React通用后台模板
一. 项目初始化
1. 创建项目
环境

npm init vite打开package.json,参考以下各模块版本:
"dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0", "react-redux": "^7.2.8", "react-router-dom": "^6.3.0", "redux": "^4.1.2"
},下载后进入到项目文件夹,安装package.json中的包:
npm i尝试更改package.json启动命令:
"scripts": { "dev": "vite --host --port 3002", "build": "tsc && vite build", "preview": "vite preview"
}2. 项目目录初始化
删除掉官方自带而对我们暂时帮助不大的文件。删除src下除了main.tsx和App.tsx的其他文件;主文件/src/main.tsx修改成:
import React from 'react'
import ReactDOM from 'react-dom/client'
import App from './App'
ReactDOM.createRoot(document.getElementById('root')!).render( <React.StrictMode> <App /> </React.StrictMode>
)App.tsx文件修改成:
import { useState } from 'react'
function App() {
const [count, setCount] = useState(0) return ( <div className="App"> 顶级组件 </div> )
}export default App3. 样式初始化
reset-css比Normalize.css更直接,干净利落去除默认样式,更适合在企业里的场景,所以用reset-css,而不用Normalize.css】
npm i reset-css在src/main.tsx中引入reset-css:
import React from 'react'
import ReactDOM from 'react-dom/client'
import "reset-css"
import App from './App'ReactDOM.createRoot(document.getElementById('root')!).render( <React.StrictMode> <App /> </React.StrictMode>
)4. scss的安装和初步使用
安装sass vite中很方便,loader这些都不用自己配置,只需要安装好即可使用npm i --save-dev sass
src下新建assets/styles/global.scss:
$color:#eee;
body{// 禁止选中文字 user-select:none; background-color: $color;
}
img{ // 禁止拖动图片 -webkit-user-drag:none;
}main.tsx中引入全局样式
import React from 'react'
import ReactDOM from 'react-dom/client'
import "reset-css"
import "./assets/styles/global.scss"
import App from './App'ReactDOM.createRoot(document.getElementById('root')!).render( <React.StrictMode> <App /> </React.StrictMode>
)5. 配置项目路径别名
// https://vitejs.dev/config/
import path from 'path'export default defineConfig({ plugins: [react()], resolve:{ alias:{ "@":path.resolve(__dirname,'./src') } }
})这时候引入的会path模块报红,但其实我们已经有node,所以就已经有path模块,只是缺少ts的一些声明配置。所以需要安装关于node这个库的ts声明配置
npm i -D @types/node安装成功就没有报红了,如果import后面的path报红,就把引入换成 import * as path from'path';
配置路径别名的提示
虽然现在路径别名已经有了,但是在文件中输入@是没有提示路径的需要我们在tsconfig.json中:添加两项配置
"compilerOptions": { ... "baseUrl": "./", "paths": { "@/*": [ "src/*" ] }
},6. scss模块化
src下新建components文件夹,components文件夹下新建Comp1文件夹,新建index.tsx和comp1.scss
import "./comp1.scss"
function Comp() { return ( <div className="box"> <p>这是Comp1里面的组件</p> </div>)
}
export default Compsrc/components/Comp1/comp1.scss中:
.box{ color:red
}components文件夹下新建Comp2文件夹,新建index.tsx:
// !!!注意,在Comp2组件中不引入上面的comp1.scss样式
function Comp() { return ( <div className="box"> <p>这是Comp2里面的组件</p> </div>)
}
export default Comp
在App.tsx中使用这两个组件:
import { useState } from 'react'
import Comp1 from "./components/Comp1"
impo相关文章:

React通用后台模板
一. 项目初始化 1. 创建项目 环境 npm init vite 打开package.json,参考以下各模块版本: "dependencies": { "react": "^18.2.0", "react-dom": "^18.2.0", "react-redux": "^7.2.8", …...

【Axure教程0基础入门】00Axure9汉化版下载、安装、汉化、注册+01制作线框图
写在前面:在哔哩哔哩上面找到的Axure自学教程0基础入门课程,播放量最高,5个多小时。课程主要分为4个部分,快速入门、动态面板、常用动效、项目设计。UP主账号【Song老师产品经理课堂】。做个有素质的白嫖er,一键三连必…...

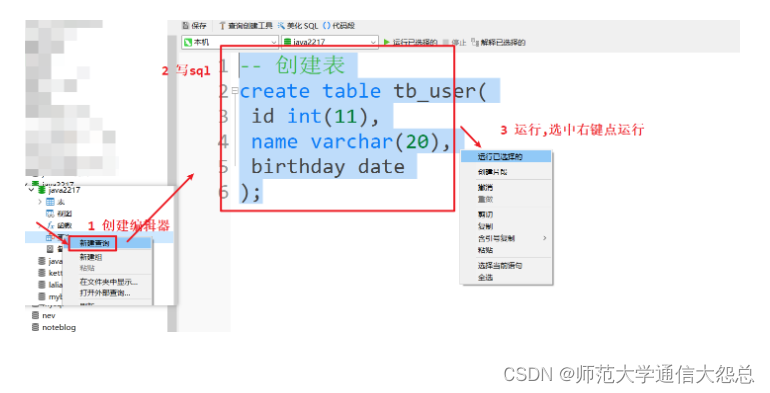
day38_MySQL
今日内容 0 复习昨日 1 引言 2 数据库 3 数据库管理系统 4 MySQL 5 SQL语言 0 复习昨日 1 引言 1.1 现有的数据存储方式有哪些? Java程序存储数据(变量、对象、数组、集合),数据保存在内存中,属于瞬时状态存储。文件&…...

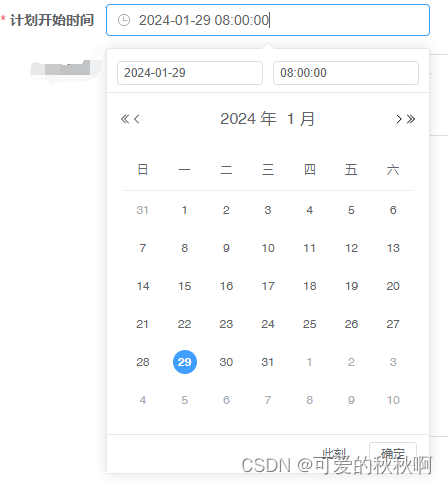
element ui组件 el-date-picker设置default-time的默认时间
default-time :选择日期后的默认时间值。 如未指定则默认时间值为 00:00:00 默认值修改 <el-form-item label"计划开始时间" style"width: 100%;" prop"planStartTime"><el-date-picker v-model"formData.planStart…...

###C语言程序设计-----C语言学习(8)## 斐波那契数列问题,素数问题,人数分配问题。
前言:感谢您的关注哦,我会持续更新编程相关知识,愿您在这里有所收获。如果有任何问题,欢迎沟通交流!期待与您在学习编程的道路上共同进步。 今天,我们主要分享三个问题如何用C语言去求解,1.斐波…...
蓝桥杯 第 1 场 小白入门赛
目录 1.蘑菇炸弹 2.构造数字 3.小蓝的金牌梦 4.合并石子加强版 5.简单的LIS问题 6.期望次数 1.蘑菇炸弹 我们直接依照题目 在中间位置的数进行模拟即可 void solve(){cin>>n;vector<int> a(n1);for(int i1;i<n;i) cin>>a[i];int ans0;for(int i2;i…...

飞天使-linux操作的一些技巧与知识点5-expect与docker便捷命令
expect 主要使用场景不输入账户密码的多 yum install -y expect 则可以安装上 #!/usr/bin/expect -f set username “root” set password “123456” spawn /bin/bash send “cd /data/container/\r” expect "$ " # 等待命令提示符 send “git pull\r” expect…...

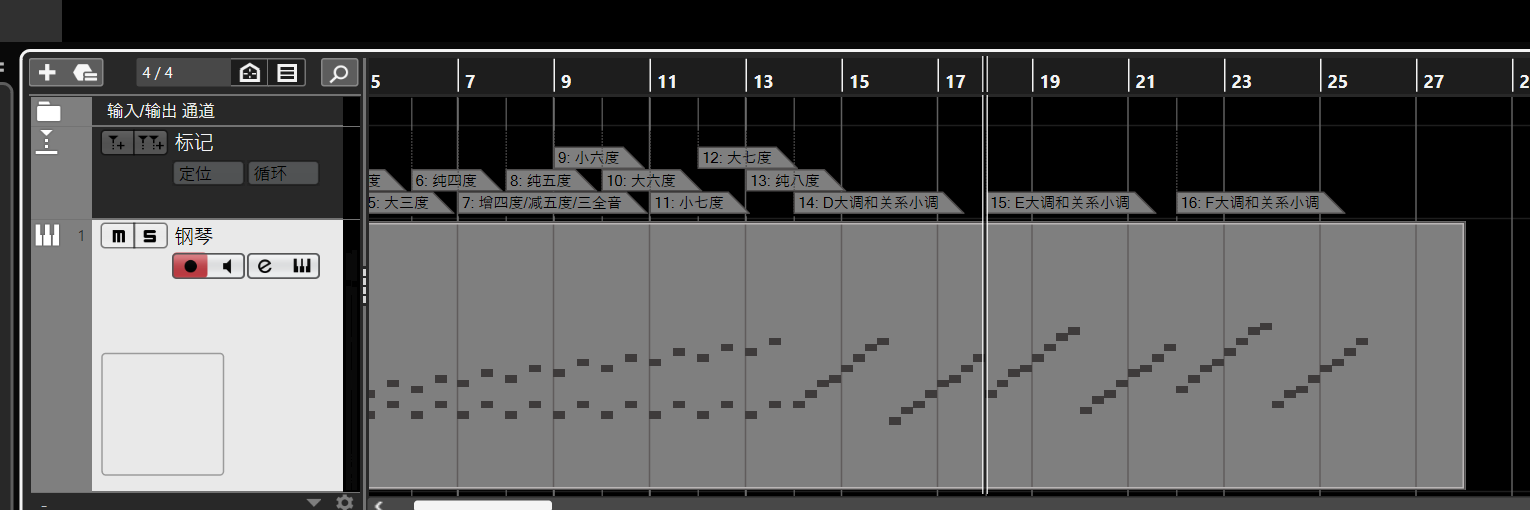
编曲学习:和声音程 调式体系 唱名法 调式调性
34届和声音程 调式体系 唱名法 调式调性https://app8epdhy0u9502.pc.xiaoe-tech.com/live_pc/l_65af994be4b064a8cb1c3a5f?course_idcourse_2XLKtQnQx9GrQHac7OPmHD9tqbv 34届独立音乐人编曲训练营https://app8epdhy0u9502.pc.xiaoe-tech.com/p/t_pc/course_pc_detail/camp_p…...

【大数据】Flink 架构(四):状态管理
《Flink 架构》系列(已完结),共包含以下 6 篇文章: Flink 架构(一):系统架构Flink 架构(二):数据传输Flink 架构(三):事件…...

执行rpm安装命令的时候抛出异常:rpmdb BDB0113 Thread/process
问题现象 错误:rpmdb: BDB0113 Thread/process 66126/140498505373504 failed: BDB1507 Thread died in Berkeley DB library 错误:db5 错误(-30973) 来自 dbenv->failchk:BDB0087 DB_RUNRECOVERY: Fatal error, run database recovery 错…...

Android 在WebView中加载H5传递图片
最近h5开发一个编译器,要在手机上显示,需要获取手机上的图片,使用webview不能直接到文件管理拿取,还需要对webview做处理,做个记录,方便以后使用; public ValueCallback<Uri[]> mUploadMe…...

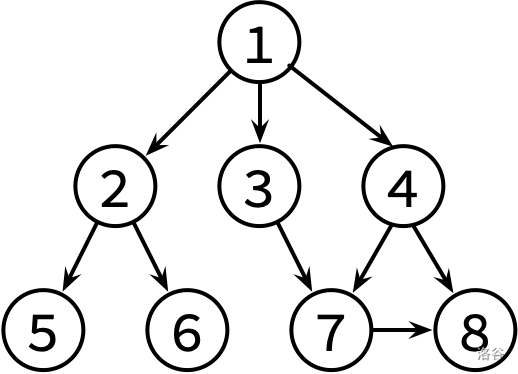
图的学习
图的基本概念和术语 图的定义:图是由顶点的有穷非空集合和顶点之间的边的集合组成的,G表示,V是图G中顶点的集合,E是图G中边的集合 无向图:任意两点的边都是无向边组成的图(无向边:(…...

空间数据分析入门POI与莫兰指数基础知识笔记
1. 空间分析与POI 1.1. 什么是POI POI是“Polnt of Information”的缩写,中文可以翻译为“信息点”。POI是地图上任何非地理意义的有意义的点,如商店、酒吧、加油站、医院、车站等。这些点通常包括名称、类别、经纬度和地址等基本信息。此外࿰…...

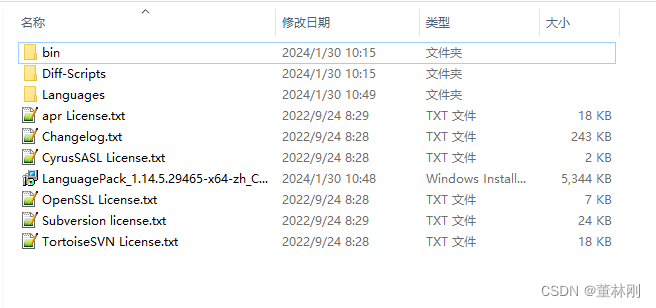
TortoiseSVN各版本汉化包下载
首先进入下载版本列表 1.下载地址:https://sourceforge.net/projects/tortoisesvn/files 2.选择自己版本进入 3.选择Language Packs进入,选择对应语言包下载。 4.在TortoiseSVN根目录下点击安装即可。 ...

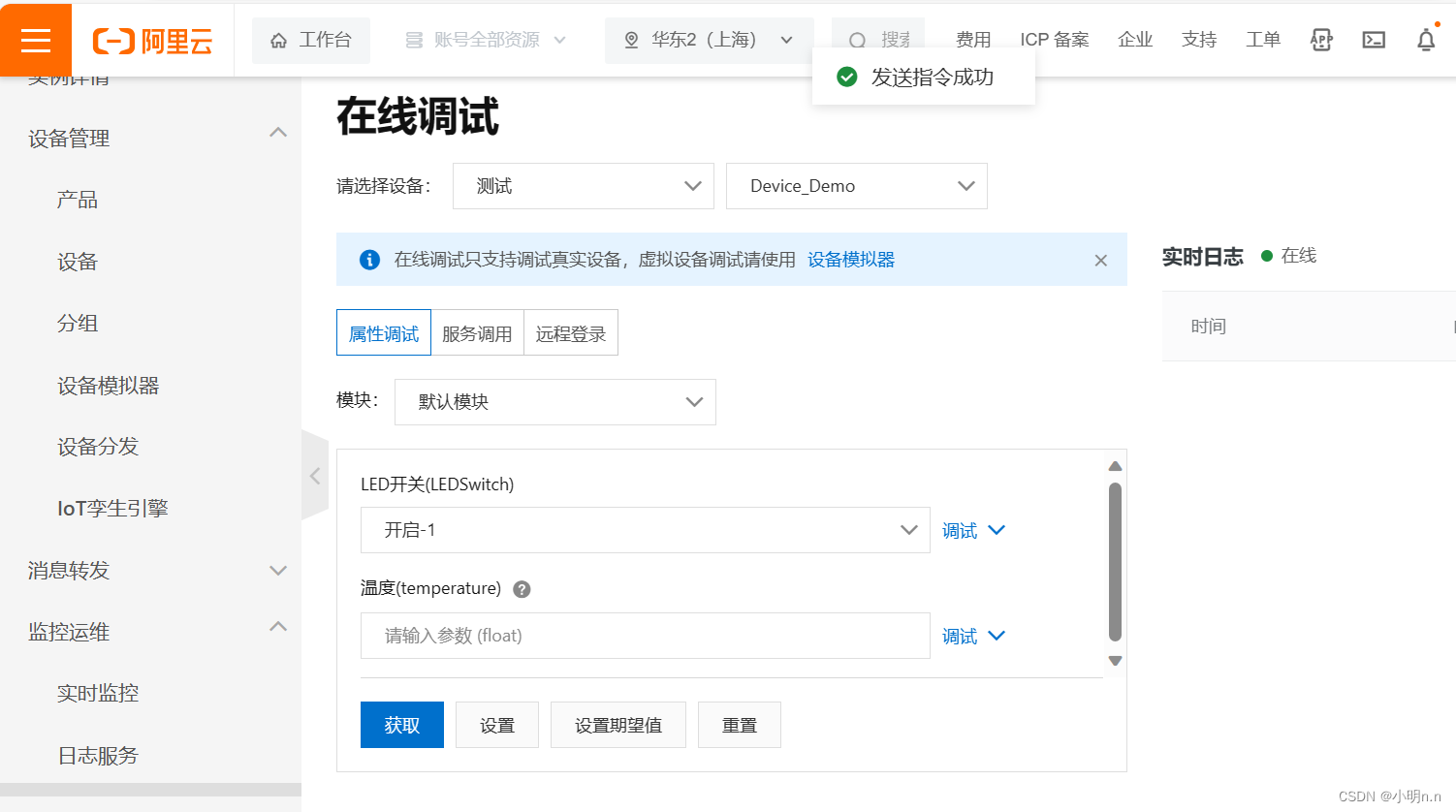
STM32连接阿里云物联网平台
文章目录 引言一、STM32连接阿里云物联网平台思路二、ESP8266烧录固件三、使用AT指令连接阿里云物联网平台四、STM32环形串口缓冲区驱动程序五、STM32连接阿里云驱动程序 引言 连续写了两篇关于阿里云连接的文章,都是使用Arduino ESP8266 & Arduino ESP32的方式…...

力扣hot100 组合总和 回溯 剪枝 组合
Problem: 39. 组合总和 文章目录 思路复杂度💖 Code 思路 复杂度 时间复杂度: O ( n ) O(n) O(n) 空间复杂度: O ( n ) O(n) O(n) 💖 Code class Solution{List<List<Integer>> res new ArrayList<>();int x;// 全局targetin…...

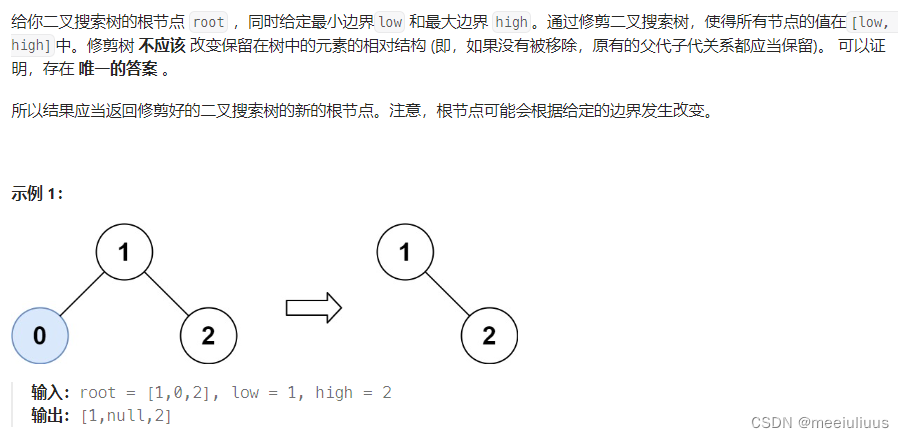
代码随想录 Leetcode669. 修剪二叉搜索树
题目: 代码(首刷看解析 2024年1月31日): class Solution { public:TreeNode* trimBST(TreeNode* root, int low, int high) {if (!root) return root;if (root->val < low) {TreeNode* node trimBST(root->right,low,high);return…...

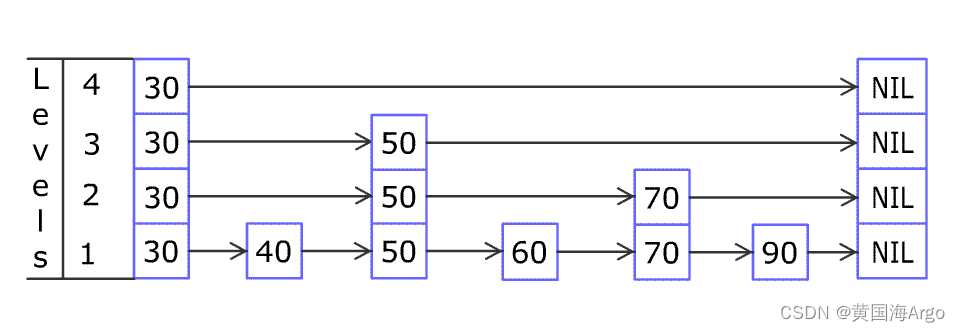
Redis系列-数据结构篇
数据结构 string(字符串) redis的字符串是动态字符串,类似于ArrayList,采用预分配冗余空间的方式减少内存的频繁分配。 struct SDS<T>{ T capacity; T len; byte flags; byte[] content; } 当字符串比较短时,…...

正则表达式(RE)
什么是正则表达式 正则表达式,又称规则表达式(Regular Expression)。正则表达式通常被用来检索、替换那些符合某个规则的文本 正则表达式的作用 验证数据的有效性替换文本内容从字符串中提取子字符串 匹配单个字符 字符功能.匹配任意1个…...

发布技术路线图!美国量子计算公司QuEra公开三年OKR
编辑丨慕一 编译/排版丨琳梦 卉可 深度好文:1100字丨8分钟阅读 近期,美国量子计算公司QuEra Computing宣布了一系列关于容错量子计算机的战略路线图,该路线图从2024年开始,最终目标是打造具有100纠错逻辑量子比特的系统。 在…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
