【C语言经典例题】调整数组使奇数全部都位于偶数前面
目录
一、题目要求
二、解题思路
分步解析
从前往后找
从后往前找
交换
三、完整代码演示
一、题目要求
输入一个整数数组,实现一个函数,
来调整该数组中数字的顺序使得数组中所有的奇数位于数组的前半部分,
所有偶数位于数组的后半部分。
二、解题思路
| 1. 给定两个下标left和right,left放在数组的起始位置,right放在数组中最后一个元素的位置 |
| 2. 循环进行一下操作 |
| a. 如果left和right表示的区间[left, right]有效,进行b,否则结束循环 |
| b. left从前往后找,找到一个偶数后停止 |
| c. right从后往前找,找到一个奇数后停止 |
| d. 如果left和right都找到了对应的数据,则交换,继续a |
分步解析
详细的解析都在下面代码的注释中了,大家往下接着看就好了
从前往后找
while(left<right){// 从前往后,找到一个偶数,找到后停止while((left<right)&&(arr[left]%2==1)){left++;}
从后往前找
// 从后往前找,找一个奇数,找到后停止while((left<right)&& (arr[right]%2==0)){right--;}交换
// 如果偶数和奇数都找到,交换这两个数据的位置// 然后继续找,直到两个指针相遇if(left<right){tmp = arr[left];arr[left] = arr[right];arr[right] = tmp;}三、完整代码演示
void swap_arr(int arr[], int sz)
{int left = 0;int right = sz-1;int tmp = 0;while(left<right){while((left<right)&&(arr[left]%2==1)){left++;}while((left<right)&& (arr[right]%2==0)){right--;}if(left<right){tmp = arr[left];arr[left] = arr[right];arr[right] = tmp;}}
}以上就是本篇博客的全部内容啦,如有不足之处,还请各位指出,期待能和各位一起进步!
相关文章:

【C语言经典例题】调整数组使奇数全部都位于偶数前面
目录 一、题目要求 二、解题思路 分步解析 从前往后找 从后往前找 交换 三、完整代码演示 一、题目要求 输入一个整数数组,实现一个函数, 来调整该数组中数字的顺序使得数组中所有的奇数位于数组的前半部分, 所有偶数位于数组的后半…...

C++经典20题型,满满知识,看这一篇就够了(含答案)
今天找了20道c的经典题型,看这一篇就够了,全是干货 目录 1、题目:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第三个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总…...

卷积神经网络CNN之ZF Net网络模型详解(理论篇)
1.背景 2. ZF Net模型结构 3. 改进优缺点 一、背景 ZF Net是用作者的名字命名的,Matthew D.Zeiler 和 Rob Fergus (纽约大学),2013年撰写的论文; 论文原网址https://arxiv.org/abs/1311.2901 论文名:Vis…...

Vue 3.0 响应性 基础 【Vue3 从零开始】
#声明响应式状态 要为 JavaScript 对象创建响应式状态,可以使用 reactive 方法: import { reactive } from vue// 响应式状态const state reactive({count: 0}) reactive 相当于 Vue 2.x 中的 Vue.observable() API ,为避免与 RxJS 中的 ob…...

flex布局方式让最后一个(或第二个...n)元素居右显示
<div class"round"> <div class"income">收入</div> <div class"center"> <img style"width: 12px" src"../../img/big/up.png"> </div> <div class"rg"> <span cl…...

【Python语言基础】——Python MySQL Order By
Python语言基础——Python MySQL Order By 文章目录 Python语言基础——Python MySQL Order By一、Python MySQL Order By一、Python MySQL Order By 结果排序 请使用 ORDER BY 语句按升序或降序对结果进行排序。 ORDER BY 关键字默认按升序对结果进行排序。若要按降序对结果进…...

自然数学的哲学原理--复数理论的扩展
自然数学的哲学原理--复数理论的扩展 2023-03-05 10:27:12 自然数学的哲学原理--复数理论的扩展 一维:线,实数 二维:平面 三维:立体 四维:相对论时空 复数,以一个数对形式表示,实现了复平面的…...

tsconfig.json中的一些配置
compilerOptions 编译选项是配置文件中非常重要也比较复杂的配置选项 target:设置ts代码编译的目标版本 可选值: ES3(默认)、ES5、ES6/ES2015、ES7/ES2016、ES2017、ES2018、ES2019、ES2020、 ESNext 示例: &quo…...

Spark调优总结
下面是基于官方优化建议,加上自己的一些理解整理。官方地址:https://spark.apache.org/docs/2.4.8/tuning.html 任务并行度 Spark会根据每个文件的大小自动设置运行“map”任务的数量,而对于分布式的“reduce”操作,例如groupBy…...

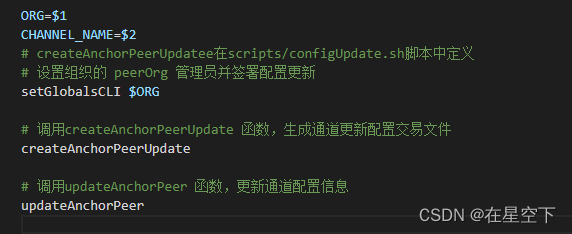
4.创建和加入通道相关(network.sh脚本createChannel函数分析)[fabric2.2]
fabric的test-network例子有一个orderer组织、两个peer组织、每个组织一个节点,只有系统通道(system-channel),没有其他应用通道。我们可以使用./network.sh createChannel命令来创建一个名为mychannel的应用通道。 一、主要概念 …...

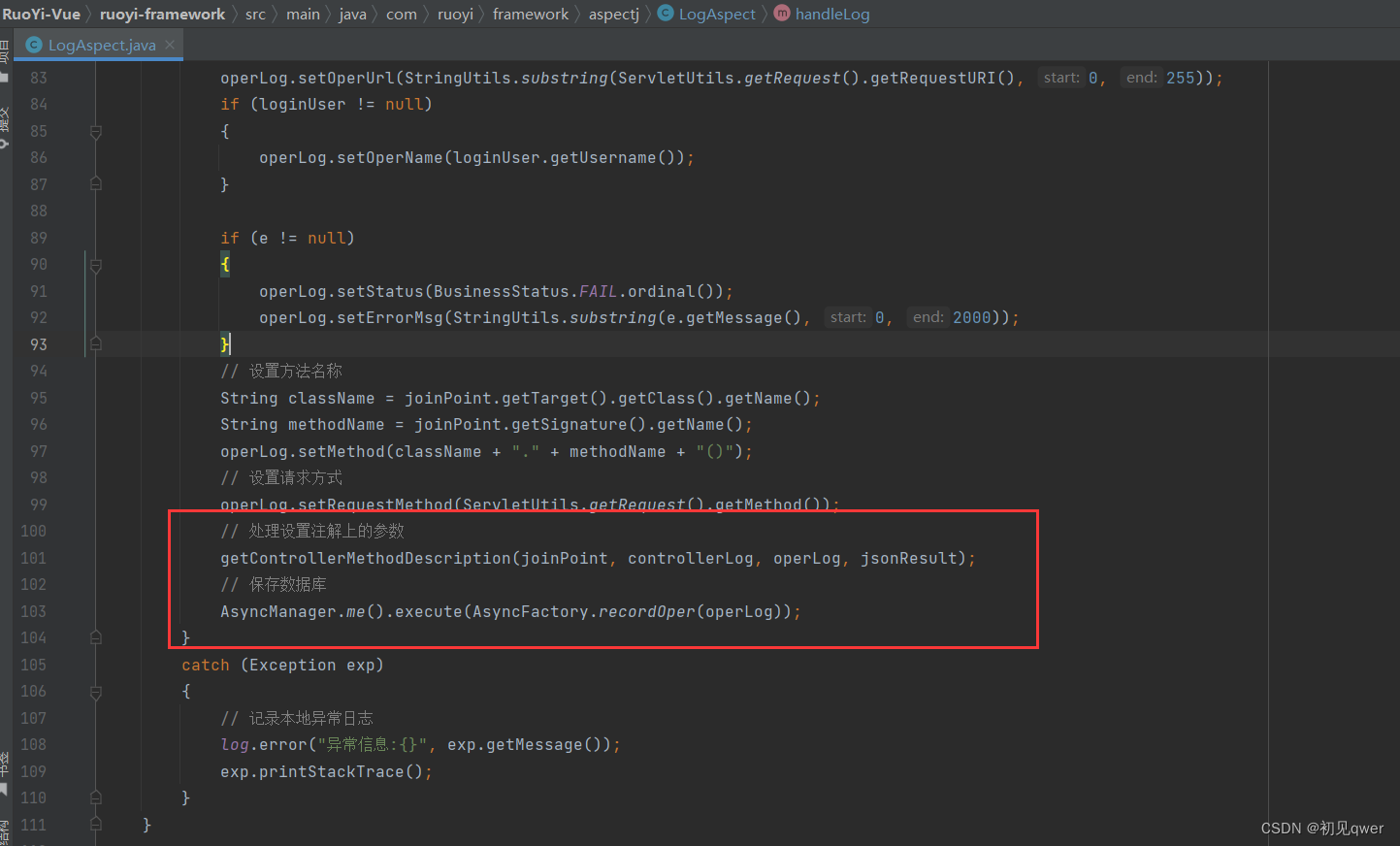
若依学习(前后端分离版)——自定义注解@Log(如何自定义注解,实现aop)
如何自定义注解 aop的基本知识与应用 若依对用户的一些更新删除等敏感操作操作进行了日志记录 注解定义和切面处理的项目位置 第一步:自定义注解log 定义了注解的相关信息。这里定义的属性可以在使用时加以定义 注解Target和Retention的作用 第二步切面逻辑…...

防止暴力破解ssh的四种方法
一. 方法介绍 防止暴力破解的四种方法: 1 密码要写的足够的复杂,通常建议将密码写16位,并且无连贯的数字或者字母;当然也可以固定一个时间修改一次密码,推荐是一个月修改一次会稳妥一些2 修改ssh的端口号,…...

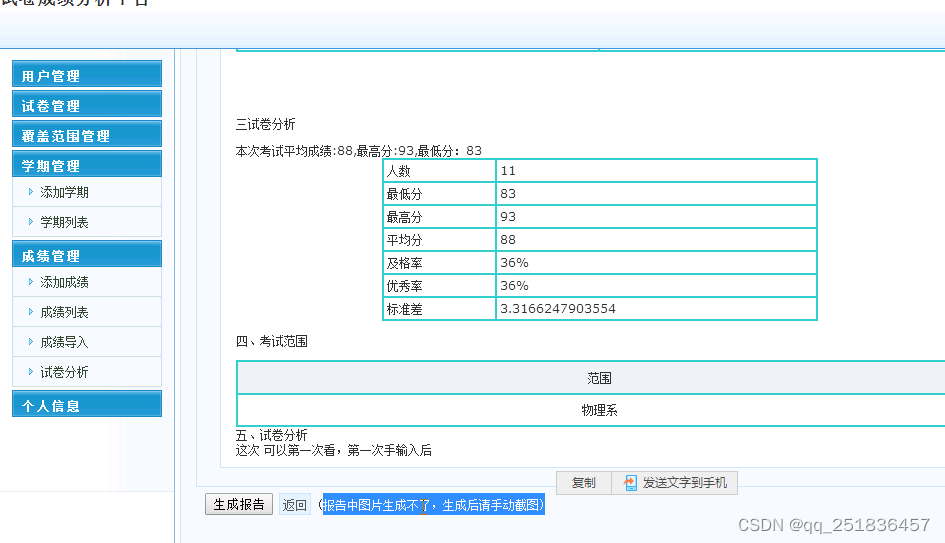
jsp试卷分析管理系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 JSP试卷分析管理系统是一套完善的java web信息管理系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0&…...

可选链运算符(?.)与空值合并运算符(??)
1. 可选链运算符Optional chaining(?.) MDN定义 可选链运算符(?.)允许读取位于连接对象链深处的属性的值,而不必明确验证链中的每个引用是否有效。?. 运算符的功能类似于 . 链式运算符,不同之处在于,在引用为空 (n…...

JavaScript 闭包
JavaScript 变量可以是局部变量或全局变量。私有变量可以用到闭包。全局变量函数可以访问函数内部定义的变量,如:实例function myFunction() {var a 4;return a * a;}尝试一下 函数也可以访问函数外部定义的变量,如:实例var a 4…...

每日记录自己的Android项目(二)—Viewbinding,WebView,Navigation
今日想法今天是想把做一个跳转页面的时候调到H5页面去,但是这个页面我用app来承载,不要调到浏览器去。所以用到了下方三个东西。Viewbindingbuild.gradle配置首先在app模块的build.gradle里添加一下代码默认情况下,每一个布局xml文件都会生成…...

20230305英语学习
Climate Change Is Suffocating Large Parts of the Ocean 研究:气候变化正在使海洋“缺氧” One day more than a decade ago, Eric Prince was studying the tracks of tagged fish when he noticed something odd.Blue marlin off the southeastern United State…...

【Linux】手把手教你在CentOS上使用docker 安装MySQL8.0
文章目录前言一. docker的安装1.1 从阿里下载repo镜像1.2 安装docker1.3 启动docker并查看版本二. 使用docker安装MySQL8.02.1 拉取MySQL镜像2.2 创建容器2.3 操作MySQL容器2.4 远程登录测试总结前言 大家好,又见面了,我是沐风晓月,本文主要…...

论文解读:High Dynamic Range and Super-Resolution from Raw Image Bursts
论文解读:High Dynamic Range and Super-Resolution from Raw Image Bursts 今天介绍一篇发表于 2022 年 ACM Tranaction on Graphic 上的文章,这篇文章通过多帧曝光将 HDR 与 SR 放在一起解决,与一般的文章不同的地方在于,这篇文…...

国内的PMP考试通过率高达97%?
自认为是虚高,虽然国人在考试方面的确独树一帜的强,应该也没有这样夸张。 如果自学,大概是50%,如果有老师教,那大概是60%到80%,还是比较高的。 为什么自学那么低?除了自身的自制力的问题&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
