elementui常用组件-个人版(间断更新)
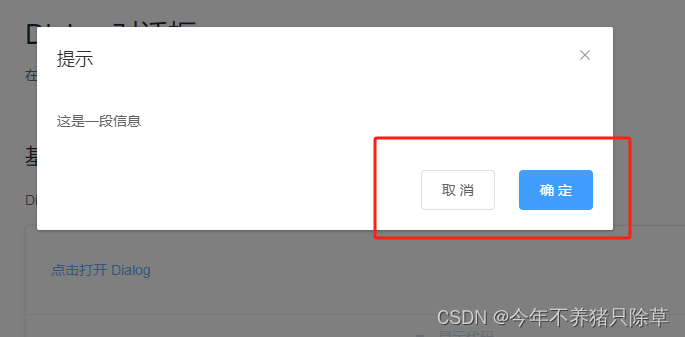
Dialog 对话框
el-dialog

<el-dialogtitle="提示":visible.sync="dialogVisible"width="30%":before-close="handleClose"><span>这是一段信息</span><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="dialogVisible = false">确 定</el-button></span>
</el-dialog><script>export default {data() {return {dialogVisible: false};},methods: {handleClose(done) {this.$confirm('确认关闭?').then(_ => {done();}).catch(_ => {});}}};
</script>
- visible.sync:是否显示 Dialog,支持 .sync 修饰符
- .sync 修饰符与 visible 属性一起使用时,它通常意味着子组件有一个 visible 属性,并且父组件想要同步地更新这个属性的值
- before-close=“handleClose”:在点击右上角关闭对话框后,触发是否确认关闭事件
- handleClose在methods内
- slot=“footer” class=“dialog-footer”:底部是一个插槽,放了确认和取消,确认可以自定义点击触发事件,看具体需求
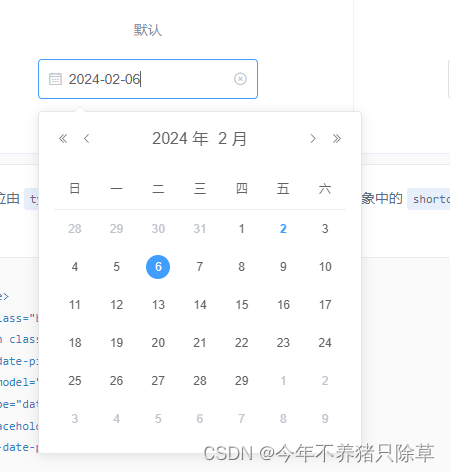
DatePicker 日期选择器
el-date-picker

<template><div class="block"><span class="demonstration">默认</span><el-date-pickerv-model="value1"type="date"placeholder="选择日期"></el-date-picker></div>
</template><script>export default {data() {return {value1: '',};}};
</script>Form表单
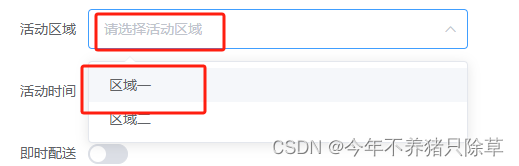
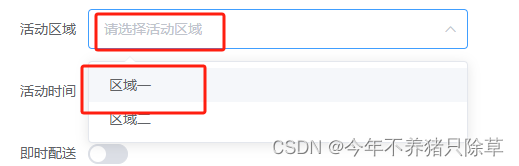
el-select

<el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item>- v-model=“form.region”:下拉框和form.region双向绑定
- placeholder:占位内容
- label:下拉框显示内容
- value:label对应的值
相关文章:

elementui常用组件-个人版(间断更新)
Dialog 对话框 el-dialog <el-dialogtitle"提示":visible.sync"dialogVisible"width"30%":before-close"handleClose"><span>这是一段信息</span><span slot"footer" class"dialog-footer"…...

无人机在化工消防救援中的应用,消防无人机应用场景分析
火灾对社会环境具有较大影响,因此需要重视消防灭火救援工作,注重现代化技术的运用,将无人机应用到救援过程并保障其应用质量。无人机是一项重要技术,便于消防灭火救援操作,使救援过程灵活展开,排除不利影响…...

java设计模式- 建造者模式
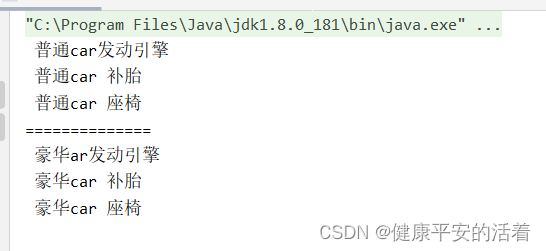
一 需求以及实现方式 1.1 需求描述 我们要创建一个表示汽车的复杂对象,汽车包含发动机、轮胎和座椅等部分。用传统方式创建,代码如下 1.2 传统实现方式 1.抽象类 public abstract class BuildCarAbstaract {//引擎public abstract void buildEng…...

【C++航海王:追寻罗杰的编程之路】类与对象你学会了吗?(下)
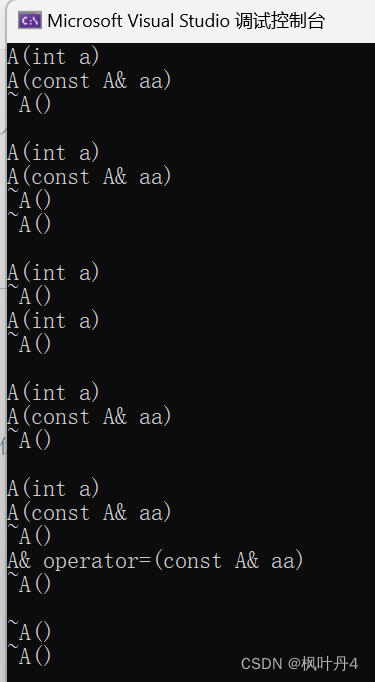
目录 1 -> 再谈构造函数1.1 -> 构造函数体赋值1.2 -> 初始化列表1.3 -> explicit关键字 2 -> static成员2.1 -> 概念2.2 -> 特性 3 -> 友元3.1 -> 友元函数3.2 -> 友元类 4 -> 内部类5 -> 匿名对象6 -> 拷贝对象时的一些编译器优化 1 -…...

解决TSP旅行商问题3个可以用Python编程的优化路径算法
旅行商问题(Traveling Salesman Problem, TSP)是一个经典的组合优化问题,它要求找到访问一系列城市并返回起点的最短可能路线,同时每个城市仅访问一次。这个问题是NP-hard的,意味着没有已知的多项式时间复杂度的精确算…...

10英寸安卓车载平板电脑丨ONERugged车载工业平板:解决农业工作效率
农业是人类社会的基石之一,而农业工作效率的提升一直是农民和农业专业人士关注的重要议题。随着技术的不断进步,车载工业平板成为了解决农业工作效率的创新解决方案。本文将探讨车载工业平板如何为农业带来巨大的改变,提高农民的工作效率和农…...

Mysql报错:too many connections
1 问题原因 MySQL报错“too many connections”通常是由于数据库的最大连接数超过了MySQL配置的最大限制。有以下几个原因: (1)访问量过高:当MySQL服务器面对大量的并发请求时,已经建立的连接数可能会不足以处理所有的请求,从而导致连接池耗尽、连接被拒绝、出现“too …...

1Panel面板如何安装并结合内网穿透实现远程访问本地管理界面
文章目录 前言1. Linux 安装1Panel2. 安装cpolar内网穿透3. 配置1Panel公网访问地址4. 公网远程访问1Panel管理界面5. 固定1Panel公网地址 前言 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。高效管理,通过 Web 端轻松管理 Linux 服务器,包括主机监控、…...
的Python导入pandas包,报错:ImportError: No module named ‘_bz2‘)
Linux(Debian系)的Python导入pandas包,报错:ImportError: No module named ‘_bz2‘
前言: 硬件操作系统国产化路漫漫,由此可见华为的厉害。 今天在香橙派上用自己编译的python导入pandas时,报错: from _bz2 import BZ2Compressor, BZ2Decompressor ImportError: No module named _bz2ImportError: No module name…...

React useEffect使用
第一 export default function App() { const [name,setname] useState(huhu) useEffect(()>{ setname(name.substring(0,1).toUpperCase()name.substring(1)) },[name]) //[name,age]//可以有多个参数 //带参数,第一次默认执行一次,第二次name更新…...

三网码支付系统源码,三网免挂有PC软件,有云端源码,附带系统搭建教程
搭建教程 1.先上传云端源码 然后配置Core/Config.php文件里面数据库信息注改;数据库帐号密码 2.云端源码里面Core/Api_Class/Instant_Url_List.php文件配置终端地址注改;第4 http://终端地址/ 3.导入云端数据库 账号admin 密码123456注改࿱…...

编程笔记 html5cssjs 073 JavaScript Object数据类型
编程笔记 html5&css&js 073 JavaScript Object数据类型 一、创建 Object二、Object 类型的属性与方法三、示例四、参考小结 JavaScript 中的 Object 数据类型是该语言中最复杂也最灵活的数据类型之一,它是其他所有内置对象和用户自定义对象的基础。在 JavaS…...

【Linux】基于管道进行进程间通信
进程间通信 一、初识进程间通信1. 进程间通信概念2. 进程间通信分类 二、管道1. 管道概念2. 管道原理3. 匿名管道4. 匿名管道系统接口5. 管道的特性和情况6. 匿名管道的应用(1)命令行(2)进程池 7. 命名管道(1ÿ…...

Vue中间件的讲解案例分析
Vue中间件的讲解案例分析 1. Axios中间件: Axios是一个常用的HTTP客户端,可以与Vue结合使用,处理网络请求和数据获取。您可以创建一个Axios实例,并将其作为Vue的原型属性或插件使用,以便在整个应用程序中共享和使用。…...

【C生万物】C语言分支和循环语句
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️ 🙏小杨水平有…...

Vue代理模式和Nginx反向代理(Vue代理部署不生效)
在使用axios时,经常会遇到跨域问题。为了解决跨域问题,可以在 vue.config.js 文件中配置代理: const { defineConfig } require(vue/cli-service) module.exports defineConfig({transpileDependencies: true,devServer: {port: 7070,prox…...

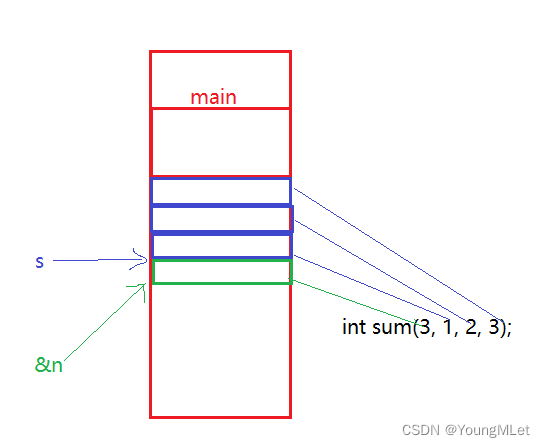
C语言中的作用域与生命周期
作用域(scope)是程设计概念,通常来说,一段程序代码中所⽤到的名字并不总是有效的,而限定这个名字的可⽤性的代码范围就是这个名字的作用域。 局部变量的作用域是变量所在的局部范围。全局变量的作用域是整个工程&…...

MATLAB计算多边形质心/矩心
前言:不规则四边形的中心 不规则四边形的出心有多种定义,以下是最常见的三种: 1.重心:重心是四边形内部所有顶点连线交点的平均位置。可以通过求解四个顶点坐标的平均值来找到重心。 2.质心:质心是四边形内部所有质点…...

IP地址如何保护网络安全
面对网络攻击时,仅依靠常态化的网络安全防御系统已捉襟见肘,如联合使用IP地址数据可以形成多元化的安全解决方案,全面监控网络活动,发现潜在威胁,制定有针对性的应对措施。 网络攻击追踪 当网站或应用遭受DDoS等网络攻…...

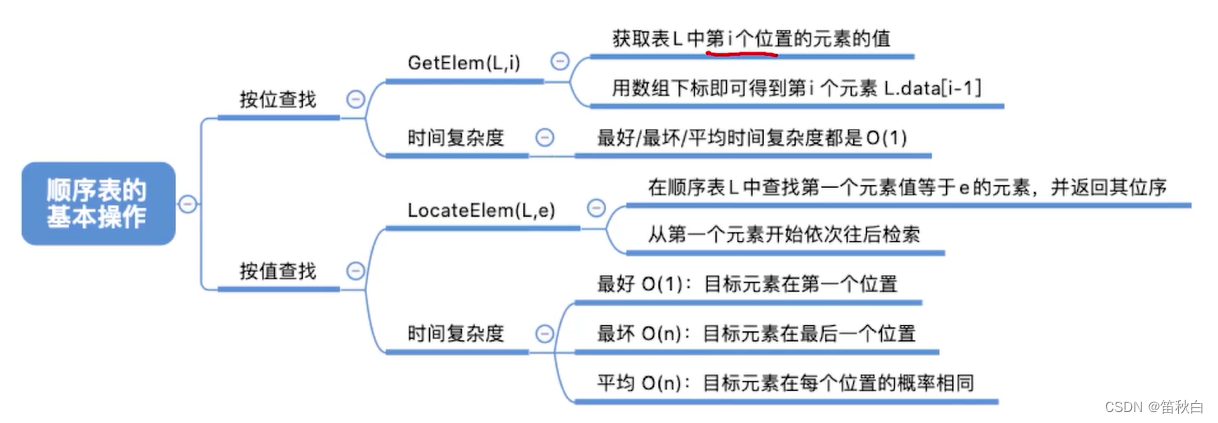
考研数据结构笔记(3)
顺序表存储结构 存储结构顺序结构定义基本操作的实现静态分配问题 动态分配代码功能 顺序表的特点: 顺序表小结顺序表的插入删除插入删除小结 顺序表的查找按位查找按值查找小结 存储结构 顺序结构 定义 线性表是具有相同数据类型的n(n>0)个数据元素的有限序列(每个数据元素…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...
