Shader 阴影
阴影生成原理

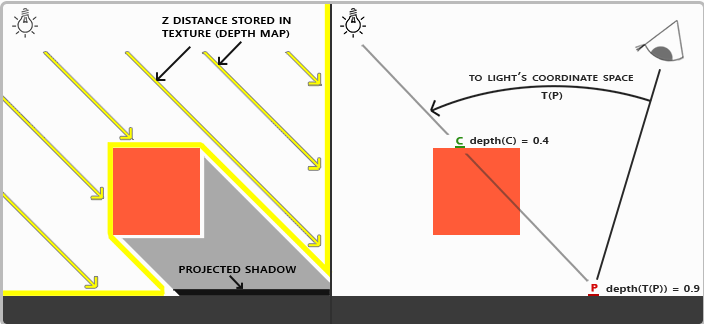
以平行光为例,把相机移动到光源位置,计算阴影映射纹理(shadowmap),这张shadowmap本质上是一张深度图,它记录了从该光源的位置出发、能看到的场景中距离它最近的表面位置(深度信息)。渲染时中把顶点位置变换到光源空间下,得到它在光源空间中的三维位置信息。然后,我们使用xy分量对shadowmap进行采样,得到shadowmap中该位置的深度信息。如果该深度值小于该顶点的深度值(通常由z分量得到),那么说明该点位于阴影中。如图,将顶点P转换到光源空间,得到(Px, Py, Pz),Pz = 0.9,用(Px, Py)对shadowmap采样,得到C点的深度0.4,0.4 < 0.9,所以P点在阴影中
需要注意的细节
使用内置阴影的shader大致框架如下,这里略去一些不重要的部分
Shader "MyCustom/BuildinShadow"
{Properties{}SubShader{Tags { "RenderType"="Opaque" }Pass{Tags {"LightMode"="ForwardBase"}CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile_fwdbase#include "UnityCG.cginc"#include "Lighting.cginc"#include "AutoLight.cginc"struct appdata{float4 vertex : POSITION;};struct v2f{float4 pos : SV_POSITION;SHADOW_COORDS(x) //x表示第几个纹理};v2f vert (appdata v){v2f o;//...TRANSFER_SHADOW(o);return o;}fixed4 frag (v2f i) : SV_Target{//...//fixed atten = 1.0;//fixed shadow = SHADOW_ATTENUATION(i);//return fixed4(ambient + (diffuse + specular) * atten * shadow, 1.0);UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);return fixed4(ambient + (diffuse + specular) * atten, 1.0);}ENDCG}Pass{Tags {"LightMode"="ForwardAdd"}Blend One OneCGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile_fwdadd// #pragma multi_compile_fwdadd_fullshadows#include "UnityCG.cginc"#include "Lighting.cginc"#include "AutoLight.cginc"struct appdata{float4 vertex : POSITION;};struct v2f{float4 pos : SV_POSITION;SHADOW_COORDS(x) //x表示第几个纹理};v2f vert (appdata v){v2f o;//...TRANSFER_SHADOW(o);return o;}fixed4 frag (v2f i) : SV_Target{//...UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);return fixed4((diffuse + specular) * atten, 1.0);}ENDCG}// 自己实现阴影,额外添加一个Pass,这个Pass是为了更新光源的阴影映射纹理//Pass//{// Tags {"LightMode"="ShadowCaster"}//}}Fallback "Specular"
}


需要注意的细节
- 光源设置阴影类型,Hard Shadows或者Soft Shadows
- 物体的Mesh Renderer上设置Cast Shadows和Receive Shadoes,Plane或一些半透明物体需要设置双面投射阴影,即Cast Shadows设置为Two Sided
- 使用内置阴影需要在shader结尾加上 Fallback “Specular”,Specular的Fallback调用了VertexLit,VertexLit中有个Pass渲染光源的阴影映射纹理,或是摄像机的深度纹理。如果要自己实现阴影,需要额外写一个Pass,并把LightMode设置为ShadowCaster
- Base Pass计算平行光和环境光,申明编译指令#pragma multi_compile_fwdbase,Additional Pass计算其他类型的光源,如果点光源或聚光灯也要计算阴影,需要申明编译指令#pragma multi_compile_fwdadd_fullshadows 代替 #pragma multi_compile_fwdadd
- Additional Pass需要设置混合 Blend One One
- 引用内置文件 #include “AutoLight.cginc”,计算阴影时所用的宏都是在这个文件中声明的
- SHADOW_COORDS,TRANSFER_SHADOW和SHADOW_ATTENUATION这三个宏是计算阴影时的“三剑客”,SHADOW_COORDS就是声明一个用于对阴影纹理采样的坐标,TRANSFER_SHADOW将顶点从模型空间转换到光源空间后存储到_ShadowCoord中,SHADOW_ATTENUATION使用阴影坐标采样阴影贴图,也可以使用UNITY_LIGHT_ATTENUATION代替SHADOW_ATTENUATION,它用于计算光照衰减和阴影,接受3个参数,将光照衰减和阴影值相乘后的结果存储到第一个参数中,使用UNITY_LIGHT_ATTENUATION,使得Base Pass和Additional Pass的代码得以统一
- 这些宏中会使用上下文变量来进行计算,所以变量名称需要和宏中使用的名称一致,a2v(或appdata)结构体中的顶点坐标变量名必须是vertex,顶点着色器的输入结构体a2v(或appdata)必须命名为v,v2f中的顶点位置变量必须命名为pos
完整的Shader
Shader "MyCustom/BuildinShadow"
{Properties{_MainTex ("Texture", 2D) = "white" {}_Diffuse ("Diffuse", Color) = (0.5, 0.5, 0.5, 1)_Specular ("Specular", Color) = (1, 1, 1, 1)_SpecularPower ("SpecularPower", Range(0, 150)) = 20_SpecularIntensity ("SpecularIntensity", Range(0, 10)) = 1.5}SubShader{CGINCLUDEfloat _specular(float3 worldViewDir, float3 worldLightDir, float3 worldNormal, float power, float intensity){float3 halfVector = normalize(worldLightDir + worldViewDir);float hdotn = max(0, dot(halfVector, worldNormal));float specular = pow(hdotn, power) * intensity;return specular;}ENDCGTags { "RenderType"="Opaque" }LOD 100Pass{Tags {"LightMode"="ForwardBase"}CGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile_fwdbase#include "UnityCG.cginc"#include "Lighting.cginc"#include "AutoLight.cginc"struct appdata{float4 vertex : POSITION;float3 normal : NORMAL;float2 uv : TEXCOORD0;};struct v2f{float4 pos : SV_POSITION;float2 uv : TEXCOORD0;float3 worldNormal : TEXCOORD1;float3 worldPos : TEXCOORD2;SHADOW_COORDS(3)};sampler2D _MainTex;float4 _MainTex_ST;float4 _Diffuse;float4 _Specular;float _SpecularPower;float _SpecularIntensity;v2f vert (appdata v){v2f o;o.pos = UnityObjectToClipPos(v.vertex);o.uv = TRANSFORM_TEX(v.uv, _MainTex);o.worldNormal = UnityObjectToWorldNormal(v.normal);o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;TRANSFER_SHADOW(o);return o;}fixed4 frag (v2f i) : SV_Target{float3 worldLightDir = UnityWorldSpaceLightDir(i.worldPos);float3 worldViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));fixed4 texColor = tex2D(_MainTex, i.uv);fixed3 albedo = texColor.rgb * _Diffuse.rgb;// 环境光float3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;// 漫反射float3 diffuse = _LightColor0.rgb * albedo * max(0, dot(i.worldNormal, worldLightDir));// 高光float3 specular = _LightColor0.rgb * _Specular.rgb * _specular(worldViewDir, worldLightDir, i.worldNormal, _SpecularPower, _SpecularIntensity);// atten为阴影和衰减的乘积,UNITY_LIGHT_ATTENUATION针对不同类型的光源进行计算UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);float4 finalColor = 1;finalColor.rgb = ambient + (diffuse + specular) * atten;return finalColor;}ENDCG}Pass{Tags {"LightMode"="ForwardAdd"}Blend One OneCGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile_fwdadd// 其他光源使用阴影,使用下面的指令替换掉 multi_compile_fwdadd// #pragma multi_compile_fwdadd_fullshadows#include "UnityCG.cginc"#include "Lighting.cginc"#include "AutoLight.cginc"struct appdata{float4 vertex : POSITION;float3 normal : NORMAL;float2 uv : TEXCOORD0;};struct v2f{float4 vertex : SV_POSITION;float2 uv : TEXCOORD0;float3 worldNormal : TEXCOORD1;float3 worldPos : TEXCOORD2;SHADOW_COORDS(3)};sampler2D _MainTex;float4 _MainTex_ST;float4 _Diffuse;float4 _Specular;float _SpecularPower;float _SpecularIntensity;v2f vert (appdata v){v2f o;o.vertex = UnityObjectToClipPos(v.vertex);o.uv = TRANSFORM_TEX(v.uv, _MainTex);o.worldNormal = UnityObjectToWorldNormal(v.normal);o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;TRANSFER_SHADOW(o);return o;}fixed4 frag (v2f i) : SV_Target{float3 worldLightDir = UnityWorldSpaceLightDir(i.worldPos);float3 worldViewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));// 漫反射float3 diffuse = _LightColor0.rgb * _Diffuse.rgb * max(0, dot(i.worldNormal, worldLightDir));// 高光float3 specular = _LightColor0.rgb * _Specular.rgb * _specular(worldViewDir, worldLightDir, i.worldNormal, _SpecularPower, _SpecularIntensity);UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);float4 finalColor = 1;finalColor.rgb = (diffuse + specular) * atten;return finalColor;}ENDCG}}Fallback "Specular"
}

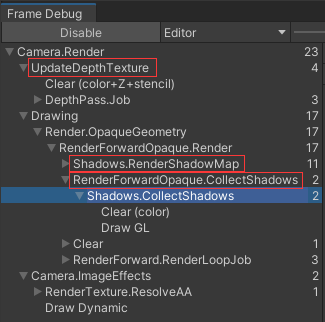
通过Frame Debug观察阴影的渲染过程,UpdateDepthTexture,即更新摄像机的深度纹理;RenderShadowmap,即渲染得到平行光的阴影映射纹理;CollectShadows,即根据深度纹理和阴影映射纹理得到屏幕空间的阴影图;最后绘制渲染结果
透明物体的阴影

需要注意的细节
- Tags设置 “Queue”=“AlphaTest” ,“RenderType”=“TransparentCutout”
- Cull Off 关闭剔除
- FallBack “Transparent/Cutout/VertexLit” 它含有透明度测试功能的ShadowCaster Pass
- 为了保证命名统一,必须使用_Cutoff来命名透明度阈值
- Mesh Renderer组件中的Cast Shadows属性设置为Two Sided,强制Unity在计算阴影映射纹理时计算所有面的深度信息
完整的shader
Shader "MyCustom/AlphaTestShadow"
{Properties {_MainTex ("Main Tex", 2D) = "white" {}_Color ("Color Color", Color) = (1, 1, 1, 1)_Cutoff ("Alpha Cutoff", Range(0, 1)) = 0.5}SubShader {Tags { "Queue"="AlphaTest" "IgnoreProjector"="True" "RenderType"="TransparentCutout" }Pass {Tags { "LightMode"="ForwardBase" }Cull OffCGPROGRAM#pragma vertex vert#pragma fragment frag#pragma multi_compile_fwdbase#include "Lighting.cginc"#include "AutoLight.cginc"sampler2D _MainTex;float4 _MainTex_ST;fixed4 _Color;fixed _Cutoff;struct a2v{float4 vertex : POSITION;float3 normal : NORMAL;float4 uv : TEXCOORD0;};struct v2f{float4 pos : SV_POSITION;float3 worldNormal : TEXCOORD0;float3 worldPos : TEXCOORD1;float2 uv : TEXCOORD2;SHADOW_COORDS(3)};v2f vert(a2v v){v2f o;o.pos = UnityObjectToClipPos(v.vertex);o.worldNormal = UnityObjectToWorldNormal(v.normal);o.worldPos = mul(unity_ObjectToWorld, v.vertex).xyz;o.uv = TRANSFORM_TEX(v.uv, _MainTex);TRANSFER_SHADOW(o);return o;}fixed4 frag(v2f i) : SV_Target{fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos));fixed4 texColor = tex2D(_MainTex, i.uv);clip(texColor.a - _Cutoff);fixed3 albedo = texColor.rgb * _Color.rgb;// 环境光fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo;// 漫反射fixed3 diffuse = _LightColor0.rgb * albedo * max(0, dot(i.worldNormal, worldLightDir));UNITY_LIGHT_ATTENUATION(atten, i, i.worldPos);return fixed4(ambient + diffuse * atten, 1.0);}ENDCG}}FallBack "Transparent/Cutout/VertexLit"
}
参考
《Shader 入门精要》
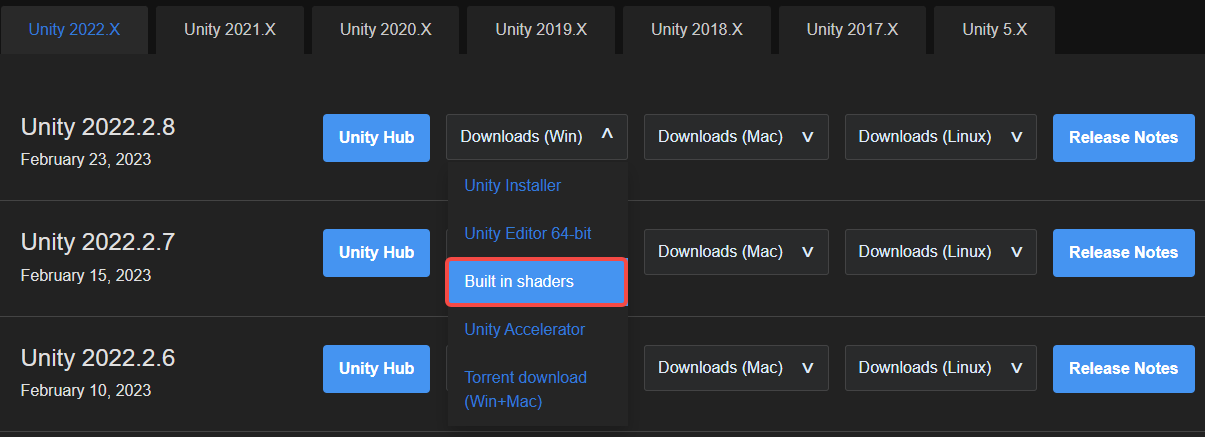
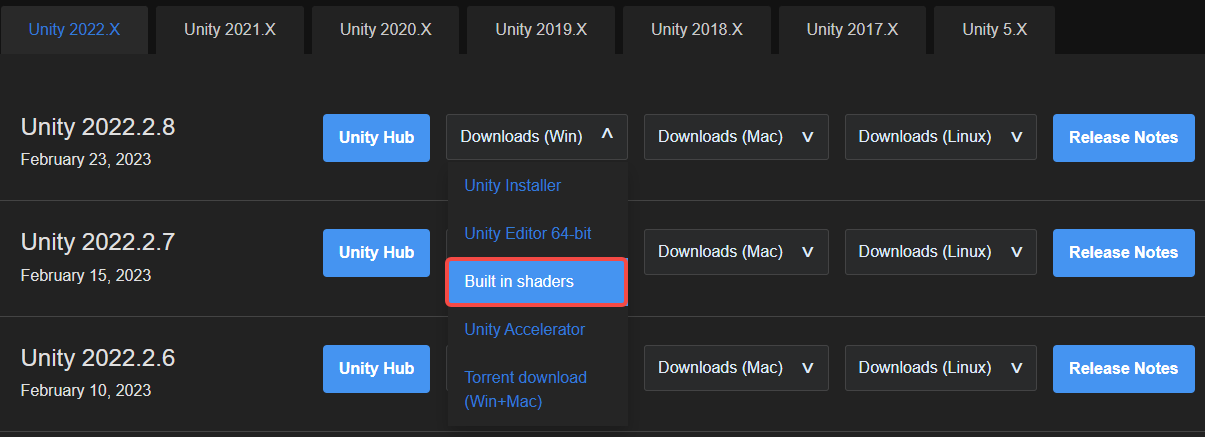
查看Build-in Shaders 需要科学上网

相关文章:

Shader 阴影
阴影生成原理 以平行光为例,把相机移动到光源位置,计算阴影映射纹理(shadowmap),这张shadowmap本质上是一张深度图,它记录了从该光源的位置出发、能看到的场景中距离它最近的表面位置(深度信息&…...

【冲刺蓝桥杯的最后30天】day2
大家好😃,我是想要慢慢变得优秀的向阳🌞同学👨💻,断更了整整一年,又开始恢复CSDN更新,从今天开始更新备战蓝桥30天系列,一共30天,如果对你有帮助或者正在备…...

docker系列1:docker安装
传送门 docker官网地址: Docker: Accelerated, Containerized Application Development 安装地址:Install Docker Engine docker hub地址 docker hub:Docker 安装步骤 前置条件 由于安装docker,需要根据操作系统版本选择…...

内核角度谈谈Linux进程和线程
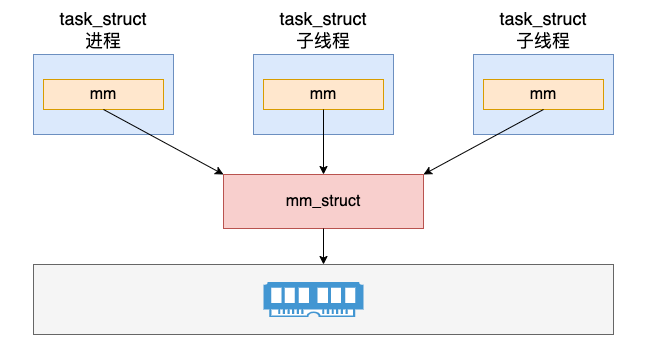
目录前言内核对进程和线程的表示创建进程的过程创建线程的过程创建进程和线程的异同揭秘 do_fork 系统调用结论前言 昨天面试的时候,面试官问我了个平平淡淡的问题–>“聊聊Linux中进程和线程”; 相比大家不管是在考试还是面试中或多或少都遇到过这个问题&…...

【mmdeploy部署系列】使用Tensorrt加速部署mmpose人体姿态库
【mmdeploy部署系列】使用Tensorrt加速部署mmpose人体姿态库0.引言1.安装mmcv2.使用mmpose(1)安装mmpose(2)运行mmpose3.使用mmdeploy(1)安装ppl.cv(2)编译安装mmdeploy(…...

IDEA 每次新建工程都要重新配置 Maven 解决方案
IDEA 每次新建工程都要重新配置 Maven 解决方案 IDEA 每次新建工程都要重新配置 Maven,是一件相当浪费时间的事情。这是因为在创建一个项目后,在 File -> Settings -> Build,Execution,Deployment -> Build Tools -> Maven下配置了 Maven h…...

【C++修炼之路】25.哈希应用--布隆过滤器
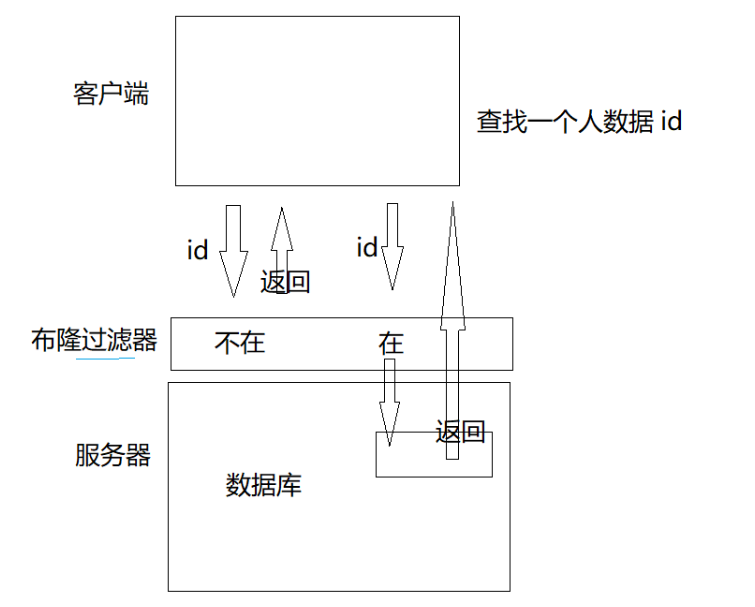
每一个不曾起舞的日子都是对生命的辜负 布隆过滤器前言一.布隆过滤器提出二.布隆过滤器概念三. 布隆过滤器的操作3.1 布隆过滤器的插入3.2 布隆过滤器的查找3.3 布隆过滤器的删除四.布隆过滤器的代码4.1 HashFunc的仿函数参考4.2 BloomFilter.h五.布隆过滤器的优缺点六.布隆过滤…...

linux入门---权限
目录标题什么是权限人的分类为什么会有所属组查看文件属性文件的分类如何查看权限文件不同权限的表现rwx权限修改八进制权限修改umask有关内容文件中人的修改目录不同权限的表现rwx什么是权限 首先来看一个例子:比如说我没有爱奇艺的vip,那么我也就没有…...

Unity记录2.1-动作-多段跳、蹬墙跳、墙体滑落
文章首发及后续更新:https://mwhls.top/4450.html,无图/无目录/格式错误/更多相关请至首发页查看。 新的更新内容请到mwhls.top查看。 欢迎提出任何疑问及批评,非常感谢! 汇总:Unity 记录 摘要:实现跳跃、蹬…...

Spring Boot结合IDEA自带Maven插件快速切换profile | Spring Cloud 10
一、前言 IDEA是目前 Java 开发者中使用最多的开发工具,它有着简约的设计风格,强大的集成工具,便利的快捷键。 在项目项目整个开发运维周期中,我们的的项目往往需要根据不同的环境,使用不同的文件配置。 比如以下部…...

ES 7.7.0 数据迁移
本文使用 elasticdump 做数据迁移,支持在线和离线俩种方式,适用于数据量比较小的情况。 1、Node 安装 由于elasticdump 依赖于 node,首先需要安装下node。 1.1、 Linux 安装 $ wget https://nodejs.org/dist/v10.15.0/node-v10.15.0-linu…...

【玩转c++】vector讲解和模拟底层实现
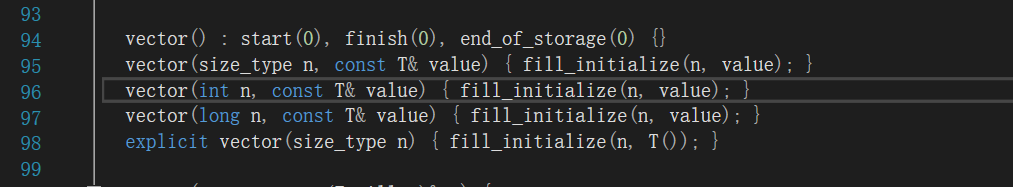
本期主题:vector的讲解和模拟实现博客主页:小峰同学分享小编的在Linux中学习到的知识和遇到的问题小编的能力有限,出现错误希望大家不吝赐vector的介绍及使用1.1vector的介绍vector其实就是一个数组的模板 ,存放的数据可以改变而已…...

基本类型、包装类型、引用类型、String等作为实参传递后值会不会改变?
看了半天帖子,讲得乱七八糟,坑死了 [1] 先说结论 基本类型、包装类型、String类型作为参数传递之后,在方法里面修改他们的值,原值不会改变!引用类型不一定,要看是怎么修改它的。 [2] 为什么基本类型、包装类…...

Tomcat服务器配置以及问题解决方案
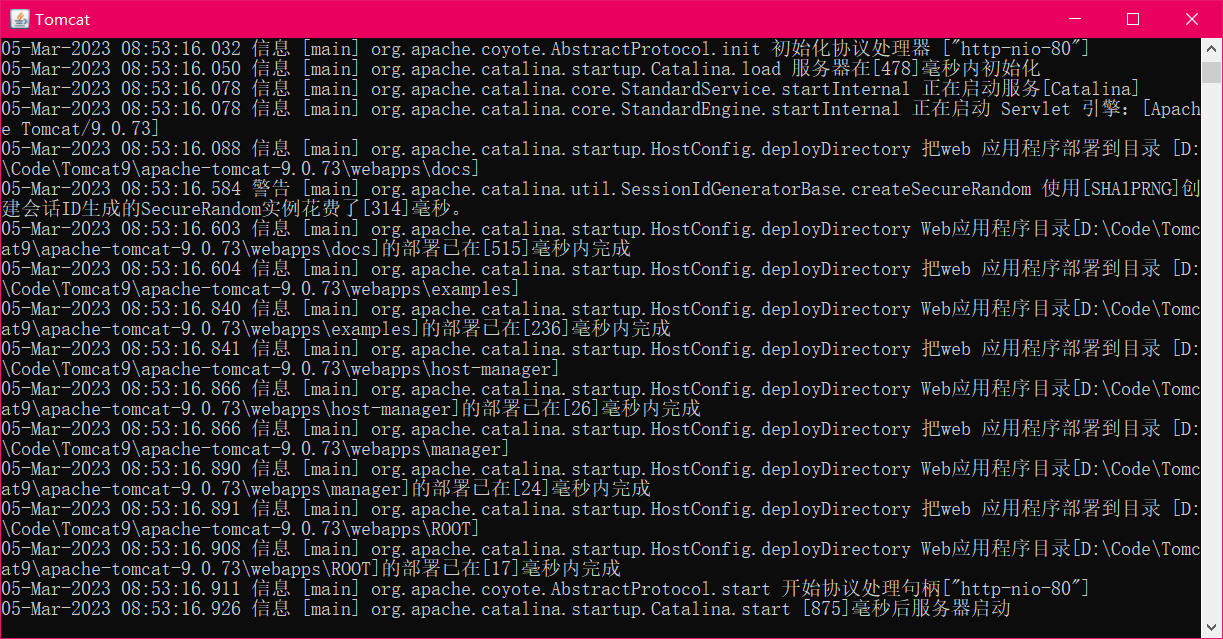
文章目录01 Tomcat简介02 Tomcat的安装03 Tomcat的使用启动Tomcat服务器 (解决一闪而过)测试 Tomcat 是否启动Tomcat 服务器的关闭04 Tomcat的配置配置端口控制台配置(乱码解决)部署工程到Tomcat中01 Tomcat简介 Tomcat是一款开源…...

【Node.js】HTTP协议、HTTP的请求报文和响应报文
HTTP协议、HTTP的请求报文和响应报文HTTP协议HTTP主要特点HTTP的请求报文和响应报文请求报文请求行请求消息头空行请求体响应报文响应状态行响应消息头空行响应体总结HTTP协议 HTTP 全称为超文本传输协议,是用于从WWW服务器传输超文本到本地浏览器的传送协议&#…...

CodeForce 455A. Boredom
题目链接 CodeForce 455A. Boredom 思路 因为跟序列的下标无关,所以先对数组a排个序。那么每次选择只会影响两侧的元素。 记号 令dp[i]dp[i]dp[i]表示排序后a[1..i]a[1..i]a[1..i]能够获得的最大点数。 但是这样不足以区分是否当前元素可以被使用,所…...

geoserver之BlobStores使用
概述 geoserver是常用的地图服务器之一,除了基本的能力之外,也提供了很多的插件方便大家使用。在本文,讲述一下如何在geoserver中使用BlobStores和gwc-sqlite-plugin插件实现地图的切片和部署。 BlobStores简介 在geoserver中,…...

跨域问题以及Ajax和Axios的区别
文章目录1. 同源策略2. 同源策略案例3. 什么是跨域4. 跨域解决方法4.1 Ajax的jsonp4.2 CORS方式4.3 Nginx 反向代理5. Axios 和 Ajax 的区别6. Axios 和 Ajax 的区别及优缺点6.1 Ajax:6.1.1 什么是Ajax6.1.2 Ajax的原理6.1.3 核心对象6.1.4 Ajax优缺点6.1.4.1 优点&…...

现代卷积神经网络(AlexNet)
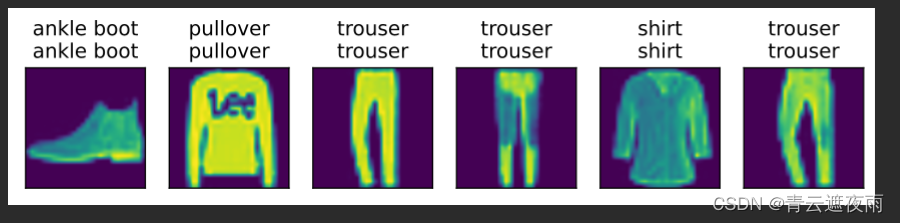
专栏:神经网络复现目录 本章介绍的是现代神经网络的结构和复现,包括深度卷积神经网络(AlexNet),VGG,NiN,GoogleNet,残差网络(ResNet),稠密连接网络…...

单向非循环链表
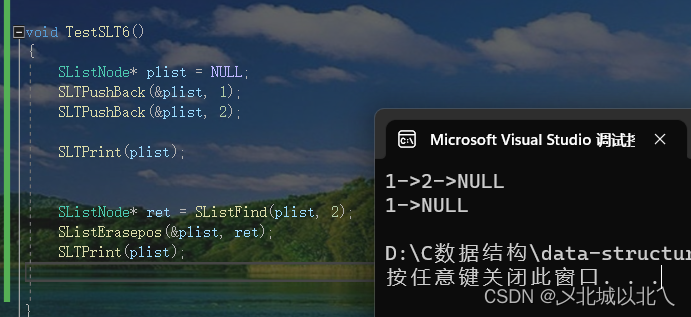
1、顺序表遗留问题 1. 中间/头部的插入删除,时间复杂度为O(N) 2. 增容需要申请新空间,使用malloc、realloc等函数拷贝数据,释放旧空间。会有不小的消耗。 3. 当我们以2倍速度增容时,势必会有一定的空间浪费。例如当前容量为100&a…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
