echarts的title标题属性
echarts的title标题属性
title
标题组件,包含主标题和副标题。 位于 option对象第一层.
title.text设置主标题内容title.subtext设置副标题内容
在 ECharts 2.x 中单个 ECharts 实例最多只能拥有一个标题组件。但是在 ECharts 3 中可以存在任意多个标题组件,这在需要标题进行排版,或者单个实例中的多个图表都需要标题时会比较有用。
var option = {//标题title : {show:true, //显示策略,默认值true,可选为:true(显示) | false(隐藏)text: '主标题', //主标题文本,'\n'指定换行link:'', //主标题文本超链接,默认值truetarget: null, //指定窗口打开主标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)subtext: '副标题', //副标题文本,'\n'指定换行sublink: '', //副标题文本超链接subtarget: null, //指定窗口打开副标题超链接,支持'self' | 'blank',不指定等同为'blank'(新窗口)x:'center' //水平安放位置,默认为'left',可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)y: 'top', //垂直安放位置,默认为top,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px)textAlign: null ,//水平对齐方式,默认根据x设置自动调整,可选为: left' | 'right' | 'centerbackgroundColor: 'rgba(0,0,0,0)', //标题背景颜色,默认'rgba(0,0,0,0)'透明borderColor: '#ccc', //标题边框颜色,默认'#ccc'borderWidth: 0, //标题边框线宽,单位px,默认为0(无边框)padding: 5, //标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距itemGap: 10, //主副标题纵向间隔,单位px,默认为10textStyle: { //主标题文本样式{"fontSize": 18,"fontWeight": "bolder","color": "#333"}fontFamily: 'Arial, Verdana, sans...',fontSize: 12,fontStyle: 'normal',fontWeight: 'normal',},subtextStyle: {//副标题文本样式{"color": "#aaa"}fontFamily: 'Arial, Verdana, sans...',fontSize: 12,fontStyle: 'normal',fontWeight: 'normal',},zlevel: 0, //一级层叠控制。默认0,每一个不同的zlevel将产生一个独立的canvas,相同zlevel的组件或图标将在同一个canvas上渲染。zlevel越高越靠顶层,canvas对象增多会消耗更多的内存和性能,并不建议设置过多的zlevel,大部分情况可以通过二级层叠控制z实现层叠控制。z: 6, //二级层叠控制,默认6,同一个canvas(相同zlevel)上z越高约靠顶层。}title: {show: true, // 是否显示标题,默认为truetext: "1主标题", // 主标题文本subtext: "副标题", // 副标题文本x: "center", // 标题水平安放位置,可选值为'left'、'center'、'right'或具体的水平坐标值y: "bottom", // 标题垂直安放位置,可选值为'top'、'bottom'、'center'或具体的垂直坐标值backgroundColor: "red", // 标题背景颜色borderWidth: 5, // 标题边框线宽borderColor: "#ccffee", // 标题边框颜色padding: 5, // 标题内边距itemGap: 10, // 主副标题纵向间隔textStyle: {// 主标题文本样式fontFamily: "Arial, Verdana, sans...",fontSize: 12,fontStyle: "normal",fontWeight: "normal",color: "#333",},subtextStyle: {// 副标题文本样式fontFamily: "Arial, Verdana, sans...",fontSize: 12color: "#aaa", // 副标题文字的颜色fontStyle: "normal", // 副标题文字字体的风格,可选值为'normal'、'italic'、'oblique'fontWeight: "bold", // 副标题文字字体的粗细,可选值为'normal'、'bold'、'bolder'、'lighter'或具体的数值fontSize: 18, // 字体大小lineHeight: "130", // 行高textBorderColor: "red", // 文字本身的描边颜色textBorderWidth: 5, // 文字本身的描边宽度textShadowColor: "transparent", // 文字本身的阴影颜色textShadowBlur: 0, // 文字本身的阴影长度textShadowOffsetX: 0, // 文字本身的阴影 X 偏移textShadowOffsetY: 0, // 文字本身的阴影 Y 偏移},
},echarts的title标题属性 官文链接
title
标题组件,包含主标题和副标题。
在 ECharts 2.x 中单个 ECharts 实例最多只能拥有一个标题组件。但是在 ECharts 3 中可以存在任意多个标题组件,这在需要标题进行排版,或者单个实例中的多个图表都需要标题时会比较有用。
例如下面不同缓动函数效果的示例,每一个缓动效果图都带有一个标题组件:
所有属性
title. idstring
组件 ID。默认不指定。指定则可用于在 option 或者 API 中引用组件。
title. show = true
boolean
是否显示标题组件。
title. text = ‘’
string
主标题文本,支持使用 \n 换行。
title. link = ''string
主标题文本超链接。
title. target = 'blank’string
指定窗口打开主标题超链接。
可选:
‘self’ 当前窗口打开
‘blank’ 新窗口打开
title. textStyleObject
title.textStyle. color = ‘#333’
Color
主标题文字的颜色。
title.textStyle. fontStyle = ‘normal’
string
主标题文字字体的风格。
可选:
‘normal’
‘italic’
‘oblique’
title.textStyle. fontWeight = ‘bolder’
stringnumber
主标题文字字体的粗细。
可选:
‘normal’
‘bold’
‘bolder’
‘lighter’
100 | 200 | 300 | 400…
title.textStyle. fontFamily = ‘sans-serif’
string
主标题文字的字体系列。
还可以是 ‘serif’ , ‘monospace’, ‘Arial’, ‘Courier New’, ‘Microsoft YaHei’, …
title.textStyle. fontSize = 18
number
主标题文字的字体大小。
title.textStyle. lineHeight
number
行高。
rich 中如果没有设置 lineHeight,则会取父层级的 lineHeight。例如:
{
lineHeight: 56,
rich: {
a: {
// 没有设置 lineHeight,则 lineHeight 为 56
}
}
}
title.textStyle. width
number
文本显示宽度。
title.textStyle. height
number
文本显示高度。
title.textStyle. textBorderColor
Color
文字本身的描边颜色。
title.textStyle. textBorderWidth
number
文字本身的描边宽度。
title.textStyle. textBorderType = ‘solid’
stringnumberArray
文字本身的描边类型。
可选:
‘solid’
‘dashed’
‘dotted’
自 v5.0.0 开始,也可以是 number 或者 number 数组,用以指定线条的 dash array,配合 textBorderDashOffset 可实现更灵活的虚线效果。
例如:
{
textBorderType: [5, 10],
textBorderDashOffset: 5
}
title.textStyle. textBorderDashOffset
number
从 v5.0.0 开始支持
用于设置虚线的偏移量,可搭配 textBorderType 指定 dash array 实现灵活的虚线效果。
更多详情可以参考 MDN lineDashOffset。
title.textStyle. textShadowColor = ‘transparent’
Color
文字本身的阴影颜色。
title.textStyle. textShadowBlur
number
文字本身的阴影长度。
title.textStyle. textShadowOffsetX
number
文字本身的阴影 X 偏移。
title.textStyle. textShadowOffsetY
number
文字本身的阴影 Y 偏移。
title.textStyle. overflow = ‘none’
string
文字超出宽度是否截断或者换行。配置width时有效
‘truncate’ 截断,并在末尾显示ellipsis配置的文本,默认为…
‘break’ 换行
‘breakAll’ 换行,跟’break’不同的是,在英语等拉丁文中,'breakAll’还会强制单词内换行
title.textStyle. ellipsis = '…'string
在overflow配置为’truncate’的时候,可以通过该属性配置末尾显示的文本。
title.textStyle. richObject
在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果。
例如:
label: {
// 在文本中,可以对部分文本采用 rich 中定义样式。
// 这里需要在文本中使用标记符号:
// {styleName|text content text content} 标记样式名。
// 注意,换行仍是使用 ‘\n’。
formatter: [
‘{a|这段文本采用样式a}’,
‘{b|这段文本采用样式b}这段用默认样式{x|这段用样式x}’
].join(‘\n’),
rich: {a: {color: 'red',lineHeight: 10},b: {backgroundColor: {image: 'xxx/xxx.jpg'},height: 40},x: {fontSize: 18,fontFamily: 'Microsoft YaHei',borderColor: '#449933',borderRadius: 4},...
}
}
详情参见教程:富文本标签
所有属性
{ <style_name> }
title. subtext = ‘’
string
副标题文本,支持使用 \n 换行。
title. sublink = ''string
副标题文本超链接。
title. subtarget = 'blank’string
指定窗口打开副标题超链接,可选:
‘self’ 当前窗口打开
‘blank’ 新窗口打开
title. subtextStyleObject
title.subtextStyle. color = ‘#aaa’
Color
副标题文字的颜色。
title.subtextStyle. fontStyle = ‘normal’
string
副标题文字字体的风格。
可选:
‘normal’
‘italic’
‘oblique’
title.subtextStyle. fontWeight = ‘normal’
stringnumber
副标题文字字体的粗细。
可选:
‘normal’
‘bold’
‘bolder’
‘lighter’
100 | 200 | 300 | 400…
title.subtextStyle. fontFamily = ‘sans-serif’
string
副标题文字的字体系列。
还可以是 ‘serif’ , ‘monospace’, ‘Arial’, ‘Courier New’, ‘Microsoft YaHei’, …
title.subtextStyle. fontSize = 12
number
副标题文字的字体大小。
title.subtextStyle. align
string
文字水平对齐方式,默认自动。
可选:
‘left’
‘center’
‘right’
rich 中如果没有设置 align,则会取父层级的 align。例如:
{
align: right,
rich: {
a: {
// 没有设置 align,则 align 为 right
}
}
}
title.subtextStyle. verticalAlign
string
文字垂直对齐方式,默认自动。
可选:
‘top’
‘middle’
‘bottom’
rich 中如果没有设置 verticalAlign,则会取父层级的 verticalAlign。例如:
{
verticalAlign: bottom,
rich: {
a: {
// 没有设置 verticalAlign,则 verticalAlign 为 bottom
}
}
}
title.subtextStyle. lineHeight
number
行高。
rich 中如果没有设置 lineHeight,则会取父层级的 lineHeight。例如:
{
lineHeight: 56,
rich: {
a: {
// 没有设置 lineHeight,则 lineHeight 为 56
}
}
}
title.subtextStyle. width
number
文本显示宽度。
title.subtextStyle. height
number
文本显示高度。
title.subtextStyle. textBorderColor
Color
文字本身的描边颜色。
title.subtextStyle. textBorderWidth
number
文字本身的描边宽度。
title.subtextStyle. textBorderType = ‘solid’
stringnumberArray
文字本身的描边类型。
可选:
‘solid’
‘dashed’
‘dotted’
自 v5.0.0 开始,也可以是 number 或者 number 数组,用以指定线条的 dash array,配合 textBorderDashOffset 可实现更灵活的虚线效果。
例如:
{
textBorderType: [5, 10],
textBorderDashOffset: 5
}
title.subtextStyle. textBorderDashOffset
number
从 v5.0.0 开始支持
用于设置虚线的偏移量,可搭配 textBorderType 指定 dash array 实现灵活的虚线效果。
更多详情可以参考 MDN lineDashOffset。
title.subtextStyle. textShadowColor = ‘transparent’
Color
文字本身的阴影颜色。
title.subtextStyle. textShadowBlur
number
文字本身的阴影长度。
title.subtextStyle. textShadowOffsetX
number
文字本身的阴影 X 偏移。
title.subtextStyle. textShadowOffsetY
number
文字本身的阴影 Y 偏移。
title.subtextStyle. overflow = ‘none’
string
文字超出宽度是否截断或者换行。配置width时有效
‘truncate’ 截断,并在末尾显示ellipsis配置的文本,默认为…
‘break’ 换行
‘breakAll’ 换行,跟’break’不同的是,在英语等拉丁文中,'breakAll’还会强制单词内换行
title.subtextStyle. ellipsis = '…'string
在overflow配置为’truncate’的时候,可以通过该属性配置末尾显示的文本。
title.subtextStyle. richObject
在 rich 里面,可以自定义富文本样式。利用富文本样式,可以在标签中做出非常丰富的效果。
例如:
label: {
// 在文本中,可以对部分文本采用 rich 中定义样式。
// 这里需要在文本中使用标记符号:
// {styleName|text content text content} 标记样式名。
// 注意,换行仍是使用 ‘\n’。
formatter: [
‘{a|这段文本采用样式a}’,
‘{b|这段文本采用样式b}这段用默认样式{x|这段用样式x}’
].join(‘\n’),
rich: {a: {color: 'red',lineHeight: 10},b: {backgroundColor: {image: 'xxx/xxx.jpg'},height: 40},x: {fontSize: 18,fontFamily: 'Microsoft YaHei',borderColor: '#449933',borderRadius: 4},...
}
}
详情参见教程:富文本标签
所有属性
{ <style_name> }
title. textAlign = ‘auto’
string
整体(包括 text 和 subtext)的水平对齐。
可选值:‘auto’、‘left’、‘right’、‘center’。
title. textVerticalAlign = ‘auto’
string
整体(包括 text 和 subtext)的垂直对齐。
可选值:‘auto’、‘top’、‘bottom’、‘middle’。
title. triggerEventboolean
是否触发事件。
title. padding = 5
numberArray
标题内边距,单位px,默认各方向内边距为5,接受数组分别设定上右下左边距。
使用示例:
// 设置内边距为 5
padding: 5
// 设置上下的内边距为 5,左右的内边距为 10
padding: [5, 10]
// 分别设置四个方向的内边距
padding: [
5, // 上
10, // 右
5, // 下
10, // 左
]
title. itemGap = 10
number
主副标题之间的间距。
title. zlevelnumber
所有图形的 zlevel 值。
zlevel用于 Canvas 分层,不同zlevel值的图形会放置在不同的 Canvas 中,Canvas 分层是一种常见的优化手段。我们可以把一些图形变化频繁(例如有动画)的组件设置成一个单独的zlevel。需要注意的是过多的 Canvas 会引起内存开销的增大,在手机端上需要谨慎使用以防崩溃。
zlevel 大的 Canvas 会放在 zlevel 小的 Canvas 的上面。
title. z = 2number
组件的所有图形的z值。控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。
z相比zlevel优先级更低,而且不会创建新的 Canvas。
title. left = ‘auto’
stringnumber
title.组件离容器左侧的距离。
left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’, ‘center’, ‘right’。
如果 left 的值为 ‘left’, ‘center’, ‘right’,组件会根据相应的位置自动对齐。
title. top = ‘auto’
stringnumber
title.组件离容器上侧的距离。
top 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘top’, ‘middle’, ‘bottom’。
如果 top 的值为 ‘top’, ‘middle’, ‘bottom’,组件会根据相应的位置自动对齐。
title. right = ‘auto’
stringnumber
title.组件离容器右侧的距离。
right 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比。
默认自适应。
title. bottom = ‘auto’
stringnumber
title.组件离容器下侧的距离。
bottom 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比。
默认自适应。
title. backgroundColor = ‘transparent’
Color
标题背景色,默认透明。
颜色可以使用 RGB 表示,比如 ‘rgb(128, 128, 128)’ ,如果想要加上 alpha 通道,可以使用 RGBA,比如 ‘rgba(128, 128, 128, 0.5)’,也可以使用十六进制格式,比如 ‘#ccc’
title. borderColor = ‘#ccc’
Color
标题的边框颜色。支持的颜色格式同 backgroundColor。
title. borderWidth
number
标题的边框线宽。
title. borderRadius
numberArray
圆角半径,单位px,支持传入数组分别指定 4 个圆角半径。 如:
borderRadius: 5, // 统一设置四个角的圆角大小
borderRadius: [5, 5, 0, 0] //(顺时针左上,右上,右下,左下)
title. shadowBlur
number
图形阴影的模糊大小。该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
示例:
{
shadowColor: ‘rgba(0, 0, 0, 0.5)’,
shadowBlur: 10
}
注意:此配置项生效的前提是,设置了 show: true 以及值不为 tranparent 的背景色 backgroundColor。
title. shadowColor
Color
阴影颜色。支持的格式同color。
注意:此配置项生效的前提是,设置了 show: true。
title. shadowOffsetX
number
阴影水平方向上的偏移距离。
注意:此配置项生效的前提是,设置了 show: true。
title. shadowOffsetY
number
阴影垂直方向上的偏移距离。
注意:此配置项生效的前提是,设置了 show: true。
相关文章:

echarts的title标题属性
echarts的title标题属性 title 标题组件,包含主标题和副标题。 位于 option对象第一层. title.text 设置主标题内容title.subtext 设置副标题内容 在 ECharts 2.x 中单个 ECharts 实例最多只能拥有一个标题组件。但是在 ECharts 3 中可以存在任意多个标题组件&am…...

【HTML+CSS】使用CSS中的Position与z-index轻松实现一个简单的自定义标题栏效果
🚀 个人主页 极客小俊 ✍🏻 作者简介:web开发者、设计师、技术分享博主 🐋 希望大家多多支持一下, 我们一起学习和进步!😄 🏅 如果文章对你有帮助的话,欢迎评论 💬点赞&a…...

从零开始:用 Rust 编写你的第一个 Web 服务
Rust 是一种现代、高性能的编程语言,近年来在 Web 开发领域也有了一席之地。本文将介绍如何使用 Rust 编写一个简单的 Web 程序,从搭建开发环境到创建第一个 Web 页面。 1. 开发环境搭建 首先,确保你已经安装了 Rust 工具链。你可以通过在终…...

机器学习复习(8)——逻辑回归
目录 逻辑函数(Logistic Function) 逻辑回归模型的假设函数 从逻辑回归模型转换到最大似然函数过程 最大似然函数方法 梯度下降 逻辑函数(Logistic Function) 首先,逻辑函数,也称为Sigmoid函数&#…...

深入解析MySQL 8:事务数据字典的变革
随着数据库技术的不断发展和完善,元数据的管理成为了一个日益重要的议题。在MySQL 8中,一项引人注目的新特性是引入了事务数据字典(Transaction Data Dictionary,简称TDD),它改变了元数据的管理方式&#x…...

jquery写表格,通过后端传值,并合并单元格
<!DOCTYPE html> <html> <head><title>Table Using jQuery</title><style>#tableWrapper {width: 100%;height: 200px; /* 设置表格容器的高度 */overflow: auto; /* 添加滚动条 */margin-top: -10px; /* 负的外边距值,根据实际…...

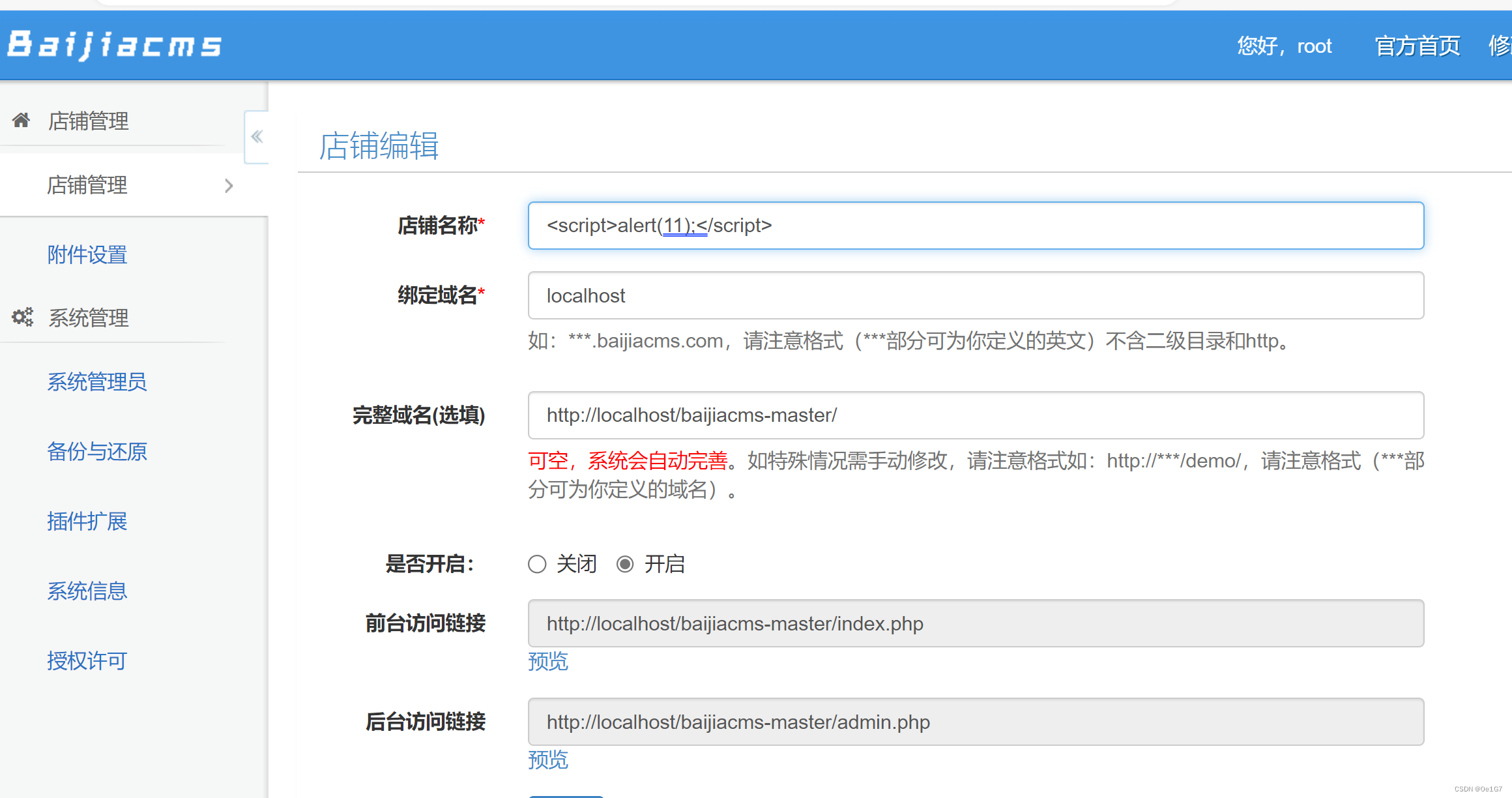
百家cms代审
参考博客: PHP代码审计之旅之百家CMS-腾讯云开发者社区-腾讯云 环境搭建 源码链接如下所示 https://gitee.com/openbaijia/baijiacms 安装至本地后 直接解压到phpstudy的www目录下即可 接下来去创建一个数据库用于存储CMS信息。(在Mysql命令行中执行…...

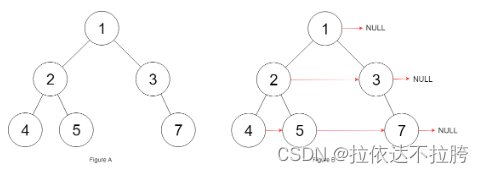
算法学习——LeetCode力扣二叉树篇3
算法学习——LeetCode力扣二叉树篇3 116. 填充每个节点的下一个右侧节点指针 116. 填充每个节点的下一个右侧节点指针 - 力扣(LeetCode) 描述 给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点。二叉树…...

强制卸载挂载目录
当遇到磁盘卸载失败提示 device is busy fuser -a 显示所有命令行中指定的文件,默认情况下被访问的文件才会被显示。 -c 和-m一样,用于POSIX兼容。 -k 杀掉访问文件的进程。如果没有指定-signal就会发送SIGKILL信号。结合 –signal -signal 使用指定的信…...

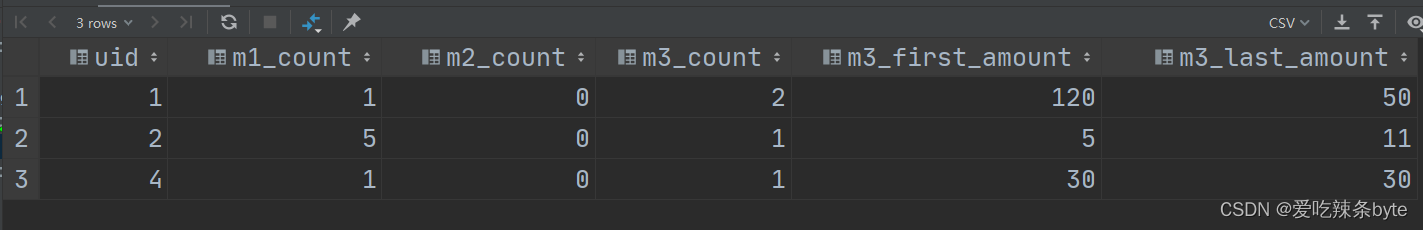
HiveSQL——sum(if()) 条件累加
注:参考文章: HiveSql面试题10--sum(if)统计问题_hive sum if-CSDN博客文章浏览阅读5.8k次,点赞6次,收藏19次。0 需求分析t_order表结构字段名含义oid订单编号uid用户idotime订单时间(yyyy-MM-dd)oamount订…...

Linux命令行工具使用HTTP代理的方法详解
亲爱的Linux用户们,有没有想过在命令行世界里,你的每一个指令都能悄无声息地穿越千山万水,而不被外界窥探?哈哈,没错,就是通过HTTP代理!今天,我们就来一起探索如何在Linux命令行工具…...

idea mavn 中途新建gitignore文件如何生效
两种情况下项目代码中新建gitignore文件如何生效。 第一种情况项目代码下没有模块的情况 直接在该项目代码的根目录下进入git命令行执行: git rm -r --cached . git add . 注意上面两个命令后面都有一个点 第二种情况是有模块的情况 需要进入模块目录执行上…...

Hadoop:认识MapReduce
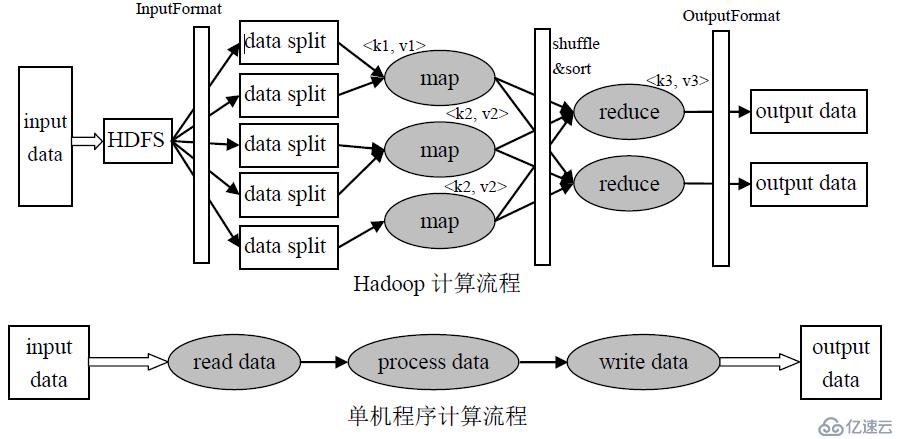
MapReduce是一个用于处理大数据集的编程模型和算法框架。其优势在于能够处理大量的数据,通过并行化来加速计算过程。它适用于那些可以分解为多个独立子任务的计算密集型作业,如文本处理、数据分析和大规模数据集的聚合等。然而,MapReduce也有…...

9.4 OpenGL帧缓冲:纹理和帧缓冲之间的反馈循环
纹理和帧缓冲之间的反馈循环 Feedback Loops Between Textures and the Framebuffer 当在图形编程中,特别是OpenGL这样的图形API中处理纹理(Texture)和帧缓冲区(Framebuffer)时,可能会出现一种称为“反馈循…...

相机图像质量研究(6)常见问题总结:光学结构对成像的影响--对焦距离
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

fast.ai 机器学习笔记(二)
机器学习 1:第 5 课 原文:medium.com/hiromi_suenaga/machine-learning-1-lesson-5-df45f0c99618 译者:飞龙 协议:CC BY-NC-SA 4.0 来自机器学习课程的个人笔记。随着我继续复习课程以“真正”理解它,这些笔记将继续更…...

vue3 elementplus DateTimePicker 日期时间设置默认时间为当天
DateTimePicker里面有个自带属性 可以实现这个需求,如图: // 设置当前当天时间范围 00: 00: 00 - 23:59:59 const currentDate [setDefaultDate(0), setDefaultDate(1)]const setDefaultDate (type:number ): string > {let t ;let date new Da…...

2024年笔记--centos docker离线安装启动失败
Failed to start Docker Application Container Engine 错误如下: [rootel70 docker]# systemctl start docker.service Job for docker.service failed because start of the service was attempted too often. See "systemctl status docker.service" …...

2024.2.10 DMS(数据库管理系统)初体验
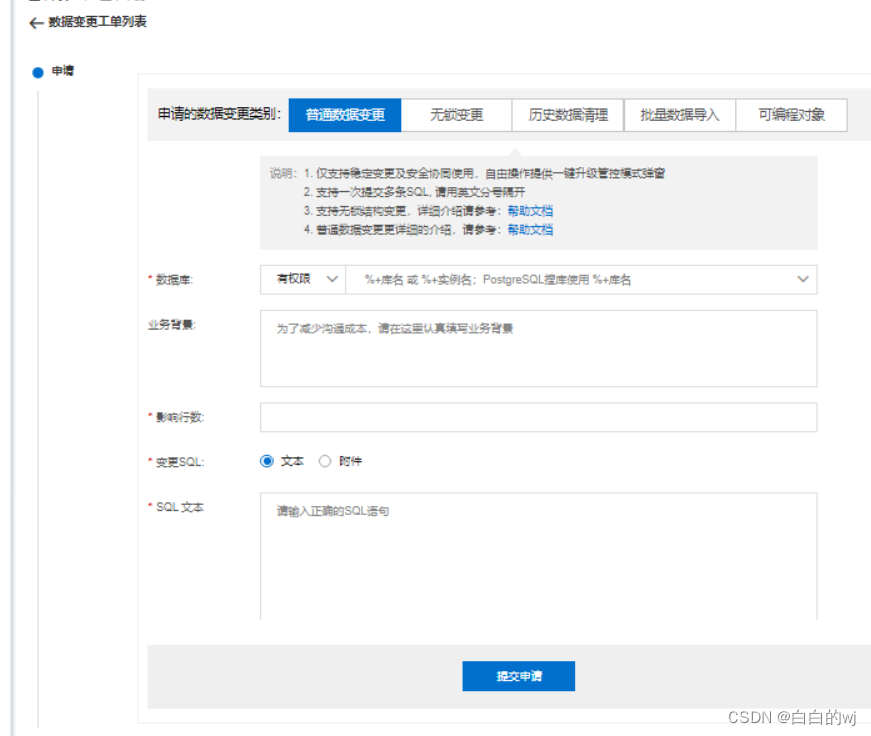
数据库管理系统(Database Management System)是一种操纵和管理数据库的大型软件,用于建立、使用和维护数据库,简称DBMS。它对数据库进行统一的管理和控制,以保证数据库的安全性和完整性。用户通过DBMS访问数据库中的数据,数据库管…...

zk集群--集群同步
1.概述 前面一章分析了集群下启动阶段选举过程,一旦完成选举,通过执行QuorumPeer的setPeerState将设置好选举结束后自身的状态。然后,将再次执行QuorumPeer的run的新的一轮循环, QuorumPeer的run的每一轮循环,先判断…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

海云安高敏捷信创白盒SCAP入选《中国网络安全细分领域产品名录》
近日,嘶吼安全产业研究院发布《中国网络安全细分领域产品名录》,海云安高敏捷信创白盒(SCAP)成功入选软件供应链安全领域产品名录。 在数字化转型加速的今天,网络安全已成为企业生存与发展的核心基石,为了解…...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

代理服务器-LVS的3种模式与调度算法
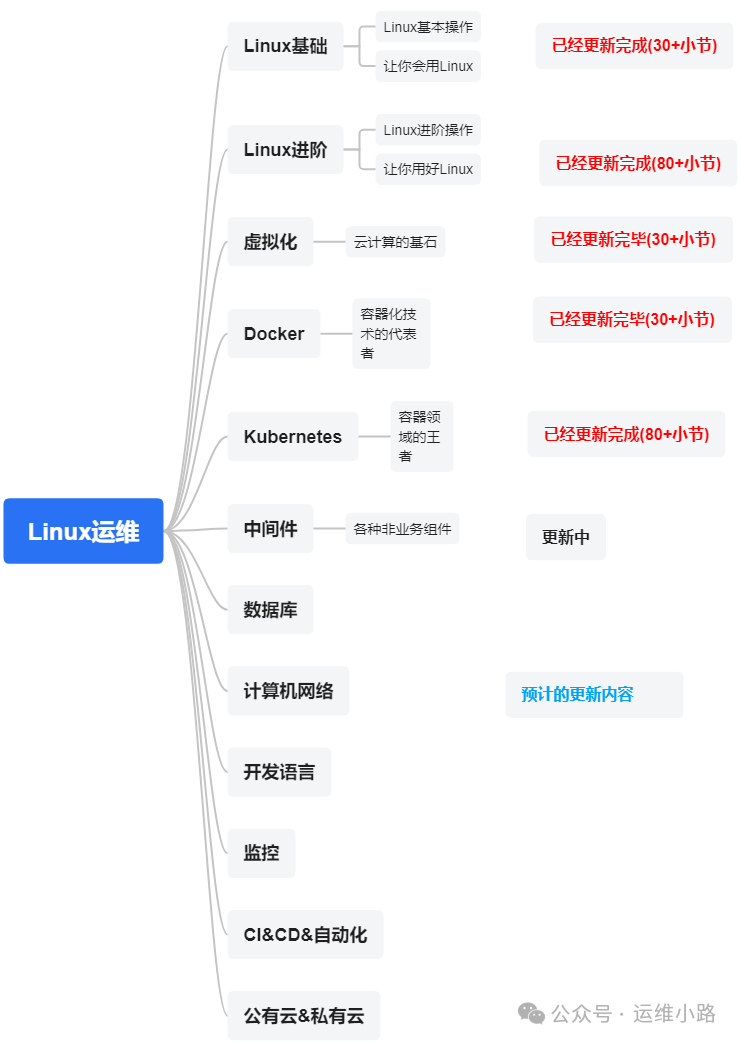
作者介绍:简历上没有一个精通的运维工程师。请点击上方的蓝色《运维小路》关注我,下面的思维导图也是预计更新的内容和当前进度(不定时更新)。 我们上一章介绍了Web服务器,其中以Nginx为主,本章我们来讲解几个代理软件:…...
