CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); }
CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); }
left:50%; top:50%; transform:translate(-50%,-50%);
left:50%; top:50%; transform:translate(-50%,-50%);
也可以写成: left:50%; top:50%; translate: -50% -50%;
left:50%; top:50%; translate: -50% -50%;
-
用 translate 的必须是块级元素, 或者absolute,fixed 才会生效
比如 translate 在 relative+inline 时不会起作用 -
left 和 top 在 position:relative,absolute,fixed 才会生效
所以position不能是static ; display不能是inline,
-
relative+inline 时, left和top起作用, translate不起作用
-
relative+block 时, relative使得left和top起效 , block使得translate起效
方法1: 不用设置父元素, 被居中元素 position:relative, 必须是块元素[ block | inline-block | flex | inline-flex | grid | inline-grid | table | inline-table | …等块级元素 ] , 不能是 inline
.被居中元素{position:relative; display:block; left:50%; top:50%; transform:translate(-50%,-50%);}
.被居中元素{position:relative; display:inline-block; left:50%; top:50%; transform:translate(-50%,-50%);}
.被居中元素{position:relative; display:grid; left:50%; top:50%; transform:translate(-50%,-50%);}
.被居中元素{position:relative; display:inline-grid; left:50%; top:50%; transform:translate(-50%,-50%);}
.被居中元素{position:relative; display:flex; left:50%; top:50%; transform:translate(-50%,-50%);}
.被居中元素{position:relative; display:inline-flex; left:50%; top:50%; transform:translate(-50%,-50%);}
.被居中元素{position:relative; display:table; left:50%; top:50%; transform:translate(-50%,-50%);}
.被居中元素{position:relative; display:inline-table; left:50%; top:50%; transform:translate(-50%,-50%);}
方法2: 父元素设置position:< relative | absolute | fixed> , 被居中元素position:absolute或fixed, 不能是relative , 可以不用设置display
.父元素{position:relative;}
.被居中元素{position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);}
.父元素{position:absolute;}
.被居中元素{position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);}
.父元素{position:fixed;}
.被居中元素{position:absolute; left:50%; top:50%; transform:translate(-50%,-50%);}
.父元素{position:relative;}
.被居中元素{position:fixed; left:50%; top:50%; transform:translate(-50%,-50%);}
.父元素{position:absolute;}
.被居中元素{position:fixed; left:50%; top:50%; transform:translate(-50%,-50%);}
.父元素{position:fixed;}
.被居中元素{position:fixed; left:50%; top:50%; transform:translate(-50%,-50%);}
transform:translate(-50%,-50%) 可以写成 translate -50% -50%
.被居中元素{position:relative; display:block; left:50%; top:50%; translate -50% -50%;}
.父元素{position:relative;}
.被居中元素{position:absolute; left:50%; top:50%; translate -50% -50%;}
例子
<div id="B" style="width: 800px; display: grid; grid: auto / 10fr 10fr"><divclass="居中容器"style="border: 1px solid black; width: 100%; height: 200px"><spanclass="居中元素"style="position: relative;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">不居中</span></div><label>父元素::<br />子元素:: position:relative;</label><divclass="居中容器"style="position: relative;border: 1px solid black;width: 100%;height: 200px;"><spanclass="居中元素"style="position: absolute;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">居中</span></div><label>父元素::position:relative;<br />子元素:: position:absolute;</label><divclass="居中容器"style="border: 1px solid black; width: 100%; height: 200px"><spanclass="居中元素"style="position: relative;display: block;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">居中</span></div><label>父元素::<br />子元素:: position:relative; display:block</label><divclass="居中容器"style="border: 1px solid black; width: 100%; height: 200px"><spanclass="居中元素"style="position: relative;display: inline-block;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">居中</span></div><label>父元素::<br />子元素:: position:relative; display:inline-block</label><divclass="居中容器"style="border: 1px solid black; width: 100%; height: 200px"><spanclass="居中元素"style="position: relative;display: flex;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">居中</span></div><label>父元素::<br />子元素:: position:relative; display:flex</label><divclass="居中容器"style="border: 1px solid black; width: 100%; height: 200px"><spanclass="居中元素"style="position: relative;display: inline-flex;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">居中</span></div><label>父元素::<br />子元素:: position:relative; display:inline-flex</label><divclass="居中容器"style="border: 1px solid black; width: 100%; height: 200px"><spanclass="居中元素"style="position: relative;display: grid;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">居中</span></div><label>父元素::<br />子元素:: position:relative; display:grid</label><divclass="居中容器"style="border: 1px solid black; width: 100%; height: 200px"><spanclass="居中元素"style="position: relative;display: inline-grid;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">居中</span></div><label>父元素::<br />子元素:: position:relative; display:inline-grid</label><divclass="居中容器"style="border: 1px solid black; width: 100%; height: 200px"><spanclass="居中元素"style="position: relative;display: table;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">居中</span></div><label>父元素::<br />子元素:: position:relative; display:table</label><divclass="居中容器"style="border: 1px solid black; width: 100%; height: 200px"><spanclass="居中元素"style="position: relative;display: inline-table;left: 50%;top: 50%;translate: -50% -50%;width: 200px;height: 100px;font-size: 66px;border: 1px solid red;text-align: center;">居中</span></div><label>父元素::<br />子元素:: position:relative; display:inline-table</label>
</div>
相关文章:

CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); }
CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); } left:50%; top:50%; transform:translate(-50%,-50%); left:50%; top:50%; transform:translate(-50%,-50%);也可以写成: left:50%; top:50%; translate: -50% -50%; left:50%; top:50%; translate: -50%…...

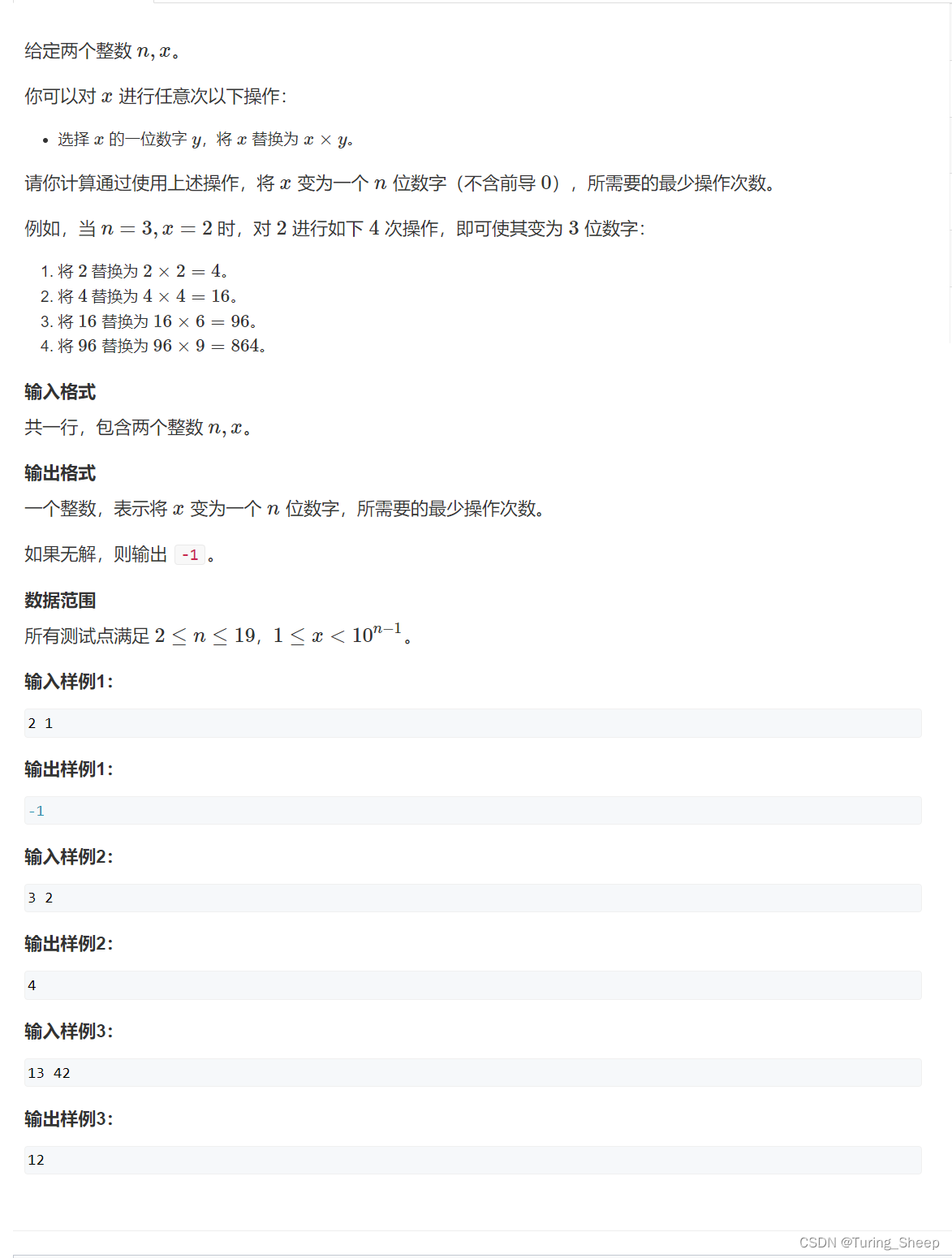
AcWing 4868. 数字替换(DFS + 剪枝优化)
AcWing 4868. 数字替换(DFS 剪枝优化)一、问题二、思路三、代码一、问题 二、思路 题目中要求变换次数最小,其实第一印象应该是贪心,即我们每一次都去成各位中最大的那个数字。但是这个想法很容易推翻。因为你这次乘了一个最大的…...

【教学典型案例】01.redis只管存不管删除让失效时间删除的问题
目录一:背景介绍二:redis1)redis数据类型①String(字符串)②Hash(哈希)③List(列表)④Set(集合)2)缓存同步①设置有效期②同步双写③异步通知3&am…...

电话号码管理
电话号码管理 文章目录 电话号码管理综述链表结构initcreatedeleteallfreeANSI颜色转义颜色列表如下:字背景颜色范围:40--49 字颜色: 30--39输出特效格式控制:光标位置等的格式控制:Makefile顶层Makefilescripts Makefilesearch main init include display delete create all…...

Shell 教程
Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁。Shell 既是一种命令语言,又是一种程序设计语言。 Shell 是指一种应用程序,这个应用程序提供了一个界面,用户通过这个界面访问操作系统内核的服务。 Ken Thompson 的…...

Shader 阴影
阴影生成原理 以平行光为例,把相机移动到光源位置,计算阴影映射纹理(shadowmap),这张shadowmap本质上是一张深度图,它记录了从该光源的位置出发、能看到的场景中距离它最近的表面位置(深度信息&…...

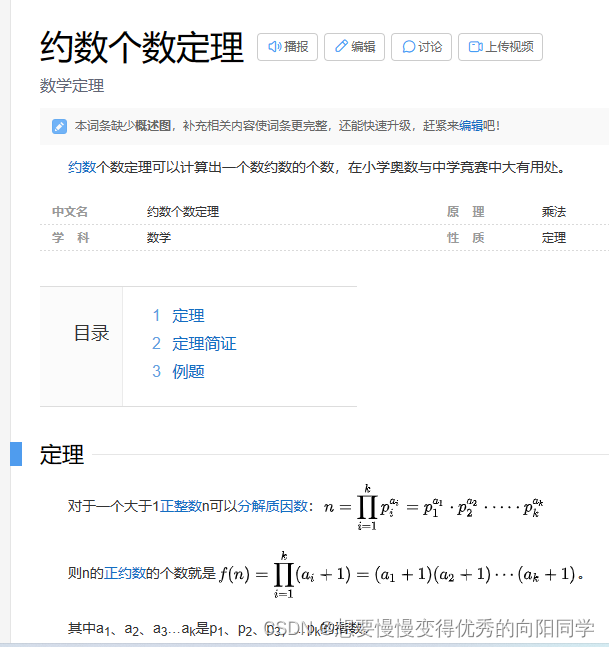
【冲刺蓝桥杯的最后30天】day2
大家好😃,我是想要慢慢变得优秀的向阳🌞同学👨💻,断更了整整一年,又开始恢复CSDN更新,从今天开始更新备战蓝桥30天系列,一共30天,如果对你有帮助或者正在备…...

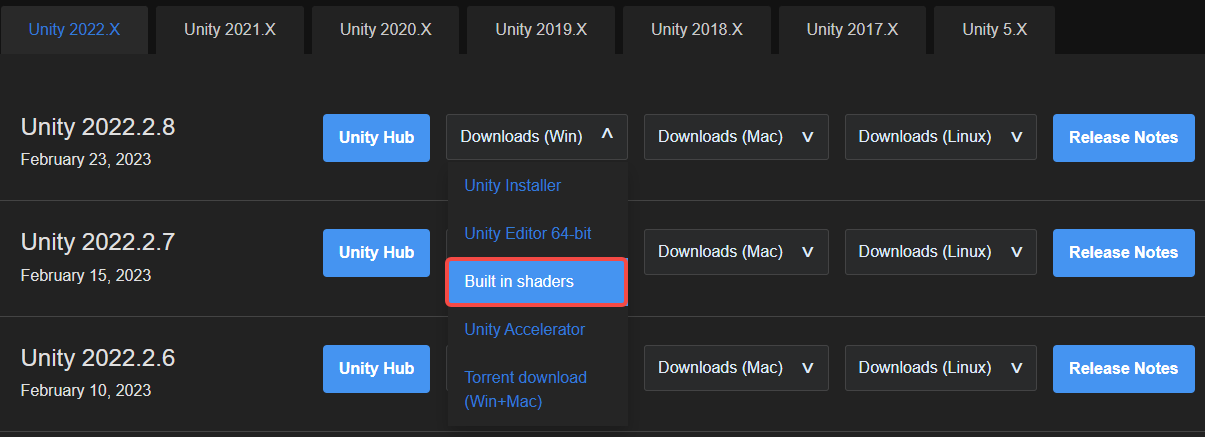
docker系列1:docker安装
传送门 docker官网地址: Docker: Accelerated, Containerized Application Development 安装地址:Install Docker Engine docker hub地址 docker hub:Docker 安装步骤 前置条件 由于安装docker,需要根据操作系统版本选择…...

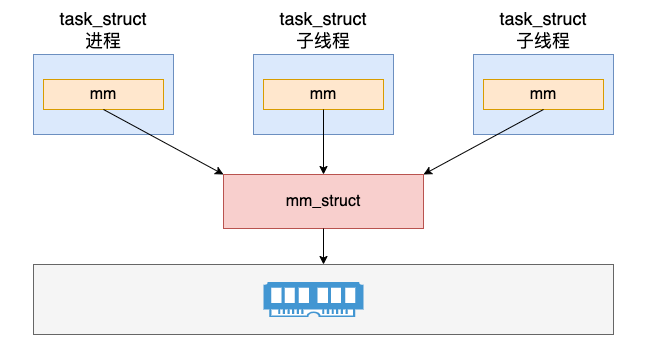
内核角度谈谈Linux进程和线程
目录前言内核对进程和线程的表示创建进程的过程创建线程的过程创建进程和线程的异同揭秘 do_fork 系统调用结论前言 昨天面试的时候,面试官问我了个平平淡淡的问题–>“聊聊Linux中进程和线程”; 相比大家不管是在考试还是面试中或多或少都遇到过这个问题&…...

【mmdeploy部署系列】使用Tensorrt加速部署mmpose人体姿态库
【mmdeploy部署系列】使用Tensorrt加速部署mmpose人体姿态库0.引言1.安装mmcv2.使用mmpose(1)安装mmpose(2)运行mmpose3.使用mmdeploy(1)安装ppl.cv(2)编译安装mmdeploy(…...

IDEA 每次新建工程都要重新配置 Maven 解决方案
IDEA 每次新建工程都要重新配置 Maven 解决方案 IDEA 每次新建工程都要重新配置 Maven,是一件相当浪费时间的事情。这是因为在创建一个项目后,在 File -> Settings -> Build,Execution,Deployment -> Build Tools -> Maven下配置了 Maven h…...

【C++修炼之路】25.哈希应用--布隆过滤器
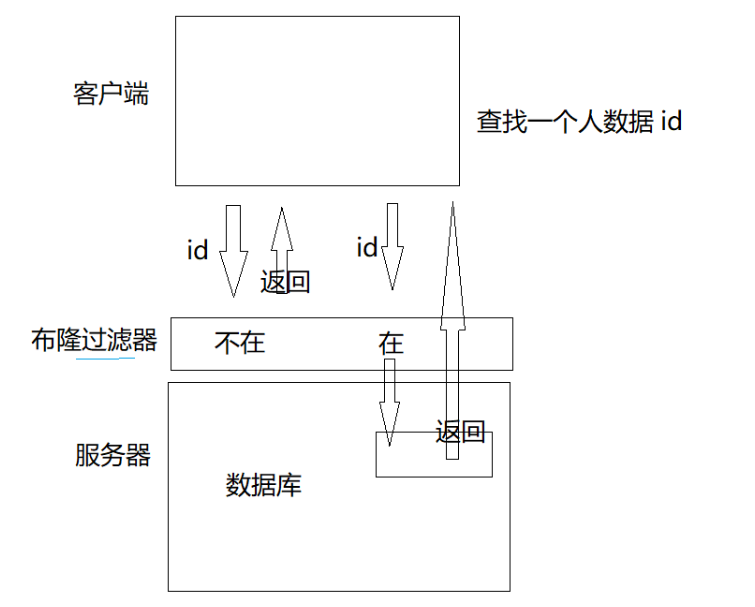
每一个不曾起舞的日子都是对生命的辜负 布隆过滤器前言一.布隆过滤器提出二.布隆过滤器概念三. 布隆过滤器的操作3.1 布隆过滤器的插入3.2 布隆过滤器的查找3.3 布隆过滤器的删除四.布隆过滤器的代码4.1 HashFunc的仿函数参考4.2 BloomFilter.h五.布隆过滤器的优缺点六.布隆过滤…...

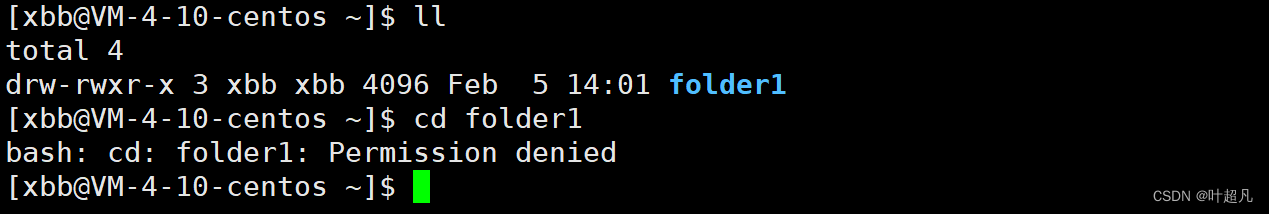
linux入门---权限
目录标题什么是权限人的分类为什么会有所属组查看文件属性文件的分类如何查看权限文件不同权限的表现rwx权限修改八进制权限修改umask有关内容文件中人的修改目录不同权限的表现rwx什么是权限 首先来看一个例子:比如说我没有爱奇艺的vip,那么我也就没有…...

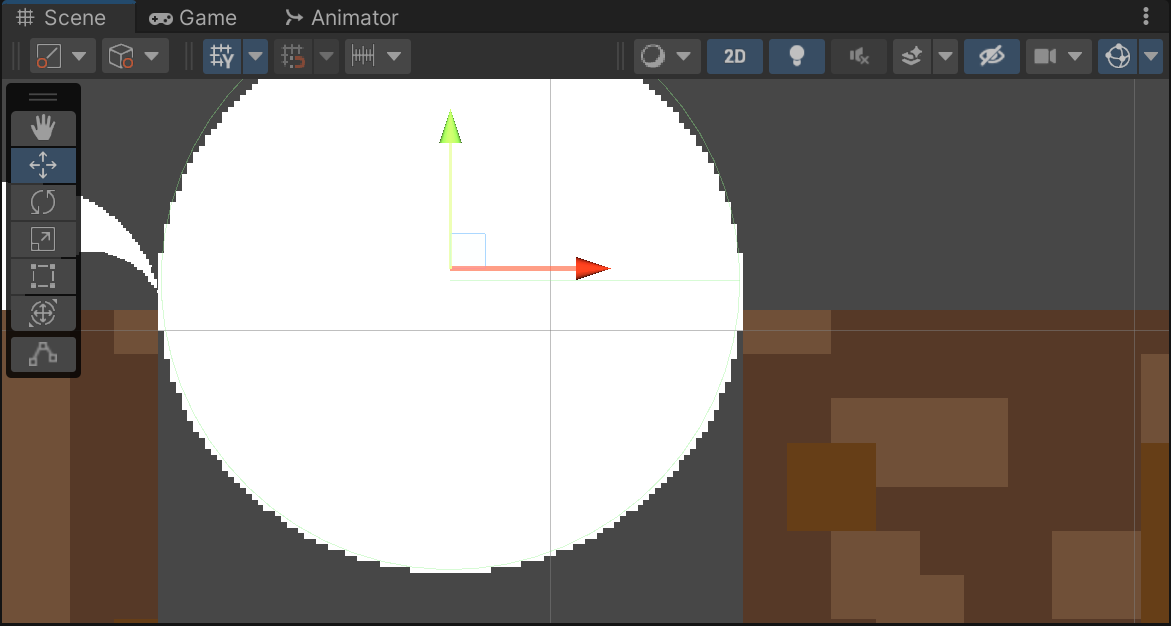
Unity记录2.1-动作-多段跳、蹬墙跳、墙体滑落
文章首发及后续更新:https://mwhls.top/4450.html,无图/无目录/格式错误/更多相关请至首发页查看。 新的更新内容请到mwhls.top查看。 欢迎提出任何疑问及批评,非常感谢! 汇总:Unity 记录 摘要:实现跳跃、蹬…...

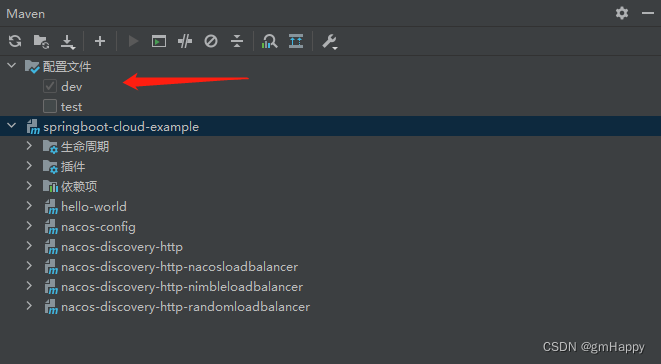
Spring Boot结合IDEA自带Maven插件快速切换profile | Spring Cloud 10
一、前言 IDEA是目前 Java 开发者中使用最多的开发工具,它有着简约的设计风格,强大的集成工具,便利的快捷键。 在项目项目整个开发运维周期中,我们的的项目往往需要根据不同的环境,使用不同的文件配置。 比如以下部…...

ES 7.7.0 数据迁移
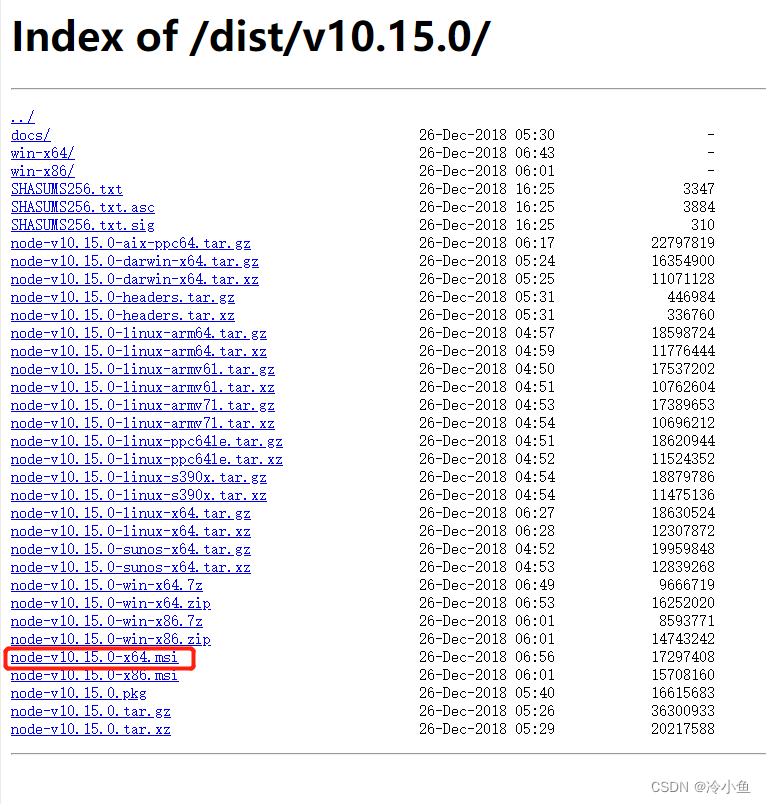
本文使用 elasticdump 做数据迁移,支持在线和离线俩种方式,适用于数据量比较小的情况。 1、Node 安装 由于elasticdump 依赖于 node,首先需要安装下node。 1.1、 Linux 安装 $ wget https://nodejs.org/dist/v10.15.0/node-v10.15.0-linu…...

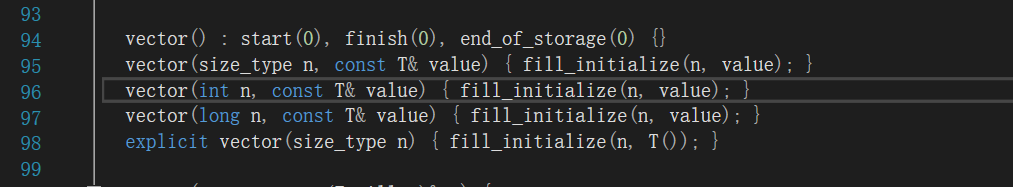
【玩转c++】vector讲解和模拟底层实现
本期主题:vector的讲解和模拟实现博客主页:小峰同学分享小编的在Linux中学习到的知识和遇到的问题小编的能力有限,出现错误希望大家不吝赐vector的介绍及使用1.1vector的介绍vector其实就是一个数组的模板 ,存放的数据可以改变而已…...

基本类型、包装类型、引用类型、String等作为实参传递后值会不会改变?
看了半天帖子,讲得乱七八糟,坑死了 [1] 先说结论 基本类型、包装类型、String类型作为参数传递之后,在方法里面修改他们的值,原值不会改变!引用类型不一定,要看是怎么修改它的。 [2] 为什么基本类型、包装类…...

Tomcat服务器配置以及问题解决方案
文章目录01 Tomcat简介02 Tomcat的安装03 Tomcat的使用启动Tomcat服务器 (解决一闪而过)测试 Tomcat 是否启动Tomcat 服务器的关闭04 Tomcat的配置配置端口控制台配置(乱码解决)部署工程到Tomcat中01 Tomcat简介 Tomcat是一款开源…...

【Node.js】HTTP协议、HTTP的请求报文和响应报文
HTTP协议、HTTP的请求报文和响应报文HTTP协议HTTP主要特点HTTP的请求报文和响应报文请求报文请求行请求消息头空行请求体响应报文响应状态行响应消息头空行响应体总结HTTP协议 HTTP 全称为超文本传输协议,是用于从WWW服务器传输超文本到本地浏览器的传送协议&#…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...
