接口自动化测试中解决接口间数据依赖
在实际的测试工作中,在做接口自动化测试时往往会遇到接口间数据依赖问题,即API_03的请求参数来源于API_02的响应数据,API_02的请求参数又来源于API_01的响应数据。
因此通过自动化方式测试API_03接口时,需要预先请求API_02接口,获取到API_03的请求参数,而获取API_02的响应又需要预先对API_01发起请求,从响应中提取API_02的请求参数。
而下面的自动化框架设计便解决了这一问题:
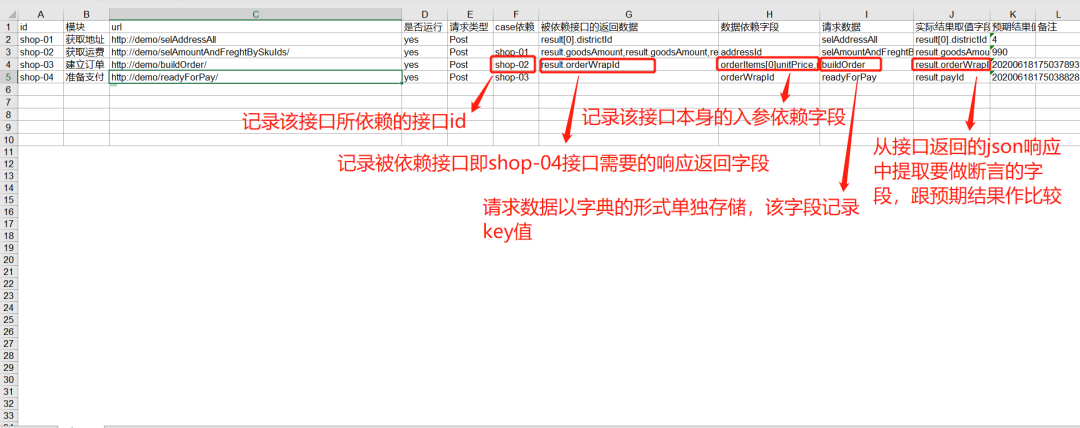
用于数据驱动的Excel表格设计

框架代码实现逻辑
当测试 id 为 shop-03 的接口时,首先判断【是否运行】。如果为 ‘yes’ 则判断该接口请求类型, ‘POST’ OR ‘GET’ 走不同的逻辑分支。
POST请求的话判断是否有【case依赖】,【case依赖】为空则无依赖,不为空则获取依赖的case id。
上述表格中,shop-03的case依赖为shop-02,获取到依赖的id后,代码逻辑主动去判断shop-02接口的相关字段参数(【是否运行】/【请求类型】/【case依赖】),如果shop-02也存在依赖接口shop-01,则代码继续判断shop-01接口对应字段参数。
shop-01接口【case依赖】字段为空时,获取【请求数据】根据请求数据这个字段获取单独存储在字典中的完整的请求参数,发起请求,获得shop-01的响应后根据shop-01对应的【被依赖接口的返回数据】提取下游接口。
即shop-02的所需要的依赖参数,存入一个依赖参数列表中,shop-02接口把获取到的参数代入到请求参数中进行请求,获取到shop-02的响应后同样根据【被依赖接口的返回数据】提取下游接口shop-03所需要的依赖参数,存入依赖参数列表,shop-03接口从列表中获取这个参数代入请求参数,进入请求,获取响应,根据【实际结果取值字段】获取要断言的字段,并对比预期结果完成该接口的测试。
# 主逻辑模块部分代码示例
'''判断是否有case依赖,如果有case依赖则执行depend_data.py中的depend_response_data(self,caseid)方法,该方法返回该接口发起请求的依赖参数'''elif method == 'Post':if depend_caseid:params_data_list = self.depend_result.depend_response_data(depend_caseid)log_info('main_logic.requests_api::根据依赖的caseid={},''调用depend_data.depend_response_data获取到的依赖数据为:{}'.format(depend_caseid, params_data_list))for j in range(len(depend_key_list)):params[depend_key_list[j]] = params_data_list[j][0]header = rquests_headers()log_info('main_logic.requests_api::执行的用例{}请求url为:{},入参为:{},请求头为:{}'.format(caseid,url,params,header))response = self.post_requests(url, params, header)# print(response)self.results_list.append(response)else:header = rquests_headers()response =self.post_requests(url, params, header)# print(response)self.results_list.append(response)
#数据依赖模块部分代码示例
'''通过excel表中【case依赖】字段一层层向上游接口请求,结果储存在一个结果列表中供下游接口调用,最后返回测试接口所需要的依赖数据'''
def depend_response_data(self,caseid):depend_caseid_t = self.excel_case_data.get_depend_caseid(caseid)depend_caseid_list = []#如果case依赖字段不为空if depend_caseid_t:#获取接口串联依赖caseid列表while depend_caseid_t:depend_caseid_list.append(depend_caseid_t)depend_caseid_t = self.excel_case_data.get_depend_caseid(depend_caseid_t)depend_caseid_list.reverse()depend_caseid_list.append(caseid)march_result_list = []num_caseid = len(depend_caseid_list)#迭代获取列表中的caseidfor i in range(num_caseid):depend_caseid_s = self.excel_case_data.get_depend_caseid(depend_caseid_list[i])depend_key_list = self.excel_case_data.get_depend_key(depend_caseid_list[i]).split(",")params_key = self.excel_case_data.get_request_key(depend_caseid_list[i])params = self.requests_data[params_key]url = self.excel_case_data.get_url(depend_caseid_list[i])#判断该caseid的测试用例中case依赖是否为空if depend_caseid_s:#获取上一个依赖接口返回的依赖参数params_data_list = march_result_list[i-1]#根据该caseid数据依赖字段构造该接口的传参for k in range(len(depend_key_list)):params[depend_key_list[k]] = params_data_list[k][0]#对该接口发起请求header = rquests_headers()result = post_requests(url, params, header)getdata = GetExcelDate()is_depend_response = getdata.get_depend_response(depend_caseid_list[i])#判断该接口是否需要为下一接口返回依赖参数if is_depend_response:depend_response_list = is_depend_response.split(",")results = resultmatchlist = depend_response_listmatchparams = match_params(results, matchlist)march_result_list.append(matchparams)else:print("caseid={}不需要返回被依赖的字段".format(depend_caseid_list[i]))#当该caseid测试用例中case依赖为空时直接请求该接口,返回匹配到的下一关联接口的请求参数else:result = self.depend_response(depend_caseid_list[i])getdata = GetExcelDate()is_depend_response = getdata.get_depend_response(depend_caseid_list[i])if is_depend_response:depend_response_list = is_depend_response.split(",")results = resultmatchlist = depend_response_listmatchparams = match_params(results, matchlist)march_result_list.append(matchparams)else:print("caseid={}不需要返回被依赖的字段".format(depend_caseid_list[i]))return matchparams
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

相关文章:

接口自动化测试中解决接口间数据依赖
在实际的测试工作中,在做接口自动化测试时往往会遇到接口间数据依赖问题,即API_03的请求参数来源于API_02的响应数据,API_02的请求参数又来源于API_01的响应数据。 因此通过自动化方式测试API_03接口时,需要预先请求API_02接口&a…...
)
七、测试计划(软件工程)
1.引言 1.1编写目的 1.2项目背景 1.3定义 1.4参考资料 2.任务概述 2.1目标 2.2运行环境 2.3需求概述 2.4条件与限制 3.计划 3.1测试方案 3.2测试项目 3.3测试准备 3.4测试机构及人员 4.测试项目说明…...

ElementUI Form:Checkbox 多选框
ElementUI安装与使用指南 Checkbox 多选框 点击下载learnelementuispringboot项目源码 效果图 el-checkbox.vue (Checkbox 多选框)页面效果图 项目里el-checkbox.vue代码 <script> const cityOptions [上海, 北京, 广州, 深圳] export def…...

如何统一监听Vue组件报错
window.onerror 全局监听所有JS错误,包括异步错误但是它是JS级别的,识别不了Vue组件信息,Vue内部的错误还是用Vue来监听捕捉一些Vue监听不到的错误 errorCaptured生命周期 监听所有下级组件的错误返回false会阻止向上传播到window.onerror …...

python爬虫4
#1.练习 # (1) 获取网页的源码 # (2) 解析 解析的服务器响应的文件 etree.HTML # (3) 打印 import urllib.request urlhttps://www.baidu.com/ headers {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit…...

【算法】约数之和(数论)
题目 给定 n 个正整数 ai,请你输出这些数的乘积的约数之和,答案对 1097 取模。 输入格式 第一行包含整数 n。 接下来 n 行,每行包含一个整数 ai。 输出格式 输出一个整数,表示所给正整数的乘积的约数之和,答案需…...

走进CSS过渡效果的奇妙世界:详解CSS Transition
你是否曾在网页上看到一些酷炫的元素在状态变化时平滑而流畅地过渡?这就是CSS过渡效果的魔力所在!在这篇博客中,我们将深入探讨CSS Transition,揭示其神奇的原理和如何在你的网页中运用这项技术。 什么是CSS Transitionÿ…...

C++入坑基础知识点
当学习了C语言之后,很多的小伙伴都想进一步学习C,但两者有相当一部分的内容都是重叠的,不知道该从哪些方面开始入门C,这篇文章罗列了从C到C必学的入门知识,学完就算是踏入C的大门了。 1. 命名空间 写C的时候ÿ…...

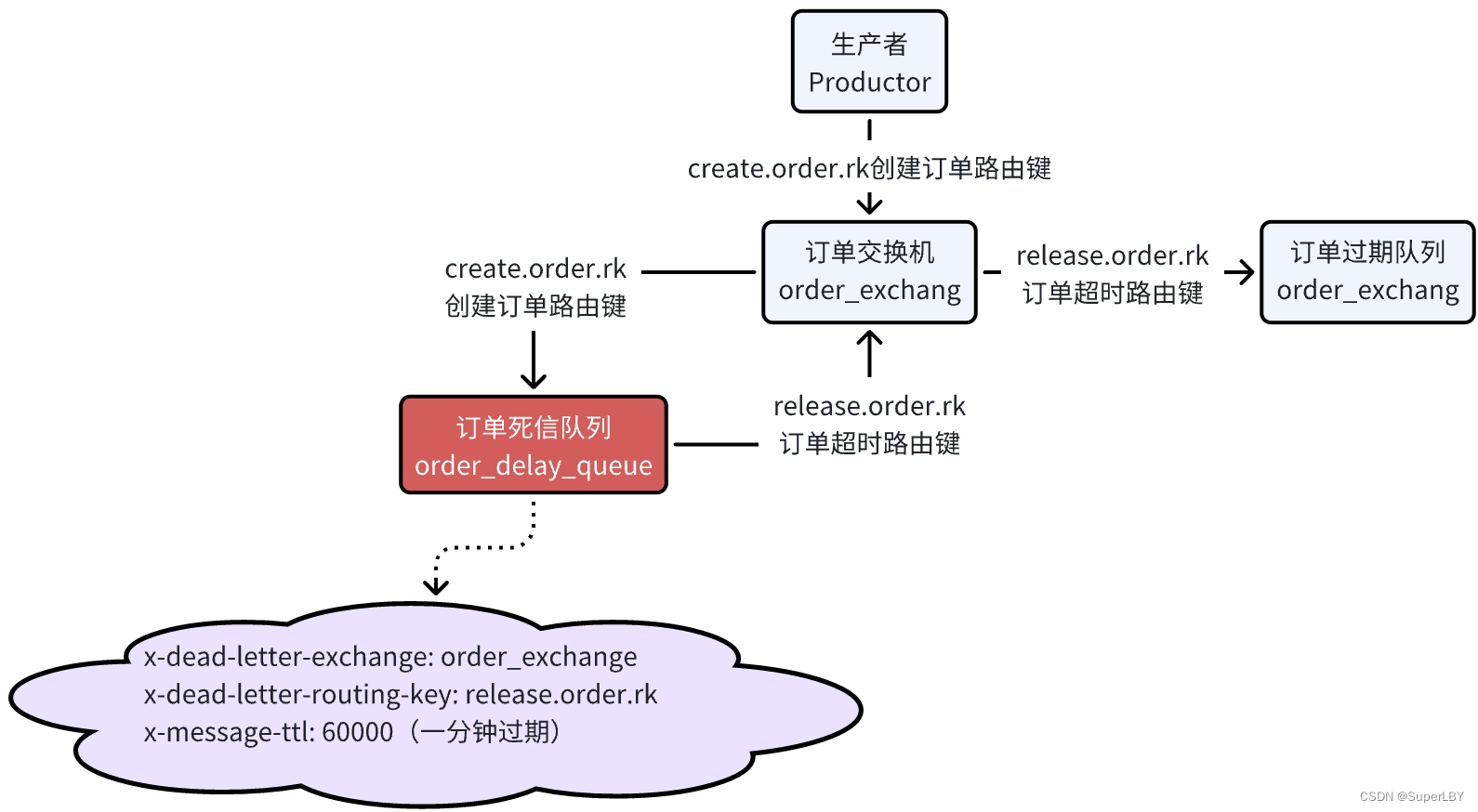
RabbitMQ面试
1. 什么是消息中间件 消息中间件是在分布式系统中传递消息的软件服务。它允许不同的系统组件之间通过消息进行通信,而无需直接连接到彼此。消息中间件通常用于解耦系统的各个部分,提高系统的可扩展性、灵活性和可维护性。 2. 消息中间件解决了什么问题…...
复习提纲21)
计算机网络(第六版)复习提纲21
SS4.6 互联网的路由选择协议 1 关于路由选择协议的基本概念 A 理想的路由算法(路由选择协议的核心)157 1 算法是正确和完整的 2 计算上简单 3 能适应通信量和网络拓扑的变化(自适应性) 4 稳定性 5 公平性 6 应当最佳(特…...

2路DIN2路DO2路AIN远程4GRTU模块钡铼技术S270
钡铼技术的S270远程4G RTU模块是一款高性能的工业级远程终端单元,它支持2路数字输入(DIN)、2路数字输出(DO)以及2路模拟输入(AIN),并通过4G网络实现数据的远程传输。这种模块的设计旨在满足各种工业自动化和监控需求,特别适用于那些位于偏远地…...

从经典到创新,盘点情人节最受欢迎的五款新潮礼物
随着情人节的到来,许多情侣们开始考虑为心爱的人挑选一份特别的礼物。而在这个充满爱意的日子里,我们不仅可以看到经典的礼物款式,也能发现许多新颖、时尚的新潮礼物。以下是今年情人节最受欢迎的五款新潮礼物,每一件都充满了浪漫…...

数据库管理-第141期 DG PDB - Oracle DB 23c(20240129)
数据库管理141期 2024-01-29 第141期 DG PDB - Oracle DB 23c(20240129)1 概念2 环境说明3 操作3.1 数据库配置3.2 配置tnsname3.3 配置强制日志3.4 DG配置3.5 DG配置建立联系3.6 启用所有DG配置3.7 启用DG PDB3.8 创建源PDB的DG配置3.9 拷贝pdbprod1文件…...

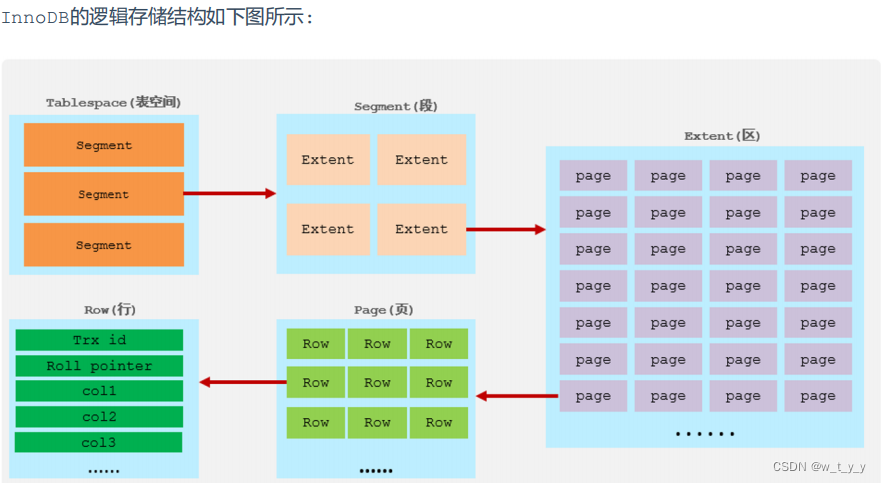
MySQL原理(二)存储引擎(3)InnoDB
目录 一、概况: 1、介绍: 2、特点: 二、体系架构 1、后台线程 2、内存池(缓冲池) 三、物理结构 1、数据文件(表数据和索引数据) 1.1、作用: 1.2、共享表空间与独立表空间 …...

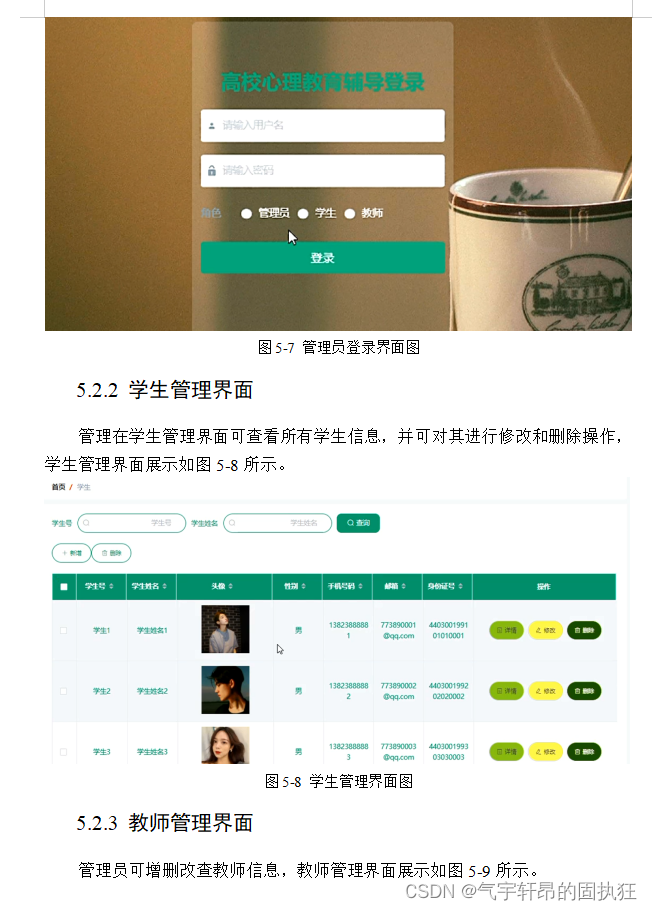
基于Springboot的高校心理教育辅导设计与实现(有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的高校心理教育辅导设计与实现(有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,…...

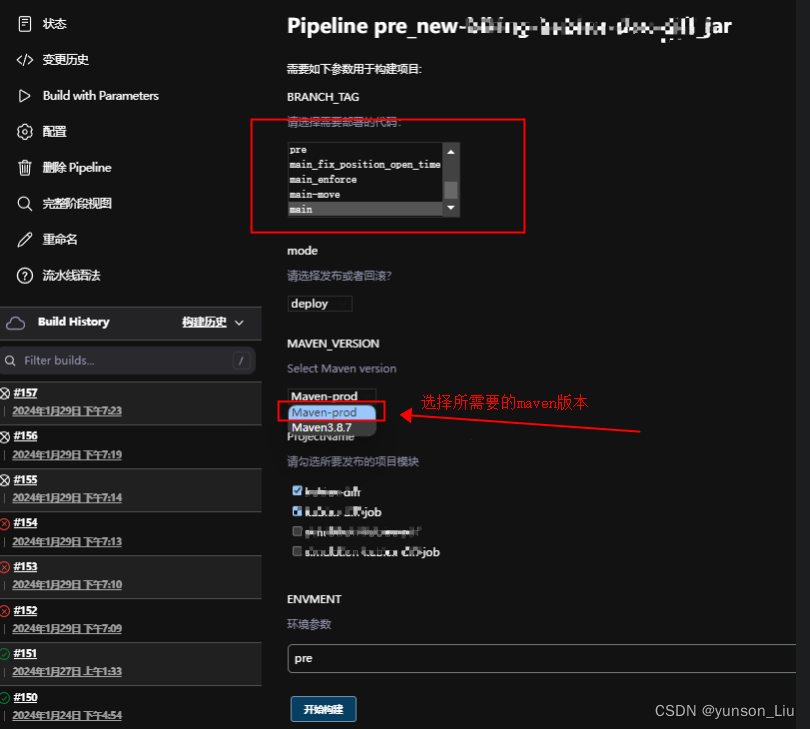
jenkins pipeline配置maven可选参数
1、在Manage Jenkins下的Global Tool Configuration下对应的maven项添加我们要用得到的不同版本的maven安装项 2、pipeline文件内容具体如下 我们maven是单一的,所以我们都是配置单选参数 pipeline {agent anyparameters {gitParameter(name: BRANCH_TAG, type: …...

【博士每天一篇论文-算法】Continual Learning Through Synaptic Intelligence,SI算法
阅读时间:2023-11-23 1 介绍 年份:2017 作者:Friedemann Zenke,巴塞尔大学弗里德里希米歇尔研究所(FMI) Ben Poole,谷歌 DeepMind 研究科学家 期刊: International conference on machine learning. PMLR…...

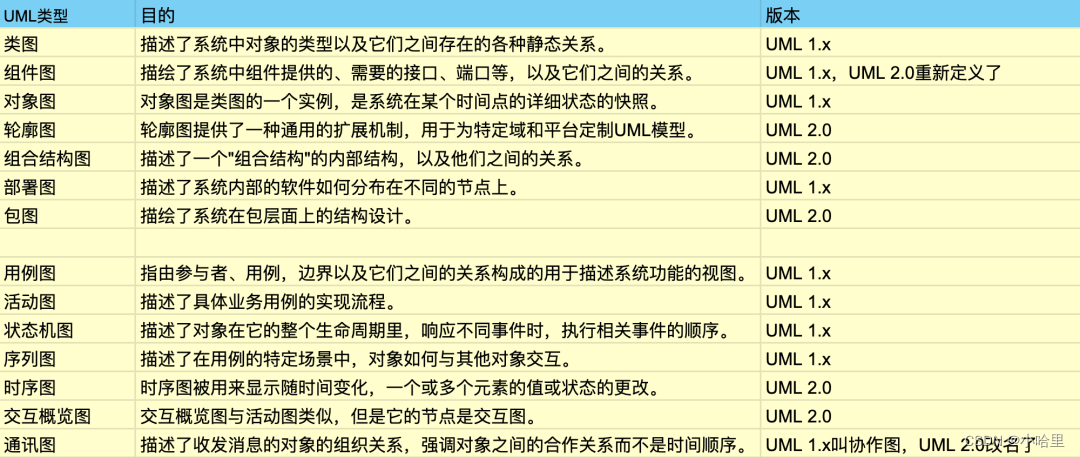
【软件工程】建模工具之开发各阶段绘图——UML2.0常用图实践技巧(功能用例图、静态类图、动态序列图状态图活动图)
更多示例图片可以参考:(除了常见的流程图,其他都有) 概念:类图 静态:用例图 动态:顺序图&状态图&活动图 1、【面向对象】UML类图、用例图、顺序图、活动图、状态图、通信图、构件图、部…...

Typora导出word
Typora导出word Typora是一款简洁易用的Markdown编辑器, Pandoc是一个文档转换工具,可以将Markdown格式的文档转换为其他格式,如HTML、PDF等. linux下安装 Pandoc : sudo apt install -y pandoc安装成功后,typora 会自动监测到. 然后 点击文件->…...

CSS 星空按钮
<template><button class="btn" type="button"><strong>星空按钮</strong><div id="container-stars"><div id="stars"></div></div><div id="glow"><div class=…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

【堆垛策略】设计方法
堆垛策略的设计是积木堆叠系统的核心,直接影响堆叠的稳定性、效率和容错能力。以下是分层次的堆垛策略设计方法,涵盖基础规则、优化算法和容错机制: 1. 基础堆垛规则 (1) 物理稳定性优先 重心原则: 大尺寸/重量积木在下…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...

手动给中文分词和 直接用神经网络RNN做有什么区别
手动分词和基于神经网络(如 RNN)的自动分词在原理、实现方式和效果上有显著差异,以下是核心对比: 1. 实现原理对比 对比维度手动分词(规则 / 词典驱动)神经网络 RNN 分词(数据驱动)…...

