Flutter组件 StatefulWidget、StatelessWidget 可继承写法
前言
学过Java的同学,应该都知道面向对象语言的三大特征,封装、继承、多态;
Dart也是面向对象的语言,但是在Flutter中的很多组件都被下划线 '_' 标记为私有,导致无法继承,本文将介绍一种非私有的创建组件写法。
当前案例 Flutter SDK版本:3.13.2
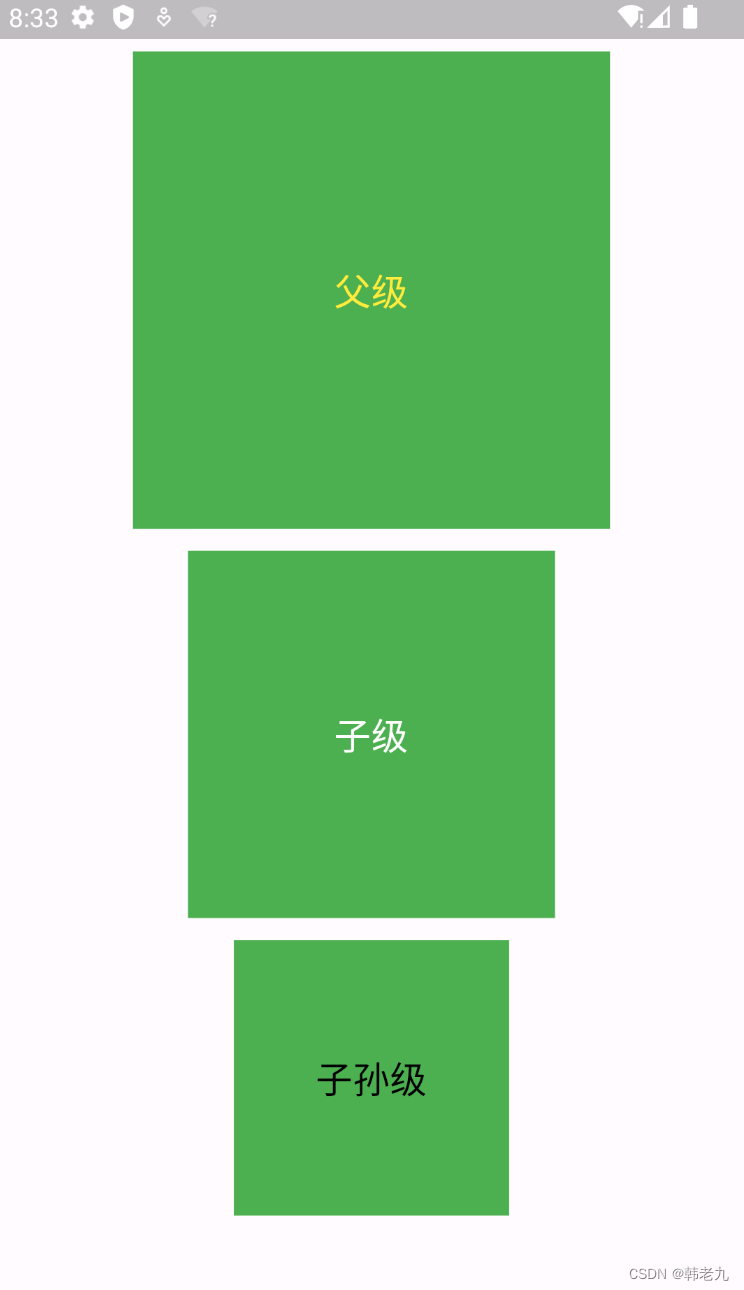
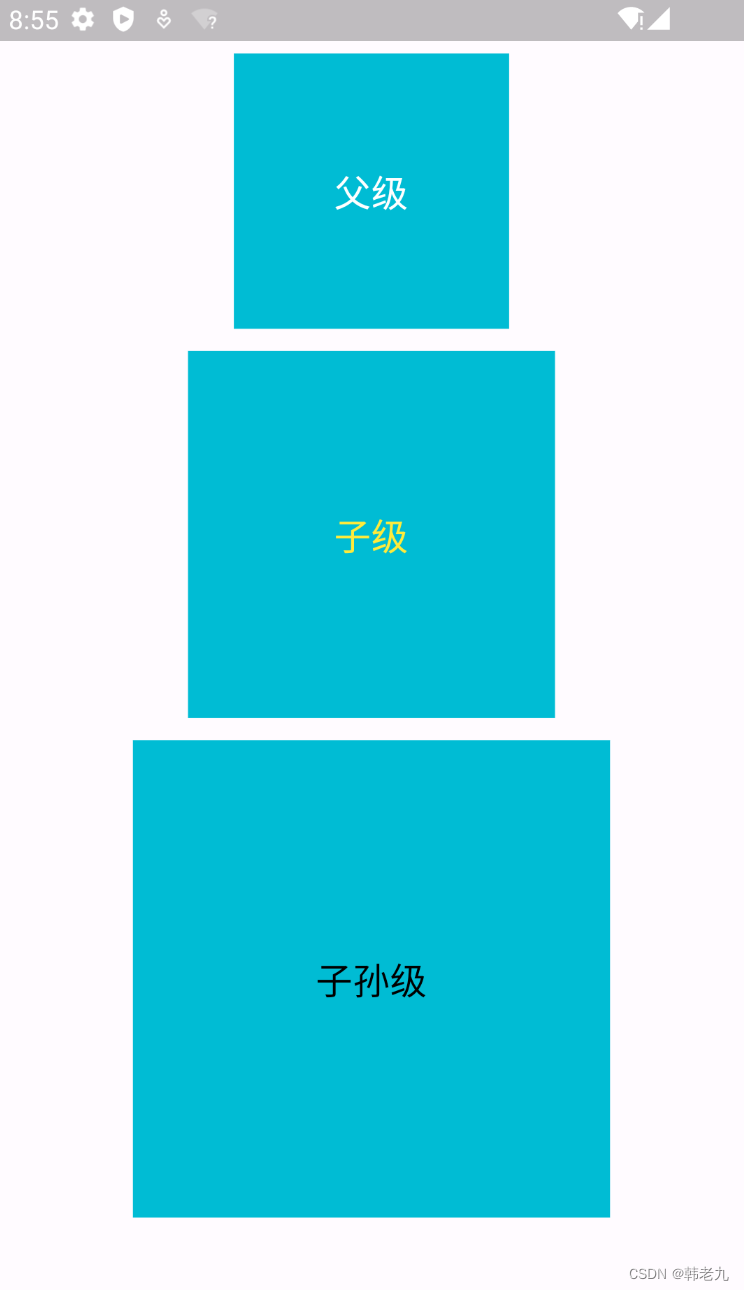
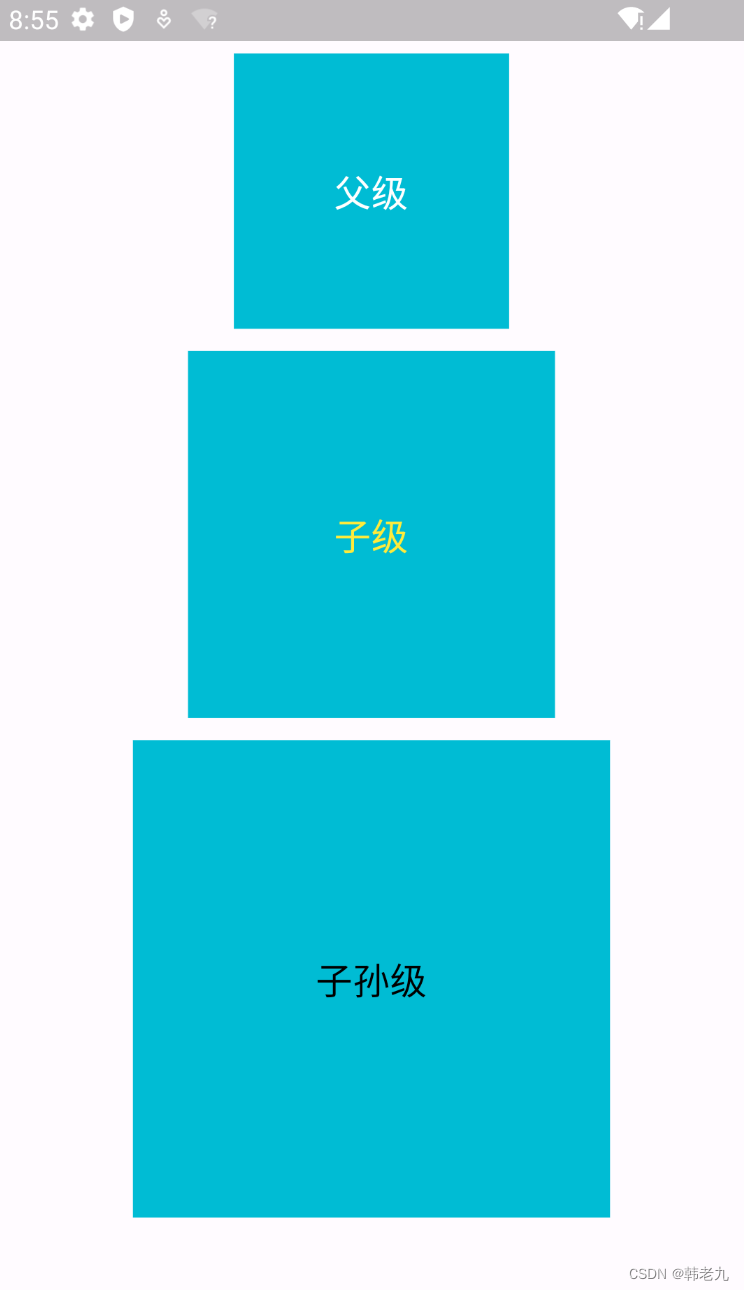
效果图


StatefulWidget
基类:base_stateful_widget.dart
import 'package:flutter/material.dart';class BaseStatefulWidget extends StatefulWidget {final Map<String,dynamic>? arguments;const BaseStatefulWidget({super.key,this.arguments});@overrideState<BaseStatefulWidget> createState() => BaseStatefulWidgetState();
}class BaseStatefulWidgetState<T extends StatefulWidget> extends State<BaseStatefulWidget> {@overrideWidget build(BuildContext context) {return const Placeholder();}}
创建第一个非私有的StatefulWidget组件:parent_box.dart
import 'package:flutter/material.dart';
import 'package:flutter_widget_extends/base/base_stateful_widget.dart';class ParentBox extends BaseStatefulWidget {const ParentBox({super.key,super.arguments});@overrideParentBoxState<ParentBox> createState() => ParentBoxState();
}class ParentBoxState<T extends ParentBox> extends BaseStatefulWidgetState<ParentBox> {@overrideWidget build(BuildContext context) {final size = double.parse((widget.arguments?['size'] ?? 50).toString());return Container(width: size,height: size,margin: const EdgeInsets.only(bottom: 12),color: Colors.green,alignment: Alignment.center,child: content(),);}content() {final content = widget.arguments?['content'];return Text(content,style: const TextStyle(fontSize: 20,color: Colors.yellow,));}}子类:child_box.dart
import 'package:flutter/material.dart';
import 'package:flutter_widget_extends/widget/parent_box.dart';class ChildBox extends ParentBox {const ChildBox({super.key,super.arguments});@overrideChildBoxState<ChildBox> createState() => ChildBoxState();
}class ChildBoxState<T extends ChildBox> extends ParentBoxState<ChildBox> {@overridecontent() {final content = widget.arguments?['content'];return Text(content,style: const TextStyle(fontSize: 20,color: Colors.white,));}}子孙类:posterity_box.dart
import 'package:flutter/material.dart';
import 'package:flutter_widget_extends/widget/child_box.dart';class PosterityBox extends ChildBox {const PosterityBox({super.key,super.arguments});@overrideChildBoxState<ChildBox> createState() => PosterityBoxState();
}class PosterityBoxState<T extends PosterityBox> extends ChildBoxState<PosterityBox> {@overridecontent() {final content = widget.arguments?['content'];return Text(content,style: const TextStyle(fontSize: 20,color: Colors.black,));}}StatelessWidget
基类:base_stateless_widget.dart
import 'package:flutter/material.dart';class BaseStatelessWidget extends StatelessWidget {final Map<String,dynamic>? arguments;const BaseStatelessWidget({super.key, this.arguments});@overrideWidget build(BuildContext context) {return const Placeholder();}
}创建第一个非私有的StatelessWidget组件:school_box.dart
import 'package:flutter/material.dart';
import 'package:flutter_widget_extends/base/base_stateless_widget.dart';class SchoolBox extends BaseStatelessWidget {const SchoolBox({super.key,super.arguments});@overrideWidget build(BuildContext context) {final size = double.parse((arguments?['size'] ?? 50).toString());return Container(width: size,height: size,margin: const EdgeInsets.only(bottom: 12),color: Colors.cyan,alignment: Alignment.center,child: content(),);}content() {final content = arguments?['content'];return Text(content,style: const TextStyle(fontSize: 20,color: Colors.white,));}}子类:teacher_box.dart
import 'package:flutter/material.dart';
import 'package:flutter_widget_extends/widget/school_box.dart';class TeacherBox extends SchoolBox {const TeacherBox({super.key,super.arguments});@overridecontent() {final content = arguments?['content'];return Text(content,style: const TextStyle(fontSize: 20,color: Colors.yellow,));}}
子孙类:student_box.dart
import 'package:flutter/material.dart';
import 'package:flutter_widget_extends/widget/teacher_box.dart';class StudentBox extends TeacherBox {const StudentBox({super.key,super.arguments});@overridecontent() {final content = arguments?['content'];return Text(content,style: const TextStyle(fontSize: 20,color: Colors.greenAccent,));}}
入口相关文件:test_stateful_widget.dart、test_stateless_widget.dart、main.dart
import 'package:flutter/material.dart';import '../widget/child_box.dart';
import '../widget/parent_box.dart';
import '../widget/posterity_box.dart';class TestStatefulWidget extends StatefulWidget {const TestStatefulWidget({super.key});@overrideState<TestStatefulWidget> createState() => _TestStatefulWidgetState();
}class _TestStatefulWidgetState extends State<TestStatefulWidget> {@overrideWidget build(BuildContext context) {return Scaffold(body: SizedBox(width: MediaQuery.of(context).size.width,height: MediaQuery.of(context).size.height,child: const Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [ParentBox(arguments: {'size': 260,'content': '父级',}),ChildBox(arguments: {'size': 200,'content': '子级',}),PosterityBox(arguments: {'size': 150,'content': '子孙级',}),],),),);}}import 'package:flutter/material.dart';
import 'package:flutter_widget_extends/widget/school_box.dart';
import 'package:flutter_widget_extends/widget/student_box.dart';
import 'package:flutter_widget_extends/widget/teacher_box.dart';class TestStatelessWidget extends StatefulWidget {const TestStatelessWidget({super.key});@overrideState<TestStatelessWidget> createState() => _TestStatelessWidgetState();
}class _TestStatelessWidgetState extends State<TestStatelessWidget> {@overrideWidget build(BuildContext context) {return Scaffold(body: SizedBox(width: MediaQuery.of(context).size.width,height: MediaQuery.of(context).size.height,child: const Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [SchoolBox(arguments: {'size': 150,'content': '父级',}),TeacherBox(arguments: {'size': 200,'content': '子级',}),StudentBox(arguments: {'size': 260,'content': '子孙级',}),],),),);}}
import 'package:flutter/material.dart';
import 'package:flutter_widget_extends/page/test_stateful_widget.dart';
import 'package:flutter_widget_extends/page/test_stateless_widget.dart';void main() {runApp(const MyApp());
}class MyApp extends StatelessWidget {const MyApp({super.key});@overrideWidget build(BuildContext context) {return MaterialApp(debugShowCheckedModeBanner: false,title: 'Flutter Demo',theme: ThemeData(colorScheme: ColorScheme.fromSeed(seedColor: Colors.deepPurple),useMaterial3: true,),home: const MyHomePage(title: 'Flutter Demo Home Page'),);}
}class MyHomePage extends StatefulWidget {const MyHomePage({super.key, required this.title});final String title;@overrideState<MyHomePage> createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {@overrideWidget build(BuildContext context) {return Scaffold(body: SizedBox(width: MediaQuery.of(context).size.width,height: MediaQuery.of(context).size.height,child: Column(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [Padding(padding: const EdgeInsets.only(bottom: 16),child: ElevatedButton(onPressed: () {Navigator.push<void>(context,MaterialPageRoute<void>(builder: (BuildContext context) =>const TestStatefulWidget(),),);},child: const Text('TestStatefulWidget',style: TextStyle(fontSize: 16),),),),ElevatedButton(onPressed: () {Navigator.push<void>(context,MaterialPageRoute<void>(builder: (BuildContext context) =>const TestStatelessWidget(),),);},child: const Text('TestStatelessWidget',style: TextStyle(fontSize: 16),),)],),),);}
}
源码地址
GitHub - LanSeLianMa/flutter_widget_extends: Flutter组件 StatefulWidget、StatelessWidget 可继承写法
相关文章:

Flutter组件 StatefulWidget、StatelessWidget 可继承写法
前言 学过Java的同学,应该都知道面向对象语言的三大特征,封装、继承、多态; Dart也是面向对象的语言,但是在Flutter中的很多组件都被下划线 _ 标记为私有,导致无法继承,本文将介绍一种非私有的创建组件写…...

skywalking链路追踪
skywalking 1.简介1.1 skywalking介绍1.2 链路追踪框架对比1.3 Skywalking架构 2 环境构建2.1 windows环境2.1.1 启动skywalking服务和UI界面2.1.2 在IDEA启动项目中使用Skywalking2.1.3 skywalking持久化 2.2 linux环境 1.简介 微服务架构已经是一个很通用的系统架构…...

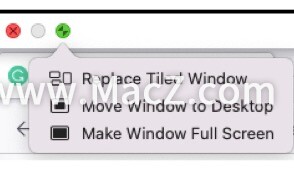
如何在苹果Mac上进行分屏,多任务处理?
Apple 在 macOS Catalina 中引入了 Split View,让您可以同时查看两个应用程序。如果同时处理多个应用程序,但在它们之间切换时感到沮丧,小编教给大家在 Macbook Pro/Air 或 iMac 上使用分屏功能流畅地进行多任务处理。 注意:您可…...

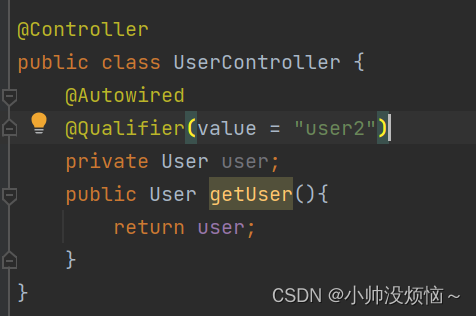
【Java EE】----Spring框架创建和使用
1.Spring框架创建 创建一个maven项目 添加Spring框架支持 <dependencies> 上下文<dependency><groupId>org.springframework</groupId><artifactId>spring-context</artifactId><version>5.2.3.RELEASE</version></depende…...

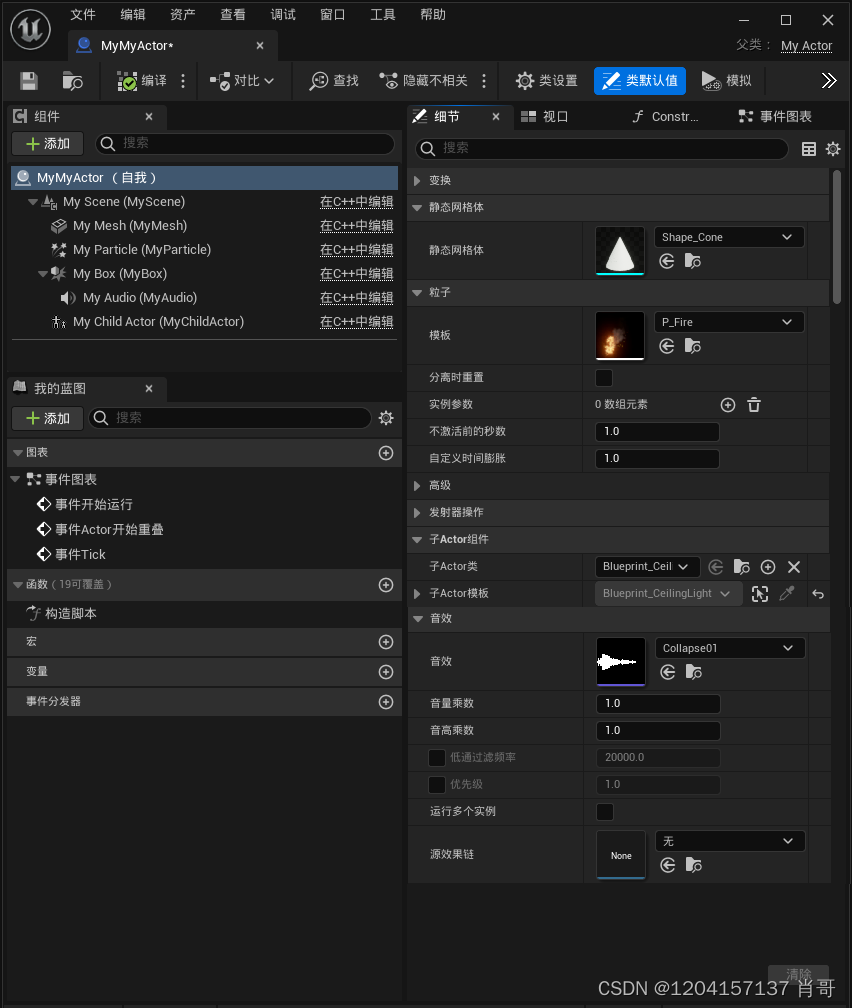
UE4 C++ 静态加载类和资源
静态加载类和资源:指在编译时加载,并且只能在构造函数中编写代码 .h //增加所需组件的头文件 #include "Components/SceneComponent.h" //场景组件 #include "Components/StaticMeshComponent.h" //静态网格体组件 #include &qu…...

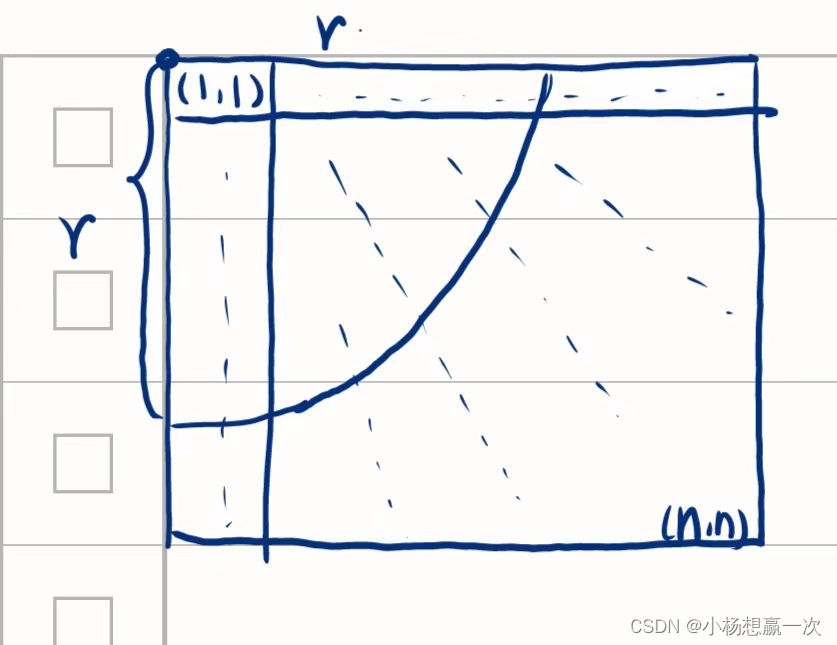
洛谷C++简单题小练习day9—[AHOI2017]寻找探监点
day9--[AHOI2017]寻找探监点--2.7 习题概述 题目描述 一个nn 的网格图(标号由 1,1 开始)上有 m 个探测器,每个探测器有个探测半径 r ,问这 nn 个点中有多少个点能被探测到。 输入格式 第一行 3 个整数 n,m,r。 接下来 m 行&…...

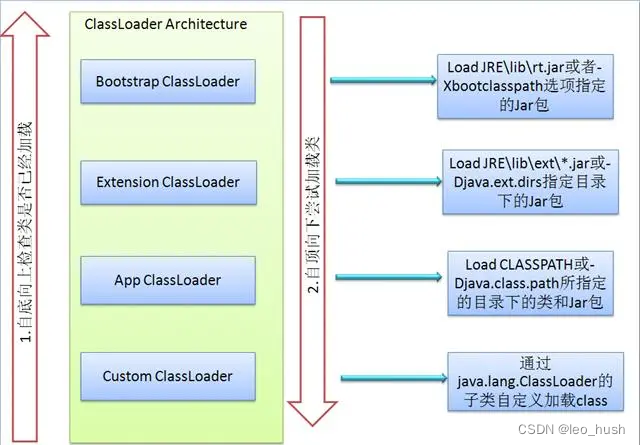
JVM双亲委派机制
双亲委派模型是一种组织类加载器之间关系的一种规范,他的工作原理是:如果一个类加载器收到了类加载的请求,它不会自己去尝试加载这个类,而是把这个请求委派给父类加载器去完成,这样层层递进,最终所有的加载请求都被传到最顶层的启动类加载器中,只有当父类加载器无法完成这个加载…...

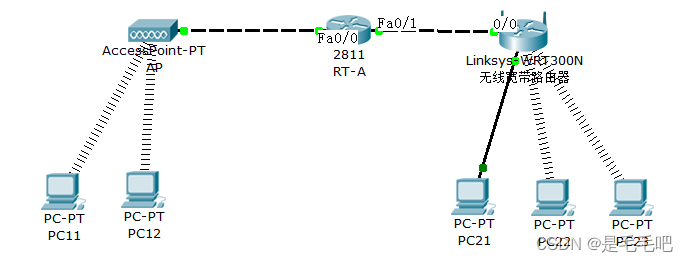
思科模拟器实验合集
目 录 实验一 常用网络命令的使用.................................... 1 实验二 双绞线制作.................................................. 12 实验三 网络模拟软件.............................................. 15 实验四 交换机基本配置..................…...

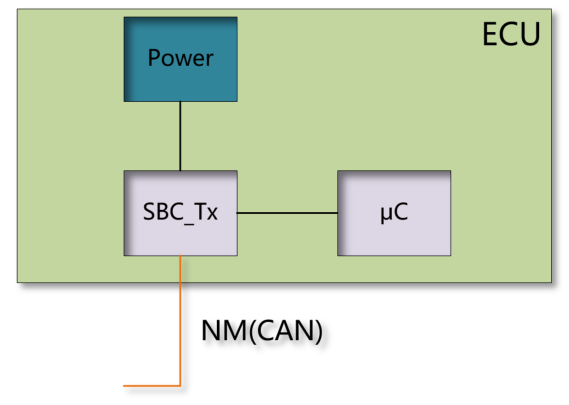
18.AUTOSAR 网络管理系统(一)
目录 1.为什么需要整车网络管理 2.本地唤醒和网络唤醒 3.小结 1.为什么需要整车网络管理 在描述AUTOSAR网络管理细节前,大家可以思考几个问题: 1.网络管理为整车系统提供了什么样的服务? 2.整车网络视角看,每个ECU的上下电是…...

802.11 MAC帧介绍
控制帧 RTS(Request To Send):用于申请无线媒介的使用时间CTS(Clear To Send):用于回复RTS帧ACK:对MAC帧的肯定确认PS-POLL:STA用于从AP中获取因省电模式而缓存的数据,只…...

【高阶数据结构】B-树详解
文章目录 1. 常见的搜索结构2. 问题提出使用平衡二叉树搜索树的缺陷使用哈希表的缺陷 3. B-树的概念4. B-树的插入分析插入过程分析插入过程总结 5. B-树的代码实现5.1 B-树的结点设计5.2 B-树的查找5.3 B-树的插入实现InsertKey插入和分裂测试 6. B-树的删除(思想&…...

elementui常用组件-个人版(间断更新)
Dialog 对话框 el-dialog <el-dialogtitle"提示":visible.sync"dialogVisible"width"30%":before-close"handleClose"><span>这是一段信息</span><span slot"footer" class"dialog-footer"…...

无人机在化工消防救援中的应用,消防无人机应用场景分析
火灾对社会环境具有较大影响,因此需要重视消防灭火救援工作,注重现代化技术的运用,将无人机应用到救援过程并保障其应用质量。无人机是一项重要技术,便于消防灭火救援操作,使救援过程灵活展开,排除不利影响…...

java设计模式- 建造者模式
一 需求以及实现方式 1.1 需求描述 我们要创建一个表示汽车的复杂对象,汽车包含发动机、轮胎和座椅等部分。用传统方式创建,代码如下 1.2 传统实现方式 1.抽象类 public abstract class BuildCarAbstaract {//引擎public abstract void buildEng…...

【C++航海王:追寻罗杰的编程之路】类与对象你学会了吗?(下)
目录 1 -> 再谈构造函数1.1 -> 构造函数体赋值1.2 -> 初始化列表1.3 -> explicit关键字 2 -> static成员2.1 -> 概念2.2 -> 特性 3 -> 友元3.1 -> 友元函数3.2 -> 友元类 4 -> 内部类5 -> 匿名对象6 -> 拷贝对象时的一些编译器优化 1 -…...

解决TSP旅行商问题3个可以用Python编程的优化路径算法
旅行商问题(Traveling Salesman Problem, TSP)是一个经典的组合优化问题,它要求找到访问一系列城市并返回起点的最短可能路线,同时每个城市仅访问一次。这个问题是NP-hard的,意味着没有已知的多项式时间复杂度的精确算…...

10英寸安卓车载平板电脑丨ONERugged车载工业平板:解决农业工作效率
农业是人类社会的基石之一,而农业工作效率的提升一直是农民和农业专业人士关注的重要议题。随着技术的不断进步,车载工业平板成为了解决农业工作效率的创新解决方案。本文将探讨车载工业平板如何为农业带来巨大的改变,提高农民的工作效率和农…...

Mysql报错:too many connections
1 问题原因 MySQL报错“too many connections”通常是由于数据库的最大连接数超过了MySQL配置的最大限制。有以下几个原因: (1)访问量过高:当MySQL服务器面对大量的并发请求时,已经建立的连接数可能会不足以处理所有的请求,从而导致连接池耗尽、连接被拒绝、出现“too …...

1Panel面板如何安装并结合内网穿透实现远程访问本地管理界面
文章目录 前言1. Linux 安装1Panel2. 安装cpolar内网穿透3. 配置1Panel公网访问地址4. 公网远程访问1Panel管理界面5. 固定1Panel公网地址 前言 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。高效管理,通过 Web 端轻松管理 Linux 服务器,包括主机监控、…...
的Python导入pandas包,报错:ImportError: No module named ‘_bz2‘)
Linux(Debian系)的Python导入pandas包,报错:ImportError: No module named ‘_bz2‘
前言: 硬件操作系统国产化路漫漫,由此可见华为的厉害。 今天在香橙派上用自己编译的python导入pandas时,报错: from _bz2 import BZ2Compressor, BZ2Decompressor ImportError: No module named _bz2ImportError: No module name…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
