CSS Selector—选择方法,和html自动——异步社区的爬取(动态网页)——爬虫(get和post的区别)
这里先说一下GET请求和POST请求:
post我们平时是要加data的也就是信息,你会发现我们平时百度之类的 搜索都是post请求
get我们带的是params,是发送我们指定的内容。
要注意是get和post请求!!!
先说一下异步社区的爬取吧!!!

import ast
import json
import os
import requests
import reimg_path = "异步社区免费书名"
img_path = f"./{img_path}/" # 指定保存地址
if not os.path.exists(img_path):print("您没有这个文件为您新建一个文件---")os.mkdir(img_path)
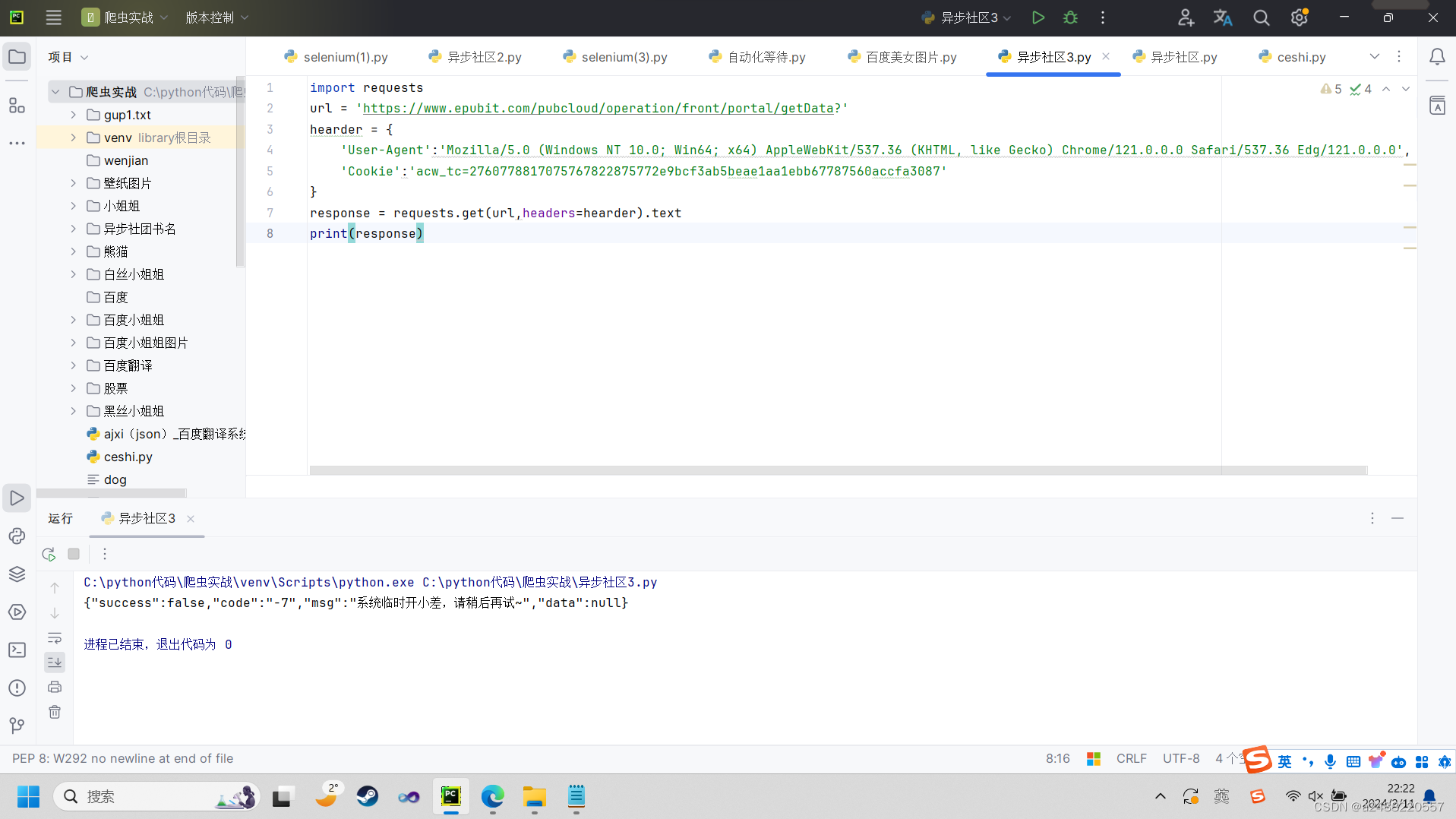
else:print(f"为您保存在{img_path}文件夹中")url = 'https://www.epubit.com/pubcloud/operation/front/portal/getData?'hearder = {'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/121.0.0.0 Safari/537.36 Edg/121.0.0.0','Cookie':'acw_tc=2760778817075767822875772e9bcf3ab5beae1aa1ebb67787560accfa3087'
}
for i in range(1,4,1):params = {'policyId': '97a5bcb8-54c2-4649-ac37-72a11b0490dc','floorCode': 'A1','more': 'true','page': f'{i}','row': '10'}response = requests.get(url,headers=hearder,params=params).text#print(response)dic = json.loads(response)# print(dic)# print(type(dic))dic2 = dic['data']dic3 = dic2['records']for i in range(0,len(dic3),1):content = dic3[i]['name']print(content)#print(type(dic3[i]))f = open(f"{img_path}name.txt", 'a')content = content+'\n'f.write(content)这个方法是用我以前用的动态网页爬取的爬的。还在尝试用selenium爬取(没有成功)!
这是没有加params你会发现,找不到我们想要找的。这个是个动态网页的抓取。

然后加上上面代码中的params,就可以进入了。
1.dic = json.loads(response)
这个就是把json形式转为字典,json的形式就是,代大括号像字典的。
2.
dic2 = dic['data'] dic3 = dic2['records']
这个就是找找找!!!
3.for i in range(0,len(dic3),1):content = dic3[i]['name']print(content)#print(type(dic3[i]))f = open(f"{img_path}name.txt", 'a')content = content+'\n'f.write(content)
结束!!!,还想尝试selenium但是没成功!
下来进入重点!!!
先说自动化,这个就是基本形式
from selenium import webdriver
from selenium.webdriver.common.by import By# 创建 WebDriver 对象
wd = webdriver.Chrome()# 调用WebDriver 对象的get方法 可以让浏览器打开指定网址
wd.get('https://www.byhy.net/_files/stock1.html')# 根据id选择元素,返回的就是该元素对应的WebElement对象
element = wd.find_element(By.ID, 'kw')# 通过该 WebElement对象,就可以对页面元素进行操作了
# 比如输入字符串到 这个 输入框里
element.send_keys('通讯\n')1.web自动化:选择元素:
element = wd.find_element(By.ID, 'kw')
这个就是选择ID为kw的内容。ID这里可以变为CLASS_NAME
elements = wd.find_elements(By.TAG_NAME, 'div')
这个是找标签!
2.wd.click()这个是点击!wd.quit()这个关闭网页!!
3.为防止我们平时爬取太慢而没有爬到——wd.implicitly_wait(10)
这个就是没有爬到等待,最多等到10s
4.这个也是获取class的内容
element.get_attribute('class')
获取HTML
element.get_attribute('innerHTML')
获取输入框内容
element.get_attribute('value')

下面是css表达式:这个就比较高效了
如果我们要选择的 元素 没有id、class 属性,或者有些我们不想选择的元素 也有相同的 id、class属性值,怎么办呢?
这时候我们通常可以通过 CSS selector 语法选择元素。
css格式 :——class——‘.’
——id——‘#’
——标签——“什么都不要”
——href——“[href="网址"]”
这个是搜索格式:
find_element(By.CSS_SELECTOR, CSS Selector参数)
<div class="misc" ctype="gun">沙漠之鹰</div>
CSS 选择器 可以指定 选择的元素要 同时具有多个属性的限制,像这样
div[class=misc][ctype=gun]
子和后代元素的选择 :
子元素 ‘>’
后代元素‘空格’
div.footer1 > span.copyright
这个的意思是 div标签的class类中的叫footer1的子元素span标签的class类的叫copyright
.footer1 .copyright
这个意思是class类叫footer1的后代叫copyright的
.plant , .animal
这个意思是class类叫plant和叫animal的选择
这个是格式:
elements = wd.find_elements(By.CSS_SELECTOR, '.plant , .animal')
节点:
我们可以指定选择的元素 是父元素的第几个子节点
使用 nth-child
span:nth-child(2)
这个意思是父元素的第二个子元素,类型为span
p:nth-last-child(1)
这个意思是 倒数
nth-of-type
这个意思是只看这个所选的类型
span:nth-of-type(1)
这个意思是第一个span类型的子元素
nth-last-of-type
这个是 倒数
nth-child(even)——偶数节点,nth-child(odd)——奇数节点
如果要选择的是父元素的 某类型偶数节点,使用 nth-of-type(even)
如果要选择的是父元素的 某类型奇数节点,使用 nth-of-type(odd)
h3 + span
标签为h3后面紧跟的span
h3 ~ span
标签为h3后面的所有span节点
css注意“空格”不能乱加,这个是根据白月黑雨写的这个爆赞!!!
相关文章:

CSS Selector—选择方法,和html自动——异步社区的爬取(动态网页)——爬虫(get和post的区别)
这里先说一下GET请求和POST请求: post我们平时是要加data的也就是信息,你会发现我们平时百度之类的 搜索都是post请求 get我们带的是params,是发送我们指定的内容。 要注意是get和post请求!!! 先说一下异…...

C语言 服务器编程-日志系统
日志系统的实现 引言最简单的日志类 demo按天日志分类和超行日志分类日志信息分级同步和异步两种写入方式 引言 日志系统是通过文件来记录项目的 调试信息,运行状态,访问记录,产生的警告和错误的一个系统,是项目中非常重要的一部…...

HarmonyOS 状态管理装饰器 Observed与ObjectLink 处理嵌套对象/对象数组 结构双向绑定
本文 我们还是来说 两个 harmonyos 状态管理的装饰器 Observed与ObjectLink 他们是用于 嵌套对象 或者 以对象类型为数组元素 的数据结构 做双向同步的 之前 我们说过的 state和link 都无法捕捉到 这两种数据内部结构的变化 这里 我们模拟一个类数据结构 class Person{name:…...

windows中的apache改成手动启动的操作步骤
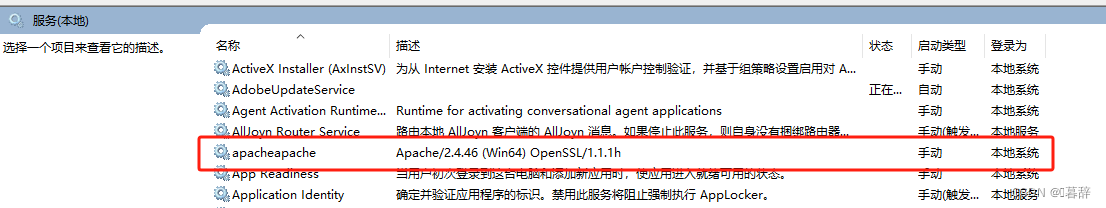
使用cmd解决安装之后开机自启的问题 services.msc 0. 这个命令是打开本地服务找到apache的服务名称 2 .通过服务名称去查看服务的状态 sc query apacheapache3.附加上关掉和启动的命令(换成是你的服务名称) 关掉命令 sc stop apacheapache启动命令 …...

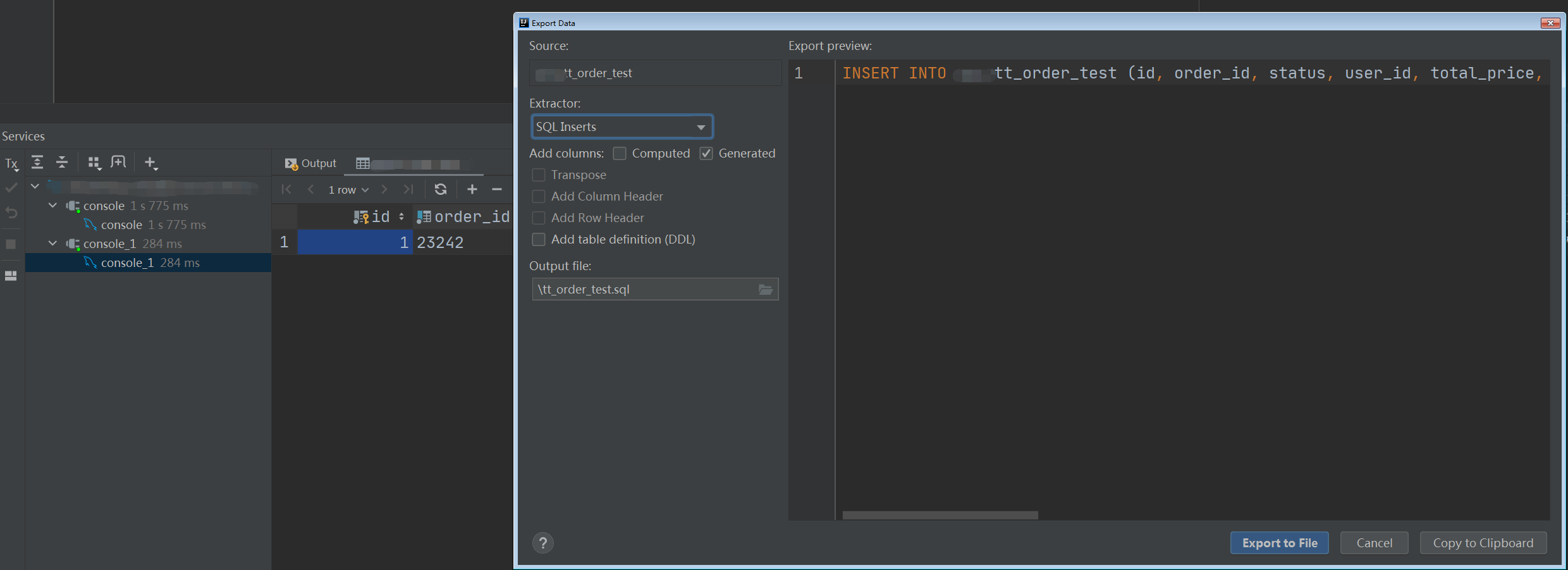
Intellij Idea的数据库工具 DataGrip
DataGrip DataGrip: IDEA自带,非常好用。智能提示很强大,快捷键跟IDEA自身一致。 如果下载不了 DataGrip,也可以直接用 IDEA 自带的。 常用的快捷键 alt8: 打开数据库Service ctrlshiftF10:打开常用的数…...

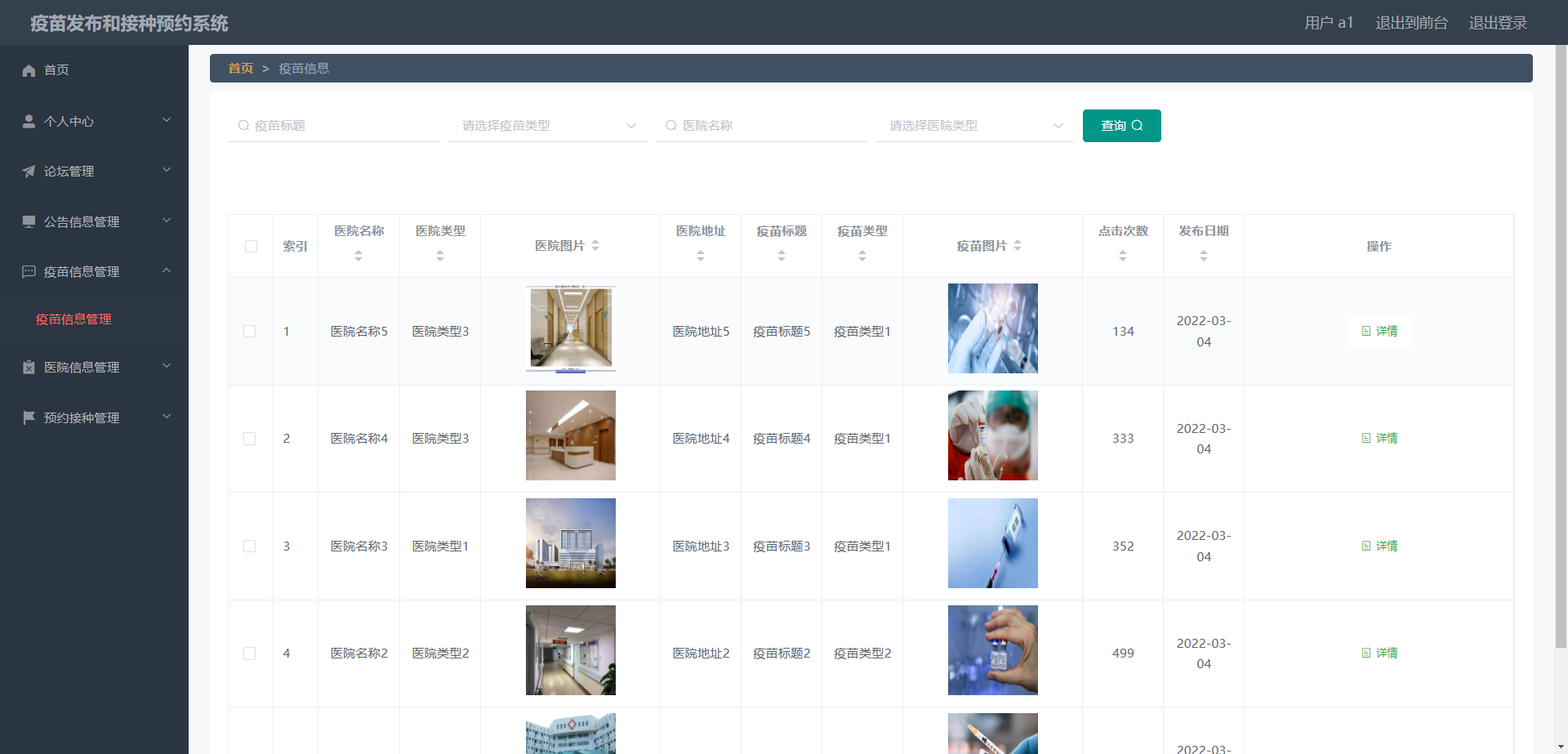
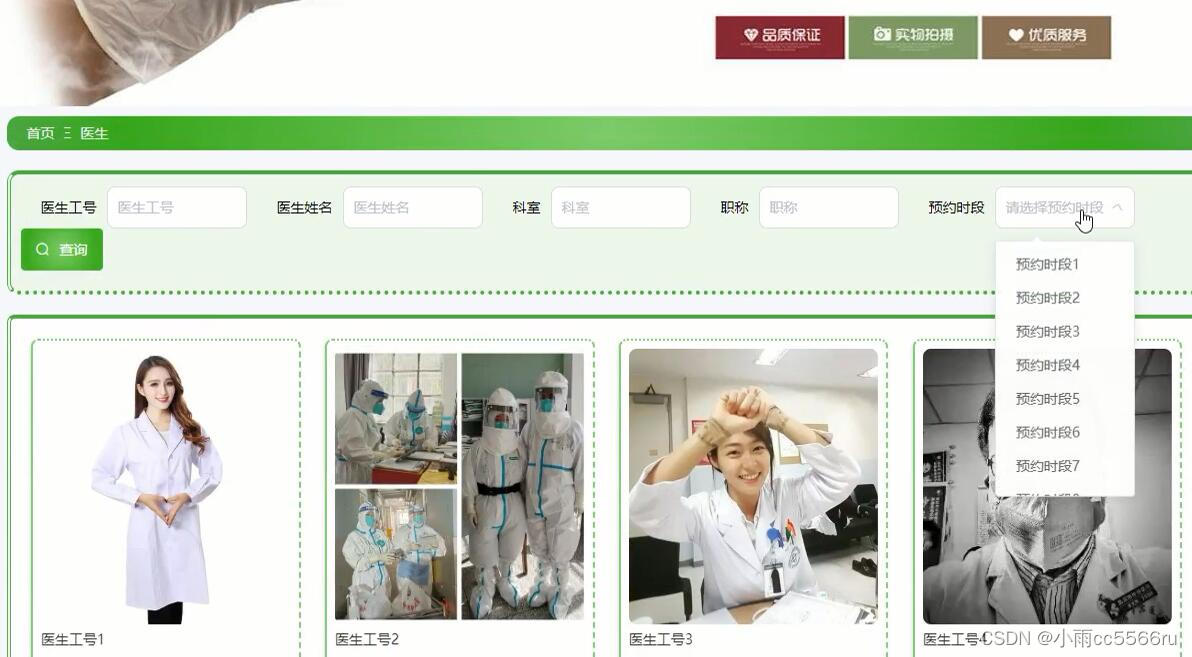
精品springboot疫苗发布和接种预约系统
《[含文档PPT源码等]精品基于springboot疫苗发布和接种预约系统[包运行成功]》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程、包运行成功! 软件开发环境及开发工具: Java——涉及技术: 前端使用技术:…...

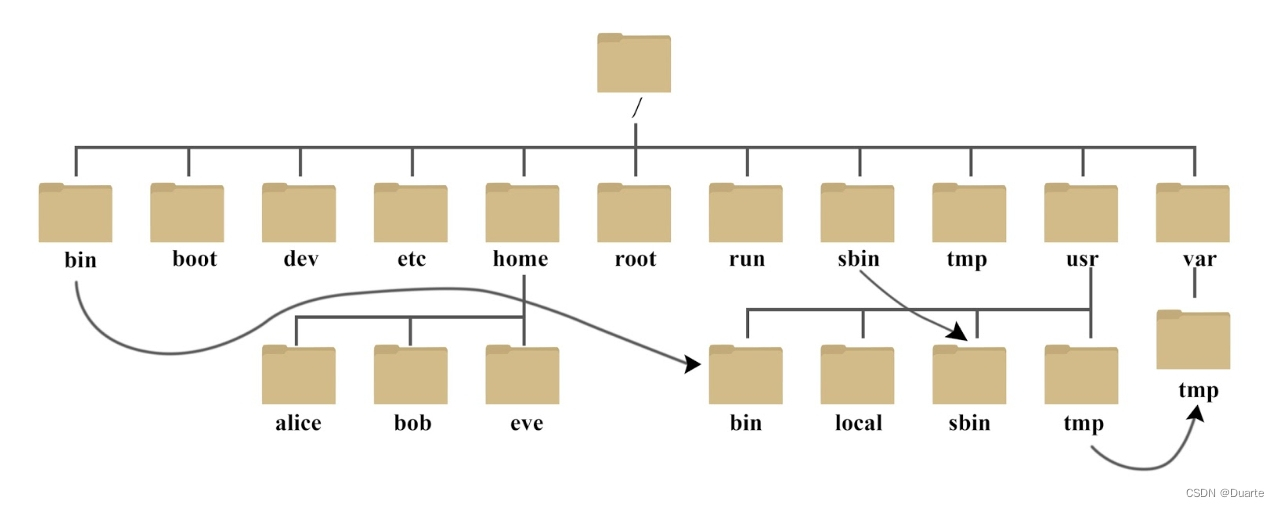
Linux快速入门
一. Linux的结构目录 1.1 Linux的目录结构 Linux为免费开源的系统,拥有众多发行版,为规范诸多的使用者对Linux系统目录的使用,Linux基金会发布了FHS标准(文件系统层次化标准)。多数的Linux发行版都遵循这一规范。 注&…...

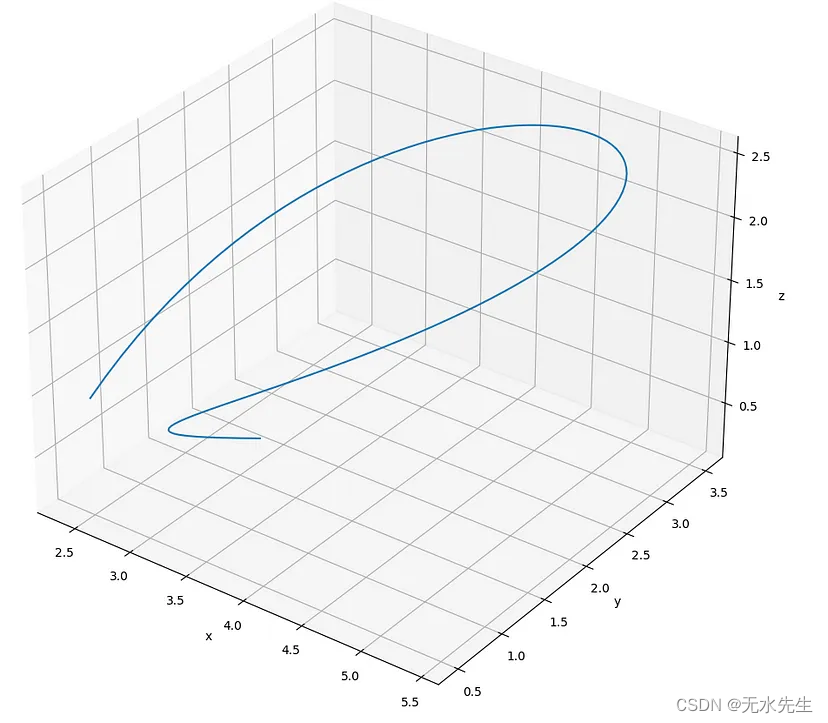
【图形图像的C++ 实现 01/20】 2D 和 3D 贝塞尔曲线
目录 一、说明二、贝塞尔曲线特征三、模拟四、全部代码如下五、资源和下载 一、说明 以下文章介绍了用 C 计算和绘制的贝塞尔曲线(2D 和 3D)。 贝塞尔曲线具有出色的数学能力来计算路径(从起点到目的地点的曲线)。曲线的形…...

python+flask+django医院预约挂号病历分时段管理系统snsj0
技术栈 后端:python 前端:vue.jselementui 框架:django/flask Python版本:python3.7 数据库:mysql5.7 数据库工具:Navicat 开发软件:PyCharm . 第一,研究分析python技术,…...

《CSS 简易速速上手小册》第9章:CSS 最佳实践(2024 最新版)
文章目录 9.1 维护大型项目的 CSS9.1.1 基础知识9.1.2 重点案例:构建一个可复用的 UI 组件库9.1.3 拓展案例 1:优化现有项目的 CSS 结构9.1.4 拓展案例 2:实现主题切换功能 9.2 BEM、OOCSS 和 SMACSS 方法论9.2.1 基础知识9.2.2 重点案例&…...

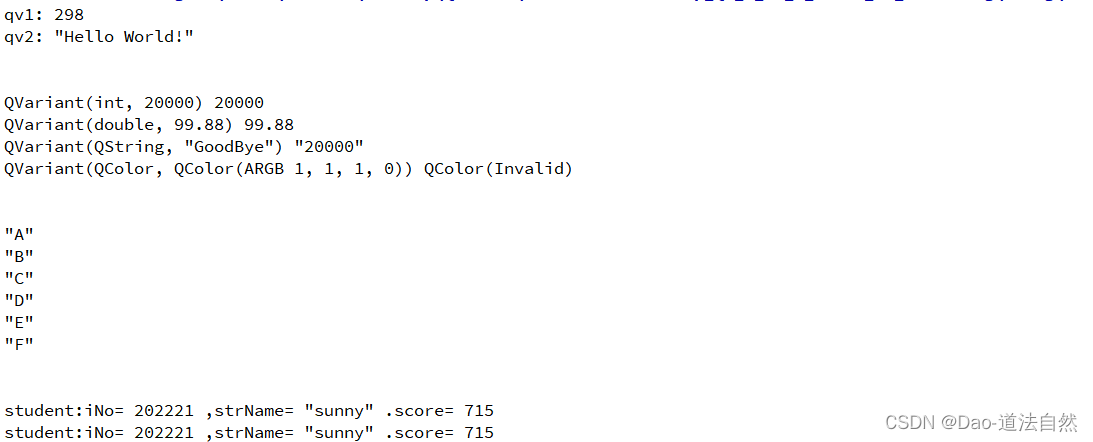
Qt QVariant类应用
QVariant类 QVariant类本质为C联合(Union)数据类型,它可以保存很多Qt类型的值,包括 QBrush,QColor,QString等等,也能存放Qt的容器类型的值。 QVariant::StringList 是 Qt 定义的一个 QVariant::type 枚举类型的变量&…...

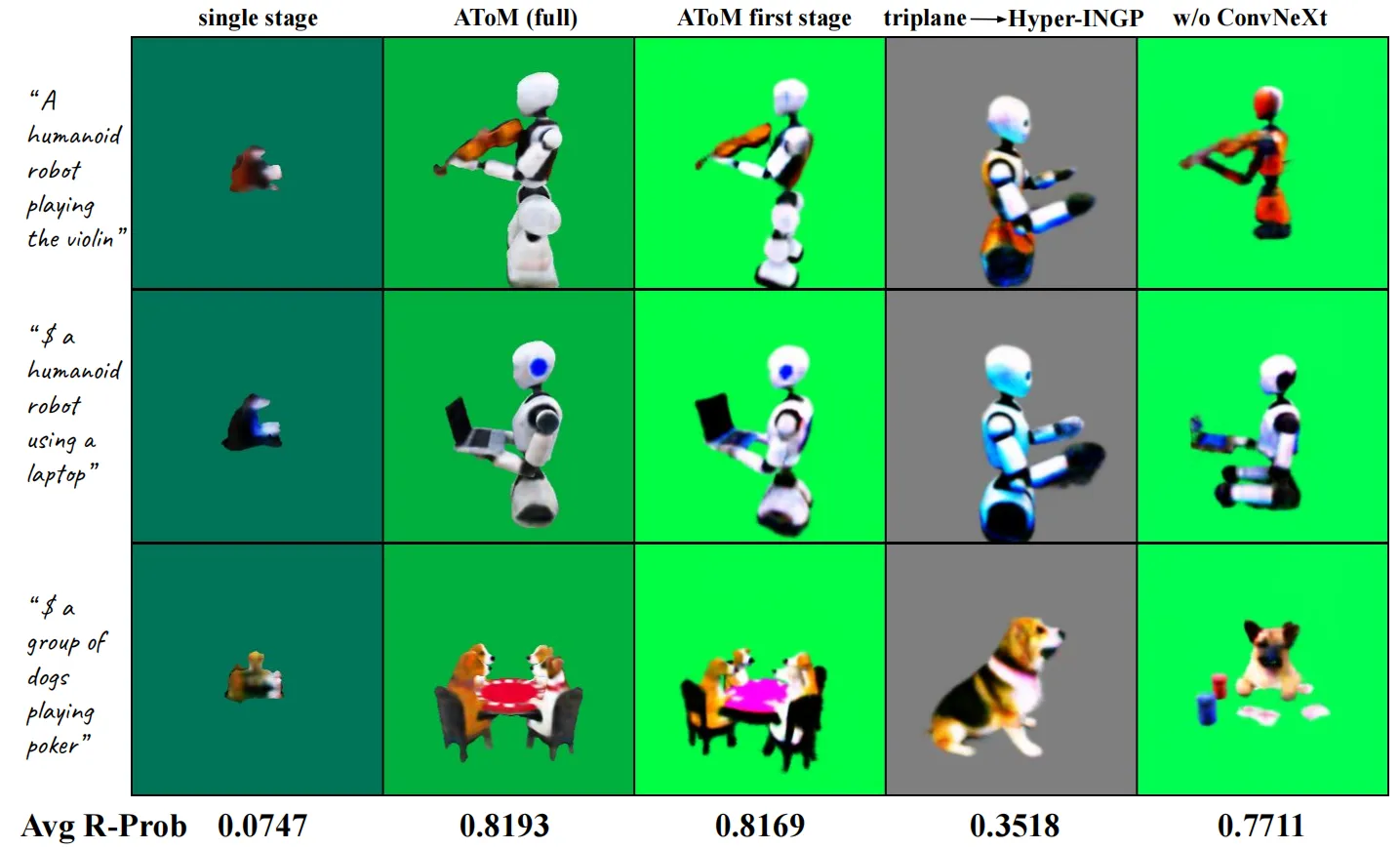
不到1s生成mesh! 高效文生3D框架AToM
论文题目: AToM: Amortized Text-to-Mesh using 2D Diffusion 论文链接: https://arxiv.org/abs/2402.00867 项目主页: AToM: Amortized Text-to-Mesh using 2D Diffusion 随着AIGC的爆火,生成式人工智能在3D领域也实现了非常显著…...

Mac中管理多版本Jdk
1. 首先下载JDK,以jdk8和17为例 2. 打开.zprofile中添加如下内容 #java config export JAVA_8_HOME/Library/Java/JavaVirtualMachines/zulu-8.jdk/Contents/Home export JAVA_17_HOME/Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/Home#default java …...

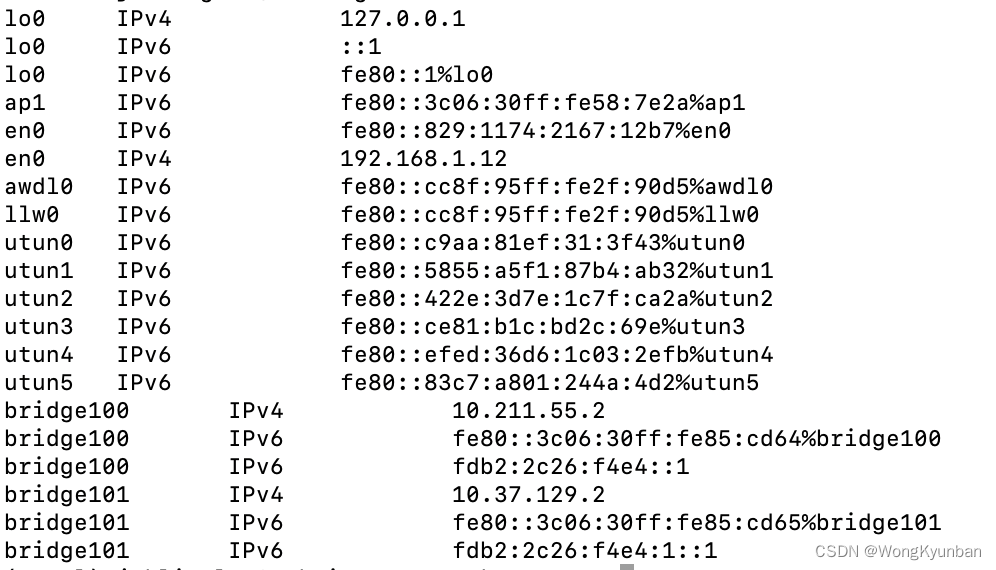
用C语言列出Linux或Unix上的网络适配器
上代码: 1. #include <sys/socket.h> 2. #include <stdio.h> 3. 4. #include <netdb.h> 5. #include <ifaddrs.h> 6. 7. int main() { 8. struct ifaddrs *addresses; 9. if(getifaddrs(&addresses) -1) { 10. printf("…...

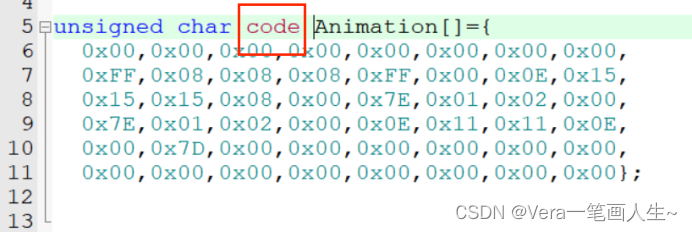
单片机学习笔记---LED点阵屏显示图形动画
目录 LED点阵屏显示图形 LED点阵屏显示动画 最后补充 上一节我们讲了点阵屏的工作原理,这节开始代码演示! 前面我们已经说了74HC595模块也提供了8个LED,当我们不使用点阵屏的时候也可以单独使用74HC595,这8个LED可以用来测试7…...

Git分支常用指令
目录 1 git branch 2 git branch xx 3 git checkout xx 4 git checkout -b xx 5 git branch -d xx 6 git branch -D xx 7 git merge xx(含快进模式和冲突解决的讲解) 注意git-log: 1 git branch 作用:查看分支 示例: 2 git branch xx 作用&a…...

3.3 Binance_interface APP U本位合约行情-实时行情
Binance_interface APP U本位合约行情-实时行情 Github地址PyTed量化交易研究院 量化交易研究群(VX) py_ted目录 Binance_interface APP U本位合约行情-实时行情1. APP U本位合约行情-实时行情函数总览2. 模型实例化3. 获取一个产品的最优挂单 get_bookTicker4. 获取全部产品…...

机器学习——流形学习
流形学习是一种在机器学习领域中用于理解和分析数据的技术。它的核心思想是,尽管我们通常将数据表示为高维空间中的向量,但实际上数据可能具有较低维度的内在结构,这种结构被称为流形。流形学习的目标是发现并利用数据的这种潜在结构…...

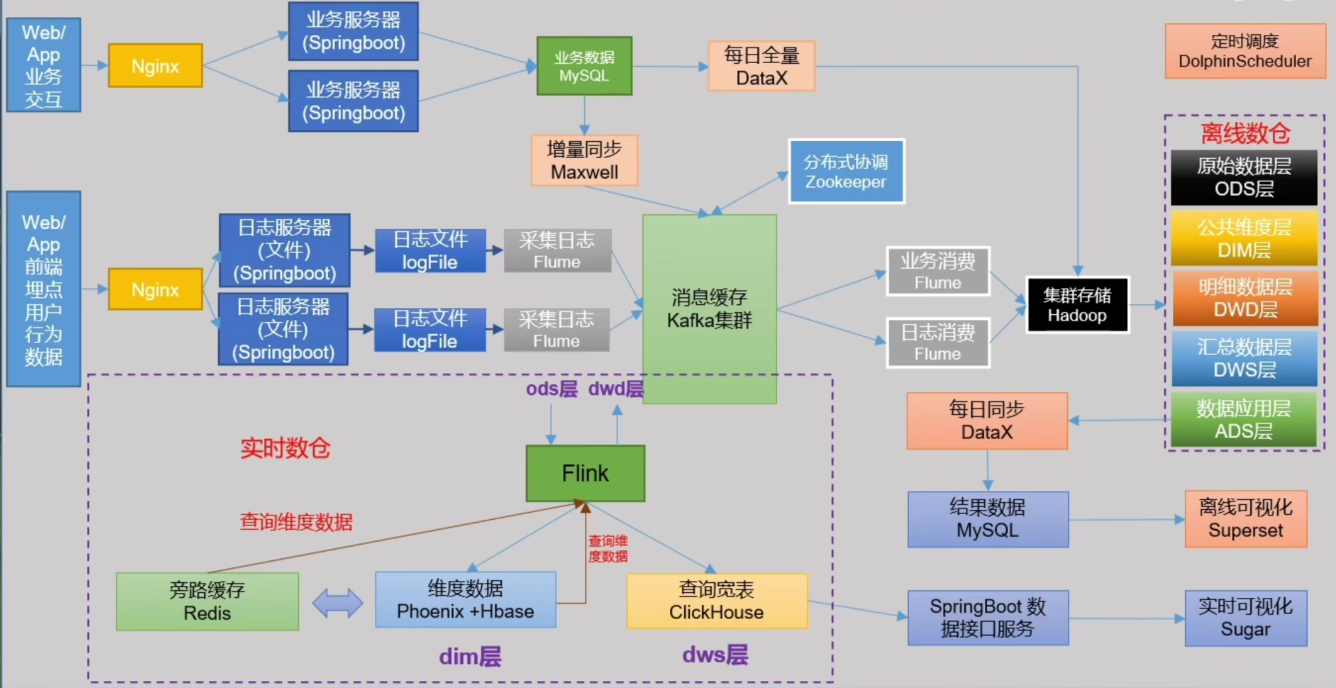
离线数仓(一)【数仓概念、需求架构】
前言 今天开始学习数仓的内容,之前花费一年半的时间已经学完了 Hadoop、Hive、Zookeeper、Spark、HBase、Flume、Sqoop、Kafka、Flink 等基础组件。把学过的内容用到实践这是最重要的,相信会有很大的收获。 1、数据仓库概念 1.1、概念 数据仓库&#x…...

物联网测试:2024 年的最佳实践和挑战
据 Transforma Insights 称,到 2030 年,全球广泛使用的物联网 (IoT) 设备预计将增加近一倍,从 151 亿台增至 290 亿台。这些设备以及智能汽车、智能手机等广泛应用于各种官僚机构。 健康视频监视器、闹钟以及咖啡机和冰箱等最受欢迎的家用电器…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

js 设置3秒后执行
如何在JavaScript中延迟3秒执行操作 在JavaScript中,要设置一个操作在指定延迟后(例如3秒)执行,可以使用 setTimeout 函数。setTimeout 是JavaScript的核心计时器方法,它接受两个参数: 要执行的函数&…...
