Cocos creator 动作系统
动作系统简介
- 是用于控制物体运动的一套系统,完全依赖代码进行实现,动态调节节点的移动。
移动
- cc.moveTo 移动到某个坐标(x,y)
//1秒时间内,移动到0,0let action1 = cc.moveTo(1,0,0)this.node.runAction(action1)
- cc.moveBy 在原坐标的基础上加上(x,y)
//1秒内,相对位置移动500,500let action = cc.moveBy(1,500,500)this.node.runAction(action)
旋转
- cc.rotateTo 旋转到某个角度
//1秒内,顺时针旋转45度let action = cc.rotateTo(1,45)this.node.runAction(action)
- cc.rotateBy 相对于当前,旋转某个角度
- 顺时针旋转为正数
缩放
- scaleTo缩放到指定比例
- scaleBy缩放一定的比例
//缩放到一定比例//1秒内,宽高缩放0.5倍let action = cc.scaleTo(1,0.5,0.5)this.node.runAction(action)
跳跃
- jumpTo跳跃到指定位置
- jumpBy
//1秒内,原地跳跃1次,高度100let action = cc.jumpBy(1,0,0,100,1)this.node.runAction(action)
偏斜
- skewTo 偏斜到某个角度
- skewBy 相对当前偏斜一定角度
//1秒内,x方向偏斜10度,y不变let action = cc.skewTo(1,10,0)this.node.runAction(action)

贝塞尔移动
- 贝塞尔3个点,组成一个数组
- bezierTo
- bezierBy
let height = 1920let bezier = [cc.v2(0, height / 2), cc.v2(300, -height / 2), cc.v2(300, 100)];let action = cc.bezierTo(2, bezier);this.node.runAction(action)
闪烁
- 基于透明度的闪烁(0-255),blinks闪烁次数
- blink(duration: number, blinks: number)
//2秒内,闪烁10次let action = cc.blink(2,10)this.node.runAction(action)
透明度,渐隐,渐显
- fadeTo(duration: number, opacity: number) 透明度动态调节
- fadeIn 渐显
- fadeOut 渐隐
//1秒内,透明度变为125let action1 = cc.fadeTo(1,125)this.node.runAction(action1)//1秒内,逐渐显示,0变成255let action2 = cc.fadeIn(1)this.node.runAction(action2)//1秒内,逐渐消失let action3 = cc.fadeOut(1)this.node.runAction(action3)
变色
- tintTo(duration: number, red: number, green: number, blue: number)
//1秒内,变成红色let action = cc.tintTo(1,255,0,0)this.node.runAction(action)

以上是一定时间执行的动作ActionInterval
以下是瞬发执行的动作ActionInstant
显示/隐藏
- cc.show() 显示
- cc.hide() 隐藏
- cc.toggleVisibility() 显示隐藏状态切换
翻转
- flipX(flip: boolean) 水平方向翻转,flip是否翻转
- flipY 竖直方向翻转
this.moveX = this.x2 - this.x1//人物的转向if (this.moveX < -10) {this.player.node.runAction(cc.flipX(true))} else if (this.moveX > 10) {this.player.node.runAction(cc.flipX(false))}
定位
- place(pos: Vec2|number, y?: number) 瞬移到某个位置
动作控制
- runAction 执行动作
- stopAction 停止动作
- stopAllAction 停止所有动作
- action.setTag(tag: number) 设置动作标签
- stopActionByTag 停止指定标签的动作
- pauseAllActions 暂停所有动作
- resumeAllActions 恢复所有动作
动作容器
-
创建动作序列
-
var seq = cc.sequence(act1, act2); 如果要在两个action中间加入间隔时间,则使用cc.delayTime产生的ActionInterval对象
-
重复执行动作
-
let repeat = cc.repeat(action,times)
-
let repeat = cc.repeatForver(action)
-
并列执行多个动作
-
let spawn = cc.spawn(a1,a2…)
缓动动作
- easeIn
- easeOut
- easeInOut 先快后慢
- action.easing(cc.easeIn(3))//设置缓动动作,加速运动
- 还有更多的ease方法,可以看API文档
Tween对象
- Tween代替了原来的Action
- 使用链式代码创建一个动作序列
- 支持与Action的混用
cc.tween(this.node)//2秒移动到(500,500),同时旋转180度,同时增加一个缓动动画.to(2, {x: 500, y: 500, angle: 180}, cc.easeInOut(2))//以上动作完成后等待2秒.delay(2)//以上完成后的回调.call(() => {console.log('回调');})//1秒内,放大2倍.to(1, {scaleX: 2, scaleY: 2})//相对动作.by(1, {angle: 180}).start()
相关文章:

Cocos creator 动作系统
动作系统简介 是用于控制物体运动的一套系统,完全依赖代码进行实现,动态调节节点的移动。 移动 cc.moveTo 移动到某个坐标(x,y) //1秒时间内,移动到0,0let action1 cc.moveTo(1,0,0)this.node.runAction(action1)c…...

对Spring当中AOP的理解
AOP(面向切面编程)全称Aspect Oriented Programminge AOP就是把系统中重复的代码抽取出来,单独开发,在系统需要时,使用动态代理技术,在不修改源码的基础上,将单独开发的功能通知织入(应用)到系统中的过程,完…...

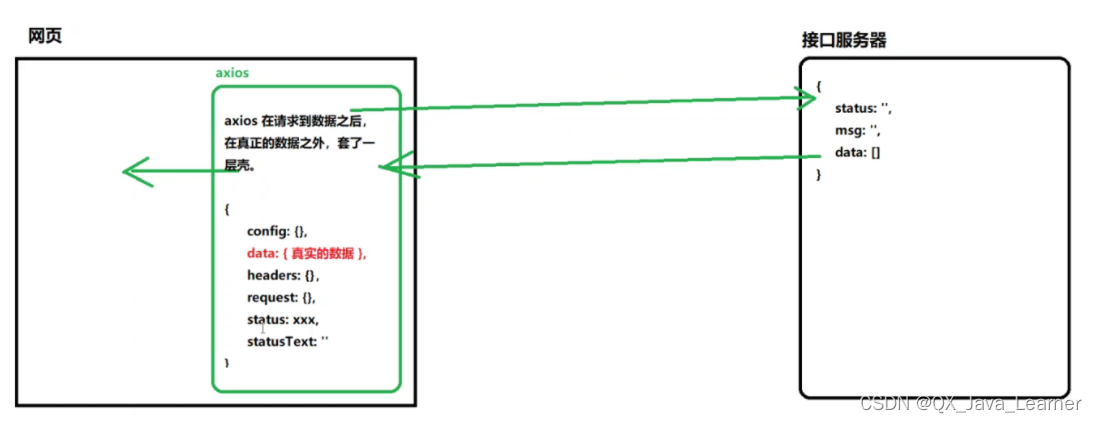
【Vue】2-8、Axios 网络请求
cdn:<script src"https://unpkg.com/axios/dist/axios.min.js"></script> 注:使用 CDN 链接就可以不需要去下载对应的 js 文件到本地,只需要联网即可使用,可以减少项目的体积 <!DOCTYPE html> <…...

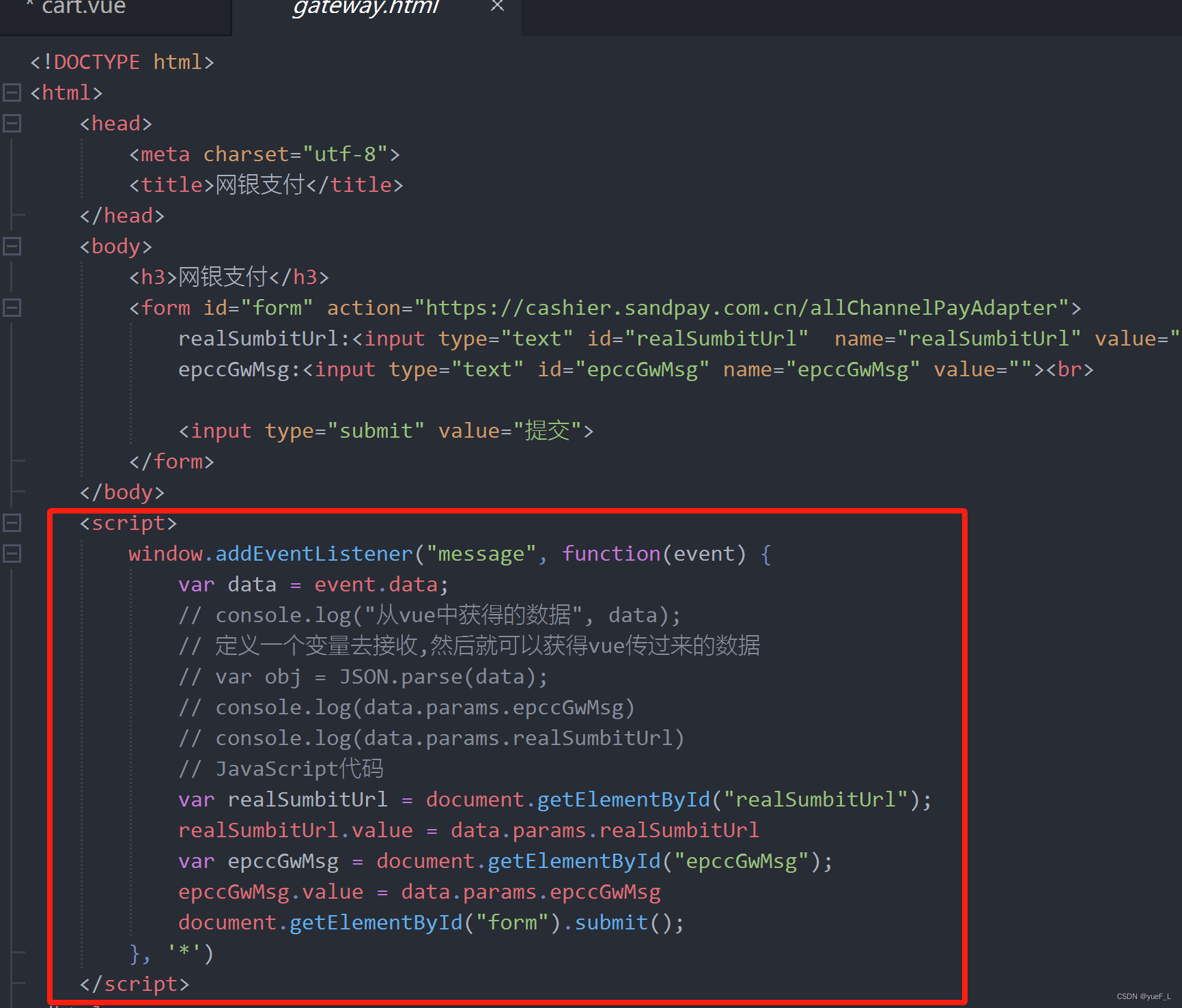
Vue中嵌入原生HTML页面
Vue中嵌入html页面并相互通信 需求:b2b支付需要从后获取到数据放到form表单提交跳转,如下: 但是vue目前暂时没找到有类似功能相关文档,所以我采用iframe嵌套的方式 1. Vue中嵌入Html <iframe src"/static/gateway.htm…...

streampark+flink一键整库或多表同步mysql到doris实战
streamparkflink一键整库或多表同步mysql到doris实战,此应用一旦推广起来,那么数据实时异构时,不仅可以减少对数据库的查询压力,还可以减少数据同步时的至少50%的成本,还可以减少30%的存储成本; streampar…...

Vim实战:使用 Vim实现图像分类任务(二)
文章目录 训练部分导入项目使用的库设置随机因子设置全局参数图像预处理与增强读取数据设置Loss设置模型设置优化器和学习率调整策略设置混合精度,DP多卡,EMA定义训练和验证函数训练函数验证函数调用训练和验证方法 运行以及结果查看测试完整的代码 在上…...

学习MySQL ENUM数据类型
学习MySQL ENUM数据类型 ENUM是MySQL中的一个字符串对象,它允许从预定义的值列表中选择一个值。这种数据类型特别适用于值的数量有限且不太可能变化的情况。 定义ENUM类型 在定义ENUM类型时,你需要明确列出所有可能的字符串值。例如: CRE…...

88.合并两个有序数组
88.合并两个有序数组 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 **注意:**最…...

python查询xml类别
第一章 导包 import os from xml.etree.ElementTree import ElementTree第二章 存储类别 # 定义一个空集合用于存储类别 classes set()第三章 遍历所有XML文件 # 遍历指定目录下的所有XML文件 for filename in os.listdir(/home/li/PycharmProjects/Annotations):if filena…...

nginx配置及性能优化
1. 请简述nginx的工作原理? Nginx的工作原理基于事件驱动模型和异步非阻塞I/O处理机制。 具体来说,Nginx接收到客户端的请求后,会将该请求映射到配置文件中指定的location block。这个过程中,Nginx本身并不执行实际的工作&#…...

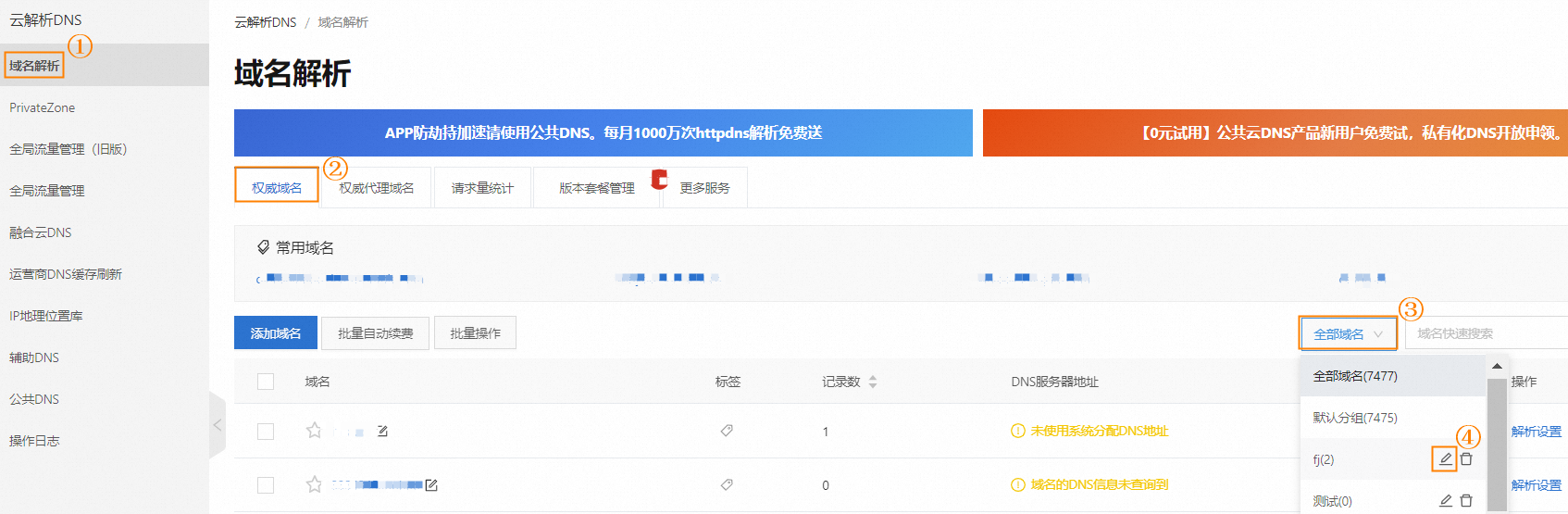
阿里云如何找回域名,进行添加或删除?
权威域名管理介绍说明,包含添加域名、删除域名、找回域名、域名分组等操作介绍。 一、添加域名 非阿里云注册域名或子域名如需使用云解析DNS,需要通过添加域名功能,将主域名或子域名添加到云解析控制台,才可以启用域名解析服务。…...

机器学习 低代码 ML:PyCaret 的使用
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

前端入门第二天
目录 一、列表、表格、表单 二、列表(布局内容排列整齐的区域) 1.无序列表(不规定顺序) 2.有序列表(规定顺序) 3.定义列表(一个标题多个分类) 三、表格 1.表格结构标签 2.合并…...

Django实现富文本编辑器Ckeditor5图片上传功能
上一章我们已经为我们的博客继承了富文本编辑器Ckeditor5,虽然已经可以对文字进行排版处理,虽然已经可以通过插入图片的url地址来插入图片,但还无法通过本地上传图片,那么我们这个富文本编辑器就是不完整的,这一章我们将实现上传图片功能! Ckeditor5图片上传采用的是…...

【C语言】epoll_wait / select
一、epoll_wait和select对比 1. 阻塞和非阻塞 在Linux C语言中进行socket编程时,epoll_wait 和 select 都是用于多路I/O复用的系统调用,但是它们的行为可以设置为阻塞和非阻塞模式,这取决于调用它们时所使用的参数。 让我们分别看看 epoll…...

Java 数据抓取
大家好我是苏麟 , 今天聊聊数据抓取 . 大家合理使用 注意,爬虫技术不能滥用,干万不要给别人的系统造成压力、不要侵犯他人权益! 数据抓取 实质上就是java程序模拟浏览器进行目标网站的访问,无论是请求目标服务器的接口还是请求目标网页内容…...

深度学习之处理多维特征的输入
我们首先来看一个糖尿病的数据集: 在数据集中,我们称每一行叫做sample,表示一个样本,称每一列是feature,也就是特征在数据库里面这就是一个关系表,每一行叫做记录,每一列叫做字段。 每一个样本都…...

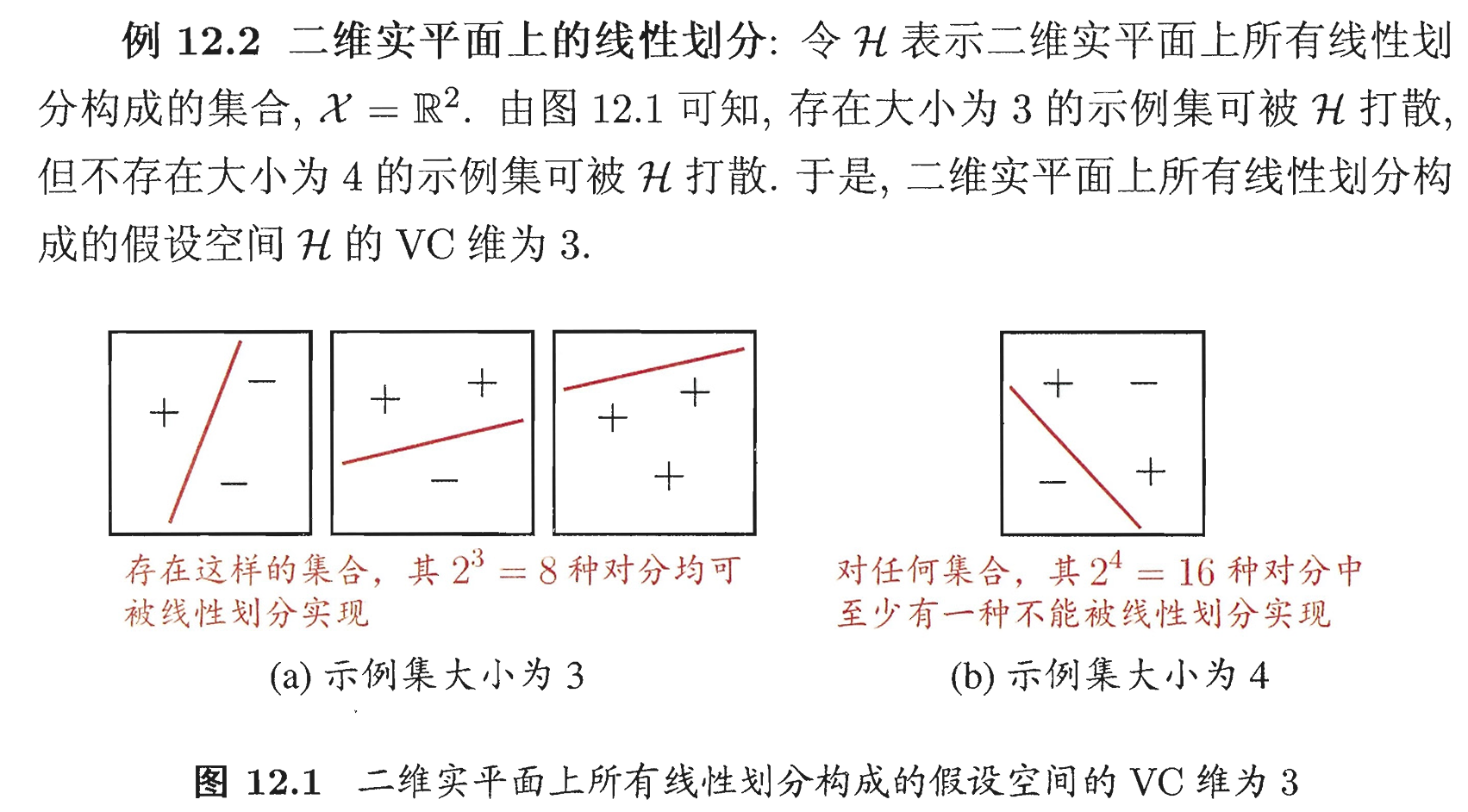
西瓜书读书笔记整理(十二) —— 第十二章 计算学习理论(下)
第十二章 计算学习理论(下) 12.4 VC 维(Vapnik-Chervonenkis dimension)12.4.1 什么是 VC 维12.4.2 增长函数(growth function)、对分(dichotomy)和打散(shattering&…...

初探分布式链路追踪
本篇文章,主要介绍应用如何正确使用日志系统,帮助用户从依赖、输出、清理、问题排查、报警等各方面全面掌握。 可观测性 可观察性不单是一套理论框架,而且并不强制具体的技术规格。其核心在于鼓励团队内化可观察性的理念,并确保由…...

闭包的理解?闭包使用场景
说说你对闭包的理解?闭包使用场景 #一、是什么 一个函数和对其周围状态(lexical environment,词法环境)的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包(closure&#…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
