qml之Control类型布局讲解,padding属性和Inset属性细讲
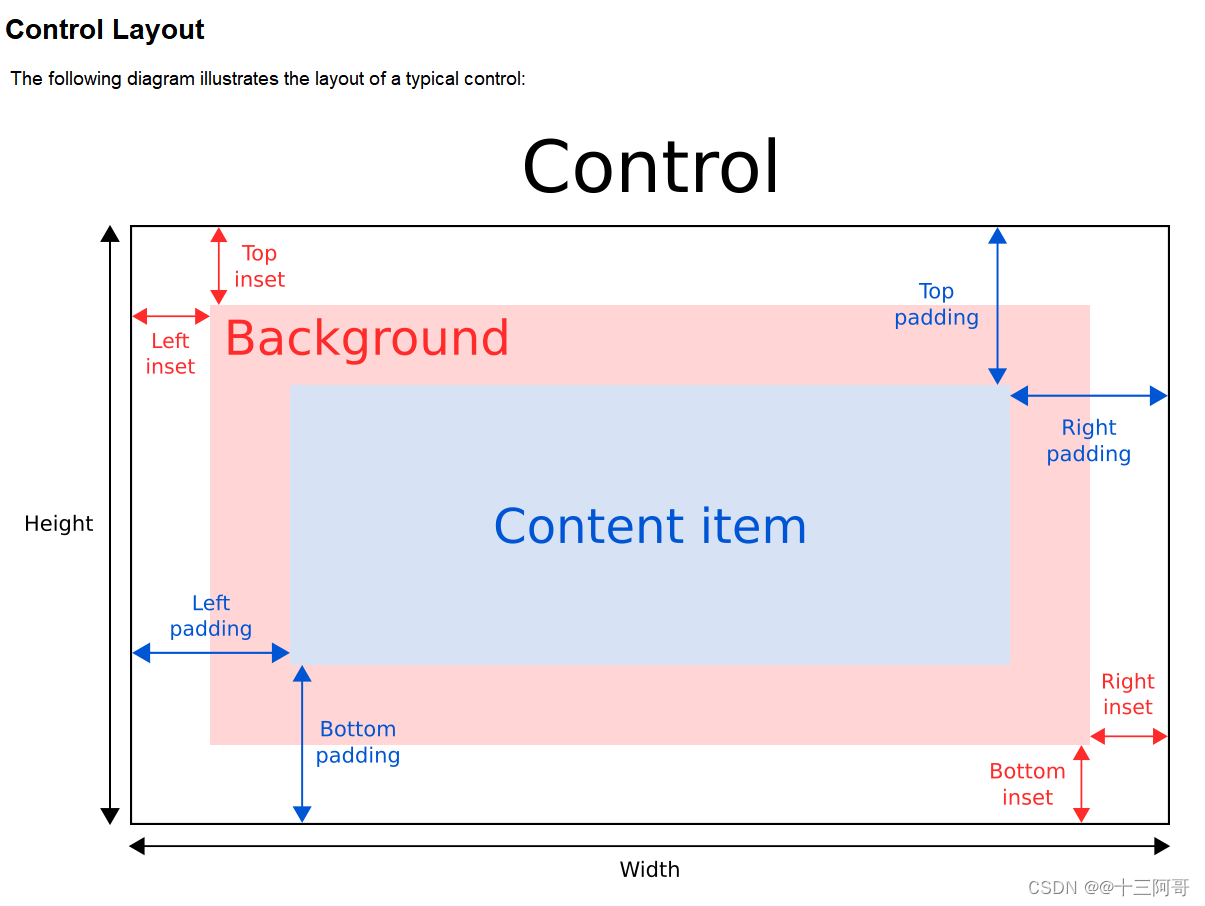
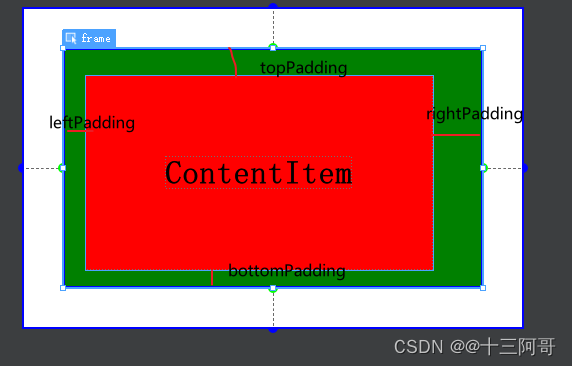
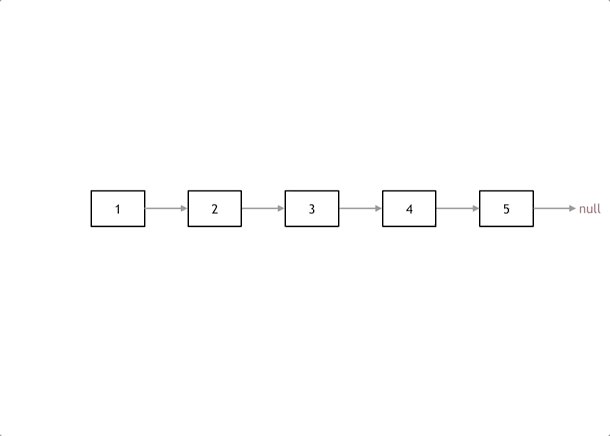
1、Control布局图

2、如何理解?
*padding和*Inset参数如何理解呢?
//main.qml
import QtQuick 2.0
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 1.4
import QtQml 2.12ApplicationWindow {id: windowvisible: truewidth: 500height: 320Frame {id: frameanchors.fill: parentanchors.margins: 40background: Rectangle {color: "green"border {color: "blue"width: 2}}contentItem: Rectangle {id: rectanglecolor: "red"Text {text: "ContentItem"anchors.verticalCenter: parent.verticalCenteranchors.horizontalCenter: parent.horizontalCenterfont {pointSize: 25bold: true}}}Component.onCompleted: {console.log(frame.leftPadding, frame.rightPadding,frame.topPadding, frame.bottomPadding)console.log(frame.leftInset, frame.rightInset, frame.topInset,frame.bottomInset)}}
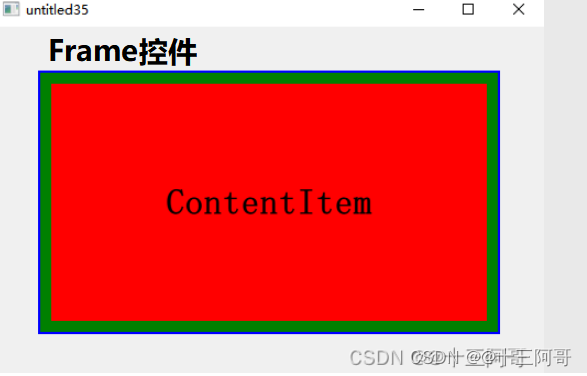
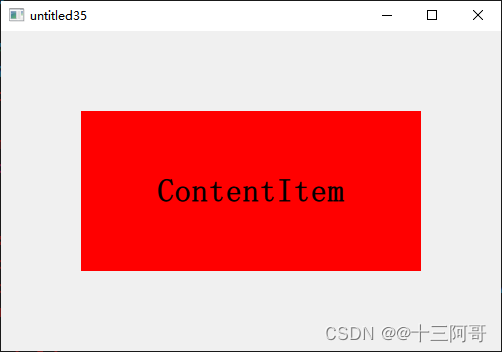
}我们以Frame来讲解,因为它也是属于Control类型的。
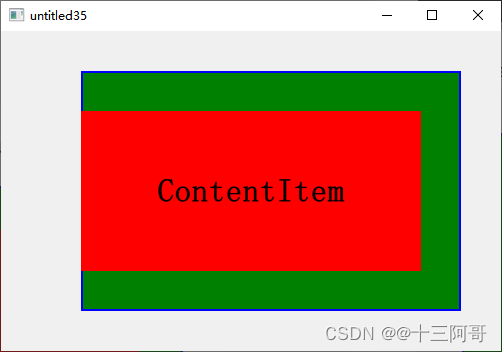
上述画了一个带有蓝色边框的Frame,如下图所示:

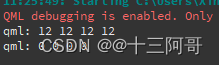
并且打印了*padding和*Inset系列的初始值,,打印结果如下:

也就是,*padding系列的默认值是12,*Inset系列的默认值是0。
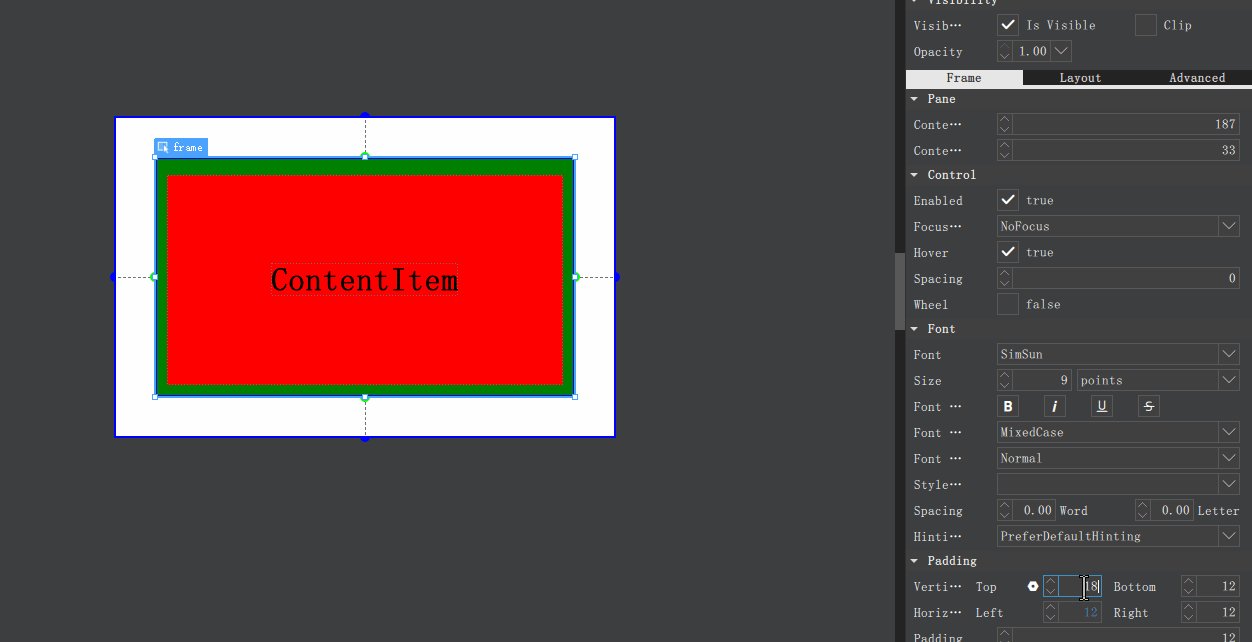
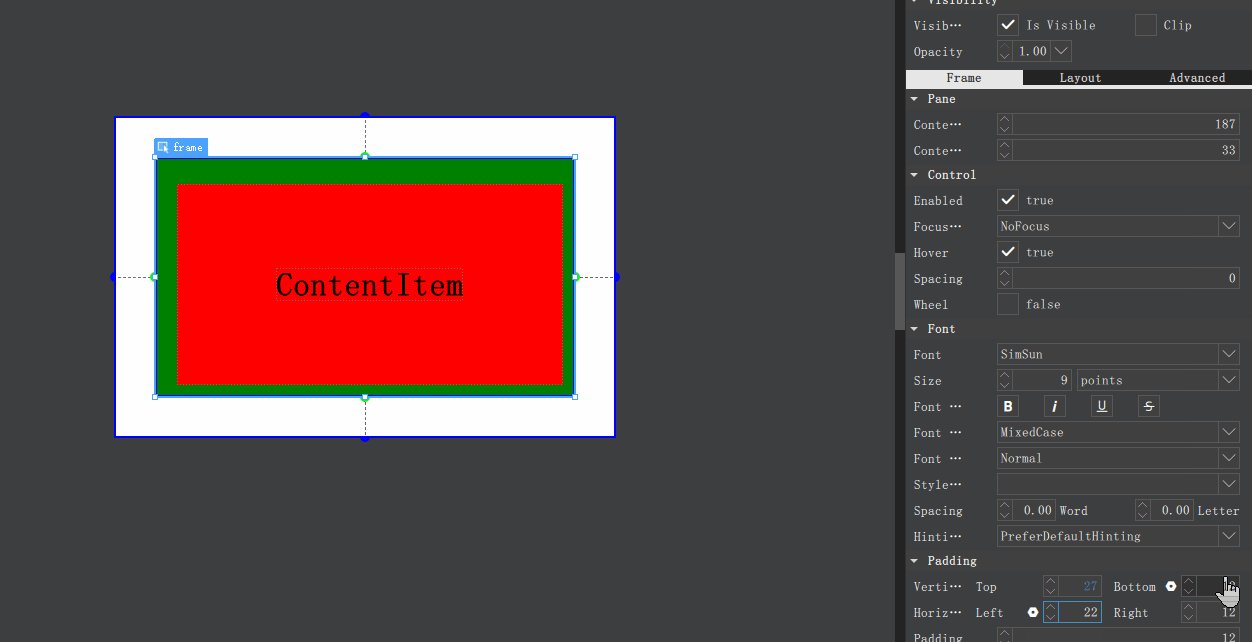
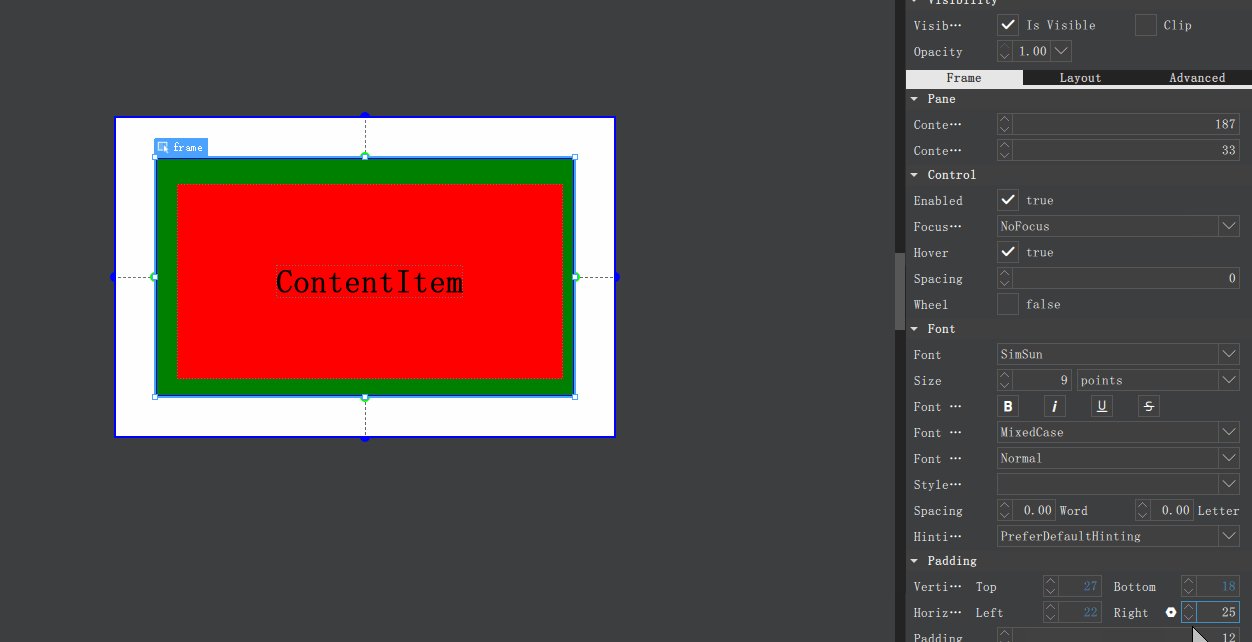
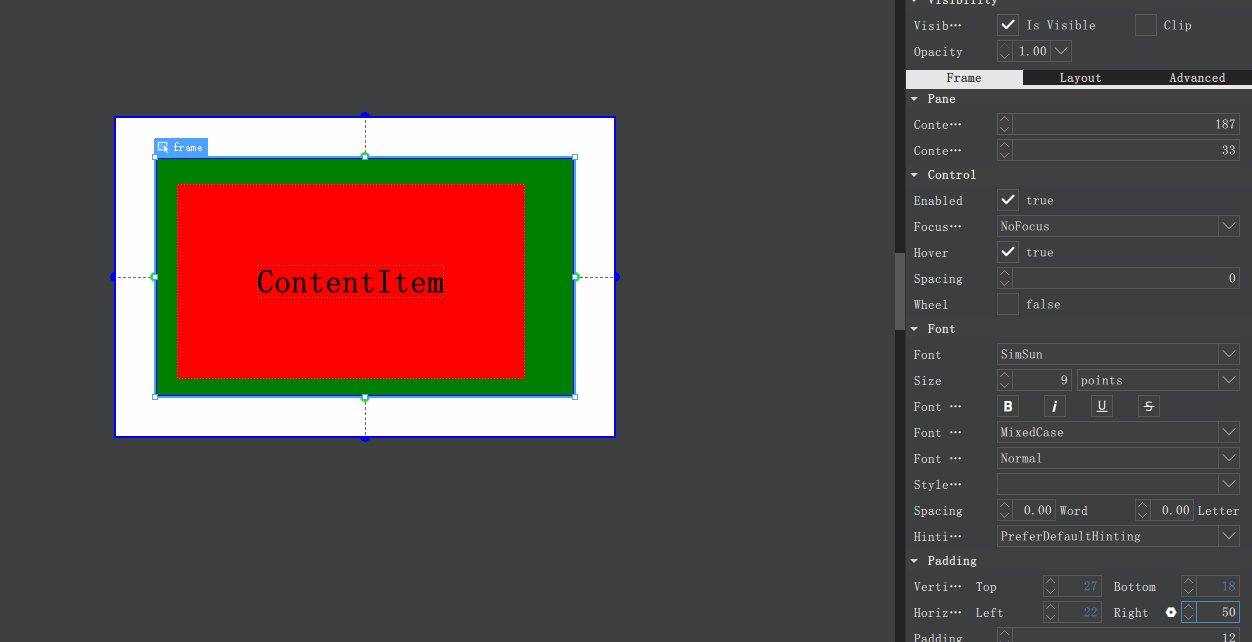
3、padding理解

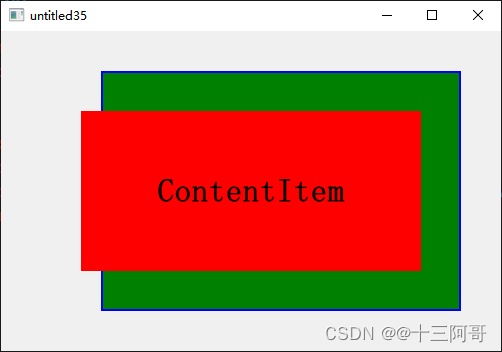
上述中,我对padding进行了动态改变,,padding实际上就是控件ContentItem内容到控件Frame边框的距离。

4、Inset理解
//main.qml
import QtQuick 2.0
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
import QtQuick.Controls 1.4
import QtQml 2.12ApplicationWindow {id: windowvisible: truewidth: 500height: 320Frame {id: frameanchors.fill: parentanchors.margins: 40background: Rectangle {color: "green"border {color: "blue"width: 2}}padding: 40contentItem: Rectangle {id: rectanglecolor: "red"Text {text: "ContentItem"anchors.verticalCenter: parent.verticalCenteranchors.horizontalCenter: parent.horizontalCenterfont {pointSize: 25bold: true}}}Component.onCompleted: {console.log(frame.leftPadding, frame.rightPadding,frame.topPadding, frame.bottomPadding)console.log(frame.leftInset, frame.rightInset, frame.topInset,frame.bottomInset)}}
}
接着添加
leftInset: 40
{// ...padding: 40leftInset: 40 // 新添加的// ...
}
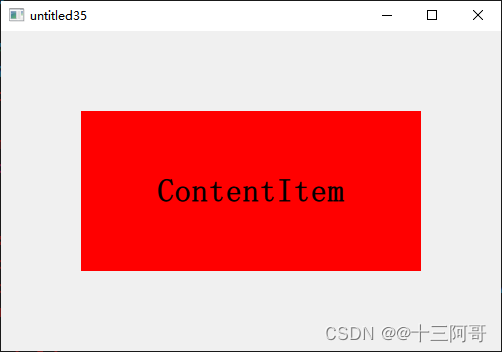
此时运行如下图所示:

也即是说 *Inset裁剪的对象是Frame。
继续加大leftInset的值,假如设置为60,运行如下图所示:

可以看出,其只是针对Frame(Control)整个背景来说的,,
并不会裁剪ContentItem内容。
假如需要值剩下ContentItem,只需将所有的Inset值设置为与padding值想通过即可。


5、利用Inset解决一个Page头部的问题
qml中解决Page控件头部元素Margin不生效的问题
相关文章:

qml之Control类型布局讲解,padding属性和Inset属性细讲
1、Control布局图 2、如何理解? *padding和*Inset参数如何理解呢? //main.qml import QtQuick 2.0 import QtQuick.Controls 2.12 import QtQuick.Layouts 1.12 import QtQuick.Controls 1.4 import QtQml 2.12ApplicationWindow {id: windowvisible: …...

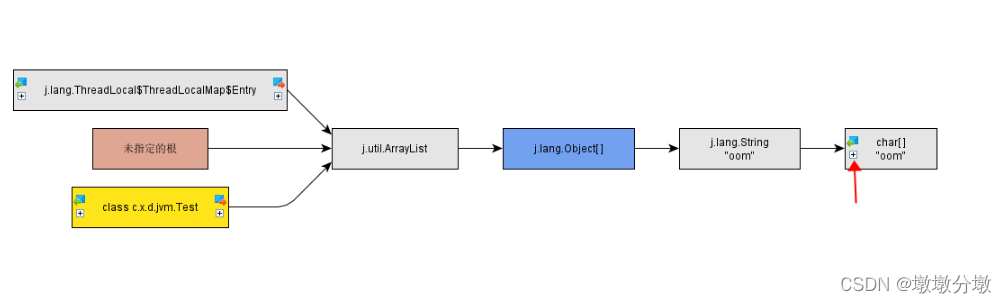
【Jvm】性能调优(拓展)Jprofiler如何监控和解决死锁、内存泄露问题
文章目录 Jprofiler简介1.安装及IDEA集成Jprofiler2.如何监控并解决死锁3.如何监控及解决内存泄露(重点)4.总结5.后话 Jprofiler简介 Jprofilers是针对Java开发的性能分析工具(免费试用10天), 可以对Java程序的内存,CPU,线程,GC,锁等进行监控和分析, 1.安装及IDEA集成Jprofil…...

运行错误(竞赛遇到的问题)
在代码提交时会遇见这样的错误: 此处运行错误不同于编译错误和答案错误,运行错误是指是由于在代码运行时发生错误,运行错误可能是由于逻辑错误、数据问题、资源问题等原因引起的。这些错误可能导致程序在运行时出现异常、崩溃。 导致不会显示…...

nodename nor servname provided, or not known
异常信息 在 Maven 打包过程中出现的 nodename nor servname provided, or not known 异常通常是由于 Maven 无法解析某个域名,这可能是因为网络问题、DNS 解析失败或者 Maven 配置中指定的仓库地址错误导致的。这个问题通常出现在 Maven 试图从远程仓库下载依赖时 …...

前端vue金额用逗号分隔
实现效果 代码 template部分 <el-input v-model"state.val"></el-input><div>{{ priceFor(state.val) }}</div> js部分 const state reactive({ val: });const priceFor (val)> {if(!val){return }else if(val.length<4){return…...

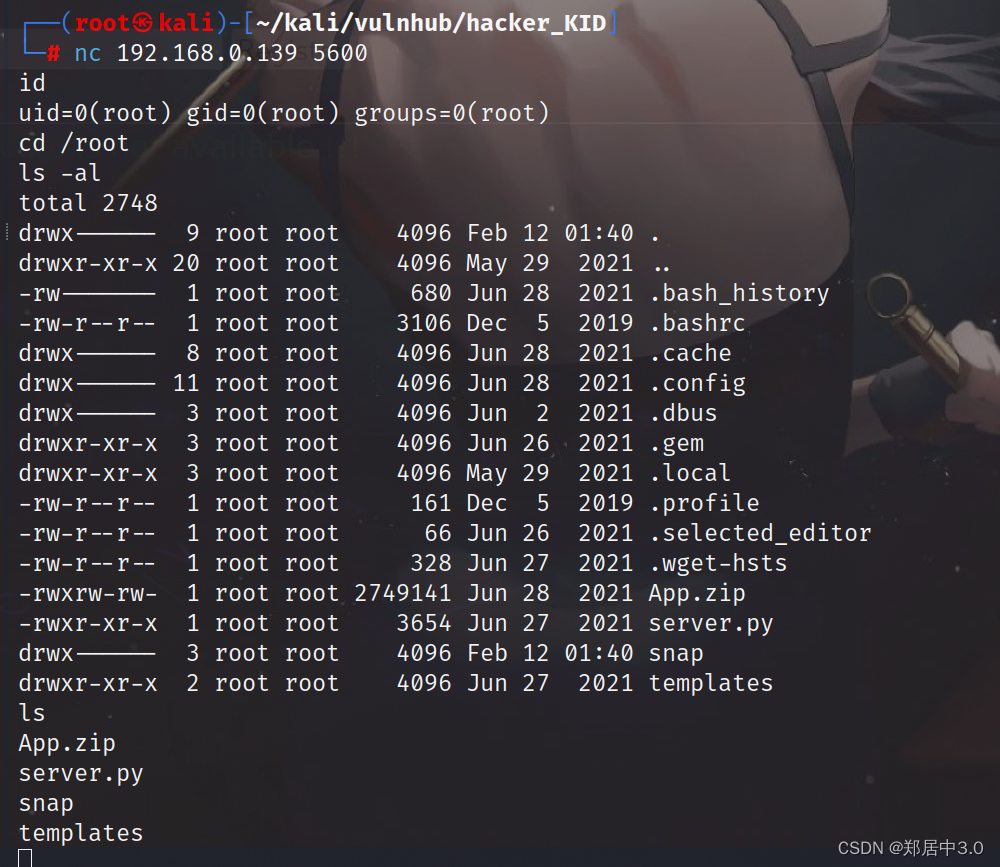
vulvhub-----Hacker-KID靶机
打靶详细教程 1.网段探测2.端口服务扫描3.目录扫描4.收集信息burp suite抓包 5.dig命令6.XXE漏洞读取.bashrc文件 7.SSTI漏洞8.提权1.查看python是否具备这个能力2.使用python执行exp.py脚本,如果提权成功,靶机则会开放5600端口 1.网段探测 ┌──(root…...

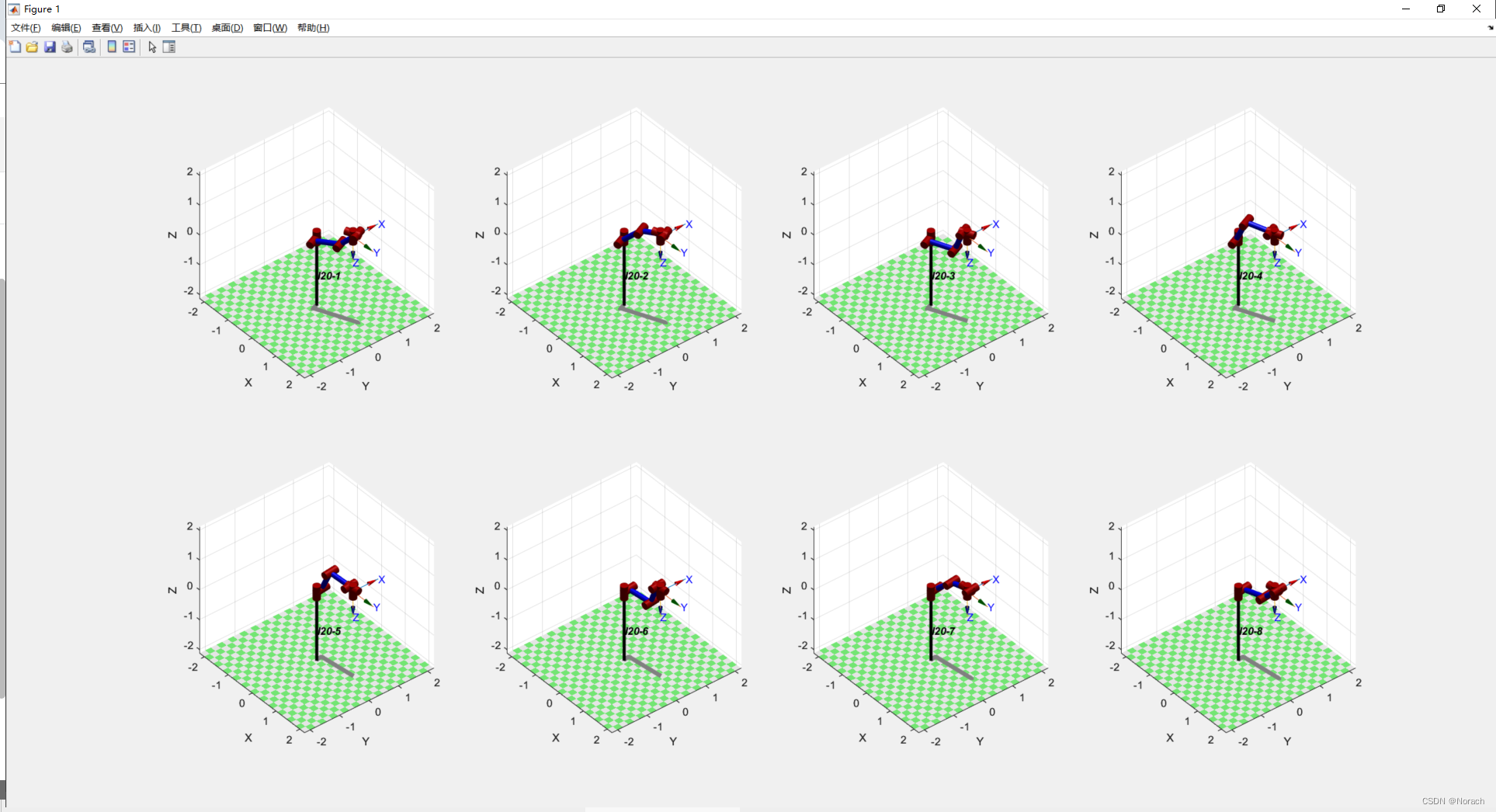
遨博I20协作臂关节逆解组Matlab可视化
AUBO I20协作臂关节逆解组Matlab可视化 前言1、RTB使用注意点2、代码与效果2.1、完整代码2.2、运行效果 总结 前言 注意:请预先配置好Matlab和RTB机器人工具箱环境,本文使用matlab2022b和RTB10.04版本 工作需要,使用matlab实现对六轴机械臂…...

力扣题目训练(15)
2024年2月8日力扣题目训练 2024年2月8日力扣题目训练507. 完美数520. 检测大写字母521. 最长特殊序列 Ⅰ221. 最大正方形237. 删除链表中的节点115. 不同的子序列 2024年2月8日力扣题目训练 2024年2月8日第十五天编程训练,今天主要是进行一些题训练,包括…...

PCB差模辐射是如何产生的
在电路应用中,高频时钟信号往往会采用差分线传输模式,其优点是在提高速率的同时减小功耗和提高抗扰度,因此,差模辐射就成为电路正常工作的结果,是电流流过导体形成的环路所产生,差模辐射模型可以被模拟为一个小环形天线,对于一个面积为A的小环路,载有电流Idm,在远场中…...

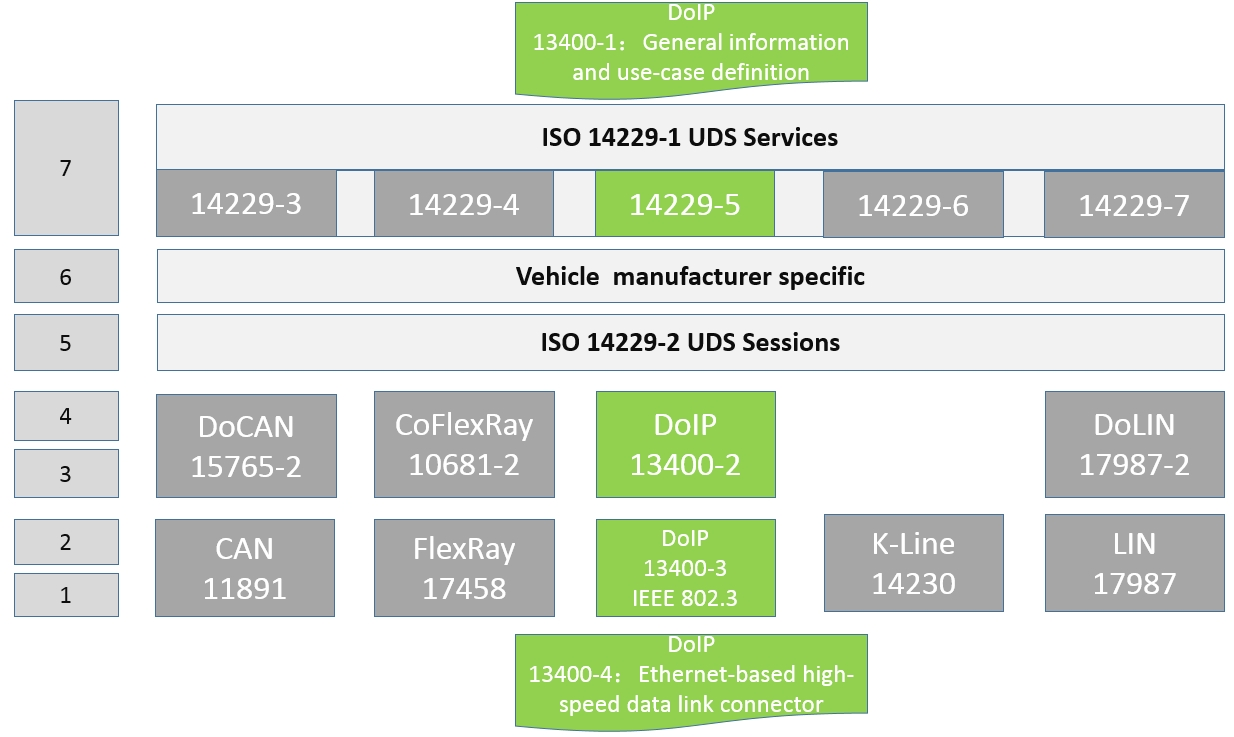
车载诊断协议DoIP系列 —— 协议中术语解释和定义
车载诊断协议DoIP系列 —— 协议中术语解释和定义 我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师(Wechat:gongkenan2013)。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 本就是小人物,输了就是输了,不要在意别人怎么看自己。江湖一碗茶,…...

【退役之重学前端】关于在控制台得到undefined的事
在浏览器控制台中,undefined 会时不时地,在我不想看到的地方出现。如果你遇到相同的问题,在这篇博客中你会得到答案。 先来看代码块 function test(){} test()//undefined再看下一个代码块 function test(){return 1; } test()//1再来看一个…...

指数和估计六大问题
1955年英国著名数学家R.A.Rankin在牛津大学出版的数学刊物Quart.J.Math.发表了论文(现 FRS D.R.Heath-Brown为主编),专门讲van der Corput方法产生的指数对理论(1933年E.Phillips提出的精彩理论,好友曲阜师范大学毕业中…...

【软件相关】基于Alist挂载云盘到本地文件资源管理器
文章目录 0 前言1 Alist挂载云盘2 RaiDrive配置3 rclone配置 0 前言 因为最近在研究各种云盘存储影视资源的方法,无意间看到一个教程是利用软件将云盘挂载到本地的资源管理器,这样就能实现类似本地文件操作的方式来操作云盘文件,还是有点意思…...

Java多线程系列——锁
0.引言 在并发编程中,锁是一种重要的同步机制,用于控制对共享资源的访问。Java 提供了多种锁的实现,每种锁都有不同的特性和适用场景。本文将深入介绍 Java 中常见的锁类型,包括内置锁、显式锁、读写锁等,并讨论它们的…...

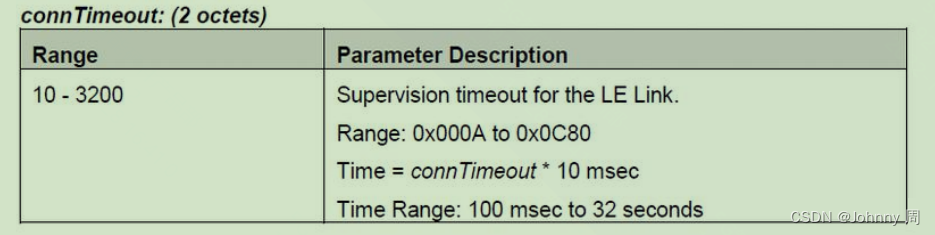
蓝牙BLE学习-GAP
1.概述 GAP层(Generic access profile-通用访问配置文件)。GAP是对LL层payload(有效数据包)如何进行解析的两种方式的一种,而且也是最简单的一种。GAP简单的对LL payload进行一些规范和定义,因此GAP能实现的…...
, 贪心算法2)
算法训练营day28(补), 贪心算法2
//122. 买卖股票的最佳时机 II func maxProfit(prices []int) int { result : 0 //利润总和 for i : 1; i < len(prices); i { if prices[i]-prices[i-1] > 0 { result result (prices[i] - prices[i-1]) } } return result } //55. 跳跃游戏 func canJump(nums []…...

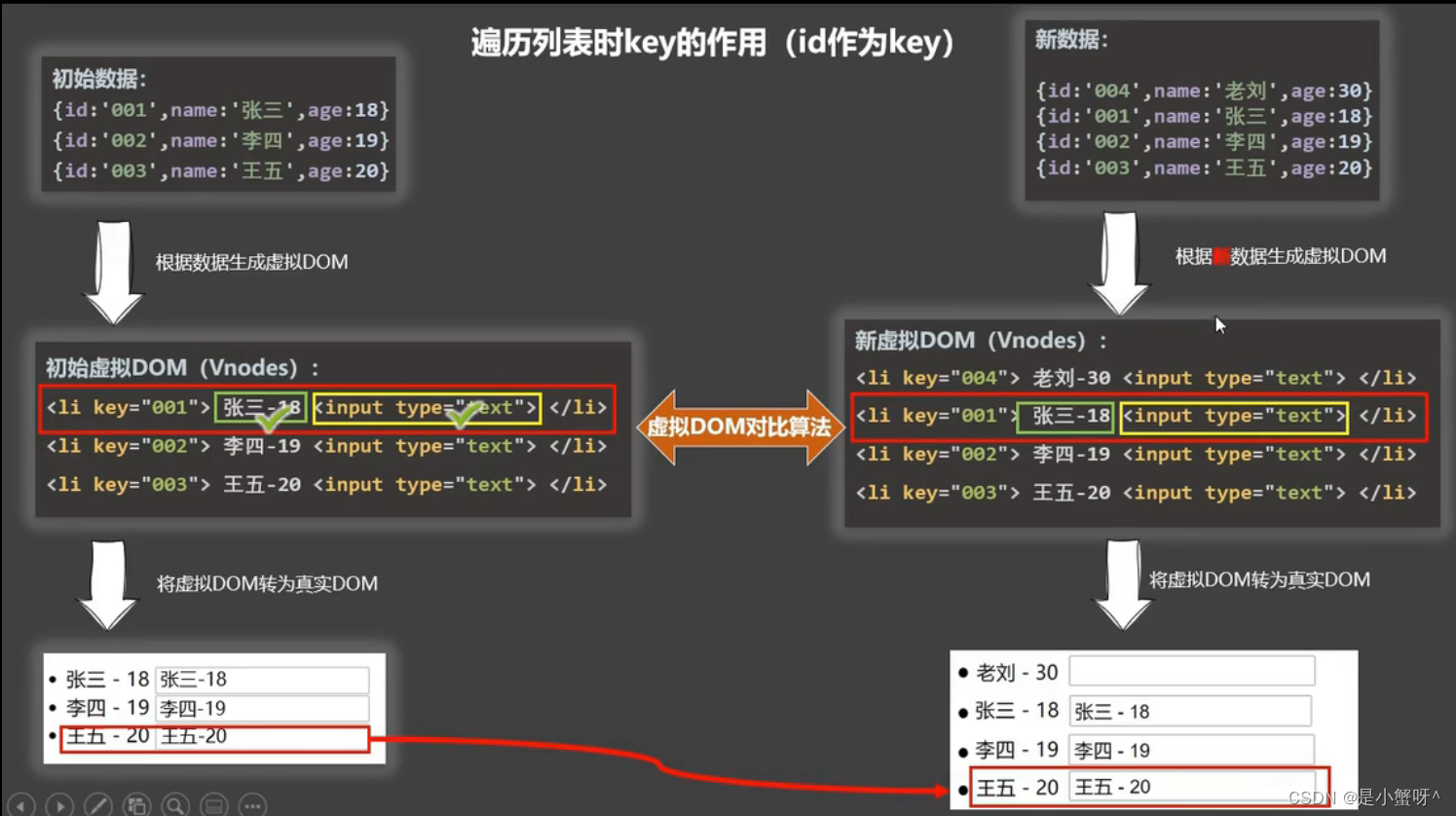
Vue核心基础4:绑定样式、条件渲染、列表渲染
1 绑定样式 【代码】 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>绑定样式</title><s…...

go-zero读取mysql部分字段
读取部分字段,使用函数 QueryRowPartialCtx 。 假设有如下一张表: CREATE TABLE test (id INT UNSIGNED NOT NULL AUTO_INCREMENT PRIMARY KEY, ctime DATETIME);要读取字段 ctime 值。 定义一结构体: type X struct {state int db:"…...

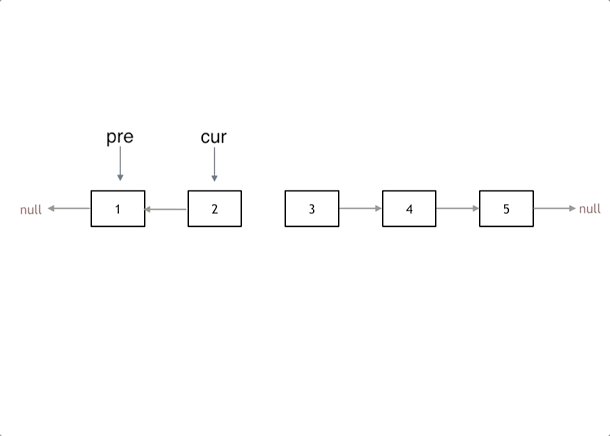
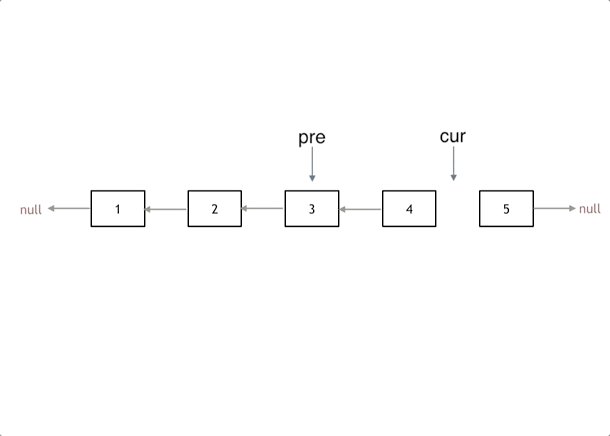
反转一个单链表
反转一个单链表 题意:反转一个单链表。 示例: 输入: 1->2->3->4->5->NULL 输出: 5->4->3->2->1->NULL 思路 需要虚拟节点么? 答:不需要,因为没有删除节点,只是改变了节点的指向。 遍…...

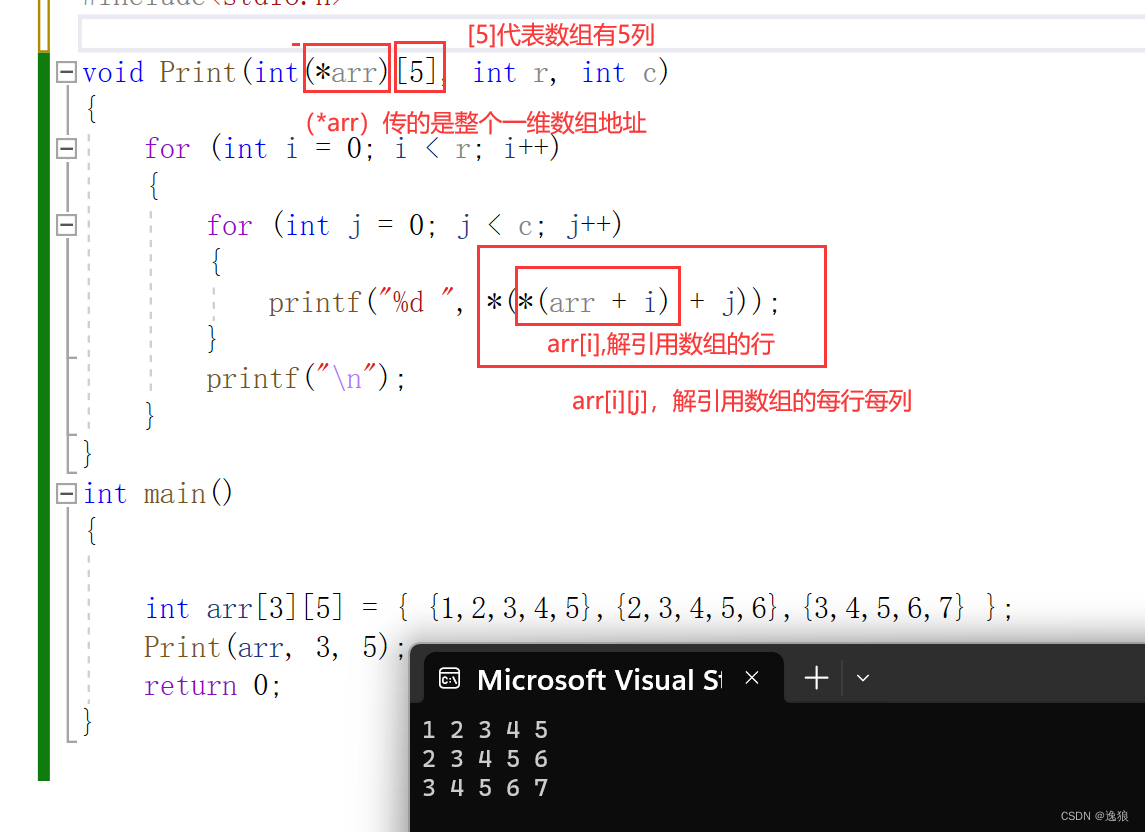
拿捏c语言指针(中)
前言 书接上回 拿捏c语言指针(上) 此篇主要讲解的是指针与数组之间的爱恨情仇,跟着我的脚步一起来看看吧~ 创造不易,可以帮忙点点赞吗 如有差错,欢迎指出 理解数组名 数组名是首元素地址 例外 1.sizeof࿰…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...
