DevOps文章之 操作手册用户使用说明书
前言
最近主导了几个项目操作手册的编写。有新开发的项目,要重新编写操作手册;有中途接手别的项目,后来功能迭代,需要更新原操作手册;有客户对操作手册有意见,需要调整;零零散散写了数万字的手册。
其实写操作手册或者叫用户使用说明书可以当作一个需求来处理。既然是需求,那么处理需求的几个主要步骤对于产品经理来说就是轻车熟路了。
- 明确需求的目的
- 明确目标用户
- 明确使用场景
- 形成解决方案
- 最小代价验证方案
- 调整并完善方案(编写文档到这一步就可以结束了)
明确编写目的、目标用户、使用场景
编写目的:操作手册就是介绍系统如何操作。对于交付型的项目,在交付的时候需要有这个文档。对于to B的项目,一般也会为客户提供该文档。即便目前有多种为用户介绍系统如何使用的方式,但是这个手册作为一个全面、详细的文档,在一些场景下还是有必要的。
目标用户:客服人员、系统用户(注意可能会有多个角色,比如管理员、操作员、被管理人员等)。
使用场景:客服人员多是软件的开发方的人员,当系统大到一定程度后,一些详细的规则单靠记忆很难覆盖,在遗忘的时候可以拿操作手册作为参考。一个是软件的实际使用人员,在遇到问题又找不到客服时,可通过操作手册进行快速查找。综合来看主要时两个场景:一、从头开始认识一个功能。二、查找某个功能的某一步的详细规则。
形成解决方案
针对编写目的、用户、场景,总结出操作手册必备的几个要素。一、明确的目录结构,既能让用户对系统有个整体全面的认识,又能方便用户查找;二、功能概述,根据目录的划分,对功能进行简要介绍,说明这个功能是干什么的;三、详细操作步骤,介绍每一步该怎么做,有什么注意事项。
目录结构
一般操作手册会根据不同的人有不同的版本,但是如果为每个人单独写一份,这个工作量就太大了。最好在写的时候就按使用人来划分,这样就可以只写管理员(拥有系统全部权限)版本,然后将管理员版本中的部分摘出来即可形成多个版本。比如一个系统有移动端和PC端,如果PC端作为管理、配置功能,给操作员用。PC端是展示,给管理者用,那么目录可以分移动端和PC端,然后再分更细的功能;如果同一个用户既可以在移动端完成该功能,又可以在PC端完成,那么目录可以按照功能进行划分。按照这样的逻辑划分就可以达到上述目的。
如果系统目录划分比较清晰,详细的功能可以按照目录来划分。这里to B系统的产品经理应该很熟悉。如果不清晰,建议先优化系统目录。或者系统功能本身很琐碎,操作手册可以按照事项来划分。比如某项信息要在前端展示,需要经历信息的上传、审核、发布等流程。那么既可以分开介绍某各流程具体怎么操作,也可以将信息怎么发布作为一个模块来整体介绍,或者写一个整体的流程框架,具体某步骤参照某章节。具体写法需根据系统的实际情况来判断。
功能概述
功能概述的目的是让手册使用者(很可能对系统完全不了解)对某个功能有一个整体的认识,知道为什么又这个功能,这个功能是干什么的,通过哪些步骤可以完成相关功能。可以让其它业务线的小伙伴来看你的描述,如果一看就懂,说明写的不错。没看懂的话可以与其进行沟通,看疑问的点在哪里,有针对性的调整描述。
可以如果流程较为复杂,可以用流程图等来辅助说明。
详细操作步骤
每一步具体怎么操作,点击哪个按钮,填写哪些字段。各个按钮点击有什么效果,字段填写有什么意义会影响到哪里。这些内容该怎么写,主要是根据页面和功能的种类。比如列表页,如果都是些根据名称能知道含义的字段,那么就不需要介绍。如果有些容易混淆的词,比如“更新时间”是只有用户在当前页面对数据修改进行记录,还是在其它页面做修改,导致该页面的数据产生变化时也做记录。这时候需要说明,否则用户在使用过程中会进行大量的提问。如果系统有专有名词,也需要进行描述。(最好单独用一小节对其进行统一介绍)
图片是操作手册的重要部分。但不能把系统上的图直接放在操作手册中。有几个需要注意的点:一是圈出每个步骤需要点击的按钮的位置。二是标明第一步点击哪里第二步点击哪里。做到这两点已经很清晰了。在大量的实践中,我发现最好把同一个功能里的几个步骤做一个长图,这样在文档中查看时不会形成大量的空白部分,能够更快的看出每个步骤是什么。如果客户没有看操作手册,直接问,客服可以把长图给他。
验证并完善方案
小范围发布
写好后,可以让公司其它小伙伴看一下,最好是目标用户。比如你手册的目标用户是运维,可以找其它产品线的运维伙伴来看。比如你的目标用户是客户,可以先小范围发给典型客户或关系较好的客户,收集问题,对操作手册进行调整。这个类似于产品的初步验证,用草图、原型各种能让用户理解体会到产品流程的方式,对产品进行初步的体验并提出意见。
根据反馈进行调整
目标用户对操作手册的反馈主要有两个方面。一个是用户的直接反馈,一个是用户的使用方式。
用户阅读手册后,可以与用户沟通使用意见,看哪里不容易理解,哪里查看起来不方便,以此来调整手册的结构及表达方式。另外可以观察用户如何查阅手册,看针对几个特殊场景(初次使用时的整体阅读及查询某个细节时寻找解决方法)的使用情况,来发掘文档可能存在的优化点。这个相当于既要通过访谈的方式沟通用户对产品的意见,又要通过观察的方式找出用户在使用中遇到的问题。
几点经验
版本管理
首先有一个操作手册基线版本,在第一次写完后记录当前操作手册对应的系统版本。然后根据系统的升级情况,会逐步往操作手册中增加内容,此时需记录每次都增加了哪些内容,对应了系统的哪些版本。因为系统更新后不一定每次都有时间立即更新操作手册,而且当操作手册的规模大到一定程度,再去核对手册跟系统的区别,将耗费大量的时间且操作起来极其繁琐。
可在手册中增加一个小节对此进行专门记录,写明手册版本、更改人、更改时间、更改内容。如有必要可增加审核人及审核时间。
明确/申明概念
将系统中特有名词进行解释。这些内容在系统设计之初应该有相关描述,可根据需要进行摘录。明确了概念才能顺畅沟通,而且很多问题本身也是不知道概念才产生的。
格式统一
主要是为了方便阅读。查看起来文档美观,查找相关内容也比较方便。写之前先定好规范,审核文档时作为审核项。修改文档前先看一下其它章节,不至于每次增加内容有用新的格式。文档格式主要有下面两种。
- 文档格式。文档标题、正文、表头等内容格式统一。
- 表达格式。比如描述按钮时统一用【】,描述系统提示时统一用“”等等,这个在手册内统一即可。
其它形式的操作手册
- 页面内的提示文字
对于容易产生疑问的地方,用简短的提示文字解释。可以直接写在页面上,也可以增加小图标,点击后查看提示;根据提示的重要程度进行设计。文字一定要简短易懂。 - 常见问题解答
这个模块可在操作手册中增加,也可以在系统中提供相关页面。系统中提供页面的优势在于随时可查看,而且可以根据用户当前的页面,将与页面相关的问题排在前面。 - 视频
通过录制视频进行讲解,相对于文字更容易理解,可作为操作手册的补充。 - 简化系统的操作逻辑。
最好的操作手册是不用操作手册用户上手即会用。操作手册是系统的一部分,那么手册的理想状态是没有手册。通过优化系统、将提示融入系统等等方式可向这个理想艰难前行。
相关文章:

DevOps文章之 操作手册用户使用说明书
前言 最近主导了几个项目操作手册的编写。有新开发的项目,要重新编写操作手册;有中途接手别的项目,后来功能迭代,需要更新原操作手册;有客户对操作手册有意见,需要调整;零零散散写了数万字的手…...

【RT-DETR进阶实战】利用RT-DETR进行视频划定区域目标统计计数
👑欢迎大家订阅本专栏,一起学习RT-DETR👑 一、本文介绍 Hello,各位读者,最近会给大家发一些进阶实战的讲解,如何利用RT-DETR现有的一些功能进行一些实战, 让我们不仅会改进RT-DETR,也能够利用RT-DETR去做一些简单的小工作,后面我也会将这些功能利用PyQt或者是…...

2.11学习总结
有效点对https://www.acwing.com/problem/content/description/5472/ 给定一个 n� 个节点的无向树,节点编号 1∼n1∼�。 树上有两个不同的特殊点 x,y�,�,对于树中的每一个点对 (u,v)(u≠v)(�,…...

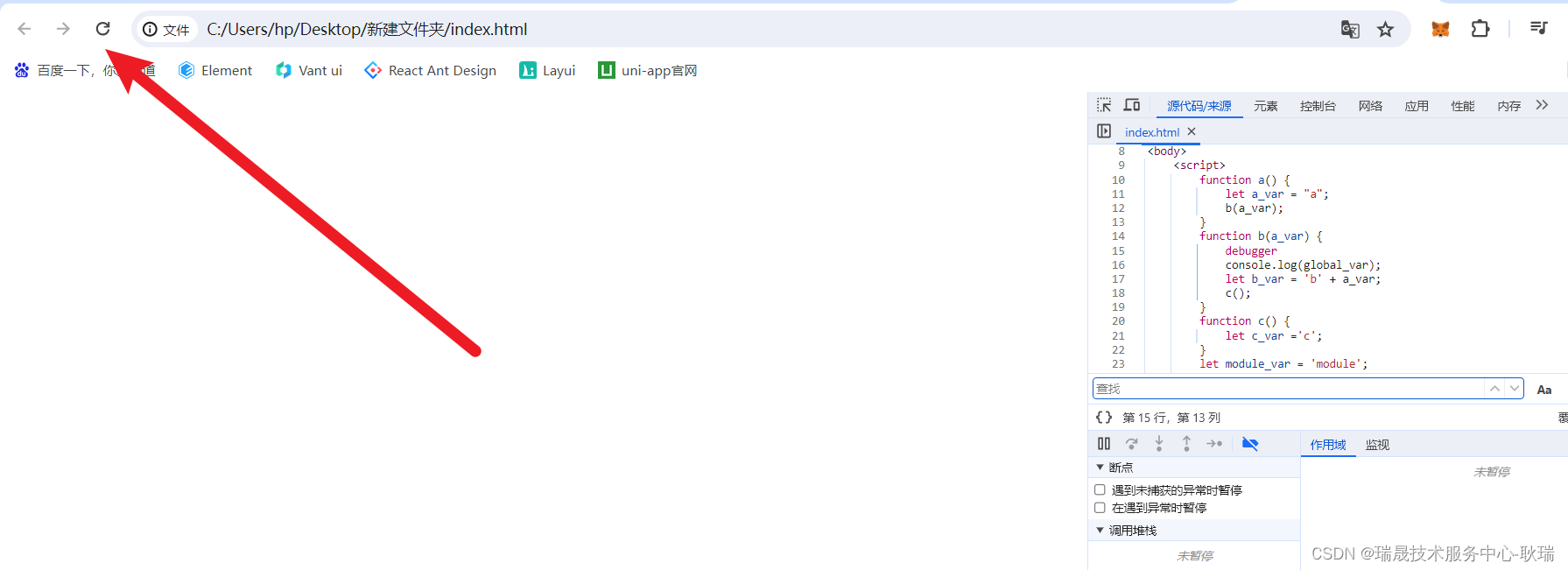
以谷歌浏览器为例 讲述 JavaScript 断点调试操作用法
今天来说个比较实用的东西 用浏览器开发者工具 对 javaScript代码进行调试 我们先创建一个index.html 编写代码如下 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content&…...

Vue前端框架--Vue工程项目问题总结{脚手架 Vue-cli}
Vue脚手架部署问题总结 我所遇到的一共两大问题 只有先执行npm install之后 才能run serve 否则会报错 vue-cli-serve不是内部或者外部的命令,也不是可运行的程序或者批处理文件的错误 1. 运行npm install会报错 2. 运行npm run serve报错 nodejs官网为 https://no…...

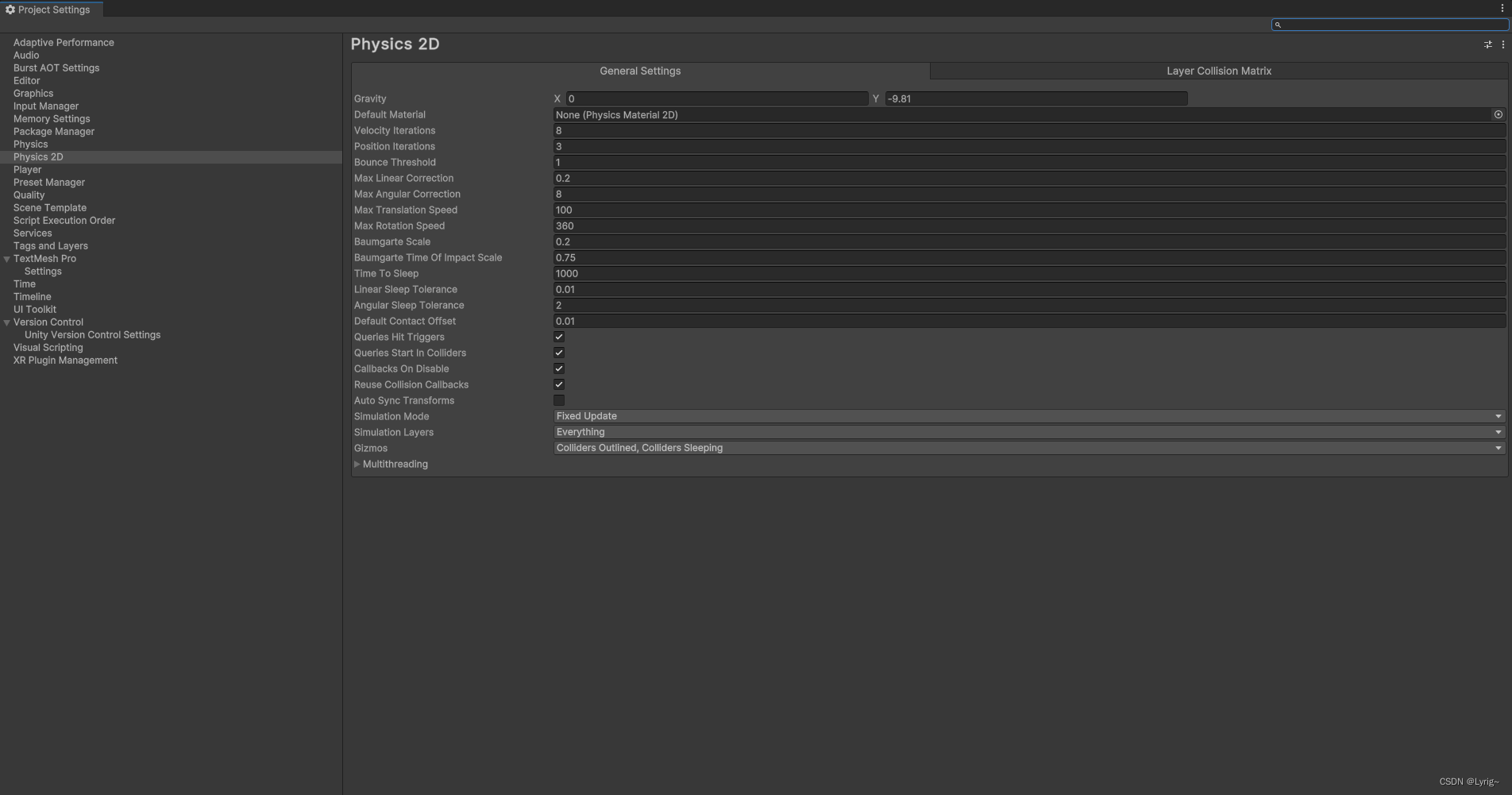
Unity2D 学习笔记 0.Unity需要记住的常用知识
Unity2D 学习笔记 0.Unity需要记住的常用知识 前言调整Project SettingTilemap相关(创建地图块)C#脚本相关程序运行函数private void Awake()void Start()void Update() Collider2D碰撞检测private void OnTriggerStay2D(Collider2D player)private void…...

vue3-应用规模化-单文件组件
单文件组件概念 Vue 的单文件组件 (即 *.vue 文件,英文 Single-File Component,简称 SFC) 是一种特殊的文件格式,使我们能够将一个 Vue 组件的模板、逻辑与样式封装在单个文件中。下面是一个单文件组件的示例: <script setup…...

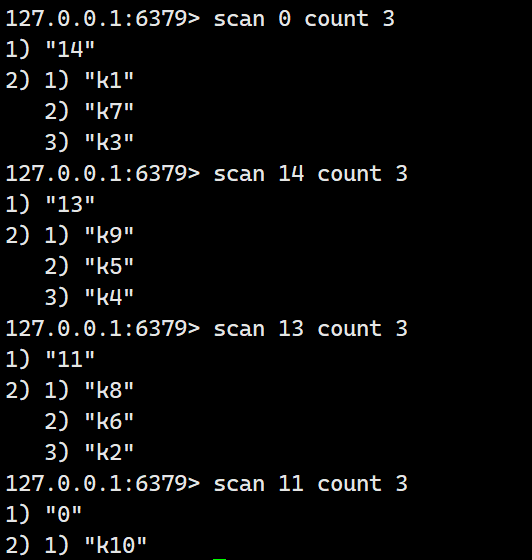
Redis -- 渐进式遍历
家,是心的方向。不论走多远,总有一盏灯为你留着。桌上的碗筷多了几双,笑声也多了几分温暖。家人团聚,是最美的风景线。时间:2024年 2月 8日 12:51:20 目录 前言 语法 示例 前言 试想一个场景,那就是在key非常多的…...
:指令解析)
使用 C++23 从零实现 RISC-V 模拟器(3):指令解析
指令解析 这章内容进一解析更多的指令,此外将解析指令的过程拆分为一个单独的类,采用表格驱动的方式,将数据和逻辑分离,降低了 if else 嵌套层数过多。 这部分依旧改动不多,只增加了七个指令。此外代码中细碎的变动没…...

CSS Selector—选择方法,和html自动——异步社区的爬取(动态网页)——爬虫(get和post的区别)
这里先说一下GET请求和POST请求: post我们平时是要加data的也就是信息,你会发现我们平时百度之类的 搜索都是post请求 get我们带的是params,是发送我们指定的内容。 要注意是get和post请求!!! 先说一下异…...

C语言 服务器编程-日志系统
日志系统的实现 引言最简单的日志类 demo按天日志分类和超行日志分类日志信息分级同步和异步两种写入方式 引言 日志系统是通过文件来记录项目的 调试信息,运行状态,访问记录,产生的警告和错误的一个系统,是项目中非常重要的一部…...

HarmonyOS 状态管理装饰器 Observed与ObjectLink 处理嵌套对象/对象数组 结构双向绑定
本文 我们还是来说 两个 harmonyos 状态管理的装饰器 Observed与ObjectLink 他们是用于 嵌套对象 或者 以对象类型为数组元素 的数据结构 做双向同步的 之前 我们说过的 state和link 都无法捕捉到 这两种数据内部结构的变化 这里 我们模拟一个类数据结构 class Person{name:…...

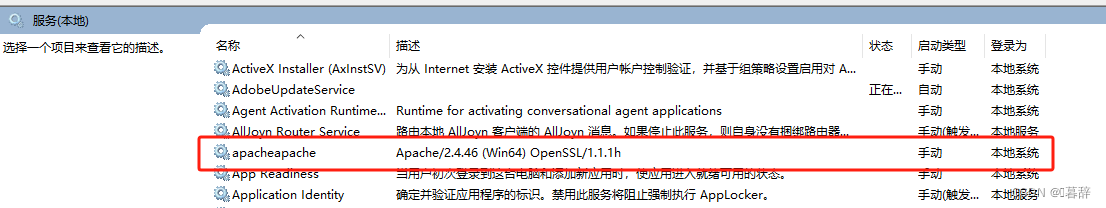
windows中的apache改成手动启动的操作步骤
使用cmd解决安装之后开机自启的问题 services.msc 0. 这个命令是打开本地服务找到apache的服务名称 2 .通过服务名称去查看服务的状态 sc query apacheapache3.附加上关掉和启动的命令(换成是你的服务名称) 关掉命令 sc stop apacheapache启动命令 …...

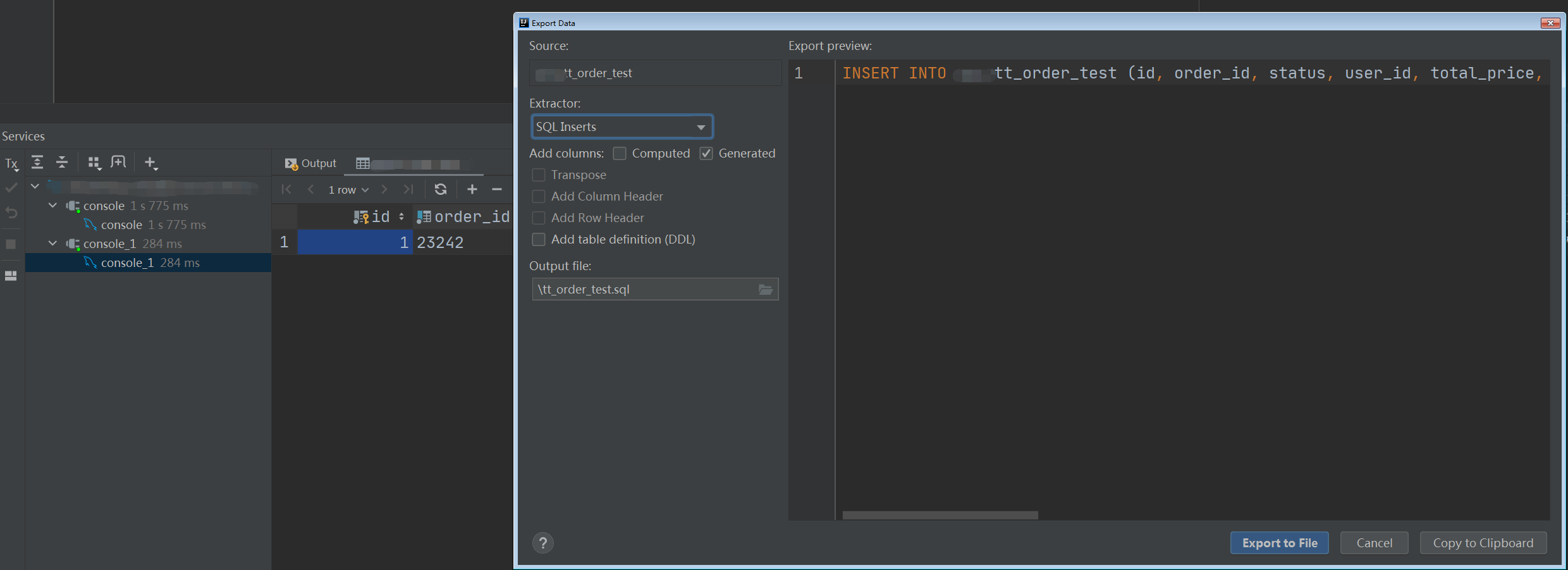
Intellij Idea的数据库工具 DataGrip
DataGrip DataGrip: IDEA自带,非常好用。智能提示很强大,快捷键跟IDEA自身一致。 如果下载不了 DataGrip,也可以直接用 IDEA 自带的。 常用的快捷键 alt8: 打开数据库Service ctrlshiftF10:打开常用的数…...

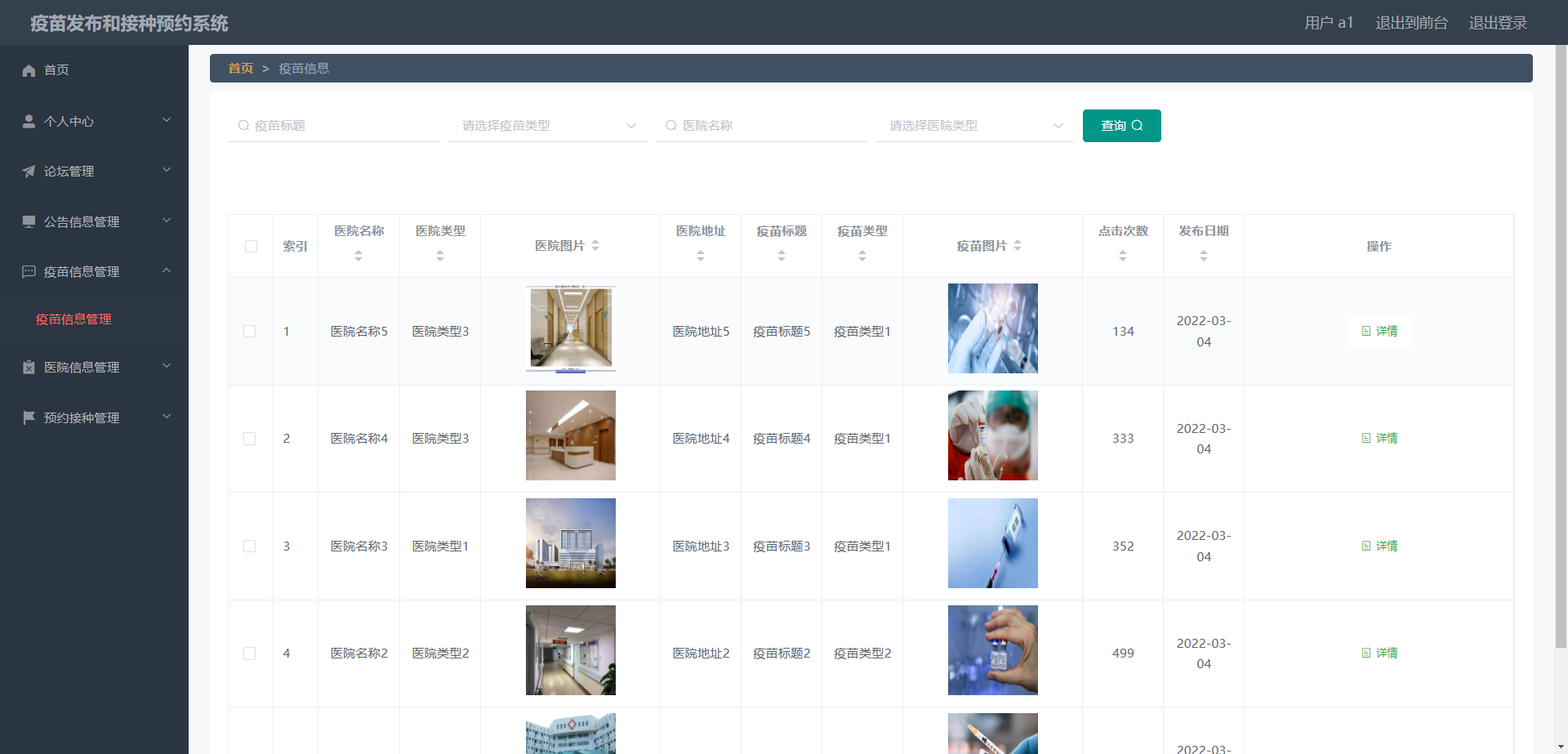
精品springboot疫苗发布和接种预约系统
《[含文档PPT源码等]精品基于springboot疫苗发布和接种预约系统[包运行成功]》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功! 软件开发环境及开发工具: Java——涉及技术: 前端使用技术:…...

Linux快速入门
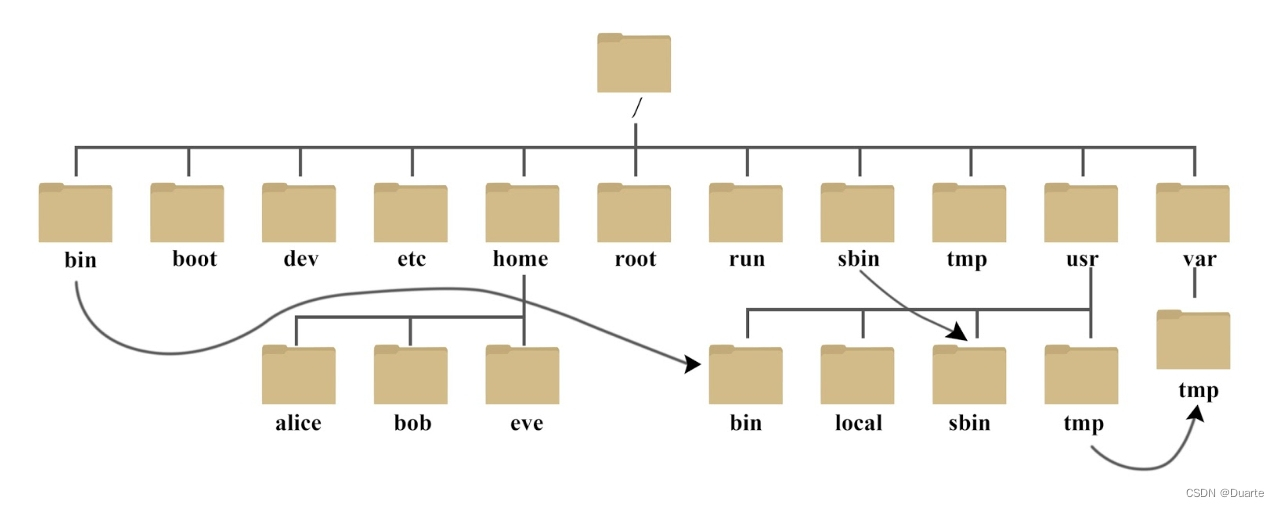
一. Linux的结构目录 1.1 Linux的目录结构 Linux为免费开源的系统,拥有众多发行版,为规范诸多的使用者对Linux系统目录的使用,Linux基金会发布了FHS标准(文件系统层次化标准)。多数的Linux发行版都遵循这一规范。 注&…...

【图形图像的C++ 实现 01/20】 2D 和 3D 贝塞尔曲线
目录 一、说明二、贝塞尔曲线特征三、模拟四、全部代码如下五、资源和下载 一、说明 以下文章介绍了用 C 计算和绘制的贝塞尔曲线(2D 和 3D)。 贝塞尔曲线具有出色的数学能力来计算路径(从起点到目的地点的曲线)。曲线的形…...

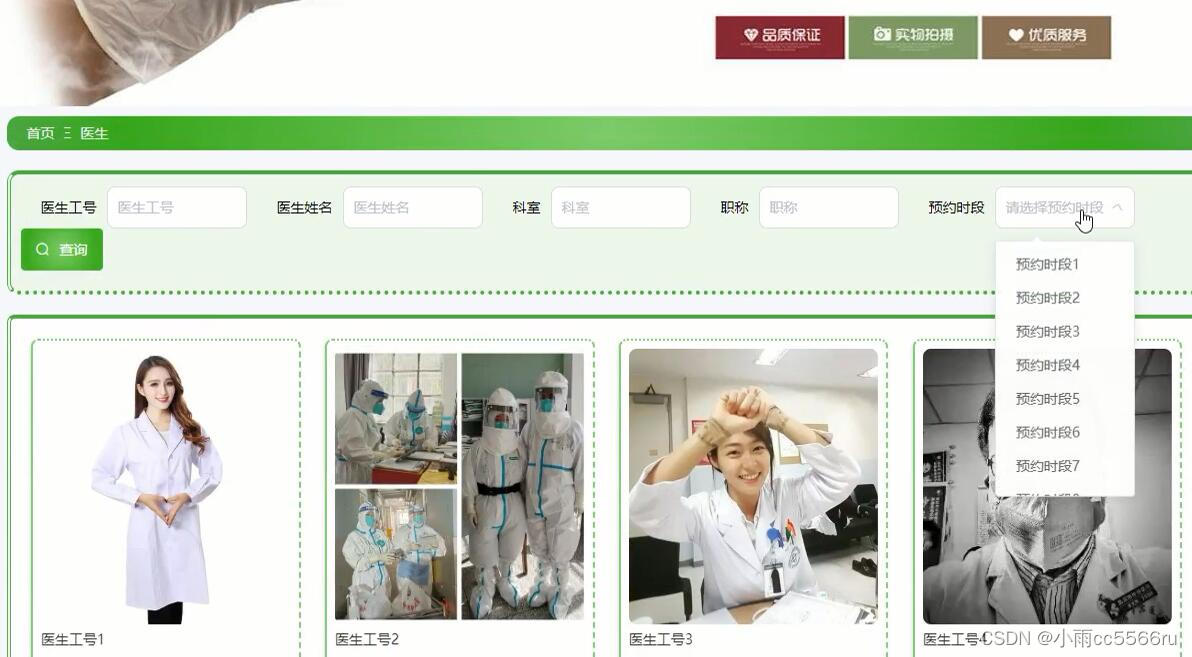
python+flask+django医院预约挂号病历分时段管理系统snsj0
技术栈 后端:python 前端:vue.jselementui 框架:django/flask Python版本:python3.7 数据库:mysql5.7 数据库工具:Navicat 开发软件:PyCharm . 第一,研究分析python技术,…...

《CSS 简易速速上手小册》第9章:CSS 最佳实践(2024 最新版)
文章目录 9.1 维护大型项目的 CSS9.1.1 基础知识9.1.2 重点案例:构建一个可复用的 UI 组件库9.1.3 拓展案例 1:优化现有项目的 CSS 结构9.1.4 拓展案例 2:实现主题切换功能 9.2 BEM、OOCSS 和 SMACSS 方法论9.2.1 基础知识9.2.2 重点案例&…...

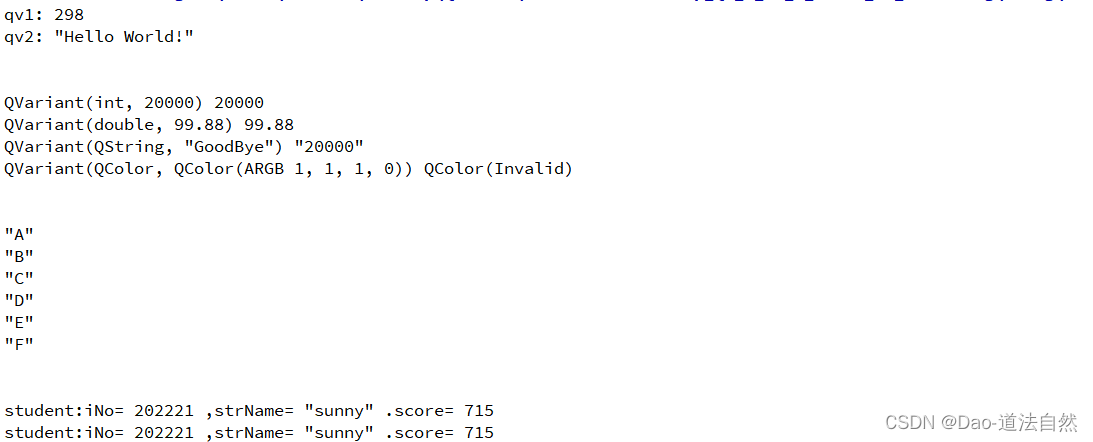
Qt QVariant类应用
QVariant类 QVariant类本质为C联合(Union)数据类型,它可以保存很多Qt类型的值,包括 QBrush,QColor,QString等等,也能存放Qt的容器类型的值。 QVariant::StringList 是 Qt 定义的一个 QVariant::type 枚举类型的变量&…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
