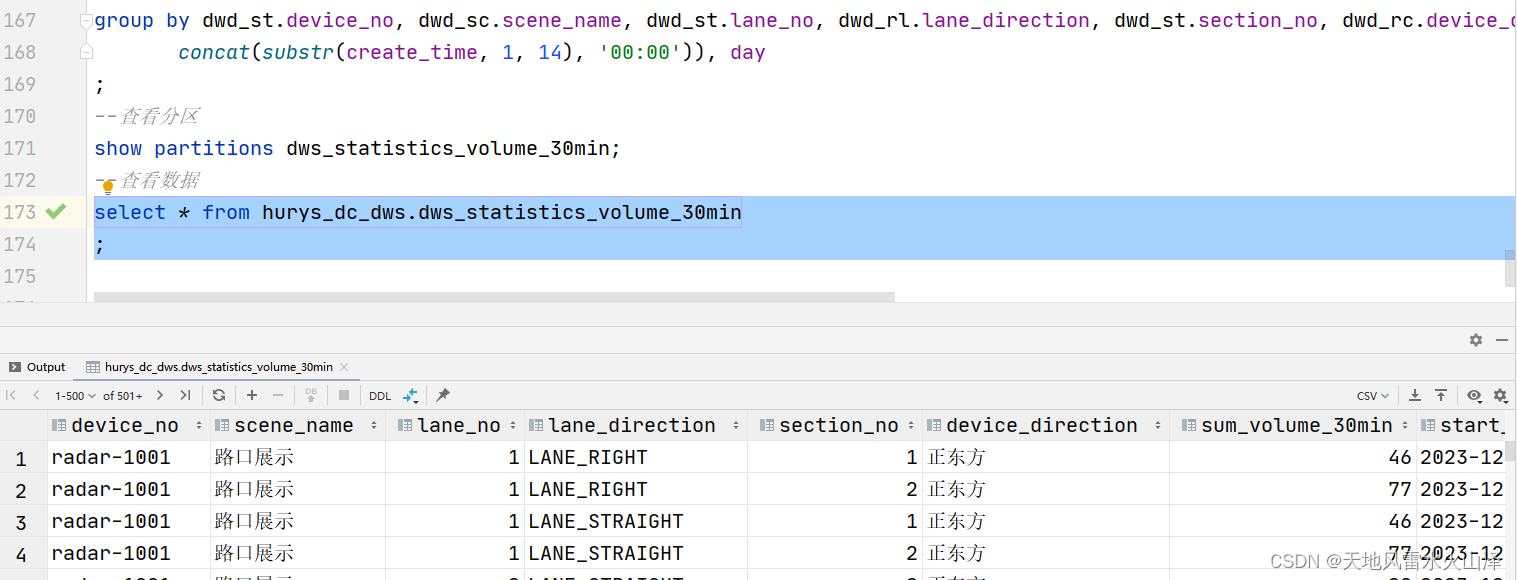
HiveSQL题——聚合函数(sum/count/max/min/avg)
目录 一、窗口函数的知识点 1.1 窗户函数的定义 1.2 窗户函数的语法 1.3 窗口函数分类 聚合函数 排序函数 前后函数 头尾函数 1.4 聚合函数 二、实际案例 2.1 每个用户累积访问次数 0 问题描述 1 数据准备 2 数据分析 3 小结 2.2 各直播间最大的同时在线人数 …...

计算机是什么做的
背景 虽然我是科班出身的,但是上大学时候,对这些内容并不感兴趣,只是简单的进行做题,考试而已。并没有思考,为啥学计算机组成原理,模电数电,微机原理,单片机,操作系统啥…...

C++多线程1(复习向笔记)
创建线程以及相关函数 当用thread类创建线程对象绑定函数后,该线程在主线程执行时就已经自动开始执行了,join起到阻塞主线程的作用 #include <iostream> #include <thread> #include <string> using namespace std; //测试函数 void printStrin…...

代理IP在游戏中的作用有哪些?
游戏代理IP的作用是什么?IP代理软件相当于连接客户端和虚拟服务器的软件“中转站”,在我们向远程服务器提出需求后,代理服务器首先获得用户的请求,然后将服务请求转移到远程服务器,然后将远程服务器反馈的结果转移到客…...

SVN Previous operation has not finished; run ‘cleanup‘ if it was interrupted
SVN cleanup出现下面的提示: svn: E155017: Can’t install ‘*’ from pristine store, because no checksum is recorded for this file svn报错:“Previous operation has not finished; run ‘cleanup’ if it was interrupted“ 解决办法 当遇到…...

MATLAB知识点:MATLAB的文件管理
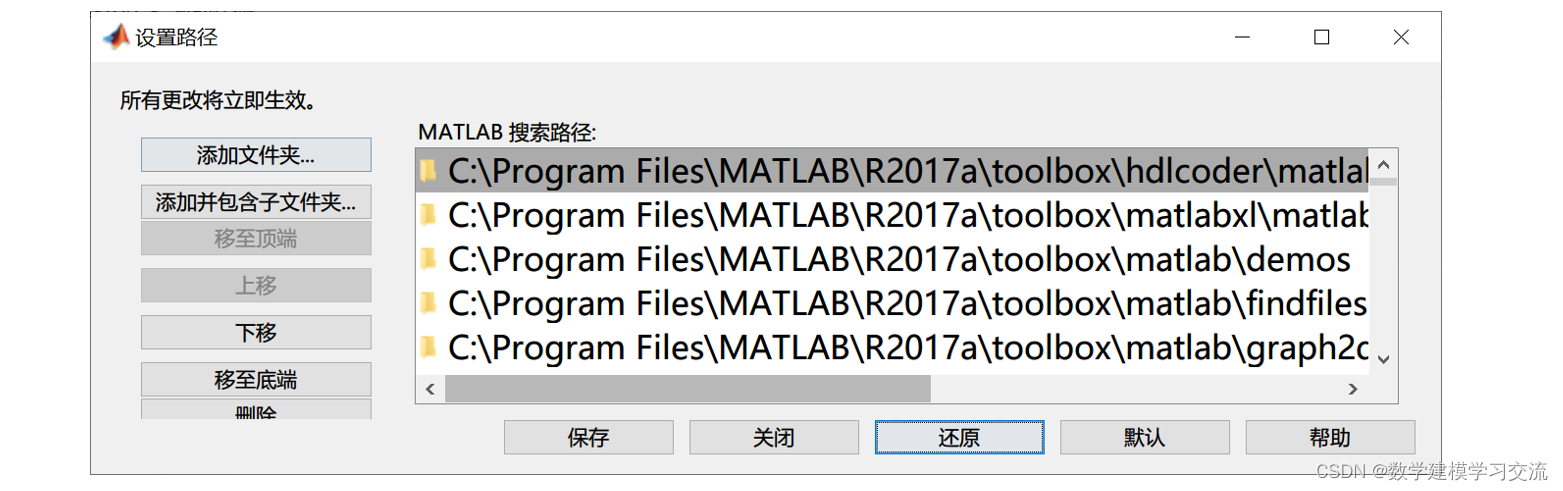
讲解视频:可以在bilibili搜索《MATLAB教程新手入门篇——数学建模清风主讲》。 MATLAB教程新手入门篇(数学建模清风主讲,适合零基础同学观看)_哔哩哔哩_bilibili 节选自第2章 上一章我们说过,MATLAB是一款非常强…...

【深度学习】MNN ImageProcess处理图像顺序,逻辑,均值,方差
文章目录 介绍Opencv numpy等效的MNN处理 介绍 MNN ImageProcess处理图像是先reisze还是后resize,均值方差怎么处理,是什么通道顺序?这篇文章告诉你答案。 Opencv numpy 这段代码是一个图像预处理函数,用于对输入的图像进行一系…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...
