前端网络安全
什么是同源策略
同源指的是:协议、端口号、域名必须一致。他是浏览器的一个用于隔离潜在恶意文件的重要安全机制。
限制了从同一个源加载的文档或脚本,与另一个源的资源进行交互。
同源策略主要限制了三个方面:
当前域下的js脚本不能够访问其他域下的cookie、localStorage和indexDB。
当前域下的js脚本不能够访问操作其他域下的DOM。
当前域下的Ajax无法发送跨域请求。
为什么要有同源策略,他的目的是什么
同源策略的目的主要是为了保证用户的信息安全,它只是对js脚本的一种限制,并不是对浏览器的限制,对于一般的img、或者script脚本的请求都不会有跨域的限制,这是因为这些操作都不会通过响应结果来进行可能出现的安全问题的操作。
解决跨域问题的方案
CORS
JSONP
3.nginx代理跨域
4.nodejs中间件代理跨域
5.WebSocket协议跨域
XSS攻击
什么是XSS攻击
XSS攻击是指跨站脚本攻击,是一种代码注入攻击。攻击者通过网站注入恶意脚本,使之在用户的浏览器上运行,从而窃取用户信息如cookie等。
XSS的本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨哪些脚本是可信的,从而导致了恶意代码的执行。
攻击者可以通过这种攻击方式可以进行以下操作:
获取页面的数据,如DOM、cookie、 localStorage;
DOS攻击,发送合理请求,占用服务器资源,从而使用户无法访问服务器;
流量劫持(将链接指向某网站) ;
体验XSS攻击
文件结构如下:

index.js
使用node配置一个服务
const express = require('express')
const path = require('path')
const app = express()app.set('views', path.join(__dirname, 'views'));
app.engine('html', require('ejs').renderFile);
app.set('view engine', 'html');app.get('/', function(req, res, next) {res.render('index', { title: 'Express', xss: req.query.xss })
})app.listen(3000,() => {console.log('服务已在3000端口启动');
})index.html文件内容
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><%-xss%>
</body>
</html>
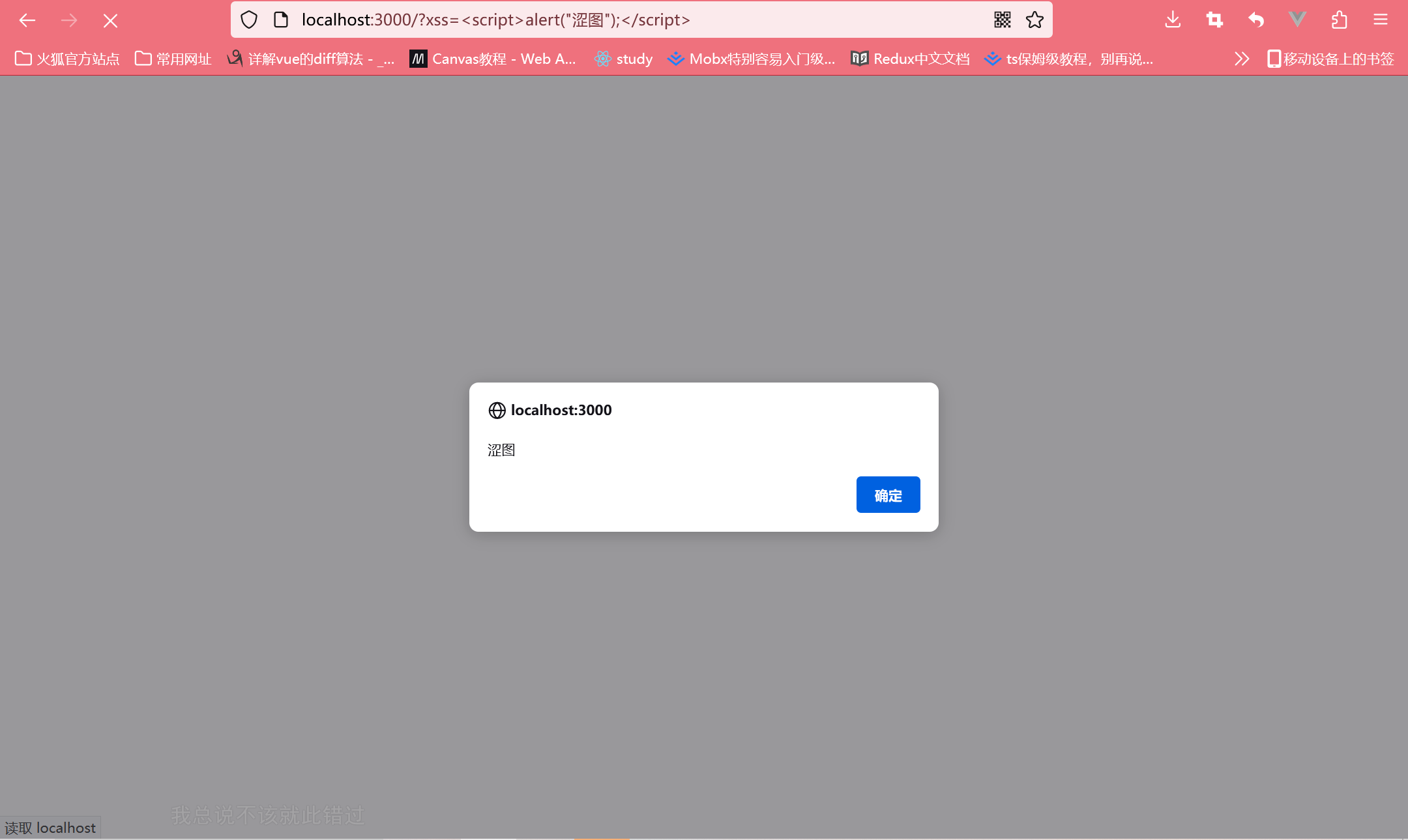
这样配置完成之后,我们通过URL的localhost:3000后追加的方式,模拟向服务器请求数据后,服务器将数据返回并渲染到页面上的操作。
如这样

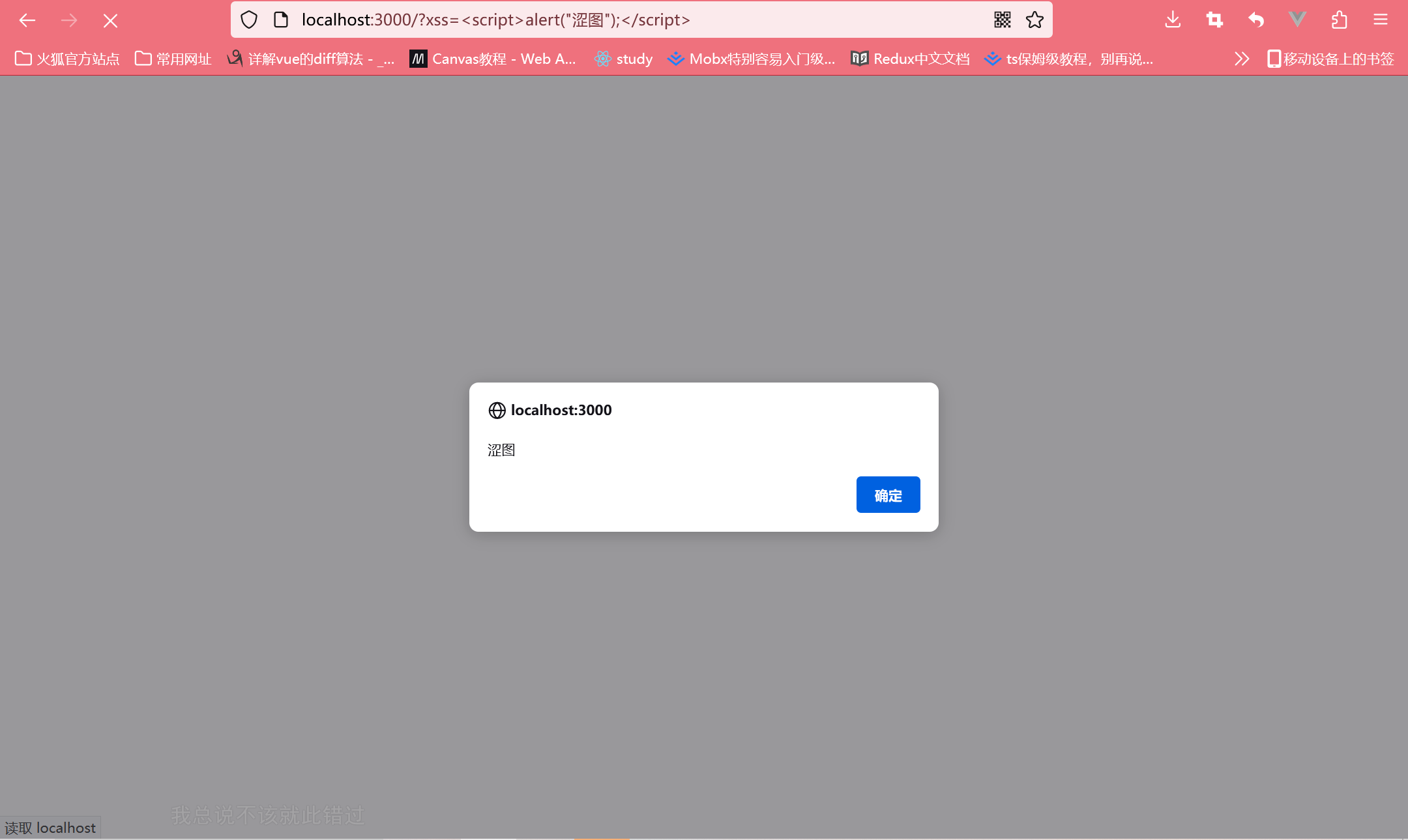
那么当这串代码执行后,就会发生这样的事

由于我这里只是写了一个弹窗,因此并没有造成什么危害,但是一旦<script>标签内,写了一些关于获取cookie的操作,或者是发送恶意请求的操作的话,亦或是操作dom的操作,就会造成很大的危害。
XSS攻击类型
存储型
恶意脚本会存储在目标服务器上,当浏览器请求数据时,脚本从服务器传回并执行。
常见于带有用户保存数据的网站功能:论坛发帖、商品评论、用户私信等。
攻击步骤
攻击者将恶意代码提交到目标网站的数据库中。
用户打开目标网站时,网站服务端将恶意代码从数据库中取出,拼接在HTML中返回给浏览器。
用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行
恶意代码窃取用户数据并发送到攻击者的网站,或者冒充用户的行为,调用目标网站接口执行攻击者的指定操作。
反射型
攻击者诱导用户访问一个带有恶意代码的URL后,服务器端接收到数据后处理,然后把带有恶意代码数据发送到浏览器端,浏览器端解析这段带有xss攻击代码后当做脚本执行,最终完成XSS攻击。
常用于网站搜索、跳转等处,由于需要用户主动打开恶意URL链接才能生效,所以常常是一些带有诱导用户点击的形式出现。
攻击步骤
攻击者构造出特殊的URL ,其中包含恶意代码。
用户打开带有恶意代码的URL时,网站服务端将恶意代码从URL中取出,拼接在HTML中返回给浏览器。
用户浏览器接收到响应后解析执行,混在其中的恶意代码也被执行。
恶意代码窃取用户数据并发送到攻击者网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
DOM型
通过修改页面的DOM节点形成的XSS。
攻击步骤
攻击者构造出特殊的URL ,其中包含恶意代码。
用户打开带有恶意代码的URL。
用户浏览器接收到响应后解析执行,前端JavaScript取出URL中的恶意代码并执行。
恶意代码窃取用户数据并发送到攻击者网站,或者冒充用户的行为,调用目标网站接口执行攻击者指定的操作。
与前两种区别:取出和执行恶意代码由浏览器端完成,属于前端JavaScript自身的安全漏洞,其余两种都是服务器端的安全漏洞。
如何防御XSS攻击
浏览器的执行防御:一种是使用纯前端的方式,不用服务器端拼接后返回(不适用服务端渲染)。
另一种是对需要插入到HTML中的代码做好充分的转义。
使用CSP:CSP本质是建立一个白名单,告诉浏览器哪些外部资源可以加载和执行,从而防止恶意代码的注入攻击。
开启方式:一种设置HTTP首部中的Content-Security-Policy
一种是设置meta标签的方式<meta http-equiv="Content-Security-Policy">
保护敏感信息:cookie使用http-only,使脚本无法获取。
使用验证码,避免脚本伪装成用户执行的一些操作。
CSRF攻击
什么是CSRF攻击
CSRF攻击是指跨站请求伪造攻击,攻击者诱导用户进入一个第三方网站,然后该网站向被攻击网站发送跨站请求。如果用户在被攻击网站中保存了登录状态,那么攻击者可以利用这个登录状态,绕过后台的用户验证冒充用户向服务器执行一些操作。本质是利用cookie会在同源请求中携带发送到服务器的特点,以此来实现用户冒充。
CSRF攻击类型
GET型
比如在网站中的一个img标签里构建一个请求,当用户打开这个网站的时候就会自动发起提交
<img src="https://search.bilibili.com/all?keyword=%E5%89%8D%E7%AB%AF%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8&from_source=webtop_search&spm_id_from=333.1007&search_source=3" />POST型
比如构建一个表单,然后隐藏它,当用户进入页面时,自动提交这个表单。
<body onload="document.csrf.submit()"><form action="https://search.bilibili.com/all" method="POST" name="csrf"><input type="hidden" name="keyword" value="test" /></form>
</body>链接型
比如在a标签的href属性里构建一个请求,然后诱导用户点击
如何防御CSRF攻击
进行同源检测
服务器根据http请求头中oigin或者referer信息来判断请求是否为允许访问的站点,从而对请求进行过滤。当origin或者referer信息都不存在的时候,直接阻止请求。
使用CSRF Token进行验证
服务器向用户返回一个随机数Token,当网站再次发起请求时,在请求参数中加入服务器返回的token,然后服务器对这个token进行验证。
对cookie进行双重验证
服务器在用户访问网站页面时,向请求域名注入一个cookie,内容为随机字符串,然后当用户再次向服务器发送请求的时候,从cookie中取出这个字符串,添加到URL参数中,然后服务器通过对Cookie中数据和参数中数据进行比较来验证。
设置cookie属性的时候设置Samesite,限制cookie不能作为被第三方使用,从而被避免被攻击者利用
相关文章:

前端网络安全
什么是同源策略同源指的是:协议、端口号、域名必须一致。他是浏览器的一个用于隔离潜在恶意文件的重要安全机制。限制了从同一个源加载的文档或脚本,与另一个源的资源进行交互。同源策略主要限制了三个方面:当前域下的js脚本不能够访问其他域…...

docker内存统计
在docker里top和在docker外top看内存都是没有变化的,但是用docker stats看mem uasge就一直在涨top命令和docker stats命令采集内存使用的方式不同所致。top命令采集的是当前进程的内存使用情况,而docker stats命令采集的是整个Docker容器的内存使用情况。…...

【IDEA】IDEA使用有道翻译引擎—详细配置步骤
目录 前言 步骤一:下载翻译工具Translate 步骤二:注册登录有道云平台 步骤三:配置有道翻译 前言 2022年10月 谷歌翻译已经不在中国了,所以IDEA配置谷歌翻译会出错。 步骤一:下载翻译工具Translate 打开idea设置set…...

js求解《初级算法》56.最长公共前缀
一、题目描述 编写一个函数来查找字符串数组中的最长公共前缀。如果不存在公共前缀,返回空字符串 ""。 输入:strs ["flower","flow","flight"] 输出:"fl" 输入:strs ["…...

嵌入式Linux(二十四)系统烧写
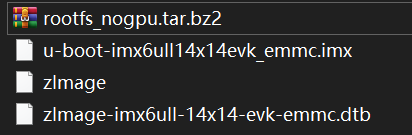
将uboot,linux kernel,.dtb,rootfs烧写到板子上的EMMC上,避免断网导致不能运行。 1. MfgTool工具介绍 一路解压之后,得到以下两项: ①Profiles文件夹:后续烧写文件放到这个文件夹。 其中关注…...
)
【ECNU】3496. 贪吃的 xjj 和贪心的 oxx(C++)
目录 题目 输入格式 输出格式 样例 提示 思路 代码 题目 单点时限: 2.0 sec 内存限制: 256 MB oxx 与 xjj 终于到了 Xiamen,他们第一件事就是去吃当地著名的特产椰子饼。 他们共买了 n 盒礼盒,第 i 盒含 ai 块椰子饼。oxx 与 xjj 约定让 oxx …...

【iOS】设置背景渐变色
drawRect函数 主要负责iOS的绘图操作,程序会自动调用此方法进行绘图。我在这个函数中绘制渐变背景色。 方法定义: -(void)drawRect:(CGRect)rect; 重写此方法,执行重绘任务-(void)setNeedsDisplay; 标记为需要重绘,异步调用dra…...

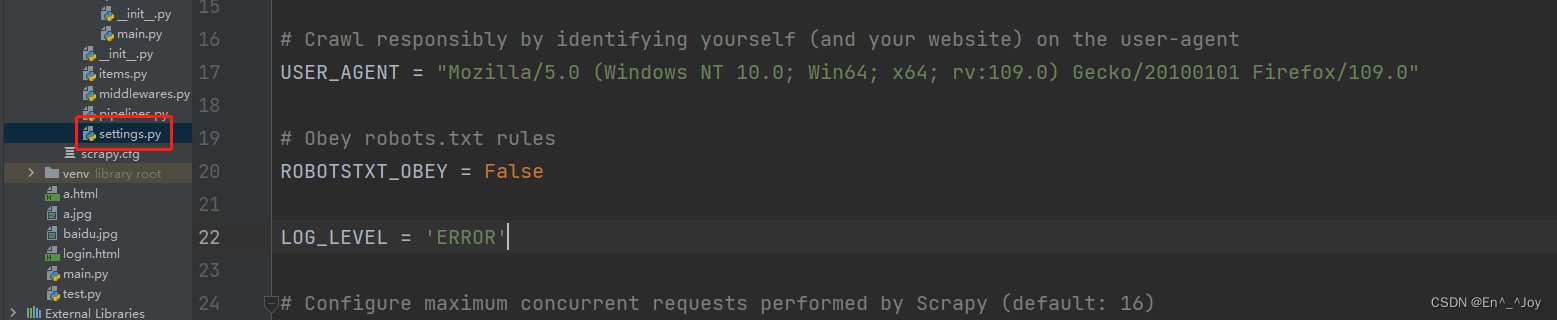
Scrapy框架(高效爬虫)
文章目录一、环境配置二、创建项目三、scrapy数据解析四、基于终端指令的持久化存储1、基于终端指令2、基于管道3、数据同时保存至本地及数据库4、基于spider爬取某网站各页面数据5、爬取本页和详情页信息(请求传参)6、图片数据爬取ImagesPipeline五、中…...

程序设计语言-软件设计(二十一)
数据结构与算法(二十)快速排序、堆排序(四)https://blog.csdn.net/ke1ying/article/details/129269655 这篇主要讲的是 编译与解释、文法、正规式、有限自动机、表达式、传值与传址、多种程序语言特点。 编译的过程 解释型 和 编译型 编译型过程&#…...

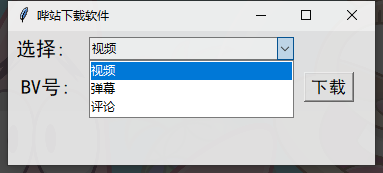
【小破站下载工具】Python tkinter 实现网站下载工具,所有数据一键获取
目录前言开发环境本次项目案例步骤先展示下完成品的效果界面导入模块先创建个窗口功能按键主要功能代码编写功能一功能二功能三前言 最近很多同学想问我,怎么把几个代码的功能集合到一起? 很简单,写一个界面就行了,想要哪个代码…...

C51---IO口状态翻转
1.example #include "reg52.h" #include "intrins.h" //main.c(11): error C264: intrinsic _nop_: declaration/activation error,?????????? sbit led1 P3^7;//????,??????? sbit key1 P2^1; sbit key2 P2^0; void Delay50ms()…...
-1 ||| 附:【Markdow语法】向上取整 向下取整。)
2023年春【移动计算技术】文献精读(一)-1 ||| 附:【Markdow语法】向上取整 向下取整。
沉默着走了有 // 多遥远 // 抬起头 // 蓦然间 // 才发现 // 一直倒退 // 倒退到原点 // 倔强坚持 // 对抗时间 “在光芒万丈之前,我们都要欣然接受眼下的难堪和不易,接受一个人的孤独和偶然无助,认真做好眼前的每件事,你想要的都会有。”——毕淑敏 🎯作者主页:追光者♂…...

Java 包装类的二进制操作
Integer 位翻转 位翻转就是将二进制左边的位与右边的位进行互换,reverse 是按位进行互换, reverseBytes 是按 byte 进行互换。 public static int reverse(int i)public static int reverseBytes(int i)来看个例子: int a 0x12345678; S…...

CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); }
CSS居中之 { left:50%; top:50%; transform:translate(-50%,-50%); } left:50%; top:50%; transform:translate(-50%,-50%); left:50%; top:50%; transform:translate(-50%,-50%);也可以写成: left:50%; top:50%; translate: -50% -50%; left:50%; top:50%; translate: -50%…...

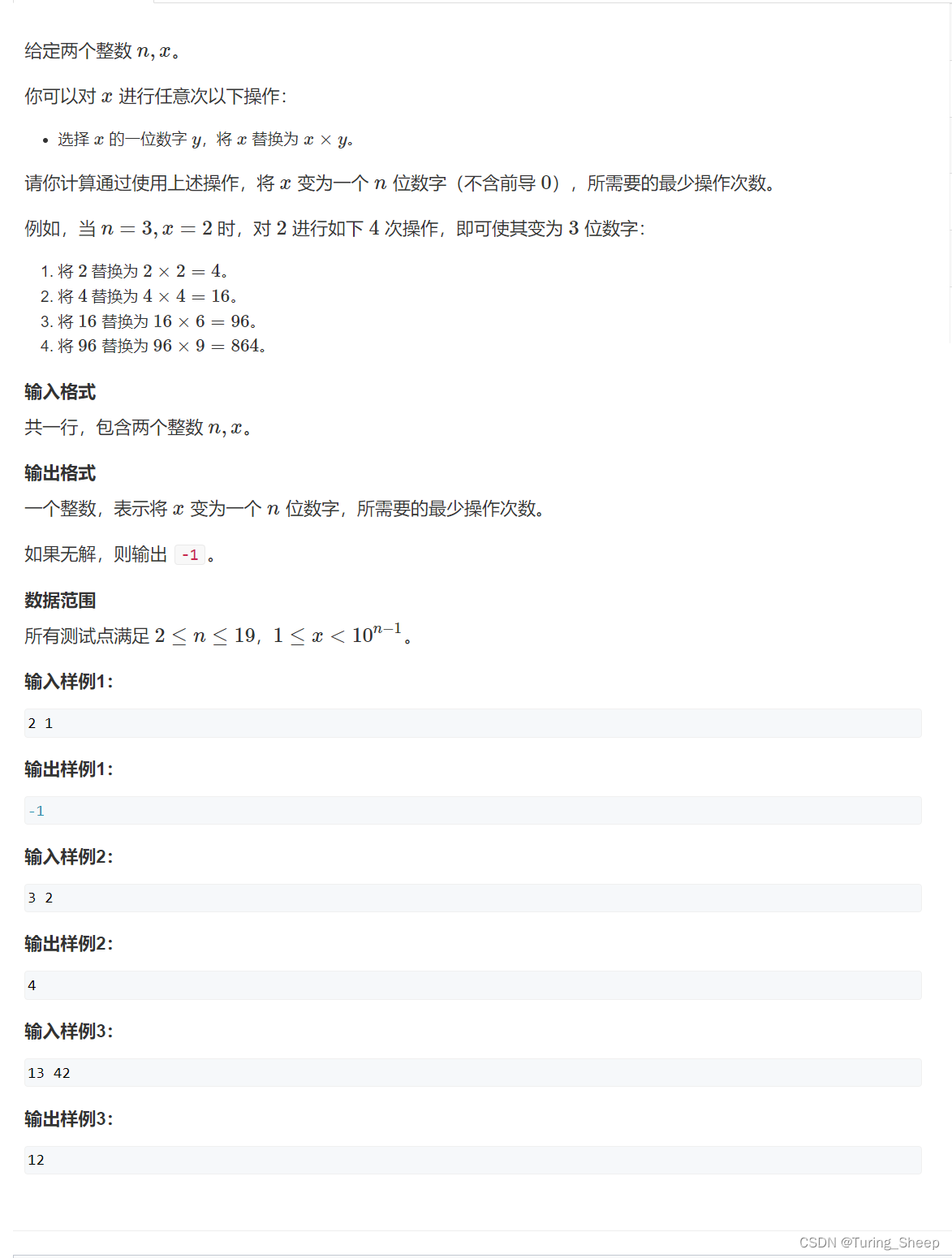
AcWing 4868. 数字替换(DFS + 剪枝优化)
AcWing 4868. 数字替换(DFS 剪枝优化)一、问题二、思路三、代码一、问题 二、思路 题目中要求变换次数最小,其实第一印象应该是贪心,即我们每一次都去成各位中最大的那个数字。但是这个想法很容易推翻。因为你这次乘了一个最大的…...

【教学典型案例】01.redis只管存不管删除让失效时间删除的问题
目录一:背景介绍二:redis1)redis数据类型①String(字符串)②Hash(哈希)③List(列表)④Set(集合)2)缓存同步①设置有效期②同步双写③异步通知3&am…...

电话号码管理
电话号码管理 文章目录 电话号码管理综述链表结构initcreatedeleteallfreeANSI颜色转义颜色列表如下:字背景颜色范围:40--49 字颜色: 30--39输出特效格式控制:光标位置等的格式控制:Makefile顶层Makefilescripts Makefilesearch main init include display delete create all…...

Shell 教程
Shell 是一个用 C 语言编写的程序,它是用户使用 Linux 的桥梁。Shell 既是一种命令语言,又是一种程序设计语言。 Shell 是指一种应用程序,这个应用程序提供了一个界面,用户通过这个界面访问操作系统内核的服务。 Ken Thompson 的…...

Shader 阴影
阴影生成原理 以平行光为例,把相机移动到光源位置,计算阴影映射纹理(shadowmap),这张shadowmap本质上是一张深度图,它记录了从该光源的位置出发、能看到的场景中距离它最近的表面位置(深度信息&…...

【冲刺蓝桥杯的最后30天】day2
大家好😃,我是想要慢慢变得优秀的向阳🌞同学👨💻,断更了整整一年,又开始恢复CSDN更新,从今天开始更新备战蓝桥30天系列,一共30天,如果对你有帮助或者正在备…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...
