ES 7.7.0 数据迁移

本文使用 elasticdump 做数据迁移,支持在线和离线俩种方式,适用于数据量比较小的情况。
1、Node 安装
由于elasticdump 依赖于 node,首先需要安装下node。
1.1、 Linux 安装
$ wget https://nodejs.org/dist/v10.15.0/node-v10.15.0-linux-x64.tar.xz
$ tar -xf node-v10.15.0-linux-x64.tar.xz
#配置相关的环境变量
$ vim /etc/profile
> PATH=$PATH:/software/node-v10.15.0-linux-x64/bin
$ source /etc/profile
1.2、Windows安装
选择对应的windows版本一路下一步即可,以下是64位的安装包标注:

2、安装 elasticdump
linux和windows基本相同,建议全局安装下:
#本地安装和全局安装的区别在于它是否自动给你设置环境变量,其他的没有区别
# 本地安装
$ npm install elasticdump
$ ./bin/elasticdump
# 全局安装
$ npm install elasticdump -g
$ elasticdump
3、数据迁移
ES索引的迁移需要一个个的迁移,并且分:analyzer、mapping、data三部分。
备注:
http://production.es.com:9200/my_index 为源索引
http://staging.es.com:9200/my_index 为目标索引
“” 为换行符,一行可以不用写
如果es是有用户密码做为鉴权的,则需要修改下URL:
# 注意 elasticdump 提供给了--httpAuthFile 参数来做认证
--httpAuthFile When using http auth provide credentials in ini file in form`user=<username>password=<password>`# 只需要写一个ini文件 ,文件中写入用户名和密码就可以了# 这里其实还有另外一个好的方法# 在--input参数和--output参数的的url中添加账号密码# 例如
elasticdump \--input=http://prod-username:prod-passowrd@production.es.com:9200/my_index \--output=http://stage-username:stage-password@staging.es.com:9200/my_index \--type=data
3.1、在线迁移
#拷贝analyzer分词
elasticdump \--input=http://production.es.com:9200/my_index \--output=http://staging.es.com:9200/my_index \--type=analyzer
#拷贝映射
elasticdump \--input=http://production.es.com:9200/my_index \--output=http://staging.es.com:9200/my_index \--type=mapping
'#拷贝数据
elasticdump \--input=http://production.es.com:9200/my_index \--output=http://staging.es.com:9200/my_index \--type=data
3.2、离线迁移
3.2.1 备份
# 备份索引数据到文件里:
elasticdump \--input=http://production.es.com:9200/my_index \--output=/data/my_index_mapping.json \--type=mapping
elasticdump \--input=http://production.es.com:9200/my_index \--output=/data/my_index.json \--type=data# 备份到标准输出,且进行压缩(这里有一个需要注意的地方,我查询索引信息有6.4G,用下面的方式备份后得到一个789M的压缩文件,这个压缩文件解压后有19G):
elasticdump \--input=http://production.es.com:9200/my_index \--output=$ \| gzip > /data/my_index.json.gz# 把一个查询结果备份到文件中
elasticdump \--input=http://production.es.com:9200/my_index \--output=query.json \--searchBody '{"query":{"term":{"username": "admin"}}}'
3.2.2 恢复
# 将备份文件的数据导入ES
elasticdump \--input=./data.json \--output=http://es.com:9200
4、Docker 环境下ES迁移
# 镜像下载
$ docker pull taskrabbit/elasticsearch-dump
# 下面还是例子:通过镜像导出数据到本地
# 创建一个文件夹用于保存导出数据
$ mkdir -p /root/data
# 下面需要对路径进行映射并执行命令(导出mapping)
$ docker run --rm -ti -v /data:/tmp taskrabbit/elasticsearch-dump \--input=http://production.es.com:9200/my_index \--output=/tmp/my_index_mapping.json \--type=mapping
# 导出(data)
$ docker run --rm -ti -v /root/data:/tmp taskrabbit/elasticsearch-dump \--input=http://192.168.56.104:9200/test_index \--output=/tmp/elasticdump_export.json \--type=data-----------------------------------------------------------------------------
# 以下内容为ES -> ES的数据迁移例子
$ docker run --rm -ti taskrabbit/elasticsearch-dump \--input=http://production.es.com:9200/my_index \--output=http://staging.es.com:9200/my_index \--type=mapping
$ docker run --rm -ti taskrabbit/elasticsearch-dump \--input=http://production.es.com:9200/my_index \--output=http://staging.es.com:9200/my_index \--type=data5、附录
# Copy an index from production to staging with analyzer and mapping:
elasticdump \--input=http://production.es.com:9200/my_index \--output=http://staging.es.com:9200/my_index \--type=analyzer
elasticdump \--input=http://production.es.com:9200/my_index \--output=http://staging.es.com:9200/my_index \--type=mapping
elasticdump \--input=http://production.es.com:9200/my_index \--output=http://staging.es.com:9200/my_index \--type=data# Backup index data to a file:
elasticdump \--input=http://production.es.com:9200/my_index \--output=/data/my_index_mapping.json \--type=mapping
elasticdump \--input=http://production.es.com:9200/my_index \--output=/data/my_index.json \--type=data# Backup and index to a gzip using stdout:
elasticdump \--input=http://production.es.com:9200/my_index \--output=$ \| gzip > /data/my_index.json.gz# Backup the results of a query to a file
elasticdump \--input=http://production.es.com:9200/my_index \--output=query.json \--searchBody='{"query":{"term":{"username": "admin"}}}'# Copy a single shard data:
elasticdump \--input=http://es.com:9200/api \--output=http://es.com:9200/api2 \--params='{"preference" : "_shards:0"}'# Backup aliases to a file
elasticdump \--input=http://es.com:9200/index-name/alias-filter \--output=alias.json \--type=alias# Import aliases into ES
elasticdump \--input=./alias.json \--output=http://es.com:9200 \--type=alias# Backup templates to a file
elasticdump \--input=http://es.com:9200/template-filter \--output=templates.json \--type=template# Import templates into ES
elasticdump \--input=./templates.json \--output=http://es.com:9200 \--type=template# Split files into multiple parts
elasticdump \--input=http://production.es.com:9200/my_index \--output=/data/my_index.json \--fileSize=10mb# Import data from S3 into ES (using s3urls)
elasticdump \--s3AccessKeyId "${access_key_id}" \--s3SecretAccessKey "${access_key_secret}" \--input "s3://${bucket_name}/${file_name}.json" \--output=http://production.es.com:9200/my_index# Export ES data to S3 (using s3urls)
elasticdump \--s3AccessKeyId "${access_key_id}" \--s3SecretAccessKey "${access_key_secret}" \--input=http://production.es.com:9200/my_index \--output "s3://${bucket_name}/${file_name}.json"
相关文章:

ES 7.7.0 数据迁移
本文使用 elasticdump 做数据迁移,支持在线和离线俩种方式,适用于数据量比较小的情况。 1、Node 安装 由于elasticdump 依赖于 node,首先需要安装下node。 1.1、 Linux 安装 $ wget https://nodejs.org/dist/v10.15.0/node-v10.15.0-linu…...

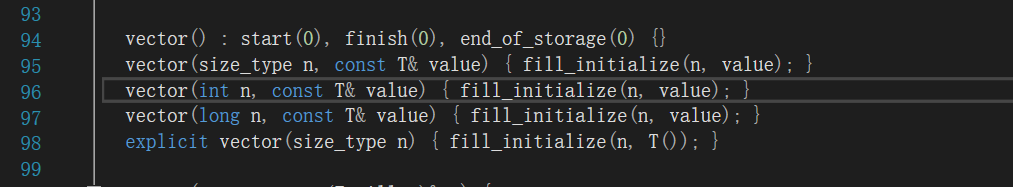
【玩转c++】vector讲解和模拟底层实现
本期主题:vector的讲解和模拟实现博客主页:小峰同学分享小编的在Linux中学习到的知识和遇到的问题小编的能力有限,出现错误希望大家不吝赐vector的介绍及使用1.1vector的介绍vector其实就是一个数组的模板 ,存放的数据可以改变而已…...

基本类型、包装类型、引用类型、String等作为实参传递后值会不会改变?
看了半天帖子,讲得乱七八糟,坑死了 [1] 先说结论 基本类型、包装类型、String类型作为参数传递之后,在方法里面修改他们的值,原值不会改变!引用类型不一定,要看是怎么修改它的。 [2] 为什么基本类型、包装类…...

Tomcat服务器配置以及问题解决方案
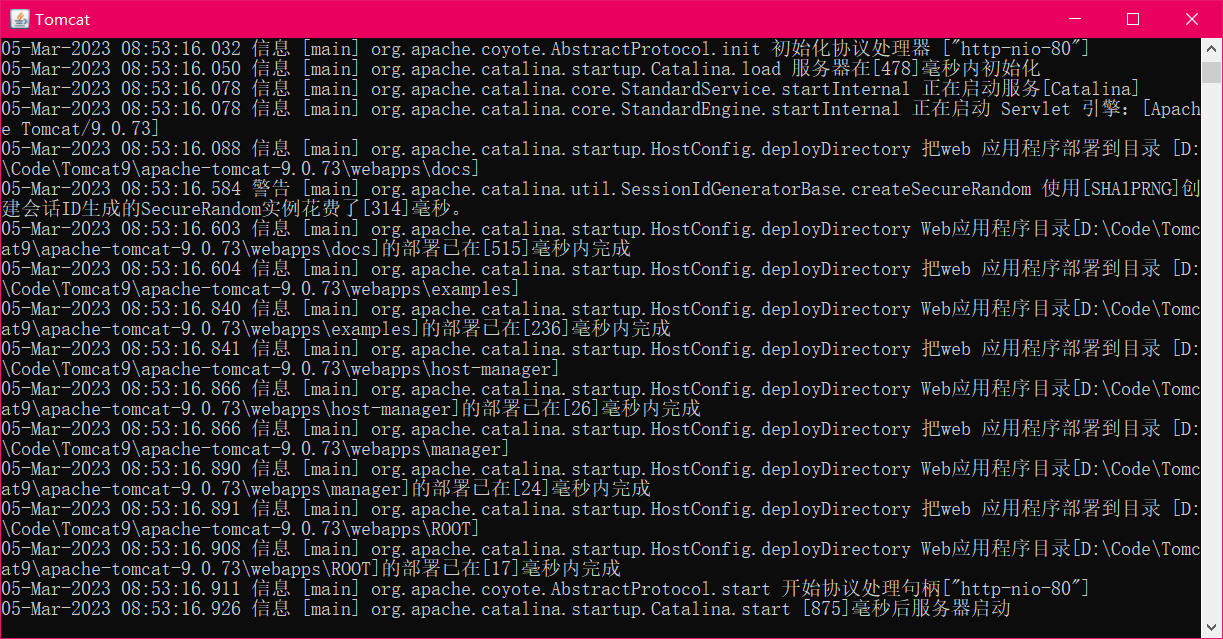
文章目录01 Tomcat简介02 Tomcat的安装03 Tomcat的使用启动Tomcat服务器 (解决一闪而过)测试 Tomcat 是否启动Tomcat 服务器的关闭04 Tomcat的配置配置端口控制台配置(乱码解决)部署工程到Tomcat中01 Tomcat简介 Tomcat是一款开源…...

【Node.js】HTTP协议、HTTP的请求报文和响应报文
HTTP协议、HTTP的请求报文和响应报文HTTP协议HTTP主要特点HTTP的请求报文和响应报文请求报文请求行请求消息头空行请求体响应报文响应状态行响应消息头空行响应体总结HTTP协议 HTTP 全称为超文本传输协议,是用于从WWW服务器传输超文本到本地浏览器的传送协议&#…...

CodeForce 455A. Boredom
题目链接 CodeForce 455A. Boredom 思路 因为跟序列的下标无关,所以先对数组a排个序。那么每次选择只会影响两侧的元素。 记号 令dp[i]dp[i]dp[i]表示排序后a[1..i]a[1..i]a[1..i]能够获得的最大点数。 但是这样不足以区分是否当前元素可以被使用,所…...

geoserver之BlobStores使用
概述 geoserver是常用的地图服务器之一,除了基本的能力之外,也提供了很多的插件方便大家使用。在本文,讲述一下如何在geoserver中使用BlobStores和gwc-sqlite-plugin插件实现地图的切片和部署。 BlobStores简介 在geoserver中,…...

跨域问题以及Ajax和Axios的区别
文章目录1. 同源策略2. 同源策略案例3. 什么是跨域4. 跨域解决方法4.1 Ajax的jsonp4.2 CORS方式4.3 Nginx 反向代理5. Axios 和 Ajax 的区别6. Axios 和 Ajax 的区别及优缺点6.1 Ajax:6.1.1 什么是Ajax6.1.2 Ajax的原理6.1.3 核心对象6.1.4 Ajax优缺点6.1.4.1 优点&…...

现代卷积神经网络(AlexNet)
专栏:神经网络复现目录 本章介绍的是现代神经网络的结构和复现,包括深度卷积神经网络(AlexNet),VGG,NiN,GoogleNet,残差网络(ResNet),稠密连接网络…...

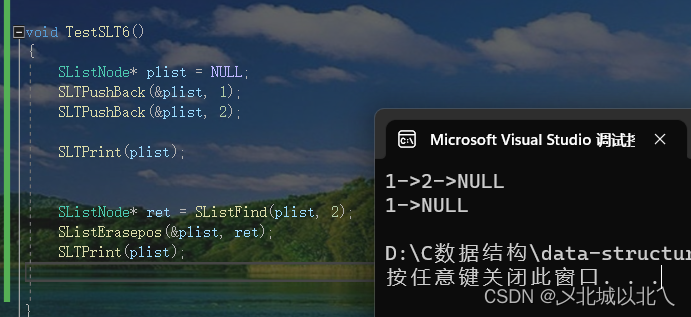
单向非循环链表
1、顺序表遗留问题 1. 中间/头部的插入删除,时间复杂度为O(N) 2. 增容需要申请新空间,使用malloc、realloc等函数拷贝数据,释放旧空间。会有不小的消耗。 3. 当我们以2倍速度增容时,势必会有一定的空间浪费。例如当前容量为100&a…...

Vue2的基本内容(一)
目录 一、插值语法 二、数据绑定 1.单向数据绑定 2.双向数据绑定 三、事件处理 1.绑定监听 2.事件修饰符 四、计算属性computed和监视属性watch 1.计算属性-computed 2.监视属性-watch (1)通过 watch 监听 msg 数据的变化 (2&a…...

蚁群算法优化最优值
%%%%%%%%%%%%%%蚁群算法求函数极值%%%%%%%%%%%%%%%%% %%%%%%%%%%%%%%%%%初始化%%%%%%%%%%%%%%%%%%%%% clear all; %清除所有变量 close all; %清图 clc; %清屏 m 20; %蚂蚁个数 G 500; %最大迭代次数 Rho 0.9; %信息素蒸发系数 P0 0.2; %转移概率常数 XMAX 5; %搜索变量 x…...

Docker镜像的内部机制
Docker镜像的内部机制 镜像就是一个打包文件,里面包含了应用程序还有它运行所依赖的环境,例如文件系统、环境变量、配置参数等等。 环境变量、配置参数这些东西还是比较简单的,随便用一个 manifest 清单就可以管理,真正麻烦的是文…...

每日的时间安排规划
14:23 2023年3月4日星期六 开始 现在我要做一套试卷。模拟6级考试。 现在是: 16:22 2023年3月4日星期六。 做完了线上的试卷! 发现我真的是不太聪明的样子! 明明买的有历年真题,做真题就行了,还要做它们出的模拟的…...

【C++】类和对象——六大默认成员函数
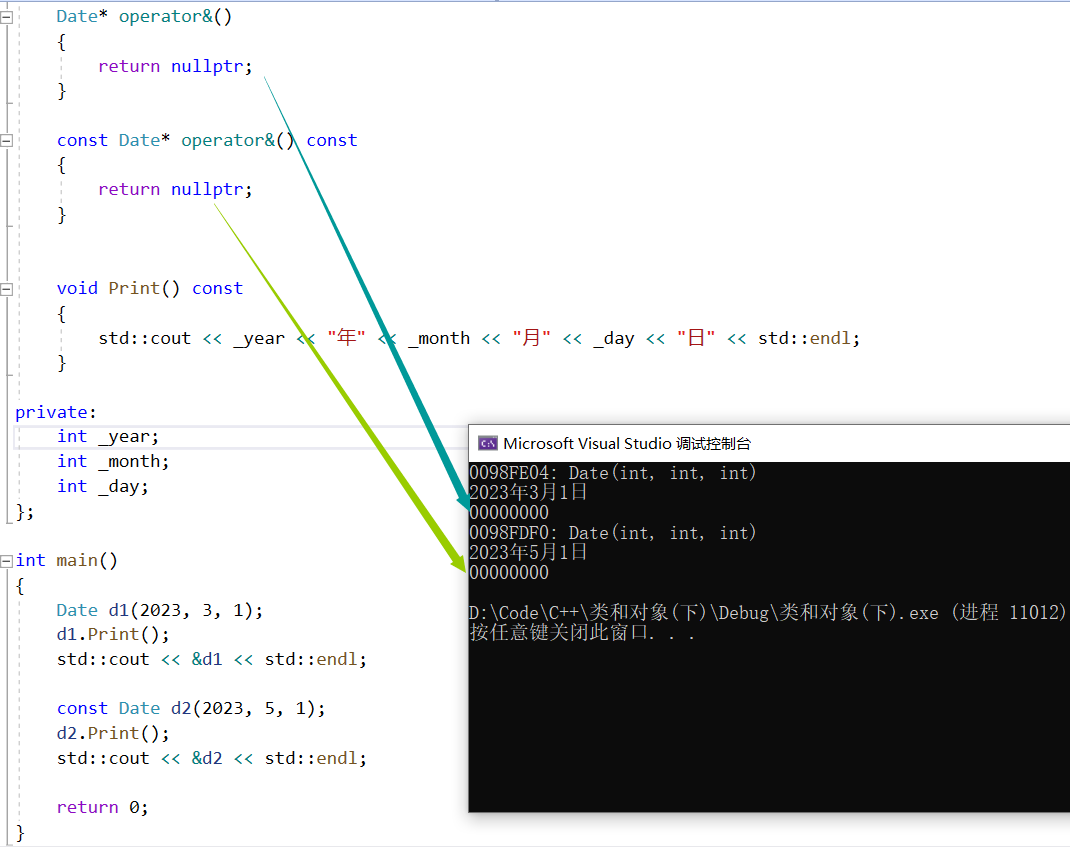
🏖️作者:malloc不出对象 ⛺专栏:C的学习之路 👦个人简介:一名双非本科院校大二在读的科班编程菜鸟,努力编程只为赶上各位大佬的步伐🙈🙈 目录前言一、类的6个默认成员函数二、构造…...

远程debug被arthas watch了的idea
开发工具idea端(2021.2.1) 远程调试 被 应用了 修改的arthas端 的 鸡idea端(2022.3.2) A. 鸡idea端 鸡idea: “D:\IntelliJ IDEA 2022.3.2\bin\idea64.exe” 中安装有目标插件 比如 RedisNew-2022.07.24.zip 对文件 “D:\IntelliJ IDEA 2022.3.2\bin\idea64.exe.vmoptions” 新…...

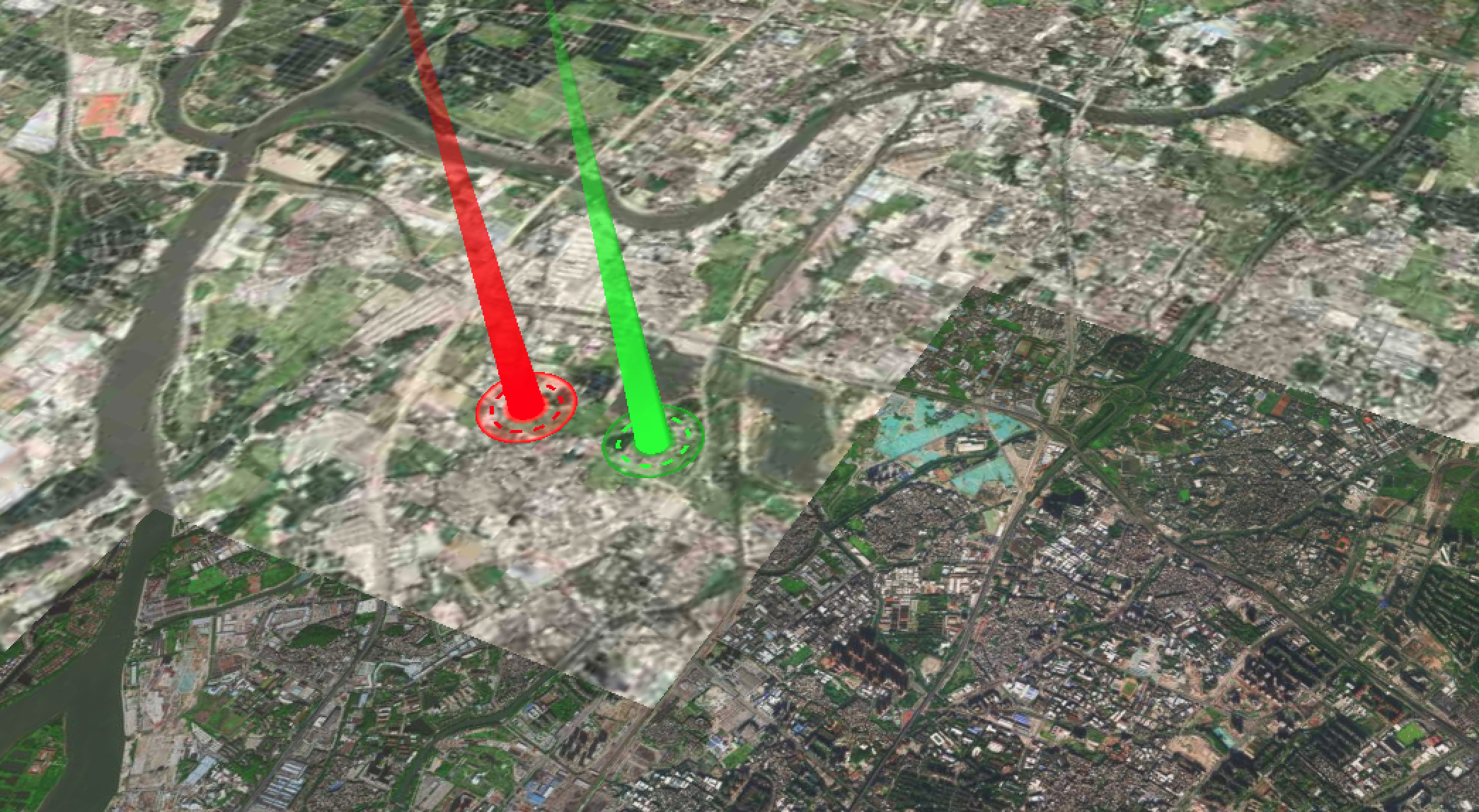
Cesium实现的光柱效果
Cesium实现的光柱效果 效果展示: 可以通过拼接两个entity来实现这个效果: 全部代码; index.html <!DOCTYPE html> <html><head><meta charset...
和splice())
你最爱记混的slice()和splice()
slice()方法:选取数组的一部分,并返回一个新数组 该方法不会改变原始数组,而是将截取到的元素封装到一个新数组中返回 语法:array.slice(start,end),参数的介绍如下: 语法:array.slice(start,end),参数的介绍如下: 1.start:截取开始的位置的索引,包含开始索引 2.…...

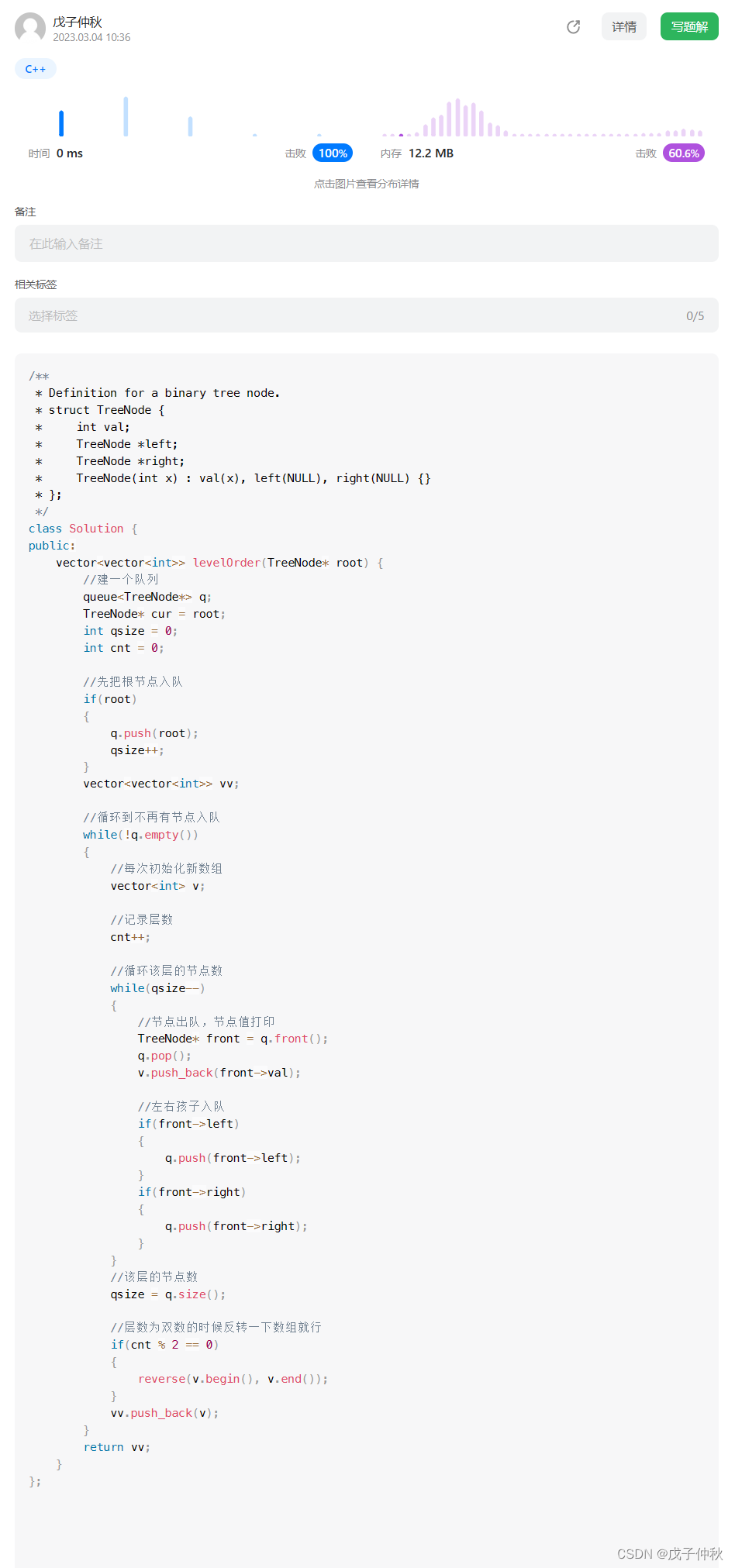
【LeetCode】剑指 Offer(15)
目录 题目:剑指 Offer 32 - II. 从上到下打印二叉树 II - 力扣(Leetcode) 题目的接口: 解题思路: 代码: 过啦!!! 题目:剑指 Offer 32 - III. 从上到下打…...

【刷题笔记】之二分查找(搜索插入位置。在排序数组中查找元素的第一个和最后一个位置、x的平方根、有效的完全平方数)
1. 二分查找题目链接 704. 二分查找 - 力扣(LeetCode)给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
