跨域问题以及Ajax和Axios的区别
文章目录
- 1. 同源策略
- 2. 同源策略案例
- 3. 什么是跨域
- 4. 跨域解决方法
- 4.1 Ajax的jsonp
- 4.2 CORS方式
- 4.3 Nginx 反向代理
- 5. Axios 和 Ajax 的区别
- 6. Axios 和 Ajax 的区别及优缺点
- 6.1 Ajax:
- 6.1.1 什么是Ajax
- 6.1.2 Ajax的原理
- 6.1.3 核心对象
- 6.1.4 Ajax优缺点
- 6.1.4.1 优点:
- 6.1.4.2 缺点:
- 6.1.5 Ajax适用场景
- 6.1.6 Ajax不适用场景
- 6.1.7 代码
- 6.1.8 Ajax请求的五个步骤
- 6.2 Axios:
- 6.2.1 Axios是什么
- 6.2.2 Axios有哪些特性
- 6.2.3 执行get请求,有两种方式
- 6.2.4 执行post请求,注意执行post请求的入参,不需要写在params字段中,这个地方要注意与get请求的第二种方式进行区别。
- 7. Axios和Ajax的区别
1. 同源策略
同源策略,是由 Netscape 提出的一个安全策略,它是浏览器最核心也是最基本的安全功能,如果缺少同源策略,则浏览器的正常功能可能都会受到影响,现在所有支持JavaScript的浏览器都会使用这个策略。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。同源策略会阻止一个域的javascript脚本和另外一个域的内容进行交互。所谓同源(即指在同一个域)就是两个页面具有相同的协议(protocol),主机(host)和端口号(port)。
规定:浏览器要求,在解析Ajax请求时,要求浏览器的路径与Ajax的请求的路径必须满足三个要求,则满足同源策略,可以访问服务器。
要求:
协议、域名、端口号都相同,只要有一个不相同,那么都是非同源

要求:
1.浏览器的请求路径
2.Ajax请求的网址
2. 同源策略案例

3. 什么是跨域
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。
4. 跨域解决方法
4.1 Ajax的jsonp
- JSONP(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。
- jsonp解决跨域问题的原理是:script不受同源策略的影响。
- jsonp实现跨域:前端通过script标签将函数以参数的形式传递给后台,后台通过解析请求的字符串,拿到该函数,然后让该函数以执行的状态返回给前端,并且在其中传入数据。不过jsonp请求只能支持get请求方式。
- 核心用法
利用<script src="远程服务网址>
返回值语法固定的:callback(JSON数据)
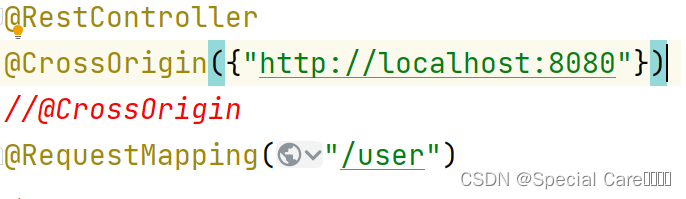
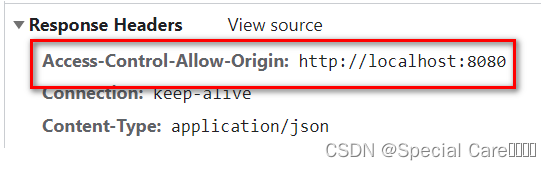
4.2 CORS方式
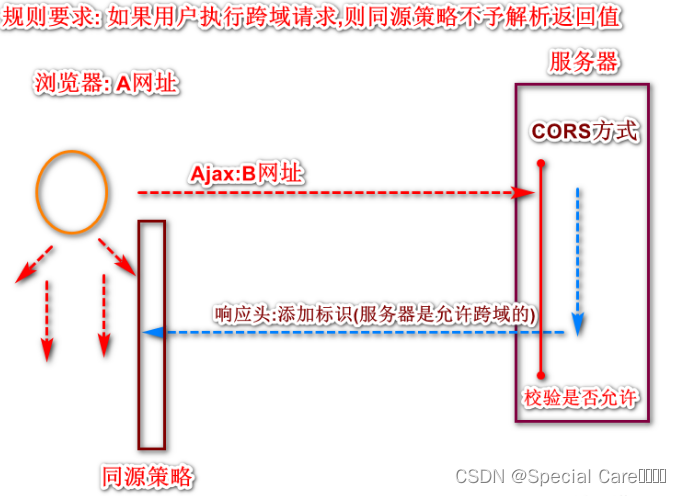
CORS(Cross-origin resource sharing) “跨域资源共享”,现在的主流的浏览器都支持CORS的方式.。如果需要跨域,则需要配置响应头信息,标识是否允许。
服务器端标识:

检查响应头信息:

CORS调用原理图:

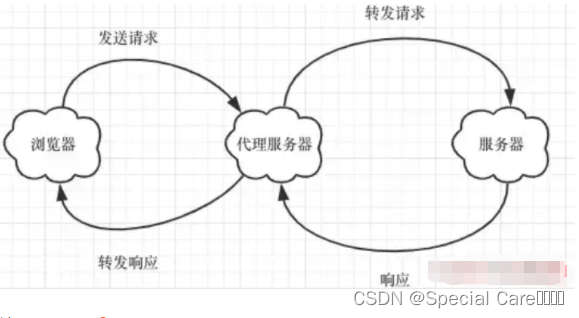
4.3 Nginx 反向代理
利用nginx反向代理搭建一个代理服务器,接受客户端请求,然后将请求转发给服务器,拿到响应后,再将响应转发给客户端

5. Axios 和 Ajax 的区别
1、Axios是一个基于Promise的HTTP库,而Ajax是对原生XHR的封装;
2、Ajax技术实现了局部数据的刷新,而Axios实现了对ajax的封装。
6. Axios 和 Ajax 的区别及优缺点
6.1 Ajax:
6.1.1 什么是Ajax
Ajax是对原生XHR的封装,为了达到我们跨越的目的,增添了对JSONP的支持。
异步的javascript和xml,ajax不是一门新技术,而是多种技术的组合,用于快速的创建动态页面,能够实现无刷新更新数据从而提高用户体验。
6.1.2 Ajax的原理
由客户端请求ajax引擎,再由ajax引擎请求服务器,服务器作出一系列响应之后返回给ajax引擎,由ajax引擎决定将这个结果写入到客户端的什么位置。实现页面无刷新更新数据。
6.1.3 核心对象
XMLHttpReques
6.1.4 Ajax优缺点
6.1.4.1 优点:
1、无刷新更新数据
2、异步与服务器通信
3、前端和后端负载平衡
4、基于标准被广泛支持
5、界面与应用分离
6.1.4.2 缺点:
1、ajax不能使用Back和history功能,即对浏览器机制的破坏。
2、安全问题 ajax暴露了与服务器交互的细节
3、对收索引擎的支持比较弱
4、破坏程序的异常处理机制
5、违背URL和资源定位的初衷
6、ajax不能很好的支持移动设备
7、太多客户端代码造成开发上的成本
6.1.5 Ajax适用场景
<1>.表单驱动的交互
<2>.深层次的树的导航
<3>.快速的用户与用户间的交流响应
<4>.类似投票、yes/no等无关痛痒的场景
<5>.对数据进行过滤和操纵相关数据的场景
<6>.普通的文本输入提示和自动完成的场景
6.1.6 Ajax不适用场景
<1>.部分简单的表单
<2>.搜索
<3>.基本的导航
<4>.替换大量的文本
<5>.对呈现的操纵
6.1.7 代码
$.ajax({type: 'get',url: '/getuser/data',dataType: 'json',data: {firstName: '张',lastName: '三'},success: function (response) {console.log(response);},error: function (error) {console.log(error);}
});
<script type="text/javascript">function login() {$.ajax({type: 'post',url: '/email/login',dataType: 'json',data: {'account': $('#account').val(),'password': $('#password').val()},success: function (data) {if (data.code == 1) {alert("登录成功");window.location.href = "http://localhost:8080/email/success";} else {alert("密码错误,请重新输入!")window.location.href = "http://localhost:8080/email/error"}}})}
</script>
<script type="text/javascript">function addFruit() {let name = $.trim($("#fname").val());let price = $.trim($("#fprice").val());let count = $.trim($("#fcount").val());$.post("http://localhost:8080/fruit/add",{name: name, price: price, count: count},function (data) {if (data.code == 1) {alert(data.message);window.location.href = "http://localhost:8080/fruit/index";}if (data.code == 0) {alert(data.message);}});}function delFruit(id) {if (window.confirm("是否确认删除" + id + "?")) {$.post("http://localhost:8080/fruit/delete?id=" + id, {id: id},function (data) {if (data.code == 1) {alert(data.message);window.location.href = "http://localhost:8080/fruit/index";}if (data.code == 0) {alert(data.message);}});}}
</script>
6.1.8 Ajax请求的五个步骤
- 创建XMLHttpRequest异步对象
- 设置回调函数
- 使用open方法与服务器建立连接
- 向服务器发送数据
- 在回调函数中针对不同的响应状态进行处理
6.2 Axios:
6.2.1 Axios是什么
Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
6.2.2 Axios有哪些特性
1、在浏览器中创建 XMLHttpRequests
2、在node.js则创建http请求
3、支持Promise API
4、支持拦截请求和响应
5、转换请求和响应数据
6、取消请求
7、自动转换成JSON数据格式
8、客户端支持防御XSRF
6.2.3 执行get请求,有两种方式
params 是用于拼接 url 的,get 请求传参就是拼到 url 中,
而 data 是放在 request body 中的,用于 post 请求
// 第一种写法:将参数直接写在url中
axios.get('/query?name=tom').then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});
// 第二种写法:将参数直接写在params中
axios.get('/query', {params: {name: 'tom'}
}).then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});
// 第三种写法:将参数直接写在params中
axios({method: 'get',url: '/query',params: {name: 'tom',}
}).then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});
6.2.4 执行post请求,注意执行post请求的入参,不需要写在params字段中,这个地方要注意与get请求的第二种方式进行区别。
axios.post('/query', {name: 'tom',icon: 'img_path'
}).then(function (response) {console.log(response);
}).catch(function (error) {console.log(error);
});
下面这种data方式将参数放在请求体中,后端需要使用@RequestBody +实体类来接收。
axios({url: '/getUsers',method: 'post',responseType: 'json', // 默认的data: {age: 18,sex: '男',}}).then(function (response) {console.log(response);console.log(response.data);}).catch(function (error) {console.log(error);});
这种params传参方式其实和get请求类似,把请求参数放到了请求头中,
http://127.0.0.1/user?age=18&sex=男
所以这种需要使用@RequestParam来接收参数
axios({url: '/getUsers',method: 'post',responseType: 'json', // 默认的params: {age: 18,sex: '男',}}).then(function (response) {console.log(response);console.log(response.data);}).catch(function (error) {console.log(error);});
7. Axios和Ajax的区别
axios是通过Promise实现对ajax技术的一种封装,就像jquery对ajax的封装一样,简单来 说就是ajax技术实现了局部数据的刷新,axios实现了对ajax的封装,axios有的ajax都有, ajax有的axios不一定有,总结一句话就是axios是ajax,ajax不止axios。
注: 传统Ajax 指的是 XMLHttpRequest(XHR),axios和jQuer ajax都是对Ajax的封装。

相关文章:

跨域问题以及Ajax和Axios的区别
文章目录1. 同源策略2. 同源策略案例3. 什么是跨域4. 跨域解决方法4.1 Ajax的jsonp4.2 CORS方式4.3 Nginx 反向代理5. Axios 和 Ajax 的区别6. Axios 和 Ajax 的区别及优缺点6.1 Ajax:6.1.1 什么是Ajax6.1.2 Ajax的原理6.1.3 核心对象6.1.4 Ajax优缺点6.1.4.1 优点&…...

现代卷积神经网络(AlexNet)
专栏:神经网络复现目录 本章介绍的是现代神经网络的结构和复现,包括深度卷积神经网络(AlexNet),VGG,NiN,GoogleNet,残差网络(ResNet),稠密连接网络…...

单向非循环链表
1、顺序表遗留问题 1. 中间/头部的插入删除,时间复杂度为O(N) 2. 增容需要申请新空间,使用malloc、realloc等函数拷贝数据,释放旧空间。会有不小的消耗。 3. 当我们以2倍速度增容时,势必会有一定的空间浪费。例如当前容量为100&a…...

Vue2的基本内容(一)
目录 一、插值语法 二、数据绑定 1.单向数据绑定 2.双向数据绑定 三、事件处理 1.绑定监听 2.事件修饰符 四、计算属性computed和监视属性watch 1.计算属性-computed 2.监视属性-watch (1)通过 watch 监听 msg 数据的变化 (2&a…...

蚁群算法优化最优值
%%%%%%%%%%%%%%蚁群算法求函数极值%%%%%%%%%%%%%%%%% %%%%%%%%%%%%%%%%%初始化%%%%%%%%%%%%%%%%%%%%% clear all; %清除所有变量 close all; %清图 clc; %清屏 m 20; %蚂蚁个数 G 500; %最大迭代次数 Rho 0.9; %信息素蒸发系数 P0 0.2; %转移概率常数 XMAX 5; %搜索变量 x…...

Docker镜像的内部机制
Docker镜像的内部机制 镜像就是一个打包文件,里面包含了应用程序还有它运行所依赖的环境,例如文件系统、环境变量、配置参数等等。 环境变量、配置参数这些东西还是比较简单的,随便用一个 manifest 清单就可以管理,真正麻烦的是文…...

每日的时间安排规划
14:23 2023年3月4日星期六 开始 现在我要做一套试卷。模拟6级考试。 现在是: 16:22 2023年3月4日星期六。 做完了线上的试卷! 发现我真的是不太聪明的样子! 明明买的有历年真题,做真题就行了,还要做它们出的模拟的…...

【C++】类和对象——六大默认成员函数
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、类的6个默认成员函数二、构造…...

远程debug被arthas watch了的idea
开发工具idea端(2021.2.1) 远程调试 被 应用了 修改的arthas端 的 鸡idea端(2022.3.2) A. 鸡idea端 鸡idea: “D:\IntelliJ IDEA 2022.3.2\bin\idea64.exe” 中安装有目标插件 比如 RedisNew-2022.07.24.zip 对文件 “D:\IntelliJ IDEA 2022.3.2\bin\idea64.exe.vmoptions” 新…...

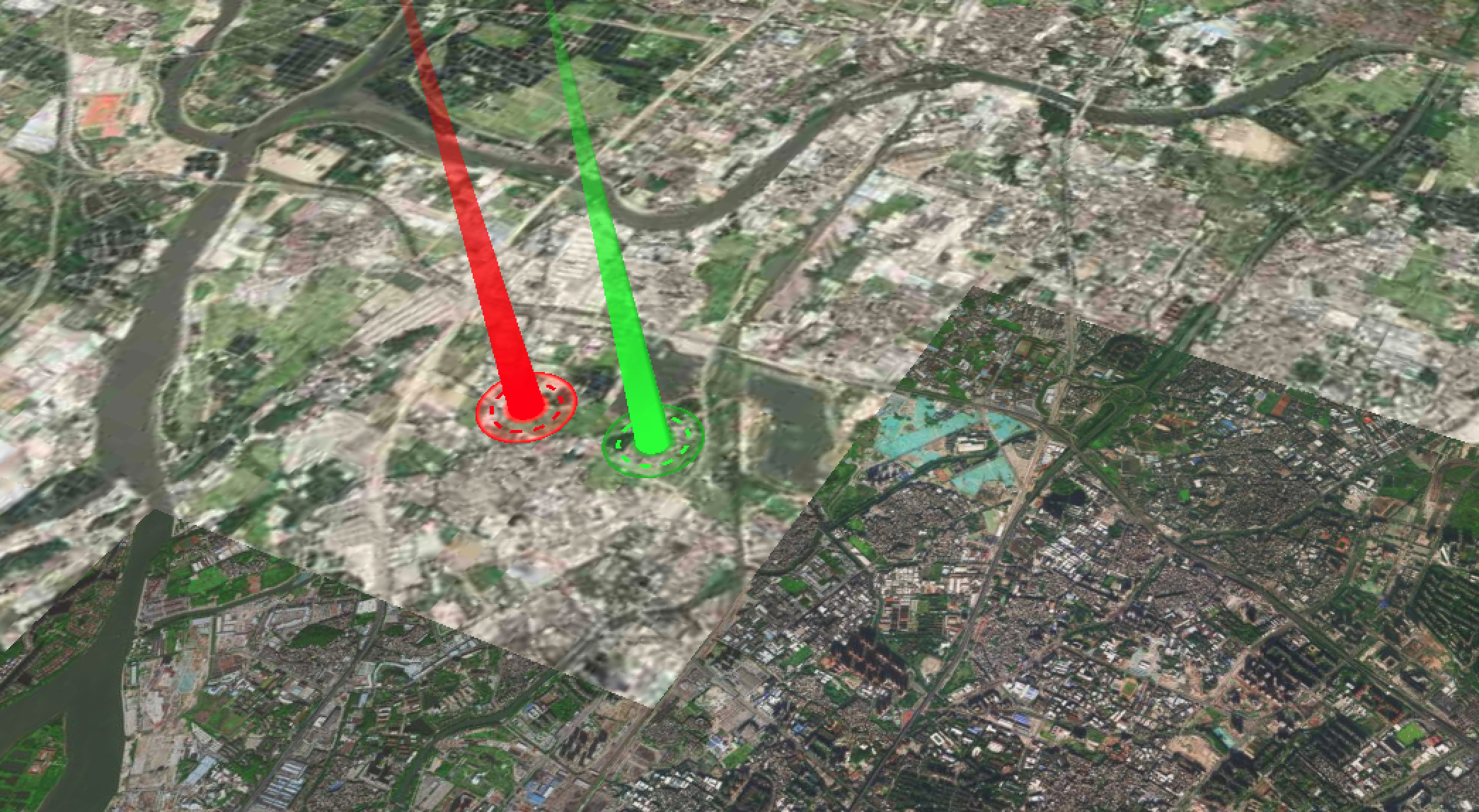
Cesium实现的光柱效果
Cesium实现的光柱效果 效果展示: 可以通过拼接两个entity来实现这个效果: 全部代码; index.html <!DOCTYPE html> <html><head><meta charset...
和splice())
你最爱记混的slice()和splice()
slice()方法:选取数组的一部分,并返回一个新数组 该方法不会改变原始数组,而是将截取到的元素封装到一个新数组中返回 语法:array.slice(start,end),参数的介绍如下: 语法:array.slice(start,end),参数的介绍如下: 1.start:截取开始的位置的索引,包含开始索引 2.…...

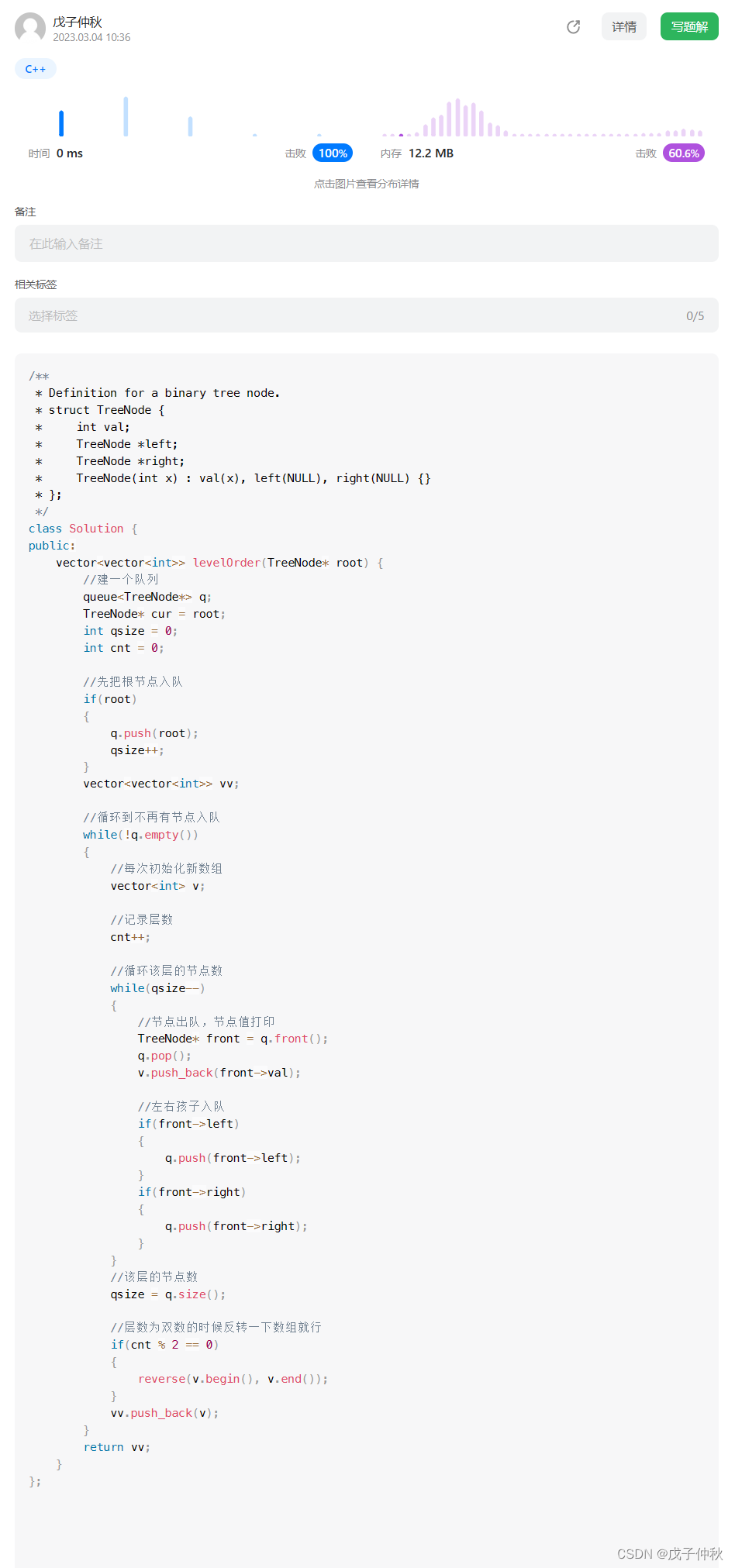
【LeetCode】剑指 Offer(15)
目录 题目:剑指 Offer 32 - II. 从上到下打印二叉树 II - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 32 - III. 从上到下打…...

【刷题笔记】之二分查找(搜索插入位置。在排序数组中查找元素的第一个和最后一个位置、x的平方根、有效的完全平方数)
1. 二分查找题目链接 704. 二分查找 - 力扣(LeetCode)给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -…...
)
一起Talk Android吧(第五百一十五回:绘制向外扩散的水波纹)
文章目录整体思路实现方法示例代码各位看官们大家好,上一回中咱们说的例子是"Java中的进制转换",这一回中咱们说的例子是"绘制向外扩散的水波纹"。闲话休提,言归正转, 让我们一起Talk Android吧! 整体思路 …...

基于粒子群改进的支持向量机SVM的情感分类识别,pso-svm情感分类识别
目录 支持向量机SVM的详细原理 SVM的定义 SVM理论 Libsvm工具箱详解 简介 参数说明 易错及常见问题 SVM应用实例,基于SVM的情感分类预测 代码 结果分析 展望 支持向量机SVM的详细原理 SVM的定义 支持向量机(support vector machines, SVM)是一种二分类模型,它的基本模型…...

【python中的列表和元组】
文章目录前言一、列表及其使用1.列表的特点2. 列表的使用方法二、元组及其特点1.元组的类型是tuple1.元组的查找操作2. 计算元组某个元素出现的次数3.统计元组内元素的个数总结前言 本文着重介绍python中的列表和元组以及列表和元组之间的区别 一、列表及其使用 1.列表的特点…...

世界顶级五大女程序媛,不仅技术强还都是美女
文章目录1.计算机程序创始人:勒芙蕾丝伯爵夫人2.首位获得图灵奖的女性:法兰艾伦3.谷歌经典首页守护神:玛丽莎梅耶尔4.COBOL之母:葛丽丝穆雷霍普5.史上最强游戏程序媛-余国荔说起程序员的话,人们想到的都会是哪些理工科…...

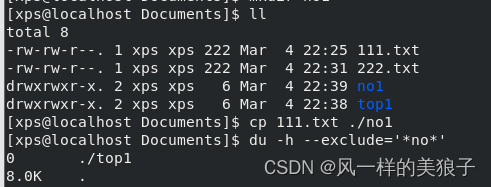
Linux- 系统随你玩之--文件管理-双生姐妹花
文章目录1、前言2、文件管理-双生姐妹花2.1、 df2.1.1、 df 语法2.1.1 、常用参数2.2、 du2.2.1、du 语法2.1.1、 常用参数2.3、双生姐妹花区别2.3.1、 查看文件统计 的计算方式不同2.3.2 、删除文件情况下统计结果 不同2.3.3 、针对双生姐妹花区别 结语3、双生姐妹花实操3.1 、…...

18、多维图形绘制
目录 一、三维图形绘制 (一)曲线图绘制plot3() (二)网格图绘制 mesh() (三)曲面图绘制 surf() (四)光照模型 surfl() (五)等值线图(等高线图)绘制 cont…...

【C++】30h速成C++从入门到精通(STL介绍、string类)
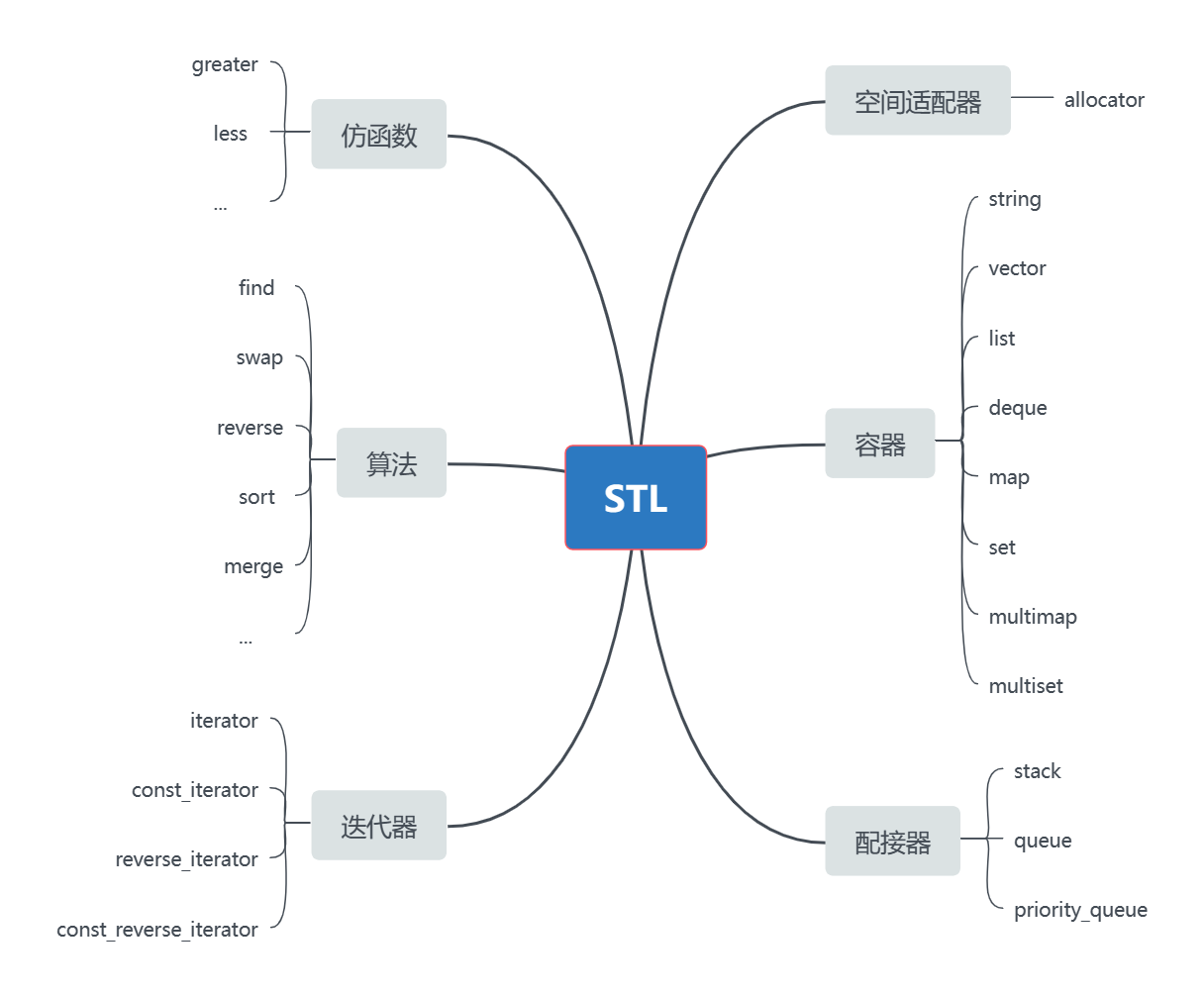
STL简介什么是STLSTL(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个包罗数据结构与算法的软件框架。STL的版本原始版本Alexander Stepanov、Meng Lee 在惠普实验室完成的原始版本&…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Linux 下 DMA 内存映射浅析
序 系统 I/O 设备驱动程序通常调用其特定子系统的接口为 DMA 分配内存,但最终会调到 DMA 子系统的dma_alloc_coherent()/dma_alloc_attrs() 等接口。 关于 dma_alloc_coherent 接口详细的代码讲解、调用流程,可以参考这篇文章,我觉得写的非常…...
