uniapp 使用canvas 画海报,有手粘贴即可用

html部分
<view ="doposter">下载海报</view>
<canvas canvas-id="myCanvas" type='2d' style="width: 370px; height: 550px;opcity:0;position: fixed;z-index:-1;" id="myCanvas" />
js 部分
drawBackground() {const canvasId = 'myCanvas'const ctx = uni.createCanvasContext(canvasId, this)const title = this.titleconst goodsCover = this.selcetShareImgUrl // 分享商品图片 需要换成自己的产品图片const goodsTitle = this.goods.name // 商品名称const goodsPrice = '¥ '+this.goods.original_priceconst des1 = '① 长按识别二维码'const des2 = '② 查看商品详情'const qrcode = this.goods.share.code //二维码地址 需要换成自己的二维码// 绘制背景图ctx.setFillStyle('#fff')ctx.fillRect(0, 0, 370, 550)// 字体颜色ctx.setFontSize(17)ctx.setFillStyle('#111')ctx.fillText(title, 50, 39.9)ctx.fillText(title, 49.9, 40)ctx.fillText(title, 50,40)ctx.fillText(title, 50, 40.1)ctx.fillText(title, 50.1, 40.1)// 商品名称 且拦截页面文字长度let titleGoods = this.goods.name.split('').length <= 20 ? this.goods.name : this.goods.name.substring(0,18)+' ...'ctx.setFontSize(16)ctx.setFillStyle('#111')ctx.fillText(titleGoods , 30 , 420)// 商品价格ctx.setFontSize(18)ctx.setFillStyle('#f36d00')ctx.fillText(goodsPrice, 29.9, 450)ctx.fillText(goodsPrice, 30,450)ctx.fillText(goodsPrice, 30, 450.1)ctx.fillText(goodsPrice, 30.1, 450)// 二维码描述ctx.setFontSize(13)ctx.setFillStyle('#999')ctx.fillText(des1, 30, 490)ctx.setFontSize(13)ctx.setFillStyle('#999')ctx.fillText(des2, 30, 520)uni.downloadFile({url:goodsCover,success: (res) => {// 商品图片ctx.drawImage(res.tempFilePath, 30, 70, 310, 310)// 二维码ctx.drawImage(qrcode, 240, 420, 110, 110)ctx.draw(false, () => {uni.canvasToTempFilePath({canvasId: canvasId,success: (res) => {console.log('临时图片路径:', res.tempFilePath);uni.saveImageToPhotosAlbum({filePath: res.tempFilePath,success: () => {uni.hideLoading()uni.showModal({title: '提示',content: ' 图片保存成功',showCancel: false,confirmText: '知道了',confirmColor: '#f36d00',success: res => {uni.navigateBack()}})}})},fail: (error) => {console.error('转化图片失败:', error);}},this)});}})},async doposter() {uni.showLoading({title: '正在生成海报'});await this.drawBackground();},
相关文章:

uniapp 使用canvas 画海报,有手粘贴即可用
html部分 <view click"doposter">下载海报</view> <canvas canvas-id"myCanvas" type2d style"width: 370px; height: 550px;opcity:0;position: fixed;z-index:-1;" id"myCanvas" />js 部分 drawBackground() {c…...

Vite+Vue3+TS 引入使用Cesium.js
申请 Cesium Token 进入Cesium 注册账号 cesium 离谱的是 E宝 (Epic) 居然可以快捷登录?! 登录后点击导航栏的 Access Token 再右侧即可看到默认Token 安装&引入 # Cesium pnpm pnpm install cesium# 如果项目同时存在Three.js 需避免使用pnpm T…...

Cocos creator 动作系统
动作系统简介 是用于控制物体运动的一套系统,完全依赖代码进行实现,动态调节节点的移动。 移动 cc.moveTo 移动到某个坐标(x,y) //1秒时间内,移动到0,0let action1 cc.moveTo(1,0,0)this.node.runAction(action1)c…...

对Spring当中AOP的理解
AOP(面向切面编程)全称Aspect Oriented Programminge AOP就是把系统中重复的代码抽取出来,单独开发,在系统需要时,使用动态代理技术,在不修改源码的基础上,将单独开发的功能通知织入(应用)到系统中的过程,完…...

【Vue】2-8、Axios 网络请求
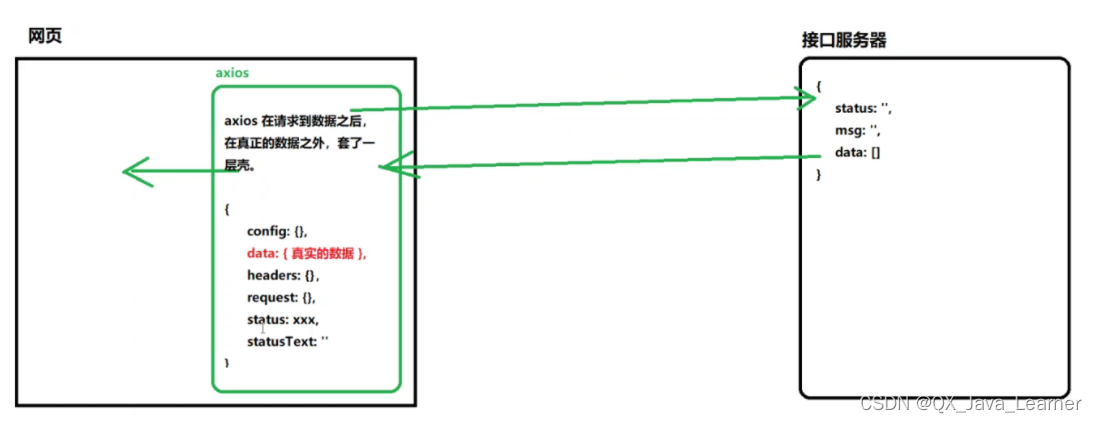
cdn:<script src"https://unpkg.com/axios/dist/axios.min.js"></script> 注:使用 CDN 链接就可以不需要去下载对应的 js 文件到本地,只需要联网即可使用,可以减少项目的体积 <!DOCTYPE html> <…...

Vue中嵌入原生HTML页面
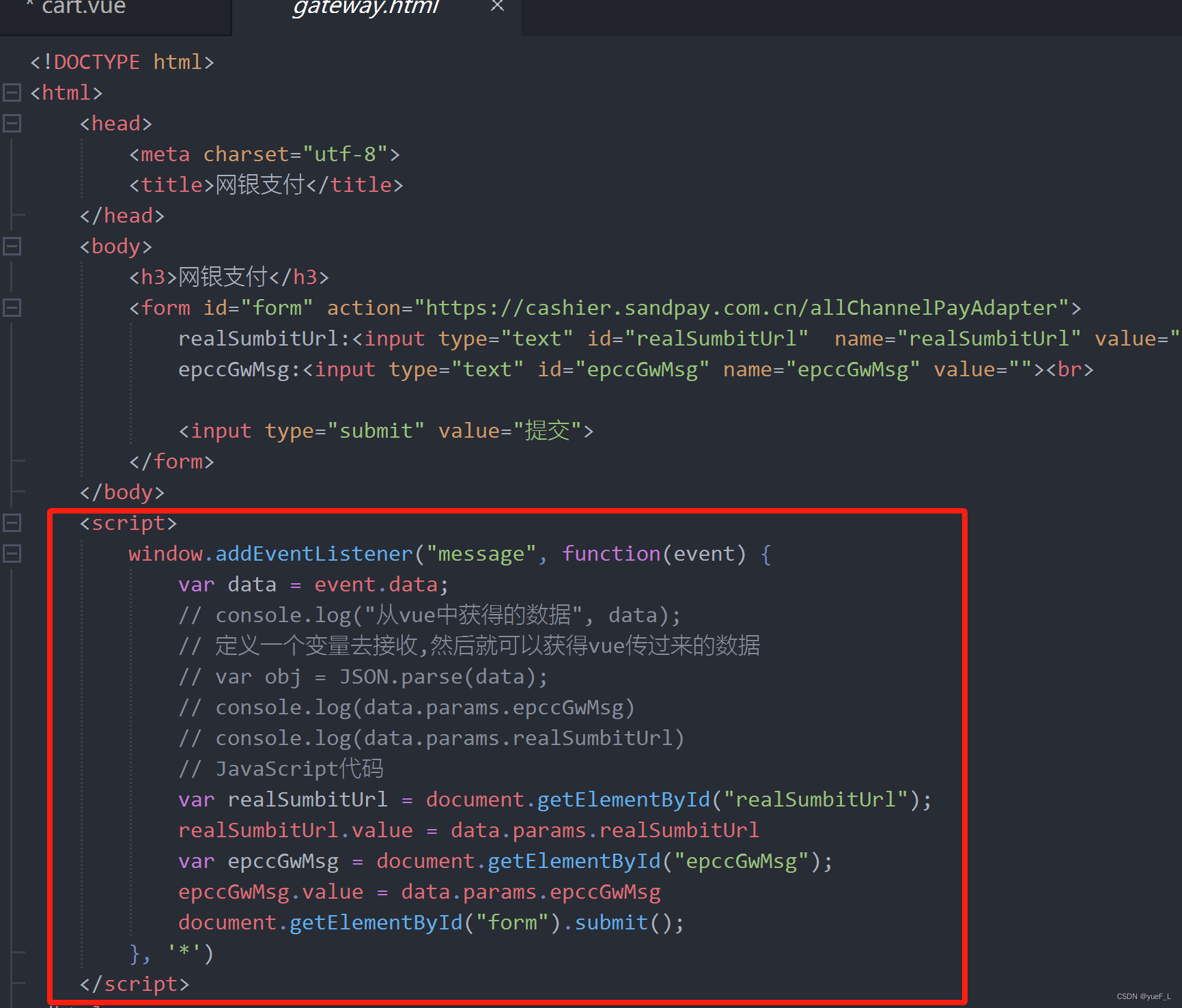
Vue中嵌入html页面并相互通信 需求:b2b支付需要从后获取到数据放到form表单提交跳转,如下: 但是vue目前暂时没找到有类似功能相关文档,所以我采用iframe嵌套的方式 1. Vue中嵌入Html <iframe src"/static/gateway.htm…...

streampark+flink一键整库或多表同步mysql到doris实战
streamparkflink一键整库或多表同步mysql到doris实战,此应用一旦推广起来,那么数据实时异构时,不仅可以减少对数据库的查询压力,还可以减少数据同步时的至少50%的成本,还可以减少30%的存储成本; streampar…...

Vim实战:使用 Vim实现图像分类任务(二)
文章目录 训练部分导入项目使用的库设置随机因子设置全局参数图像预处理与增强读取数据设置Loss设置模型设置优化器和学习率调整策略设置混合精度,DP多卡,EMA定义训练和验证函数训练函数验证函数调用训练和验证方法 运行以及结果查看测试完整的代码 在上…...

学习MySQL ENUM数据类型
学习MySQL ENUM数据类型 ENUM是MySQL中的一个字符串对象,它允许从预定义的值列表中选择一个值。这种数据类型特别适用于值的数量有限且不太可能变化的情况。 定义ENUM类型 在定义ENUM类型时,你需要明确列出所有可能的字符串值。例如: CRE…...

88.合并两个有序数组
88.合并两个有序数组 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 **注意:**最…...

python查询xml类别
第一章 导包 import os from xml.etree.ElementTree import ElementTree第二章 存储类别 # 定义一个空集合用于存储类别 classes set()第三章 遍历所有XML文件 # 遍历指定目录下的所有XML文件 for filename in os.listdir(/home/li/PycharmProjects/Annotations):if filena…...

nginx配置及性能优化
1. 请简述nginx的工作原理? Nginx的工作原理基于事件驱动模型和异步非阻塞I/O处理机制。 具体来说,Nginx接收到客户端的请求后,会将该请求映射到配置文件中指定的location block。这个过程中,Nginx本身并不执行实际的工作&#…...

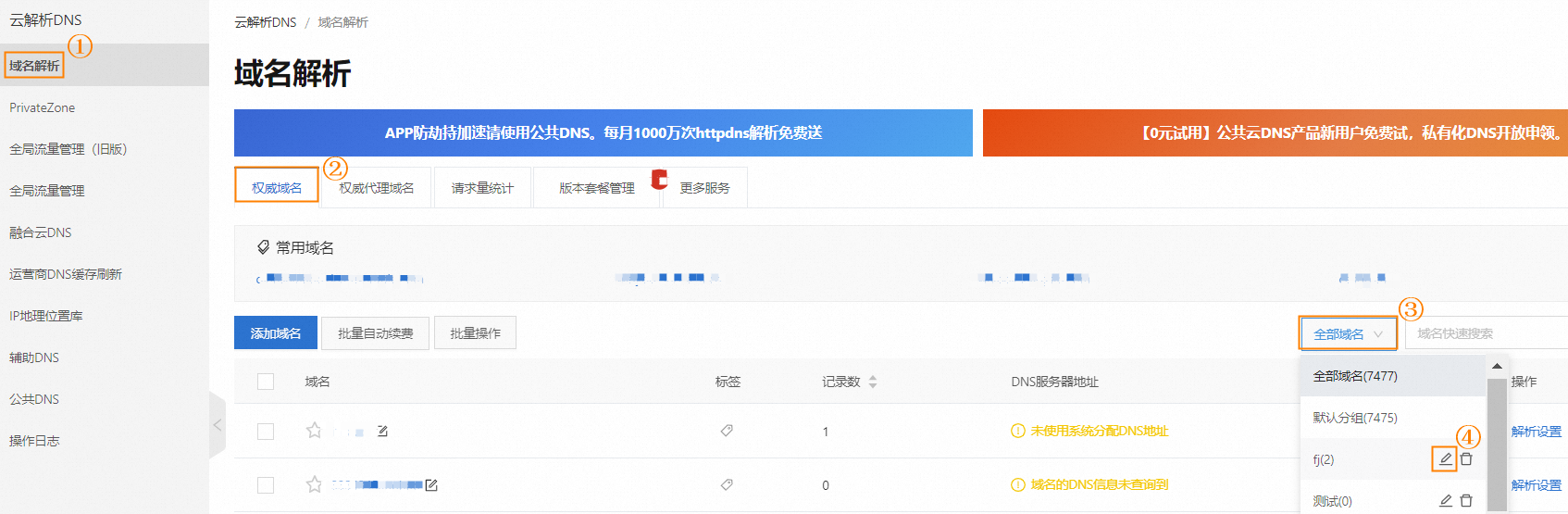
阿里云如何找回域名,进行添加或删除?
权威域名管理介绍说明,包含添加域名、删除域名、找回域名、域名分组等操作介绍。 一、添加域名 非阿里云注册域名或子域名如需使用云解析DNS,需要通过添加域名功能,将主域名或子域名添加到云解析控制台,才可以启用域名解析服务。…...

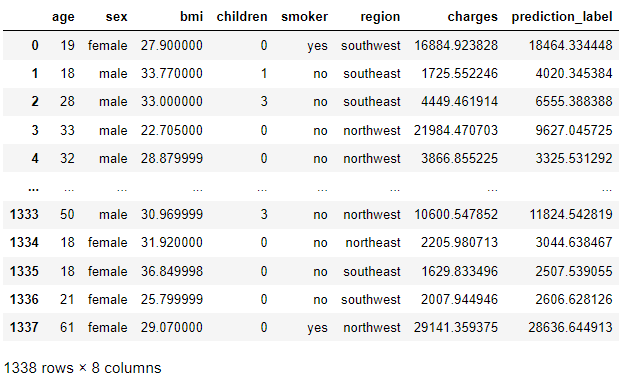
机器学习 低代码 ML:PyCaret 的使用
✅作者简介:人工智能专业本科在读,喜欢计算机与编程,写博客记录自己的学习历程。 🍎个人主页:小嗷犬的个人主页 🍊个人网站:小嗷犬的技术小站 🥭个人信条:为天地立心&…...

前端入门第二天
目录 一、列表、表格、表单 二、列表(布局内容排列整齐的区域) 1.无序列表(不规定顺序) 2.有序列表(规定顺序) 3.定义列表(一个标题多个分类) 三、表格 1.表格结构标签 2.合并…...

Django实现富文本编辑器Ckeditor5图片上传功能
上一章我们已经为我们的博客继承了富文本编辑器Ckeditor5,虽然已经可以对文字进行排版处理,虽然已经可以通过插入图片的url地址来插入图片,但还无法通过本地上传图片,那么我们这个富文本编辑器就是不完整的,这一章我们将实现上传图片功能! Ckeditor5图片上传采用的是…...

【C语言】epoll_wait / select
一、epoll_wait和select对比 1. 阻塞和非阻塞 在Linux C语言中进行socket编程时,epoll_wait 和 select 都是用于多路I/O复用的系统调用,但是它们的行为可以设置为阻塞和非阻塞模式,这取决于调用它们时所使用的参数。 让我们分别看看 epoll…...

Java 数据抓取
大家好我是苏麟 , 今天聊聊数据抓取 . 大家合理使用 注意,爬虫技术不能滥用,干万不要给别人的系统造成压力、不要侵犯他人权益! 数据抓取 实质上就是java程序模拟浏览器进行目标网站的访问,无论是请求目标服务器的接口还是请求目标网页内容…...

深度学习之处理多维特征的输入
我们首先来看一个糖尿病的数据集: 在数据集中,我们称每一行叫做sample,表示一个样本,称每一列是feature,也就是特征在数据库里面这就是一个关系表,每一行叫做记录,每一列叫做字段。 每一个样本都…...

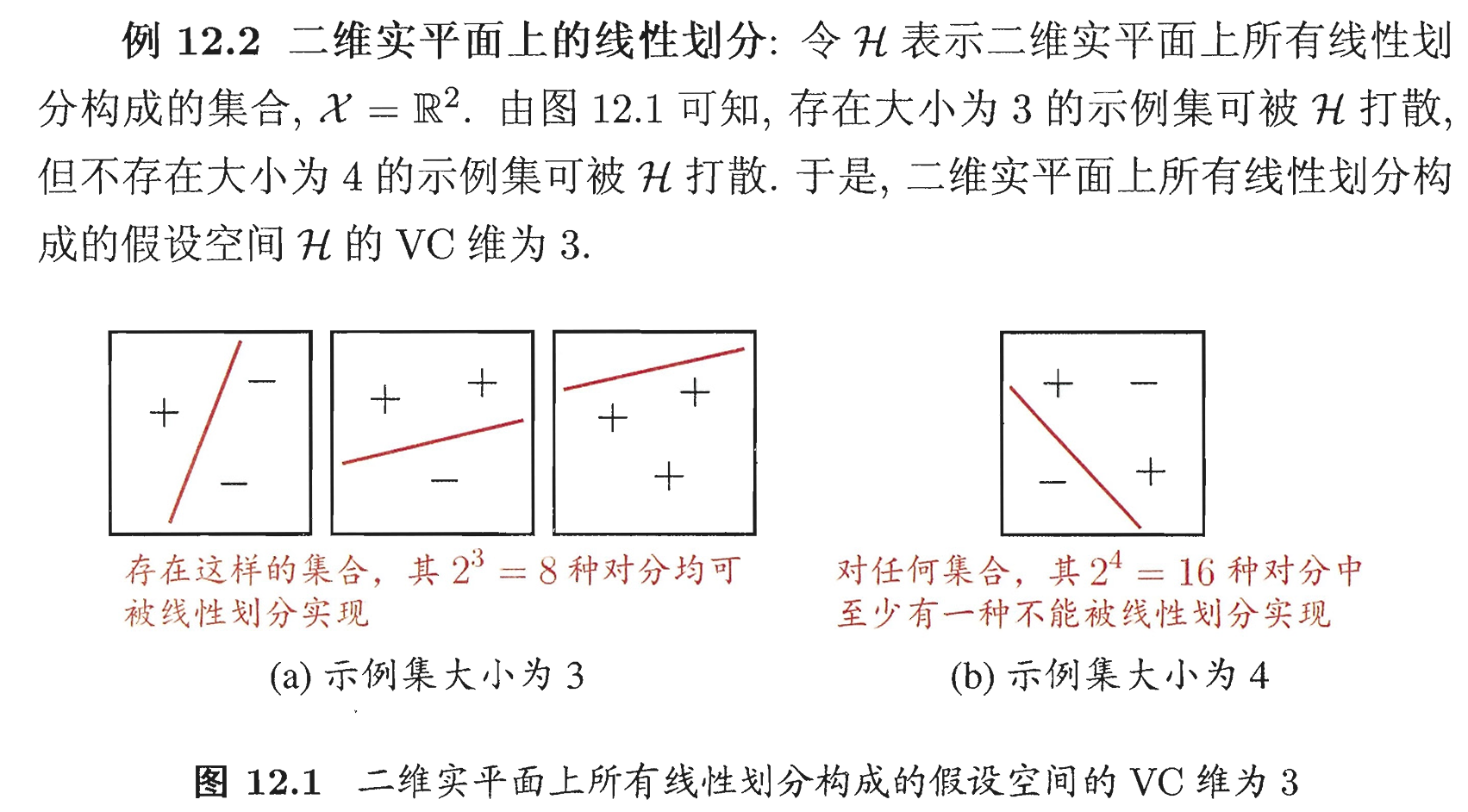
西瓜书读书笔记整理(十二) —— 第十二章 计算学习理论(下)
第十二章 计算学习理论(下) 12.4 VC 维(Vapnik-Chervonenkis dimension)12.4.1 什么是 VC 维12.4.2 增长函数(growth function)、对分(dichotomy)和打散(shattering&…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

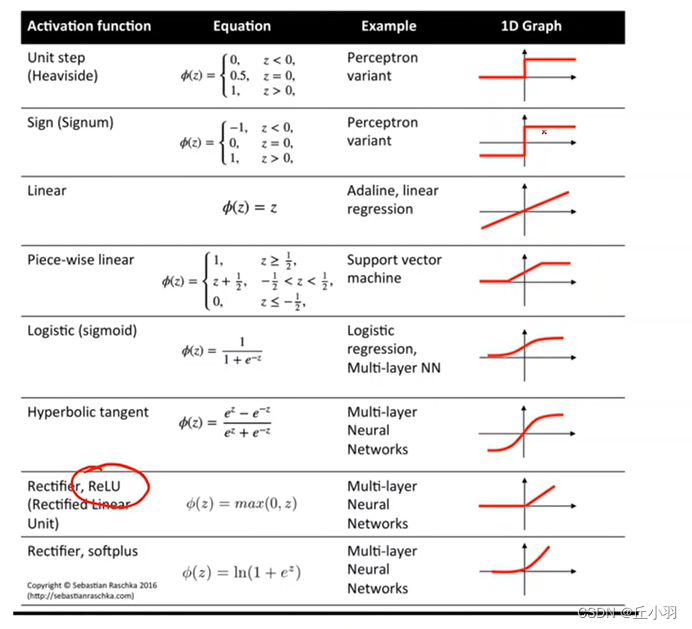
深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...
