elementUI实现selecttree自定义下拉框树形组件支持多选和搜索
elementUI实现selecttree自定义下拉框树形组件支持多选和搜索
- 效果图
- 定义子组件
- 父组件应用
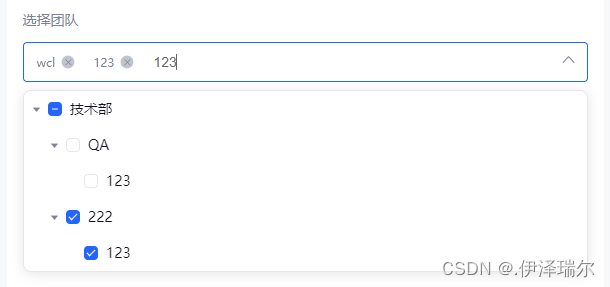
效果图

定义子组件
主要结合el-select和el-tree两个组件改造的。
<template><div class="selectTree"><el-select filterable :filter-method="filterMethod" class="main-select-tree" ref="selectTree" multiple v-model="transitValue" @remove-tag="removeTag" clearable @clear="clearInput" @focus="blurInput"><el-option v-for="item in selectOptions" :key="item.department_id" :label="item.name" :value="item.department_id" style="display: none;" /><el-tree class="main-select-el-tree" ref="selecteltree" :filter-node-method="filterNode" show-checkbox @check-change="handleCheckChange" :highlight-current="true" :data="dataArray" :props="defaultProps" :expand-on-click-node="false" node-key="department_id" @node-click="handleNodeClick" :current-node-key="currentKey"><span class="custom-tree-node" slot-scope="{ node, data }"><span :title="data.description">{{ node.label }}</span></span></el-tree></el-select></div>
</template><script>
export default {name: 'selectTree',props: {dataArray: Array},data () {return {transitValue: [],selectOptions: [],currentKey: null,defaultProps: {label: 'name',children: 'children'}}},computed: {formatData () {let result = []function getChild (item) {item.forEach((i, x) => {if (Array.isArray(i['children'])) {result.push(i)getChild(i['children'])} else {result.push(i)}})}getChild(this.dataArray)return result}},methods: {filterMethod (value) {this.$refs['selecteltree'].filter(value.trim())},blurInput () {console.log('1213')this.$refs['selecteltree'].filter('')},filterNode(value, data) {if (!value) return truereturn data.name.indexOf(value) !== -1},clearInput () {this.$refs['selecteltree'].setCheckedKeys([])},removeTag (e) {this.$refs['selecteltree'].setChecked(e, false)},handleCheckChange () {let check = this.$refs['selecteltree'].getCheckedNodes()console.log(check)let arr = check.filter((i) => !i.children)this.transitValue = arr.map((i) => {return i.department_id})this.$emit('treeChange', arr)}},watch: {formatData: {immediate: true,handler: function (n) {if (n.length > 0) {this.selectOptions = n} else {this.selectOptions = []}}}}
}
</script>
<style lang="less" scoped>
.main-select-el-tree {max-height: 300px;overflow-y: auto;
}
.el-select-dropdown.is-multiple .el-select-dropdown__item {display: none;
}
</style>
父组件应用
<div><template><p class="pTitle">{{ 选择团队 }}</p><select-tree ref="selectTree" @treeChange="treeChangeFun" :dataArray="orgList" /></template>
</div>import selectTree from '@/components/selectTreeMulti.vue'
data(){orgList: [],
},
mounted(){this.orgList = translateDataToTree(data).treeData // data数据格式参看备注1
},
components: {selectTree
},
methods: {treeChangeFun(val) {console.log(val)},translateDataToTree(data) {data = JSON.parse(JSON.stringify(data))// 删除所有 children,以防止多次调用let checkArr = []data.forEach(function (item) {delete item.children;if (item.is_bind) {checkArr.push(item.department_id)}});let map = {}; // 构建mapdata.forEach(i => {map[i.department_id] = i; // 构建以id为键 当前数据为值});let treeData = [];data.forEach(child => {const mapItem = map[child.parent_id]; // 判断当前数据的parentId是否存在map中if (mapItem) { // 存在则表示当前数据不是最顶层数据// 注意: 这里的map中的数据是引用了arr的它的指向还是arr,当mapItem改变时arr也会改变,踩坑点// 这里判断mapItem中是否存在children, 存在则插入当前数据, 不存在则赋值children为[]然后再插入当前数据(mapItem.children || ( mapItem.children = [] )).push(child)} else { // 不存在则是组顶层数据treeData.push(child);}});return {treeData: treeData,checkArr: checkArr};}
}
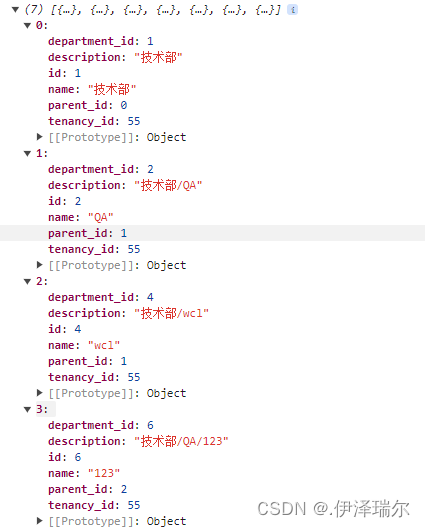
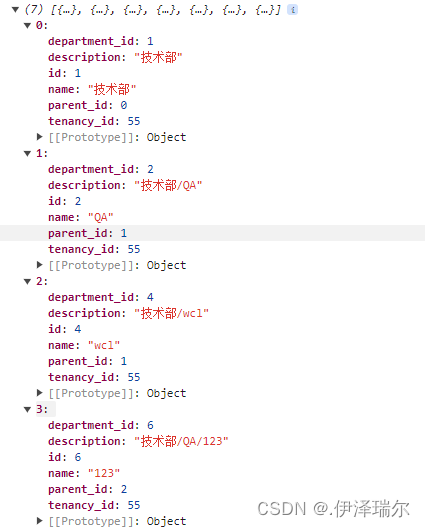
data格式:

相关文章:

elementUI实现selecttree自定义下拉框树形组件支持多选和搜索
elementUI实现selecttree自定义下拉框树形组件支持多选和搜索 效果图定义子组件父组件应用 效果图 定义子组件 主要结合el-select和el-tree两个组件改造的。 <template><div class"selectTree"><el-select filterable :filter-method"filterMe…...

使用 Spring Boot 构建 Docker 镜像的简易指南
Spring Boot 是一个用于创建独立的、生产级别的 Spring 应用程序的框架。结合 Docker,你可以方便地将你的 Spring Boot 应用程序打包成一个容器镜像,实现更加灵活和可移植的部署。本文将指导你如何使用 Docker 构建一个包含 Spring Boot 应用程序的镜像。…...

「数据结构」3.ArrayList
🎇个人主页:Ice_Sugar_7 🎇所属专栏:Java数据结构 🎇**欢迎点赞收藏加关注哦!* ArrayList 🍉ArrayList的构造🍉add方法🍌扩容机制🍌重要结论 🍉其…...

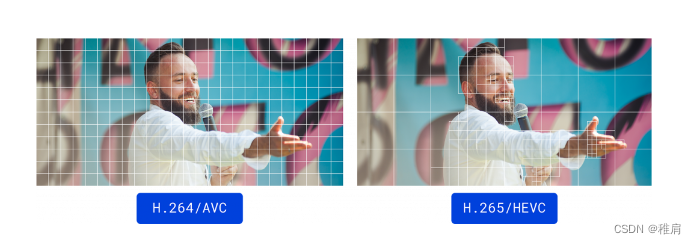
H.264与H.265的主要差异
H.265仍然采用混合编解码,编解码结构域H.264基本一致, H.265与H.264的主要不同 编码块划分结构:采用CU (CodingUnit)、PU(PredictionUnit)和TU(TransformUnit)的递归结构。 并行工具:增加了Tile以及WPP等并行工具集以提高编码速…...

【数据结构】 归并排序超详解
1.基本思想 归并排序(MERGE-SORT)是建立在归并操作上的一种有效的排序算法,该算法是采用分治法(Divide andConquer)的一个非常典型的应用。 将已有序的子序列合并,得到完全有序的序列,即先使每个子序列有序…...

Debezium系列之:深入理解GTID全局事务标识,并记录一次数据库重启造成数据丢失的原因和解决方案
Debezium系列之:深入理解GTID,并记录一次数据库重启造成数据丢失的原因和解决方案 一、背景二、深入理解什么是GTID三、深入理解gtid的uuid部分四、判断GTID之间的顺序大小五、解决方案一、背景 hive数据库的表与源头业务数据库的数据不一致,经过检查发现源头数据库发生了重…...

格式化内存卡后,如何找回丢失的监控视频?
随着摄像头的应用越来越广泛,很多监控摄像头采用了内存卡作为存储介质,方便用户存储和查看摄像头拍摄的视频文件。然而,由于各种原因,监控摄像头的内存卡有时会被意外格式化导致重要数据的丢失,给用户带来诸多困扰。 那…...

《动手学深度学习(PyTorch版)》笔记4.8
注:书中对代码的讲解并不详细,本文对很多细节做了详细注释。另外,书上的源代码是在Jupyter Notebook上运行的,较为分散,本文将代码集中起来,并加以完善,全部用vscode在python 3.9.18下测试通过。…...

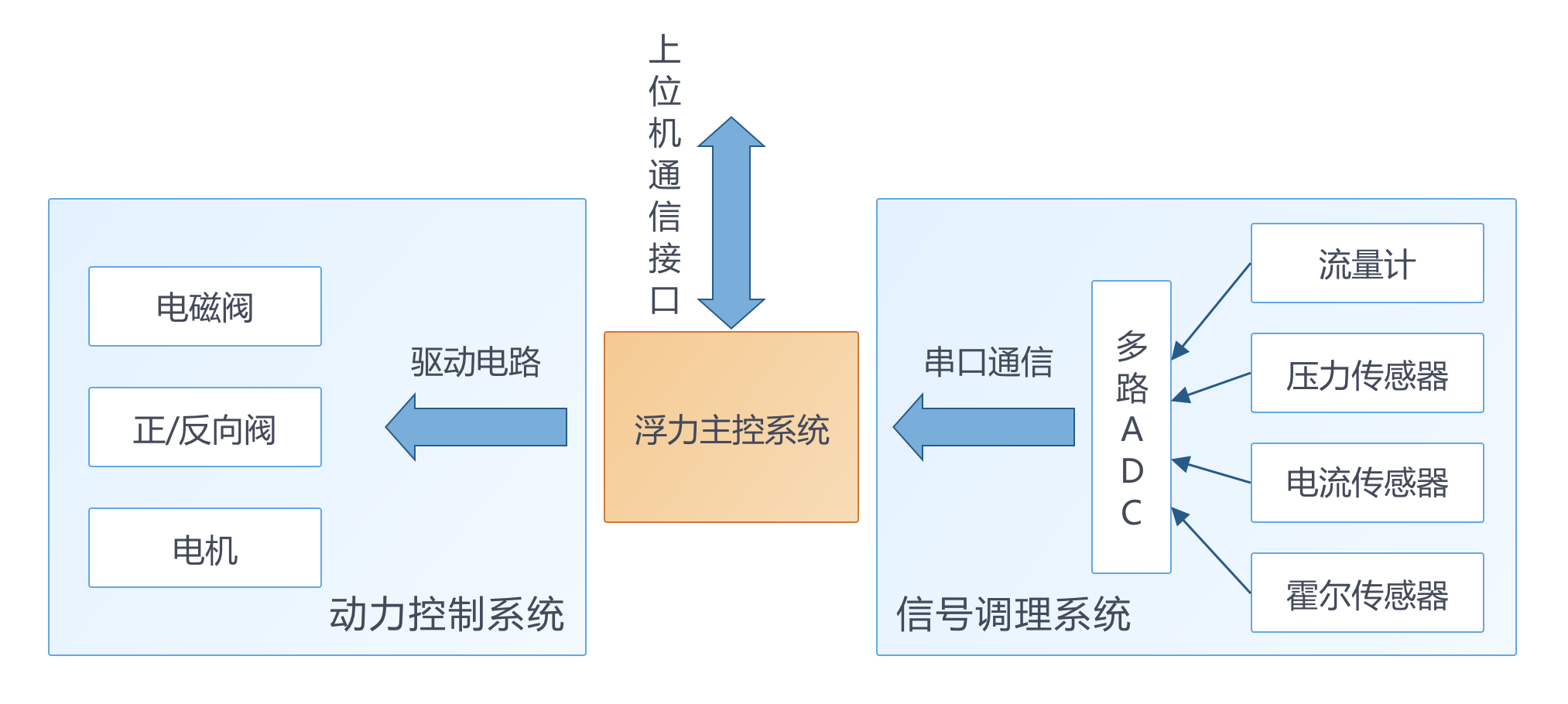
助力水下潜行:浮力调节系统仿真
01.建设海洋强国 海洋蕴藏着丰富的资源,二十大报告强调,要“发展海洋经济,保护海洋生态环境,加快建设海洋强国”。建设海洋强国旨在通过科技创新驱动、合理开发利用海洋资源、强化海洋环境保护与生态修复、提升海洋经济质量等多个…...

Mysql常用sql语句
1、建表语句 --建表语句 CREATE TABLE students (id INT PRIMARY KEY AUTO_INCREMENT,name VARCHAR(50),age INT ); 2、插入语句 --插入测试数据 insert into test_2 values(1,zhangsan); 3、查询语句 --查询语句 MySQL [test_drds_2]> select * from test_2; -------…...

dubbo rpc序列化
序列化配置 provider <dubbo:service interface"com.example.DemoService" serialization"hessian2" ref"demoService"/>consumer <dubbo:reference id"demoService" interface"com.example.DemoService" seria…...
)
【C语言】va_list(可变参数处理)
C 语言中的 va_list 类型允许函数接受可变数量的参数,这在编写需要处理不定数量参数的函数时非常有用。va_list 类型是在 stdarg.h 头文件中定义的,它允许函数处理可变数量的参数。下面我们将详细介绍 va_list 的用法以及实际应用示例。 一、va_list的用…...

负载均衡下的webshell连接
一、环境配置 1.在Ubuntu上配置docker环境 我们选择用Xshell来将环境资源上传到Ubuntu虚拟机上(比较简单) 我们选择在root模式下进行环境配置,先将资源文件复制到root下(如果你一开始就传输到root下就不用理会这个) …...

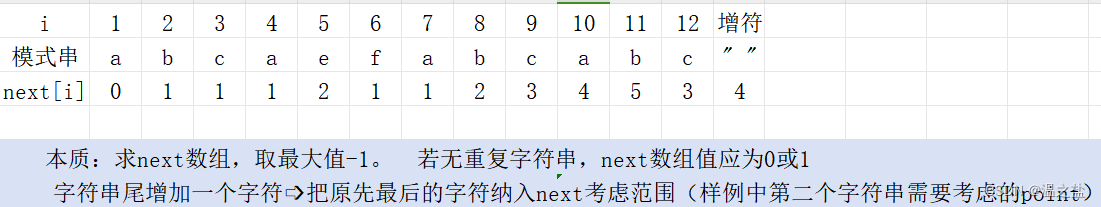
5-4 D. DS串应用—最长重复子串
题目描述 求串的最长重复子串长度(子串不重叠)。例如:abcaefabcabc的最长重复子串是串abca,长度为4。 输入 测试次数t t个测试串 输入样例: 3 abcaefabcabc szu0123szu szuabcefg 输出 对每个测试串,输出最…...

C语言实现12种排序算法
1.冒泡排序 思路:比较相邻的两个数字,如果前一个数字大,那么就交换两个数字,直到有序。 时间复杂度:O(n^2),稳定性:这是一种稳定的算法。 代码实现: void bubble_sort(int arr[],…...

C语言应用实例——贪吃蛇
(图片由AI生成) 0.贪吃蛇游戏背景 贪吃蛇游戏,最早可以追溯到1976年的“Blockade”游戏,是电子游戏历史上的一个经典。在这款游戏中,玩家操作一个不断增长的蛇,目标是吃掉出现在屏幕上的食物,…...

Mac如何设置一位数密码?
一、问题 Mac如何设置一位数密码? 二、解答 1、打开终端 2、清除全局账户策略 sudo pwpolicy -clearaccountpolicies 输入开机密码,这里是看不见的,输入完回车即可 3、重新设置密码 (1)打开设置-->用户和群组…...

运动编辑学习笔记
目录 跳舞重建: 深度运动重定向 Motion Preprocessing Tool anim_utils MotionBuilder 跳舞重建: https://github.com/Shimingyi/MotioNet 深度运动重定向 https://github.com/DeepMotionEditing/deep-motion-editin 游锋生/deep-motion-editin…...

C#小结:ScottPlot 5.0在VS2022桌面开发的应用(以winform为例)
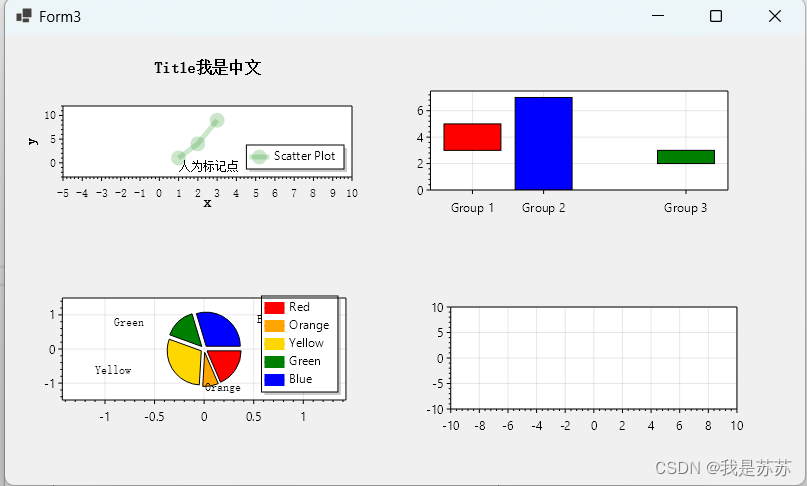
目录 一、官网文档地址 二、在VS2022中安装Scottplot 三、拖动Scottplot 四、使用Scottplot 五、效果图 一、官网文档地址 官网地址:ScottPlot 5.0 食谱 本文内容来自于官网,选取了官网的一些比较好用的功能展示,如需学习更多功能&a…...

Jmeter性能测试: Jmeter 5.6.3 分布式部署
目录 一、实验 1.环境 2.jmeter 配置 slave 代理压测机 3.jmeter配置master控制器压测机 4.启动slave从节点检查 5.启动master主节点检查 6.运行jmeter 7.观察jmeter-server主从节点变化 二、问题 1.jmeter 中间请求和响应乱码 一、实验 1.环境 (1&#…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
