<s-table>、<a-table>接收后端数据
对于 中的 <template #bodyCell=“{ column, record }”> :
<s-tableref="table":columns="columns":data="loadData":alert="options.alert.show"bordered:row-key="(record) => record.id":tool-config="toolConfig":row-selection="options.rowSelection"
><template #operator class="table-operator"><a-space><xn-batch-delete:selectedRowKeys="selectedRowKeys"@batchDelete="deleteBatchUserOrder"/></a-space></template><template #bodyCell="{ column, record }">--------------------------------------------{{column.dataIndex}}--------------------------------------------{{record}}<!-- 操作列 --><template v-if="column.dataIndex === 'action'"><a-space><a @click="formRef.onOpen(record)" v-if="hasPerm('userOrderEdit')">编辑</a><a-divider type="vertical" v-if="hasPerm(['userOrderEdit', 'userOrderDelete'], 'and')" /><a-popconfirm :title="$t('user.popconfirmDeleteUser')" @confirm="deleteUserOrder(record)"><a-button type="link" danger size="small" v-if="hasPerm('userOrderDelete')">删除</a-button></a-popconfirm></a-space></template></template>
</s-table>
const columns = [{title: detail,dataIndex: 'detail'},{title: change,dataIndex: 'change'},{title: reason,dataIndex: 'reason'},]
结果是:每一行的每一列(即每一个单元格,除了action操作列,因为它是看情况定有没有)都是以下数据样式:
每行第一格:
-------------------------------------------- detail -------------------------------------------- { "id": "1737009774700765185", "userId": "1736567211313270786", "username": "xxx", "orderNo": "" }
每行第二格:
-------------------------------------------- change-------------------------------------------- { "id": "1737009774700765186", "userId": "1736567211313270787", "username": "xxxx", "orderNo": "" }
每行第三格:
-------------------------------------------- reason-------------------------------------------- { "id": "1737009774700765187", "userId": "1736567211313270788", "username": "xxxxx", "orderNo": "" }
如果将 {{column.dataIndex}} 改为 {{column}} ,则输出的不只是 dataIndex,还有 title,即 detail 改为:{ “title”: “detail”, “dataIndex”: “detail” } 。
column 为定义的列:
:columns=“columns”
const columns = [
{
title: 用户名,
dataIndex: ‘username’
},
]
并不是实体类中所有的属性名称,而是 columns 中定义的数据;
record 为集合中每一条数据,相当于一个实体类中所有的数据;
所以遍历 column 即遍历所有的列头;
遍历 record 就是遍历集合中的每条数据。
所以 columns 可以自定义,但是 record 是查询出来的数据,包括属性名,每一条记录eg:{ “id”: “1737009774700765185”, “userId”: “1736567211313270786”, “username”: “xxx” }
想要在antd中 中获得每一行的索引:
<template #bodyCell=“{column, record, index}”>,一直以来都是只使用<template #bodyCell=“{column, record}”>,column为列属性,record为每行数据记录,而index为每行索引,从0开始,想要获得直接使用ndex即可,不同行index值不同,0、1、2…
获取 中的哪一列的哪个属性:
<a-table :data-source="selectData" :columns="columns">
<template #bodyCell="{column, record, index}">
</template>
</a-table>
const columns = [{title: '名称',dataIndex: 'name',align: 'center',width: '60%'},{title: '场景',dataIndex: 'sceneSeries',align: 'center',width: '40%'}
]
const formData = ref({})
formData.value.sceneList = selectData.value
console.log(selectData.value[index].name) // 第index行的name
console.log(selectData.value[index].sceneSeries) // 第index行的sceneSeries
后台接收:
private List<VideoSceneParam> sceneList;@Setter@Getterpublic class VideoSceneParam {private String name;private String sceneSeries;}
相关文章:

<s-table>、<a-table>接收后端数据
对于 中的 <template #bodyCell“{ column, record }”> : <s-tableref"table":columns"columns":data"loadData":alert"options.alert.show"bordered:row-key"(record) > record.id":tool-config&…...

[数学]高斯消元
介绍 用处:求解线性方程组 加减消元法和代入消元法 这里引用了高斯消元解线性方程组----C实现_c用高斯消元法解线性方程组-CSDN博客 改成了自己常用的形式: int gauss() {int c, r; // column, rowfor (c 1, r 1; c < n; c ){int maxx r; //…...

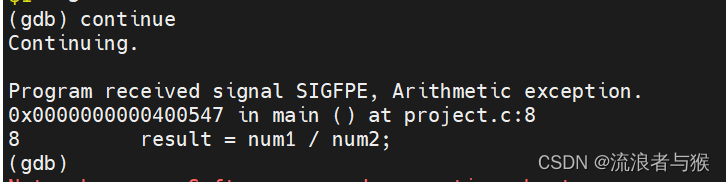
【Linux】gdb调试与make/makefile工具
目录 导读 1. make/Makefile 1.1 引入 1.2 概念 1.3 语法规则 1.4 示例 2. Linux调试器-gdb 2.1 引入 2.2 概念 2.3 使用 导读 我们在上次讲了Linux编辑器gcc\g的使用,今天我们就来进一步的学习如何调试,以及makefile这个强大的工具。 1. mak…...

使用Arcgis裁剪
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、掩膜提取二、随意裁剪三、裁剪 前言 因为从网站下载的是全球气候数据,而我们需要截取成中国部分,需要用到Arcgis的裁剪工具 一、掩…...

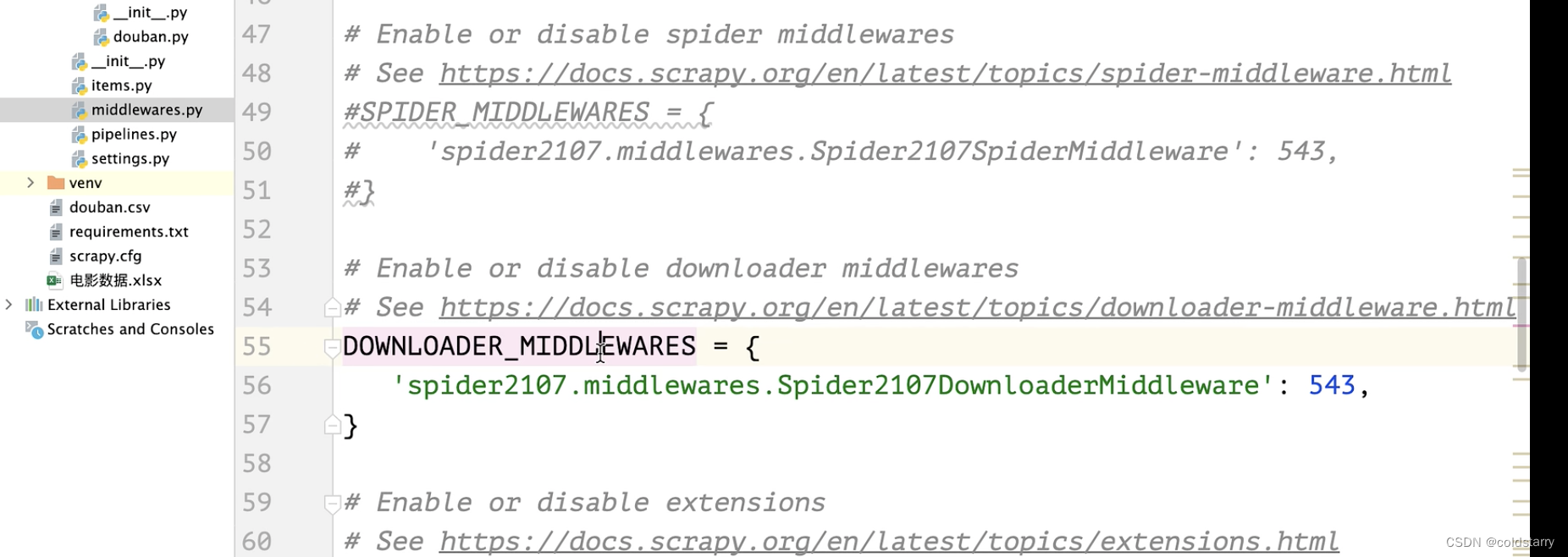
sheng的学习笔记-网络爬虫scrapy框架
基础知识: scrapy介绍 何为框架,就相当于一个封装了很多功能的结构体,它帮我们把主要的结构给搭建好了,我们只需往骨架里添加内容就行。scrapy框架是一个为了爬取网站数据,提取数据的框架,我们熟知爬虫总…...

Qt PCL学习(三):点云滤波
注意事项 版本一览:Qt 5.15.2 PCL 1.12.1 VTK 9.1.0前置内容:Qt PCL学习(一):环境搭建、Qt PCL学习(二):点云读取与保存、PCL学习六:Filtering-滤波 0. 效果演示 1. vo…...

Ainx-V0.2-简单的连接封装与业务绑定
📕作者简介: 过去日记,致力于Java、GoLang,Rust等多种编程语言,热爱技术,喜欢游戏的博主。 📗本文收录于Ainx系列,大家有兴趣的可以看一看 📘相关专栏Rust初阶教程、go语言基础系列…...

《杨绛传:生活不易,保持优雅》读书摘录
目录 书简介 作者成就 书中内容摘录 良好的家世背景,书香门第为求学打基础 求学相关 念大学 清华研究生 自费英国留学 法国留学自学文学 战乱时期回国 当校长 当小学老师 创造话剧 支持钱锺书写《围城》 出任震旦女子文理学院的教授 接受清华大学的…...

ChatGPT在肾脏病学领域的专业准确性评估
ChatGPT在肾脏病学领域的专业表现评估 随着人工智能技术的飞速发展,ChatGPT作为一个先进的机器学习模型,在多个领域显示出了其对话和信息处理能力的潜力。近期发表在《美国肾脏病学会临床杂志》(影响因子:9.8)上的一项…...

Centos7.9安装SQLserver2017数据库
Centos7.9安装SQLserver2017数据库 一、安装前准备 挂载系统盘 安装依赖 yum install libatomic* -y 二、yum方式安装 # 配置 yum 源 wget -O /etc/yum.repos.d/mssql-server.repo https://packages.microsoft.com/config/rhel/7/mssql-server-2017.repoyum clean all yum…...

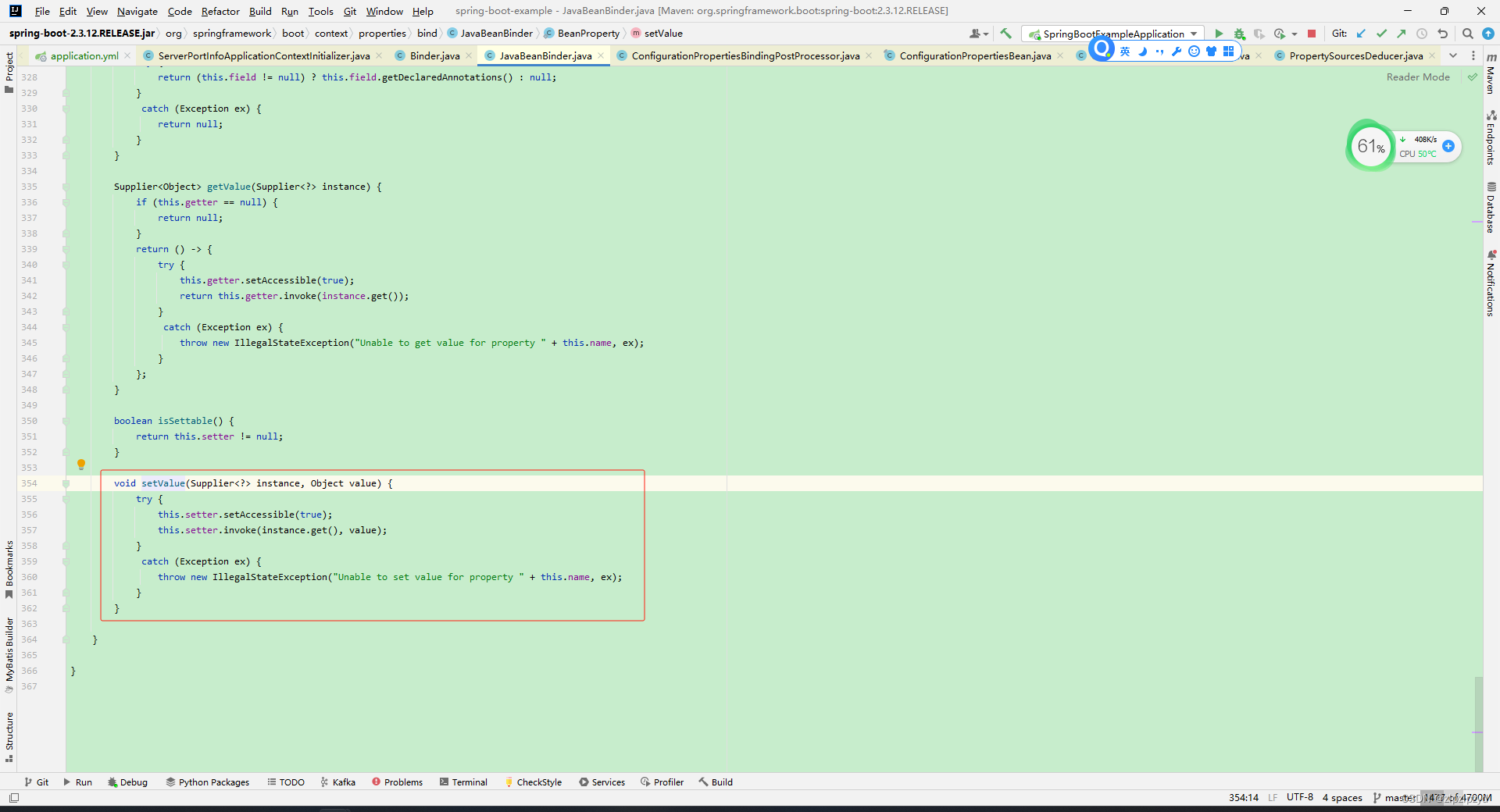
spring boot和spring cloud项目中配置文件application和bootstrap中的值与对应的配置类绑定处理
在前面的文章基础上 https://blog.csdn.net/zlpzlpzyd/article/details/136065211 加载完文件转换为 Environment 中对应的值之后,接下来需要将对应的值与对应的配置类进行绑定,方便对应的组件取值处理接下来的操作。 对应的配置值与配置类绑定通过 Con…...
)
每天一个数据分析题(一百五十四)
给定下面的Python代码片段,哪个选项正确描述了代码可能存在的问题? from scipy import stats 返回异常值的索引 z stats.zscore(data_raw[‘Age’]) z_outlier (z > 3) | (z < -3) z_outlier.tolist().index(1) A. 代码将返回数据集Age列中第…...

Django从入门到放弃
Django从入门到放弃 Django最初被设计用于具有快速开发需求的新闻类站点,目的是实现简单快捷的网站开发。 安装Django 使用anaconda创建环境 conda create -n django_env python3.10 conda activate django_env使用pip安装django python -m pip install Django查…...

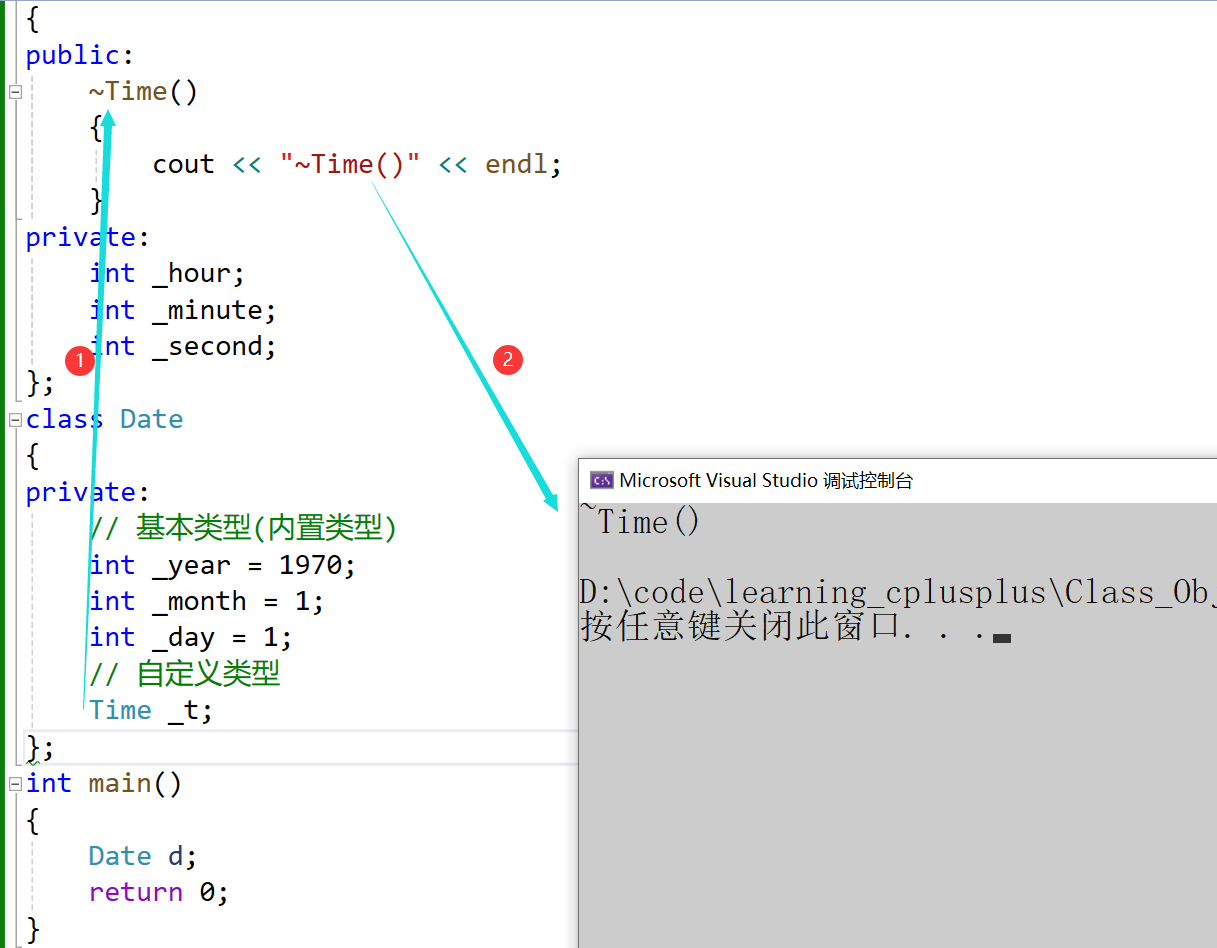
C++中类的6个默认成员函数【构造函数】 【析构函数】
文章目录 前言构造函数构造函数的概念构造函数的特性 析构函数 前言 在学习C我们必须要掌握的6个默认成员函数,接下来本文讲解2个默认成员函数 构造函数 如果一个类中什么成员都没有,简称为空类。 空类中真的什么都没有吗?并不是,…...

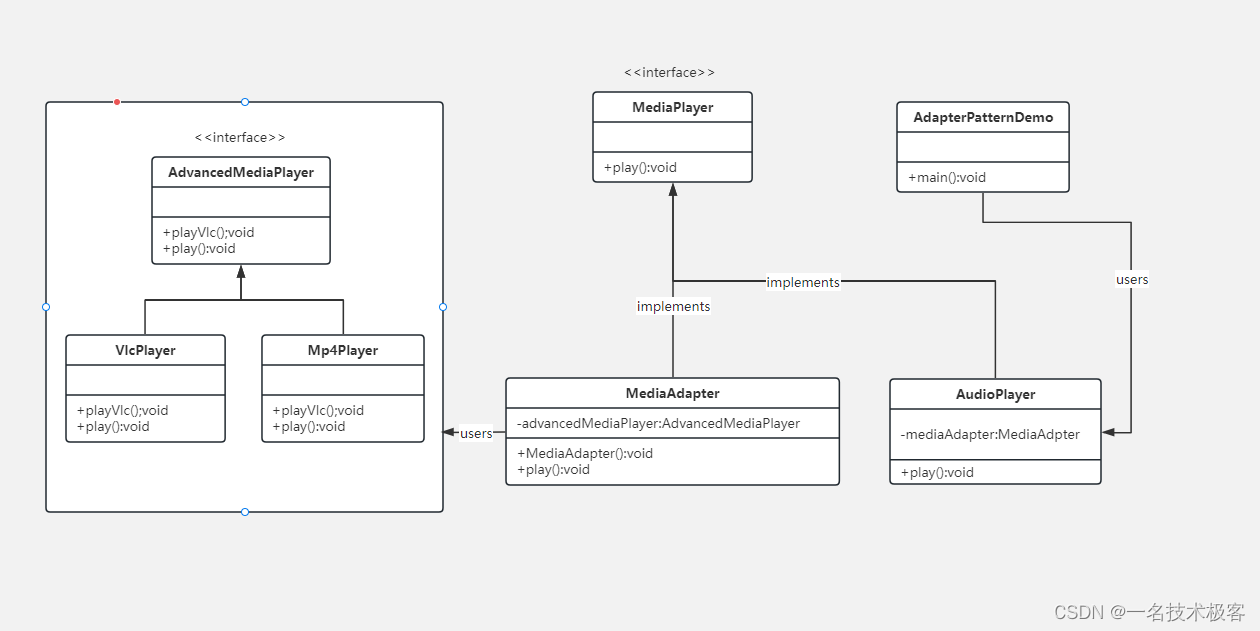
06-Java适配器模式 ( Adapter Pattern )
原型模式 摘要实现范例 适配器模式(Adapter Pattern)是作为两个不兼容的接口之间的桥梁 适配器模式涉及到一个单一的类,该类负责加入独立的或不兼容的接口功能 举个真实的例子,读卡器是作为内存卡和笔记本之间的适配器。您将内…...

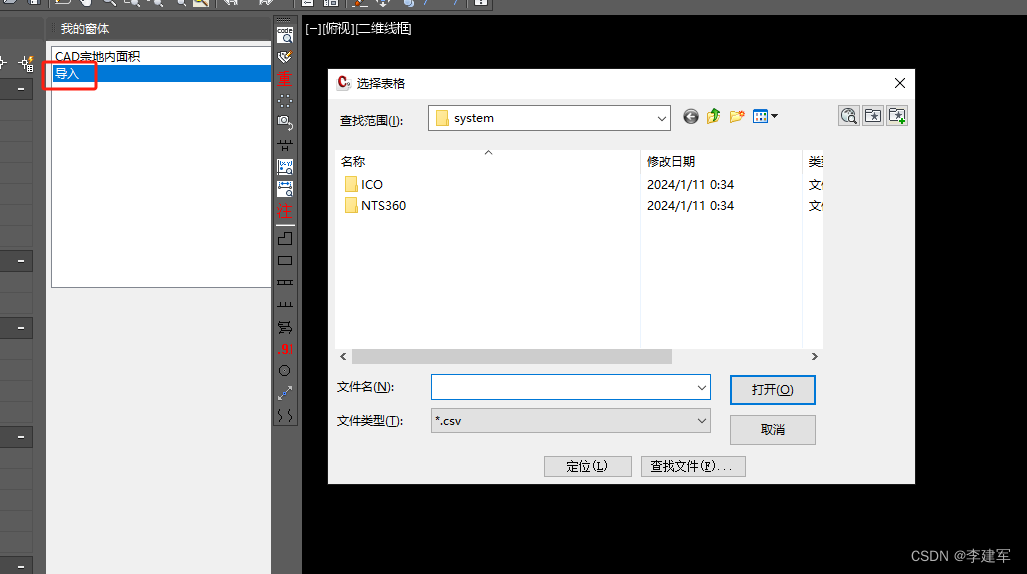
C# CAD交互界面-自定义面板集-添加快捷命令(五)
运行环境 vs2022 c# cad2016 调试成功 一、引用 using Autodesk.AutoCAD.ApplicationServices; using Autodesk.AutoCAD.Runtime; using Autodesk.AutoCAD.Windows; using System; using System.Drawing; using System.Windows.Forms; 二、代码说明 [CommandMethod("Cre…...

Spring boot集成各种数据源操作数据库
一、最基础的数据源方式 1.导入maven依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-jdbc</artifactId></dependency <dependency><groupId>com.mysql</groupId><art…...

K8s环境下rook-v1.13.3部署Ceph-v18.2.1集群
文章目录 1.K8s环境搭建2.Ceph集群部署2.1 部署Rook Operator2.2 镜像准备2.3 配置节点角色2.4 部署operator2.5 部署Ceph集群2.6 强制删除命名空间2.7 验证集群 3.Ceph界面 1.K8s环境搭建 参考:CentOS7搭建k8s-v1.28.6集群详情,把K8s集群完成搭建&…...

【JavaEE】传输层网络协议
传输层网络协议 1. UDP协议 1.1 特点 面向数据报(DatagramSocket)数据报大小限制为64k全双工不可靠传输有接收缓冲区,无发送缓冲区 UDP的特点,我理解起来就是工人组成的**“人工传送带”**: 面向数据报(…...

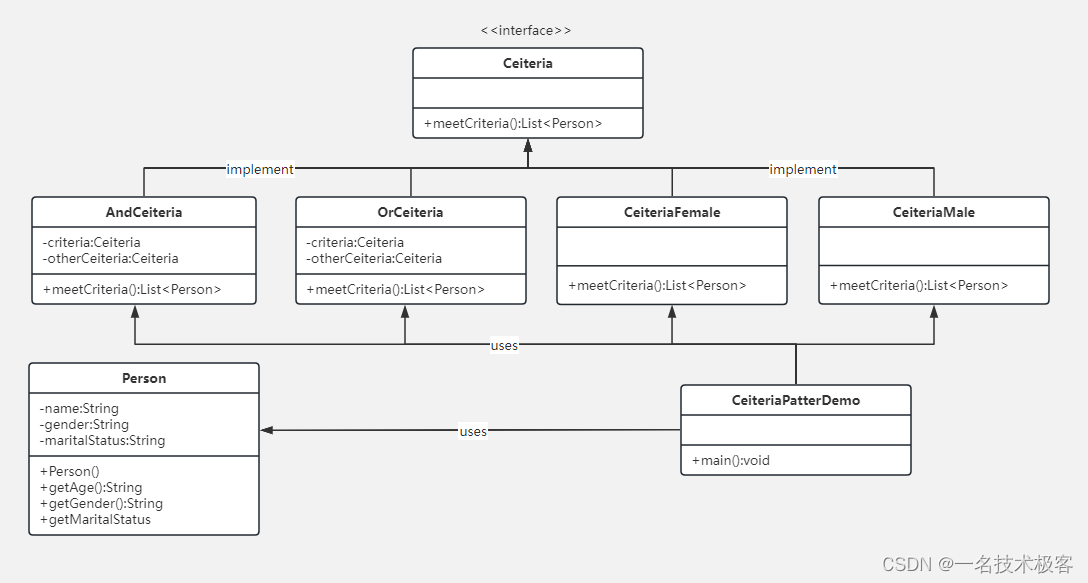
08-Java过滤器模式 ( Filter Pattern )
Java过滤器模式 实现范例 过滤器模式(Filter Pattern)或允许开发人员使用不同的标准来过滤一组对象,通过逻辑运算以解耦的方式把它们连接起来 过滤器模式(Filter Pattern) 又称 标准模式(Criteria Pattern…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
