elasticsearch下载及可视化工具下载使用
elasticsearch下载及配置、启动
一、下载
Download Elasticsearch | Elastic
二、启动
双击bat即可。

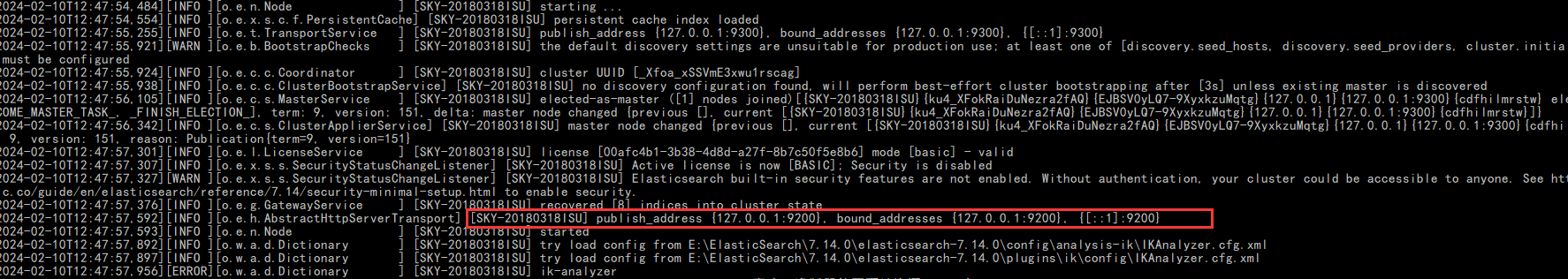
出现如下说明启动成功:
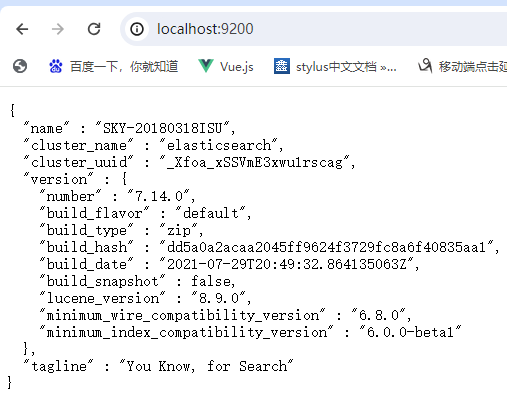
访问测试:
三、注意
(1)因为es启动默认端口是:9200,所以需要检查此端口是否被占用。
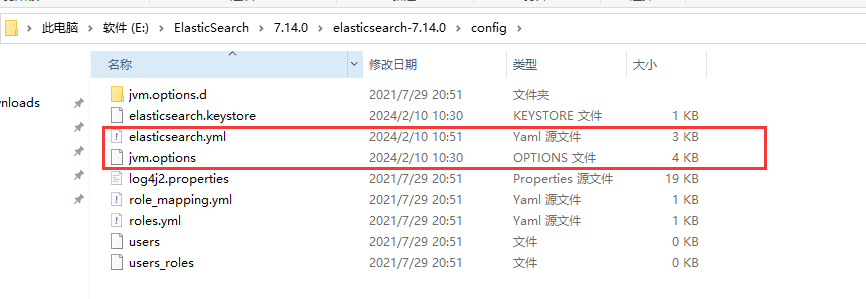
(2)配置文件:elasticsearch.yml ,所在目录:在es根目录下的config文件中。

(3)配置文件中设置允许跨域,不设置的话,使用kibana或elasticsearch-head等可视化工具链接时会报跨域。配置如下:
http.cors.enabled: true
http.cors.allow-origin: "*"当然你也可以修改默认9200端口号。
(4)关于config文件下的jvm.options中的配置,如果服务器内存较小,建议修改占用内存大小:默认是4g,我改成了1g,需要根据实际内存情况来确定。
(5)关于es启动闪退问题:不能启动多个es,检查是否已经有启动的es了。
四、核心
(1)索引(相当于数据库表)
(2)字段类型(mapping)就是字段类型
(3)文档(document)相当于一条一条的数据。
kibana可视化工具
一、下载
Kibana:数据的探索、可视化和分析 | Elastic
二、启动(双击kibana.bat)


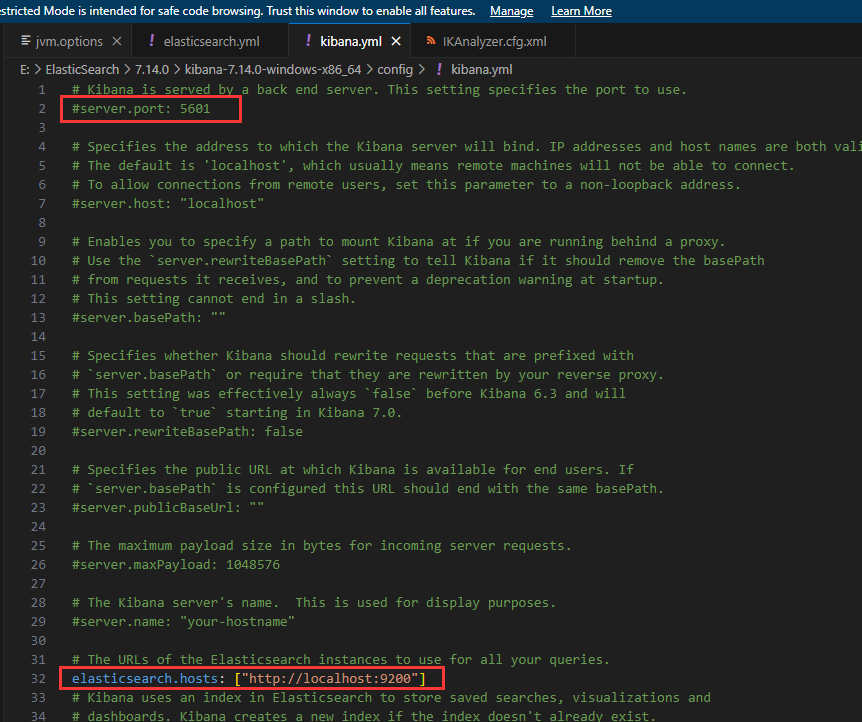
三、配置
kibana.yml 配置文件位置:kibana根目录下的config目录中。
kibana默认端口号:5601,链接es服务:http:localhost:9200,这里根据实际情况配置,如果es在服务器上,那么设置服务器的ip及端口即可。页面默认为英文en;当然您也可以改为中文:zh-CN


四、查询es


注意:
1、访问kibana时,如果出现:Kibana server is not ready yet,而且是在windows系统下,es服务正常时:
(1)检查kibana配置文件链接es地址是否正确。
(2)es启动命令行在windows系统下有时会卡住(redis也是这样),按下空格或重启下 es即可。
(3)kibana版本必须与es版本号对应。不对应也会链接不上,甚至启动不成功。
上述时目前碰到的坑。
elasticsearch-head 可视化工具
一、下载
GitCode - 开发者的代码家园![]() https://gitcode.com/mobz/elasticsearch-head/tree/master?utm_source=csdn_github_accelerator&isLogin=1
https://gitcode.com/mobz/elasticsearch-head/tree/master?utm_source=csdn_github_accelerator&isLogin=1
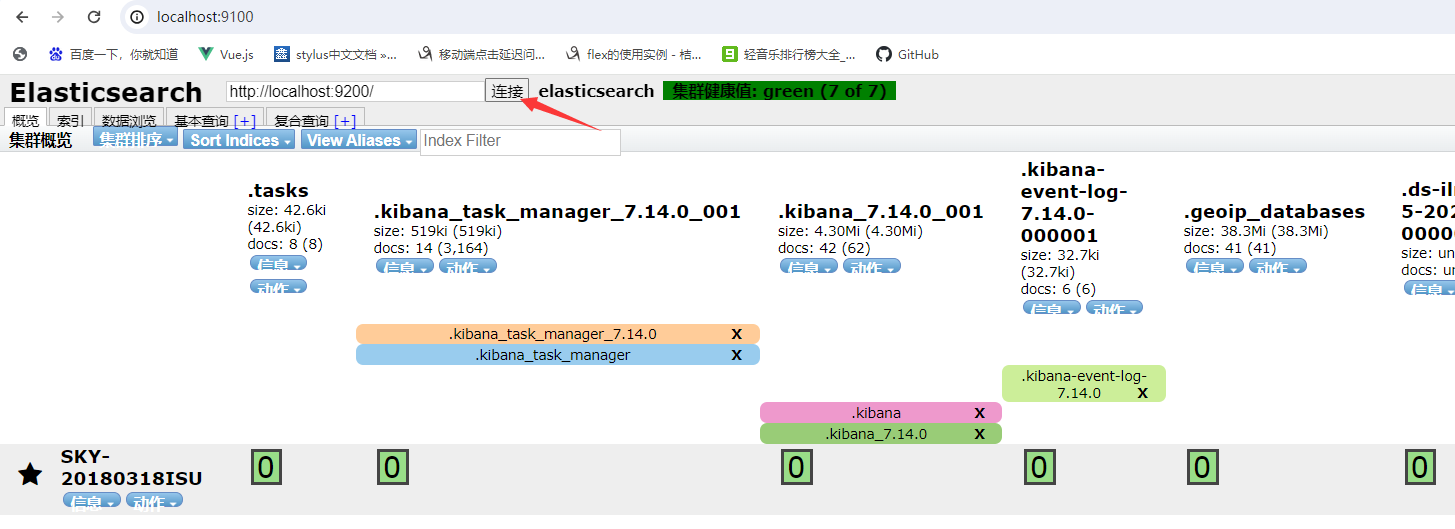
二、进入根目录,npm install或yarn install 下载项目依赖,下载完成:npm run start 运行项目即可:
点击 连接按钮,出现绿色时,表示链接es成功。

注意:
1、下载依赖时,报如下错误,从截图可以看见主要错误是: Failed at the phantomjs-prebuilt@2.1.16 install script.

解决方案:
npm install phantomjs-prebuilt@2.1.14 --ignore-scripts
// 或
yarn add phantomjs-prebuilt@2.1.14 --ignore-scripts注意:这个地方的版本是2.1.14,虽然报错是2.1.16,但是需要安装2.1.14才能解决,这个还不知道原因。
ik分词器:
一、下载(包含ik分词器的各个版本):
Releases · medcl/elasticsearch-analysis-ik · GitHub
二、使用
减压至es 目录下plugins目录下的ik目录(ik目录需要自己创建);
下边是我自己es的安装目录及ik放置的目录:

完之后,重新启动es,如果日志显示加载 analysis-ik,表示ik插件已被加载。 
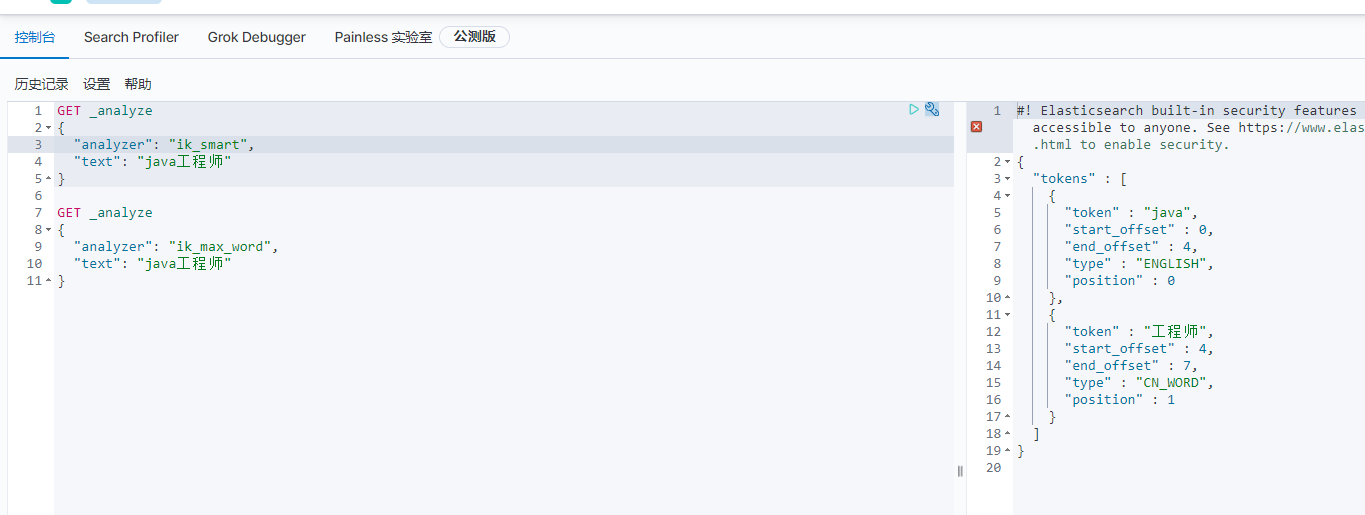
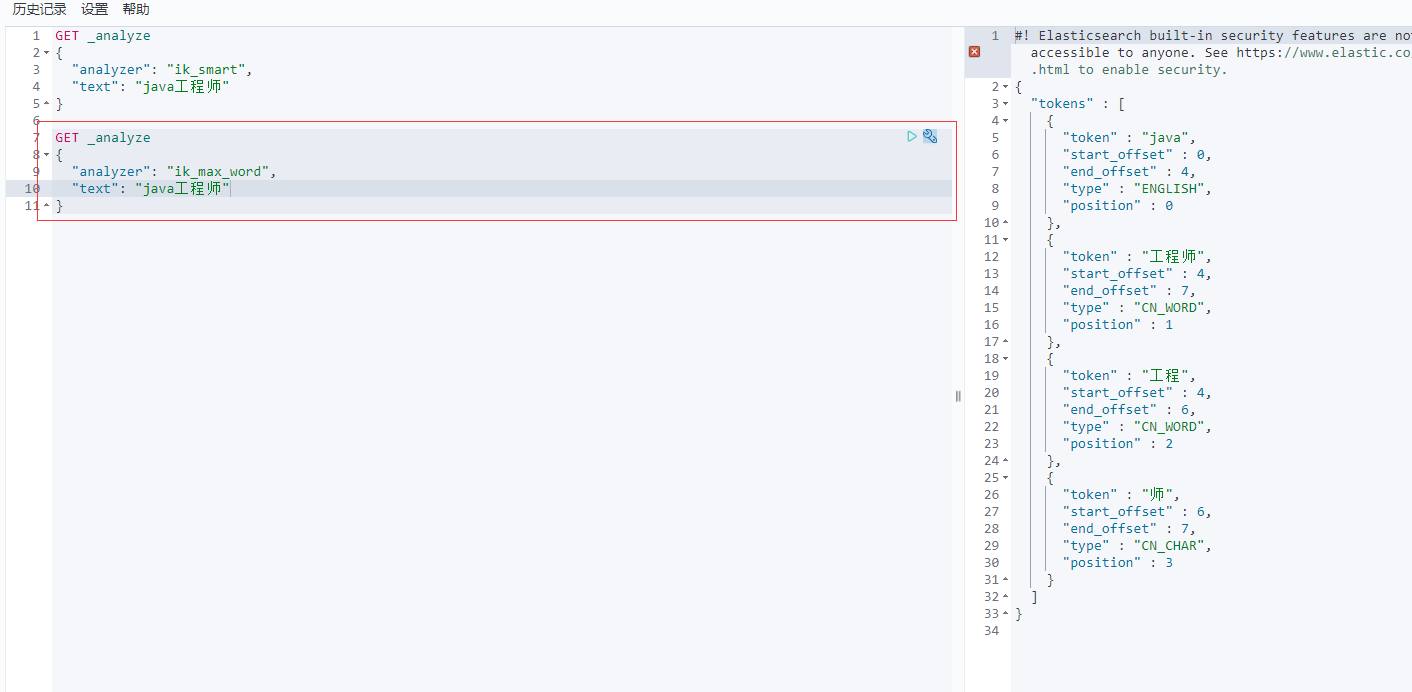
三、分词类型
(1)ik_smart:最小力度切分

(2)ik_max_word:最细粒度切分

(3)自定义分词
如果碰到一些特殊分词,如:人名、动物名称、节日名称,我们也可以自定义自己的分词字典。
在ik目录下的config目录中:

<1> main.dic是ik分词器自带的分词,我们创建自己的分词字典:lxc.dic
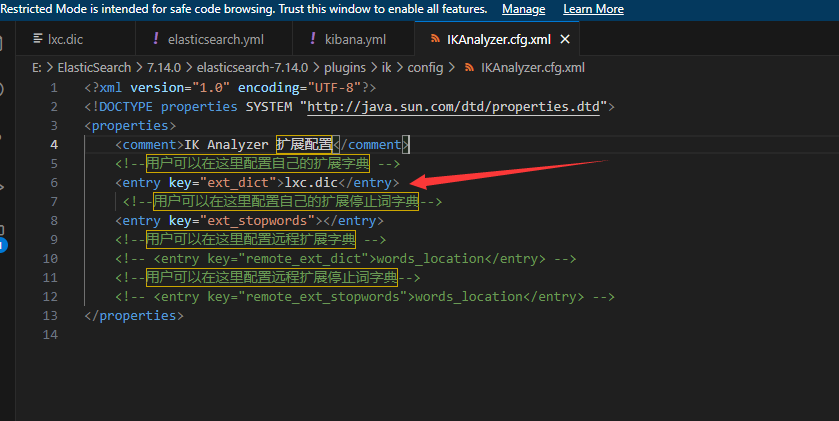
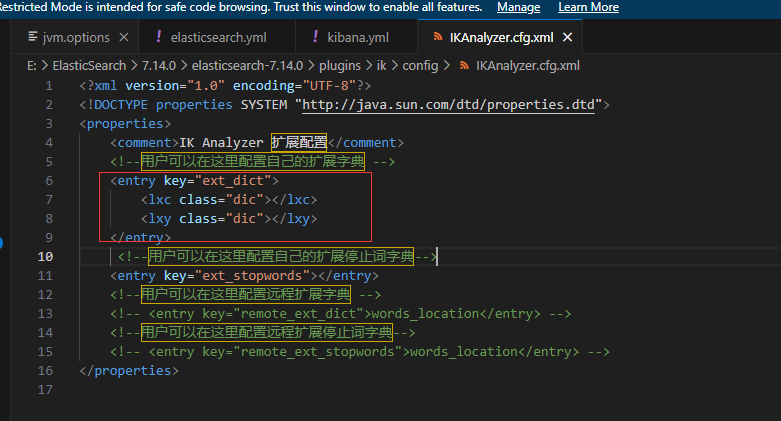
<2>保存 lxc.dic,打开ik分词器配文件: IKAnalyzer.cfg.xml ,把自定义的字典添加到配置文件中,保存,重启es即可!

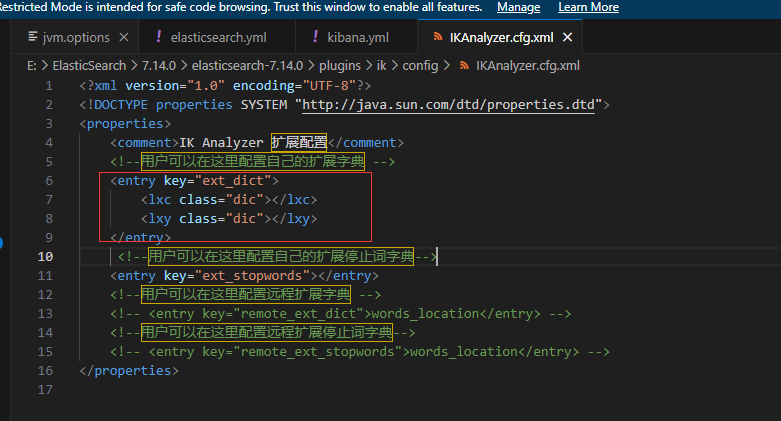
<3> 也可以配置多个自定义字典:
四、注意:
下载ik分词器版本也需要跟es版本号对应,否则es服务会启动失败。
相关文章:

elasticsearch下载及可视化工具下载使用
elasticsearch下载及配置、启动 一、下载 Download Elasticsearch | Elastic 二、启动 双击bat即可。 出现如下说明启动成功: 访问测试: 三、注意 (1)因为es启动默认端口是:9200,所以需要检查此端口是否被占用。…...

vim常用命令以及配置文件
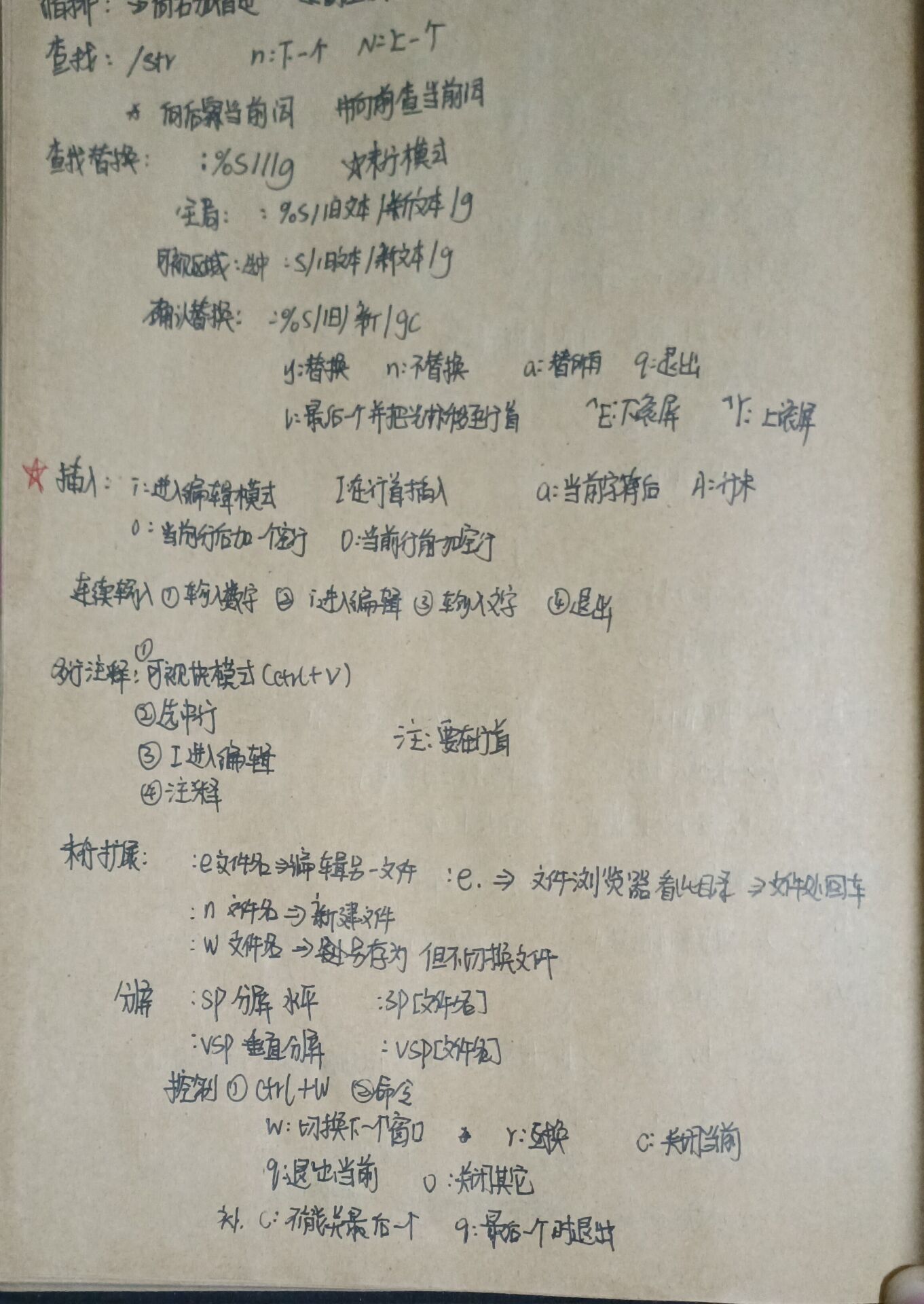
layout: article title: “vim文本编译器” vim文本编辑器 有三种模式: 命令模式 文本模式, 末行模式 vim命令大全 - 知乎 (zhihu.com) 命令模式 插入 i: 切换到输入模式,在光标当前位置开始输入文本。 a: 进入插入模式,在光标下一个位置开始输入文…...

2024年的VUE2下的无效指令npm install --save vue-i18n
vue官网已经声明了不再维护vue2, vue-i18n安装依赖的时候就只接安装vue3的vue-i18, 直接报错: > npm install --save vue-i18n npm ERR! code ERESOLVE npm ERR! ERESOLVE unable to resolve dependency tree npm ERR! npm ERR! While resolving: yudao-ui-admin…...

计算机视觉主要知识点
计算机视觉是指利用计算机和算法来解析和理解图片和视频中的内容。这是一个跨学科领域,融合了计算机科学、图像处理、机器学习和模式识别等多方面的技术。以下是一些计算机视觉入门的基本知识点: 图像基础: 像素:图片的最基本组成…...

python 基础知识点(蓝桥杯python科目个人复习计划35)
今日复习计划:阶段总结(新年贺礼) 1.python简介(定义,优点,缺点,应用领域) python:一种广泛使用的解释型,高级和通用的编程语言 python极简,生…...

使用HTML、CSS和JavaScript来创建一个粒子效果,粒子会跟随鼠标点击位置生成
文章目录 一、粒子效果二、JavaScript三、HTML四、CSS五、热门文章 一、粒子效果 以下是一个简单的示例,使用HTML、CSS和JavaScript来创建一个粒子效果,粒子会跟随鼠标点击位置生成: <!DOCTYPE html> <html> <head><t…...

优质项目追踪平台一览:助力项目管理与监控
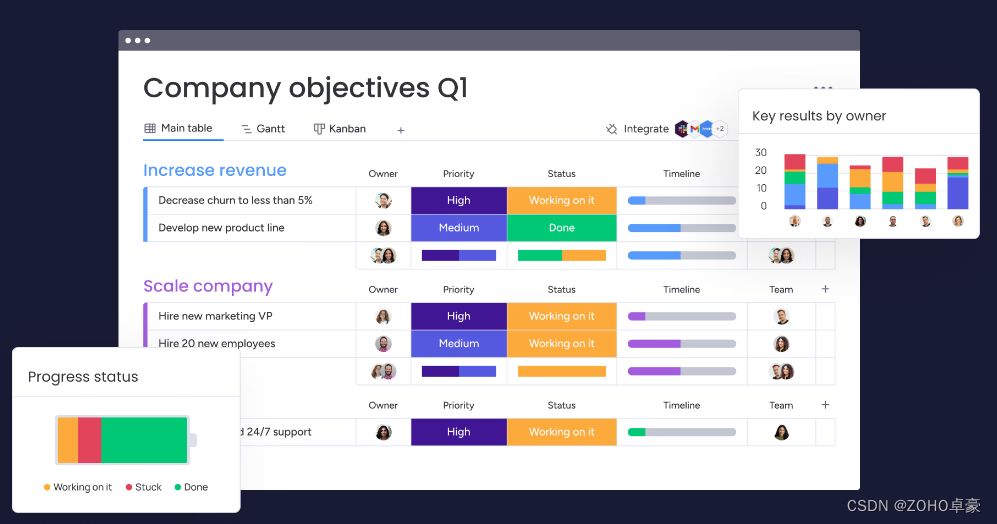
项目追踪平台是现代项目管理中不可或缺的工具,它可以帮助团队高效地跟踪和管理项目进度、任务和资源分配。在当今快节奏的商业环境中,有许多热门的项目追踪平台可供选择。 本文总结了当下热门的项目追踪平台,供您参考~ 1、Zoho Projects&…...

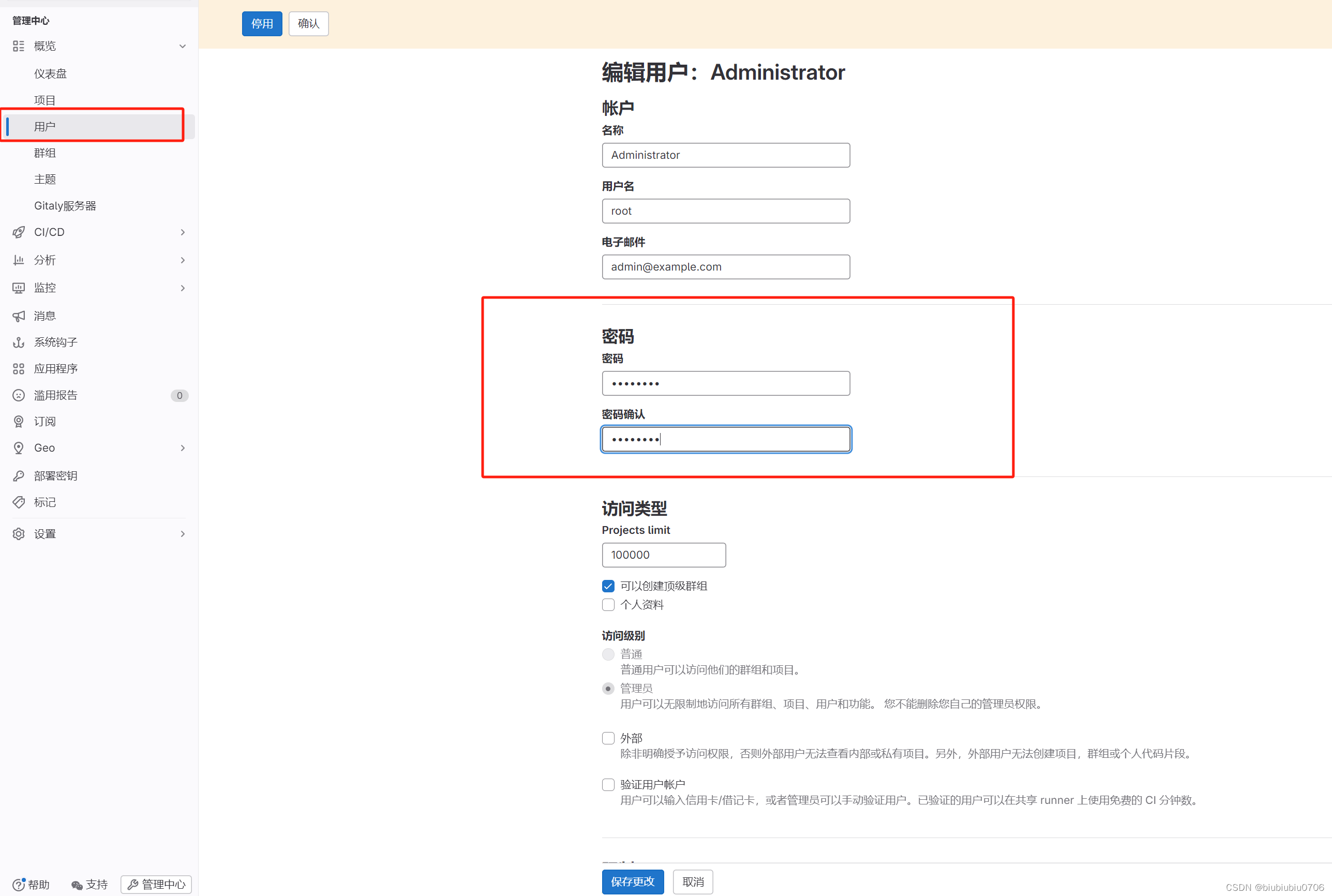
Docker下安装GitLab
极狐GitLab Docker 镜像 | 极狐GitLab 安装所需最小配置 内存至少4G 系统内核至少3.10以上 uname -r 命令可以查看系统内核版本 安装Docker 1.更新 yum源 yum update 2.安装依赖(如果在操作第三步的时候提示yum-config-manager 未找到命令 就安装下面依赖) yum instal…...

2024/2最新升级ChatGPT Plus的方法
2024年2月最新升级方法:ChatGPT Plus全方位体验指南 随着2024年2月的到来,ChatGPT Plus迎来了全新的升级。对于追求更高效率和更强大功能的用户来说,升级至ChatGPT Plus无疑是提升工作和学习体验的关键。在本指南中,我将一步一步…...

github和gitee
github GitHub是一个面向开源及私有软件项目的托管平台,因为只支持Git作为唯一的版本库格式进行托管,故名GitHub。 github可以给提交的代码打上标签,方便版本的迭代和回退,也是一个存储代码的仓库 github工作区 gitee是gitHub的…...

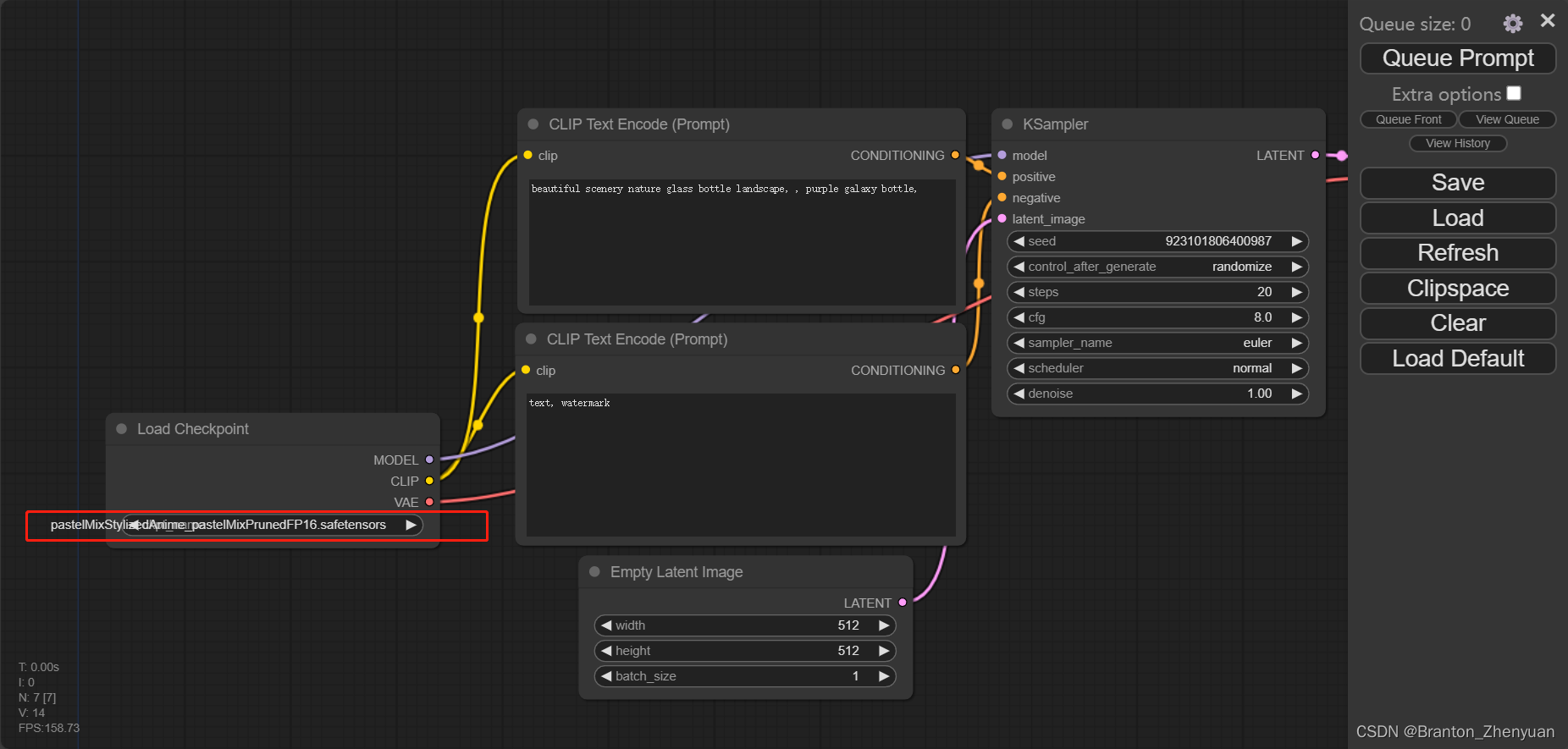
3秒实现无痛基于Stable Diffusion WebUI安装ComfyUI!无需重复安装环境!无需重复下载模型!安装教程
标题略有夸张的表达了接下来这一套确实很简单,相较于直接下载或者通过秋叶包更新而言。大大节省磁盘空间,和下载时间。 这篇教程不需要你有: 代码基础。都是复制粘贴就完事。魔法。 这篇教程默认你已经有: 1. 本地能够正常使用…...

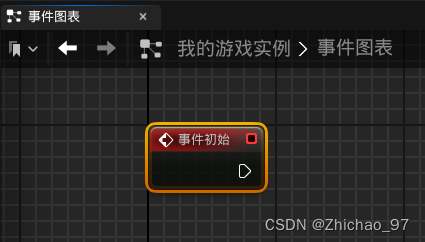
【UE】游戏运行流程的简单理解
流程图 官方的游戏流程图: 一般顺序为初始化引擎、创建并初始化 GameInstance、加载关卡,最后开始游戏。 总的来说就是: 开始游戏-》游戏实例-》关卡-》游戏模式-》玩家控制器-》Pawn、玩家状态、HUD、UMG(可有可无) …...

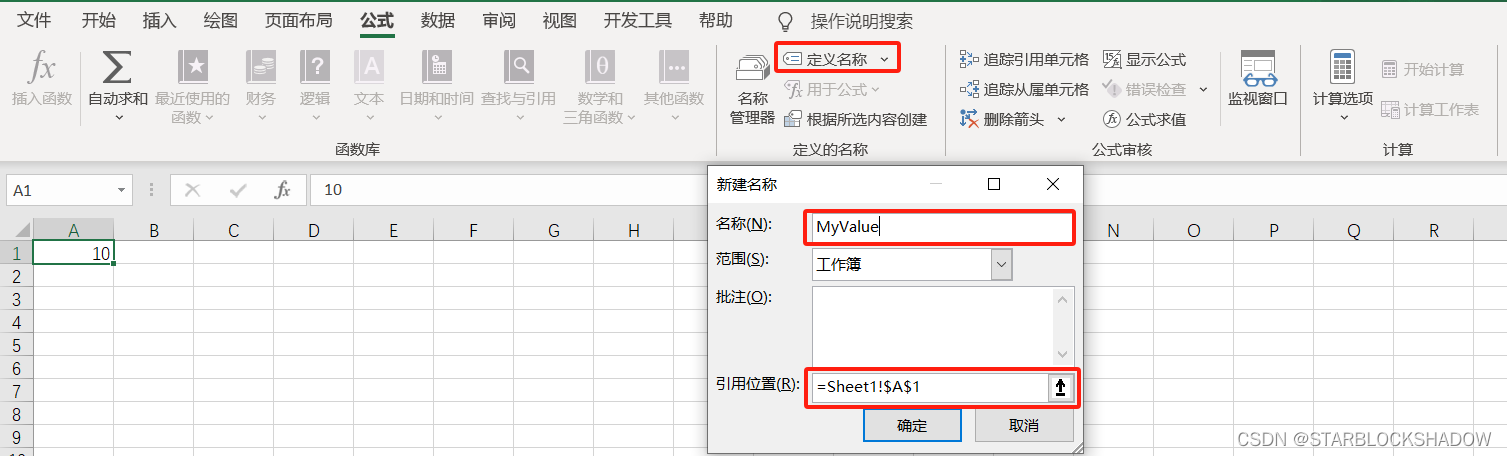
【数据分析】Excel中的常用函数公式总结
目录 0 引用方式0.1 相对引用0.2 绝对引用0.3 混合引用0.4 3D引用0.5 命名引用 1 基础函数1.1 加法、减法、乘法和除法1.2 平均数1.3 求和1.4 最大值和最小值 2 文本函数2.1 合并单元格内容2.2 查找2.3 替换 3 逻辑函数3.1 IF函数3.2 AND和OR函数3.3 IFERROR函数 4 统计函数4.1…...

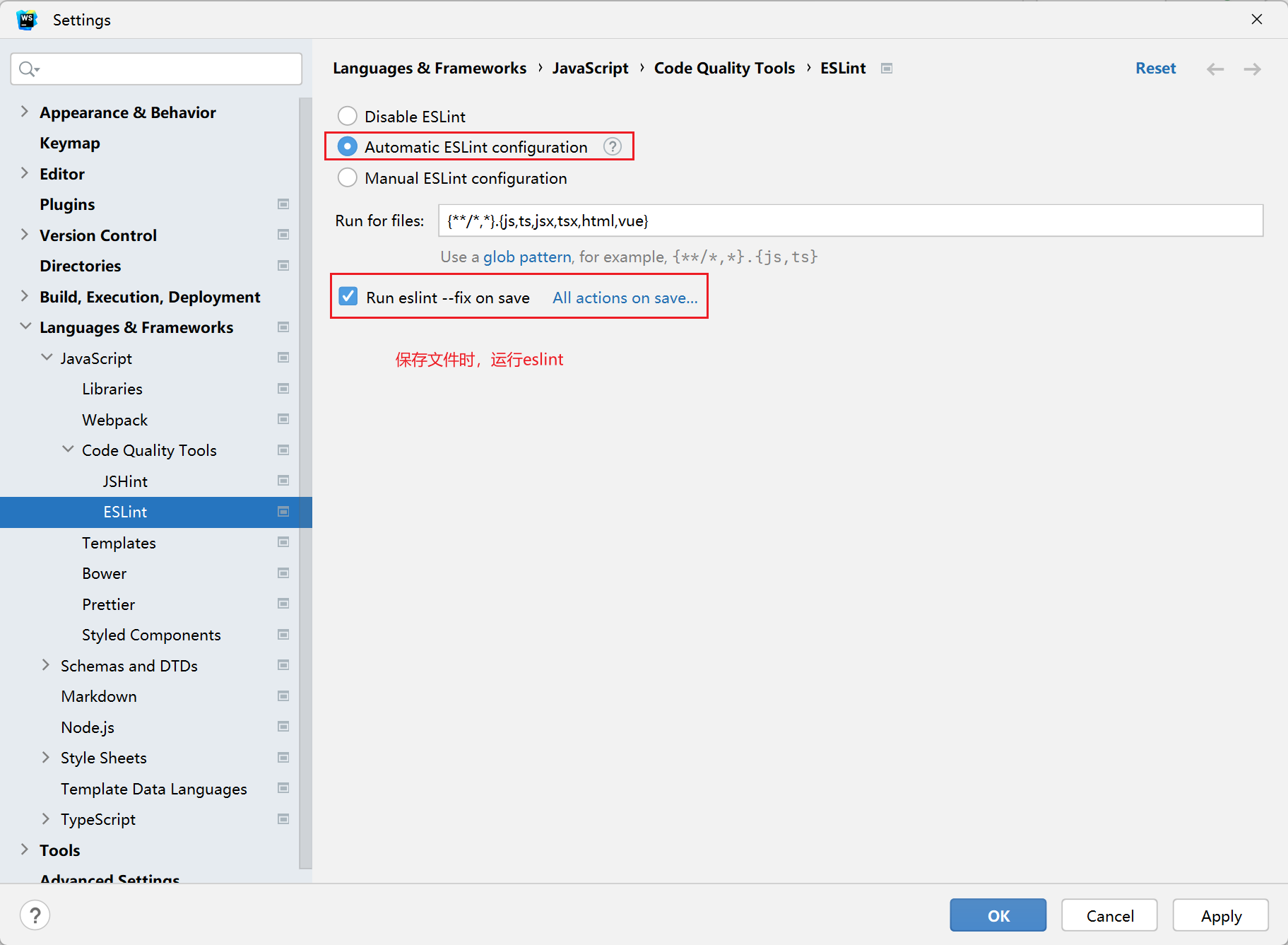
ESLint prettier 配置代码风格
环境同步: 1、ESlint,开启保存自动修复 配置文件 .eslintrc.cjs prettier 风格配置 https://prettier.io 使用单引号 不使用分号 每行宽度至多80字符 不加对象|数组最后逗号 换行符号不限制(win mac 不一致) vue组件名称…...

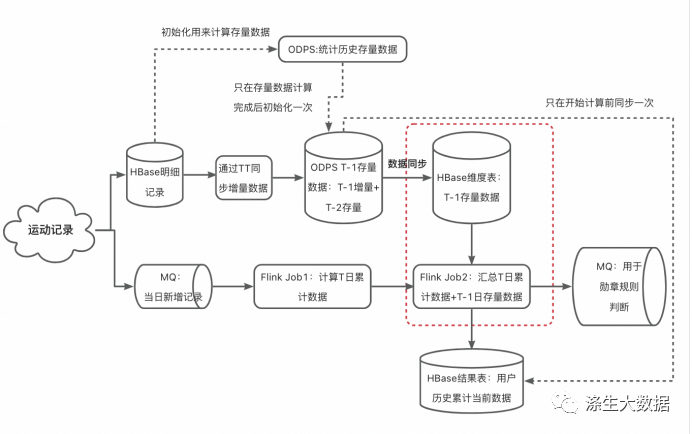
涤生大数据实战:基于Flink+ODPS历史累计计算项目分析与优化(上)
涤生大数据实战:基于FlinkODPS历史累计计算项目分析与优化(一) 1.前置知识 ODPS(Open Data Platform and Service)是阿里云自研的一体化大数据计算平台和数据仓库产品,在集团内部离线作为离线数据处理和存…...

jvm一级缓存
1、利用JVM缓存。脱离redis。 2、导包,springboot自带此包。如没有可以导:com.google.guava:guava:20.0的包。 3、直接上代码: package com.leo.cache;import com.alibaba.fastjson.JSONObject; import com.google.common.cache.Cache; im…...

鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Web组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Web组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Web组件 提供具有网页显示能力的Web组件,ohos.web.webview提供web控制能…...

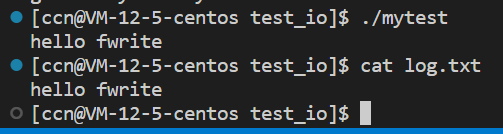
【Linux】学习-深入了解文件的读与写
深入了解语言级别(C语言)文件操作的"读"与"写" 在学习前,我们先要知道在Linux下的一个原则:一切皆是文件 如何理解呢?举个外设的例子,比如键盘和显示器,这两个外设也可以其实本质上也是文件&…...

java实战:销售订单30分钟未支付自动取消
本文将介绍如何使用Java实现一个销售订单在30分钟内未支付则自动取消的系统。我们将探讨如何使用Spring的定时任务功能来检查订单状态,并在订单未支付的情况下执行取消操作。 一、需求分析 在电商系统中,为了管理库存和避免长时间占用资源,…...

一、西瓜书——绪论
第一章 绪论 1.独立同分布 通常 假设 样本空间 中 全 体样 本 服 从 一 个 未 知 “ 分 布 ” ( d i s t r i b u t i o n ) D , 我们获得的每个样本都是独立地从这个分布上采样获得的, 即 “ 独 立同 分布 ” ( i n d e p e n d e n t a n d i d e n t ic a …...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...